Tutoriel : Ajouter .NET Aspire à une application .NET existante
Si vous avez des microservices et .NET application web existantes, vous pouvez y ajouter .NET Aspire et obtenir toutes les fonctionnalités et avantages inclus. Dans cet article, vous ajoutez l'orchestration .NET Aspire à un projet .NET 9 simple et préexistant. Vous apprenez à :
- Comprendre la structure de l’application de microservices existante.
- Inscrire des projets existants dans .NET.NET Aspire orchestration.
- Comprendre les changements que l’inscription entraîne dans les projets.
- Démarrez le projet .NET.NET Aspire.
Conditions préalables
Pour utiliser .NET.NET Aspire, vous avez besoin de l’installation locale suivante :
- .NET 8.0 ou .NET 9.0
- Un runtime de conteneur conforme à OCI, tel que :
- Docker Ordinateur de bureau ou Podman. Pour plus d'informations, consultez le runtime de conteneur .
- Un environnement de développement intégré (IDE) ou un éditeur de code, par exemple :
- Visual Studio 2022 version 17.9 ou ultérieure (facultatif)
-
Visual Studio Code (facultatif)
- C# Dev Kit: Extension (facultatif)
- JetBrains Rider avec .NET.NET Aspire plug-in (facultatif)
Pour plus d’informations, consultez .NET.NET Aspire configuration et outils, et .NET.NET Aspire SDK.
Démarrer
Commençons par obtenir le code de la solution :
Ouvrez une invite de commandes et modifiez les répertoires à l’emplacement où vous souhaitez stocker le code.
Pour cloner vers l'exemple de solution .NET, utilisez la commande
git clonesuivante :git clone https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative-devops.git eShopLite
Explorer l’exemple d’application
Cet article utilise une solution .NET 9 avec trois projets :
-
Data Entities: ce projet est un exemple de bibliothèque de classes. Il définit la classe
Productutilisée dans l’application web et l’API web. - Products: cet exemple d’API web retourne une liste de produits dans le catalogue et leurs propriétés.
- Store: cet exemple Blazor Application web affiche le catalogue de produits aux visiteurs du site web.
Ouvrez et démarrez le débogage du projet pour examiner son comportement par défaut :
Démarrez Visual Studio, puis sélectionnez Fichier>Ouvrir>projet/solution.
Accédez au dossier de niveau supérieur de la solution que vous avez cloné, sélectionnez eShopLite.sln, puis sélectionnez Ouvrir.
Dans lede l’Explorateur de solutions
, cliquez avec le bouton droit sur la solution eShopLite , puis sélectionnez Configurer des projets de démarrage .Sélectionnez plusieurs projets de démarrage.
Dans la colonne Action, sélectionnez Démarrer pour les projets Produits et Store.
Sélectionnez OK.
Pour démarrer le débogage de la solution, appuyez sur F5 ou sélectionnez Démarrer.
Deux pages s’ouvrent dans le navigateur :
- Une page affiche les produits au format JSON à partir d’un appel à l’API Web Products.
- Une page affiche la page d’accueil du site web. Dans le menu de gauche, sélectionnez Produits pour afficher le catalogue obtenu à partir de l’API web.
Pour arrêter le débogage, fermez le navigateur.
Démarrez Visual Studio Code et ouvrez le dossier que vous avez cloné. À partir du terminal où vous avez cloné le dépôt, exécutez la commande suivante :
code .Sélectionnez l’élément de menu Exécuter et déboguer, ou appuyez sur Ctrl+Maj+D.
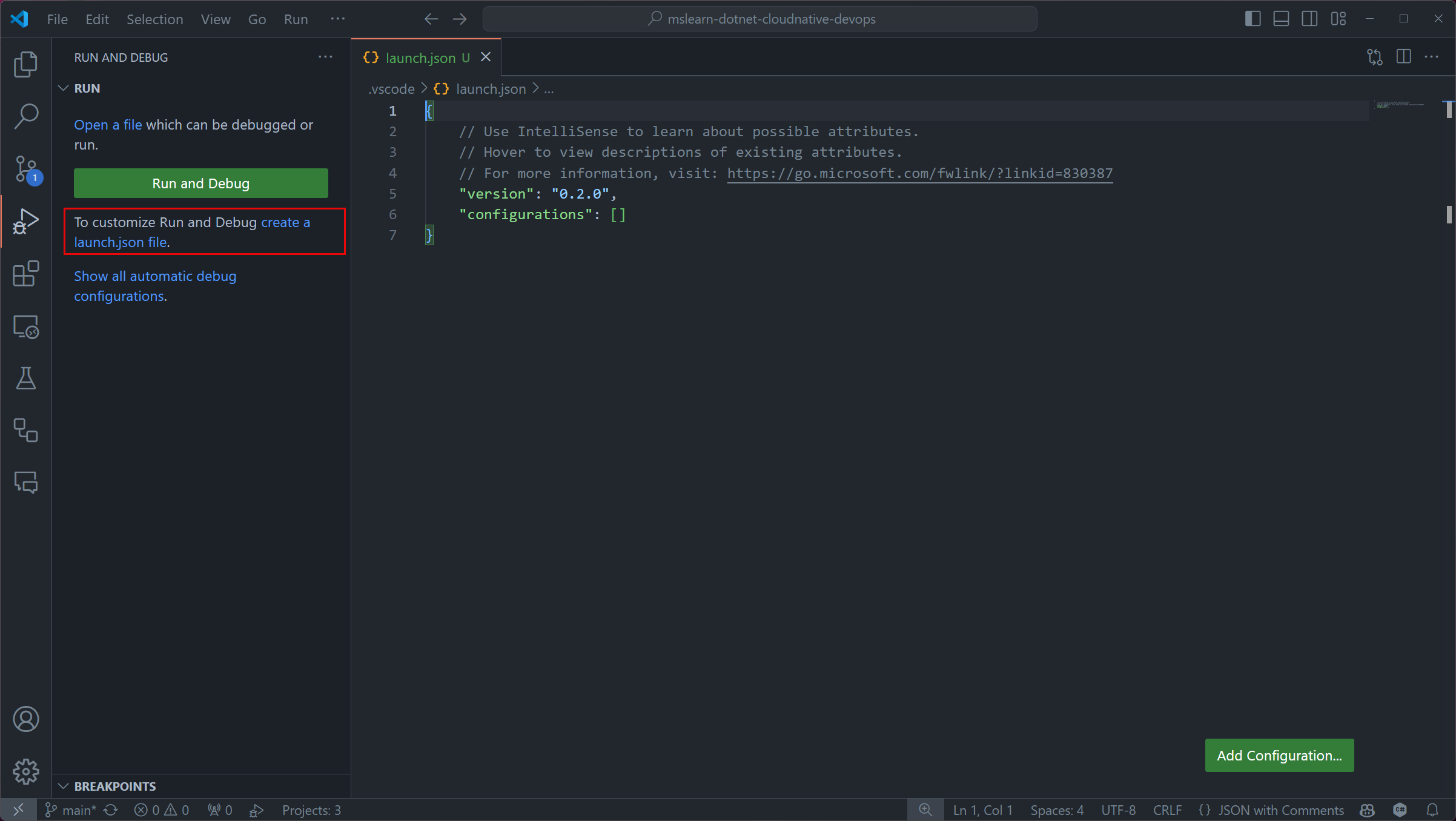
Sélectionnez le créer un lien launch.json fichier.
Copiez et collez les JSON suivantes dans ce fichier et Enregistrer:
{ "version": "0.2.0", "compounds": [ { "name": "Run all", "configurations": [ "Run products", "Run store", ] } ], "configurations": [ { "name": "Run products", "type": "dotnet", "request": "launch", "projectPath": "${workspaceFolder}/Products/Products.csproj" }, { "name": "Run store", "type": "dotnet", "request": "launch", "projectPath": "${workspaceFolder}/Store/Store.csproj" } ] }Pour démarrer le débogage de la solution, appuyez sur F5 ou sélectionnez Démarrer.
Deux pages s’ouvrent dans le navigateur :
- Une page affiche les produits au format JSON à partir d’un appel à l’API Web Products.
- Une page affiche la page d’accueil du site web. Dans le menu de gauche, sélectionnez Produits pour afficher le catalogue obtenu à partir de l’API web.
Pour arrêter le débogage, fermez le navigateur, puis sélectionnez le bouton Arrêter deux fois (une fois pour chaque instance de débogage en cours d’exécution).
Ouvrez une fenêtre de terminal et modifiez les répertoires dans le référentiel nouvellement cloné.
Pour démarrer l’application Products, exécutez la commande suivante :
dotnet run --project ./Products/Products.csprojUne page de navigateur s’ouvre, affichant les JSON pour les produits.
Dans une fenêtre de terminal distincte, modifiez à nouveau les répertoires en référentiel cloné.
Démarrez l’application Store
en exécutant la commande suivante : dotnet run --project ./Store/Store.csprojLe navigateur ouvre une page qui affiche la page d’accueil du site web. Dans le menu de gauche, sélectionnez Produits pour afficher le catalogue obtenu à partir de l’API web.
Pour arrêter le débogage, fermez le navigateur, puis appuyez sur Ctrl+C dans les deux terminaux.
Ajouter .NET.NET Aspire à l’application web Du Store
À présent, nous allons inscrire le projet store
Dans Visual Studio, dans l’Explorateur de solutions , cliquez avec le bouton droit sur le projet Store, sélectionnez Ajouter, puis sélectionnez .NET.NET Aspire Prise en charge de l'Orchestrateur.
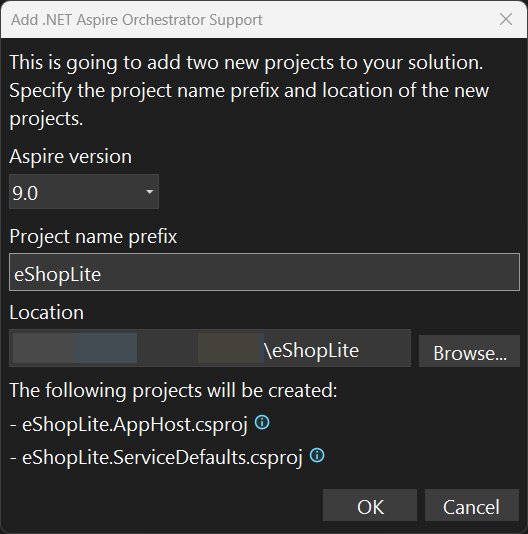
Dans la boîte de dialogue Ajouter .NET.NET Aspire Support d’Orchestrator, sélectionnez OK.

Vous devez maintenant avoir deux nouveaux projets, tous deux ajoutés à la solution :
- eShopLite.AppHost: projet d’orchestrateur conçu pour connecter et configurer les différents projets et services de votre application. L’orchestrateur est défini comme le projet de démarrage , et il dépend du projet eShopLite.Store.
- eShopLite.ServiceDefaults: projet partagé .NET.NET Aspire pour gérer les configurations réutilisées dans les projets de votre solution liées à résilience, découverte de serviceset de télémétrie.
Dans le projet eShopLite.AppHost, ouvrez le fichier Program.cs. Notez cette ligne de code, qui inscrit le projet Store dans l’orchestration .NET.NET Aspire :
builder.AddProject<Projects.Store>("store");
Pour plus d’informations, consultez AddProject.
Pour ajouter le projet Products à .NET.NET Aspire:
Dans
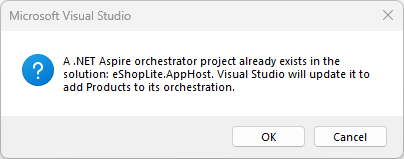
, dans l’Explorateur de solutions , cliquez avec le bouton droit sur le projet Produits , sélectionnezAjouter , puis sélectionnezSupport Orchestrator Boîte de dialogue indiquant que le projet Orchestrator .NET.NET Aspire existe déjà, sélectionnez OK.

Dans le projet eShopLite.AppHost, ouvrez le fichier Program.cs. Notez cette ligne de code, qui inscrit le projet Products dans l’orchestration .NET.NET Aspire :
builder.AddProject<Projects.Products>("products");
Notez également que le projet eShopLite.AppHost
Créer un projet hôte d’application
Pour orchestrer les projets existants, vous devez créer un nouveau projet d'hôte d'application . Pour créer un nouvel hôte d’application projet à partir des modèles de .NET Aspire disponibles, utilisez la commande CLI .NET suivante :
dotnet new aspire-apphost -o eShopLite.AppHost
Ajoutez le projet hôte d’application
Ajoutez le projet store
Créer un projet de service par défaut
Une fois le projet hôte d'application créé, vous devez créer un nouveau projet de service par défaut . Pour créer un nouveau service par défaut projet à partir des modèles de .NET Aspire disponibles, utilisez la commande CLI .NET suivante :
dotnet new aspire-servicedefaults -o eShopLite.ServiceDefaults
Pour ajouter le projet à la solution, utilisez la commande CLI .NET suivante :
dotnet sln ./eShopLite.sln add ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
Mettez à jour le projet hôte d’application pour ajouter une référence de projet au projet Products :
dotnet add ./eShopLite.AppHost/eShopLite.AppHost.csproj reference ./Products/Products.csproj
Les projets Store et Products doivent faire référence au projet des valeurs par défaut de service afin qu’ils puissent facilement inclure la découverte de services . Pour ajouter une référence au service
dotnet add ./Store/Store.csproj reference ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
La même commande avec des chemins légèrement différents doit être utilisée pour ajouter une référence au projet
dotnet add ./Products/Products.csproj reference ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
Dans les projets Store et Products, mettez à jour leurs fichiers Program.cs, en ajoutant la ligne suivante immédiatement après leur ligne de var builder = WebApplication.CreateBuilder(args); :
builder.AddServiceDefaults();
Mettre à jour le projet hôte d’application
Ouvrez le fichier Program.cs de l’application hôte du projet, puis remplacez son contenu par le code C# suivant :
var builder = DistributedApplication.CreateBuilder(args);
builder.AddProject<Projects.Store>("store");
builder.AddProject<Projects.Products>("products");
builder.Build().Run();
Code précédent :
- Crée une nouvelle instance
DistributedApplicationBuilder. - Ajoute le projet Store à l’orchestrateur.
- Ajoute le projet Products à l’orchestrateur.
- Construit et exécute l’orchestrateur.
Découverte de services
À ce stade, les deux projets font partie de l’orchestration .NET.NET Aspire, mais le Store doit être en mesure de découvrir l’adresse backend Products par le biais du service de découverte de .NET.NET Aspire. Pour activer la découverte de services, ouvrez le fichier Program.cs dans eShopLite.AppHost et mettez à jour le code pour que le Store ajoute une référence au projet Produits.
var builder = DistributedApplication.CreateBuilder(args);
var products = builder.AddProject<Projects.Products>("products");
builder.AddProject<Projects.Store>("store")
.WithExternalHttpEndpoints()
.WithReference(products);
builder.Build().Run();
Le code précédent exprime que le projet store
Ensuite, mettez à jour le appsettings.json dans le projet Store avec les éléments suivants JSON:
{
"DetailedErrors": true,
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ProductEndpoint": "http://products",
"ProductEndpointHttps": "https://products"
}
Les adresses des deux points de terminaison utilisent désormais le nom « produits » ajouté à l’orchestrateur dans l’hôte de l’application . Ces noms sont utilisés pour découvrir l’adresse du projet Products.
Explorer l’application inscrite
Commençons la solution et examinons le nouveau comportement fourni par .NET.NET Aspire.
Remarque
Notez que le projet eShopLite.AppHost est le nouveau projet de démarrage.
- Dans Visual Studio, pour démarrer le débogage, appuyez sur Visual Studio F5 génère les projets.
- Si la boîte de dialogue Démarrer Docker Desktop s’affiche, sélectionnez Oui. Visual Studio démarre le moteur Docker et crée les conteneurs nécessaires. Une fois le déploiement terminé, le tableau de bord .NET.NET Aspire s’affiche.
- Dans le tableau de bord, sélectionnez le point de terminaison du projet produits. Un nouvel onglet de navigateur s’affiche et affiche le catalogue de produits au format JSON.
- Dans le tableau de bord, sélectionnez le point de terminaison du stocker projet. Un nouvel onglet de navigateur s’affiche et affiche la page d’accueil de l’application web.
- Dans le menu de gauche, sélectionnez Produits. Le catalogue de produits s’affiche.
- Pour arrêter le débogage, fermez le navigateur.
Supprimez le fichier launch.json que vous avez créé précédemment, il ne sert plus d’objectif. Au lieu de cela, démarrez le projet hôte d’application , qui orchestre les autres projets :
Démarrez le projet hôte d’application
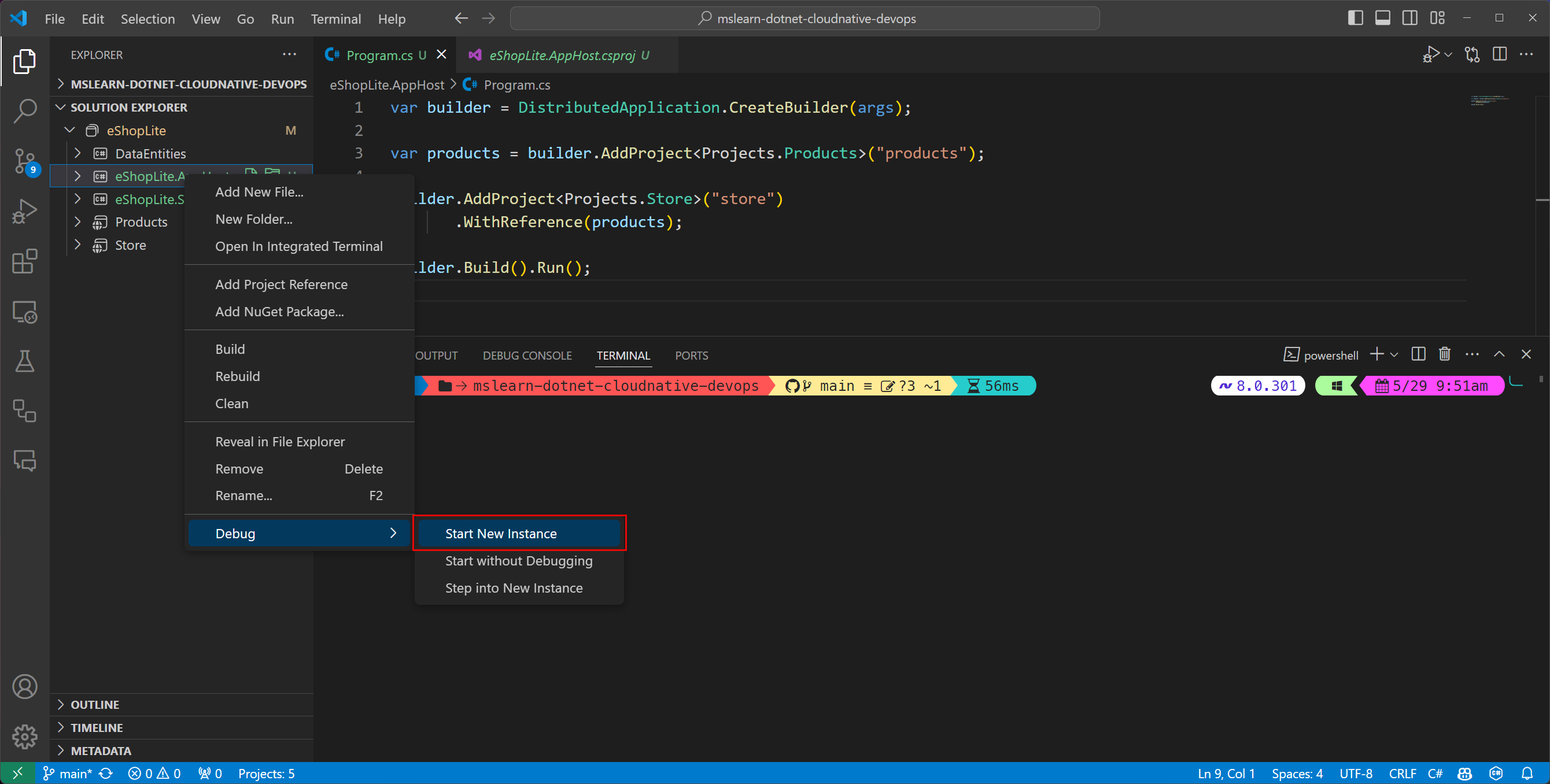
en cliquant avec le bouton droit sur le projet eShopLite.AppHost dans l’Explorateur de solutionset en sélectionnant Déboguer Démarrer une nouvelle instance :Remarque
Si Docker Desktop (ou Podman) n’est pas en cours d’exécution, une erreur s’affiche. Démarrez le moteur de conteneur conforme à OCI et réessayez.
Démarrez le projet hôte de l’application
en exécutant la commande suivante : dotnet run --project ./eShopLite.AppHost/eShopLite.AppHost.csprojRemarque
Si Docker Desktop (ou Podman) n’est pas en cours d’exécution, une erreur s’affiche. Démarrez le moteur de conteneur conforme à OCI et réessayez.
- Dans le tableau de bord, sélectionnez le point de terminaison du projet produits. Un nouvel onglet de navigateur s’affiche et affiche le catalogue de produits au format JSON.
- Dans le tableau de bord, sélectionnez le point de terminaison du stocker projet. Un nouvel onglet de navigateur s’affiche et affiche la page d’accueil de l’application web.
- Dans le menu de gauche, sélectionnez Produits. Le catalogue de produits s’affiche.
- Pour arrêter le débogage, fermez le navigateur.
Félicitations, vous avez ajouté l'orchestration .NET.NET Aspire à votre application web préexistante. Vous pouvez maintenant ajouter des intégrations .NET Aspire et utiliser les outils de .NET Aspire pour simplifier le développement de votre application web native cloud.