Nouveautés de DevTools (Microsoft Edge 96)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Vidéo : Microsoft Edge | Nouveautés de DevTools 96
Nouvelle interface utilisateur DevTools disponible (en préversion)
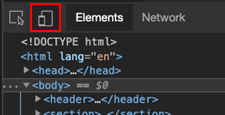
L’équipe Microsoft Edge DevTools expérimente une nouvelle interface utilisateur DevTools : mode Focus. Le mode Focus réduit les distractions et l’encombrement grâce à une disposition plus moderne et simplifiée. La nouvelle barre d’activité vous permet d’épingler vos outils favoris dans une barre d’outils horizontale ou verticale pour utiliser plus efficacement l’espace d’écran.
Pour essayer cette nouvelle interface utilisateur dans Microsoft Edge version 96, sélectionnez Paramètres (![]() ) >Mode Focusexpériences>.
) >Mode Focusexpériences>.
À compter de Microsoft Edge version 96, la case à cocher de l’expérience est intitulée Mode Focus plutôt que Mode Focus et DevTools Tooltips.
Cette interface utilisateur est encore en cours de développement et peut changer dans les versions ultérieures de Microsoft Edge. Nous sommes impatients de connaître vos commentaires sur cette nouvelle interface utilisateur DevTools. Envoyez-nous vos commentaires en tweetant @EdgeDevTools. Ou, lorsque l’expérience en mode Focus est activée, en bas de la barre d’activité, sélectionnez Aide (![]() ) >Commentaires pour afficher la fenêtre Envoyer des commentaires .
) >Commentaires pour afficher la fenêtre Envoyer des commentaires .

Voir aussi :
-
DevTools : interface utilisateur en mode Focus dans le
MSEdgeExplainersréférentiel.
La console peut réapparaître dans les volets supérieur et inférieur
Depuis La version 87 de Microsoft Edge, vous avez pu déplacer n’importe quel outil entre les volets supérieur et inférieur, y compris l’outil Console. Toutefois, les développeurs nous ont dit que le déplacement de l’outil Console à plusieurs reprises était fastidieux. Depuis Microsoft Edge version 96, l’expérience par défaut de l’outil Console a été restaurée, ce qui vous permet de basculer rapidement entre une vue plein écran de la console (dans le panneau supérieur) et une vue écran partagé (avec la console affichée dans le panneau inférieur), sans déplacer l’outil Console.
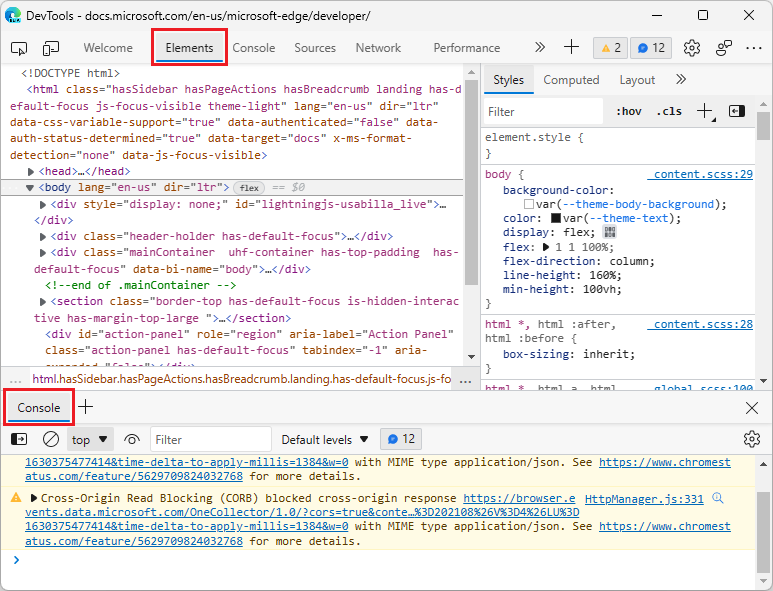
La console peut être ouverte dans le tiroir (maintenant l’affichage rapide) en bas de DevTools, avec un autre outil :

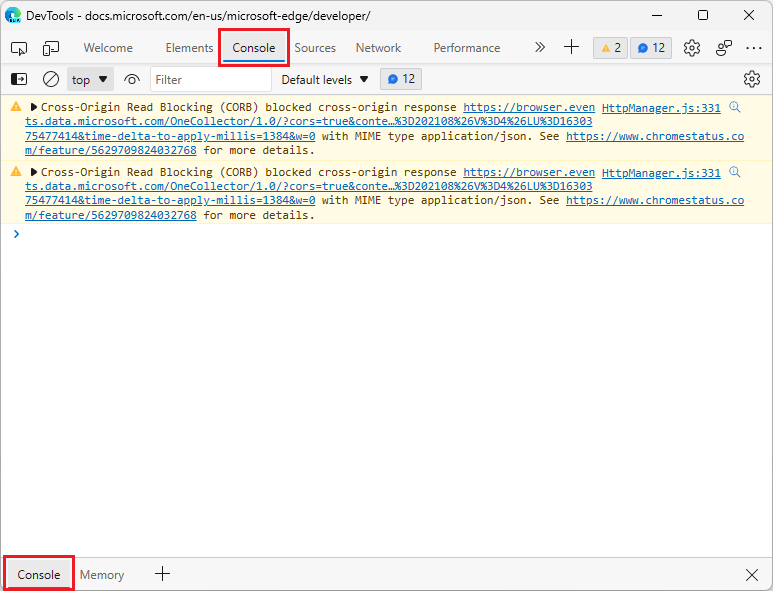
Lorsque console est sélectionné dans le panneau supérieur, le panneau inférieur est automatiquement réduit, si le panneau inférieur affichait la console :

Si vous souhaitez autoriser l’outil Console à s’ouvrir uniquement dans un emplacement unique, vous pouvez configurer le comportement de la console :
Dans la barre d’outils main ou la barre d’outils Tiroir, cliquez avec le bouton droit sur l’onglet Console, puis sélectionnez Configurer la console. La page Préférences des paramètres> s’affiche.
Dans la section Console, décochez la case Afficher l’onglet Console dans main panneau et tiroir, puis cliquez sur Fermer (x).
Voir aussi :
- Outils de barre d’activité et outils d’affichage rapide dans À propos de la liste des outils
- Déplacez les outils entre les volets supérieur et inférieur dans Nouveautés de DevTools (Microsoft Edge 87).
Extension Visual Studio Code Microsoft Edge DevTools
Pour obtenir des informations générales sur cette extension, consultez Extension Microsoft Edge DevTools pour Visual Studio Code.
Afficher votre projet web à l’intérieur de l’éditeur et simuler différents appareils
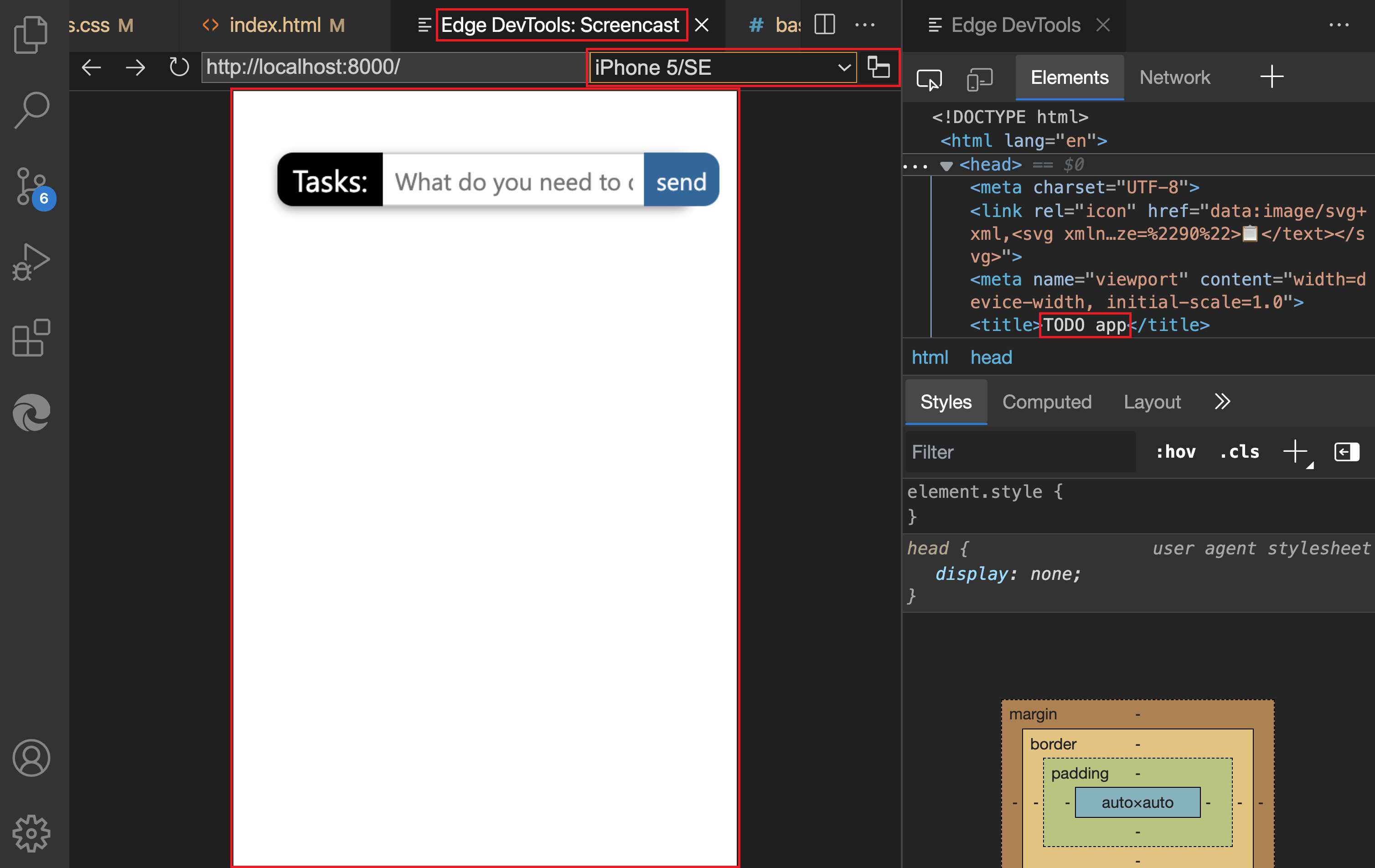
L’extension Microsoft Edge DevTools for Visual Studio Code propose désormais une capture d’écran ancrée et une émulation d’appareil :

Vous pouvez voir votre projet web dans un onglet dédié à l’intérieur de Visual Studio Code et simuler différents appareils :

Pour plus d’informations sur l’émulation d’appareil, consultez Émulation d’appareil et d’état.
Rapports de problèmes en direct et inline
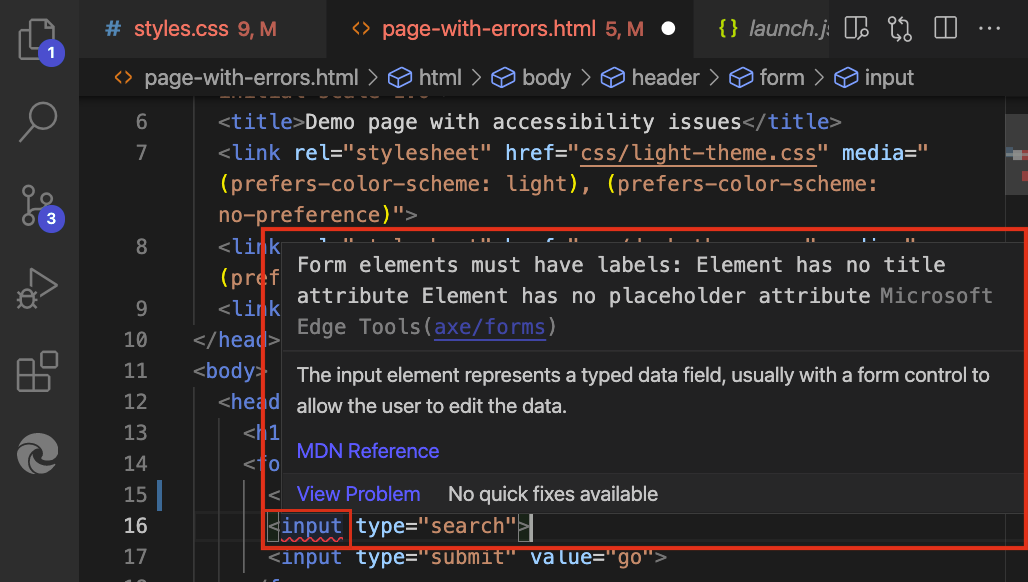
L’extension propose également désormais des rapports de problèmes en direct et inline. Au lieu de découvrir les problèmes dans un outil distinct, Visual Studio Code met en évidence les problèmes dans votre code source et les signale en direct pendant que vous entrez votre code :

Pour plus d’informations, consultez Analyse des problèmes en ligne et en direct.
L’outil Sources vous avertit désormais quand les mappages de sources ne peuvent pas être chargés
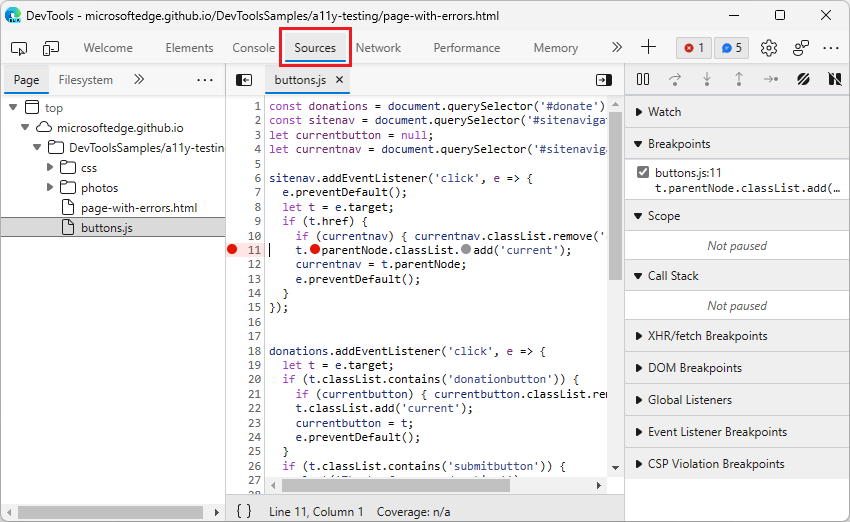
Dans Microsoft Edge version 96, l’outil Sources fournit désormais plusieurs indications dans l’interface utilisateur lorsque DevTools ne peut pas charger vos cartes sources. Dans l’onglet Page du volet Navigateur de l’outil Sources , les fichiers dont DevTools ne peut pas charger les mappages sources ont une icône d’avertissement à la place de l’icône de fichier.
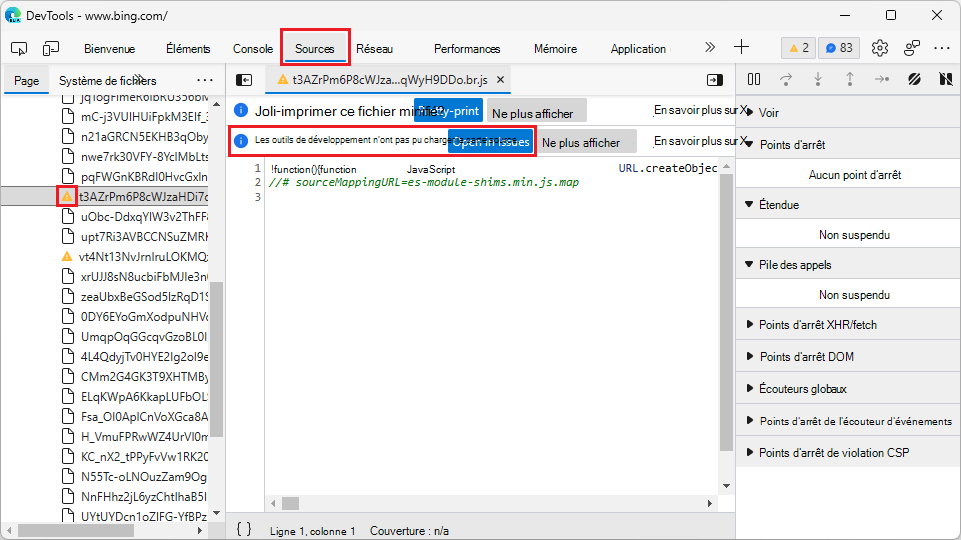
La sélection d’un fichier avec l’icône d’avertissement ouvre le fichier dans l’outil Sources avec une barre d’informations indiquant que DevTools n’a pas pu extraire correctement le code source du serveur ou n’a pas pu analyser correctement le code source :

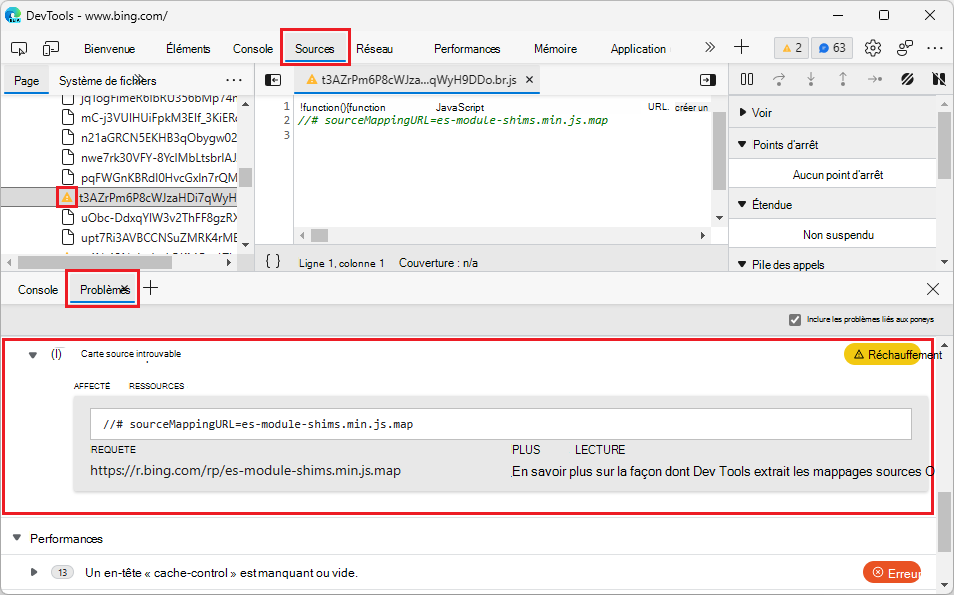
Dans la barre d’informations, vous pouvez en savoir plus sur le problème en sélectionnant le bouton Ouvrir dans Problèmes . L’outil Problèmes s’ouvre ensuite dans le tiroir (désormais panneau Affichage rapide ) en bas de DevTools et fournit des informations sur la façon de résoudre le problème et d’obtenir votre sourcemap chargée correctement dans DevTools :

Pour éviter que la barre d’informations sur les sources n’encombre l’outil Sources , sélectionnez le bouton Ne plus afficher . Pour empêcher les problèmes liés aux sourcesmaps d’encombrer l’outil Problèmes , décochez la case Inclure les problèmes tiers dans l’outil Problèmes .
Voir aussi :
L’ouverture de fichiers sources dans Visual Studio Code s’intègre désormais mieux à l’outil Sources
Dans les versions précédentes de Microsoft Edge, l’activation des fichiers Open source dans Visual Studio Code expérience avait un comportement inattendu lorsque vous utilisiez déjà l’outil Sources dans DevTools. La définition de points d’arrêt vous dirige vers Visual Studio Code ou vers la documentation pour configurer correctement l’expérience.
Dans Microsoft Edge version 96, les fichiers open source dans Visual Studio Code expérience s’intègrent désormais mieux à l’outil Sources.
Si l’outil Sources est ouvert et que vous activez ensuite l’option Fichiers open source dans Visual Studio Code expérience, la définition de points d’arrêt ou l’ouverture de fichiers ouvre désormais l’outil Sources, au lieu de vous diriger vers Visual Studio Code ou vers la documentation pour configurer correctement l’expérience.

Comme avec les versions antérieures de Microsoft Edge, si l’outil Sources n’est pas ouvert dans DevTools et que vous activez les fichiers open source dans Visual Studio Code expérience, la définition de points d’arrêt ou l’ouverture de fichiers à partir d’outils autres que l’outil Sources ouvre le fichier dans Visual Studio Code.
Voir aussi :
- Ouverture de fichiers sources dans Visual Studio Code : intégration de DevTools à Visual Studio Code.
La sélection de l’icône de triangle de liste déroulante dans l’interface utilisateur DevTools ouvre maintenant le menu
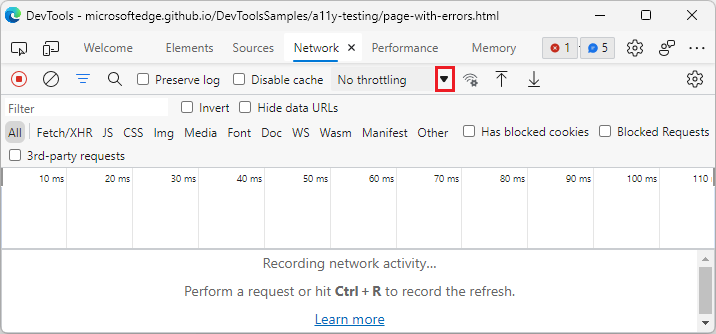
Dans les versions antérieures de Microsoft Edge DevTools, la sélection de l’icône de triangle en regard d’un menu déroulant n’affichait pas le menu déroulant. Pour ouvrir le menu déroulant, vous devez cliquer sur l’élément de menu actuellement sélectionné à gauche de l’icône de triangle, par exemple Aucune limitation :

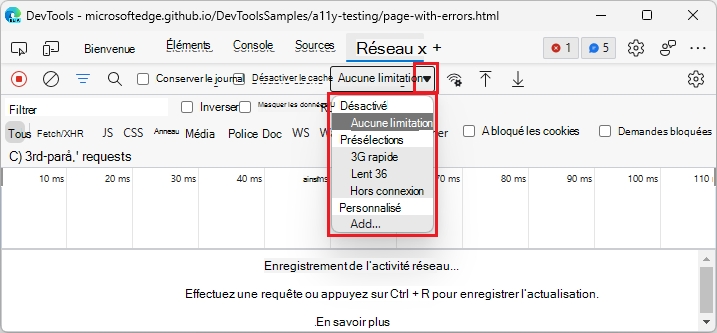
Dans Microsoft Edge version 96, ce problème a été résolu. La sélection de l’icône de triangle pour n’importe quel menu déroulant dans DevTools ouvre désormais le menu déroulant :

Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page d’origine des annonces du projet Chromium est What’s New in DevTools (Chrome 96) et est créée par Jecelyn Yeen.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
