Rechercher la prise en charge du clavier à l’aide des touches Tab et Entrée
Il est important que l’interface utilisateur d’une page web fonctionne quand vous utilisez uniquement un clavier, car tous les utilisateurs n’ont pas de pointeur ou d’appareil tactile, et tous les utilisateurs ne peuvent pas voir les pages web. Assurez-vous que vous pouvez utiliser la touche Tab pour déplacer le focus sur chaque contrôle de formulaire d’une page web, et assurez-vous que vous pouvez utiliser la touche Entrée pour envoyer les formulaires.
Méthodes de test de la prise en charge du clavier
Vous pouvez tester la facilité d’utilisation d’une page web pour les utilisateurs de clavier de plusieurs façons :
En utilisant le clavier, en particulier les touches Tab, Maj+Tab et Entrée . Cette approche est décrite dans cet article.
Vérifiez la prise en charge du clavier pour un élément individuel à l’aide de l’outil Inspecter . La superposition d’informations de l’outil Inspecter comprend une section Accessibilité qui inclut une ligne avec focus clavier . Consultez Utiliser l’outil Inspecter pour détecter les problèmes d’accessibilité en pointant sur la page web.
Consultez la section Accessibilité du rapport problèmes pour les problèmes de prise en charge du clavier. Consultez Tester automatiquement une page web pour détecter les problèmes d’accessibilité.
Vérification d’une page web pour les problèmes d’accessibilité du clavier
Pour case activée la page web de démonstration des tests d’accessibilité pour les problèmes d’accessibilité à l’aide d’un clavier plutôt que d’une souris :
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Utilisez un clavier pour naviguer dans le document de démonstration, en utilisant les touches Tab ou Maj+Tab pour passer d’un élément à l’autre. Sur la page web de démonstration, la touche Tab déplace d’abord le focus sur le formulaire de recherche dans la
headersection.Appuyez sur Tab pour mettre le focus sur un bouton, puis appuyez sur Entrée pour cliquer sur le bouton prioritaire. Par exemple, dans la page de démonstration, appuyez sur Tab pour mettre le focus sur le champ Recherche , puis appuyez sur Entrée pour envoyer la recherche. Cette approche produit le même résultat que la sélection du bouton Aller . La sélection d’Entrée pour envoyer le formulaire de recherche fonctionne correctement.
Appuyez de nouveau sur Tab . L’élément suivant sur lequel vous mettez le focus est le premier lien Plus dans la
contentsection de la page web, comme indiqué par un plan :
Appuyez plusieurs fois sur Tab jusqu’à ce que vous passiez au dernier lien Plus . La page défile vers le haut et vous semblez être sur un élément de la page, mais il n’existe aucun moyen de savoir de quel élément il s’agit.
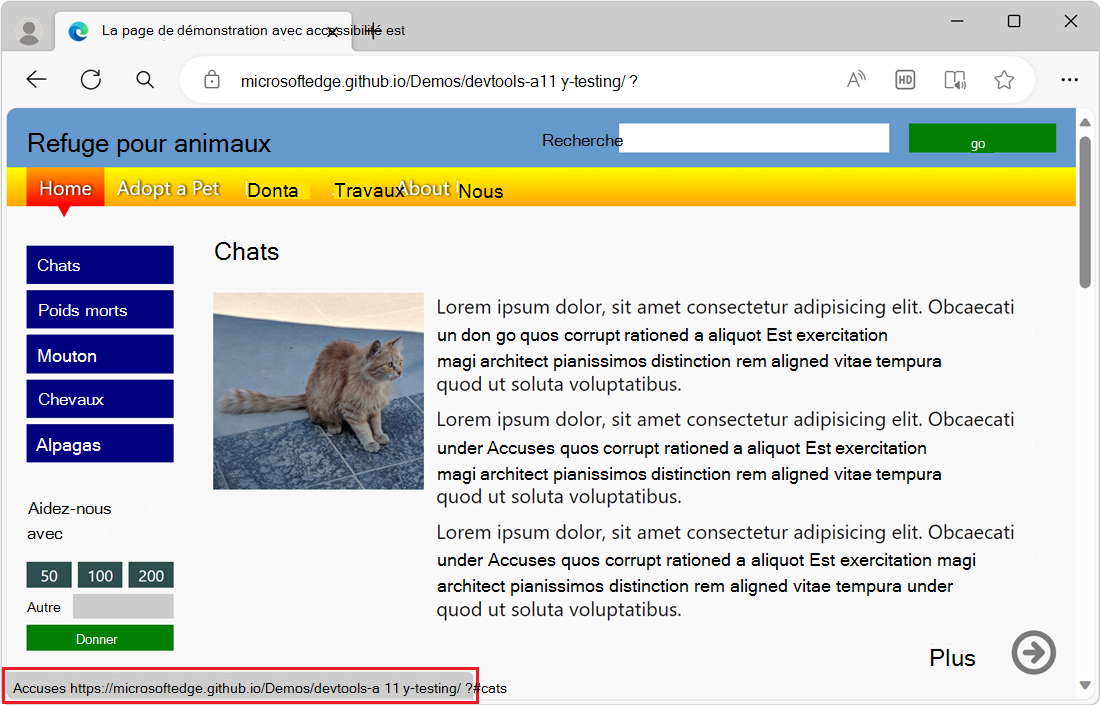
Notez l’URL en bas à gauche. Si vous regardez en bas à gauche de l’écran (ou si vous utilisez un lecteur d’écran), vous vous rendez compte que vous êtes dans le menu de navigation de la barre latérale avec des liens bleus, car le navigateur affiche l’URL vers laquelle le lien Cats pointe (
#cats).
Appuyez de nouveau sur Tab pour accéder au champ d’entrée dans le formulaire de don. Toutefois, vous ne pouvez pas accéder aux boutons au-dessus de la zone de texte en sélectionnant Tab. Vous ne pouvez pas utiliser le clavier pour mettre le focus sur les boutons 50, 100 ou 200 , puis les sélectionner. En outre, le fait de sélectionner Entrée n’envoie pas le formulaire de don.

La sélection de Tab met à nouveau le focus sur la barre de navigation supérieure de la page, avec des boutons de menu pour Accueil, Adopter un animal de compagnie, Donner, Travaux et À propos de nous. Appuyez sur Tab ou Maj+Tab pour mettre le focus sur un bouton de menu, comme indiqué par un plan de focus. Appuyez ensuite sur Entrée pour accéder à cette section de la page web.

Problèmes détectés qui doivent être résolus
Sur la base de la procédure pas à pas ci-dessus, nous avons trouvé les problèmes suivants qui doivent être résolus :
Lorsque vous utilisez un clavier, les liens bleus du menu de navigation de la barre latérale n’indiquent pas visuellement quel lien a le focus. Consultez Analyser l’absence d’indication du focus clavier.
Dans le formulaire de don, les boutons de montant et le bouton Don ne fonctionnent pas avec un clavier. Consultez Analyser l’absence de prise en charge du clavier dans un formulaire.
L’ordre d’accès au clavier via les sections de la page n’est pas correct. Vous parcourez tous les liens Plus dans le document avant d’atteindre le menu de navigation de la barre latérale. Lorsque la touche Tab met le focus sur le menu de navigation de la barre latérale, vous avez déjà parcouru tout le contenu de la page. Le menu de navigation de la barre latérale était destiné à fournir un accès facile au contenu de la page.
Pour plus d’informations sur la résolution de ce problème, consultez Tester la prise en charge du clavier à l’aide de la visionneuse de commande source.