Nouveautés de DevTools (Microsoft Edge 108)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Vidéo : Nouveautés de DevTools 108
Microsoft Edge WebDriver est désormais disponible pour macOS exécuté sur Apple M1
Vous pouvez maintenant télécharger Microsoft Edge WebDriver pour macOS exécuté sur des appareils Apple M1. Auparavant, Microsoft Edge WebDriver sur macOS s’exécutait sous émulation avec Rosetta. Avec la version Mac M1 , Microsoft Edge WebDriver a amélioré les performances, car il ne s’exécute plus sous émulation.
Pour télécharger Microsoft Edge WebDriver sur les appareils Apple M1 :
Dans Microsoft Edge, accédez à
edge://versionet notez le numéro de version complet.Accédez à Microsoft Edge WebDriver.
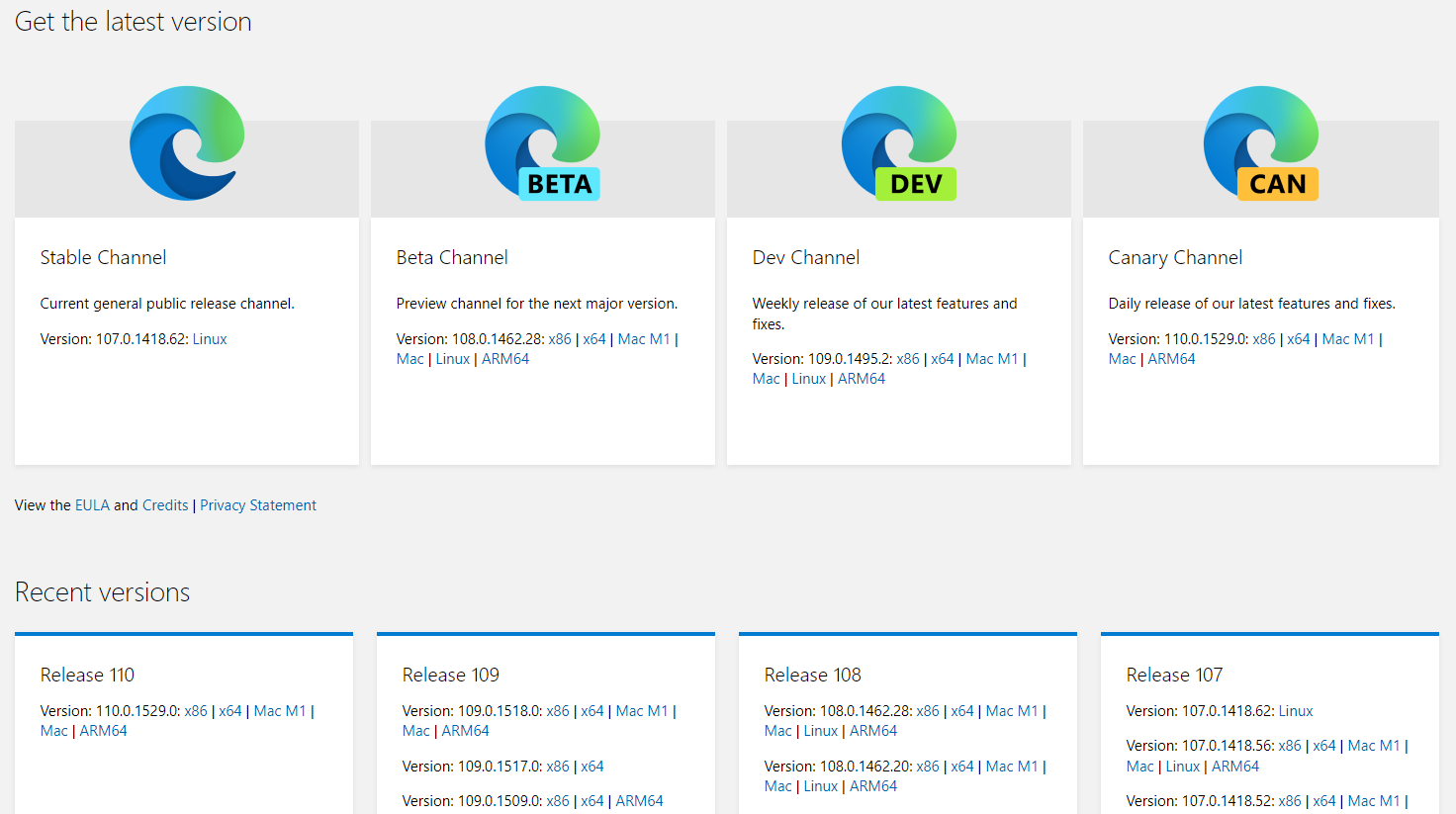
Recherchez la version de Microsoft Edge WebDriver qui correspond à votre version spécifique de Microsoft Edge, puis cliquez sur le lien de téléchargement Mac M1 :

Merci pour vos commentaires sur ce problème !
Voir aussi :
- Utiliser WebDriver pour automatiser Microsoft Edge
- Microsoft Edge WebDriver
- Problème n° 17 : Prise en charge d’Apple Silicon
Amélioration de la navigation DevTools via la palette de commandes
L’expérience palette de commandes a été supprimée dans Microsoft Edge 123.
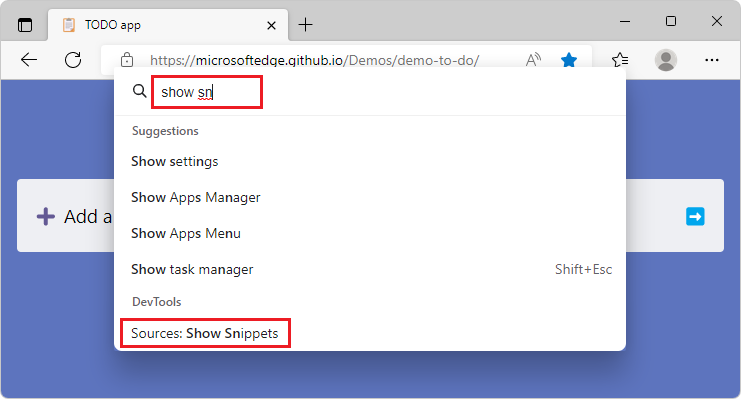
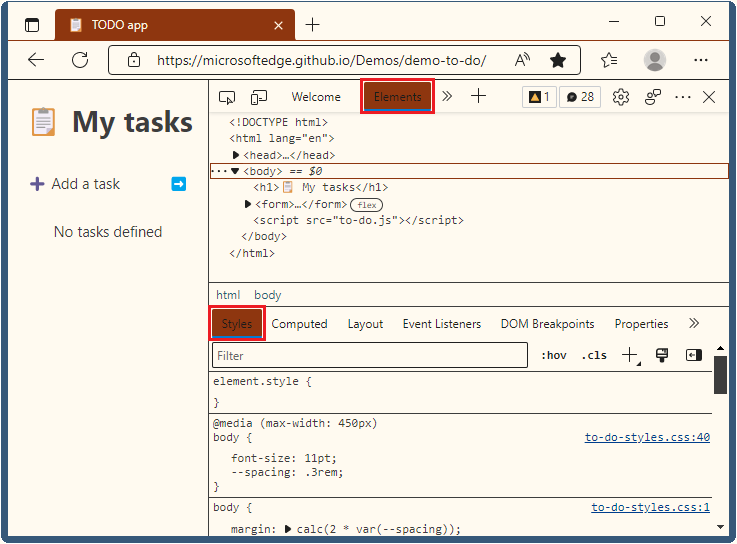
La palette de commandes Microsoft Edge est une fonctionnalité expérimentale qui permet aux utilisateurs d’effectuer des tâches courantes dans Microsoft Edge. Dans les versions précédentes de Microsoft Edge, les commandes associées à DevTools pour ouvrir des parties spécifiques d’un outil ne naviguaient pas correctement, telles que l’onglet Styles dans l’outil Éléments ou l’onglet Extraits de code dans l’outil Sources . Dans Microsoft Edge 108, ce problème est résolu, ce qui améliore la facilité d’utilisation des commandes telles que Sources : Afficher les extraits de code :

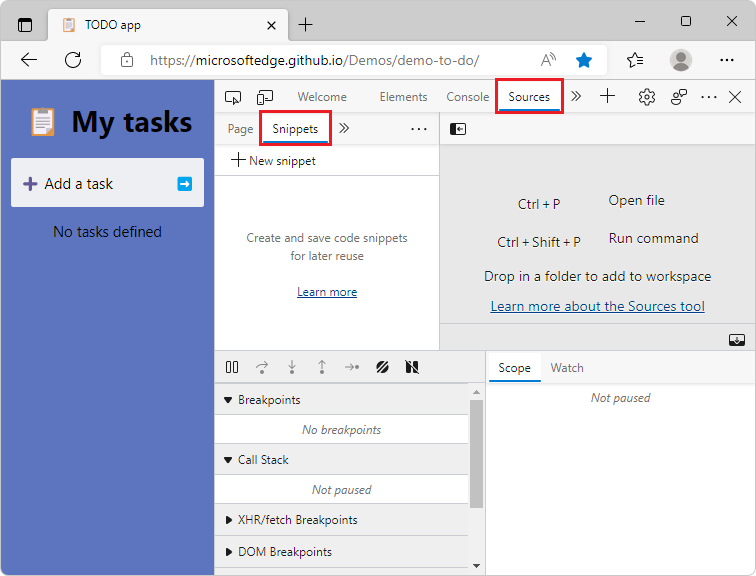
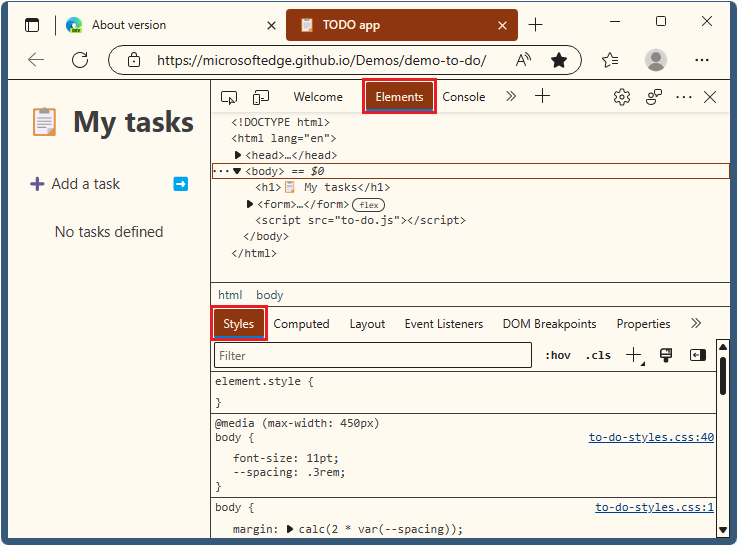
Maintenant, lorsque vous sélectionnez Sources : Afficher les extraits de code, l’outil Sources s’ouvre avec l’onglet Extraits de code sélectionné :

Voir aussi :
Meilleure prise en charge du mode à contraste élevé dans DevTools
Nous avons résolu quelques problèmes liés aux outils de développement en mode Contraste élevé, ce qui vous permet de naviguer plus facilement dans l’interface utilisateur. Le mode Contraste élevé est une fonctionnalité d’accessibilité de Windows qui vous permet de différencier plus facilement les différentes sections de l’interface utilisateur.
Dans les versions précédentes de Microsoft Edge, lors de l’utilisation du mode Contraste élevé, il y avait parfois un contraste faible dans l’interface utilisateur DevTools, comme les menus contextuels ; icônes pour plus d’informations sur les problèmes ; pointant sur les éléments de liste ; texte du message d’erreur ; ou des liens. Par exemple, dans l’outil Éléments , certains onglets comportaient du texte sombre sur un arrière-plan sombre :

Les contrôles d’interface utilisateur présentent désormais un contraste élevé :

Voir aussi :
- Rechercher les problèmes de contraste avec le thème sombre et le thème clair
- Modifier le contraste des couleurs dans Windows
En mode Focus, la désactivation de JavaScript génère désormais une icône d’avertissement pour l’outil Sources
Dans les versions précédentes de Microsoft Edge, en mode Focus, la désactivation de JavaScript dans devTools ne produisait pas d’indication visuelle dans l’outil Sources . Dans Microsoft Edge version 107, ce problème a été résolu. La désactivation de JavaScript génère désormais une icône d’avertissement (![]() ) en regard de l’icône de l’outil Sources dans la barre d’activité.
) en regard de l’icône de l’outil Sources dans la barre d’activité.
Ouvrez le menu Commandes en appuyant sur Ctrl+Maj+P (Windows, Linux) ou Cmd+Maj+P (macOS).
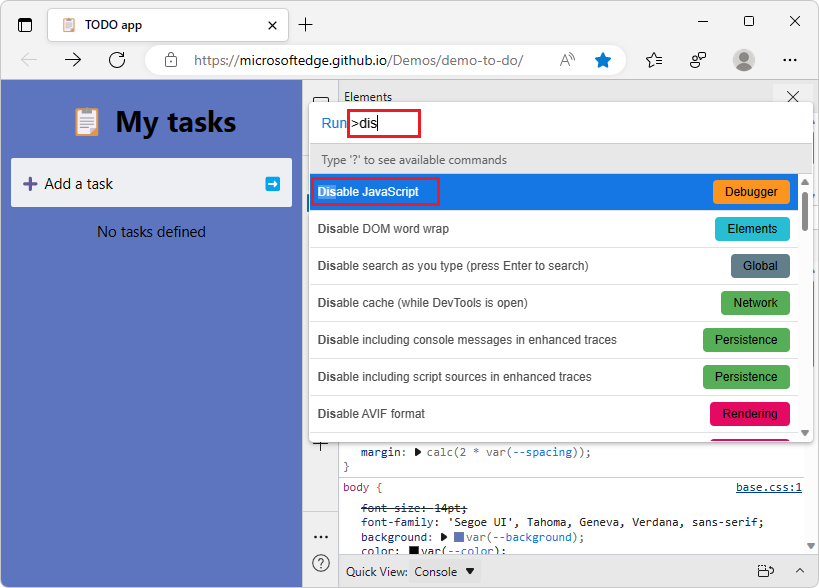
Commencez à taper disable, puis sélectionnez la commande Désactiver JavaScript pour l’exécuter :

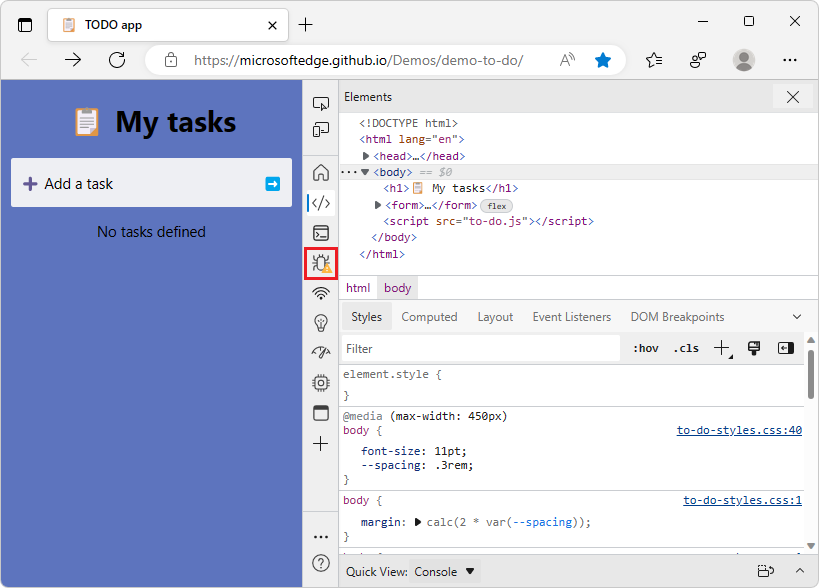
Une icône d’avertissement jaune est ajoutée à l’icône de l’outil Sources dans la barre d’activité pour indiquer que JavaScript est désactivé :

Voir aussi :
Annonces du projet Chromium
Microsoft Edge 108 inclut également les mises à jour suivantes du projet Chromium :