Intégration avec le débogage Visual Studio Code
Pour ouvrir DevTools dans Visual Studio Code en mode Débogage à l’aide de l’interface utilisateur DevTools, cliquez avec le bouton droit sur un .html fichier ou cliquez sur le bouton Lancer le projet , comme décrit dans Ouverture de DevTools et du navigateur DevTools. Vous pouvez également utiliser l’interface utilisateur de Visual Studio Code pour lancer le débogueur, par exemple F5, pour ouvrir également les onglets DevTools , si vous définissez un fichier compatible DevTools launch.json en cliquant sur le bouton Générer launch.json dans la barre latérale des outils Microsoft Edge .

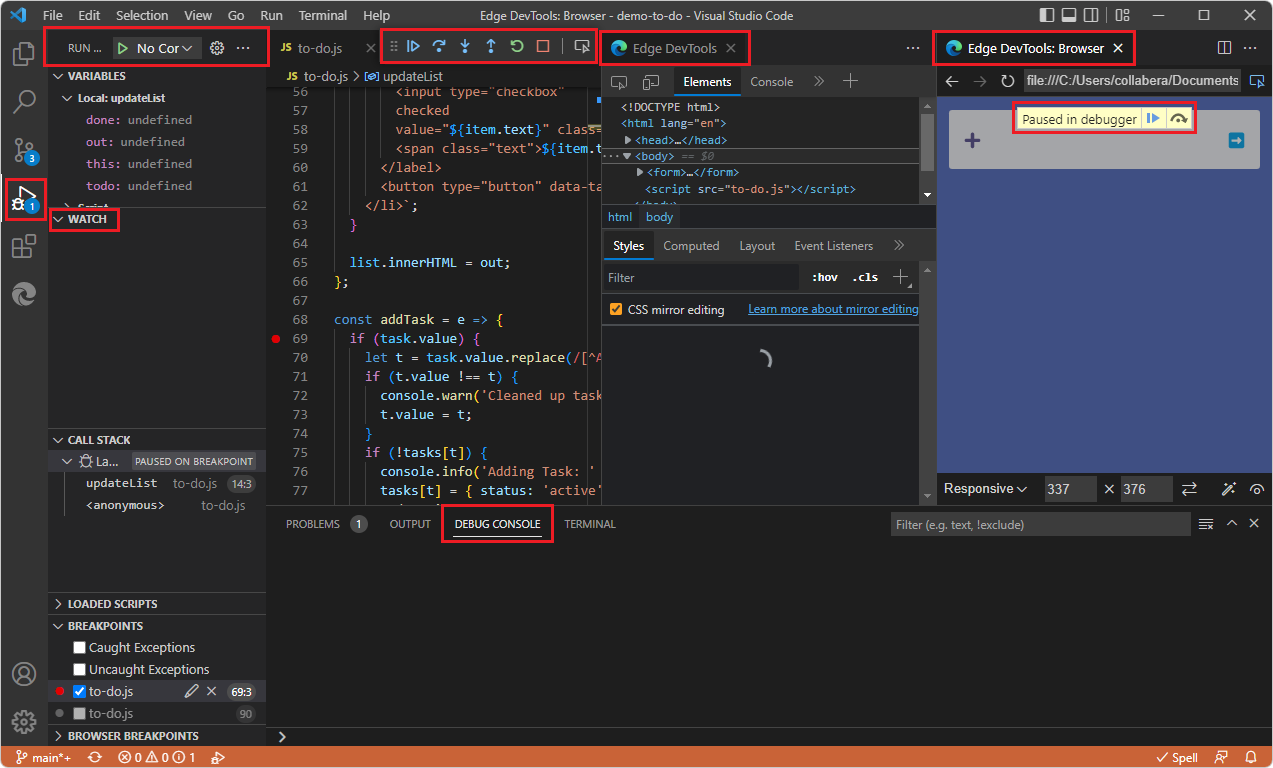
Lorsque vous ouvrez DevTools dans Visual Studio Code en mode débogage, les composants d’interface utilisateur suivants sont ouverts :
- Onglet Edge DevTools .
- Onglet Edge DevTools : Navigateur .
- Barre d’outils Déboguer.
- La barre latérale Exécuter (débogueur), y compris le volet Espion .
- Console de débogage en bas de la fenêtre.
Voir aussi Étape 5 : Pas à pas du code JavaScript dans le débogueur dans Prise en main en cliquant avec le bouton droit sur un fichier HTML.
Méthodes de démarrage du débogueur avec les onglets DevTools
La plupart de ces approches nécessitent un fichier généré par launch.json DevTools qui contient votre URL.
Fonctionnalités de l’interface utilisateur DevTools pour ouvrir DevTools en mode débogage
Cliquez avec le bouton droit sur un
.htmlfichier dans Explorer>Ouvrir avec Edge. Cette approche utilise essentiellement un chemin d’accès de fichier plutôt qu’une URL, et ne nécessite pas la génération d’unlaunch.jsonfichier.Barre >d’activitéOutils> Microsoft Edge cliquez sur le bouton Lancer le projet.
Fonctionnalités de l’interface utilisateur de Visual Studio Code pour ouvrir DevTools en mode débogage
Appuyez sur la touche F5.
Dans la barre d’activité, cliquez sur l’icône Exécuter et déboguer (
 ), puis dans la barre latérale Exécuter et déboguer , cliquez sur le bouton Exécuter et déboguer .
), puis dans la barre latérale Exécuter et déboguer , cliquez sur le bouton Exécuter et déboguer .Ouvrez la palette de commandes Visual Studio Code, commencez à taper le mot debug après >, puis sélectionnez Déboguer : Ouvrir le lien. Consultez Commande Ouvrir le lien dans débogage de navigateur dans VS Code.
Ouverture du navigateur dans le cadre d’une session de débogage
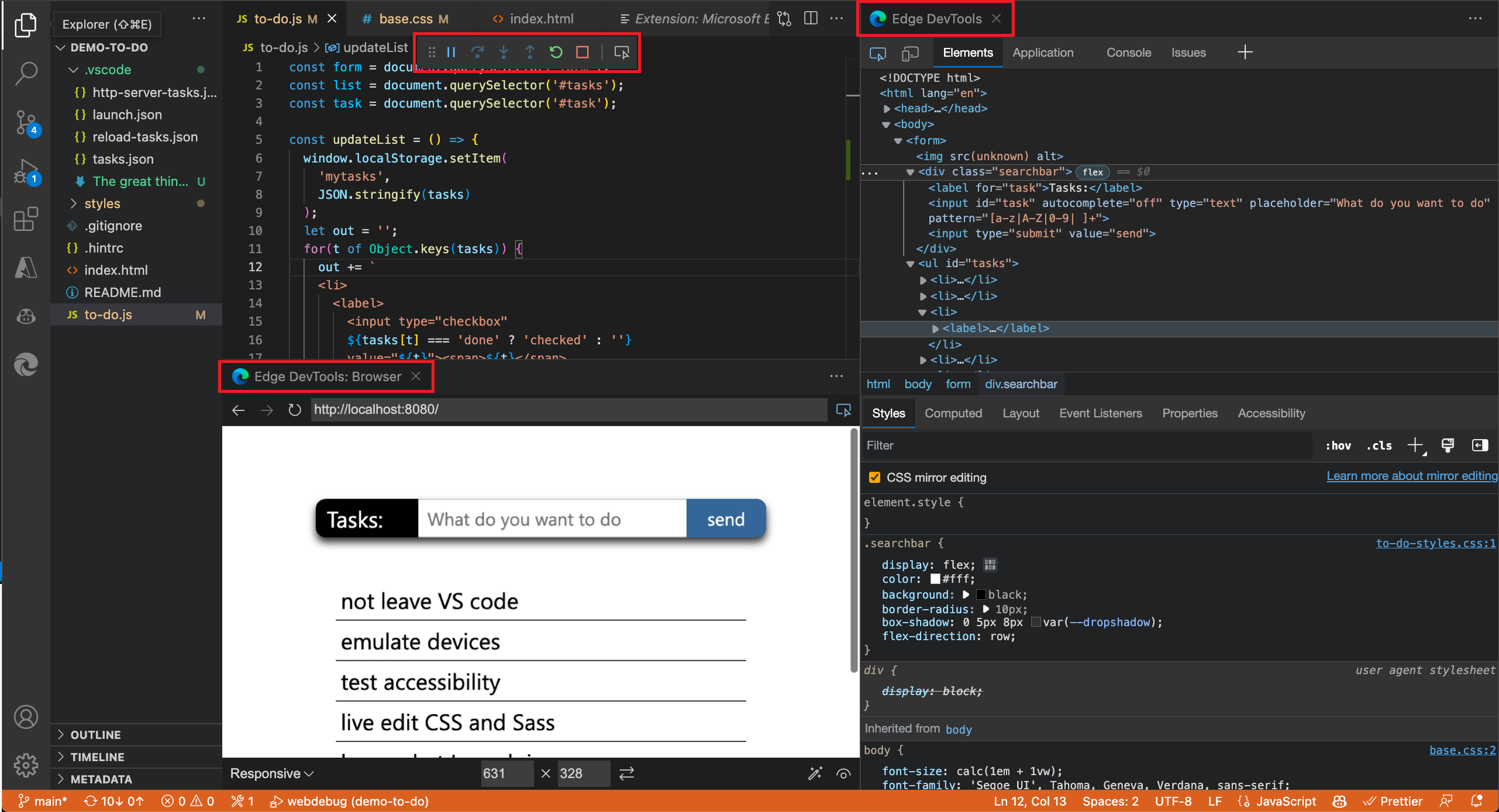
Vous pouvez ouvrir l’onglet Edge DevTools : Browser (navigateur DevTools incorporé) dans le cadre d’une session de débogage. L’extension DevTools ouvre un nouveau navigateur en tant que navigateur incorporé dans Visual Studio Code. Cet onglet Devtools : Browser peut être déplacé n’importe où dans l’éditeur. Vous pouvez utiliser cet onglet côte à côte avec votre code source, ou fractionner les volets et avoir l’aperçu du navigateur sous votre code :

Vous pouvez utiliser l’extension DevTools avec l’interface utilisateur/workflow de débogage Visual Studio Code habituelle, comme suit. Dans cette approche, pour passer en mode débogage, nous n’utilisons pas l’interface utilisateur DevTools ; nous ne cliquons pas avec le bouton droit sur un .html fichier pour sélectionner Ouvrir avec Edge, et nous ne cliquons pas sur le bouton Barre d’activité> OutilsMicrosoft Edge>Launch Project.
Le débogage JavaScript est intégré à Visual Studio Code ; vous pouvez déboguer dans Chrome, Microsoft Edge ou Node.js sans installer d’extensions. Si vous déboguez à l’aide de l’option Microsoft Edge avec les fonctionnalités de débogage et l’interface utilisateur de Visual Studio Code, vous pouvez démarrer Microsoft Edge DevTools à partir du débogueur JavaScript. Si l’extension DevTools n’est pas installée, vous êtes invité à l’installer éventuellement.
L’extension DevTools offre des fonctionnalités supplémentaires, telles que le navigateur DevTools incorporé qui dispose d’une barre d’outils d’émulation d’appareil, et fournit des moyens supplémentaires d’entrer en mode débogage dans Visual Studio Code.
Voir aussi :
- Limitations du navigateur DevTools incorporé dans Utilisation d’une fenêtre de navigateur externe.
Démarrer le débogueur
Pour démarrer le débogueur Visual Studio Code avec DevTools, utilisez l’interface utilisateur habituelle qui fait partie de Visual Studio Code :
Ouvrez une nouvelle fenêtre Visual Studio Code. Aucun dossier (espace de travail) n’est ouvert et les onglets DevTools ne sont pas ouverts.
Ouvrez un dossier (espace de travail). Par exemple, sélectionnez Fichier>Ouvrir récent>
C:\Users\username\Documents\GitHub\Demos\demo-to-do. Les onglets DevTools ne sont pas ouverts.Ouvrez un
.htmlfichier.Cliquez sur le
.htmlfichier dans l’éditeur, puis effectuez l’une des actions d’interface utilisateur suivantes qui démarrent le débogueur Visual Studio Code de la manière habituelle :Appuyez sur la touche F5.
Dans la barre d’activité, cliquez sur l’icône Exécuter et déboguer (
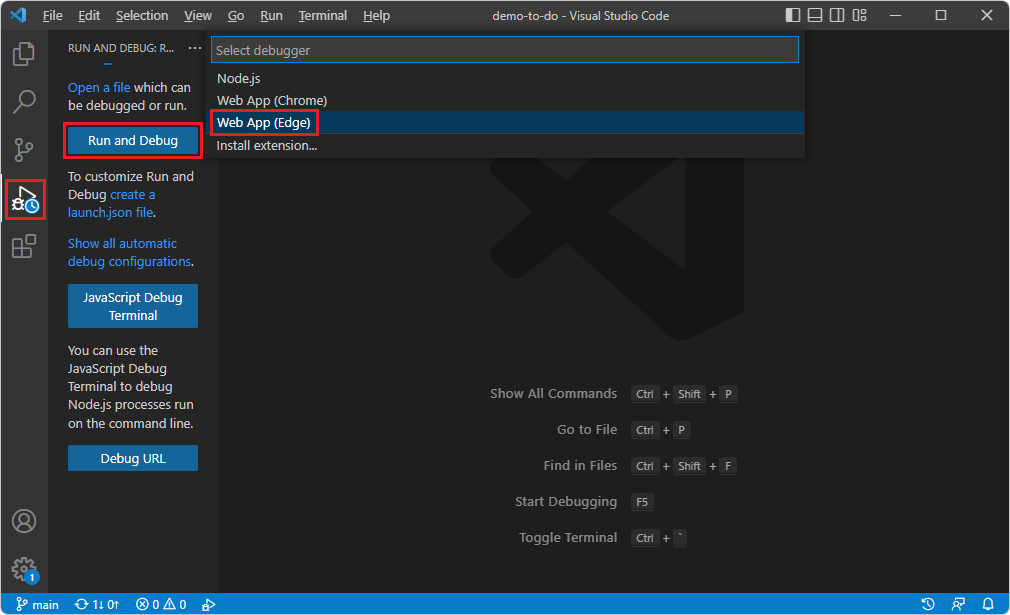
 ), puis dans la barre latérale Exécuter et déboguer , cliquez sur le bouton Exécuter et déboguer , comme indiqué ci-dessous.
), puis dans la barre latérale Exécuter et déboguer , cliquez sur le bouton Exécuter et déboguer , comme indiqué ci-dessous.Ouvrez la palette de commandes Visual Studio Code, commencez à taper le mot débogage, puis sélectionnez Déboguer : Ouvrir le lien.

Les outils Microsoft Edge n’apparaissent pas dans la capture d’écran ci-dessus, car pour cette capture d’écran, DevTools a été désinstallé.
Sélectionnez Application web (Edge) .
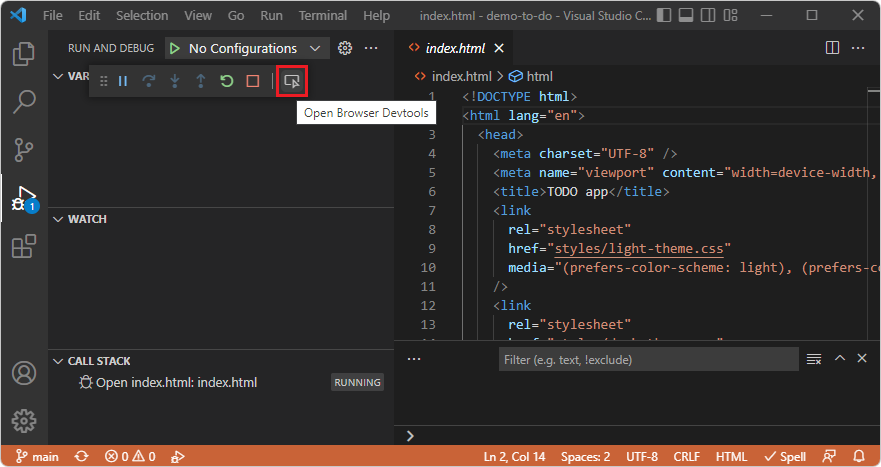
Dans la barre d’outils Déboguer, cliquez sur le bouton Inspecter , qui contient une info-bulle Ouvrir le navigateur DevTools :

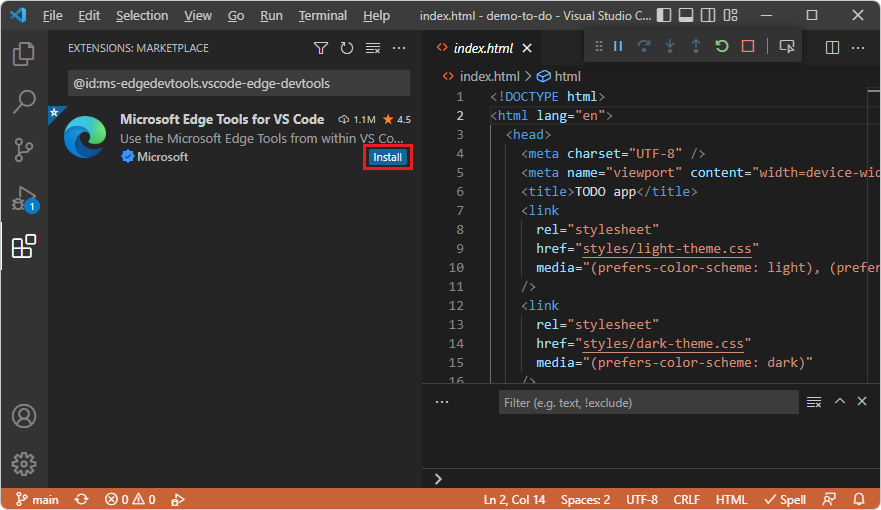
La première fois que vous cliquez sur le bouton Inspecter dans la barre d’outils Déboguer, la barre latérale Extensions : Place de marché s’ouvre, contenant Microsoft Edge Tools pour VS Code :

Cliquez sur Outils Microsoft Edge pour VS Code>Installer.
Fermez DevTools par DevTools fermant.
Ouvrez un dossier et un
.htmlfichier.
Continuez ci-dessous.
Génération d’un launch.json orienté DevTools
En supposant que le dossier ouvert ne contient pas de .vscode dossier qui contient déjà un launch.json fichier :
Sélectionnez Barre >d’activitéOutils >Microsoft Edge cliquez sur le bouton Générer launch.json, puis appuyez sur F5. Ou bien, consultez Ouverture de DevTools et le navigateur DevTools.
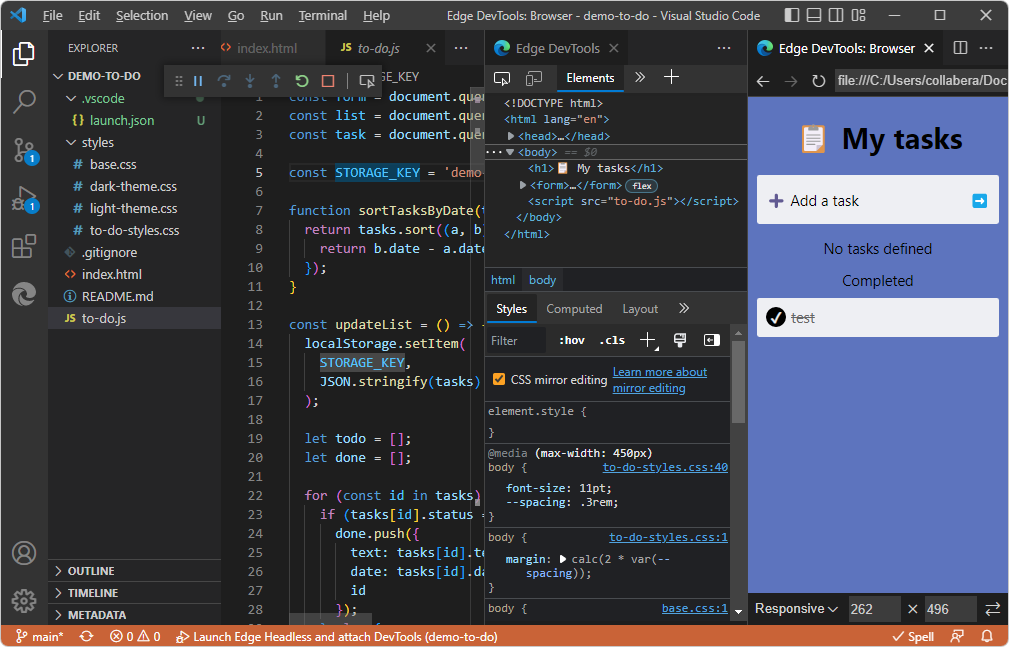
Une fois l’extension DevTools installée, lorsque vous ouvrez un
.htmlfichier, puis cliquez sur le bouton Inspecter dans la barre d’outils Déboguer, les onglets DevTools Edge s’ouvrent à l’intérieur de Visual Studio Code :
Dans la capture d’écran ci-dessus, il y a un
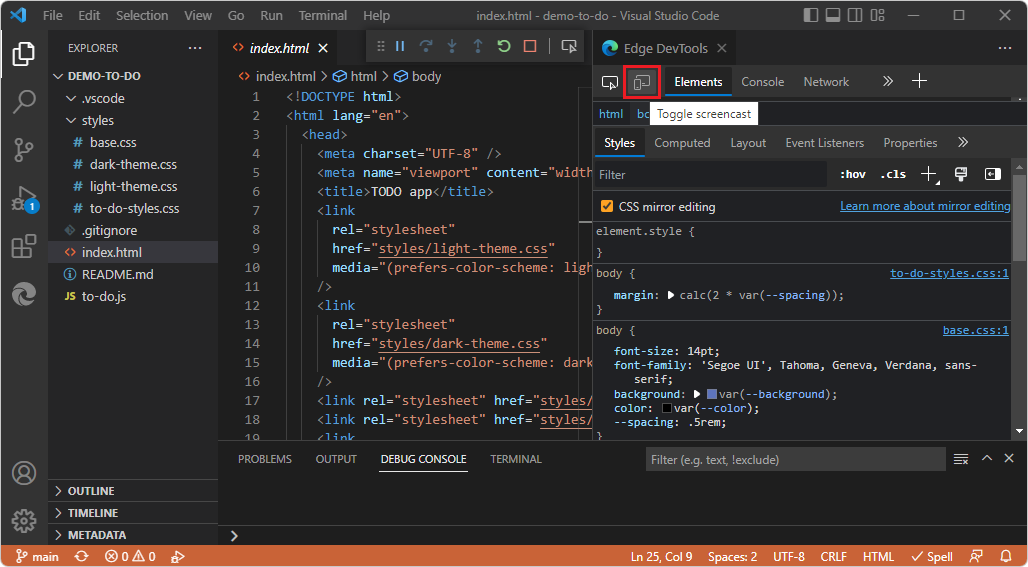
launch.jsonfichier dans Explorer dans le.vscodedossier et une chaîne de ce fichier, Lancer Edge Headless et joindre DevTools, en bas de la fenêtre, car DevTools a été ouvert par une fonctionnalité Visual Studio Code telle que F5, qui utilisait le fichier générélaunch.jsonpar DevTools.Si nécessaire, dans l’angle supérieur gauche de l’onglet Edge DevTools , cliquez sur le bouton Activer/désactiver la capture d’écran :

L’onglet Edge DevTools : Browser s’ouvre.
Dans la capture d’écran ci-dessus, il n’y a aucun
launch.jsonfichier dans Explorer dans le.vscodedossier, ni aucune chaîne telle que Lancer Edge Headless et joindre DevTools en bas de la fenêtre, car DevTools a été ouvert en cliquant avec le bouton droit sur le.htmlfichier dans Explorer.
Pour obtenir des étapes et des captures d’écran supplémentaires de l’interface utilisateur, consultez Où les chaînes de nom apparaissent dans l’interface utilisateur. Dans la plupart des cas, la seule chose que vous devez savoir sur le contenu du fichier généré par launch.json DevTools est que vous devez entrer l’URL souhaitée dans la "url" chaîne à plusieurs endroits.
Ouverture automatique du navigateur et devTools lors du débogage dans Visual Studio Code
Pour déboguer votre projet, vous pouvez modifier la page par défaut qui s’ouvre dans Microsoft Edge dans Visual Studio Code. Pour remplacer la page par défaut par le site web de votre projet :
Dans Visual Studio Code, sélectionnez Fichier>Nouvelle fenêtre. Notez qu’aucun dossier n’est ouvert.
Dans la barre d’activité, sélectionnez Outils Microsoft Edge.
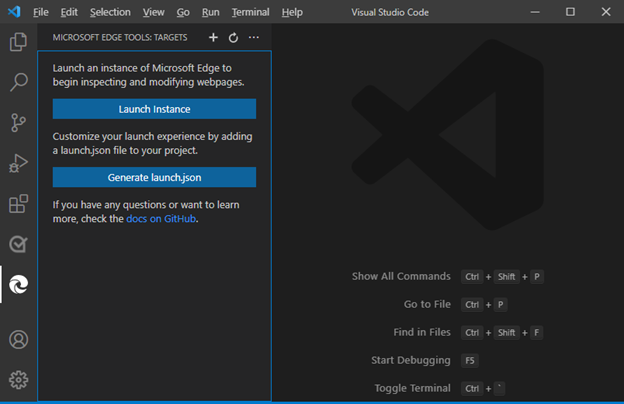
Dans le panneau Outils Microsoft Edge : Cibles , cliquez sur le lien Ouvrir un dossier .
Sélectionnez votre dossier de projet avec la nouvelle page par défaut à afficher lorsque vous commencez le débogage dans Visual Studio Code.
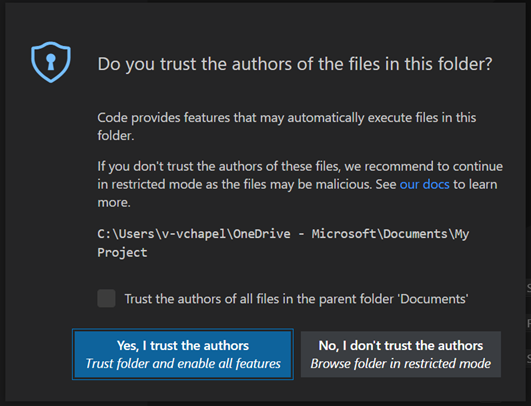
La première fois que vous ouvrez un dossier, vous devez confirmer que vous faites confiance aux auteurs de fichiers dans ce dossier :

Si vous le souhaitez, cochez la case Approuver les auteurs de tous les fichiers du dossier parent, puis cliquez sur le bouton Oui, J’approuve les auteurs :
La première fois que vous effectuez ce processus, vous devez également sélectionner à nouveau Barre >d’activitéOutils Microsoft Edge.
Le panneau Outils Microsoft Edge : Cibles affiche désormais deux boutons : Lancer l’instance et Générer launch.json :

Génération d’un launch.json orienté DevTools
Sélectionnez Générer launch.json pour créer un
launch.jsondans votre projet. Il doit s’agir d’un fichier plus long créé par DevTools, comme indiqué dans Le fichier launch.json pour l’extension DevTools, et non un fichier court et plus générique créé par Visual Studio Code. Consultez également Suppression ou recréation de launch.json dans Résolution des problèmes de l’extension DevTools.Dans
launch.json, ajoutez l’URL de votre projet. Si vous laissez l’URL vide, la page par défaut s’affiche.Enregistrez
launch.json.
Lorsque vous choisissez de déboguer votre projet dans Visual Studio Code, que vous utilisiez les fonctionnalités d’interface utilisateur DevTools ou les fonctionnalités habituelles de l’interface utilisateur de Visual Studio Code, il lance automatiquement le navigateur et ouvre les outils de développement, affichant l’URL que vous avez spécifiée dans votre launch.json fichier.
Si vous voyez la page Réussite, mais que vous souhaitez votre propre page web à la place
La page web qui s’ouvre dans DevTools est définie par launch.json si ce fichier existe dans votre espace de travail (votre dossier ouvert). Par conséquent, vous pouvez appuyer sur F5 lorsque votre propre .html fichier est ouvert, et pourtant voir la page par défaut, Réussite dans les onglets DevTools . Dans ce cas, les options sont les suivantes :
Modifiez
launch.jsondans votre dossier ouvert pour pointer vers une URL (normalement), ou éventuellement un chemin d’accès de fichier. Vous pouvez ensuite utiliser le flux de travail/l’interface utilisateur du débogueur Visual Studio Code, par exemple F5.Vous pouvez également supprimer
launch.json, puis Barre>d’activité Explorer cliquez avec le > bouton droit sur votre.htmlfichier>, sélectionnez Ouvrir avec Edge. Cette approche n’utilise pas le flux de travail/l’interface utilisateur du débogueur Visual Studio Code, comme F5.
Voir aussi
- Fichier launch.json de l’extension DevTools
- Déboguer Microsoft Edge dans Visual Studio Code
- Extension Microsoft Edge DevTools pour Visual Studio Code
- Le débogueur Visual Studio Code s’intègre désormais à l’extension DevTools dans Nouveautés de DevTools (Microsoft Edge 93).
Pages externes :
- Lancez les configurations dans l’article Débogage pour Visual Studio Code.
- Débogage de navigateur dans VS Code