Nouveautés de DevTools (Microsoft Edge 93)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Vidéo : Microsoft Edge | Nouveautés de DevTools 93
Appliquer des thèmes de Visual Studio Code à DevTools
Mise à jour : à compter de Microsoft Edge 131, la fonctionnalité thèmes Visual Studio Code est supprimée et ces thèmes reviennent aux thèmes par défaut :
- Light+
- Sombre+
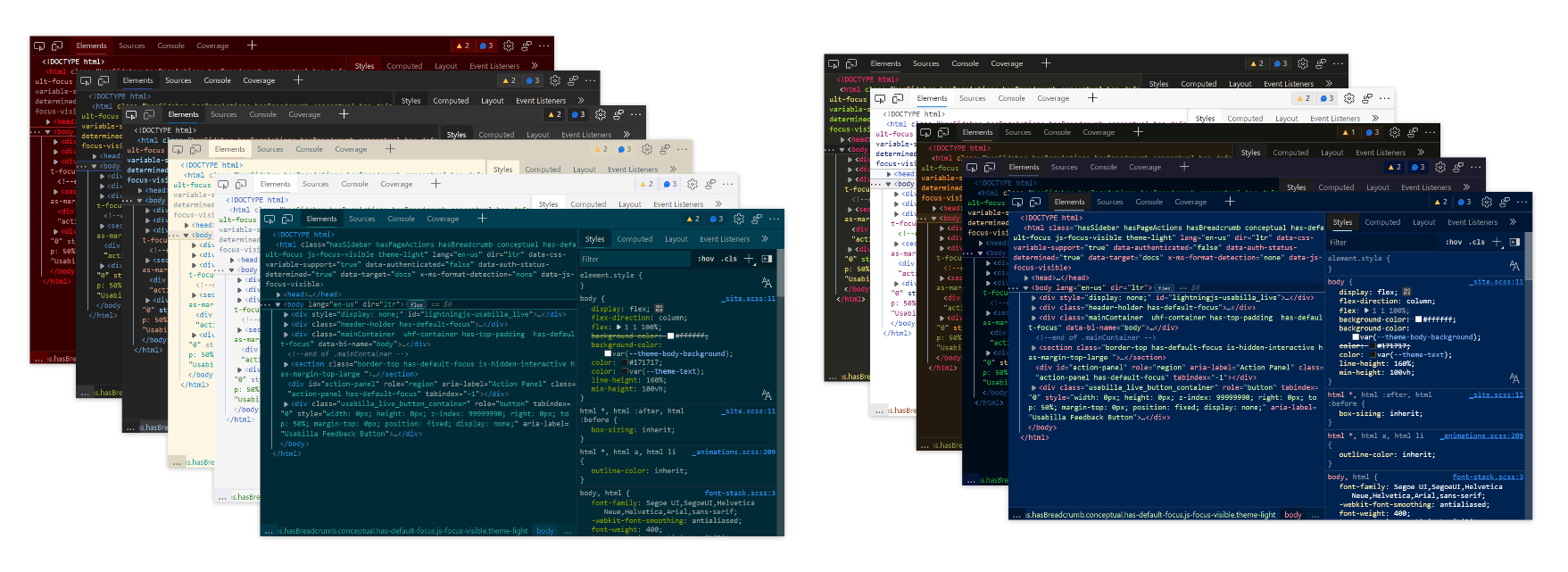
En plus des thèmes clairs et foncés existants, Microsoft Edge DevTools prend désormais en charge certains des thèmes de couleur les plus populaires de Visual Studio Code. Pour sélectionner un thème de couleur, cliquez sur le bouton Paramètres DevTools (![]() ), puis sélectionnez un thème dans la liste déroulante Thème .
), puis sélectionnez un thème dans la liste déroulante Thème .

Les thèmes Visual Studio Code pris en charge sont les suivants :
Thèmes légers :
- Lumière solarisée
- Lumière silencieuse
Thèmes sombres :
- Abîme
- Kimbie Dark
- Monokai
- Monokai Grisé
- Sombre solarisé
- Rouge
- Demain nuit bleu
Déboguer les fuites de mémoire de nœud DOM avec le nouvel outil Éléments détachés
Mise à jour d’octobre 2024 : pour déboguer les fuites de mémoire DOM, utilisez :
- Outil Éléments détachés . Les nœuds détachés ont un lien vers le code JavaScript associé.
- Le type de profilage des éléments détachés dans l’outil Mémoire .
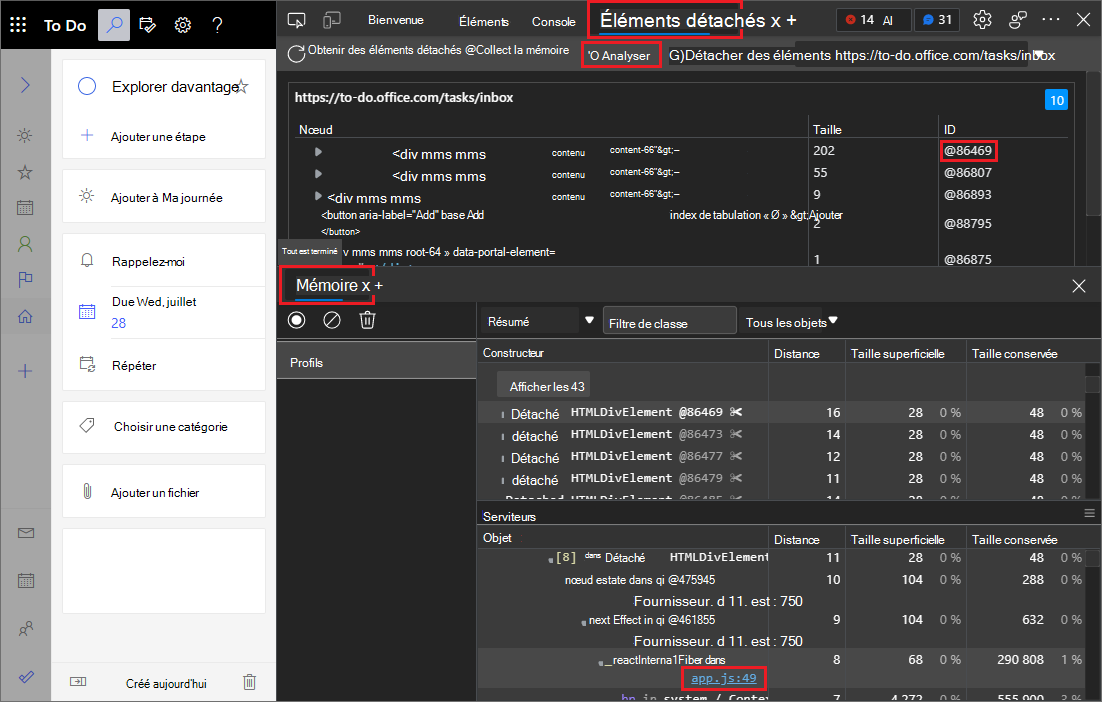
Un nœud DOM est considéré comme « détaché » lorsqu’il n’est plus attaché à un élément du DOM, mais qu’il est toujours conservé en mémoire par Microsoft Edge. Le navigateur ne peut pas collecter la mémoire de l’élément, car certains éléments JavaScript font toujours référence à l’élément même s’il n’est plus sur la page ou une partie du DOM.
Le type de profilage Éléments détachés dans l’outil Mémoire recherche tous les éléments détachés sur votre page et les affiche. Vous pouvez développer et réduire un élément détaché pour voir les nœuds parents et enfants qui sont également conservés. Vous pouvez déclencher le garbage collection du navigateur en sélectionnant Collecter la mémoire et vérifier que vous avez une fuite de mémoire lorsqu’un élément détaché ne peut pas être récupéré par la mémoire. Enfin, vous pouvez accéder à JavaScript qui fait référence à l’élément détaché en prenant un tas instantané avec le bouton Analyser.

Mise à jour : cette fonctionnalité a été publiée et n’est plus expérimentale.
Voir aussi :
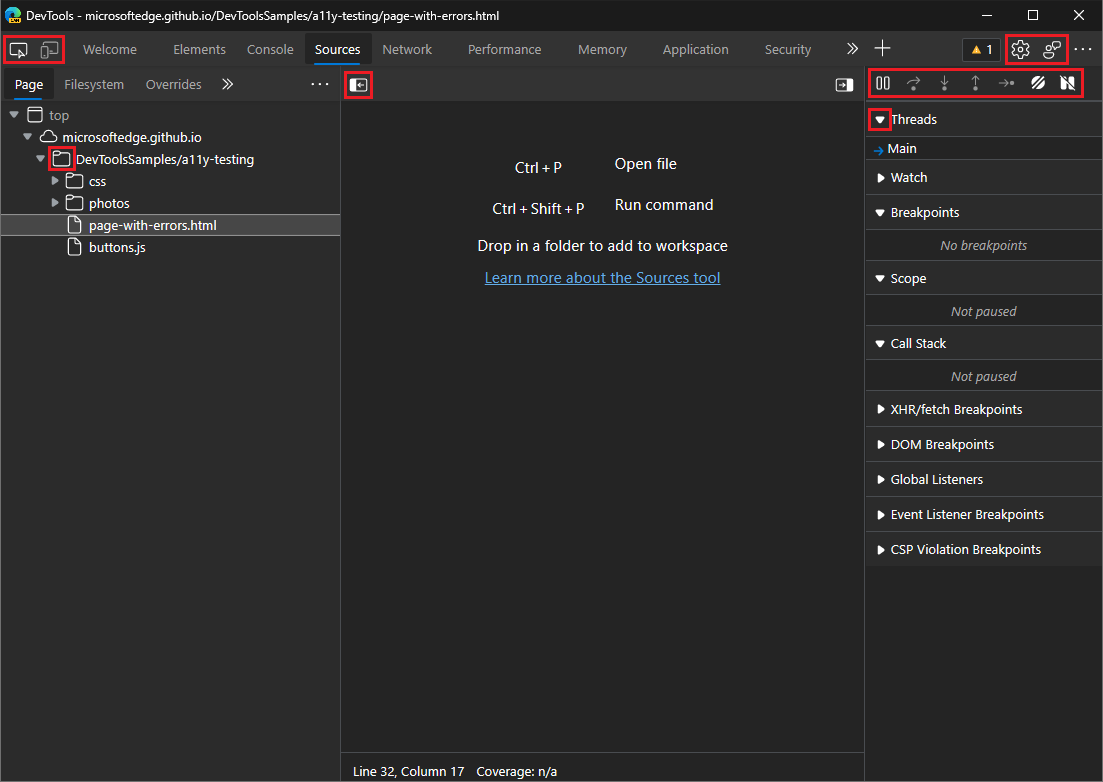
Le débogueur Visual Studio Code s’intègre désormais à l’extension DevTools
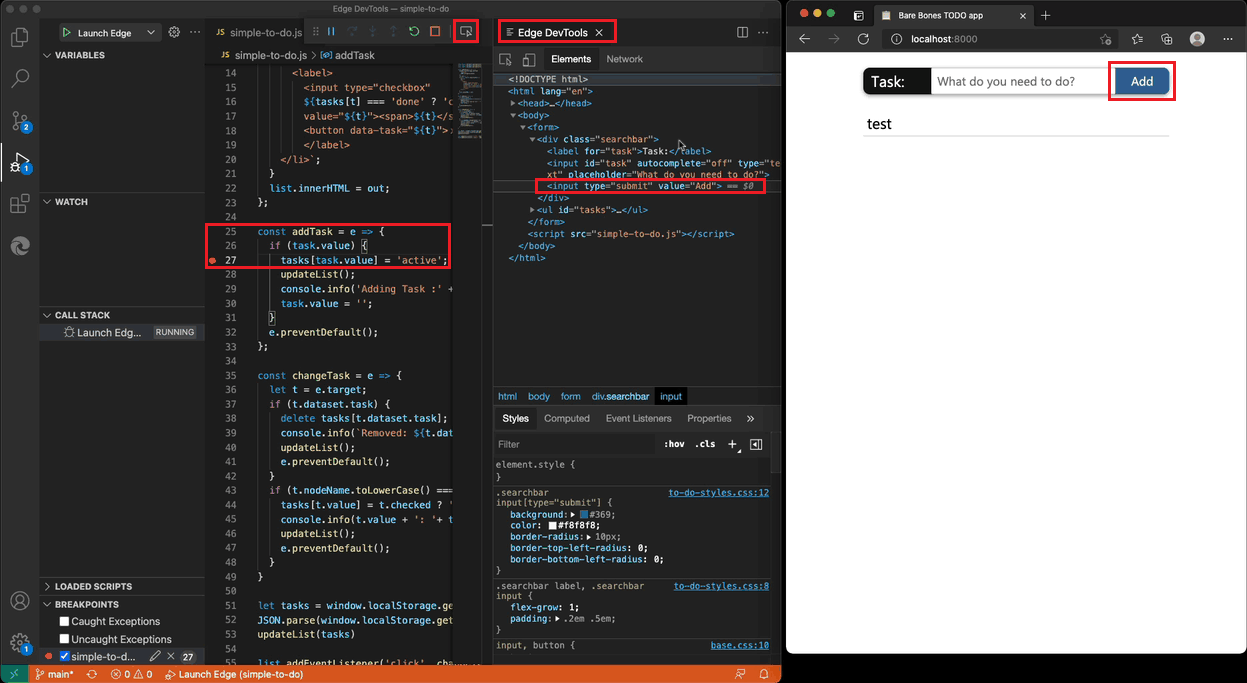
Si vous utilisez le débogage JavaScript dans Visual Studio Code, vous pouvez maintenant lancer l’extension Outils de développement Microsoft Edge pour Visual Studio Code en sélectionnant le bouton Inspecter.

Cette fonctionnalité intègre le débogage DOM et CSS avec le débogage JavaScript dans Visual Studio Code. Si vous n’avez pas installé l’extension DevTools, lorsque vous sélectionnez le bouton Inspecter, Visual Studio Code vous invite à installer l’extension.
Les autres nouvelles fonctionnalités sont les suivantes :
- Les outils s’actualisent automatiquement lorsque vous basculez entre différentes cibles de débogage.
- Plusieurs correctifs de bogues.
- Documentation plus détaillée de l’extension.
Pour plus d’informations sur les améliorations et les correctifs, case activée le fichier journal des modifications dans le vscode-edge-devtools dépôt.

Voir aussi :
Obtenez l’extension Outils de développement Microsoft Edge pour Visual Studio Code. Microsoft Visual Studio Code met automatiquement à jour les extensions. Pour mettre à jour cette extension manuellement, consultez Mettre à jour une extension manuellement.
Vous pouvez enregistrer les problèmes et contribuer à l’extension sur le dépôt GitHub vscode-edge-devtools.
Nouvelles icônes d’interface utilisateur Fluent pour DevTools
Microsoft Edge DevTools a adopté l’interface utilisateur Fluent, donnant aux boutons et aux menus un aspect plus moderne qui s’aligne mieux sur le reste du navigateur Microsoft Edge.

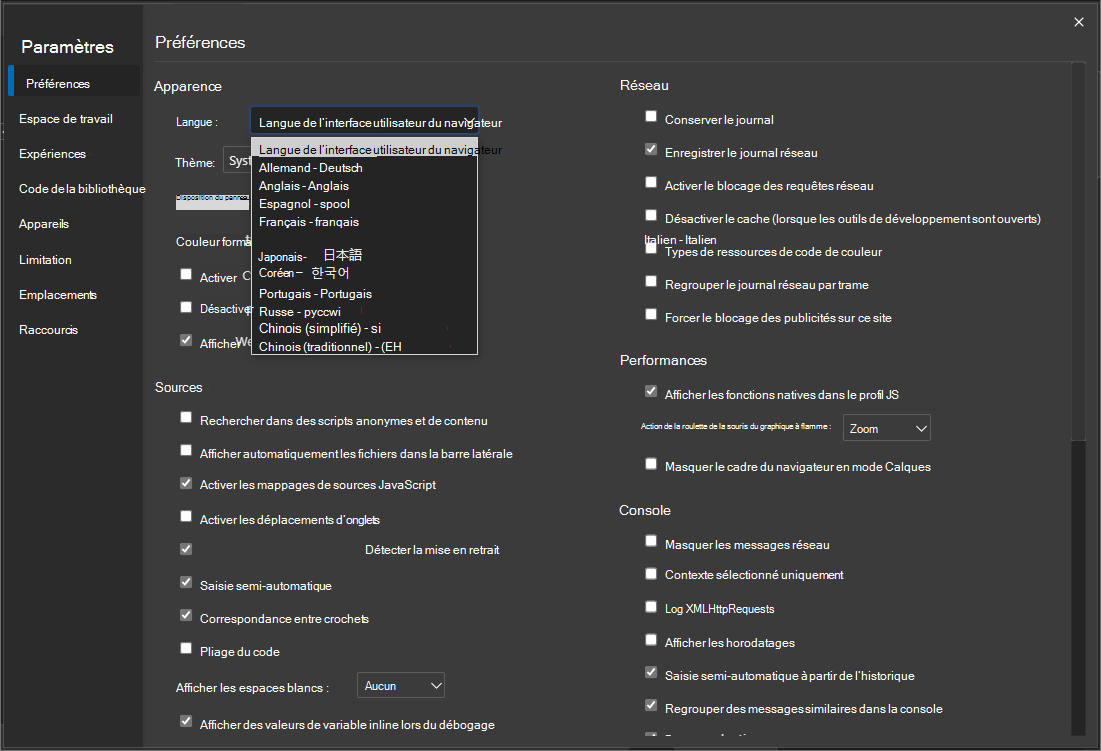
Modifier la langue d’affichage DevTools directement à partir de Paramètres
Auparavant, pour modifier la langue d’affichage dans DevTools, vous deviez modifier la langue du navigateur. Vous pouvez désormais facilement changer la langue d’affichage dans les paramètres DevTools, sans avoir à modifier les paramètres de votre navigateur. Pour ce faire, ouvrez Paramètres, puis dans Préférences, sélectionnez une langue dans la liste déroulante Langue .

Par défaut, DevTools correspond à la langue d’affichage de votre navigateur. Consultez Modifier les paramètres de langue DevTools.
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 2882756.
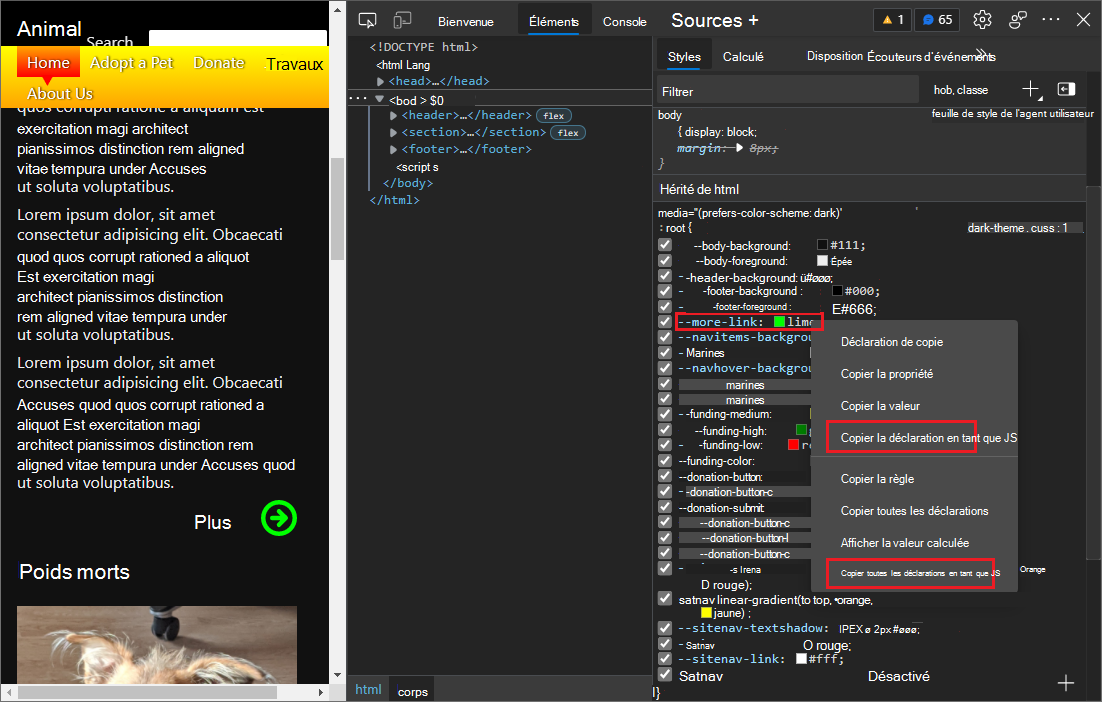
Copier une déclaration dans le volet Styles pour les bibliothèques CSS-in-JS
Auparavant, lorsque vous utilisiez des bibliothèques CSS-in-JS, vous n’étiez pas en mesure de copier les déclarations CSS (une propriété et une valeur CSS) mises en forme pour JavaScript. Vous devez modifier le css copié pour qu’il corresponde à la syntaxe de JavaScript.
Désormais, dans Microsoft Edge version 93, vous pouvez copier une seule déclaration CSS ou toutes les déclarations dans une règle de style et les coller directement dans un fichier JavaScript sans avoir de problèmes de syntaxe. Pour essayer cette fonctionnalité :
Dans le volet Styles de l’outil Éléments , cliquez avec le bouton droit sur une déclaration dans une règle de style.
Sélectionnez Copier la déclaration en tant que JS ou Copier toutes les déclarations en tant que JS.
Collez le fichier CSS copié dans un fichier JavaScript dans votre éditeur de texte, tel que Visual Studio Code. Par exemple :
'--more-link': 'lime'.

Pour en savoir plus sur l’affichage et la modification de CSS, consultez Informations de référence sur les fonctionnalités CSS.
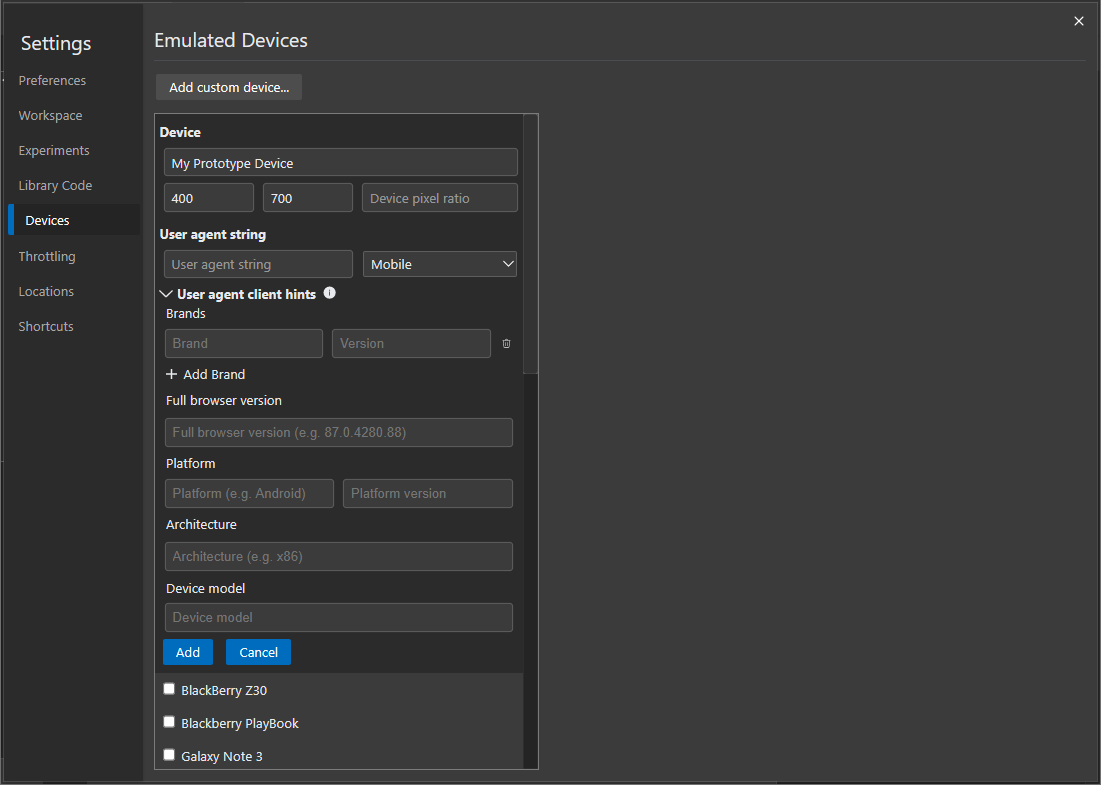
Personnalisation plus facile des indicateurs de client User-Agent
User-Agent Indicateurs du client rend les informations du navigateur plus accessibles qu’une chaîne de User-Agent délimitée par des points-virgules et améliore la compatibilité des sites. À l’origine, User-Agent indicateurs de client étaient longs à tester et à déboguer. Il y avait moins de contrôle sur les indicateurs du client, et les indicateurs du client devaient être renseignés correctement pour que le formulaire fonctionne.
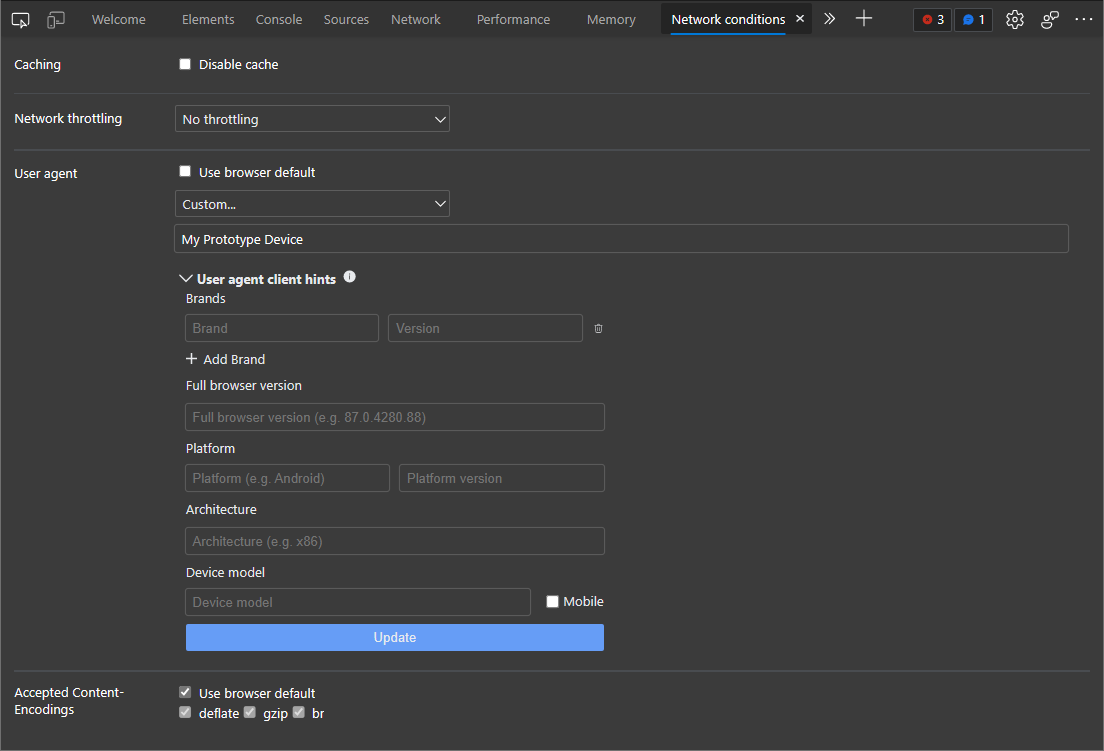
Dans cette version, nous avons repensé l’expérience de débogage afin que vous puissiez facilement modifier User-Agent indicateurs client via une interface utilisateur avec plusieurs champs et contrôles distincts. En outre, vous pouvez désormais tester simultanément vos indicateurs de client User-Agent personnalisés et une chaîne User-Agent. Vous pouvez désormais définir User-Agent indicateurs client pour un appareil personnalisé dans Paramètres ou dans l’outil Conditions réseau .

Pour plus d’informations sur la définition d’indicateurs dans Paramètres, consultez Définir des indicateurs de client de l’agent utilisateur.
Vous pouvez également remplacer User-Agent indicateurs client pour la page active à l’aide de l’outil Conditions réseau .

Pour plus d’informations sur la définition d’indicateurs dans l’outil Conditions réseau , consultez Définir des indicateurs client de l’agent utilisateur.
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1174299.
Les lecteurs d’écran annoncent désormais des erreurs, des avertissements et des problèmes dans la barre d’outils et la console
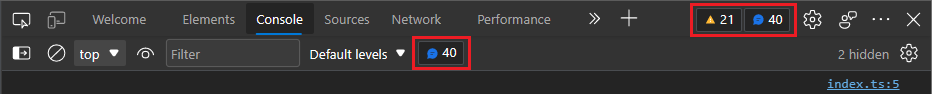
Auparavant, les utilisateurs de lecteurs d’écran entendaient uniquement le nombre d’erreurs, d’avertissements ou de problèmes annoncés dans la barre d’outils DevTools. Les informations supplémentaires sur le type de notification annoncée n’ont pas été incluses, telles que « Erreur », « Avertissement » ou « Problème ». Par exemple, si devTools a signalé 3 erreurs, les lecteurs d’écran annoncent simplement « 3 ».
Désormais, dans Microsoft Edge version 93, les lecteurs d’écran annoncent correctement le type et le nombre de notifications ; erreurs, avertissements ou problèmes. Par exemple, si DevTools signale 3 erreurs et 5 avertissements, les lecteurs d’écran annoncent désormais « 3 erreurs, 5 avertissements ». Ce correctif a été appliqué aux notifications dans la barre d’outils DevTools et dans la console.

Pour plus d’informations sur le débogage des erreurs de la console, consultez Correction des erreurs JavaScript signalées dans la console. Pour plus d’informations sur les problèmes détectés par DevTools et les améliorations que vous pouvez apporter à une page web, consultez Rechercher et résoudre les problèmes à l’aide de l’outil Problèmes.
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1223208.
Copier en tant que PowerShell dans l’outil Réseau inclut désormais des cookies
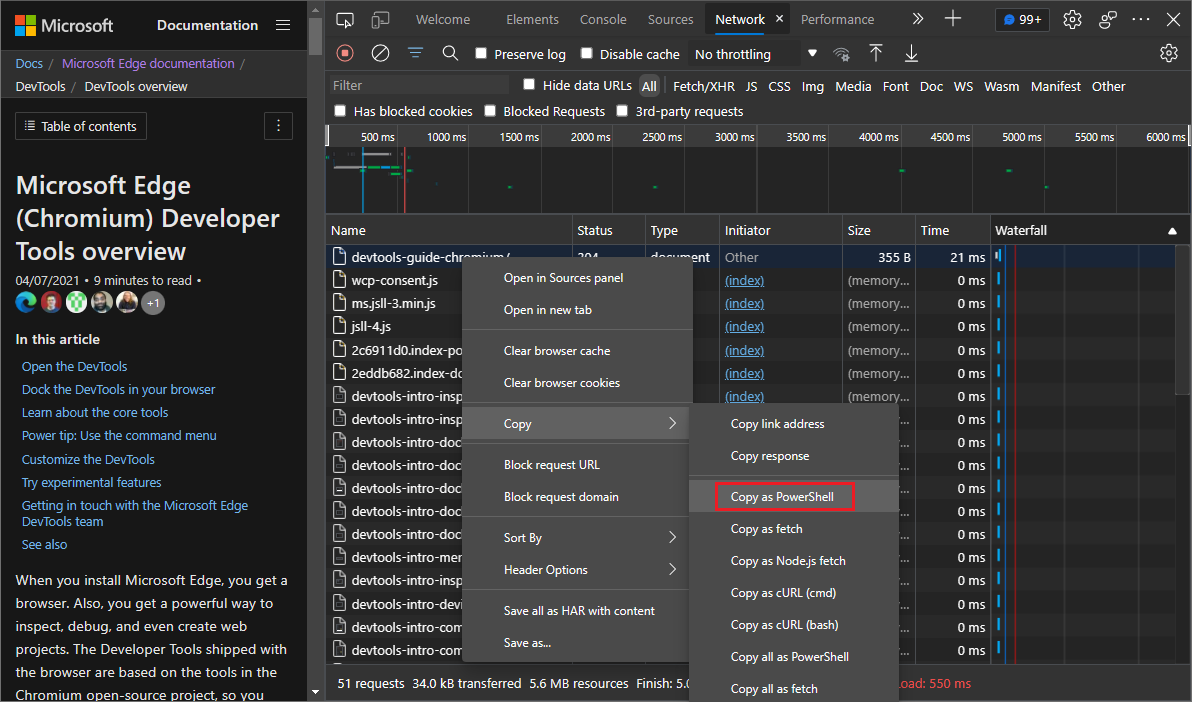
Auparavant, dans l’outil Réseau , l’option de menu contextuel Copier>la copie en tant que PowerShell n’incluait pas de cookies lors de la génération d’une commande PowerShell pour une requête réseau donnée dans le journal d’activité réseau. Cela signifie que la commande PowerShell générée n’a pas pu effectuer la même demande réseau si des cookies étaient nécessaires.
Désormais, dans Microsoft Edge version 93, l’option de menu contextuel Copier en tant que PowerShell définit correctement la chaîne User-Agent et les cookies observés par DevTools. La commande PowerShell générée peut désormais effectuer correctement la même requête réseau que celle observée par DevTools, même pour les serveurs qui dépendent de cookies.

Pour plus d’informations sur le journal d’activité réseau, consultez Informations de référence sur les fonctionnalités réseau.
Pour obtenir l’historique de cette fonctionnalité, consultez Problème 932971.
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page d’origine se trouve ici et est créée par Jecelyn Yeen.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
