Créer et personnaliser des étiquettes de modèle
Important
Cet article ne s’applique qu’au marketing sortant, qui sera supprimé du produit le 30 juin 2025. Pour éviter les interruptions, passez aux parcours en temps réel avant cette date. Plus d’informations, voir Vue d’ensemble des transitions
La fonction d’étiquetage de modèle permet aux utilisateurs d’ajouter plusieurs étiquettes disponibles aux affichages de listes et de vignettes de modèles de courriers électroniques, de pages, de formulaires et de segments. Lisez cette rubrique pour apprendre à créer et personnaliser les options d’étiquetage disponibles aux utilisateurs pour chaque type de modèle. Vous définirez ces options en créant des champs de jeu d’options et des valeurs pour chaque entité pertinente (il peut s’agir de jeux d’options locaux ou globaux) et en configurant chaque entité de manière à identifier le champ de jeu d’options à utiliser pour les étiquettes.
Définir les valeurs et les couleurs d’étiquette pour le jeu d’options global par défaut
Dans une installation par défaut, les entités de modèle de courrier électronique, de page et de formulaire sont toutes configurées pour partager le même jeu d’options global pour établir leurs options d’étiquette de modèle (les segments utilisent un jeu d’options local à la place). Cela signifie qu’il vous suffit de modifier un seul jeu d’options pour rendre vos personnalisations disponibles à tous ces types de modèles en une seule fois.
Note
Le champ préconfiguré pour contenir les valeurs d’étiquette pour chacune de ces entités ne peut pas être modifié pour utiliser un jeu d’options local ou un autre jeu d’options global. Si vous devez utiliser des étiquettes uniques pour l’une de ces entités, vous devez créer un nouveau champ, lequel étant soit un jeu d’options local, soit utilisant un autre jeu d’options global, puis configurer l’entité du modèle et son entité de conception associée pour qu’elles utilisent ce nouveau champ pour leurs étiquettes.
Pour définir les valeurs et les couleurs d’étiquette pour le jeu d’options global par défaut :
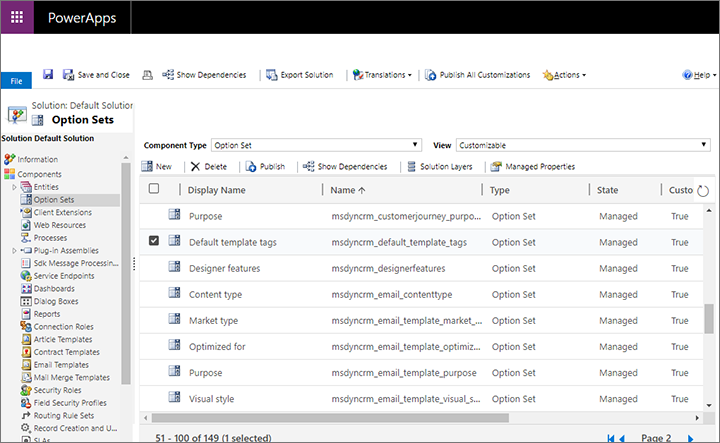
Dans le panneau de gauche, sélectionnez Composants>Jeux d’options pour voir une liste de tous les jeux d’options globaux.

Recherchez et ouvrez le jeu d’options portant le Nom = msdyncrm_default_template_tags.
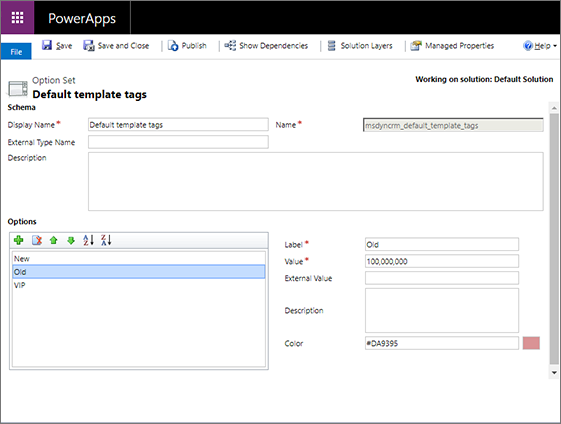
La fenêtre Jeu d’options s’ouvre. Utilisez les boutons de la section Options pour ajouter ou supprimer des valeurs de jeu d’options jusqu’à disposer de la collection d’options dont vous avez besoin.

Pour configurer une étiquette, sélectionnez-la dans la liste Options, puis utilisez les champs Étiquette et Couleur pour établir le texte visuel et la couleur d’arrière-plan de cette étiquette.
Continuez à travailler jusqu’à avoir défini la sélection, les noms et les couleurs pour toutes les étiquettes dont vous avez besoin.
Sélectionnez Enregistrer dans la barre de commandes pour enregistrer vos paramètres.
Sélectionnez Publier dans la barre de commandes pour mettre vos nouveaux paramètres à la disposition des utilisateurs de l’application.
Définir les valeurs et les couleurs d’étiquette pour un jeu d’options local
Dans une installation par défaut, l’entité de modèle de segment utilise un jeu d’options local pour établir ses options d’étiquette de modèle (les modèles de courrier électronique, de page et de formulaire partagent tous le même jeu d’options global par défaut).
Pour définir les valeurs et les couleurs d’étiquette pour un jeu d’options local :
Dans le volet gauche, développez Composants>Entités pour afficher une liste de toutes les entités.
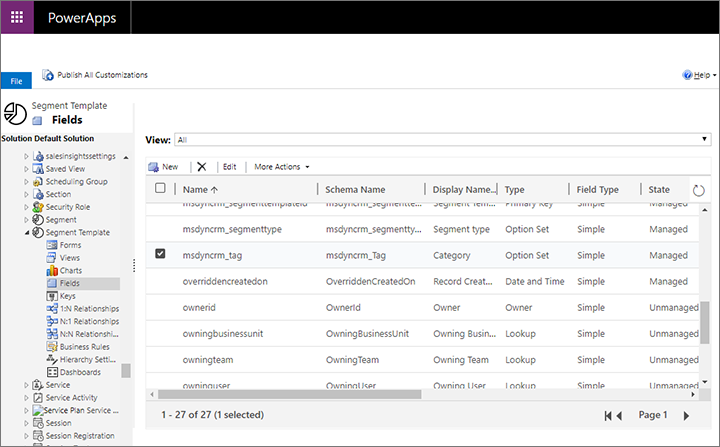
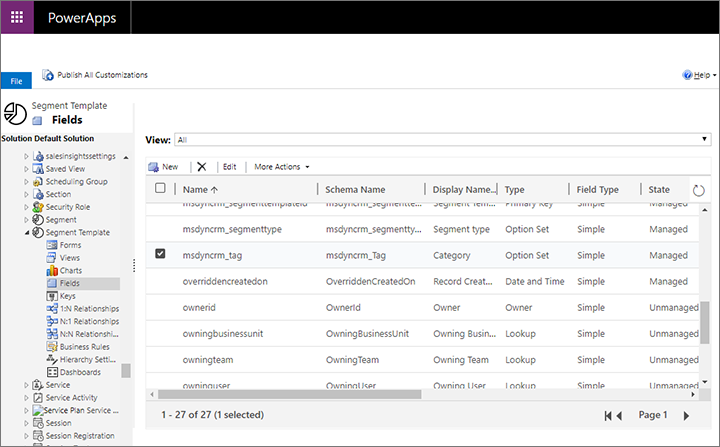
Recherchez et développez l’entité de modèle avec laquelle vous souhaitez travailler (telle que Modèle de segment), puis sélectionnez l’élément Champs en dessous.

Recherchez et ouvrez le champ que votre entité sélectionnée utilise pour définir ses options d’étiquette. (Dans une installation par défaut, l’entité de modèle de segment utilise le champ portant Nom = msdyncrm_tag et Nom complet = Catégorie .) Si vous n’êtes pas sûr du champ que votre entité utilise pour les étiquettes, consultez Configurer le champ utilisé pour contenir les options d’étiquette pour chaque entité pour savoir comment le découvrir.
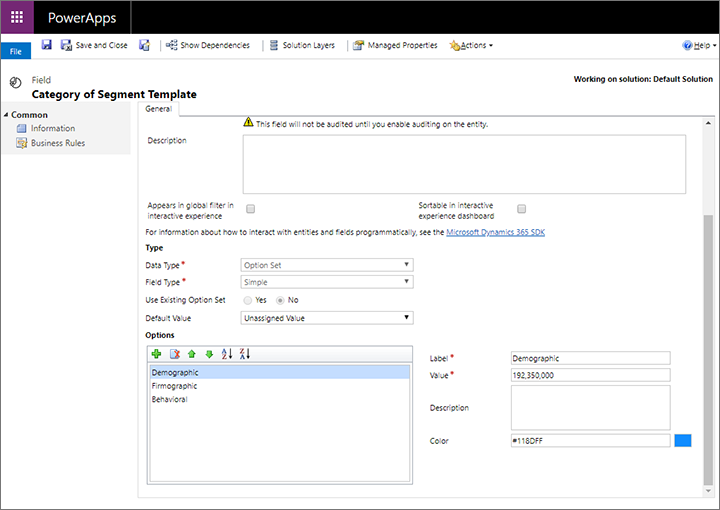
La fenêtre Champ s’ouvre. Utilisez les boutons de la section Options pour ajouter ou supprimer des valeurs de jeu d’options jusqu’à disposer de la collection d’options dont vous avez besoin.

Pour configurer une étiquette, sélectionnez-la dans la liste Options, puis utilisez les champs Étiquette et Couleur pour établir le texte visuel et la couleur d’arrière-plan de cette étiquette.
Continuez à travailler jusqu’à avoir défini la sélection, les noms et les couleurs pour toutes les étiquettes dont vous avez besoin.
Sélectionnez Enregistrer dans la barre de commandes pour enregistrer vos paramètres.
Sélectionnez Publier dans la barre de commandes pour mettre vos nouveaux paramètres à la disposition des utilisateurs de l’application.
Configurer le champ utilisé pour contenir les options d’étiquette pour chaque entité de modèle
Chaque entité de modèle pertinente est fournie avec un champ présélectionné configuré comme source pour ses options d’étiquette. Mais vous pouvez utiliser un autre champ si vous préférez. Le tableau suivant répertorie chaque entité de modèle pertinente et son entité de conception associée :
| Fonctionnalité | Entité de modèle | Entité de conception |
|---|---|---|
| Courriers électroniques de marketing | Modèle de courrier électronique de marketing | Courrier électronique de marketing |
| les pages marketing ; | Modèle de page marketing | Page marketing |
| Formulaires marketing | Modèle de formulaire marketing | Formulaire marketing |
| les segments. | Modèle de segment | Segment |
Vous devez configurer votre champ d’étiquette pour l’entité de modèle et son entité de conception associée. Cela permet à vos étiquettes d’apparaître et d’être modifiables pour les modèles, et d’apparaître dans les galeries de modèles présentées par l’entité de conception. Procédez comme suit pour identifier le champ d’étiquette d’une entité de modèle. Voir Configurer le champ utilisé pour afficher les étiquettes dans la galerie pour chaque entité de conception pour plus d’informations sur la procédure à suivre pour l’entité de conception associée.
Pour configurer le champ utilisé pour définir les options d’étiquette pour une entité de modèle :
Dans le volet gauche, développez Composants>Entités pour afficher une liste de toutes les entités.
Recherchez et développez l’entité de modèle avec laquelle vous souhaitez travailler.
Sélectionnez l’élément Champs sous votre entité sélectionnée pour voir la collection de champs définis pour cette entité. Identifiez le champ que vous souhaitez utiliser pour définir les valeurs d’étiquette. Le champ doit être du type Jeu d’options. Notez la valeur qu’il affiche dans la colonne Nom.

Note
Si vous n’avez pas encore le champ dont vous avez besoin, créez-en un comme d’habitude. Il doit être du type Jeu d’options. Vous pouvez définir votre nouveau champ pour qu’il utilise un jeu d’options global si vous souhaitez partager ses options avec d’autres entités, ou utiliser un jeu d’options local pour créer des étiquettes uniques pour votre entité actuelle. Voir Utiliser des champs et ses rubriques connexes pour plus d’informations sur la création et la configuration des champs.
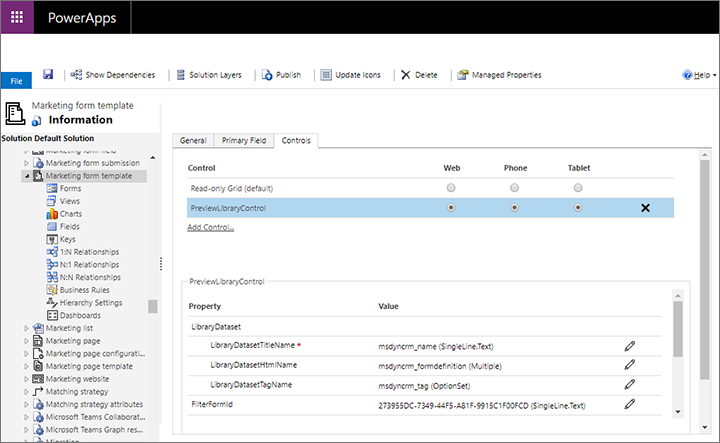
Dans le panneau de gauche, sélectionnez l’entité de modèle elle-même pour ouvrir ses paramètres généraux dans le panneau de droite. Ouvrez ensuite l’onglet Contrôles dans le volet de droite.

Sélectionnez PreviewLibraryControl sous l’en-tête Contrôles pour configurer ce contrôle.
Dans la partie inférieure du panneau de droite, notez la Valeur indiquée pour la propriété LibraryDatasetTagName. Il s’agit du champ actuellement utilisé pour définir les options d’étiquette pour cette entité. S’il ne correspond pas au nom de champ que vous avez trouvé ou créé plus tôt dans cette procédure, sélectionnez le bouton Configurer la propriété
 pour ouvrir une boîte de dialogue contextuelle dans laquelle vous pouvez sélectionner le champ souhaité.
pour ouvrir une boîte de dialogue contextuelle dans laquelle vous pouvez sélectionner le champ souhaité.Sélectionnez Enregistrer dans la barre de commandes pour enregistrer vos paramètres.
Sélectionnez Publier dans la barre de commandes pour mettre vos nouveaux paramètres à la disposition des utilisateurs de l’application.
Configurer le champ utilisé pour afficher les étiquettes dans la galerie pour chaque entité de conception
Comme mentionné précédemment, vous devez configurer à la fois l’entité de modèle et son entité de conception associée pour identifier le champ qui fournit vos paramètres d’étiquette. Cela permet à vos étiquettes d’apparaître et d’être modifiables pour les modèles, et d’apparaître dans les galeries de modèles présentées par l’entité de conception. Procédez comme suit pour identifier le champ d’étiquette d’une entité de conception. Voir Configurer le champ utilisé pour contenir les options d’étiquette pour chaque entité de modèle pour voir un tableau qui répertorie chaque entité de modèle pertinente et son entité de conception associée, et pour plus de détails sur la façon de procéder pour l’entité de modèle associée.
Pour configurer le champ utilisé pour définir les options d’étiquette pour une entité de conception :
Trouvez et notez la valeur Nom exacte pour le champ d’étiquette que vous avez déjà configuré pour l’entité de modèle qui est associée à l’entité de conception que vous allez configurer maintenant, comme décrit dans Configurer le champ utilisé pour contenir les options d’étiquette pour chaque entité de modèle.
Dans le volet gauche, développez Composants>Entités pour afficher une liste de toutes les entités.
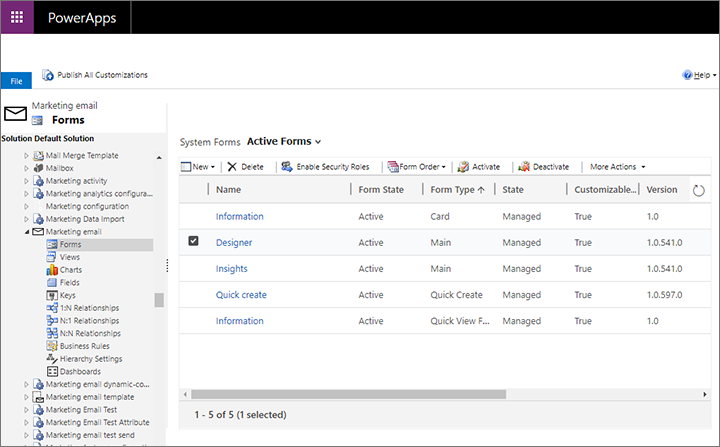
Recherchez et développez l’entité de conception avec laquelle vous souhaitez travailler, puis sélectionnez l’élément Formulaires en dessous.

Sélectionnez et ouvrez le formulaire responsable de l’affichage de la galerie de modèles, qui est variable selon l’entité, comme indiqué dans le tableau suivant (vous utiliserez les autres colonnes de ce tableau plus loin dans cette procédure) :
Entité Formulaire Nom et section du champ Nom du contrôle Courrier électronique de marketing Nom = Concepteur Conception>Modèle TemplatePickerControl Formulaire marketing Nom = Information
et Type de formulaire = PrincipalConcepteur>Modèle de formulaire marketing PreviewSelectButtonControl Page marketing Nom = Configuration Contenu>Modèle de page marketing PreviewSelectButtonControl Segment Nom = Information
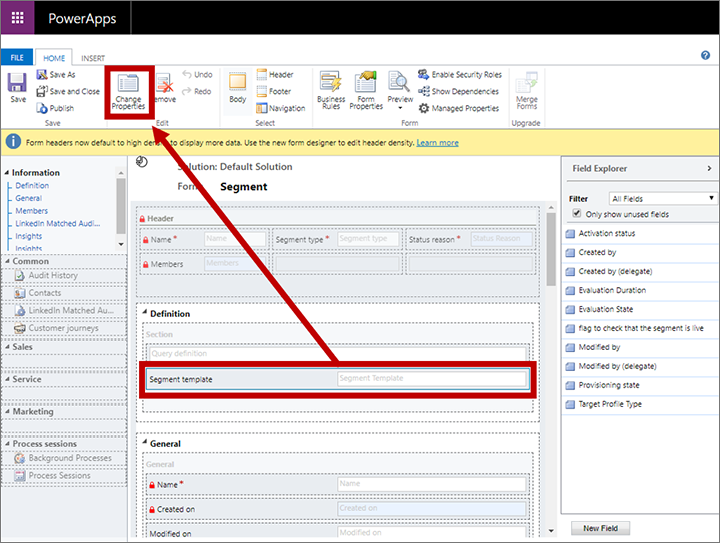
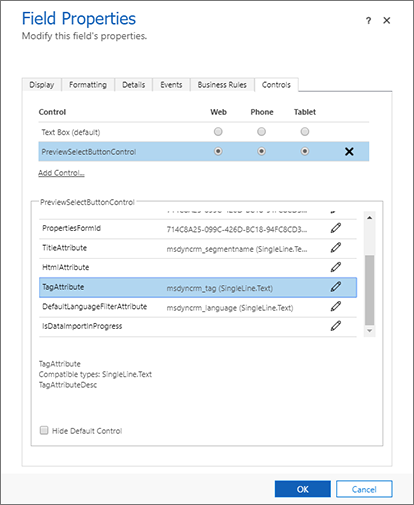
et Type de formulaire = PrincipalDéfinition>Modèle de segment PreviewSelectButtonControl Un concepteur de formulaire s’ouvre. Dans le formulaire, recherchez le champ identifié dans le tableau précédent pour le type d’entité avec laquelle vous travaillez. Sélectionnez ce champ, puis sélectionnez Modifier les propriétés dans le ruban (ou double-cliquez sur le champ). La capture d’écran suivante fournit un exemple de recherche du champ approprié pour l’entité de segment.

La boîte de dialogue Propriétés du champ s’ouvre. Accédez à l’onglet Contrôles ici et sélectionnez le contrôle répertorié dans le tableau précédent pour le type d’entité avec laquelle vous travaillez. Ensuite, dans le panneau inférieur, faites défiler vers le bas jusqu’à la propriété appelée TagAttribute.

Si le champ d’étiquette dont vous avez trouvé le nom au début de cette procédure n’est pas affiché pour la propriété TagAttribute, sélectionnez le bouton Configurer la propriété
 ici.
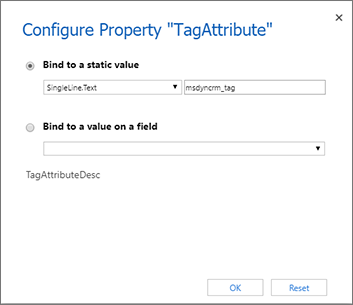
ici.Une boîte de dialogue contextuelle s’ouvre pour vous permettre de définir la propriété. Sélectionnez la case d’option Lier à une valeur statique, laissez la liste déroulante ici définie sur SingleLine.Text, puis entrez la valeur du champ d’étiquette que vous avez trouvée au début de la procédure. Ce n’est pas une liste déroulante, vous devez donc entrer la valeur exactement comme vous l’avez vue plus tôt.

Sélectionnez OK pour fermer la boîte de dialogue de configuration, puis sélectionnez OK à nouveau pour fermer la boîte de dialogue Propriétés du champ et revenir au concepteur de formulaires.
Dans le concepteur de formulaires, sélectionnez Enregistrer dans le ruban pour enregistrer vos modifications, puis sélectionnez Publier pour mettre vos nouveaux paramètres à la disposition des utilisateurs de l’application.
Rendre les valeurs et les paramètres d’étiquette visibles dans les listes et les formulaires
Si vous avez personnalisé les champs utilisés pour présenter vos étiquettes, vous devez également mettre à jour les formulaires d’entité de modèle appropriés pour fournir le champ comme paramètre aux utilisateurs. Utilisez les techniques standard pour les applications pilotées par modèle dans Power Apps pour effectuer ces réglages. Pour plus d’informations, voir : Créer et concevoir des formulaires d’application pilotée par modèle et Comprendre les vues d’application pilotée par modèle