Corriger les erreurs JavaScript signalées dans la console
Cet article vous guide dans six pages de démonstration pour illustrer la résolution des erreurs JavaScript signalées dans la console.
Corriger les erreurs JavaScript
L’un des principaux rôles de la console est d’afficher les erreurs JavaScript trouvées dans la page web.
Page de démonstration : erreur JavaScript signalée dans l’outil console
Ouvrez l’erreur JavaScript de la page web de démonstration signalée dans l’outil Console dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter. Ou appuyez sur F12. DevTools s’ouvre en regard de la page web.
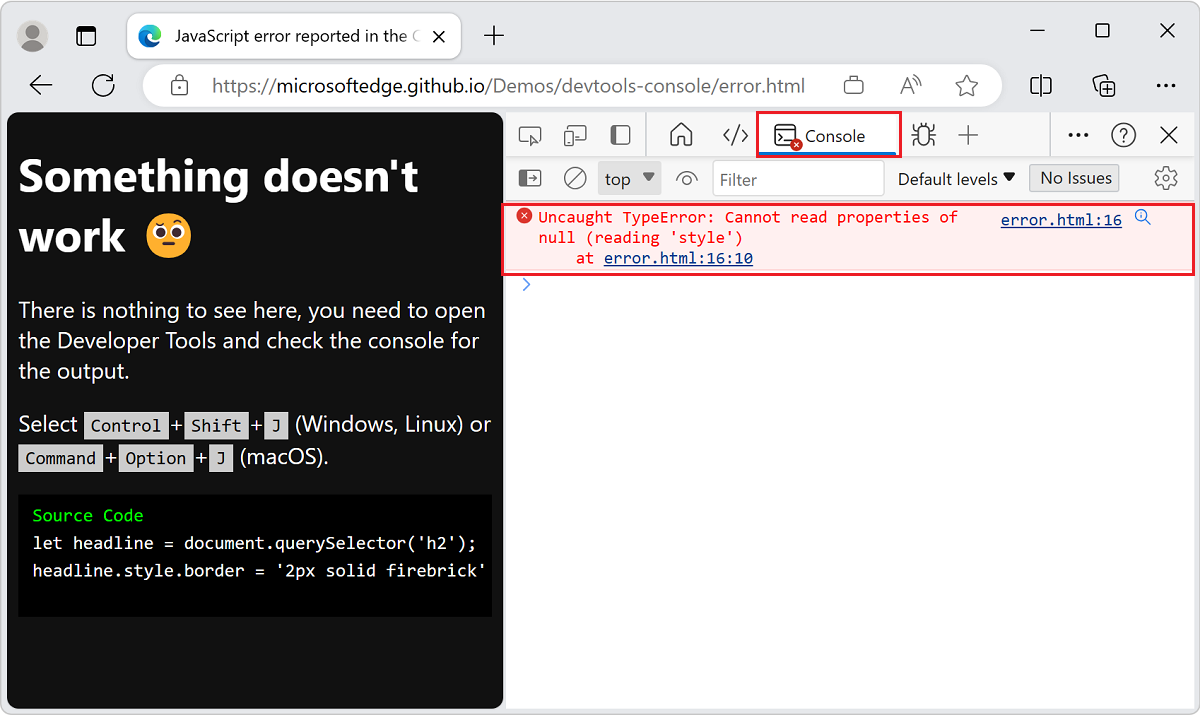
Cliquez sur le bouton Console dans la barre d’activité. Dans DevTools, la console vous donne plus d’informations sur l’erreur :

De nombreux messages d’erreur dans la console ont un bouton Rechercher ce message sur le web , affiché sous la forme d’une loupe. Pour plus d’informations, consultez Rechercher sur le web une chaîne de message d’erreur de console.
Les informations contenues dans ce message d’erreur suggèrent que l’erreur se trouve à la ligne 16 du
error.htmlfichier.Cliquez sur le
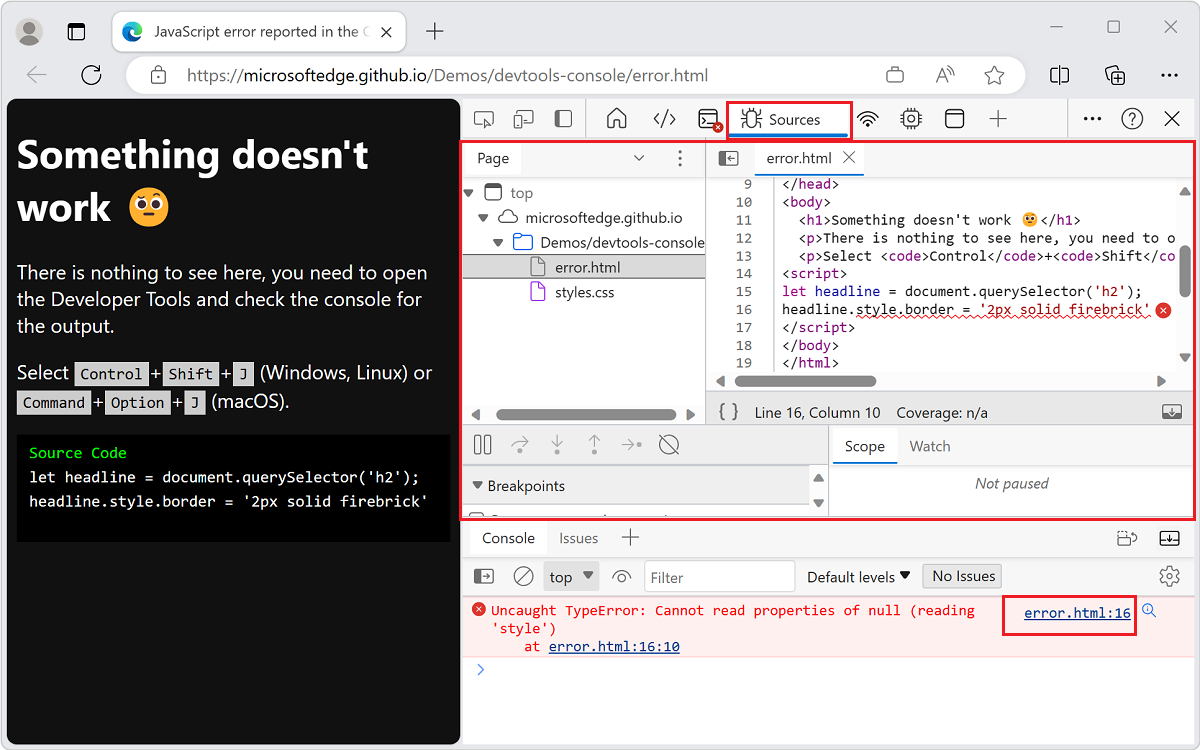
error.html:16lien à droite du message d’erreur dans la console. L’outil Sources s’ouvre et met en surbrillance la ligne de code avec l’erreur :
Le script tente d’obtenir le premier
h2élément du document et de peindre une bordure rouge autour de celui-ci. Mais aucun élément n’existeh2, donc le script échoue.
Rechercher et déboguer les problèmes réseau
La console signale les erreurs réseau.
Page de démonstration : erreur réseau signalée dans la console
Ouvrez la page web de démonstration Erreur réseau signalée dans la console dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter. Ou appuyez sur F12. DevTools s’ouvre en regard de la page web.

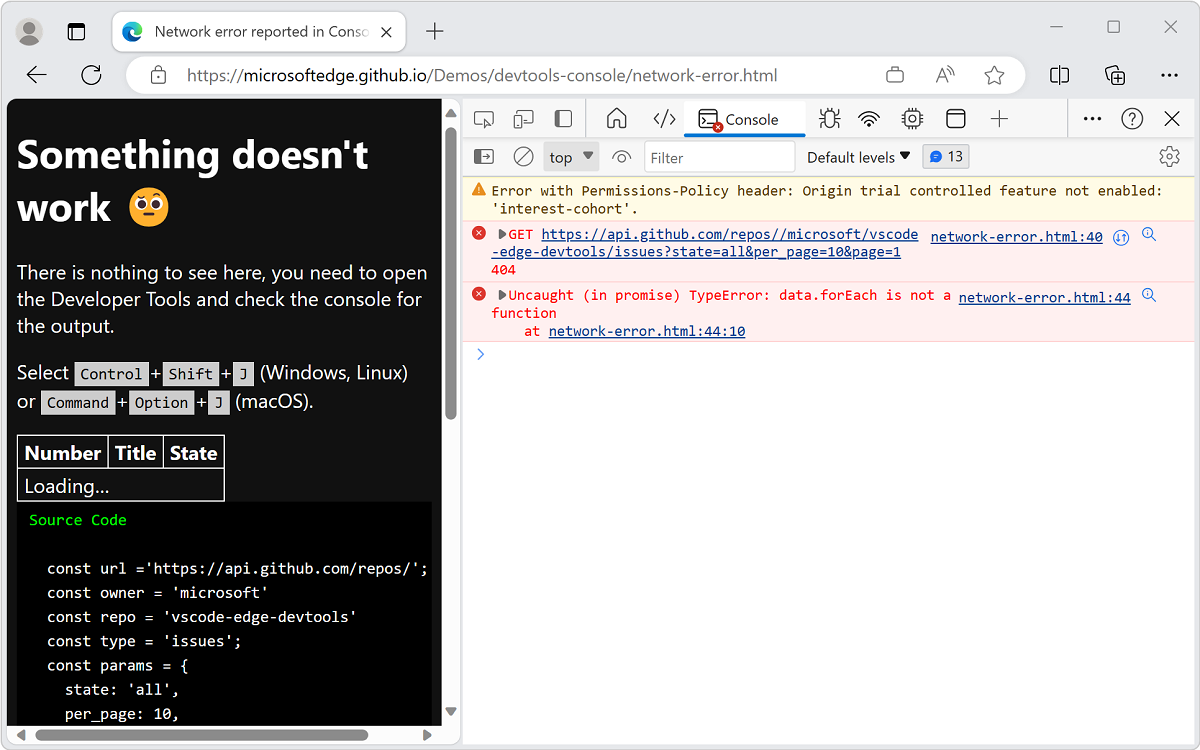
Le tableau affiche
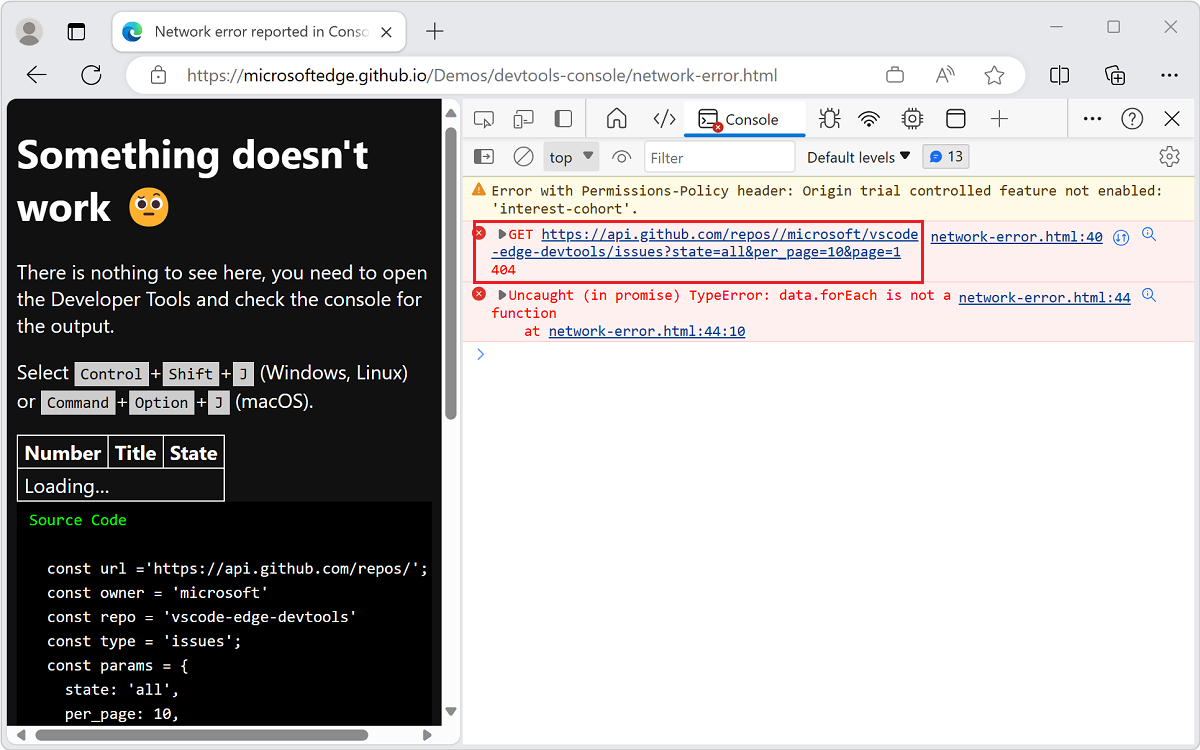
loading, mais rien ne change sur la page web, car les données ne sont jamais récupérées. Dans la console, les deux erreurs suivantes se sont produites :Erreur réseau qui commence par
GETla méthode HTTP suivie d’un URI.Erreur
Uncaught (in promise) TypeError: data.forEach is not a function.
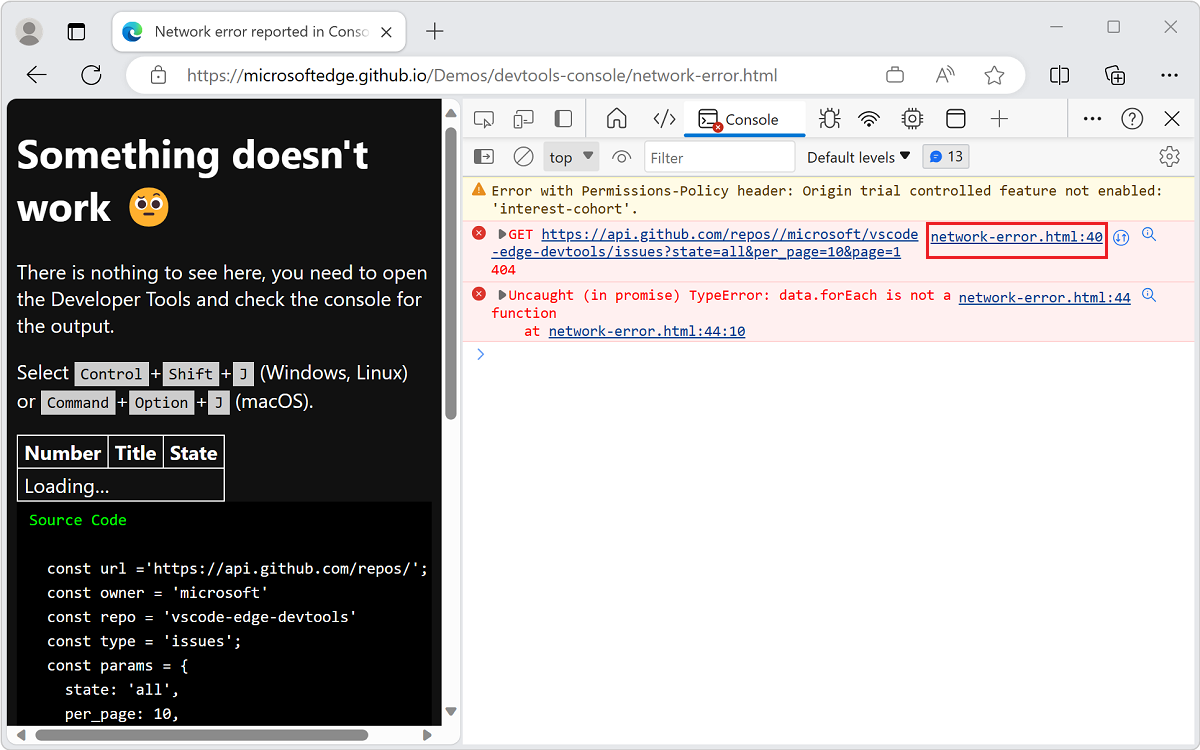
Cliquez sur le lien vers la page web et la ligne de code où l’erreur se produit pour ouvrir l’outil Sources. Autrement dit, cliquez sur le
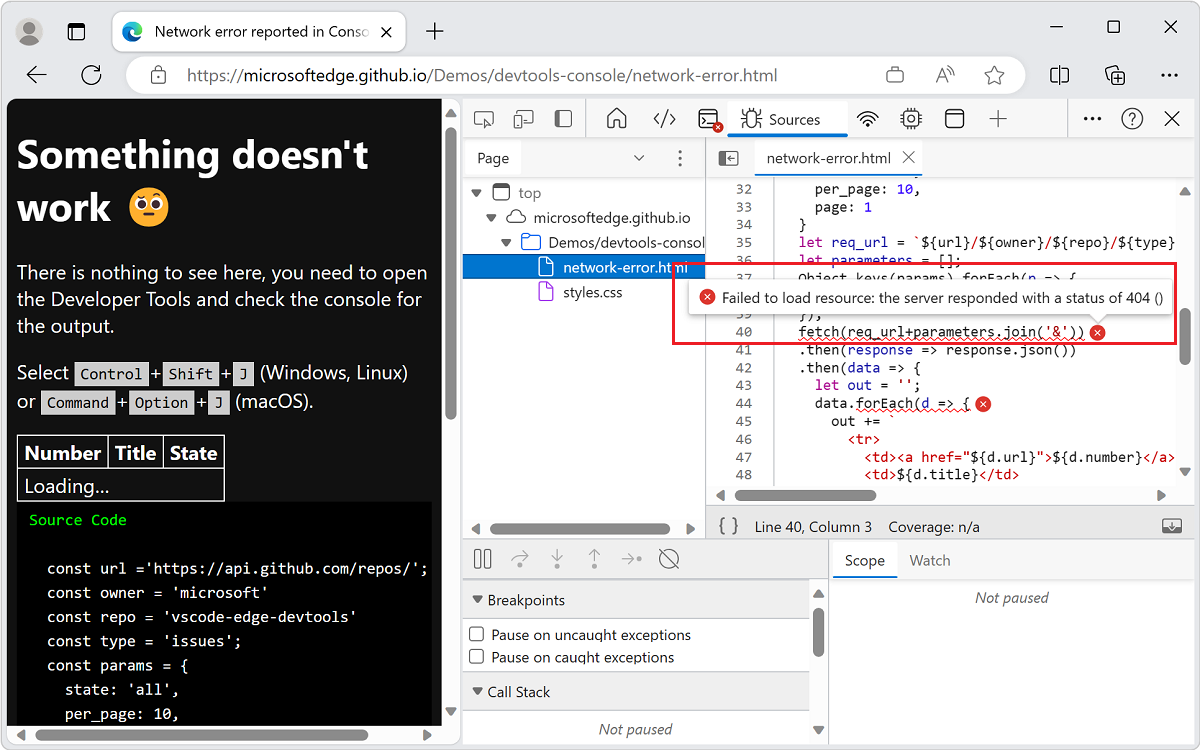
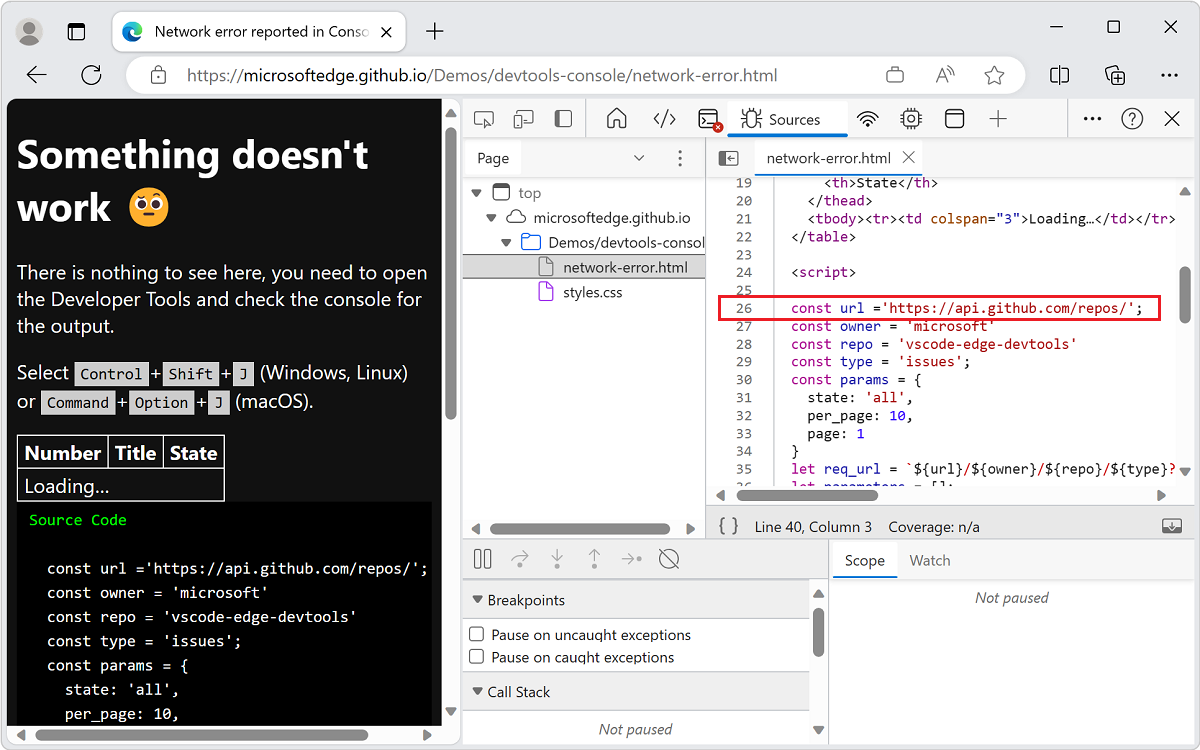
network-error.html:40lien dans la console :
L’outil Sources s’ouvre. La ligne de code problématique est mise en surbrillance et suivie d’un
errorbouton (x).Cliquez sur le bouton d’erreur (
x). Le messageFailed to load resource: the server responded with a status of 404 ()s’affiche.
Cette erreur vous informe que l’URL demandée est introuvable.
Ouvrez l’outil Réseau , comme suit : ouvrez la console, puis cliquez sur l’URI associé à l’erreur.
La console affiche un code status HTTP de l’erreur une fois qu’une ressource n’est pas chargée :

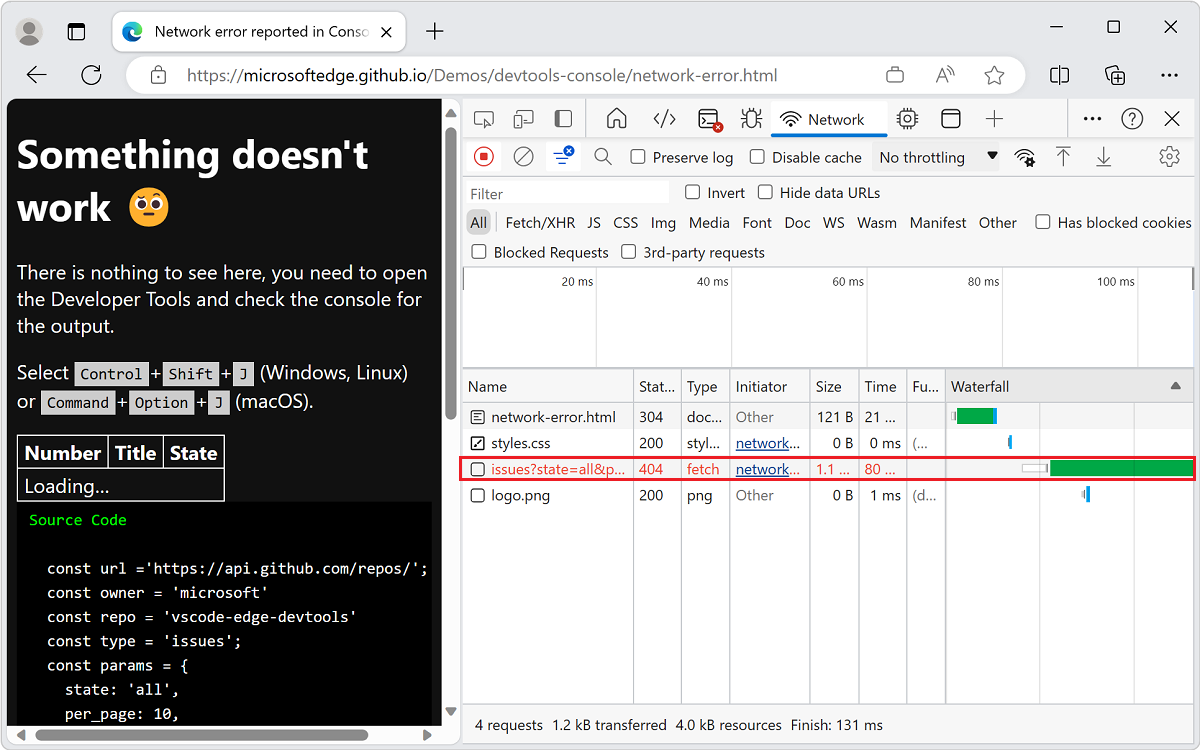
L’outil Réseau affiche plus d’informations sur la demande ayant échoué :

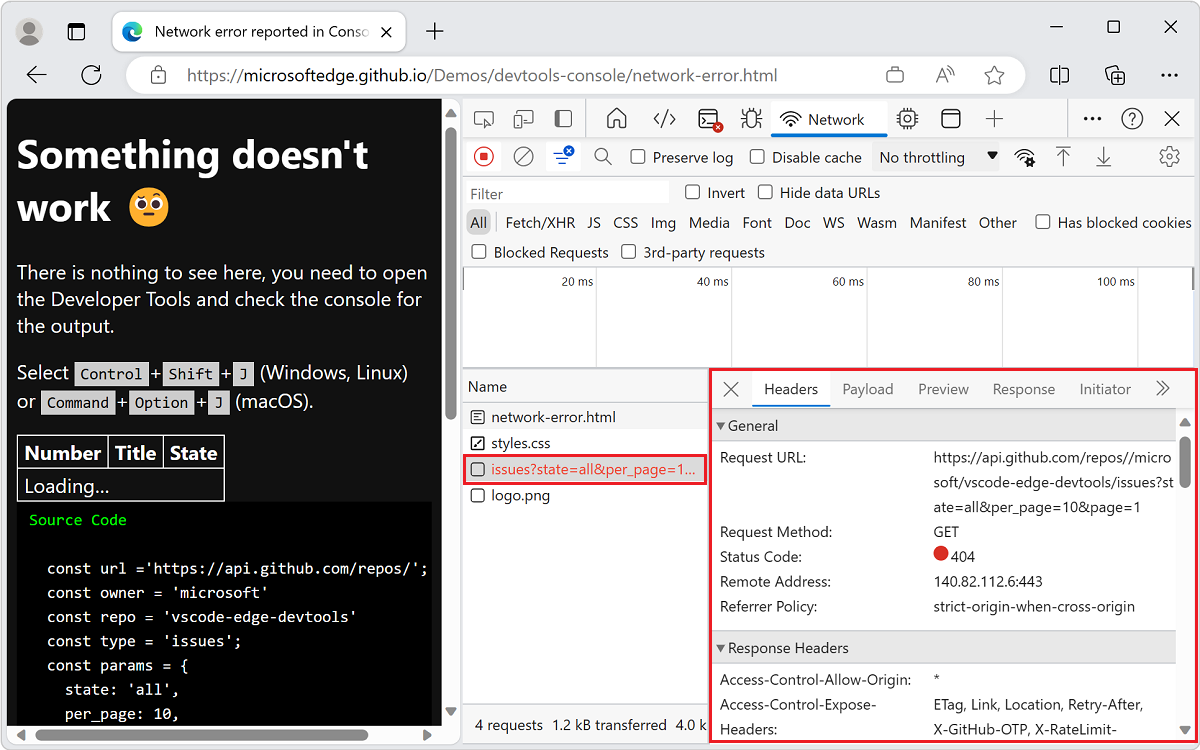
Inspectez les en-têtes dans l’outil Réseau pour obtenir plus d’informations :

Quel était le problème ? Deux barres obliques (
//) se produisent dans l’URI demandé après le motrepos.Ouvrez l’outil Sources et inspectez la ligne 26. Une barre oblique de fin (
/) se produit à la fin de l’URI de base. L’outil Sources affiche la ligne de code avec l’erreur :
Affichage de la page résultante lorsqu’il n’y a aucune erreur dans la console
Ensuite, nous allons examiner la page résultante lorsqu’il n’y a aucune erreur dans la console.
Page de démonstration : Correction d’une erreur réseau signalée dans la console
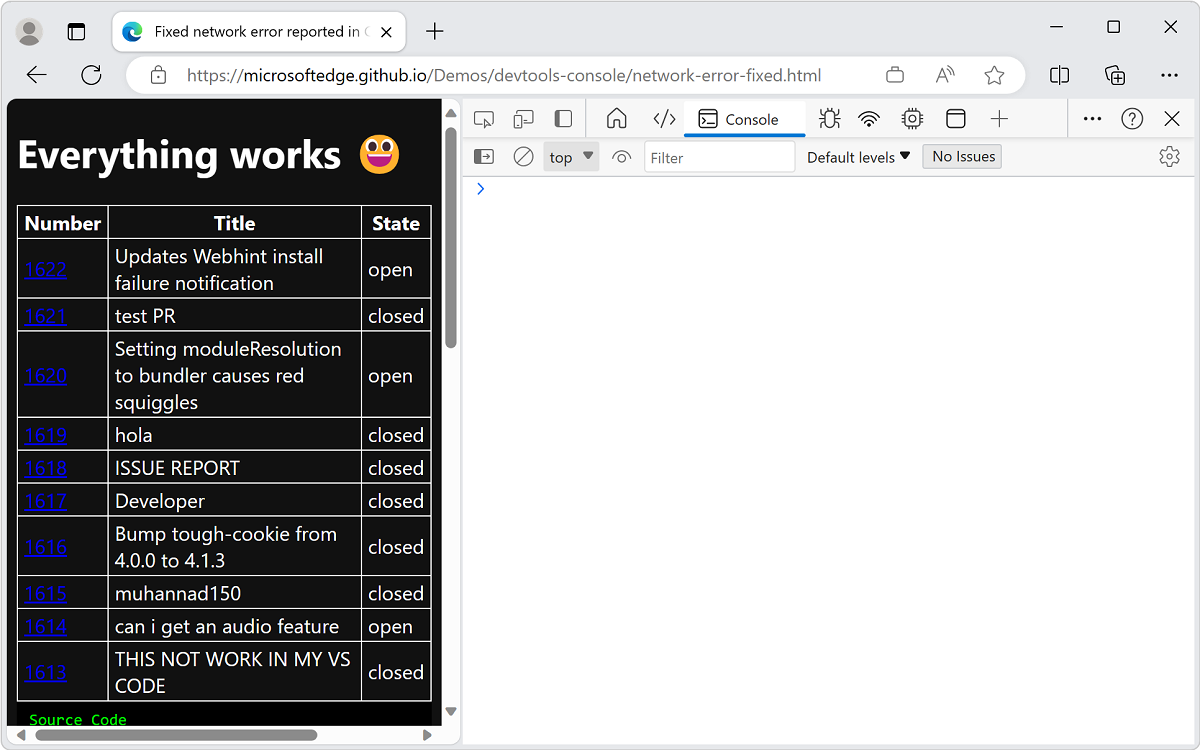
Ouvrez la page web de démonstration Erreur réseau fixe signalée dans la console dans une nouvelle fenêtre ou un nouvel onglet.
L’exemple sans erreur charge des informations à partir de GitHub et les affiche :

Page de démonstration : Rapport d’erreurs réseau dans la console et l’interface utilisateur
Utilisez des techniques de codage défensif pour éviter les expériences utilisateur précédentes. Assurez-vous que votre code intercepte les erreurs et affiche chaque erreur dans la console, comme suit :
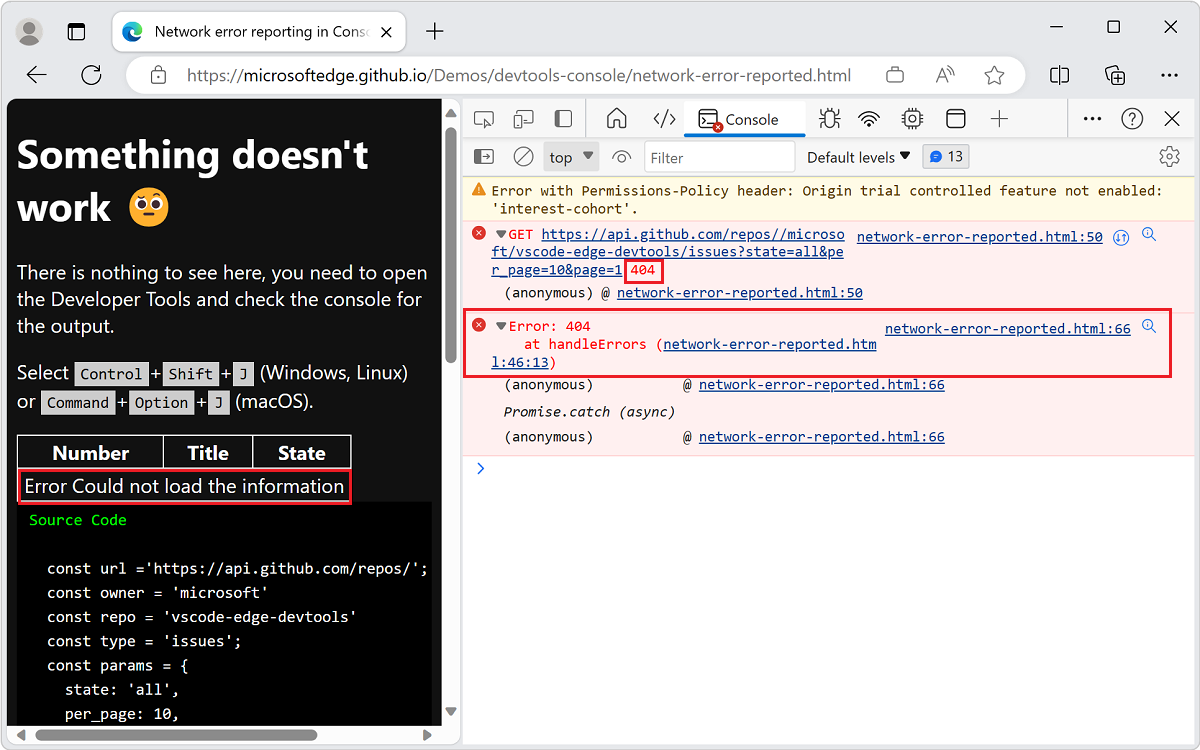
Ouvrez la page web de démonstration Rapport d’erreurs réseau dans la console et l’interface utilisateur dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter. Ou appuyez sur F12. DevTools s’ouvre en regard de la page web.
L’exemple de page web illustre ces pratiques :
Fournissez une interface utilisateur à l’utilisateur pour indiquer qu’un problème s’est produit.
Dans la console, fournissez des informations utiles sur l’erreur réseau de votre code.
L’exemple intercepte et signale les erreurs :

Le code suivant dans la démonstration intercepte et signale des erreurs à l’aide de la
handleErrorsméthode , en particulier de lathrow Errorligne :const handleErrors = (response) => { if (!response.ok) { let message = 'Could not load the information' document.querySelector('tbody').innerHTML = ` <tr><td colspan=3>Error ${message}</td></tr> `; throw Error(response.status + ' ' + response.statusText); } return response; };
Créer des erreurs et des traces dans la console
Outre l’exemple throw Error de la section précédente, vous pouvez également créer différentes erreurs et problèmes de trace dans la console.
Page de démonstration : Création de rapports d’erreurs et d’assertions dans la console
Pour afficher deux messages d’erreur créés dans la console :
Ouvrez la page de démonstration Création de rapports d’erreurs et d’assertions dans la console dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter. Ou appuyez sur F12. DevTools s’ouvre en regard de la page web.
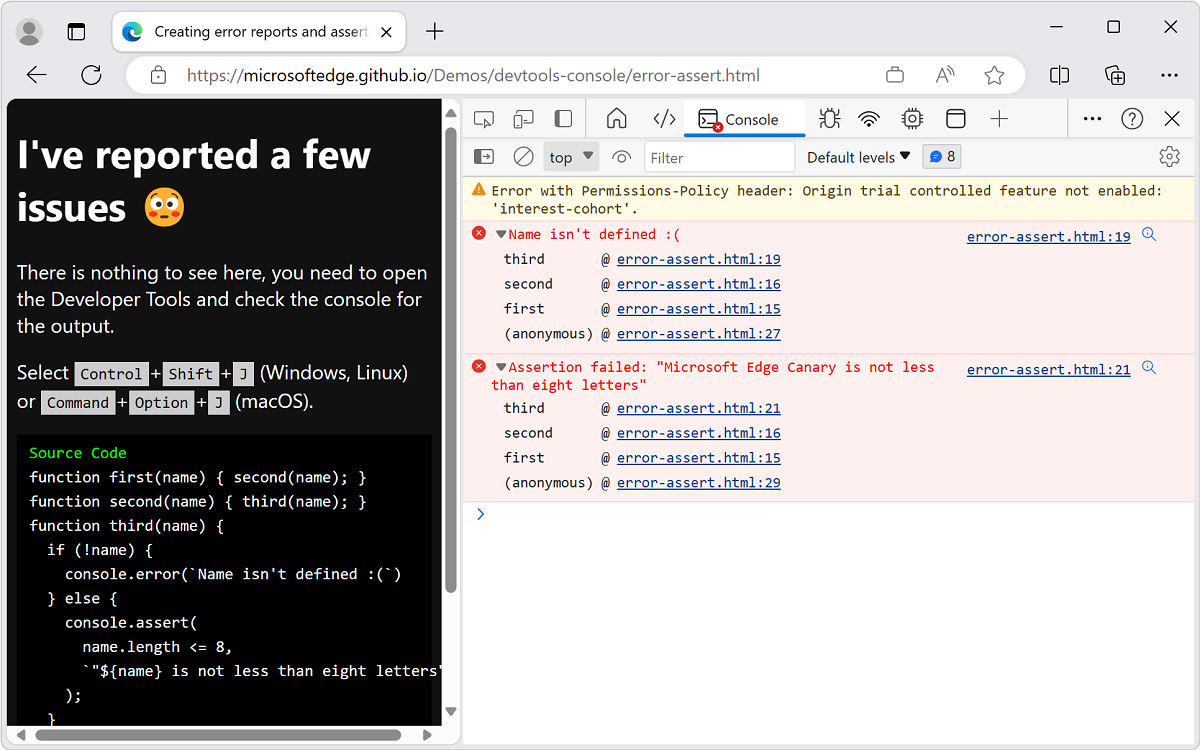
Les messages d’erreur s’affichent dans la console :

La page de démonstration utilise le code suivant :
function first(name) { second(name); } function second(name) { third(name); } function third(name) { if (!name) { console.error(`Name isn't defined :(`) } else { console.assert( name.length <= 8, `"${name} is not less than eight letters"` ); } } first(); first('Console'); first('Microsoft Edge Canary');Il existe trois fonctions qui se demandent l’une l’autre successivement :
first()second()third()
Chaque fonction envoie un
nameargument à l’autre. Dans lathird()fonction, vous case activée si l’argumentnameexiste et si ce n’est pas le cas, vous enregistrez une erreur indiquant que le nom n’est pas défini. Sinameest défini, vous utilisez laassert()méthode pour case activée si l’argumentnamecontient moins de huit lettres.Vous demandez la
first()fonction trois fois, avec les paramètres suivants :Aucun argument qui déclenche la
console.error()méthode dans lathird()fonction .Le terme
Consoleen tant que paramètre de lafirst()fonction ne provoque pas d’erreur, carnamel’argument existe et est inférieur à huit lettres.L’expression
Microsoft Edge Canaryen tant que paramètre àfirst()fonctionner entraîne le signalement d’une erreur par laconsole.assert()méthode, car le paramètre a plus de huit lettres.
La démonstration utilise la
console.assert()méthode pour créer des rapports d’erreurs conditionnels. Les deux exemples suivants ont le même résultat, mais l’un d’eux a besoin d’une instruction supplémentaireif{}:let x = 20; if (x < 40) { console.error(`${x} is too small`) }; console.assert(x >= 40, `${x} is too small`)Les deuxième et troisième lignes du code effectuent le même test. Étant donné que l’assertion doit enregistrer un résultat négatif :
- Vous testez pour
x < 40dans leifcas. - Vous testez l’assertion
x >= 40.
Page de démonstration : Création de traces dans la console
Si vous ne savez pas quelle fonction demande une autre fonction, utilisez la console.trace() méthode pour suivre les fonctions demandées afin d’accéder à la fonction actuelle.
Pour afficher la trace dans la console :
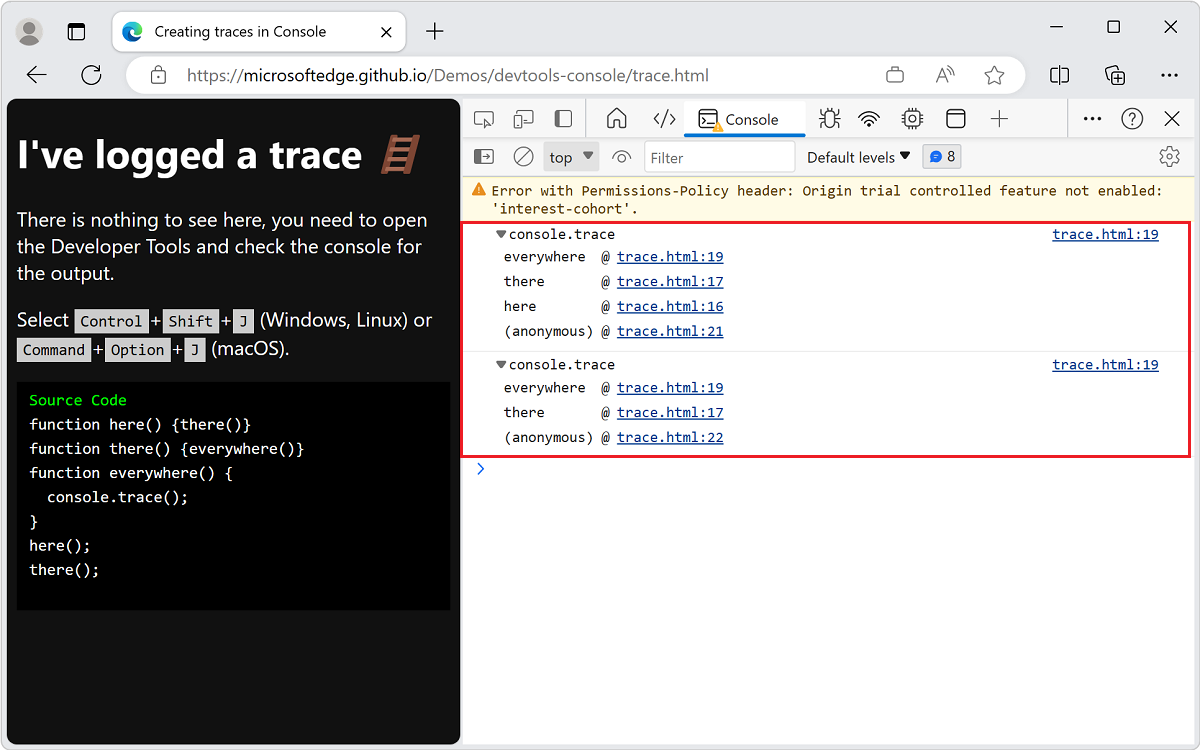
Ouvrez la page de démonstration Création de traces dans la console dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter. Ou appuyez sur F12. DevTools s’ouvre en regard de la page web.
La page utilise ce code :
function here() {there()} function there() {everywhere()} function everywhere() { console.trace(); } here(); there();Le résultat est une trace à afficher qui
here()est nomméethere(), puiseverywhere(), et dans le deuxième exemple pour afficher qu’elle est nomméeeverywhere().Voici la trace produite dans la console :

Voir aussi
- Vue d’ensemble de la console : utilisation générale de la console pour afficher et résoudre les messages d’erreur.