Analyser l’absence d’indication du focus clavier
Les utilisateurs du clavier doivent savoir où ils se trouvent sur une page web. Lorsqu’un utilisateur du clavier touche un lien ou un bouton, le lien ou le bouton doit avoir une indication visuelle indiquant qu’il a le focus. Cette indication visuelle est généralement un contour autour de l’élément prioritaire.
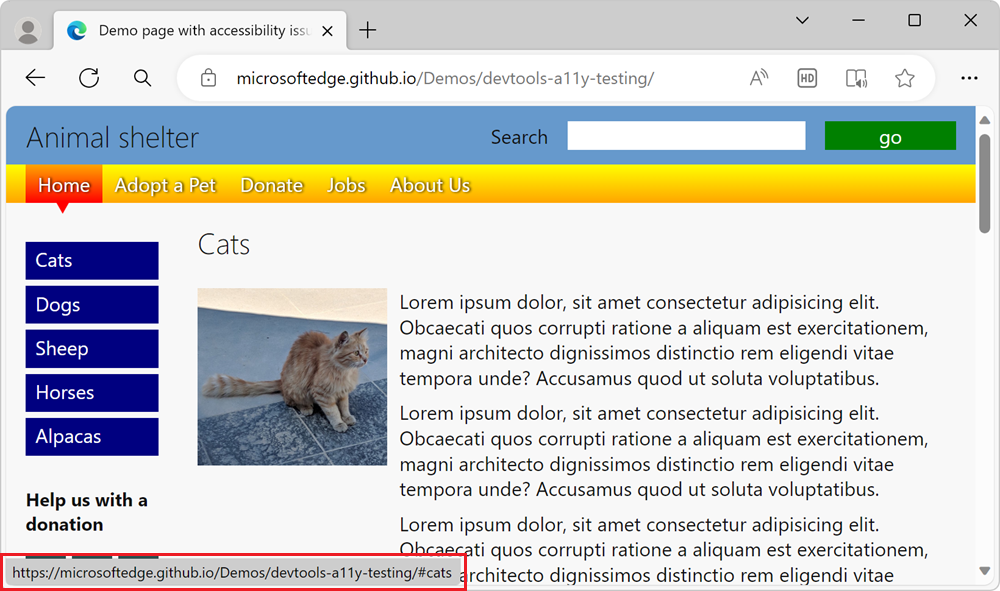
Dans la page web de démonstration de test d’accessibilité, le menu de navigation de la barre latérale avec des liens bleus n’indique pas visuellement quel lien a le focus, lors de l’utilisation d’un clavier. Pour savoir pourquoi l’absence d’indication visuelle du focus clavier est déroutante, essayez de tabulation vers les liens bleus sur la page de démonstration. Le bouton Cats bleu a le focus, comme en témoignent les informations de lien cible affichées dans le coin inférieur gauche de la fenêtre du navigateur, mais rien n’indique visuellement que le focus est sur ce bouton :

Analyser l’absence d’indication de focus à l’aide de l’outil Sources
Pour voir quels styles CSS sont appliqués à un lien, par exemple un bouton lié, utilisez l’outil Sources :
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter. Ou appuyez sur F12. DevTools s’ouvre en regard de la page web.
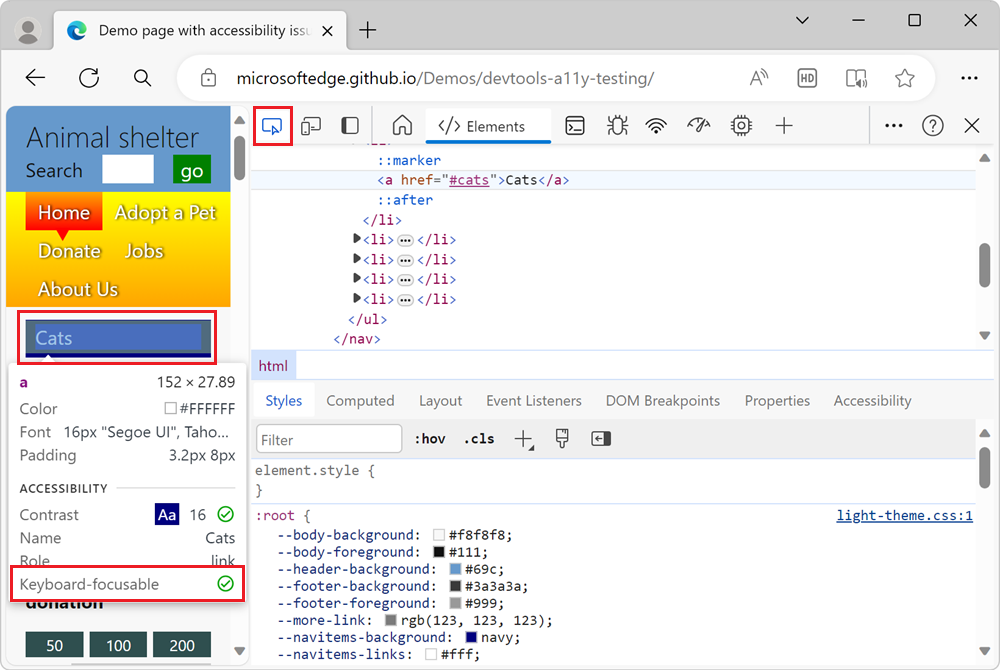
Cliquez sur le bouton Inspecter (
 ) dans le coin supérieur gauche de DevTools afin que le bouton soit mis en surbrillance (bleu).
) dans le coin supérieur gauche de DevTools afin que le bouton soit mis en surbrillance (bleu).Pointez sur le bouton bleu Cats dans le menu de navigation de la barre latérale de la page. La superposition Inspect s’affiche et indique que l’élément
apeut être activé avec le clavier :
Toutefois, la superposition Inspect n’indique pas que l’élément n’a pas d’indication visuelle lorsque le lien a le focus.
Dans la page web rendue, cliquez sur le bouton Cats .
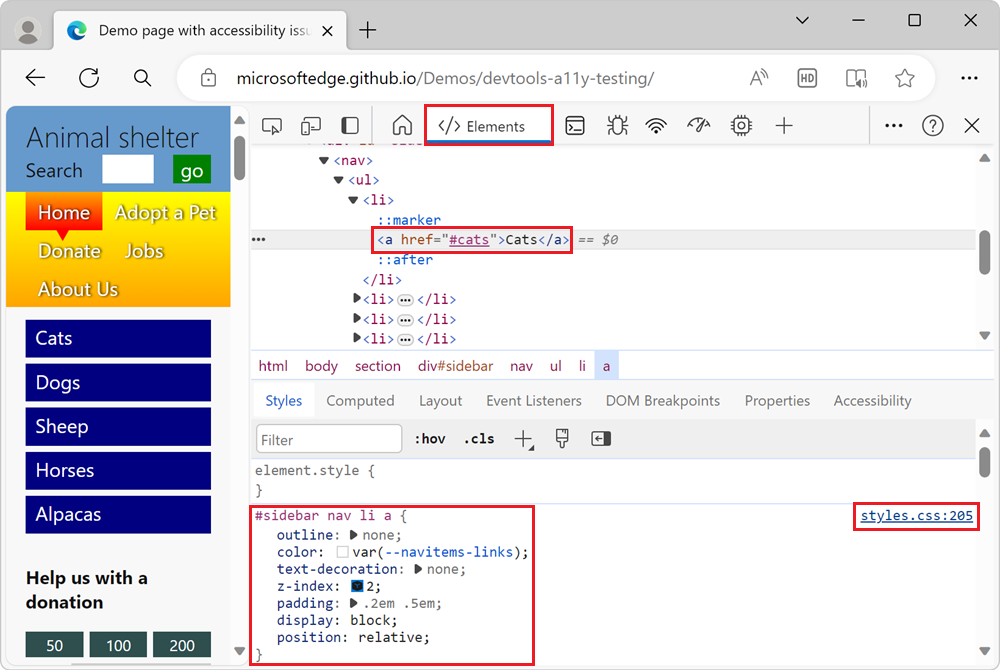
L’outil Inspecter s’éteint et l’outil Éléments s’ouvre, mettant en surbrillance le
anœud dans l’arborescence DOM. La règle#sidebar nav li aCSS apparaît sous l’onglet Styles , ainsi qu’un lien vers un numéro de ligne dansstyles.css:
Cliquez sur le
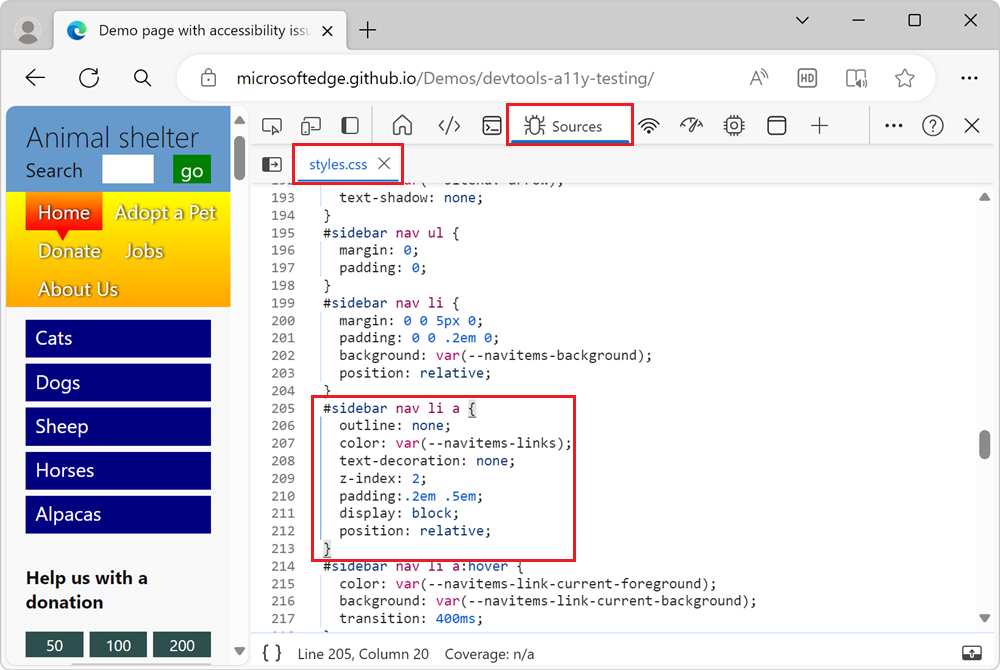
styles.csslien. Le fichier CSS s’ouvre dans l’outil Sources :
Notez que la
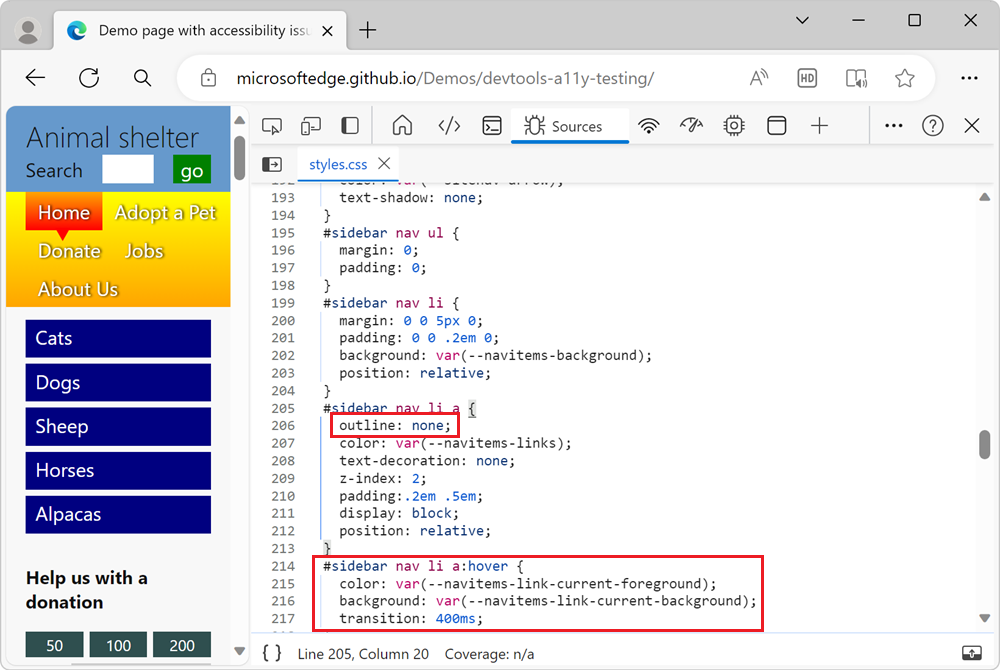
#sidebar nav li arègle CSS a un paramètre de propriété CSS deoutline: none, ce qui supprime le contour que les navigateurs ajoutent automatiquement lorsque vous concentrez des liens à l’aide d’un clavier.Le fichier CSS contient une règle CSS qui utilise la
:hoverpseudo-classe , qui est utilisée pour indiquer l’élément de menu sur lequel vous vous trouvez lorsque vous utilisez une souris :#sidebar nav li a:hover. Toutefois, le fichier CSS ne contient pas de règle CSS qui utilise la:focuspseudo-classe, telle que#sidebar nav li a:focus. Cela signifie qu’aucun style CSS n’est utilisé pour indiquer visuellement l’élément de menu sur lequel vous vous trouvez lorsque vous utilisez un clavier.
Simuler l’état du focus à l’aide du volet Styles
Au lieu de concentrer le lien à l’aide d’un clavier, vous pouvez simuler l’état du focus à l’aide du volet Styles :
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter.
Cliquez sur le bouton Inspecter (
 ) dans le coin supérieur gauche de DevTools, puis cliquez sur le lien Cats dans la page web affichée. Le
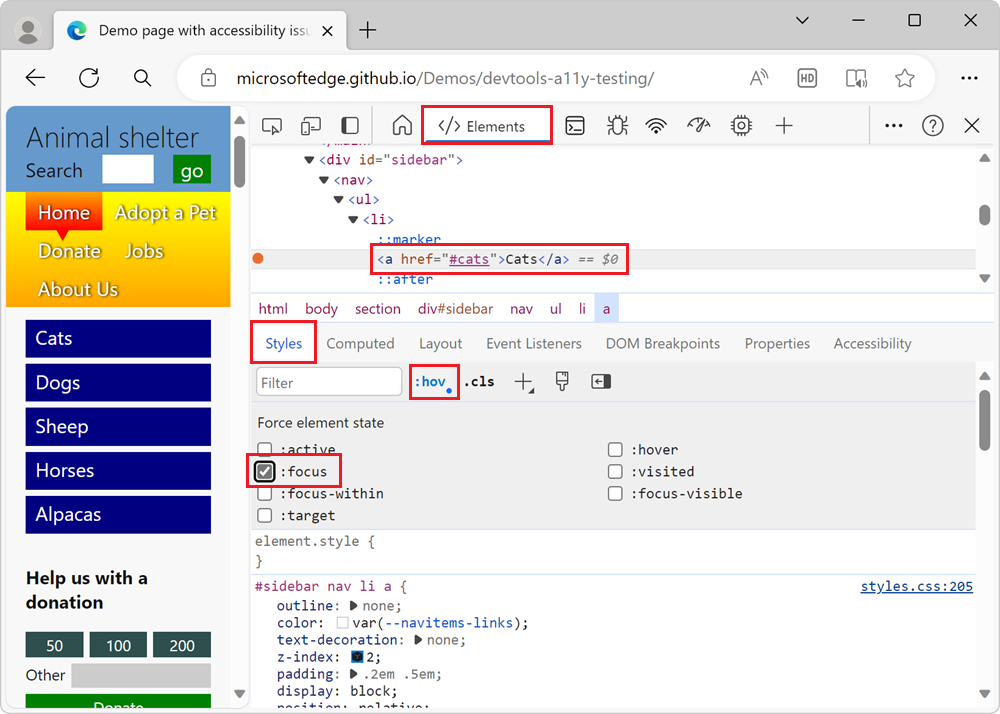
) dans le coin supérieur gauche de DevTools, puis cliquez sur le lien Cats dans la page web affichée. Le <a href="#cats">Cats</a>nœud est mis en surbrillance dans l’outil Éléments .Dans le volet Styles , cliquez sur le bouton Basculer l’état de l’élément (
:hov). La section État de l’élément Force s’affiche .Cochez la
:focuscase. L’état du focus est appliqué au lien, mais le lien n’a pas d’indication visuelle de focus :