Démarrage rapide : Créer votre première solution de .NET.NET Aspire
Les applications natives cloud nécessitent souvent des connexions à différents services tels que des bases de données, des solutions de stockage et de mise en cache, des fournisseurs de messagerie ou d’autres services web. .NET .NET Aspire est conçu pour simplifier les connexions et les configurations entre ces types de services. Ce guide de démarrage rapide montre comment créer une solution de modèle d’application de démarrage .NET.NET Aspire.
Dans ce guide de démarrage rapide, vous allez explorer les tâches suivantes :
- Créez une application de base .NET configurée pour utiliser .NET Aspire.
- Ajoutez et configurez une intégration .NET.NET Aspire pour implémenter la mise en cache au moment de la création du projet.
- Créez une API et utilisez la découverte de service pour vous y connecter.
- Orchestrez la communication entre une interface utilisateur frontale, une API back-end et un cache Redis local.
Conditions préalables
Pour utiliser .NET.NET Aspire, vous avez besoin de l’installation locale suivante :
- .NET 8.0 ou .NET 9.0
- Un runtime de conteneur conforme à OCI, tel que :
- Docker Desktop ou Podman. Pour plus d’informations, consultez le runtime de conteneur.
- Un environnement de développement intégré (IDE) ou un éditeur de code, par exemple :
- Visual Studio 2022 version 17.9 ou ultérieure (facultatif)
-
Visual Studio Code (facultatif)
- C# Dev Kit: Extension (facultatif)
- JetBrains Rider avec .NET.NET Aspire plug-in (facultatif)
Pour plus d’informations, consultez .NET.NET Aspire configuration et outils, et .NET.NET Aspire SDK.
Créer le modèle .NET.NET Aspire
Pour créer une application de démarrage .NET Aspire, vous pouvez utiliser Visual Studio, Visual Studio Codeou l’interface CLI .NET.
Visual Studio fournit des modèles .NET Aspire qui gèrent certaines configurations initiales pour vous. Effectuez les étapes suivantes pour créer un projet pour ce guide de démarrage rapide :
En haut de Visual Studio, accédez à Fichier>Nouveau>Projet.
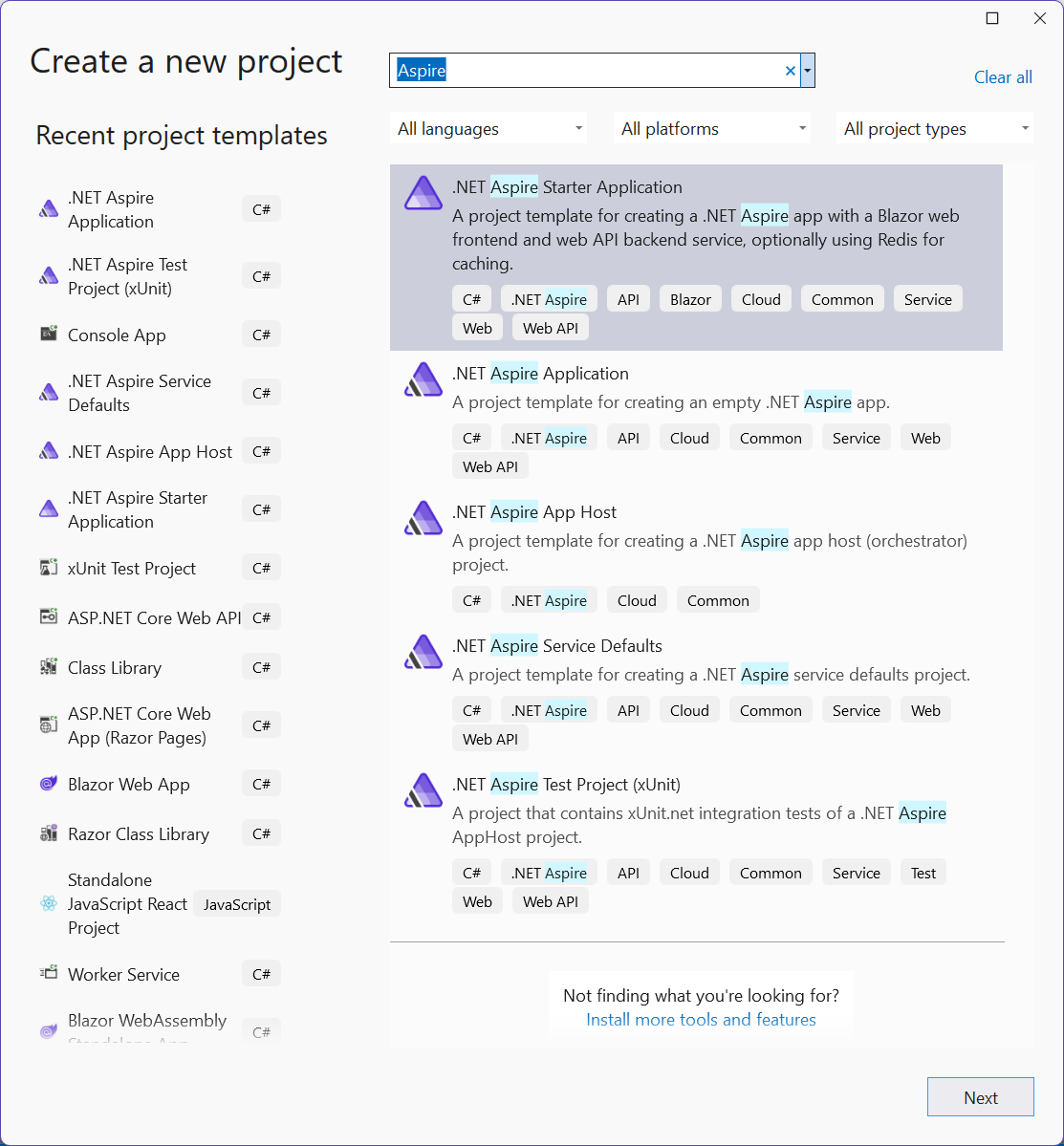
Dans la fenêtre de boîte de dialogue, recherchez Aspire et sélectionnez .NET.NET Aspire Application Starter. Sélectionnez suivant.
Dans l’écran Configurer votre nouveau projet :
- Entrez un nom de projet de AspireSample.
- Laissez les autres valeurs à leurs valeurs par défaut et sélectionnez Suivant.
Sur l’écran Informations supplémentaires :
- Vérifiez que .NET 9.0 (Support des Termes Standards) est sélectionné.
- Vérifiez que Utiliser Redis pour la mise en cache (nécessite un runtime de conteneur pris en charge) est cochée et sélectionnez Créer.
- Si vous le souhaitez, vous pouvez sélectionner Créer un projet de test. Pour plus d’informations, consultez Rédigez votre premier test .NET.NET Aspire.
Visual Studio crée une nouvelle solution qui est structurée pour utiliser .NET Aspire.
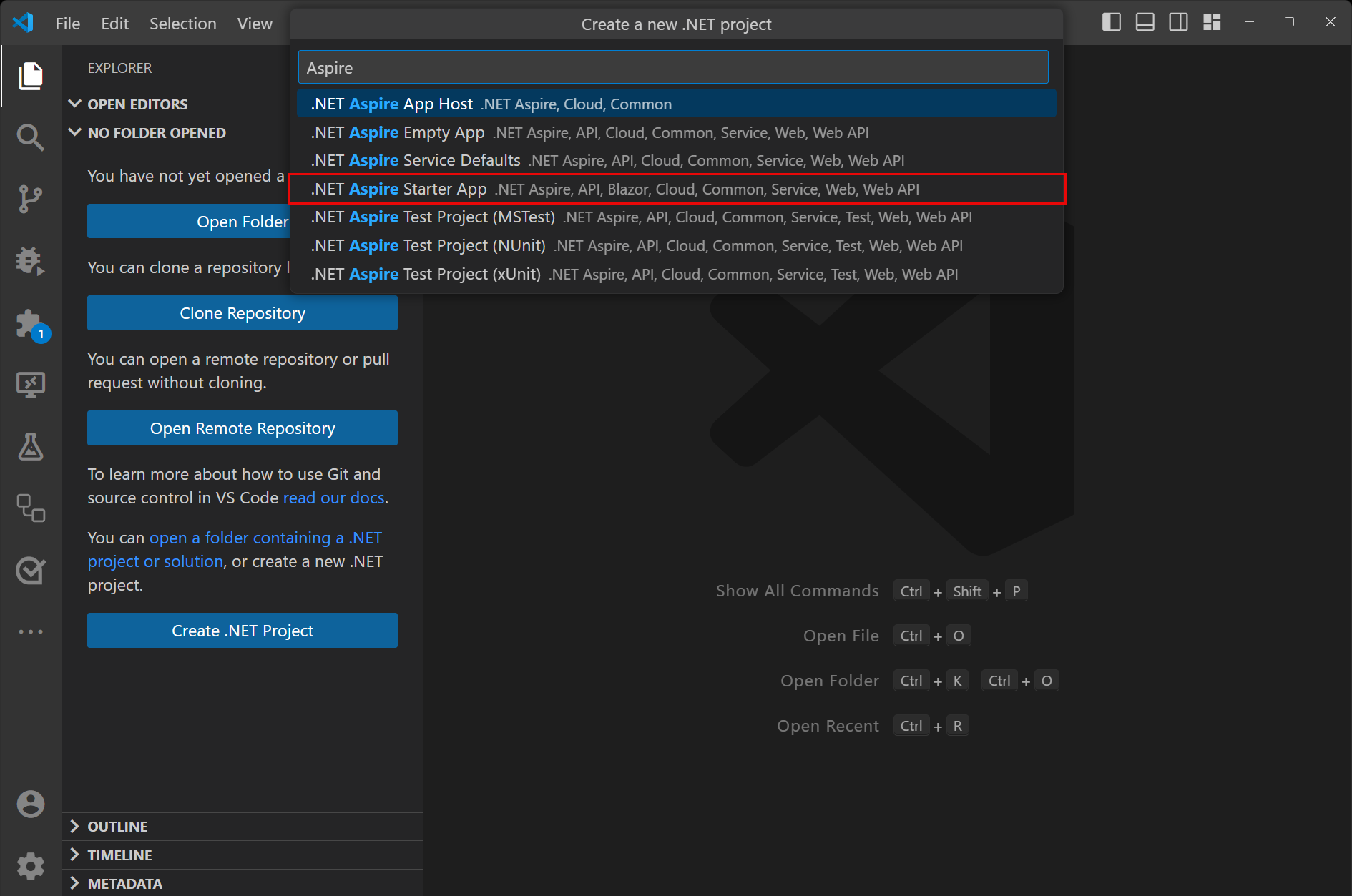
Visual Studio Code fournit .NET Aspire modèles de projet qui gèrent certaines configurations d’installation initiales pour vous. Effectuez les étapes suivantes pour créer un projet pour ce guide de démarrage rapide :
Si vous n’avez pas déjà installé les modèles .NET.NET Aspire, exécutez la commande dotnet new install suivante :
dotnet new install Aspire.ProjectTemplates
La commande CLI .NET précédente garantit que vous disposez des modèles .NET Aspire disponibles. Pour créer l’application .NET.NET Aspire Starter à partir du modèle, exécutez la commande dotnet new suivante :
dotnet new aspire-starter --use-redis-cache --output AspireSample
Pour plus d’informations, consultez dotnet new. L'interface en ligne de commande .NET crée une nouvelle solution qui est structurée pour utiliser .NET Aspire.
Pour plus d’informations sur les modèles disponibles, consultez .NET.NET Aspire modèles.
Tester l’application localement
L’exemple d’application inclut une application frontend Blazor qui communique avec un projet d’API minimal. Le projet d’API est utilisé pour fournir faux données météorologiques au front-end. L’application frontale est configurée pour utiliser la découverte de service pour se connecter au projet d’API. Le projet d’API est configuré pour utiliser la mise en cache de sortie avec Redis. L’exemple d’application est maintenant prêt à être testé. Vous souhaitez vérifier les conditions suivantes :
- Les données météorologiques sont récupérées à partir du projet d’API à l’aide de la découverte de service et affichées sur la page météo.
- Les requêtes suivantes sont gérées via la mise en cache de sortie configurée par l’intégration .NET AspireRedis.
Dans Visual Studio, définissez le projet AspireSample.AppHost comme projet de démarrage en cliquant avec le bouton droit sur le projet dans l'Explorateur de solutions et en sélectionnant Définir comme projet de démarrage. Elle a peut-être déjà été automatiquement définie comme projet de démarrage. Une fois défini, appuyez sur F5 ou (Ctrl + F5 pour s’exécuter sans débogage) pour exécuter l’application.
Vous devez approuver le certificat ASP.NET Corelocalhost avant d’exécuter l’application. Exécutez la commande suivante :
dotnet dev-certs https --trust
Pour plus d’informations, consultez Résoudre les problèmes de certificat localhost non approuvé dans .NET Aspire. Pour plus d’informations sur la résolution des problèmes liés aux certificats localhost sur Linux, consultez ASP.NET Core: problème de dépôt GitHub #32842.
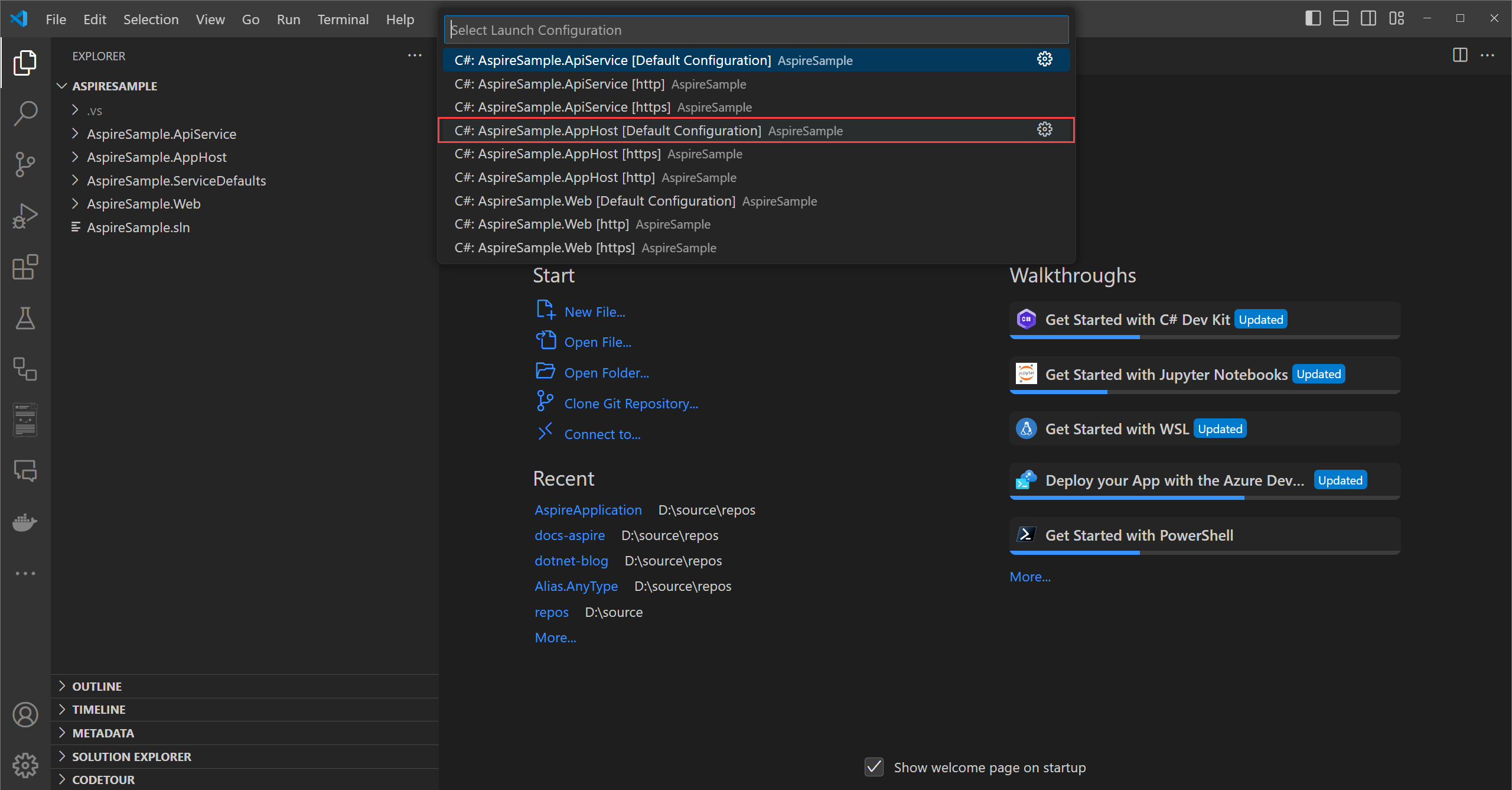
Dans Visual Studio Code, appuyez sur F5 pour lancer l’application. Vous êtes invité à sélectionner la langue, et C# est suggéré. Sélectionnez C#, puis sélectionnez le projet AspireSample.AppHost avec la configuration par défaut:
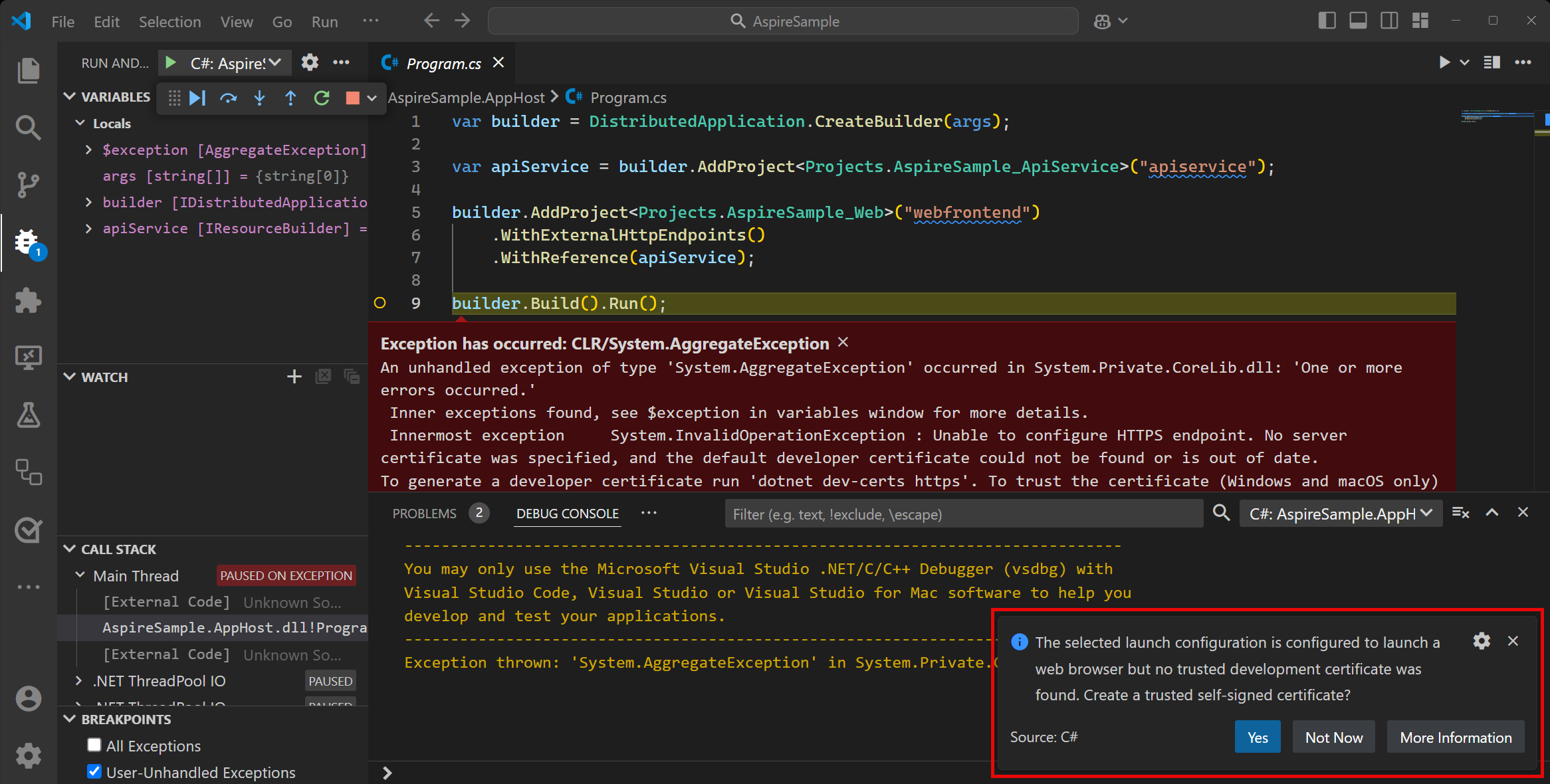
S’il s’agit de la première fois que vous exécutez .NET Aspire, ou s’il s’agit d’un nouvel ordinateur avec une nouvelle installation de .NET, vous êtes invité à installer un certificat localhost auto-signé, et le projet échoue au lancement :
Sélectionnez Oui, et vous voyez un message d’information indiquant que le certificat auto-signé a correctement créé:
Si vous rencontrez toujours un problème, fermez toutes les fenêtres du navigateur et réessayez. Pour plus d’informations, consultez Résoudre les problèmes de certificat localhost non approuvé dans .NET Aspire.
Pourboire
Si vous êtes sur MacOS et que vous utilisez Safari, lorsque votre navigateur s’ouvre si la page est vide, vous devrez peut-être actualiser manuellement la page.
dotnet run --project AspireSample/AspireSample.AppHost
Pour plus d’informations, consultez dotnet run.
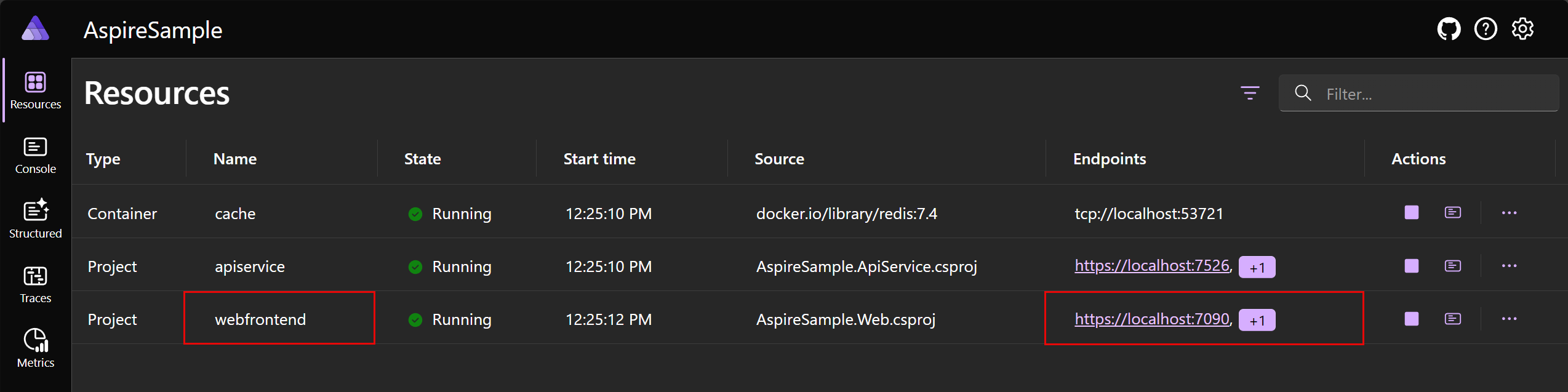
L’application affiche le tableau de bord .NET.NET Aspire dans le navigateur. Vous examinez le tableau de bord plus en détail plus tard. Pour l’instant, recherchez le projet webfrontend
dans la liste des ressources et sélectionnez le point de terminaison du projet. La page d’accueil de l’application webfrontend affiche « Hello, world ! »
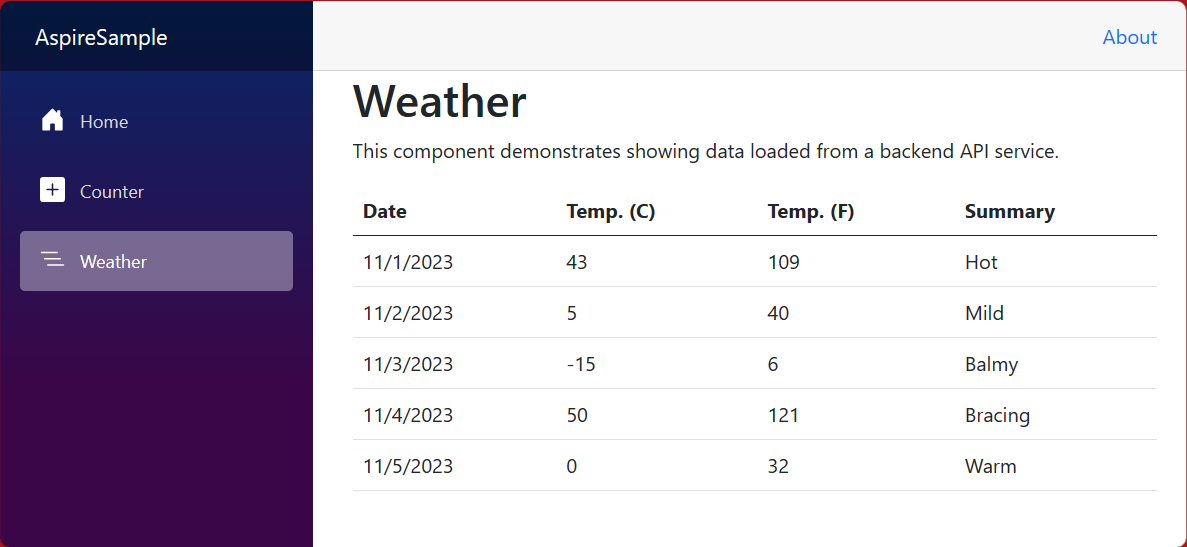
Accédez de la page d’accueil à la page météo en utilisant le volet de navigation gauche. La page météo affiche les données météorologiques. Notez mentalement certaines des valeurs représentées dans la table de prévision.
Continuez occasionnellement à actualiser la page pendant 10 secondes. Dans les 10 secondes, les données mises en cache sont retournées. Finalement, un autre ensemble de données météorologiques apparaît, car les données sont générées de façon aléatoire et le cache est mis à jour.
🤓 Félicitations! Vous avez créé et exécuté votre première solution .NET.NET Aspire ! Pour arrêter l’application, fermez la fenêtre du navigateur.
Pour arrêter l'application dans Visual Studio, sélectionnez Arrêter le débogage dans le menu Déboguer.
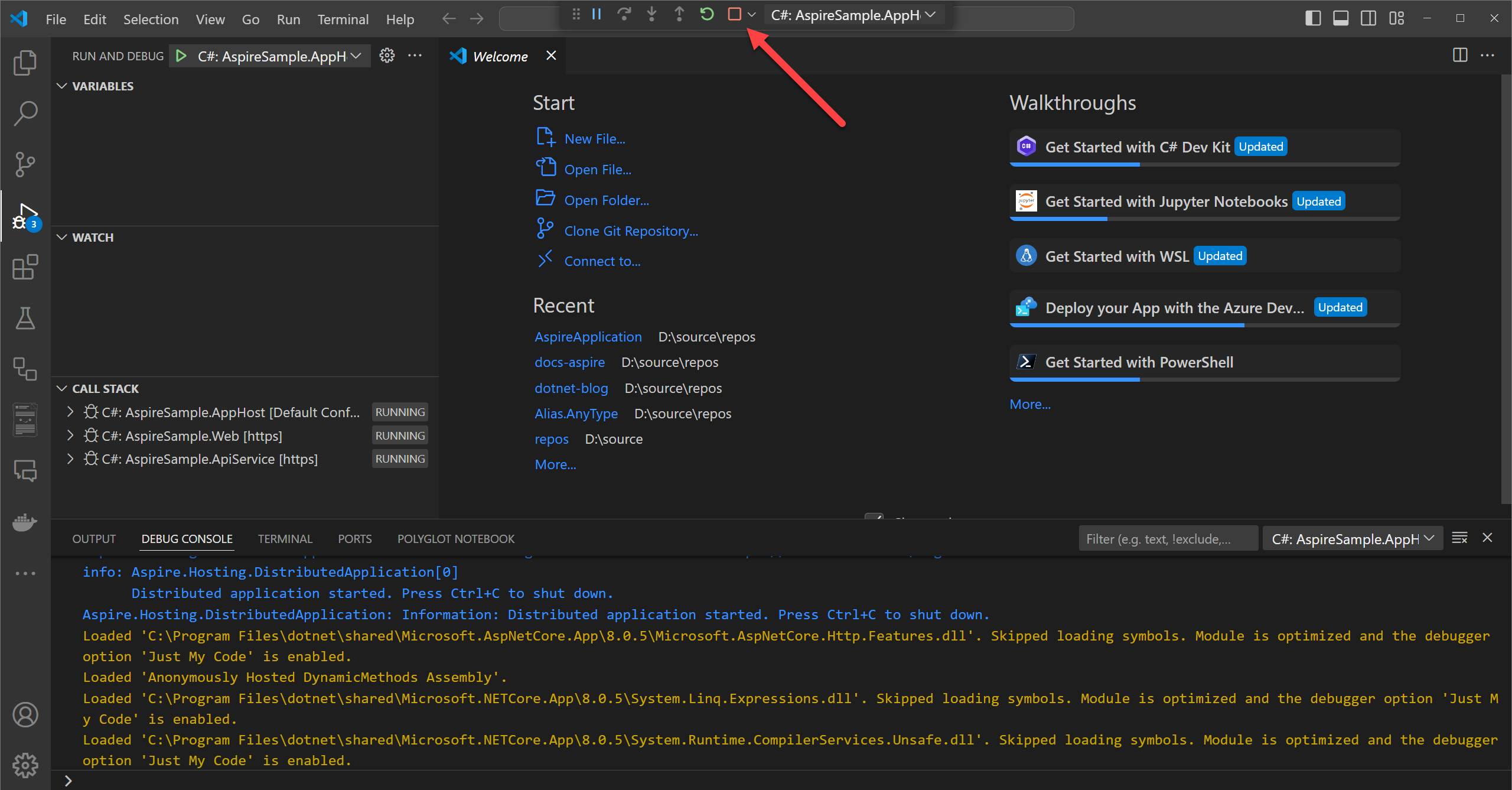
Pour arrêter l’application dans Visual Studio Code, appuyez sur Maj + F5, ou sélectionnez le bouton Arrêter au centre supérieur de la fenêtre :
Pour arrêter l’application, appuyez sur Ctrl + C dans la fenêtre de terminal.
Ensuite, examinez la structure et autres caractéristiques de votre nouvelle solution .NET.NET Aspire.
Explorer le tableau de bord .NET.NET Aspire
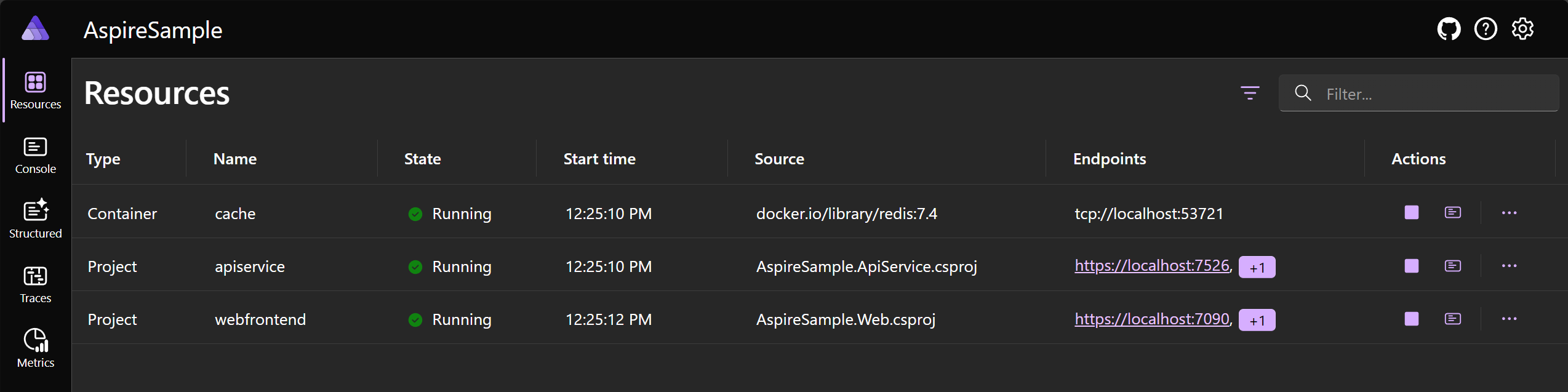
Lorsque vous exécutez un projet de .NET.NET Aspire, un tableau de bord démarre pour surveiller différentes parties de votre application. Le tableau de bord ressemble à la capture d’écran suivante :
Visitez chaque page à l’aide de la navigation de gauche pour afficher différentes informations sur les ressources .NET.NET Aspire :
Ressources: répertorie les informations de base pour tous les projets .NET individuels de votre projet .NET Aspire, tels que l’état de l’application, les adresses de point de terminaison et les variables d’environnement qui ont été chargées.
Console: Affiche la sortie de la console pour chacun des projets de votre application.
structured: affiche les logs structurés sous forme de tableau. Ces fichiers journaux prennent en charge le filtrage de base, la recherche en texte libre et le filtrage par niveau de journalisation. Vous devez voir les logs de l'
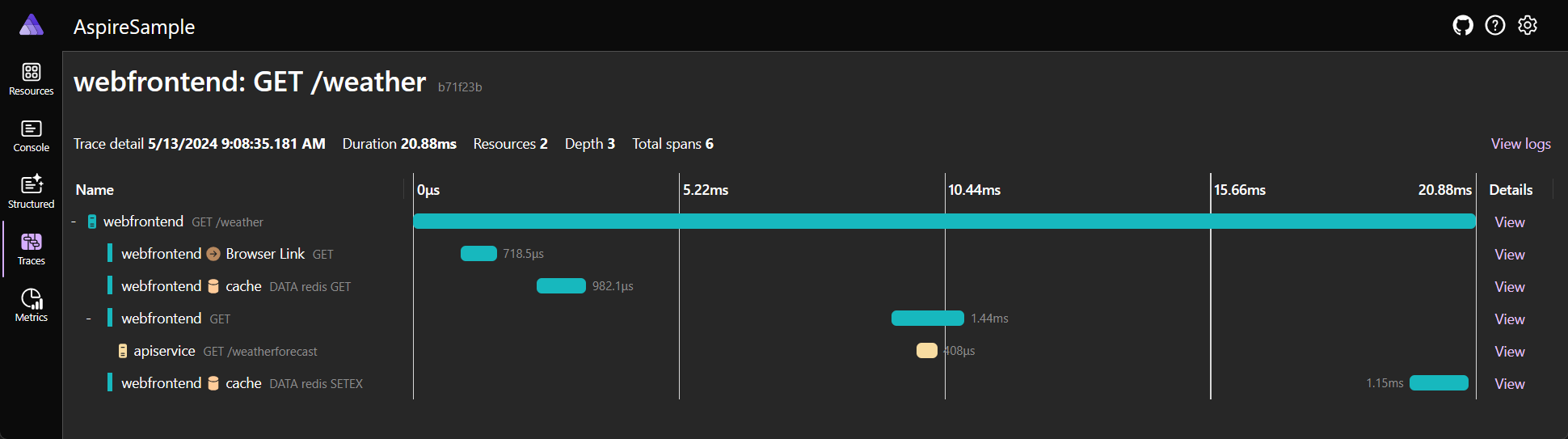
apiserviceet duwebfrontend. Vous pouvez développer les détails de chaque entrée de journal en sélectionnant le bouton Afficher sur la partie droite de la ligne.Traces: affiche les traces de votre application, ce qui permet de suivre les chemins de requête via vos applis. Recherchez une demande de /weather et sélectionnez Afficher sur le côté droit de la page. Le tableau de bord doit afficher la requête en phases pendant qu’elle transite par les différentes parties de votre application.
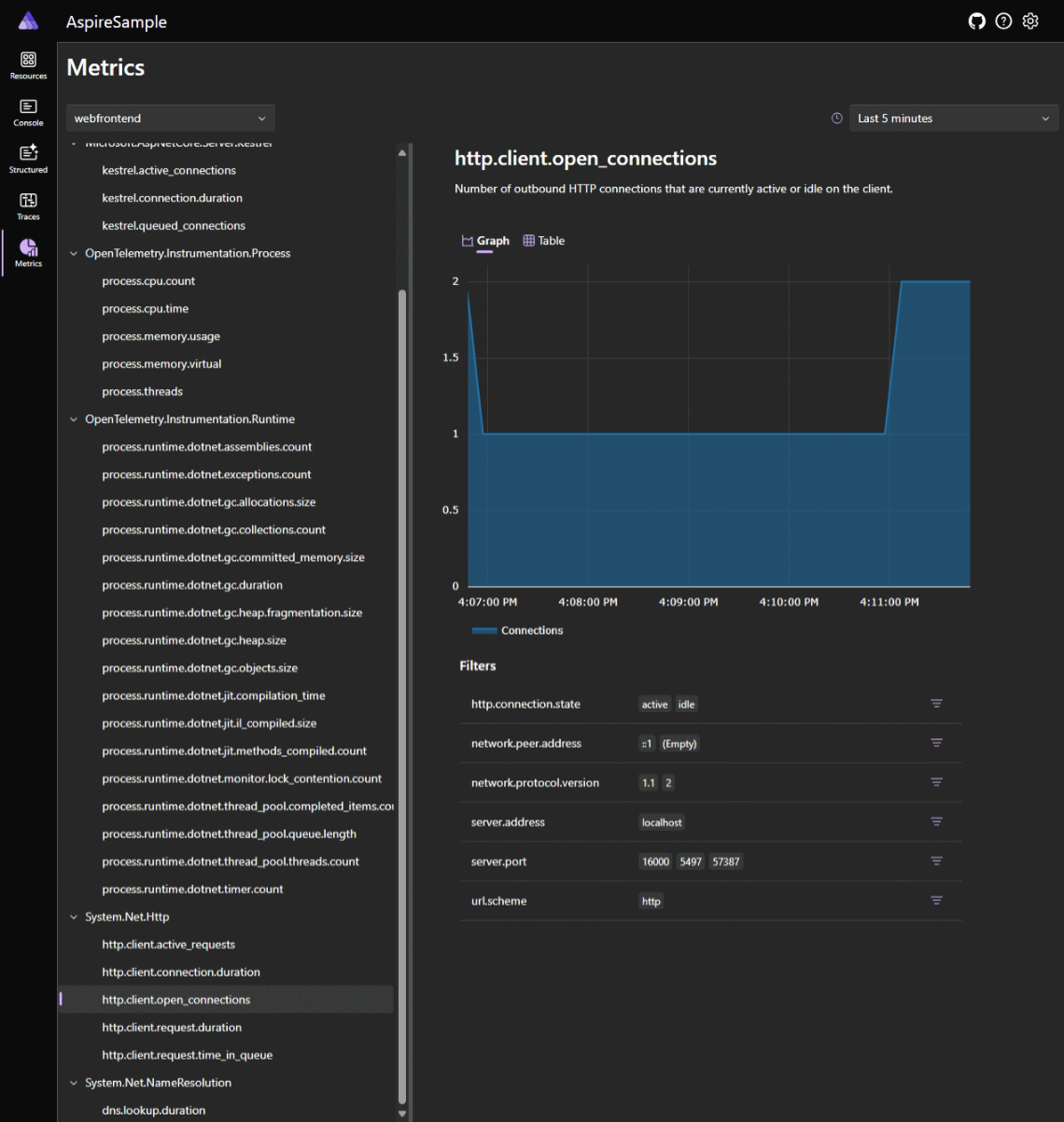
Métriques: Affiche divers instruments et compteurs exposés ainsi que leurs dimensions correspondantes pour votre application. Les métriques exposent conditionnellement les filtres en fonction de leurs dimensions disponibles.
Pour plus d’informations, consultez .NET.NET Aspire vue d’ensemble du tableau de bord.
Comprendre la structure de la solution .NET.NET Aspire
La solution se compose des projets suivants :
- AspireSample.ApiService: un projet d’API minimale ASP.NET Core est utilisé pour fournir des données au serveur frontal. Ce projet dépend du projet partagé AspireSample.ServiceDefaults.
- AspireSample.AppHost: projet d’orchestrateur conçu pour connecter et configurer les différents projets et services de votre application. L’orchestrateur doit être défini comme le projet de démarrage , et il dépend des projets AspireSample.ApiService et AspireSample.Web.
- AspireSample.ServiceDefaults: projet partagé .NET.NET Aspire pour gérer les configurations réutilisées dans les projets de votre solution en lien avec résilience, de découverte de service et de télémétrie.
- AspireSample.Web: projet d’application ASP.NET CoreBlazor avec des configurations de service .NET Aspire par défaut, ce projet dépend du projet AspireSample.ServiceDefaults. Pour plus d’informations, consultez les paramètres par défaut du service .NET.NET Aspire.
Votre répertoire AspireSample doit ressembler à la structure suivante :
└───📂 AspireSample
├───📂 AspireSample.ApiService
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.ApiService.csproj
│ └─── Program.cs
├───📂 AspireSample.AppHost
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.AppHost.csproj
│ └─── Program.cs
├───📂 AspireSample.ServiceDefaults
│ ├─── AspireSample.ServiceDefaults.csproj
│ └─── Extensions.cs
├───📂 AspireSample.Web
│ ├───📂 Components
│ │ ├───📂 Layout
│ │ │ ├─── MainLayout.razor
│ │ │ ├─── MainLayout.razor.css
│ │ │ ├─── NavMenu.razor
│ │ │ └─── NavMenu.razor.css
│ │ ├───📂 Pages
│ │ │ ├─── Counter.razor
│ │ │ ├─── Error.razor
│ │ │ ├─── Home.razor
│ │ │ └─── Weather.razor
│ │ ├─── _Imports.razor
│ │ ├─── App.razor
│ │ └─── Routes.razor
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├───📂 wwwroot
│ │ ├───📂 bootstrap
│ │ │ ├─── bootstrap.min.css
│ │ │ └─── bootstrap.min.css.map
│ │ ├─── app.css
│ │ └─── favicon.png
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.Web.csproj
│ ├─── Program.cs
│ └─── WeatherApiClient.cs
└─── AspireSample.sln
Explorer les projets de démarrage
Chaque projet d’une solution .NET.NET Aspire joue un rôle dans la composition de votre application. *.Web est un projet ASP.NET CoreBlazor App standard qui fournit une interface utilisateur front-end. Pour plus d’informations, consultez Nouveautés de ASP.NET Core 9.0 : Blazor. Le projet *.ApiService est un projet modèle standard de Minimal API. Ces deux projets dépendent des *. ServiceDefaults projet, qui est un projet partagé utilisé pour gérer les configurations qui sont réutilisées entre les projets de votre solution.
Les deux projets qui intéressent ce guide de démarrage rapide sont les *. AppHost et *. ServiceDefaults projets détaillés dans les sections suivantes.
.NET .NET Aspire projet hôte
Le projet *.AppHost est chargé d’agir en tant qu’orchestrateur et il définit la propriété IsAspireHost du fichier de projet sur true:
<Project Sdk="Microsoft.NET.Sdk">
<Sdk Name="Aspire.AppHost.Sdk" Version="9.1.0" />
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireHost>true</IsAspireHost>
<UserSecretsId>2aa31fdb-0078-4b71-b953-d23432af8a36</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="..\AspireSample.ApiService\AspireSample.ApiService.csproj" />
<ProjectReference Include="..\AspireSample.Web\AspireSample.Web.csproj" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Aspire.Hosting.AppHost" Version="9.1.0" />
<PackageReference Include="Aspire.Hosting.Redis" Version="9.1.0" />
</ItemGroup>
</Project>
Pour plus d’informations, consultez .NET.NET Aspire vue d’ensemble de l’orchestration et .NET.NET Aspire SDK.
Considérez le fichier Program.cs du projet AspireSample.AppHost :
var builder = DistributedApplication.CreateBuilder(args);
var cache = builder.AddRedis("cache");
var apiService = builder.AddProject<Projects.AspireSample_ApiService>("apiservice");
builder.AddProject<Projects.AspireSample_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(cache)
.WaitFor(cache)
.WithReference(apiService)
.WaitFor(apiService);
builder.Build().Run();
Si vous avez utilisé l’hôte générique .NET ou le ASP.NET Core hôte web auparavant, le modèle de programmation et le modèle de générateur de l’hôte d’application doivent vous être familiers. Code précédent :
- Crée une instance de IDistributedApplicationBuilder en appelant DistributedApplication.CreateBuilder().
- Appelle AddRedis avec le nom
"cache"pour ajouter un serveur Redis à l’application, en affectant la valeur retournée à une variable nomméecache, qui est de typeIResourceBuilder<RedisResource>. - Appelle AddProject en fonction du paramètre de type générique avec les détails du projet, en ajoutant le projet
AspireSample.ApiServiceau modèle d’application. Il s’agit de l’un des blocs de construction fondamentaux de .NET.NET Aspire, et il est utilisé pour configurer la découverte et la communication de service entre les projets de votre application. L’argument de nom"apiservice"est utilisé pour identifier le projet dans le modèle d’application et utilisé ultérieurement par les projets qui souhaitent communiquer avec lui. - Appelle
AddProjectà nouveau, cette fois en ajoutant le projetAspireSample.Webau modèle d’application. Il enchaîne également plusieurs appels à WithReference en passant les variablescacheetapiService. L’APIWithReferenceest une autre API fondamentale de .NET.NET Aspire, qui injecte des informations de découverte de service ou une configuration de chaîne de connexion dans le projet ajouté au modèle d’application. En outre, les appels à l’APIWaitForsont utilisés pour s’assurer que les ressourcescacheetapiServicesont disponibles avant le démarrage du projetAspireSample.Web. Pour plus d’informations, consultez .NET.NET Aspire orchestration : attente des ressources.
Enfin, l’application est générée et exécutée. La méthode DistributedApplication.Run() est responsable du démarrage de l’application et de toutes ses dépendances. Pour plus d’informations, consultez .NET.NET Aspire vue d’ensemble de l’orchestration.
Pourboire
L’appel à AddRedis crée un conteneur de Redis local à utiliser pour l’application. Si vous préférez simplement pointer vers une instance de Redis existante, vous pouvez utiliser la méthode AddConnectionString pour référencer une chaîne de connexion existante. Pour plus d’informations, voir Référez-vous aux ressources existantes.
.NET .NET Aspire défauts de service du projet
*. ServiceDefaults projet est un projet partagé utilisé pour gérer les configurations réutilisées dans les projets de votre solution. Ce projet garantit que tous les services dépendants partagent la même résilience, la même découverte de services, et la même OpenTelemetry configuration. Un fichier projet de .NET.NET Aspire partagé contient la propriété IsAspireSharedProject définie comme true:
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireSharedProject>true</IsAspireSharedProject>
</PropertyGroup>
<ItemGroup>
<FrameworkReference Include="Microsoft.AspNetCore.App" />
<PackageReference Include="Microsoft.Extensions.Http.Resilience" Version="9.2.0" />
<PackageReference Include="Microsoft.Extensions.ServiceDiscovery" Version="9.1.0" />
<PackageReference Include="OpenTelemetry.Exporter.OpenTelemetryProtocol" Version="1.11.2" />
<PackageReference Include="OpenTelemetry.Extensions.Hosting" Version="1.11.2" />
<PackageReference Include="OpenTelemetry.Instrumentation.AspNetCore" Version="1.11.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Http" Version="1.11.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Runtime" Version="1.11.0" />
</ItemGroup>
</Project>
Le projet de configurations par défaut du service expose une méthode d'extension sur le type IHostApplicationBuilder, appelée AddServiceDefaults. Le projet par défaut du service à partir du modèle est un point de départ et vous pouvez le personnaliser pour répondre à vos besoins. Pour plus d’informations, consultez les paramètres par défaut du service .NET.NET Aspire.
Orchestrer la communication des services
.NET
.NET Aspire fournit des fonctionnalités d’orchestration pour faciliter la configuration des connexions et de la communication entre les différentes parties de votre application. Le projet AspireSample.AppHost a ajouté les projets AspireSample.ApiService et AspireSample.Web au modèle d’application. Il a également déclaré leurs noms comme "webfrontend" pour le front-end Blazor, "apiservice" pour la référence du projet API. En outre, une ressource de serveur Redis étiquetée "cache" a été ajoutée. Ces noms sont utilisés pour configurer la découverte et la communication des services entre les projets de votre application.
L'application front-end définit un HttpClient structuré utilisé pour communiquer avec le projet d'API.
namespace AspireSample.Web;
public class WeatherApiClient(HttpClient httpClient)
{
public async Task<WeatherForecast[]> GetWeatherAsync(
int maxItems = 10,
CancellationToken cancellationToken = default)
{
List<WeatherForecast>? forecasts = null;
await foreach (var forecast in
httpClient.GetFromJsonAsAsyncEnumerable<WeatherForecast>(
"/weatherforecast", cancellationToken))
{
if (forecasts?.Count >= maxItems)
{
break;
}
if (forecast is not null)
{
forecasts ??= [];
forecasts.Add(forecast);
}
}
return forecasts?.ToArray() ?? [];
}
}
public record WeatherForecast(DateOnly Date, int TemperatureC, string? Summary)
{
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
La HttpClient est configurée pour utiliser la découverte de services. Considérez le code suivant à partir du fichier Program.cs du projet AspireSample.Web :
using AspireSample.Web;
using AspireSample.Web.Components;
var builder = WebApplication.CreateBuilder(args);
// Add service defaults & Aspire client integrations.
builder.AddServiceDefaults();
builder.AddRedisOutputCache("cache");
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseAntiforgery();
app.UseOutputCache();
app.MapStaticAssets();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
Code précédent :
- Appelle
AddServiceDefaults, configurant les valeurs par défaut partagées pour l’application. - Appelle AddRedisOutputCache avec le même
connectionNameutilisé lors de l’ajout du conteneur Redis"cache"au modèle d’application. Cela configure l’application pour qu’elle utilise Redis pour la mise en cache de sortie. - Appelle AddHttpClient et configure la HttpClient.BaseAddress pour qu’elle soit
"https+http://apiservice". Il s'agit du nom utilisé lors de l'ajout du projet d’API au modèle d’application, et avec la découverte de services configurée, il est automatiquement converti à l’adresse correcte vers le projet d’API.
Pour plus d’informations, consultez Effectuer des requêtes HTTP avec la classe HttpClient.
Voir aussi
- Vue d’ensemble des intégrations .NET.NET Aspire
- Découverte de services dans .NET.NET Aspire
- .NET .NET Aspire service par défaut
- Vérifications de santé dans .NET.NET Aspire
- .NET .NET Aspire télémétrie
- Résoudre les problèmes de certificat localhost non approuvé dans .NET Aspire