Analyser la prise en charge du clavier sur les formulaires
Cet article utilise l’outil Inspecter et l’onglet Écouteurs d’événements pour analyser l’absence de prise en charge du clavier sur une page de démonstration comportant des boutons qui utilisent l’élément <div> .
Dans la page web de démonstration de test d’accessibilité, dans le formulaire Don , les boutons Montant et Bouton Don ne sont pas accessibles à l’aide d’un clavier. Pour tester cela :
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Dans la section Aidez-nous avec un don , cliquez dans la zone de texte Autre pour y mettre le focus.
Essayez d’appuyer sur Tab ou Maj-Tab pour déplacer le focus sur les boutons Don, 50, 100 ou 200 . Les boutons ne sont pas accessibles au clavier.
Le débogage du formulaire de don nécessite de comprendre pourquoi l’absence de style de focus n’est pas signalée comme un problème avec les outils de test automatique tels que l’outil Problèmes . Dans cet exemple, les boutons sont implémentés à l’aide <div> d’éléments HTML, qui ne sont pas reconnus par ces outils en tant que contrôles de formulaire.
Analyser l’absence de prise en charge du clavier à l’aide de l’outil Inspecter
Pour utiliser l’outil Inspecter afin d’analyser l’absence de prise en charge du clavier sur la page de démonstration :
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter.
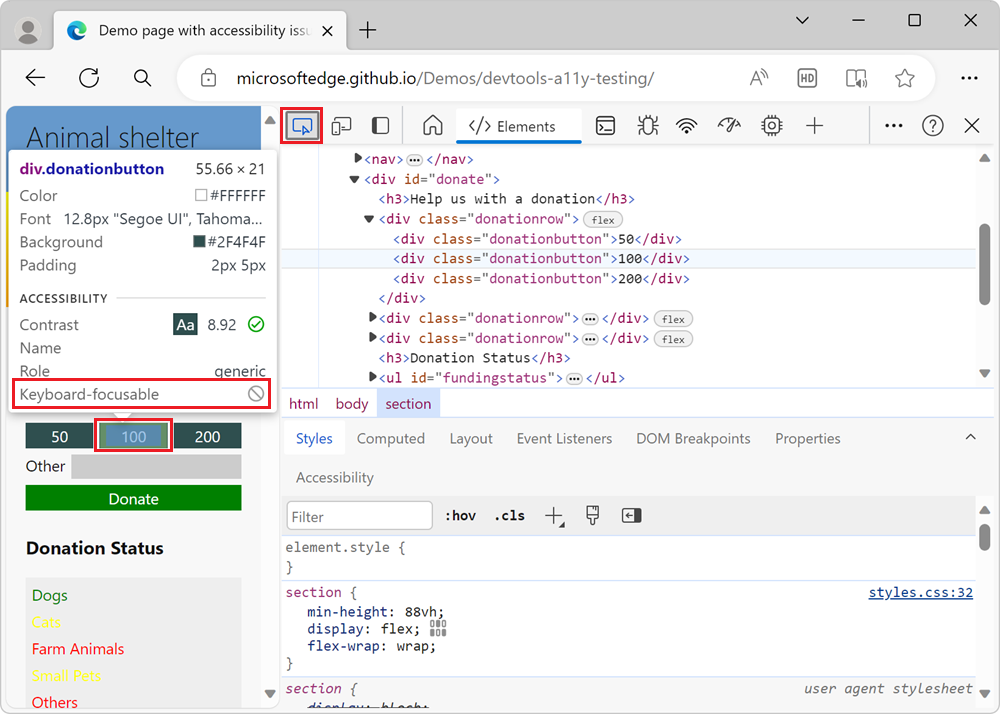
Cliquez sur le bouton Inspecter (
 ) dans le coin supérieur gauche de DevTools afin que le bouton soit mis en surbrillance (bleu).
) dans le coin supérieur gauche de DevTools afin que le bouton soit mis en surbrillance (bleu).Pointez sur le bouton 50, 100 et 200 don. L’outil Inspecter apparaît sur la page web, sous forme de superposition. La ligne avec focus clavier de la superposition Inspect indique qu’aucun des boutons du montant du don n’est accessible par clavier, comme indiqué par un cercle gris barré :

Les boutons n’ont pas de nom et ont un rôle de, car ils sont
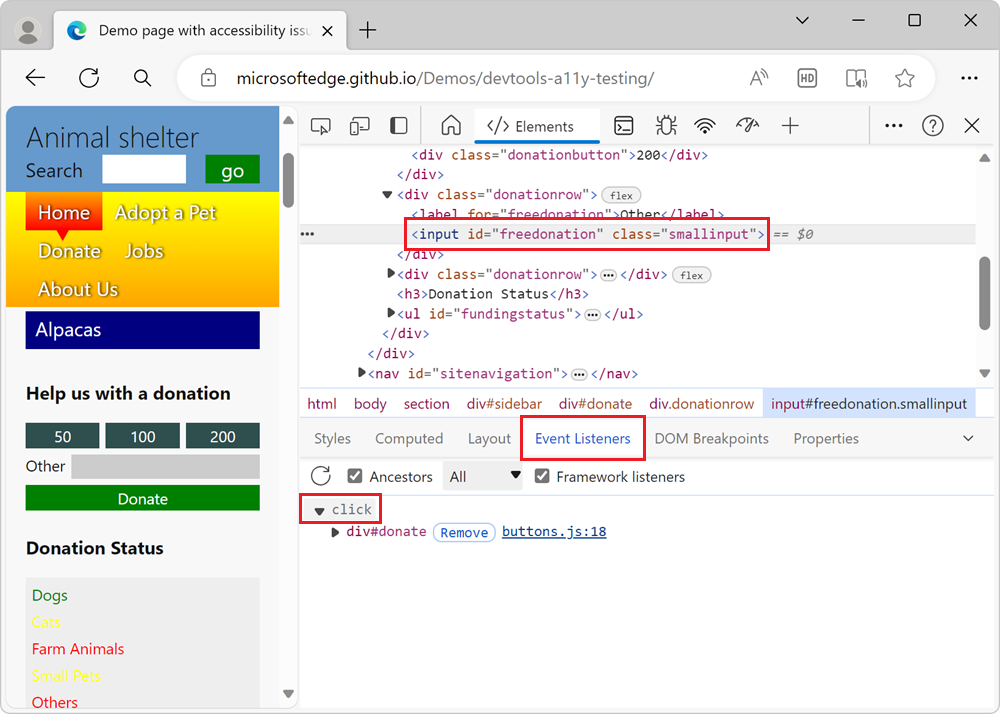
<div>desgenericéléments, ce qui signifie qu’ils ne sont pas accessibles à la technologie d’assistance.Lorsque l’outil Inspecter est actif, sur la page web, sélectionnez la zone de texte Autre entrée, au-dessus du bouton Donner . L’outil Éléments s’ouvre et affiche l’arborescence DOM de la page web. L’élément
<input id="freedonation" class="smallinput">est sélectionné.<div class="donationrow"> <div class="donationbutton">50</div> <div class="donationbutton">100</div> <div class="donationbutton">200</div> </div> <div class="donationrow"> <label for="freedonation">Other</label> <input id="freedonation" class="smallinput"> </div> <div class="donationrow"> <div class="submitbutton">Donate</div> </div>L’utilisation des
<label>éléments et<input>dans la zone de texte Autre est valide, ce qui signifie que l’étiquette Other est correctement liée à la zone de texte d’entrée. La<input>zone de texte est également accessible au clavier. Le reste du balisage du formulaire utilise des<div>éléments, qui sont faciles à appliquer au style CSS, mais qui n’ont aucune signification pour la technologie d’assistance et ne sont pas accessibles au clavier.
Analyser l’absence de prise en charge du clavier à l’aide de l’onglet Écouteurs d’événements
La fonctionnalité du formulaire est créée à l’aide de JavaScript, et vous pouvez tester cela en vérifiant l’onglet Écouteurs d’événements, comme suit :
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit sur la zone de texte Autre dans la page web, puis sélectionnez Inspecter. L’outil Éléments s’ouvre et l’élément
<input id="freedonation" class="smallinput">est sélectionné.L’élément
<input id="freedonation" class="smallinput">étant toujours sélectionné dans l’arborescence DOM, sélectionnez l’onglet Écouteurs d’événements à droite de l’onglet Styles , puis développez l’écouteurclickd’événements.
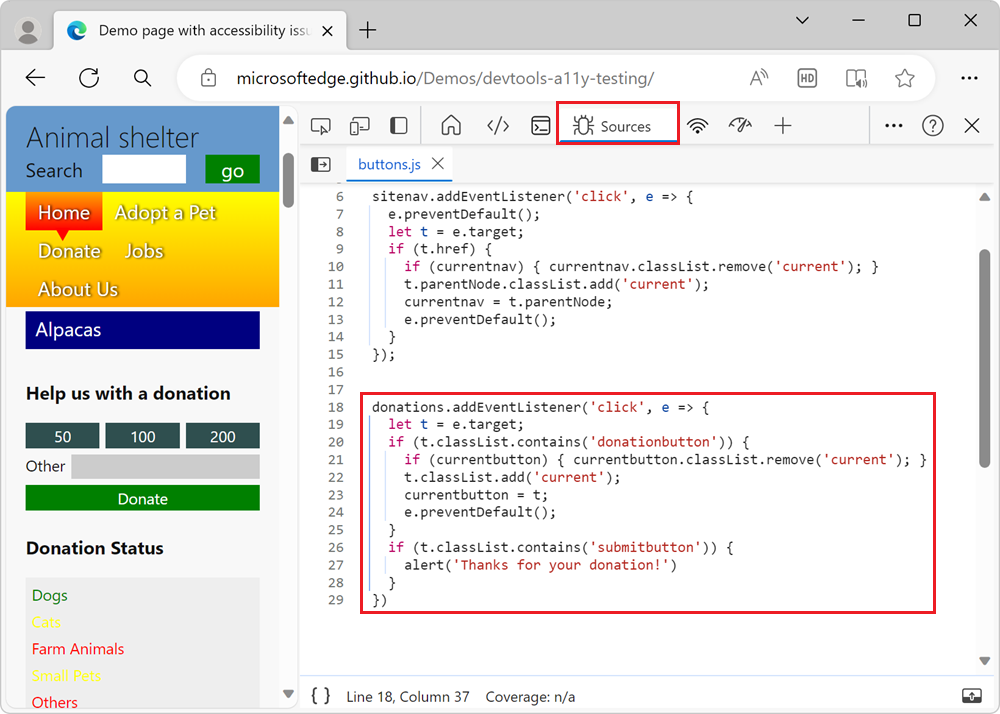
Cliquez sur le
buttons.js:18lien. L’outil Sources s’ouvre, montrant le code JavaScript appliqué :
Voici une liste de code du Code JavaScript appliqué :
donations.addEventListener('click', e => { let t = e.target; if (t.classList.contains('donationbutton')) { if (currentbutton) { currentbutton.classList.remove('current'); } t.classList.add('current'); currentbutton = t; e.preventDefault(); } if (t.classList.contains('submitbutton')) { alert('Thanks for your donation!') } })
L’utilisation d’un click écouteur d’événements pour exécuter du code lorsqu’un bouton est utilisé est une bonne pratique, car un click événement se déclenche à la fois sur le pointeur de la souris et l’interaction au clavier. Toutefois, le bouton Don est implémenté à l’aide d’un <div> élément HTML, qui ne peut pas être mis au point avec le clavier. L’événement click s’exécute uniquement lorsque vous utilisez une souris ou une autre source d’un click événement, comme un bouton spécial disponible sur certains claviers.
Il s’agit d’un exemple classique où JavaScript a été ajouté pour recréer les fonctionnalités que <button> les éléments fournissent en mode natif. La simulation des fonctionnalités des boutons à l’aide <div> d’éléments a fini par produire une expérience inaccessible.