Contrôler les segments de rapport
À l’aide des API de segment, vous pouvez obtenir et définir l’état d’un segment Power BI . En outre, vous pouvez utiliser la configuration de chargement pour modifier l’état du segment lors du chargement d’un rapport.
Il existe deux types de visuels de segment :
prête à l’emploi : segments pour les visuels Power BI prêtes à l’emploi. Les segments prêtes à l’emploi prennent en charge tous les visuels Power BI fournis avec Power BI (Desktop et service).
visuels Power BI à partir d’AppSource et de fichiers - Segments pour les visuels Power BI tiers, disponibles à partir d’AppSource ou en tant que fichier .pbiviz. Les segments pour les visuels Power BI à partir d’AppSource et de fichiers, ou en bref visuels à partir d’AppSource ou de fichiers, sont des segments pour les visuels Power BI créés par les développeurs.
Objet Slicer
Il existe quatre types de segments :
- segments catégorieux
- segments de plage
- segments de dates relatives
- segments de hiérarchie
Segment catégoriel
segments catégorieux prendre en charge les affichages suivants :
- Une liste
- Menu déroulant
- Cartes de valeur
Vous pouvez sélectionner des éléments uniques ou multiples dans ces listes pour filtrer le rapport en conséquence.
Pour modifier une sélection pour ce type de segments, vous devez créer un objet IBasicFilter. Pour plus d’informations sur la création d’un filtre de base, consultez de filtre de base.
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
column: "Count"
},
operator: "In",
values: [1, 2, 3, 4],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
Si la cible de segment est une hiérarchie, fournissez une cible IFilterHierarchyTarget. Pour plus d’informations, consultez Utiliser des cibles pour sélectionner le champ de données à agir sur.
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
hierarchy: "Country",
hierarchyLevel: "Code"
},
operator: "In",
values: [456, 943],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
Segment de plage
segments de plage conditions de prise en charge telles que :
- Entre
- Avant
- Après
Pour modifier une sélection pour les segments de plage, créez un objet IAdvancedFilter. Pour plus d’informations, consultez filtre avancé.
const advancedFilter = {
$schema: "http://powerbi.com/product/schema#advanced",
target: {
table: "Store",
column: "Number"
},
logicalOperator: "And",
conditions: [
{
operator: "GreaterThanOrEqual",
value: 30
},
{
operator: "LessThan",
value: 40
}
],
filterType: models.FilterType.AdvancedFilter
};
await visual.setSlicerState({
filters: [advancedFilter]
});
Segment de date relative
segments de date relative conditions de prise en charge telles que :
- La semaine dernière
- Cinq dernières années
Pour modifier une sélection pour les segments de dates relatifs, créez un objet IRelativeDateFilter. Pour plus d’informations, consultez objets de filtre de date relative et d’heure relative.
const relativeDateFilter = {
$schema: "http://powerbi.com/product/schema#relativeDate",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 30,
timeUnitType: models.RelativeDateFilterTimeUnit.Days,
includeToday: true,
filterType: models.FilterType.RelativeDate
};
await visual.setSlicerState({
filters: [relativeDateFilter]
});
Segment de temps relatif
segments de temps relatifs conditions de prise en charge telles que :
- Cinq dernières minutes
- Cette heure
Pour modifier une sélection pour les segments de temps relatifs, créez un objet IRelativeTimeFilter. Pour plus d’informations, consultez filtres de date relative et d’heure relative.
const relativeTimeFilter = {
$schema: "http://powerbi.com/product/schema#relativeTime",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 5,
timeUnitType: models.RelativeDateFilterTimeUnit.Minutes,
filterType: models.FilterType.RelativeTime
};
await visual.setSlicerState({
filters: [relativeTimeFilter]
});
Segment de hiérarchie
segments de hiérarchie vous permettent de filtrer à partir de plusieurs champs associés.

Le segment Hierarchy est pris en charge à partir du Kit de développement logiciel (SDK) version 2.21. Définissez les sélections dans le segment de hiérarchie avec l’API setSlicerState ou obtenez les sélections de hiérarchie actuelles avec API getSlicerState.
En savoir plus sur l’ajout de champs aux segments de hiérarchie.
Filtre de hiérarchie
La IHierarchyFilter décrit la hiérarchie de segments. Utilisez les méthodes getSlicerState et setSlicerState avec ce filtre.
interface IHierarchyFilter extends IFilter {
target: (IFilterTarget | IFilterKeyTarget)[];
hierarchyData: IHierarchyFilterNode[];
}
hierarchyData: éléments sélectionnés et non sélectionnés dans une arborescence de hiérarchies où chaqueIHierarchyFilterNodereprésente une sélection de valeur unique.interface IHierarchyFilterNode { value?: PrimitiveValueType; keyValues?: PrimitiveValueType[]; children?: IHierarchyFilterNode[]; operator?: HierarchyFilterNodeOperators; }- Vous devez définir
valueoukeyValues -
children: liste des enfants de nœud pertinents pour la sélection actuelle -
operator: opérateur pour les objets uniques dans l’arborescence. L’opérateur peut être l’un des éléments suivants :
type HierarchyFilterNodeOperators = "Selected" | "NotSelected" | "Inherited";-
Selected: la valeur est explicitement sélectionnée. -
NotSelected: la valeur n’est pas sélectionnée explicitement. -
Inherited: la sélection de la valeur est en fonction de la valeur parente dans la hiérarchie, ou par défaut s’il s’agit de la valeur racine.
operatorest facultatif. Si aucun opérateur n’est défini, la valeur par défaut estInherited.- Vous devez définir
Exemples de segment de hiérarchie
Les exemples suivants décrivent différents scénarios d’utilisation de l’API setSlicerState avec des segments de hiérarchie.
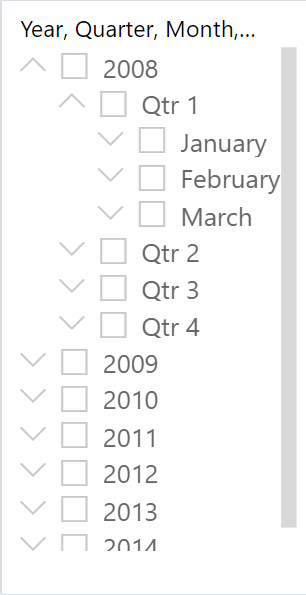
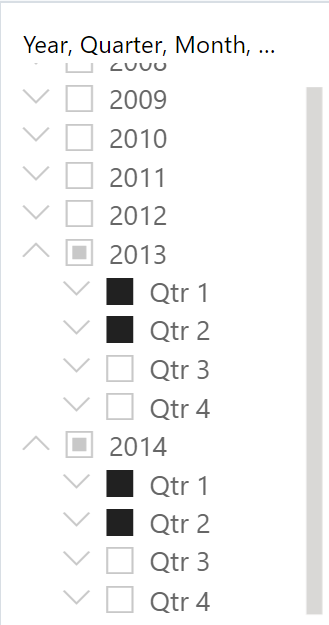
Sélectionnez des valeurs sur différents niveaux. Par exemple, sélectionnez « Qtr 1 » et « Qtr 2 » en 2013 et « Qtr 1 » et « Qtr 2 » en 2014.
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Inherited", "value": 2013, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] }, { "operator": "Inherited", "value": 2014, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
Sélectionnez des valeurs sur différents niveaux avec des exceptions. Par exemple, sélectionnez 2014 sans « Qtr 1 ».
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Selected", "value": 2014, "children": [ { "operator": "NotSelected", "value": "Qtr 1" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
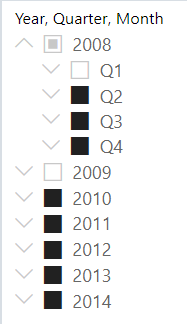
Commencez par l’opérateur
NotSelectedpour sélectionner tout sauf pour certaines valeurs. Par exemple, sélectionnez tout sauf « Qtr 1 » de 2008 et 2009.const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "column": "Year" }, { "table": "Dates", "column": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "NotSelected", "value": 2009 }, { "operator": "Inherited", "value": 2008, "children": [ { "operator": "NotSelected", "value": "Q1" } ] } ] } await slicer.setSlicerState({ filters: [filter] });
API de segment
Vous pouvez utiliser les méthodes suivantes pour les visuels avec le type slicer :
-
Obtenir l’état du segment -
getSlicerState -
définir l’état du segment -
setSlicerState
Note
La configuration des segments de synchronisation enregistrée dans un rapport est reconnue par les API de segment. Cela signifie que si vous définissez un segment à l’aide de l’API, tous les segments du même groupe de synchronisation seront affectés.
Obtenir l’état du segment
Pour obtenir un état de segment, vous devez rechercher le visuel de segment instance et appeler getSlicerState. Le résultat est de type ISlicerState.
Par défaut, le segment n’a pas de filtres qui lui sont appliqués. Dans ce cas, getSlicerState retourne ISlicerState avec un tableau vide de filtres.
getSlicerState fonctionne à la fois pour prêtes à l’emploi et les visuels à partir d’AppSource ou de fichiers segments.
let state = await visual.getSlicerState();
Définir l’état du segment
Pour définir un état de segment, vous devez rechercher l’instance de de segment, créer l’état du segment et appeler setSlicerState avec l’état du segment que vous avez créé.
await visual.setSlicerState(state);
L’état du segment est un objet ISlicerState.
interface ISlicerState {
filters: ISlicerFilter[];
targets?: SlicerTarget[];
}
Pour réinitialiser un segment, appelez setSlicerState avec un tableau vide de filtres.
Définition d’un segment pour les visuels à partir d’AppSource ou de fichiers
Pour définir des visuels à partir d’AppSource ou de fichiers sélection de segments, vous devez créer un objet ISlicerFilter, qui peut être des types suivants :
IBasicFilterIAdvancedFilterIRelativeDateFilterIRelativeTimeFilter
Différents visuels d’AppSource ou de fichiers segments, prennent en charge différents types de filtres. Pour déterminer le type de filtre requis pour modifier le segment, appelez visual.getSlicerState().
Pour plus d’informations sur les types de filtres, consultez Filtres de rapport Control.
Définition de segments sur la charge du rapport
configuration de chargement de rapport prend en charge la modification de l’état des segments. Cela vous permet de modifier l’état des segments de rapport pendant le chargement du rapport. Pour ce faire, passez un tableau de ISlicer.
interface IReportLoadConfiguration {
...
slicers?: ISlicer[];
}
Chaque objet ISlicer contient un sélecteur et un état de segment.
interface ISlicer {
selector: SlicerSelector;
state: ISlicerState;
}
Utilisez un nom visuel ou cible de segment sélecteur pour sélectionner le segment à modifier. Pour plus d’informations, consultez Utiliser des sélecteurs pour contrôler les visuels qui sont affectés.
Note
Si vous passez des objets ISlicer différents qui se trouvent dans le même groupe de synchronisation, le résultat est inattendu.
Appliquer un segment à des exemples de charge
Cette section comprend deux exemples de configuration de charge avec des segments.
Définir un segment spécifique par nom
let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#visualSelector", visualName: "d1feb8891635af3b335a" }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };Définir des segments par cible de segment
let target = { table: "Store", column: "StoreNumber" }; let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#slicerTargetSelector", target: target }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };
Considérations et limitations
Les segments tuple ne sont pas pris en charge.
Le segment Hierarchy est pris en charge à partir du Kit de développement logiciel (SDK) version 2.21.
Les segments prêtes à l’emploi ne prennent en charge qu’un seul filtre.
L’appel de
setSlicerStatesur un visuel qui n’est pas un segment, retourne une promesse rejetée avec l’erreur Opération fonctionne sur les segments uniquement.Il n’existe aucune API pour modifier la configuration de synchronisation des segments.