Nouveautés de DevTools (Microsoft Edge 95)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Vidéo : Microsoft Edge | Nouveautés de DevTools 95
Synchroniser les modifications en direct à partir de l’outil Styles dans l’extension Visual Studio Code
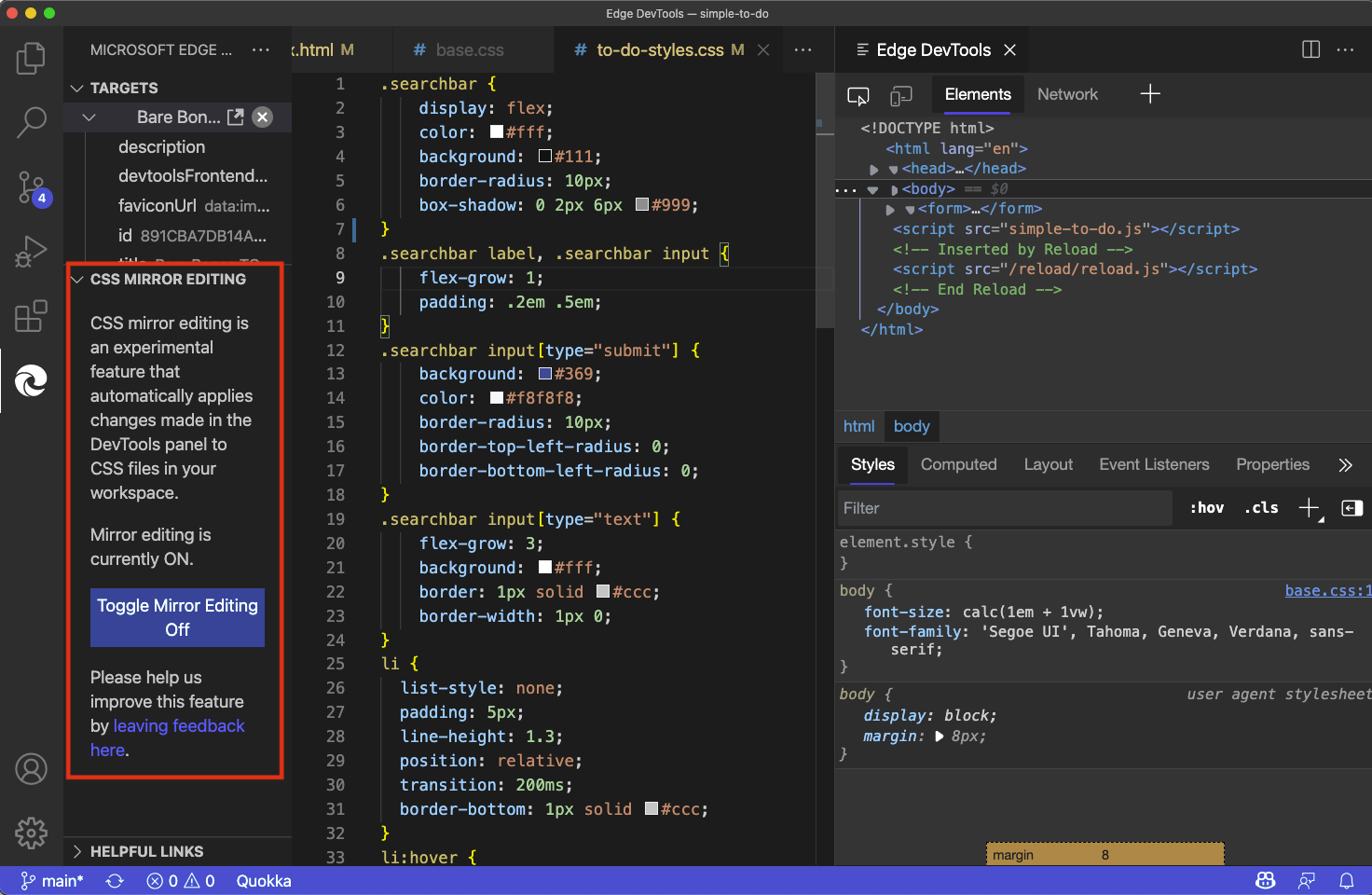
L’extension Microsoft Edge DevTools pour Visual Studio Code propose désormais une expérience appelée CSS Mirror Editing. À l’aide de cette fonctionnalité, vous pouvez utiliser l’outil Styles pour ajuster votre css, et les modifications que vous appliquez sont automatiquement ajoutées aux fichiers sources CSS dans l’éditeur de Visual Studio Code. Vous pouvez activer et désactiver cette fonctionnalité.
Pour plus d’informations, consultez Mettre à jour les fichiers .css à partir de l’onglet Styles (css miroir modification).
Pour fournir des commentaires, dans Visual Studio Code, dans la barre d’activité, cliquez sur Outils Microsoft Edge, puis, dans la section Modification du miroir CSS, cliquez sur le lien laisser les commentaires ici.

Tous les messages d’erreur et d’avertissement dans la console comportent désormais une icône Rechercher sur le web
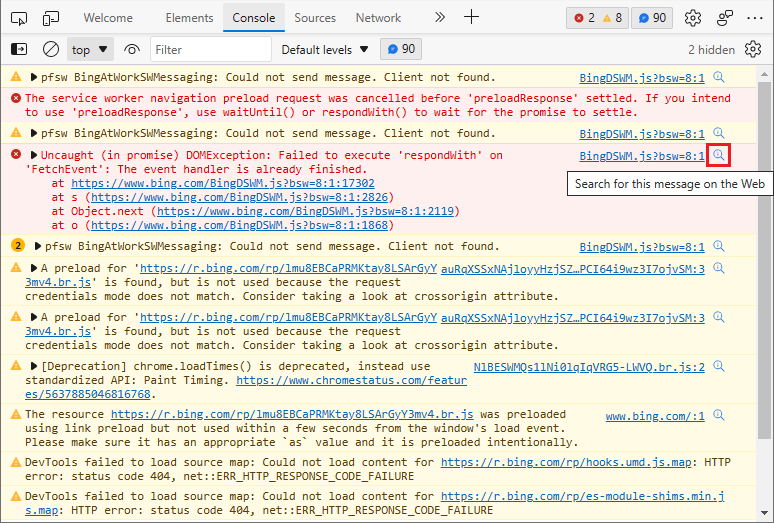
L’icône Rechercher ce message sur le web est désormais disponible pour toutes les erreurs et avertissements dans la console. Auparavant, cette icône n’apparaissait que pour certaines des erreurs et avertissements courants. L’icône a maintenant été ajoutée sur les erreurs et avertissements restants. Cliquez sur l’icône Rechercher ce message sur le web pour effectuer une recherche sur le web à l’aide de l’erreur ou de la chaîne d’avertissement appropriée.
Pour plus d’informations, consultez Rechercher des erreurs de console sur le web.

Voir aussi :
- Recherchez sur le web une chaîne de message d’erreur de console dans Vue d’ensemble de la console.
Amélioration de l’accès au clavier pour la définition User-Agent indicateurs du client
À compter de Microsoft Edge version 92, vous pouvez spécifier User-Agent indicateurs du client. Vous pouvez spécifier User-Agent indicateurs client à l’un des deux emplacements suivants :
- Lors de la définition de la chaîne de l’agent utilisateur dans l’outil Conditions réseau.
- Lors de l’ajout d’un appareil personnalisé à émuler dans Paramètres.
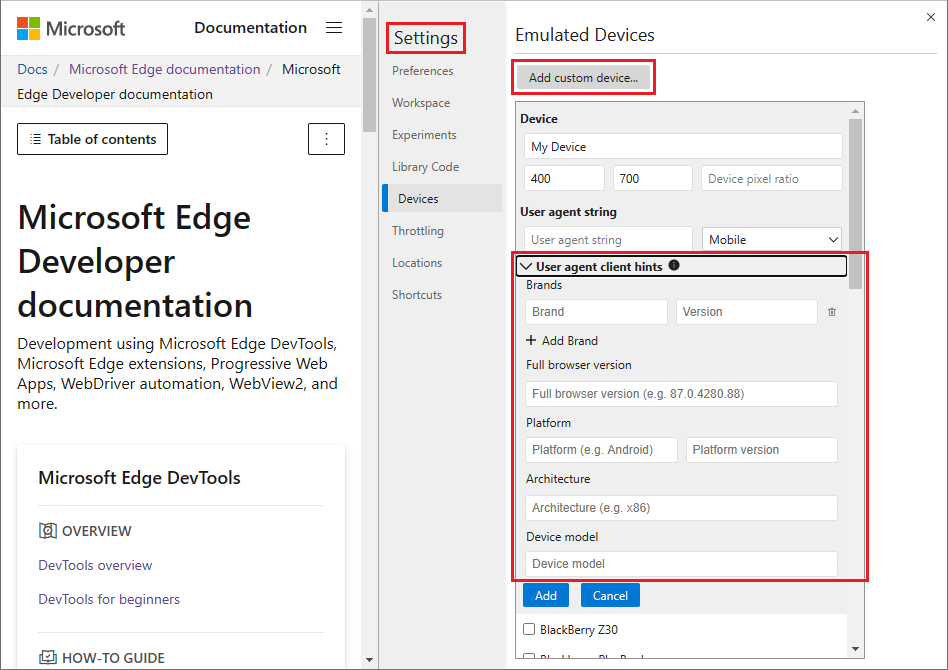
Dans Microsoft Edge avant la version 95, lors de l’ajout d’un appareil personnalisé à émuler à partir de la section Appareils de Paramètres, la sélection du bouton Indicateurs du client agent utilisateur avec le clavier a entraîné l’activation de l’élément d’interface utilisateur incorrect. Au lieu de développer la section Indicateurs du client de l’agent utilisateur pour vous permettre de la renseigner, il a sélectionné le bouton Ajouter . L’appareil que vous commençiez à définir a été immédiatement ajouté, à l’aide de champs vides dans la section Indicateurs du client de l’agent utilisateur .
Dans Microsoft Edge version 95, ce problème a été résolu. La sélection du bouton Indicateurs du client de l’agent utilisateur à l’aide du clavier développe maintenant un formulaire, dans lequel vous pouvez spécifier des indicateurs de client pour l’appareil personnalisé.
Pour en savoir plus sur User-Agent indicateurs de client, consultez Détection de Microsoft Edge à partir de votre site web.

Pour afficher l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1243827 : Accessibilité des formulaires indicateurs du client de l’agent utilisateur.
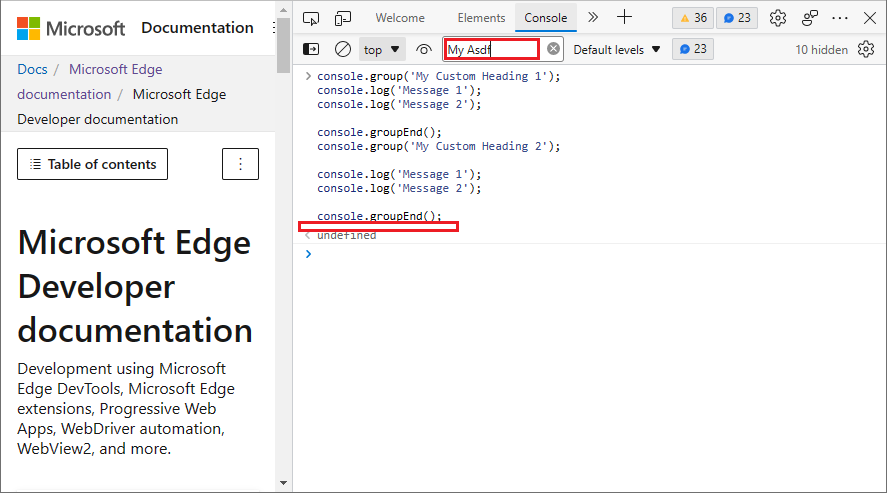
Les filtres de console affichent désormais les messages groupés si le filtre correspond au titre du groupe
Vous pouvez utiliser console.group() pour étiqueter un groupe de messages et fournir des organization pour les messages console. Dans les versions antérieures de Microsoft Edge, il y avait plusieurs problèmes lors de la tentative de filtrage des messages groupés dans la console. Lors du filtrage sur une étiquette de groupe, la console n’affiche pas les messages individuels à l’intérieur du groupe. En outre, le filtrage ne masque pas les étiquettes de groupe, même si l’étiquette ne correspond pas au filtre.
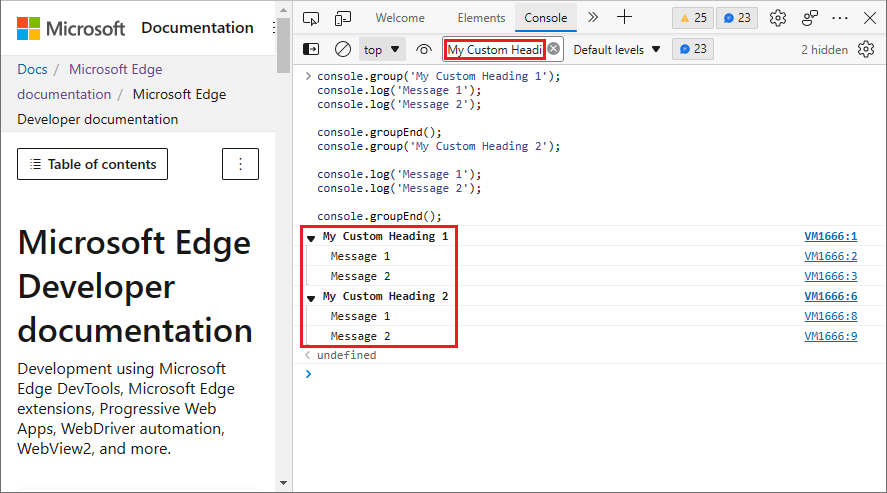
Dans Microsoft Edge version 95, ces problèmes ont été résolus. Le filtrage sur une étiquette affiche désormais l’étiquette du groupe et les messages individuels à l’intérieur du groupe. Lorsque le filtre ne correspond pas à l’étiquette du groupe, le groupe entier est masqué.
Lorsque la chaîne de filtre correspond à une étiquette de groupe, le groupe et ses membres sont affichés :

Lorsque la chaîne de filtre ne correspond pas à une étiquette de groupe, ni le groupe ni ses membres ne sont affichés :

Voir aussi :
- group dans Référence de l’API de l’objet console.
Pour afficher l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 363796 : ☂ Le filtre de console masque de manière inappropriée le contenu groupé et ne masque pas les titres des groupes.
Annonces du projet Chromium
Voici quelques-unes des fonctionnalités supplémentaires disponibles dans Microsoft Edge version 95 qui ont été contribuées au projet de Chromium open source.
Amélioration de l’affichage des propriétés
DevTools améliore l’affichage des propriétés en :
- Mettez toujours en gras et triez vos propres propriétés en premier, dans la console, dans l’outil Sources et sous l’onglet Propriétés de l’outil Éléments . (Une propriété propre est une propriété qui est définie directement sur l’objet.)
- L’aplatissement des propriétés s’affiche dans le volet Propriétés .
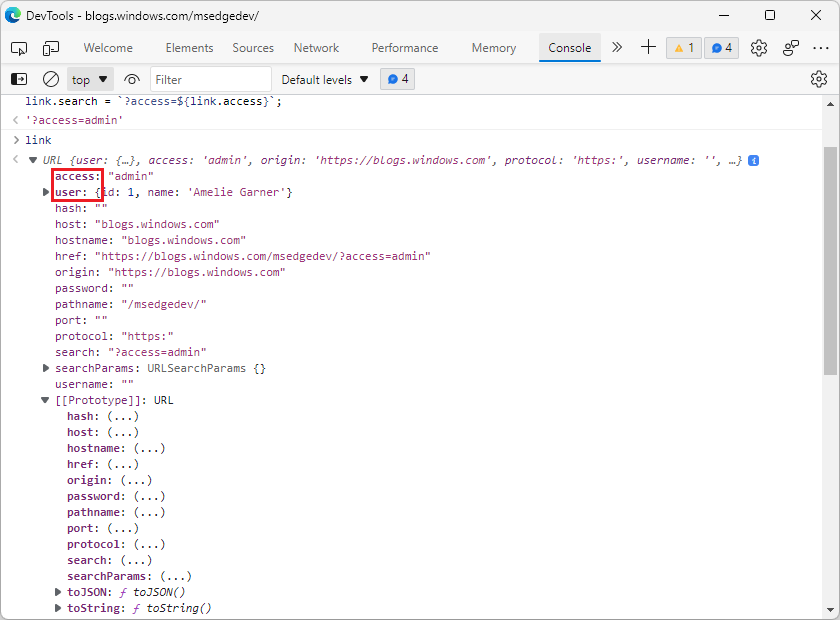
Par exemple, l’extrait de code ci-dessous crée un objet linkURL avec deux propriétés propres : user et access, puis met à jour la valeur d’une propriété héritée, search:
const link = new URL('https://blogs.windows.com/msedgedev/');
link.user = { id: 1, name: 'Amelie Garner' };
link.access = 'admin';
link.search = `?access=${link.access}`;
Après avoir entré le code ci-dessus dans la console, essayez de journaliser link. Les propriétés propres sont désormais en gras et sont en premier dans l’ordre de tri. Ces modifications facilitent le repérage des propriétés personnalisées, en particulier pour les API web (telles que URL) qui ont de nombreuses propriétés héritées :

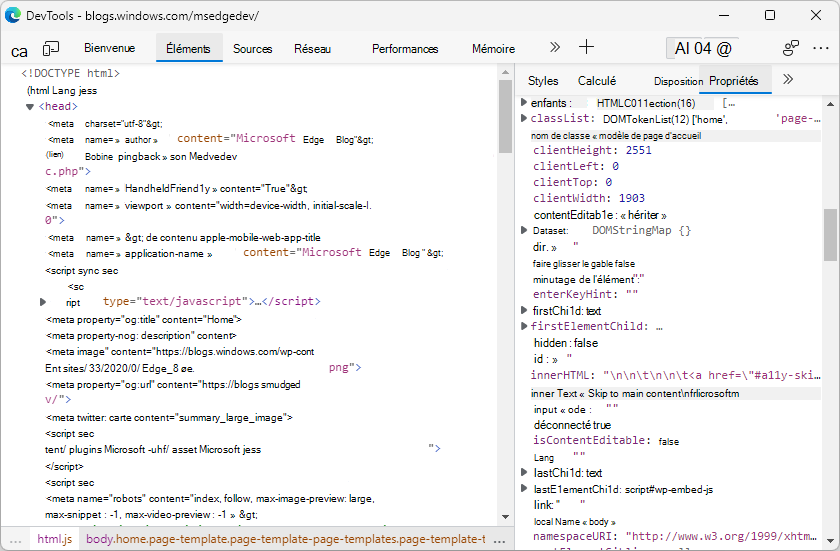
Dans le volet Propriétés de l’outil Éléments , la liste des propriétés est désormais aplatit pour une meilleure expérience lors du débogage des propriétés DOM, en particulier pour les composants Web :

Voir aussi :
Pour l’historique de cette fonctionnalité, consultez Chromium problèmes 1076820 et 1119900.
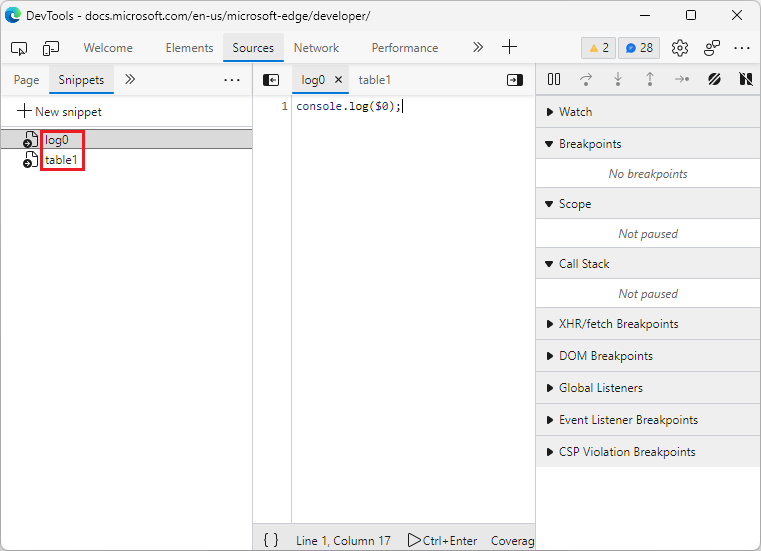
Les extraits de code sont désormais triés dans le panneau Sources
Dans l’onglet Extraits de code de l’outil Sources , auparavant, les extraits de code n’étaient pas triés. Les extraits de code sont désormais triés par ordre alphabétique :

Voir aussi :
- Exécuter des extraits de code JavaScript sur n’importe quelle page web
- Chrome 85 - Nouveautés de DevTools - vidéo.
Pour l’historique de cette fonctionnalité, consultez Chromium problème : 1243976.
Interface utilisateur améliorée pour le menu de commande DevTools
Le menu Commandes a été amélioré pour faciliter la recherche d’un fichier. Lorsque vous appuyez sur Ctrl+P sous Windows et Linux ou sur Cmd+P dans macOS, le menu Commandes affiche désormais les noms de fichiers en gras, ainsi qu’une icône indiquant le type de fichier :
![]()
Voir aussi :
Pour obtenir l’historique de cette fonctionnalité, consultez Chromium problème 1201997.
Remarque
La section « Annonces du projet Chromium » de cette page est une modification basée sur le travail qui est créé et partagé par Google par les stratégies de site, et qui est utilisée conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page d’origine des annonces du projet Chromium est What’s New in DevTools (Chrome 95), créée par Jecelyn Yeen.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
