Ouverture de DevTools et du navigateur DevTools
Il existe plusieurs façons d’ouvrir l’onglet DevTools et l’onglet Edge DevTools : Browser :
| Approche | Description |
|---|---|
Cliquez avec le bouton droit sur un .html fichier. |
Aucun fichier n’est launch.json utilisé. Ouvre DevTools en mode débogage. Utilisez cette approche si vous souhaitez déboguer et que votre application web peut s’exécuter à partir du système de fichiers au lieu d’un serveur web. |
| Cliquez sur le bouton Lancer l’instance . | Aucun fichier n’est launch.json utilisé. Ouvre DevTools en mode non débogage. Utilisez cette approche si vous ne souhaitez pas déboguer. |
| Cliquez sur le bouton Lancer le projet . | Un launch.json fichier est utilisé. Ouvre DevTools en mode débogage. Utilisez cette approche si vous souhaitez déboguer et que votre application web utilise des API qui nécessitent son exécution sur un serveur web. |
Ces approches sont décrites ci-dessous. Pour obtenir des instructions détaillées sur l’utilisation du dépôt Demos, consultez Prise en main de l’extension DevTools pour Visual Studio Code.
Ouverture de DevTools en cliquant avec le bouton droit sur un fichier HTML
Cette approche ouvre les onglets DevTools en mode débogage et est recommandée, sauf si la page web nécessite une exécution sur un serveur web, comme avec certaines API.
Pour ouvrir DevTools et le navigateur incorporé, ainsi que la barre d’outils Déboguer pour un fichier HTML sur votre disque dur :
Dans Visual Studio Code, effectuez l’une des opérations suivantes :
- Sélectionnez Barre>d’activités Explorer (
 ) > cliquez sur le bouton Ouvrir le dossier.
) > cliquez sur le bouton Ouvrir le dossier. - Sélectionnez Fichier>Ouvrir le dossier.
- Sélectionnez Fichier>Ouvrir récent.
- Sélectionnez Barre>d’activités Explorer (
Ouvrez un dossier qui contient les fichiers sources de l’application web.
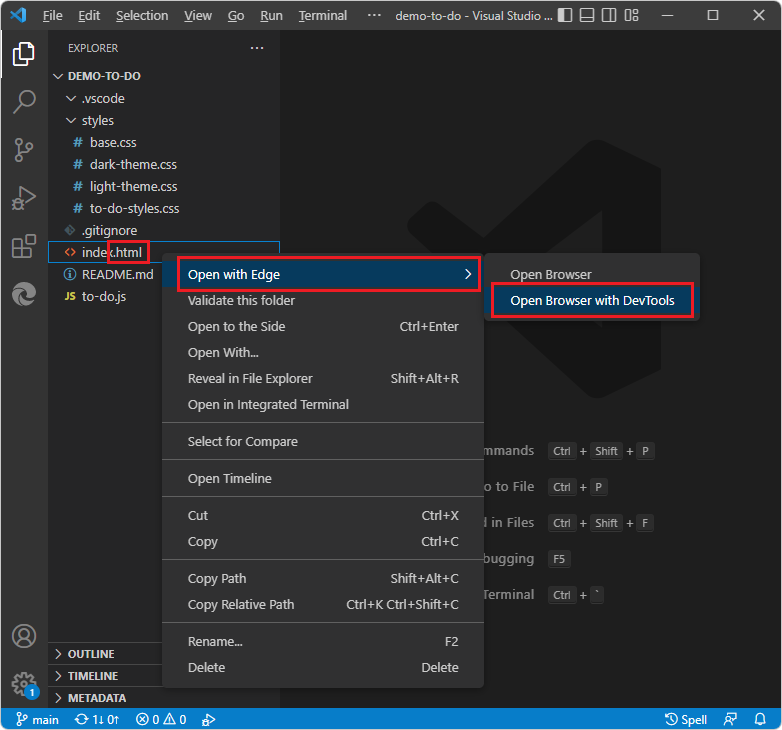
Dans Visual Studio Code, dans Explorer, cliquez avec le bouton droit sur un
.htmlfichier, sélectionnez Ouvrir avec Edge, puis Ouvrir le navigateur avec DevTools :
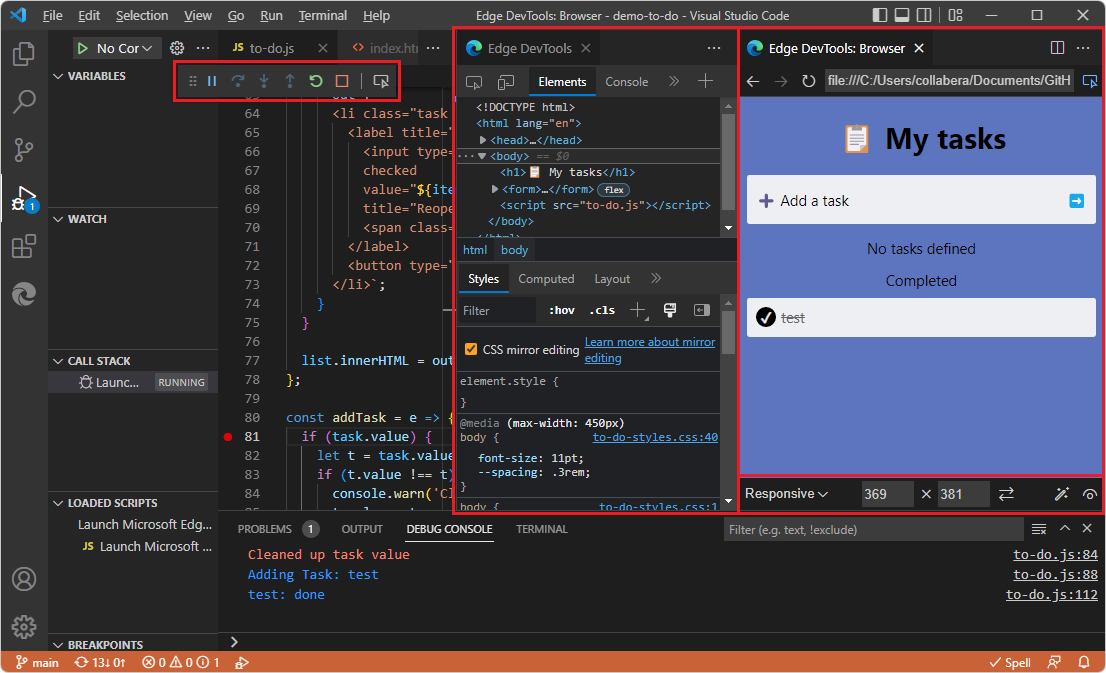
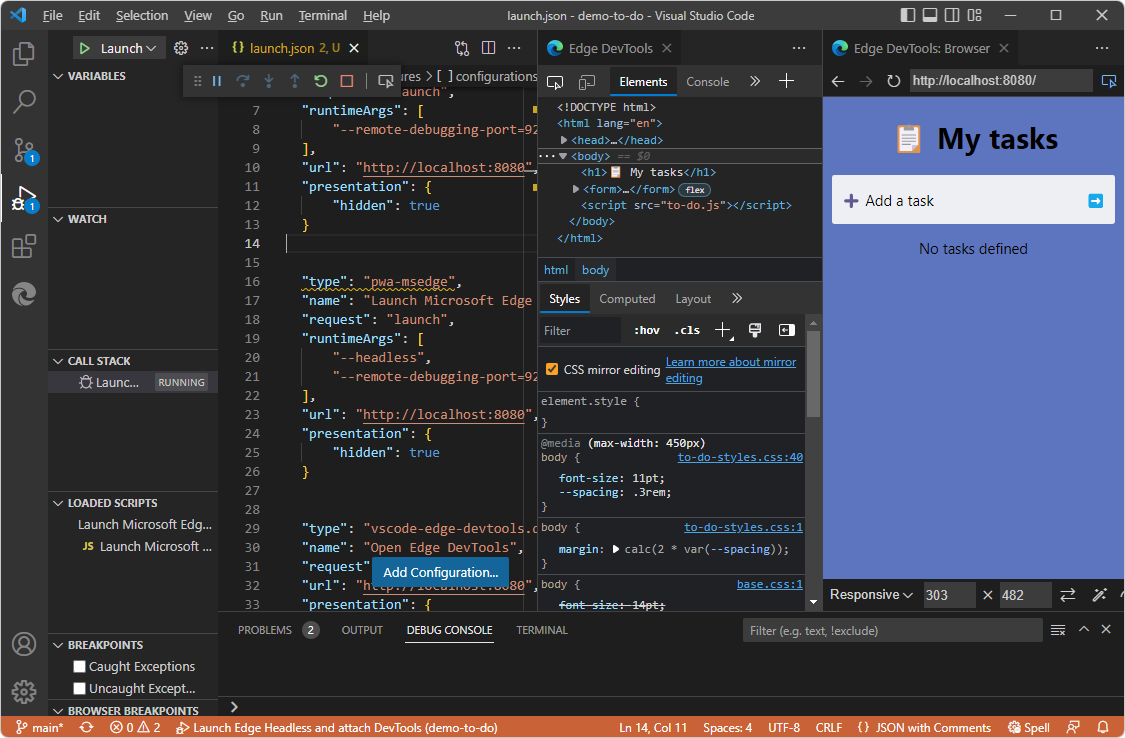
DevTools s’ouvre, avec Visual Studio Code en mode débogage :

Les composants suivants s’ouvrent dans Visual Studio Code :
- Onglet Edge DevTools , y compris l’onglet Éléments et d’autres onglets d’outils.
- L’onglet Edge DevTools : Navigateur , y compris la barre d’outils Émulation de l’appareil en bas.
- La barre d’outils Déboguer en haut, y compris des boutons tels que Pause, Pas à pas précédent, Pas à pas détaillé, Réinitialiser et Arrêter.
- Console de débogage en bas.
- La barre latérale Exécuter et déboguer (identique à sélectionner Afficher>l’exécution).
Dans cette approche, un instance n’est pas répertorié dans la barre> d’activitéCiblesdes outils> Microsoft Edge.
Utilisez la barre latérale Explorer, à partir de la barre d’activité, pour ouvrir un .js fichier pendant le débogage d’une page web.
L’onglet Edge DevTools : Browser inclut une barre d’outils Émulation d’appareil. Cet onglet contient un navigateur web incorporé avec des fonctionnalités DevTools. Ce navigateur est parfois appelé capture d’écran ou navigateur sans tête pour DevTools.
Voir aussi :
Ouverture de DevTools en cliquant sur le bouton Lancer l’instance
Cette approche ouvre les onglets DevTools en mode non débogage et est utile lorsque vous ne souhaitez pas utiliser la barre d’outils Déboguer.
Ces étapes supposent qu’au départ, aucun dossier n’est ouvert dans Visual Studio Code et que le dossier que vous ouvrez n’a pas de launch.json fichier.
Dans Visual Studio Code, effectuez l’une des opérations suivantes :
- Sélectionnez Barre>d’activité Explorer (
 ) > cliquez sur le bouton Ouvrir le dossier.
) > cliquez sur le bouton Ouvrir le dossier. - Sélectionnez Fichier>Ouvrir le dossier.
- Sélectionnez Fichier>Ouvrir récent.
Pour utiliser toutes les fonctionnalités DevTools, y compris CSS miroir modification de votre fichier source local lorsque vous modifiez css dans DevTools, ouvrez un dossier qui contient les fichiers sources correspondant à la page web que vous souhaitez afficher dans DevTools.
- Sélectionnez Barre>d’activité Explorer (
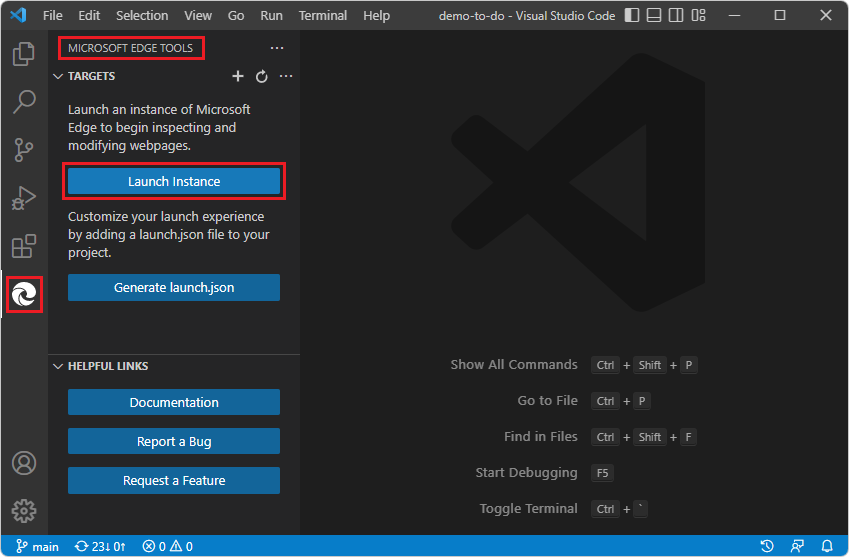
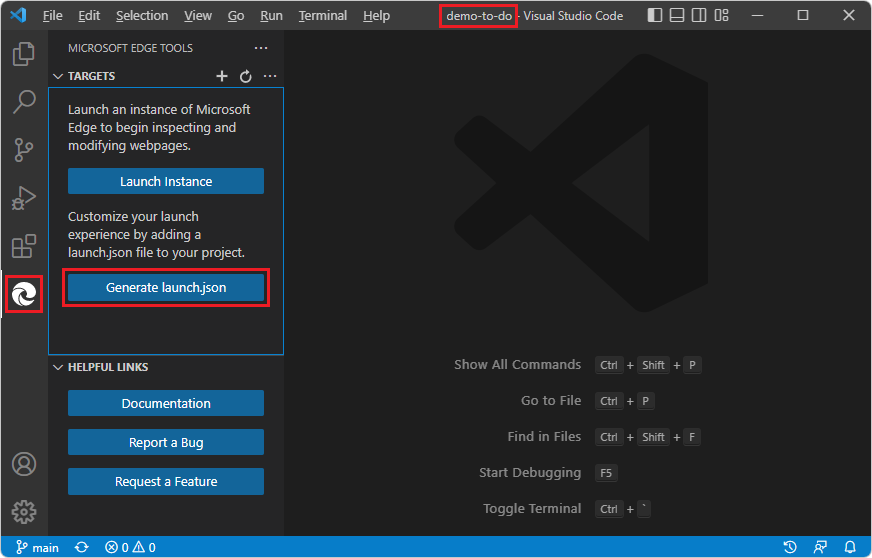
Dans la barre d’activités, cliquez sur le bouton Outils Microsoft Edge (
 ), puis cliquez sur le bouton Lancer l’instance :
), puis cliquez sur le bouton Lancer l’instance :
S’il existe un bouton Lancer le projet plutôt qu’un bouton Lancer l’instance , cela indique que le dossier contient un
launch.jsonfichier. Examinez l’URL spécifiée dans lelaunch.jsonfichier et envisagez de cliquer sur Lancer le projet, comme décrit dans Ouverture de DevTools en cliquant sur le bouton Lancer le projet. Ou, si vous souhaitez explorer le fonctionnement du bouton Lancer l’instance , vous pouvez supprimer lelaunch.jsonfichier et générer un nouveaulaunch.jsonfichier ultérieurement.
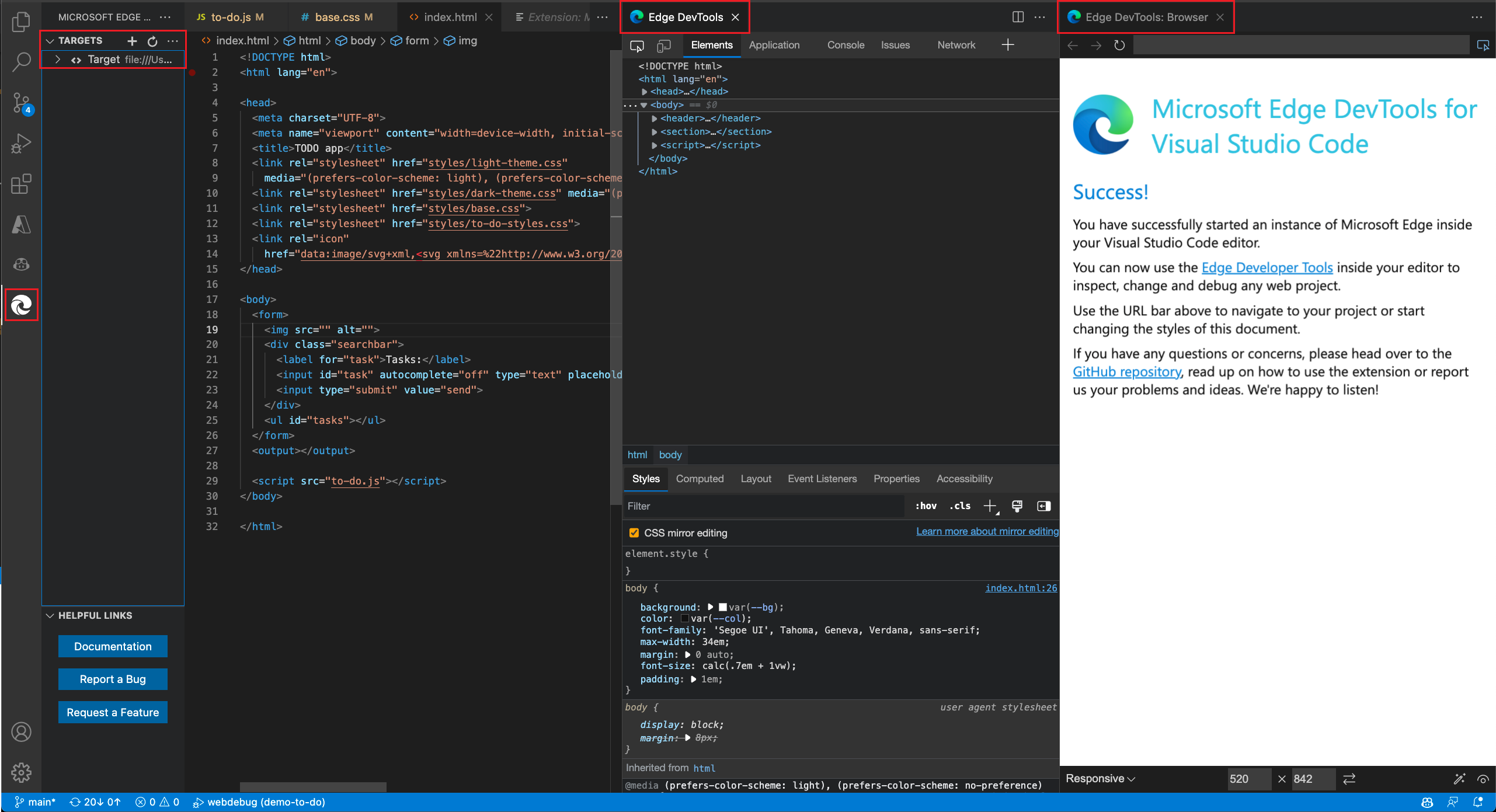
- L’onglet Edge DevTools s’ouvre, contenant initialement des informations sur la page Réussite, comme
C:\Users\username\.vscode\extensions\ms-edgedevtools.vscode-edge-devtools-2.1.1\out\startpage\index.html. - L’onglet Edge DevTools : Browser (le navigateur incorporé) s’ouvre, affichant initialement la page Réussite.
- La barre d’outils Déboguer et l’interface utilisateur de débogage de Visual Studio Code ne s’ouvrent pas.
- Dans le volet Outils Microsoft Edge , la section Cibles s’ouvre, répertoriant une cible, et le bouton Lancer l’instance est supprimé.
- L’onglet Edge DevTools s’ouvre, contenant initialement des informations sur la page Réussite, comme
Dans l’onglet Edge DevTools : Browser , dans la barre d’adresses, collez un chemin d’accès de fichier ou une URL correspondant au dossier ouvert dans Visual Studio Code.
Si vous souhaitez obtenir un chemin d’accès de fichier : dans la barre> d’activité de Visual Studio Code >Explorer (
 ), > cliquez avec le bouton droit sur un fichier >Copier le chemin d’accès
), > cliquez avec le bouton droit sur un fichier >Copier le chemin d’accès.html.Si vous souhaitez coller une URL, voici quelques exemples :
http://localhost:8080http://127.0.0.1:8080http://10.0.1.8:8080
Des URL similaires sont affichées sur la ligne de commande lorsque vous entrez (par exemple)
npx http-serverpour exécuter un serveur web localement.La page web que vous avez spécifiée s’affiche sous l’onglet Edge DevTools : Browser (le navigateur incorporé). L’onglet Edge DevTools affiche des informations sur la page web.
Voir aussi :
Ouverture de DevTools en cliquant sur le bouton Lancer le projet
Cette approche ouvre les onglets DevTools en mode débogage et est recommandée si la page web nécessite une exécution sur un serveur web, comme avec certaines API.
Résumé :
- Ouvrez un dossier local contenant les fichiers sources de l’application web.
- Cliquez sur le bouton Générer launch.json .
- Ajoutez une URL localhost dans le
.jsonfichier. - Cliquez sur le bouton Lancer le projet .
Ces étapes supposent que vous exécutez un serveur web localhost, comme décrit dans Étape 6 : Configurer un serveur localhost dans Installation de l’extension DevTools pour Visual Studio Code.
Pour ouvrir DevTools en cliquant sur le bouton Lancer le projet , procédez comme suit.
Ouvrir un dossier local contenant les fichiers sources de l’application web
Dans Visual Studio Code, effectuez l’une des opérations suivantes :
- Sélectionnez Barre>d’activité Explorer (
 ) > cliquez sur le bouton Ouvrir le dossier.
) > cliquez sur le bouton Ouvrir le dossier. - Sélectionnez Fichier>Ouvrir le dossier.
- Sélectionnez Fichier>Ouvrir récent.
Sélectionnez un répertoire qui contient les fichiers sources de la page web. Par exemple :
C:\Users\username\Documents\GitHub\Demos\demo-to-do\.- Sélectionnez Barre>d’activité Explorer (
Dans la barre d’activités, cliquez sur Outils Microsoft Edge (
 ). Le volet Outils Microsoft Edge s’ouvre.
). Le volet Outils Microsoft Edge s’ouvre.Si le dossier ne contient pas encore de
.vscoderépertoire contenant unlaunch.json file, la barre latérale des outils Microsoft Edge contient un bouton Lancer l’instance et un bouton Générer launch.json .Si le dossier contient déjà un
.vscoderépertoire contenant unlaunch.jsonfichier, la barre latérale des outils Microsoft Edge contient un bouton Lancer le projet et non un bouton Générer launch.json . Dans ce cas, vous pouvez inspecter ou modifier laurlchaîne dans le fichier existantlaunch.json, comme décrit ci-dessous.
Continuez ci-dessous.
Cliquez sur le bouton « Générer launch.json »
Cliquez sur le bouton Générer launch.json :

Le nouveau
launch.jsonfichier s’ouvre.
Continuez ci-dessous.
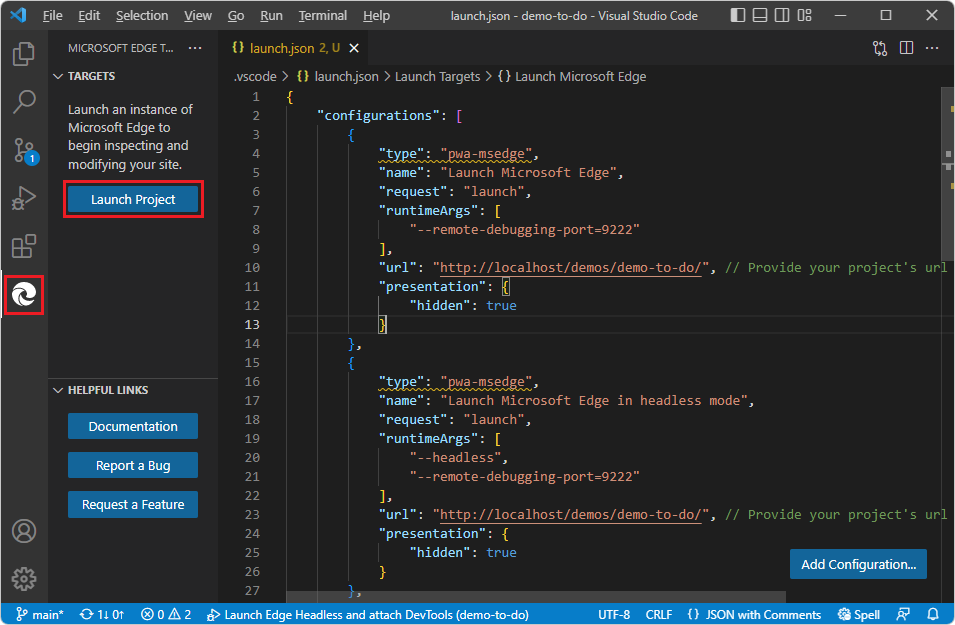
Ajouter une URL localhost dans le fichier .json
À plusieurs endroits du
launch.jsonfichier, sur chacune des"url"lignes, faites défiler vers la droite et notez le commentaire « Indiquez l’URL de votre projet pour terminer la configuration » :"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuringExemples typiques :
http://localhost:8080http://127.0.0.1:8080http://10.0.1.8:8080
Des URL similaires s’affichent sur la ligne de commande lorsque vous démarrez un serveur en entrant
npx http-server.Collez le chemin à l’intérieur de la chaîne de chemin entre guillemets dans l’une
"url"des chaînes. Par exemple :"url": "http://localhost:8080", // Provide your project's url to finish configuringLa chaîne d’URL peut être un chemin d’accès de fichier local, même si dans ce cas, vous n’avez pas besoin d’un
launch.jsonfichier ; pour démarrer DevTools, vous pouvez simplement cliquer avec le bouton droit sur un.htmlfichier dans le Explorer de Visual Studio Code à la place.(Si vous conservez l’URL telle quelle, la page Réussite par défaut s’affiche et vous pouvez coller une URL localhost ou un chemin d’accès de fichier dans la barre d’adresse de l’onglet Edge DevTools : Browser .)
Copiez et collez la ligne d’URL modifiée aux autres emplacements du
launch.jsonfichier. Pour modifier toutes les instances en même temps, vous pouvez copier une chaîne d’URL mise à jour, puis sélectionner un instance de la chaîne d’URL initiale, appuyer sur Ctrl+Maj+L pour sélectionner toutes les instances, puis coller la chaîne mise à jour.Enregistrez le
launch.jsonfichier.
Continuez ci-dessous.
Cliquez sur le bouton Lancer le projet
Dans Visual Studio Code, dans la barre d’activité, cliquez sur le bouton Outils Microsoft Edge (
 ). Le volet Outils Microsoft Edge s’ouvre et contient désormais un bouton Lancer le projet (au lieu d’un bouton Lancer l’instance ) et ne contient plus de bouton Générer launch.json fichier :
). Le volet Outils Microsoft Edge s’ouvre et contient désormais un bouton Lancer le projet (au lieu d’un bouton Lancer l’instance ) et ne contient plus de bouton Générer launch.json fichier :
Cliquez sur le bouton Lancer le projet .
L’onglet Edge DevTools et l’onglet Edge DevTools : Browser s’ouvrent dans des volets distincts, affichant l’URL de l’application web spécifiée dans
launch.json:
Voir aussi :
Mappage des fichiers URL au dossier ouvert
Si DevTools est en mesure de mettre en corrélation et d’établir le mappage de l’espace de travail entre les fichiers téléchargés à partir du serveur et les fichiers du dossier que vous avez ouvert, DevTools fournit toutes ses fonctionnalités, notamment CSS miroir modification de vos fichiers sources locaux lorsque vous modifiez CSS dans DevTools.
Si DevTools ne peut pas mapper les fichiers de l’onglet Edge DevTools : Navigateur aux fichiers du dossier que vous avez ouvert dans la Explorer de Visual Studio Code, vous pouvez inspecter les pages web et les modifier, par exemple en modifiant les valeurs CSS sous l’onglet Sources de l’outil Éléments sous l’onglet DevTools Edge. Dans ce cas, toutefois, vous ne pouvez pas utiliser CSS miroir l’édition pour que DevTools modifie automatiquement vos fichiers sources. Les options suivantes sont disponibles :
Décochez la case CSS miroir modification sous l’onglet Styles et continuez à expérimenter les modifications CSS.
Ouvrez un dossier qui contient les fichiers sources qui correspondent à la page web.
Accordez une approbation à un dossier en l’ouvrant dans Visual Studio Code.
Par exemple :
Ouvrez un dossier qui se trouve dans votre copie locale du dépôt Demos, tel que
C:\Users\username\Documents\GitHub\Demos\demo-to-do\, comme décrit dans Prise en main de l’extension DevTools pour Visual Studio Code.Ouvrez DevTools, comme décrit ci-dessus.
Sous l’onglet Edge DevTools : Browser , dans la barre d’adresses, collez une URL distante
github.io, telle que https://microsoftedge.github.io/Demos/demo-to-do/.Les fichiers situés à cette adresse résident en fait en tant que fichiers sources sur GitHub à l’adresse https://github.com/MicrosoftEdge/Demos/tree/main/demo-to-do, et non sur votre lecteur.
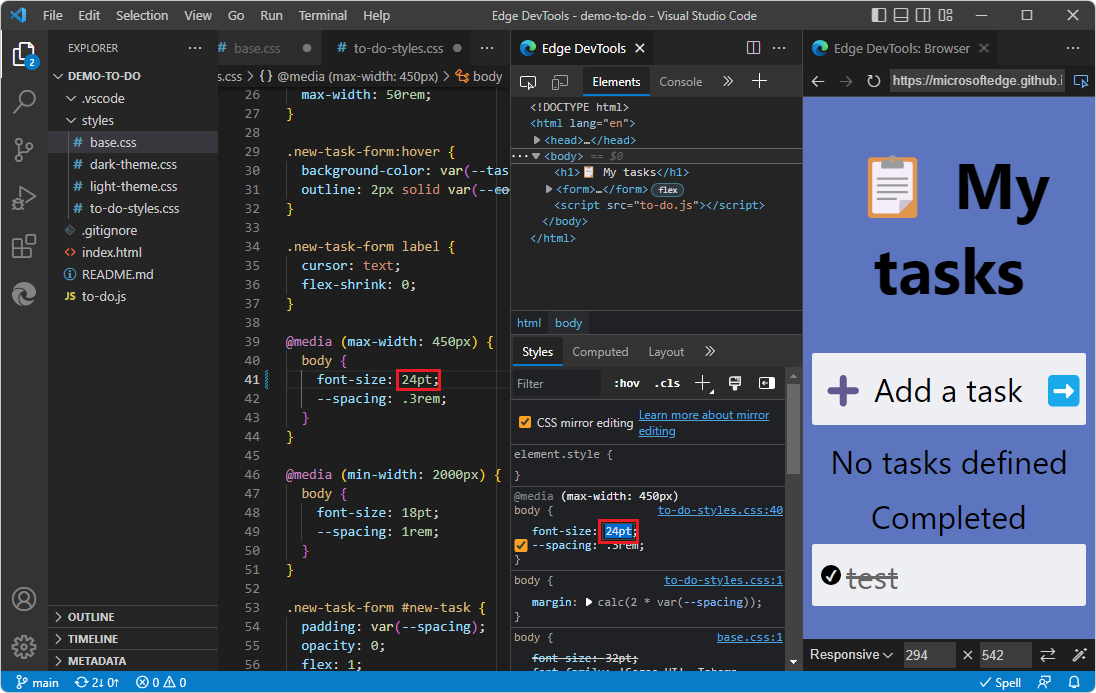
Vous pouvez maintenant modifier les valeurs CSS dans l’outil Éléments, car dans la Explorer de Visual Studio Code, un dossier est ouvert qui contient les fichiers sources que DevTools peut mapper aux fichiers de ressources téléchargés constituant la page web :

L’image ci-dessus montre l’utilisation de l’onglet Styles avec css miroir case à cocher d’édition sélectionnée, utilisée pour agrandir le corps du texte à 24 pts. L’onglet Edge DevTools : Browser affiche la page lorsque vous modifiez la valeur. La barre d’adresses de l’onglet contient une URL plutôt qu’un chemin d’accès de fichier. Étant donné que CSS miroir case à cocher d’édition sélectionnée et que le fichier correspondant
.cssse trouve dans un dossier local accessible en écriture, le.cssfichier sur le lecteur local est automatiquement modifié en24pt;.
Éviter les messages d’erreur concernant la mise en miroir ou le mappage
Ensuite, essayez de modifier CSS sans ouvrir de dossier correspondant :
Sélectionnez Fichier>Fermer le dossier.
Démarrez DevTools en cliquant sur le bouton Lancer l’instance , comme décrit ci-dessus.
Sous l’onglet Edge DevTools : Browser , dans la barre d’adresses, collez une URL distante
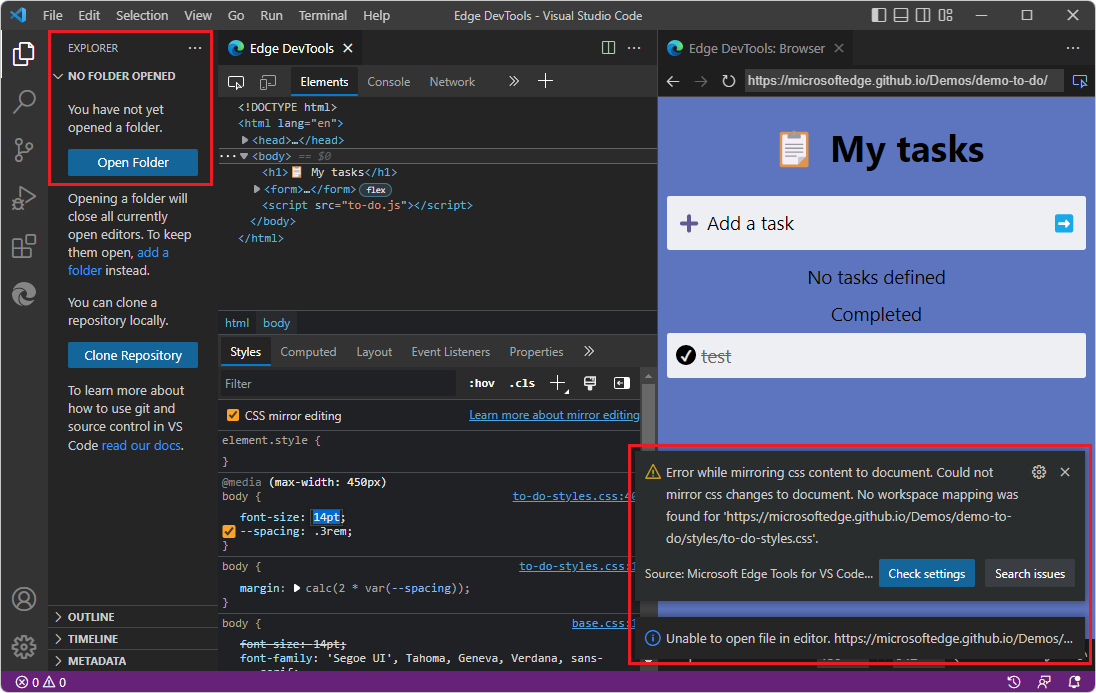
github.io, telle que https://microsoftedge.github.io/Demos/demo-to-do/.Maintenant que le dossier contenant les fichiers sources est fermé, si vous essayez de modifier les valeurs CSS dans l’outil Éléments , vous obtenez un message d’erreur DevTools. Vous pouvez inspecter les pages web, mais pas les modifier. Vous pouvez interagir avec la page et la voir dans différents appareils et états de rendu à l’aide de la barre d’outils Émulation de l’appareil en bas de l’onglet Edge DevTools : Browser .
Vous pouvez également inspecter les fichiers CSS et HTML. Toutefois, si vous essayez de modifier la page, vous obtenez une erreur, telle que Erreur lors de la mise en miroir :

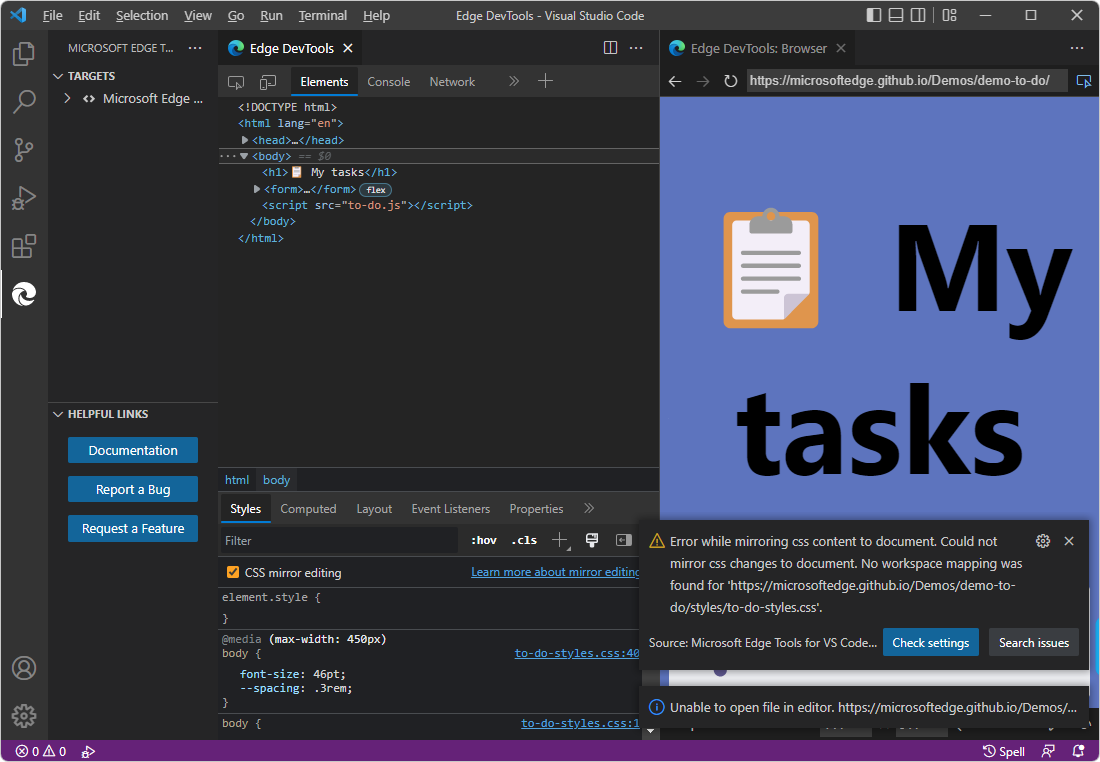
Autre point de vue sur ce scénario, voici la barre latérale des outils Microsoft Edge quand on a cliqué sur le bouton Lancer l’instance , lors de l’affichage d’une URL et qu’un dossier n’est pas ouvert qui contient des fichiers sources qui correspondent aux ressources de la page web de l’URL :

Dans ce cas, les options sont les suivantes :
Décochez la case CSS miroir modification sous l’onglet Styles et continuez à expérimenter les modifications CSS (sans modification automatique de CSS dans les fichiers sources). Cela empêche d’autres messages d’erreur concernant le mappage aux fichiers sources pour la modification miroir CSS.
Ouvrez un dossier qui contient les fichiers sources qui correspondent à la page web pour modifier automatiquement css dans les fichiers sources.
Accordez une approbation à un dossier en l’ouvrant dans Visual Studio Code, au cas où DevTools tente de modifier un fichier source, mais que Visual Studio Code n’a pas accordé d’approbation au dossier conteneur.
Voir aussi :
URL, chemins d’accès aux fichiers et ouverture d’un dossier correspondant
Dans certains cas, le comportement de DevTools est différent pour les chemins d’accès aux fichiers et pour les URL.
Si vous entrez un chemin d’accès de fichier dans la barre d’adresse du navigateur DevTools et que vous modifiez le css dans DevTools, le navigateur sait où trouver les fichiers sources. Vous devrez peut-être ouvrir ce dossier pour lui accorder une approbation, afin de pouvoir utiliser css miroir modification. Ou décochez la case css miroir modification.
Si vous entrez une URL dans la barre d’adresse du navigateur DevTools, le navigateur sait où trouver la copie téléchargée des fichiers sources, si vous inspectez uniquement les pages web et expérimentez css. Si vous souhaitez utiliser css miroir modification (pour que DevTools modifie css dans les fichiers sources), la case à cocher CSS miroir modification doit être cochée et vous devez ouvrir un dossier dans Visual Studio Code contenant les fichiers sources qui correspondent à la page web.
Fermeture de DevTools
Fermez les instances de DevTools à l’aide de l’une des approches suivantes :
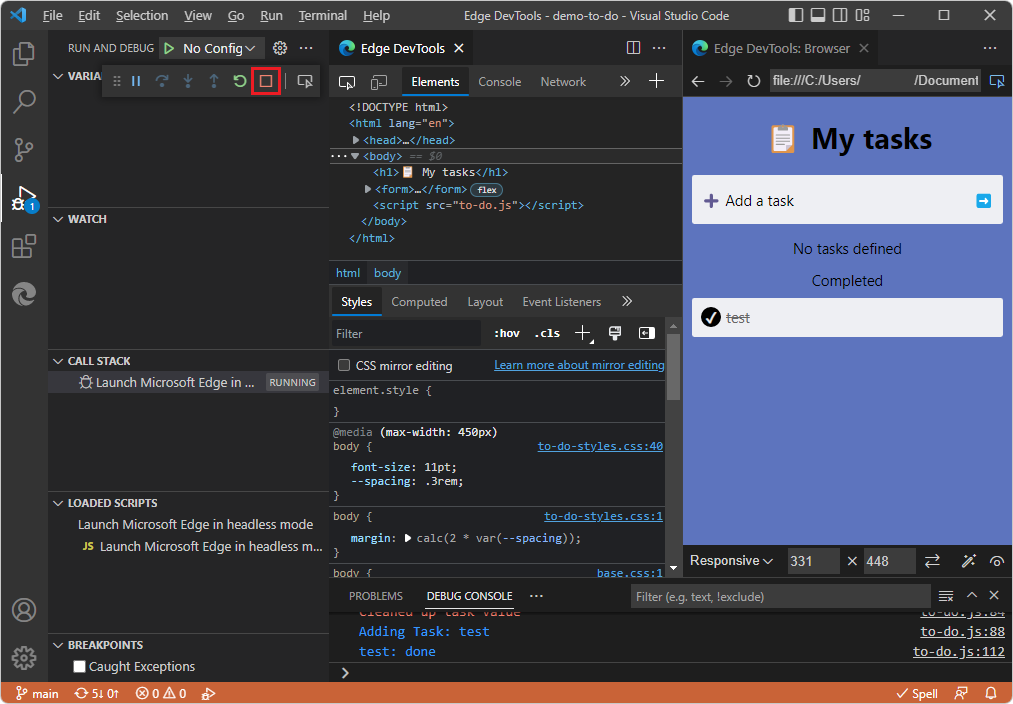
Si Visual Studio Code est en mode Débogage, cliquez sur le bouton Arrêter dans la barre d’outils Déboguer, ou sélectionnez Exécuter>Arrêter le débogage :

Les onglets Edge DevTools et Edge DevTools : Navigateur se ferment.
Si l’onglet Edge DevTools est ouvert, cliquez sur Fermer (x) sous l’onglet.
Si l’onglet Edge DevTools : Browser est ouvert, cliquez sur Fermer (x) sous l’onglet.
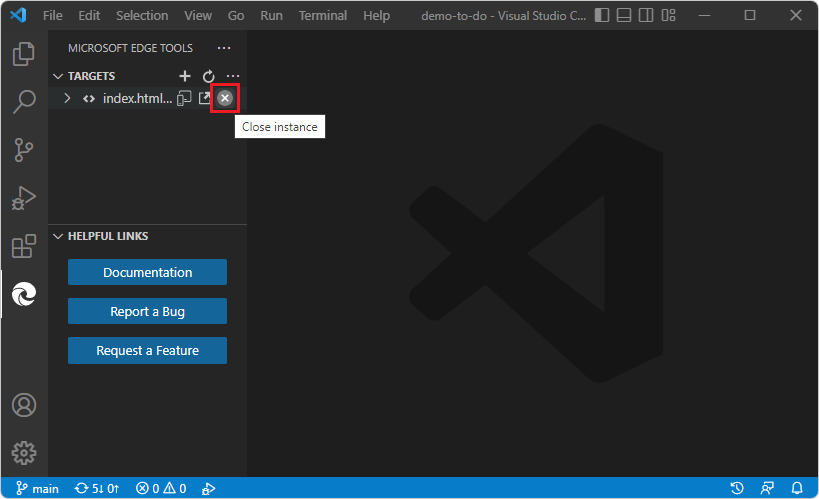
Sélectionnez Barre >d’activitéOutils Microsoft Edge. Si la section Cibles répertorie des cibles, pointez sur le côté droit du instance cible, puis cliquez sur Fermer instance (x) :

Le bouton Lancer l’instance ou Lancer le projet s’affiche ensuite.
Sélectionnez Fichier>Fermer le dossier.
Fermez la fenêtre Visual Studio Code.
Si un navigateur externe contrôlé par l’automatisation a été ouvert par l’extension DevTools, fermez la fenêtre du navigateur externe.
Voir aussi
- Prise en main de l’extension DevTools pour Visual Studio Code
- Extension Microsoft Edge DevTools pour Visual Studio Code
- Limitations du navigateur DevTools incorporé dans Utilisation d’une fenêtre de navigateur externe.