Nouveautés de DevTools (Microsoft Edge 101)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Vidéo : Microsoft Edge | Nouveautés de DevTools 101
L’outil Console est désormais disponible dans Visual Studio Code
La console est l’un des outils les plus populaires dans DevTools. Vous pouvez maintenant accéder à l’outil Console dans l’extension Outils de développement Microsoft Edge pour Visual Studio Code. Cette console DevTools intégrée vous permet de voir vos messages de journal juste à côté de votre code. À l’aide de la console, vous pouvez également :
- Essayez des instructions JavaScript.
- Accédez à l’objet window.
- Appelez les méthodes de l’objet
Console, comme décrit dans Informations de référence sur l’API de l’objet Console. - Utilisez les utilitaires console pour accéder au DOM, comme décrit dans Fonctions et sélecteurs de l’utilitaire d’outil console.
Vous pouvez utiliser la console comme outil main ou l’utiliser avec les outils Éléments et Réseau.
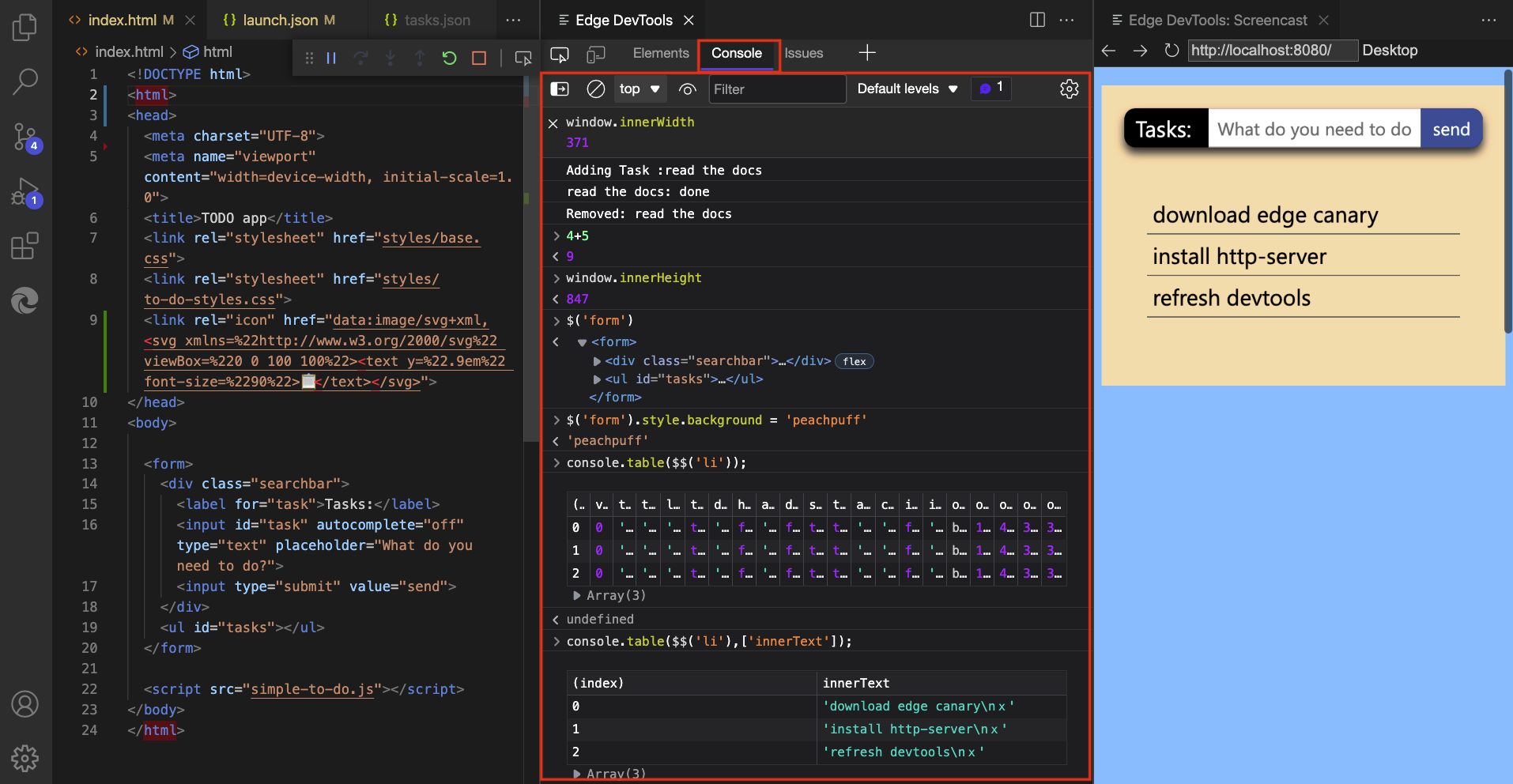
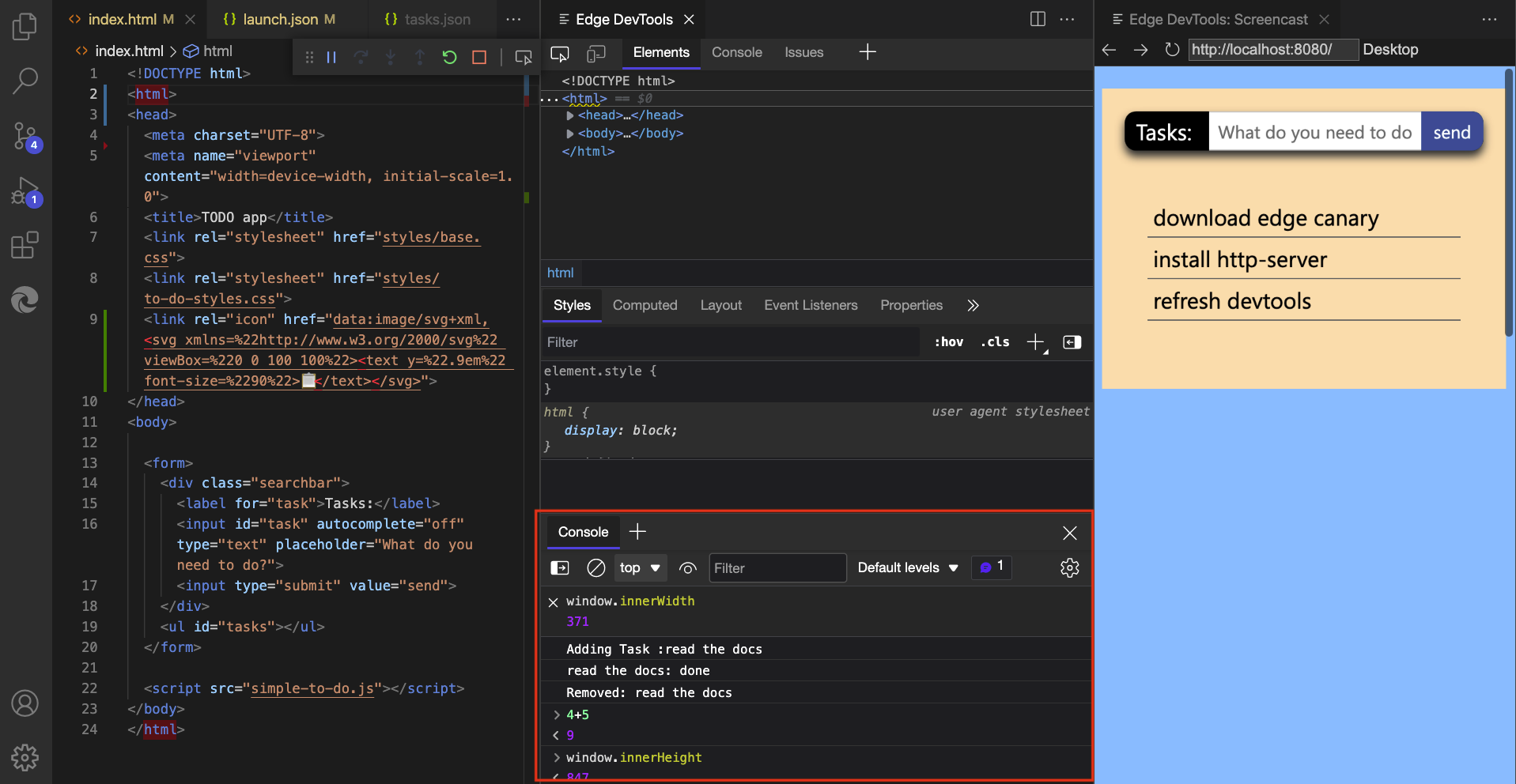
L’outil Console s’ouvre dans la barre d’outils main de l’extension Microsoft Edge DevTools pour Visual Studio Code :

L’outil Console s’ouvre dans le tiroir de l’extension Microsoft Edge DevTools pour Visual Studio Code :

Pour plus d’informations, consultez Intégration de la console.
Les mappages sources sont désormais mis en cache avec IndexedDB
Dans les versions précédentes de Microsoft Edge, si vous hébergeiez des fichiers cartographiques sources volumineux sur votre serveur ou sur le serveur de symboles Azure Artifacts, DevTools récupérait ces mappages sources chaque fois que la page était actualisée. L’extraction de ces mappages sources a créé à plusieurs reprises davantage de demandes réseau pour DevTools et a ralenti le débogage.
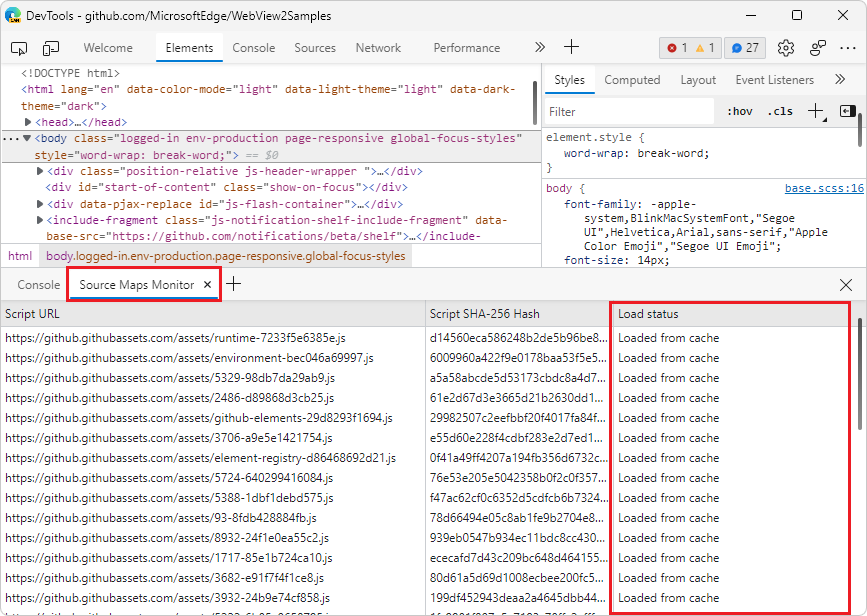
Dans Microsoft Edge 101, DevTools met en cache les mappages sources à l’aide d’IndexedDB. Lorsque vous actualisez la page, les mappages sources sont désormais servis à partir du cache IndexedDB , au lieu d’être demandés à nouveau à partir de votre serveur ou du serveur de symboles Azure Artifacts. Utilisez la colonne Charger status dans l’outil Analyse des cartes sources pour vérifier que les mappages sources sont chargés à partir du cache. Pour effacer le cache IndexedDB et forcer DevTools à recharger les mappages sources, exécutez la commande Effacer le cache des mappages sources dans le menu Commandes.
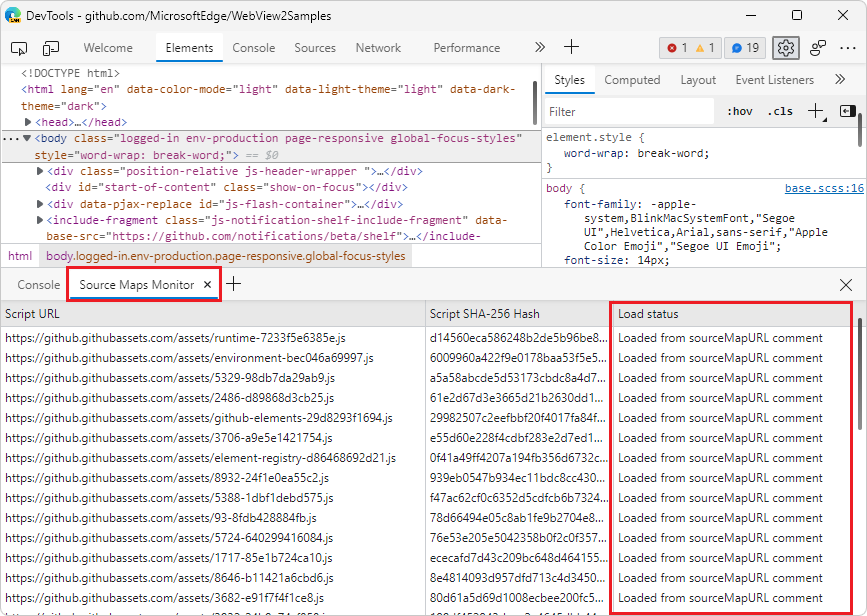
Lorsque vous chargez la page web pour la première fois, l’outil Moniteur des cartes sources indique que les mappages sources ne sont pas encore mis en cache :

Lorsque vous rechargez la page web, l’outil Analyse des cartes sources indique que les mappages sources mis en cache sont utilisés :

Suivi des demandes réseau en attente lors de l’exportation de fichiers HAR
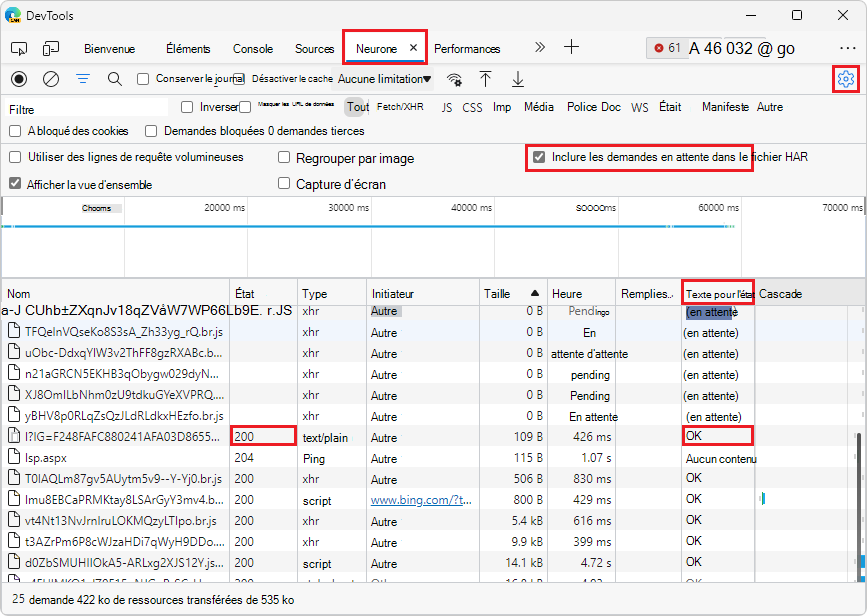
Dans Microsoft Edge 101, la nouvelle colonne de texte État a été ajoutée à l’outil Réseau . La colonne De texte État fournit des messages équivalents lisibles par l’utilisateur pour les codes de status HTTP qui sont signalés dans la colonne État.
En outre, un nouveau paramètre a été ajouté à l’outil Réseau : Inclure les demandes en attente dans le fichier HAR. Si vous devez enregistrer les demandes réseau en attente lors de l’exportation d’un fichier HAR dans l’outil Réseau, activez le paramètre Inclure les demandes en attente dans le fichier HAR . La colonne De texte État inclut désormais l’état (en attente) pour toutes les demandes réseau en attente.

Pour en savoir plus sur les colonnes disponibles dans le journal des demandes, consultez La référence > fonctionnalités réseau Ajouter ou supprimer des colonnes.
Mise à jour des contrôles de l’interface utilisateur et de la caméra dans la vue 3D
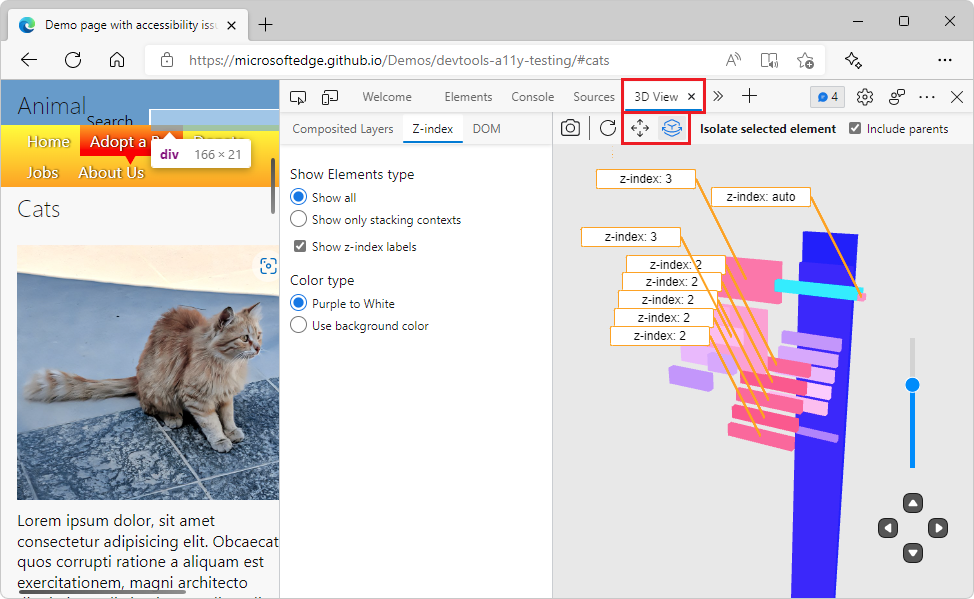
Dans Microsoft Edge 101, l’outil Vue 3D dispose de deux nouveaux boutons : le mode Panoramique (![]() et le mode Rotation (
et le mode Rotation (![]() Utilisez ces boutons pour basculer entre le mouvement panoramique autour du canevas ou la rotation du canevas. Cliquez sur le bouton Panoramique ou Faire pivoter le mode , puis faites glisser la direction souhaitée avec la souris, ou utilisez les touches de direction.
Utilisez ces boutons pour basculer entre le mouvement panoramique autour du canevas ou la rotation du canevas. Cliquez sur le bouton Panoramique ou Faire pivoter le mode , puis faites glisser la direction souhaitée avec la souris, ou utilisez les touches de direction.
L’interface utilisateur offre désormais une expérience plus uniforme et intuitive. Les volets sont organisés plus clairement et les problèmes d’accessibilité ont été résolus.

Consultez Naviguer dans les couches de page web, z-index et DOM à l’aide de l’outil Vue 3D.
Le changement de thème ne nécessite plus le rechargement de DevTools
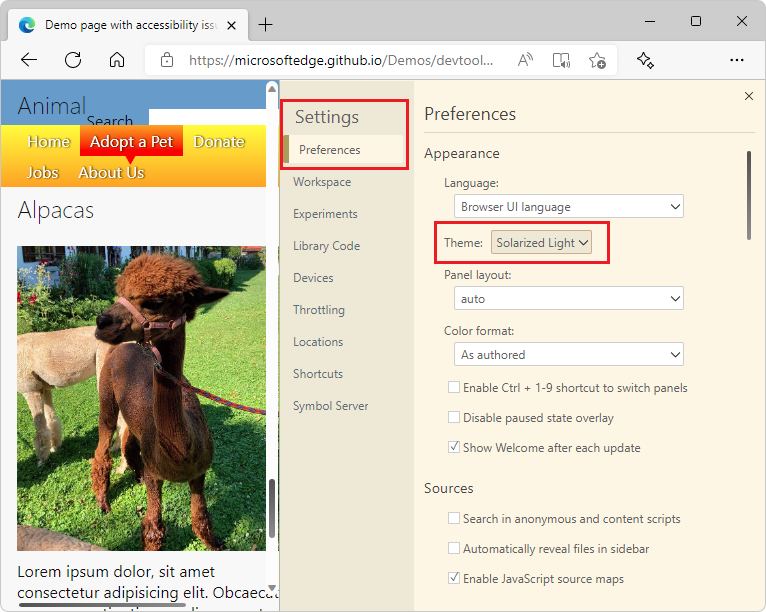
Dans les versions précédentes de Microsoft Edge, le changement de thème dans DevTools nécessitait le rechargement de DevTools pour appliquer le nouveau thème. Dans Microsoft Edge 101, vous pouvez essayer rapidement différents thèmes sans avoir à recharger DevTools.

Annonces du projet Chromium
Microsoft Edge 101 inclut également les mises à jour suivantes du projet Chromium :