Nouveautés de DevTools (Microsoft Edge 94)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Vidéo : Microsoft Edge | Nouveautés de DevTools 94
Rechercher les erreurs de la console sur le web
Recherchez les erreurs de votre console sur le web, à partir de DevTools. Dans la console, de nombreuses erreurs ont maintenant un bouton Rechercher ce message sur le web , affiché sous la forme d’une loupe. Lorsque vous sélectionnez le bouton Rechercher ce message sur le web , un nouvel onglet s’ouvre dans le navigateur et affiche les résultats de la recherche pour l’erreur :
![]()
Consultez Rechercher sur le web une chaîne de message d’erreur de console.
L’extension DevTools pour Visual Studio Code inclut les derniers outils, la prise en charge des thèmes et des liens utiles
Dans la dernière version de l’extension Microsoft Edge DevTools pour Visual Studio Code, nous avons publié les mises à jour ou nouvelles fonctionnalités suivantes :
- Partage le même codebase que celui utilisé pour les DevTools basés sur un navigateur.
- Prend en charge les thèmes fournis avec Visual Studio Code.
- Ajoute une section Liens utiles dans la barre latérale des outils Microsoft Edge , avec les boutons Documentation, Signaler un bogue et Demander une fonctionnalité.
- Ajoute un bouton Fermer instance (
X) dans le voletCiblesdes outils> Microsoft Edge pour fermer le navigateur qui a été ouvert par l’extension. - Ajoute la prise en charge des connexions du débogueur JavaScript aux espaces de travail distants.
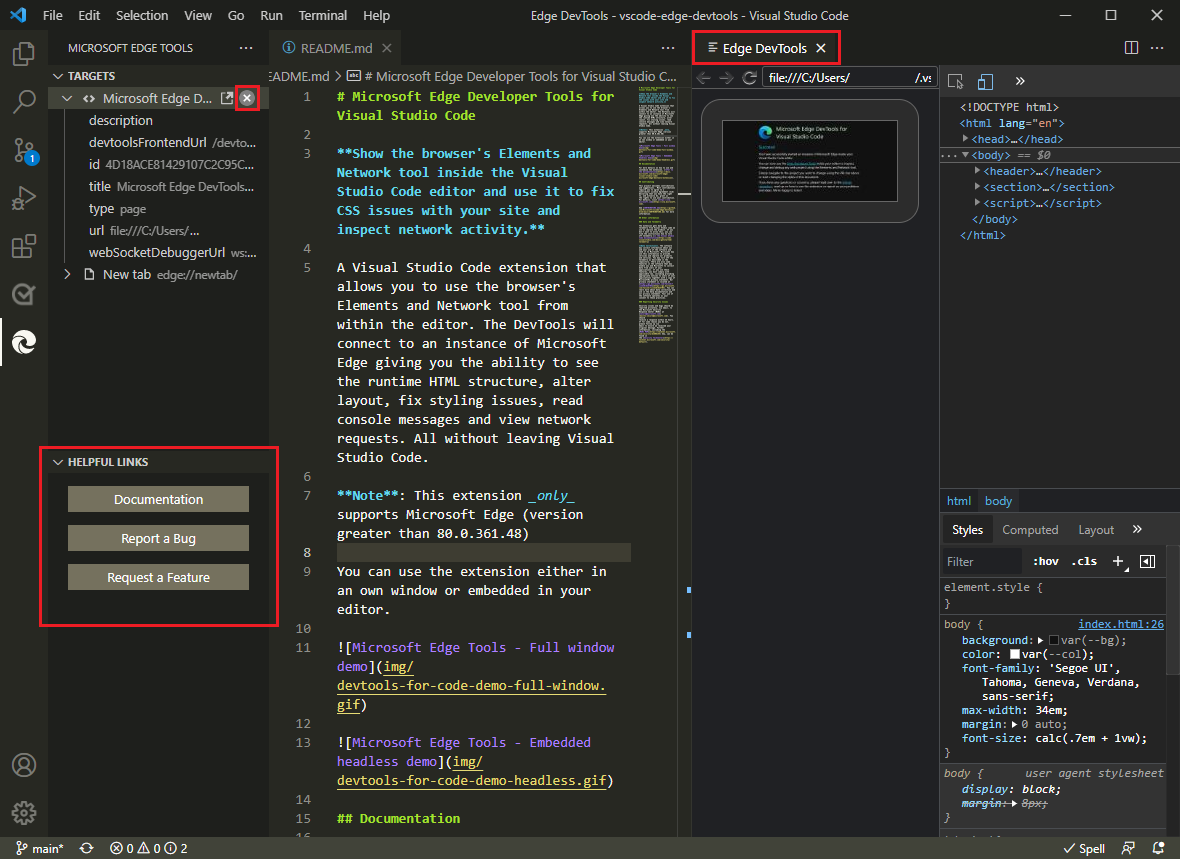
L’extension s’exécutant dans Visual Studio Code, correspondant au thème sombre de Visual Studio Code et à une nouvelle barre latérale liens utiles :

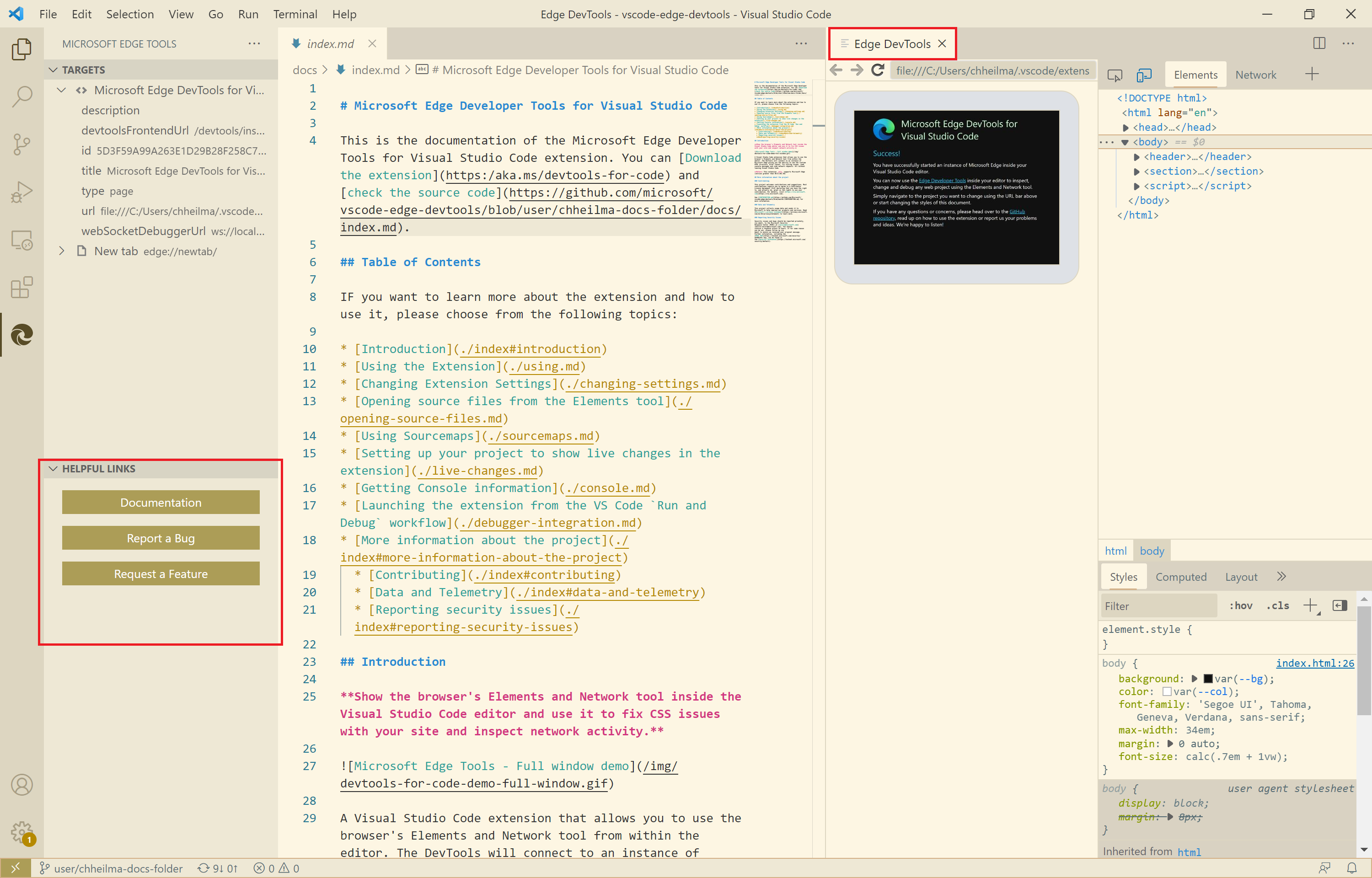
Les thèmes légers de Visual Studio Code sont également pris en charge :

Voir aussi :
Les icônes de point d’arrêt sont désormais affichées lors de l’utilisation de thèmes Visual Studio Code
Mise à jour : à compter de Microsoft Edge 131, la fonctionnalité thèmes Visual Studio Code est supprimée et ces thèmes reviennent aux thèmes par défaut :
- Light+
- Sombre+
Dans Microsoft Edge version 93, vous pouvez appliquer des thèmes utilisés dans Visual Studio Code à l’extension DevTools.
Auparavant, lors de l’utilisation d’un thème de Visual Studio Code dans DevTools, les icônes de point d’arrêt dans la marge gauche du code dans l’outil Sources n’étaient pas affichées. À compter de Microsoft Edge 94, les icônes de point d’arrêt sont désormais affichées comme prévu :
![]()
Voir aussi :
Accédez au bouton Autres outils avec le clavier
Auparavant, vous ne pouviez pas accéder au bouton Autres outils (+) dans DevTools à l’aide des touches de direction du clavier lorsque la barre d’outils avait le focus. Lorsque vous utilisez les touches de direction, après avoir atteint le dernier outil de la barre d’outils, le focus est retourné en boucle sur le premier outil, ou le menu Plus d’onglets s’est affiché.
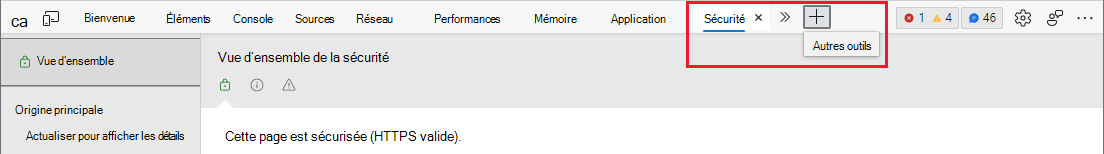
À compter de Microsoft Edge version 93, les boutons Autres onglets (>>) et Autres outils peuvent être sélectionnés à l’aide des touches de direction, lorsque le focus est placé sur la barre d’outils :

Voir aussi :
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page d’origine se trouve ici et est créée par Jecelyn Yeen.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.