Générer un bot de commandes avec JavaScript
Microsoft Teams vous permet d’automatiser les tâches répétitives à l’aide d’un bot de commande. Il répond aux commandes simples envoyées dans les conversations avec des cartes adaptatives.
Dans ce tutoriel, vous allez apprendre à :
- Comment créer un bot de commande avec Teams Toolkit.
- À propos de la structure de répertoires de votre application.
Ce guide pas à pas vous aide à créer un bot de commande avec Teams Toolkit. Vous pouvez voir la sortie suivante :
Configuration requise
Voici une liste des outils dont vous avez besoin pour créer et déployer vos applications.
| Installer | Pour utiliser | |
|---|---|---|
| Obligatoire | ||
| Visual Studio Code | JavaScript ou TypeScript, environnements de build. Utilisez la dernière version. | |
| Toolkit Teams | Une extension Microsoft Visual Studio Code qui crée une structure de projet pour votre application. Utilisez la dernière version. | |
| Node.js | Environnement runtime JavaScript principal. Pour plus d’informations, consultez Node.js table de compatibilité des versions pour le type de projet. | |
| Microsoft Teams | Microsoft Teams vous permet de collaborer avec toutes les personnes avec lesquelles vous travaillez via des applications pour la conversation, les réunions et les appels au même endroit. | |
| Microsoft Edge (recommandé) ou Google Chrome | Un navigateur avec des outils de développement. | |
| Compte de développeur Microsoft 365 | Accès au compte Teams avec les autorisations appropriées pour installer une application. |
Remarque
Le guide est testé sur la dernière version du Kit de ressources Teams et nodejs version 18 et 20. Les étapes décrites dans ce guide peuvent fonctionner avec d’autres versions, mais elles n’ont pas été testées.
Préparer l’environnement de développement
Après avoir installé les outils requis, configurez l’environnement de développement.
Installer teams Toolkit
Le Kit de ressources Microsoft Teams permet de simplifier le processus de développement avec des outils permettant de provisionner et de déployer des ressources cloud pour votre application et de les publier dans le Magasin Teams.
Vous pouvez utiliser Teams Toolkit avec Visual Studio Code ou une interface de ligne de commande appelée Cli TeamsFx.
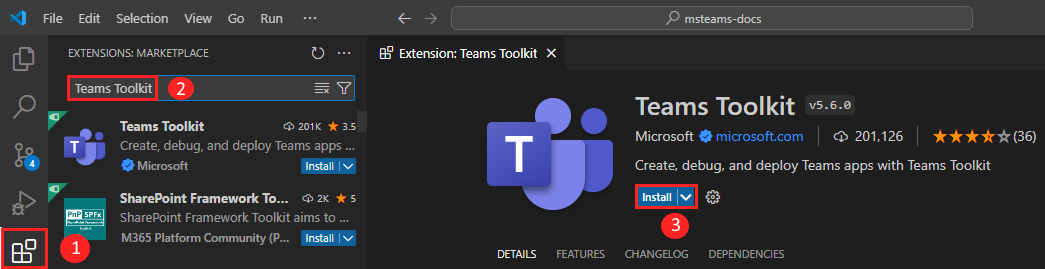
Ouvrez Visual Studio Code et sélectionnez Extensions (Ctrl+Maj+X ou Afficher les>extensions).
Dans la zone de recherche, entrez Teams Toolkit.
Sélectionnez Installer.

L’icône du Kit de ressources
 Teams s’affiche dans la barre d’activité Visual Studio Code.
Teams s’affiche dans la barre d’activité Visual Studio Code.
Vous pouvez également installer Teams Toolkit à partir de la Place de marché Visual Studio Code.
Configurer votre locataire de développement Teams
Un locataire est un espace ou un conteneur pour votre organization dans Teams, où vous discutez, partagez des fichiers et exécutez des réunions. Cet espace est également l’endroit où vous chargez et testez votre application. Vérifions si vous êtes prêt à développer avec le locataire.
Rechercher l’option charger une application
Après avoir créé votre application personnalisée, vous devez charger votre application dans Teams avec l’option Charger une application personnalisée . Connectez-vous à votre compte Microsoft 365 pour case activée si cette option est activée.
Les étapes suivantes vous aident à vérifier si vous pouvez charger des applications dans Teams :
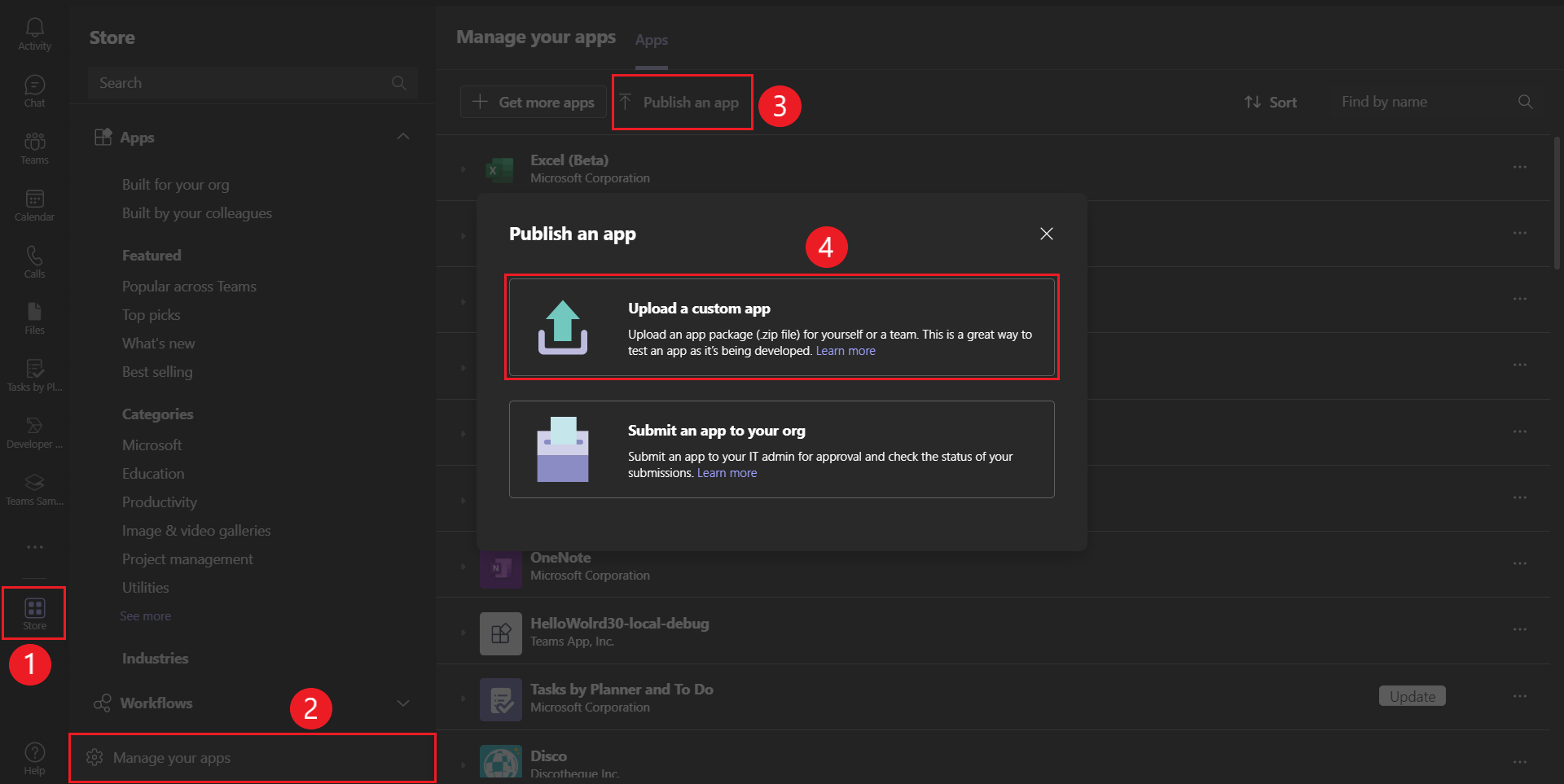
Dans le client Teams, sélectionnez l’icône Applications .
Sélectionnez Gérer vos applications.
Sélectionnez Charger une application.
Recherchez l’option Charger une application personnalisée. Si l’option est visible, vous pouvez charger des applications personnalisées.

Remarque
Si vous ne trouvez pas la possibilité de charger une application personnalisée, contactez votre administrateur Teams.
Créer un locataire développeur Teams gratuit (facultatif)
Si vous n’avez pas de compte de développeur Teams, rejoignez le programme de développement Microsoft 365.
Sélectionnez Rejoindre maintenant et suivez les instructions à l’écran.
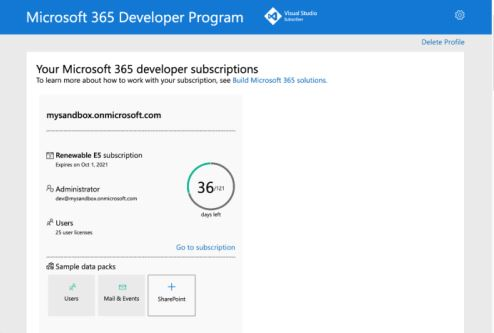
Dans l’écran d’accueil, sélectionnez Configurer l’abonnement E5.
Configurez votre compte d’administrateur. Une fois que vous avez terminé, l’écran suivant s’affiche :

Connectez-vous à Teams à l’aide du compte d’administrateur que vous venez de configurer. Vérifiez que vous disposez de l’option Charger une application personnalisée dans Teams.
Générer un bot de commandes
Pour générer un bot de commande à l’aide de Visual Studio Code
Ouvrez Visual Studio Code.
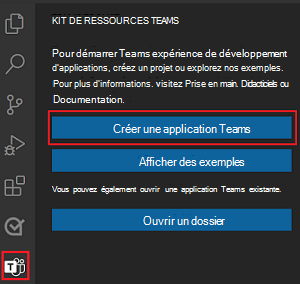
Sélectionnez l’icône Teams Toolkit
 dans la barre d’activité Visual Studio Code.
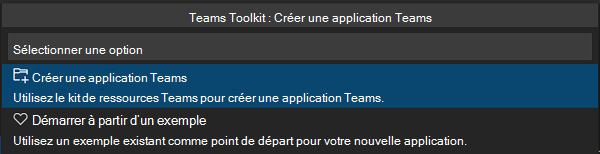
dans la barre d’activité Visual Studio Code.Sélectionnez Créer une application.

Sélectionnez Bot pour créer un projet de bot.

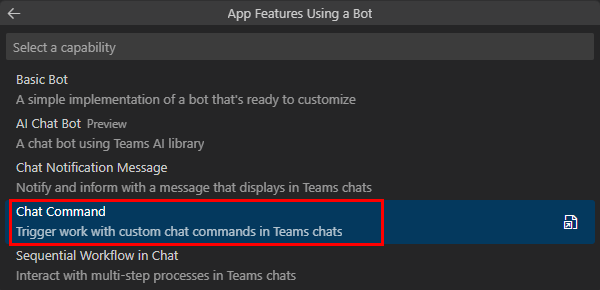
Vérifiez que La commande de conversation est sélectionnée comme fonctionnalité d’application que vous souhaitez générer dans votre application.

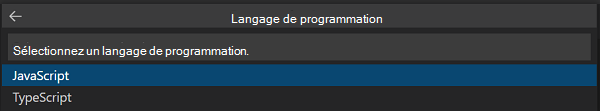
Sélectionnez JavaScript comme langage de programmation.

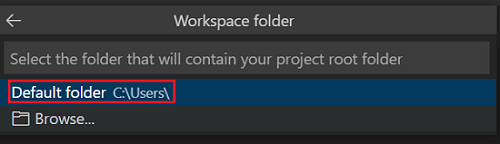
Sélectionnez Dossier par défaut pour stocker le dossier racine de votre projet à l’emplacement par défaut.

Vous pouvez également modifier l’emplacement par défaut en procédant comme suit :
Sélectionnez Parcourir.

Sélectionnez l’emplacement de l’espace de travail du projet.
Sélectionnez Sélectionner un dossier.

Entrez un nom approprié pour votre application.
Ensuite, sélectionnez Entrée.

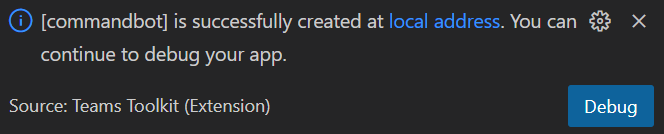
Une fois votre application créée, le kit de ressources Teams affiche le message suivant :

L’application de bot de commande est créée en quelques secondes.

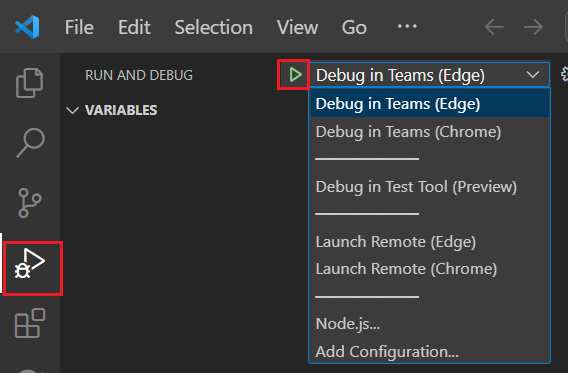
Sélectionnez l’icône Exécuter et déboguer
 dans la barre d’activité Visual Studio Code.
dans la barre d’activité Visual Studio Code.Sélectionnez Déboguer dans Teams (Edge) ou Déboguer dans Teams (Chrome) dans la liste déroulante.
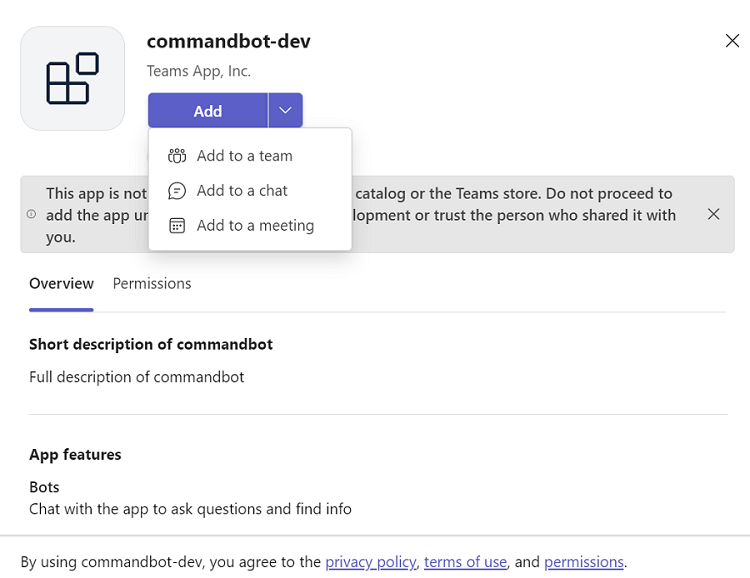
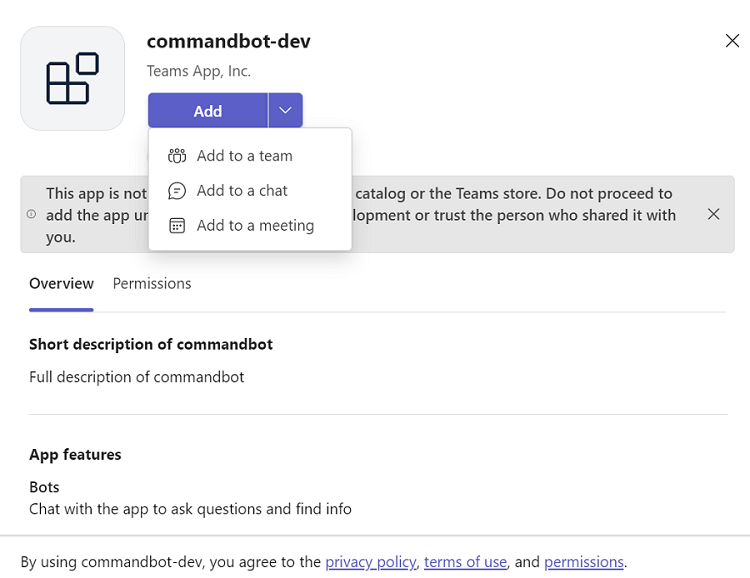
Sélectionnez le bouton Démarrer le débogage . Vous serez invité à charger l’application bot de commande sur Teams sur votre ordinateur local.

Sélectionnez Ajouter.

Sélectionnez Ouvrir pour ouvrir l’application dans l’étendue personnelle.
Vous pouvez également rechercher et sélectionner l’étendue requise, ou sélectionner un canal, une conversation ou une réunion dans la liste, puis parcourir la boîte de dialogue pour sélectionner Accéder.

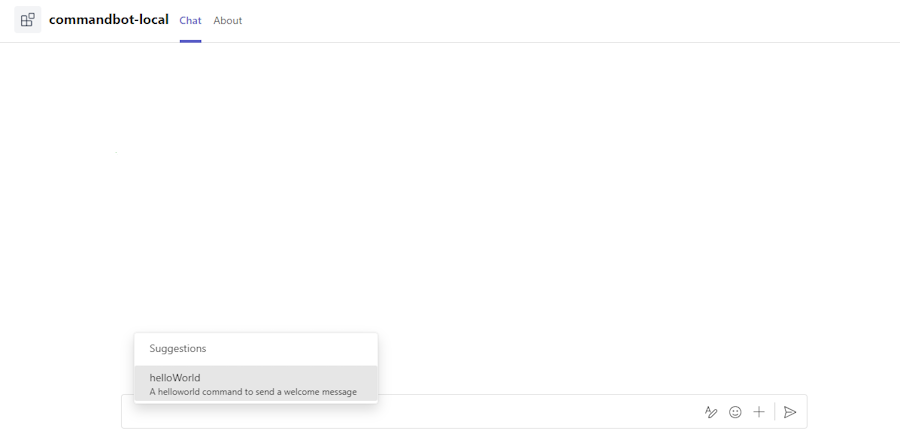
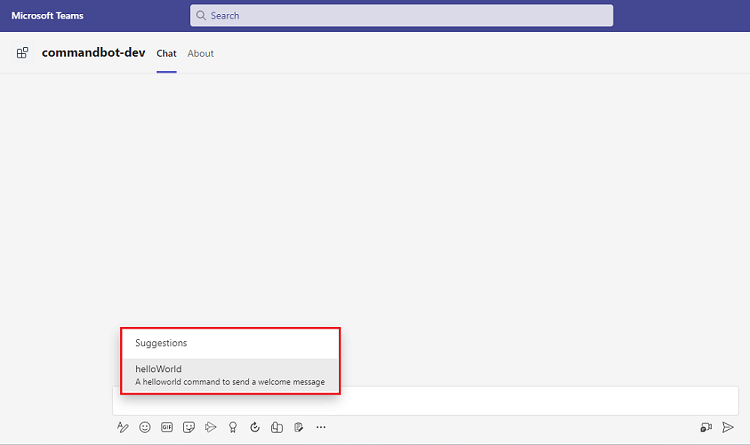
Sélectionnez le bot de commande.
Ensuite, sélectionnez Entrée.

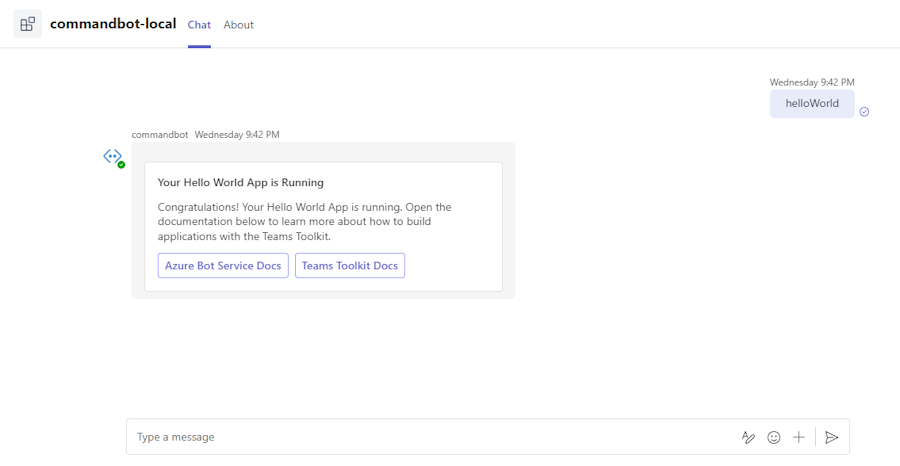
Vous recevez la réponse de commande suivante dans le carte adaptatif :
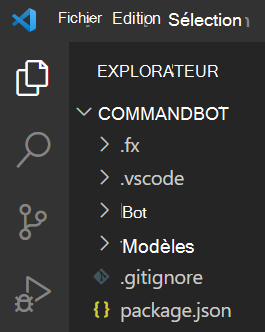
Découvrez le code source
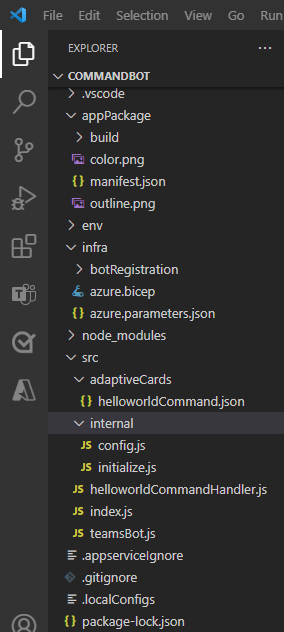
Teams Toolkit fournit des composants pour la création d’une application. Après avoir créé le projet, vous pouvez afficher les dossiers et les fichiers du projet dans la zone Explorer de Visual Studio Code.

Si vous choisissez d’utiliser l’infrastructure de l’interface utilisateur, le suivi de l’exemple de code de modèle fournit une structure avec React composants. Il contient le contenu suivant :
| Dossier / Fichier | Sommaire |
|---|---|
teamsapp.yml |
Le fichier projet principal décrit la configuration de votre application et définit l’ensemble des actions à exécuter à chaque étape du cycle de vie. |
teamsapp.local.yml |
Cela remplace par des teamsapp.yml actions qui activent l’exécution et le débogage locaux. |
env/ |
Les paires nom/valeur sont stockées dans des fichiers d’environnement et utilisées par teamsapp.yml pour personnaliser les règles d’approvisionnement et de déploiement. |
.vscode/ |
Fichiers VSCode pour le débogage. |
appPackage/ |
Modèles pour le manifeste de l’application Teams. |
infra/ |
Modèles de provisionnement de ressources Azure. |
src/ |
Code source de l’application. |
src/index.js |
Point d’entrée d’application et express gestionnaires pour la commande et la réponse. |
src/teamsBot.js |
Gestionnaire d’activités Teams vide pour la personnalisation du bot. |
src/adaptiveCards/helloworldCommand.json |
Carte adaptative générée qui est envoyée à Teams. |
src/helloworldCommandHandler.js |
Logique métier pour gérer une commande. |
Déployer votre première application Teams
Vous avez appris à créer et à exécuter l’application Teams avec la fonctionnalité de bot de commande. La dernière étape consiste à déployer votre application sur Azure.
Déployons la première application avec la fonctionnalité de bot de commande sur Azure à l’aide du Kit de ressources Teams.
Connectez-vous à votre compte Azure
Utilisez votre compte pour accéder à Microsoft Portail Azure et fournir de nouvelles ressources cloud pour prendre en charge votre application.
Ouvrez Visual Studio Code.
Ouvrez le dossier de projet dans lequel vous avez créé l’application bot de commande.
Sélectionnez l’icône Teams Toolkit
 dans la barre latérale.
dans la barre latérale.Sélectionnez Se connecter à Azure à l’aide de vos informations d’identification.
Conseil
Si vous avez installé l’extension AZURE ACCOUNT et que vous utilisez le même compte, vous pouvez ignorer cette étape.
Votre navigateur web par défaut s’ouvre pour vous permettre de vous connecter au compte.
- Fermez le navigateur lorsque vous y êtes invité et revenez à Visual Studio Code.
La section COMPTES de la barre latérale affiche les deux comptes séparément. Il répertorie également le nombre d’abonnements Azure utilisables disponibles. Vérifiez que vous disposez d’au moins un abonnement Azure utilisable. Si ce n’est pas le cas, déconnectez-vous et utilisez un autre compte.
Félicitations, vous avez créé une application Teams ! Nous allons maintenant apprendre à déployer l’une des applications sur Azure à l’aide du Kit de ressources Teams.
Déployer votre application vers Azure
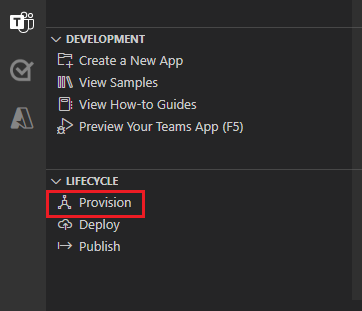
Sous DÉPLOIEMENT, vous pouvez provisionner les ressources cloud nécessaires et le code de votre application est copié dans les ressources cloud créées.
Sélectionnez l’icône
 du kit de ressources Teams dans la barre latérale Visual Studio Code.
du kit de ressources Teams dans la barre latérale Visual Studio Code.Sélectionnez Provisionner sous CYCLE DE VIE.

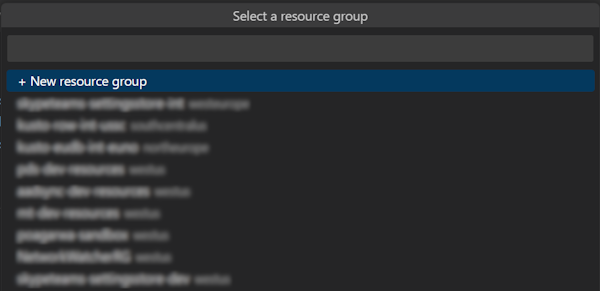
Sélectionnez un groupe de ressources existant ou créez-en un. Pour plus d’informations, consultez Créer un groupe de ressources.

Remarque
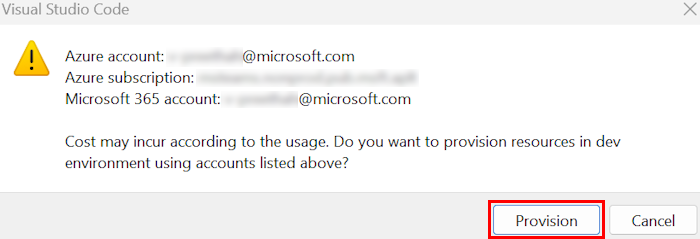
Une boîte de dialogue s’affiche, indiquant que des coûts peuvent être induits lors de l’exécution de ressources dans Azure.
Sélectionnez Provisionner.

Le processus d’approvisionnement crée des ressources dans le cloud Azure. Vous pouvez surveiller la progression en observant les dialogues dans le coin inférieur droit. Après quelques minutes, vous voyez l’avis suivant :

Vous avez la possibilité d’afficher les ressources approvisionnées. Pour ce didacticiel, vous n’avez pas besoin d’afficher les ressources.
Sélectionnez Déployer sous CYCLE de vie une fois l’approvisionnement terminé.

Sélectionnez Déployer.

Le déploiement prend un certain temps. Vous pouvez surveiller la progression dans la boîte de dialogue située dans le coin inférieur droit. Après quelques minutes, vous voyez l’avis suivant.

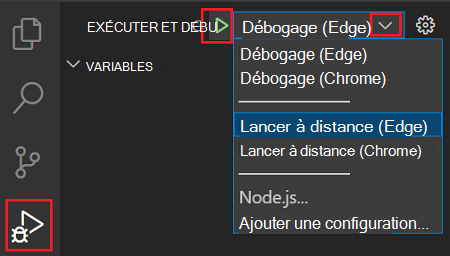
Ouvrez le panneau de débogage (Ctrl+Maj+D / ⌘⇧-D ou Afficher > l’exécution) à partir de Visual Studio Code.
Sélectionnez Lancer à distance dans Teams (Edge) dans la liste déroulante de configuration de lancement.
Sélectionnez le bouton Démarrer le débogage . Vous serez invité à charger l’application bot de commande sur Teams.

Sélectionnez Ajouter.

Sélectionnez Ouvrir pour ouvrir l’application dans l’étendue personnelle.
Vous pouvez également rechercher et sélectionner l’étendue requise, ou sélectionner un canal, une conversation ou une réunion dans la liste, puis parcourir la boîte de dialogue pour sélectionner Accéder.

Sélectionnez le bot de commande.
Ensuite, sélectionnez Entrée.

Vous recevez la réponse de commande suivante dans le carte adaptatif :

Relever le défi
Tu as trouvé quelque chose comme ça ?

Félicitations !
Vous avez terminé le tutoriel pour créer une application de réponse aux commandes.
Vous avez un problème avec cette section ? Si c'est le cas, faites-nous part de vos commentaires pour que nous puissions l'améliorer.