Incorporer l’enquête à une page Web
Vous pouvez incorporer votre enquête à une page web en collant le code incorporé de l’enquête dans le code source de votre page web. Vous pouvez choisir l’un des styles d’intégration suivants pour votre enquête :
En ligne : affiche l’enquête de manière statique sur la page Web.
Fenêtre contextuelle : affiche l’enquête dans une fenêtre contextuelle en fonction de l’action du répondant.
Bouton : affiche l’enquête lorsqu’un bouton est sélectionné. Par défaut, le nom du bouton est Fournir des commentaires.
Note
Lorsque vous intégrez une enquête à une page Web, assurez-vous que l’option Seules les personnes de mon organisation peuvent répondre est désactivée dans Paramètres de distribution de l’enquête.
Si vous avez créé des variables, elles seront utilisées pour capturer des informations sur la personne interrogée et le contexte dans lequel la réponse a été fournie, et pour stocker ces données dans la réponse à l’enquête. Au besoin, vous pouvez également créer de nouvelles variables. Si les valeurs appropriées ne sont pas transmises aux variables du code incorporé, les valeurs par défaut seront utilisées.
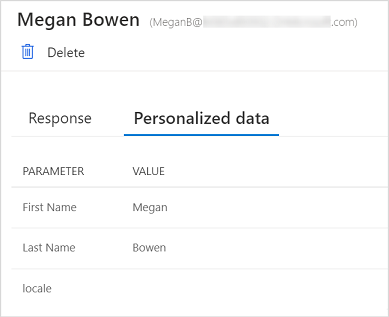
Les valeurs des variables dans une réponse sont affichées sur l’onglet Données personnalisées dans une réponse à une enquête.

Pour intégrer votre enquête
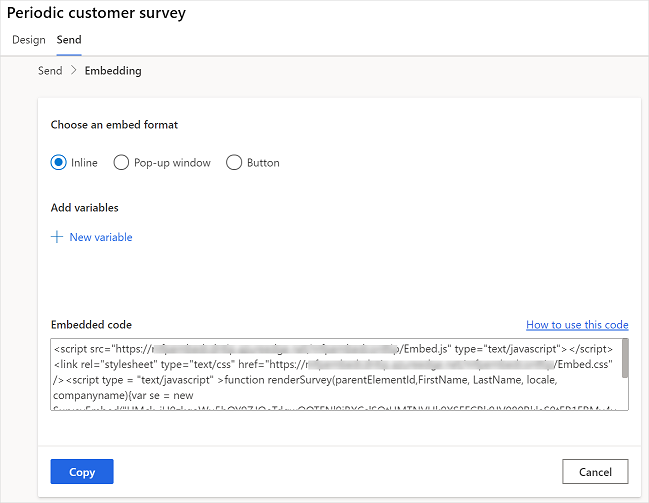
Ouvrez l’enquête à incorporer, et accédez à l’onglet Envoyer.
Sélectionner Code intégré.
Sous Choisissez un format d’intégration, sélectionnez l’une des options suivantes :
En ligne
Fenêtre contextuelle
Bouton
En option, sous Ajouter des variables, sélectionnez Nouvelle variable pour créer une nouvelle variable.
Le code d’intégration est généré conformément aux options que vous avez sélectionnées.
Sélectionnez Copier, puis collez le code incorporé sur une page web à incorporer à votre enquête. Vous devez ensuite mettre à jour le code source de la page web pour afficher l’enquête sur la page web. Pour plus d’informations sur la façon de mettre à jour le code source, voir Mettre à jour le code source d’une page web.

Mettre à jour le code source d’une page web
Après avoir généré le code intégré, vous devez l’ajouter au code source de votre page Web et créer une méthode qui appelle la fonction renderSurvey pour afficher l’enquête sur la page Web. Vous devez vous assurer que les valeurs dans la fonction renderSurvey sont transférées dans le même ordre que les variables d’enquête définies dans la fonction renderSurvey du code incorporé.
Pour une enquête en ligne, un conteneur div parent avec l’ID surveyDiv doit être défini pour que l’enquête soit affichée. La largeur et la hauteur minimales du conteneur div parent doivent être de 350 pixels et 480 pixels respectivement.
Scénario pour incorporer une enquête en ligne
Supposons que vous ayez créé une enquête avec deux variables d’enquête supplémentaires (E-mail et Titre de la page). Vous souhaitez intégrer l’enquête en ligne dans votre page Web et charger l’enquête dès que la page se charge. Le code incorporé est généré comme suit :
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
Dans le code incorporé précédant, la fonction renderSurvey contient le paramètre parentElementId en plus des variables d’enquête. Le paramètre parentElementId reçoit l’ID conteneur div lorsqu’il est appelé.
Vous devez créer un conteneur div avec l’ID surveyDiv dans la page web où vous souhaitez afficher l’enquête. Ce conteneur div affiche l’enquête statiquement dans une zone désignée de la page web. Comme vous souhaiterez charger l’enquête lorsque la page se charge, créez une méthode comme suit :
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
La méthode précédente appelle la fonction renderSurvey et transmet les valeurs requises en conséquence. Dans cette méthode, les détails utilisateur statiques sont transmis, mais vous pouvez fournir une fonction qui récupère les détails utilisateur connecté.
Note
Les extraits de code ci-dessus sont fournis à titre d’exemple. Vous devez générer le code d’intégration réel à partir de Customer Voice et créer des méthodes selon vos besoins.
Voir aussi
Travailler avec les paramètres de distribution d’enquête
Envoyer une enquête en utilisant le compositeur d’e-mails intégré
Envoyez une enquête en utilisant Power Automate
Envoyer un lien d’enquête à d’autres
Envoyer une enquête en utilisant un code QR