Tutoriel : Ajouter une connexion de base de données Azure Cosmos DB dans Azure Static Web Apps (préversion)
Dans ce tutoriel, vous allez apprendre à connecter une base de données Azure Cosmos DB for NoSQL à votre application web statique. Une fois configuré, vous pouvez effectuer des requêtes GraphQL sur le point de terminaison /data-api intégré pour manipuler des données sans avoir à écrire de code back-end.
Par souci de simplicité, ce tutoriel vous montre comment utiliser une base de données Azure à des fins de développement local, mais vous pouvez également utiliser un serveur de base de données local pour vos besoins de développement local.
Notes
Ce tutoriel montre comment utiliser Azure Cosmos DB for NoSQL. Si vous souhaitez utiliser une autre base de données, reportez-vous aux tutoriels Azure SQL, MySQL, ou PostgreSQL.

Ce didacticiel vous apprend à effectuer les opérations suivantes :
- Liez une base de données Azure Cosmos DB for NoSQL à votre application web statique
- Créer, lire, mettre à jour et supprimer des données
Prérequis
Pour suivre ce tutoriel, vous devez disposer d’une base de données Azure Cosmos DB for NoSQL existante et d’une application web statique.
| Ressource | Description |
|---|---|
| Base de données Azure Cosmos DB for NoSQL | Si vous n’en avez pas encore, suivez les étapes du guide Créer une base de données Azure Cosmos DB. |
| Application web statique existante | Si vous n’en avez pas encore, suivez les étapes du guide de prise en main pour créer une application web statique No Framework. |
Commencez par configurer votre base de données pour qu’elle fonctionne avec la fonctionnalité de connexion de base de données Azure Static Web Apps.
Configurez la connectivité de base de données
Azure Static Web Apps doit disposer d’un accès réseau à votre base de données pour que les connexions à la base de données fonctionnent. En outre, pour utiliser une base de données Azure pour le développement local, vous devez configurer votre base de données pour autoriser les requêtes provenant de votre propre adresse IP.
Accédez à votre compte Azure Cosmos DB for NoSQL dans le Portail Azure.
Dans la section Paramètres, sélectionnez Mise en réseau.
Dans la section Accès public, sélectionnez Tous les réseaux. Cette action vous permet d’utiliser la base de données cloud pour le développement local, de faire en sorte que votre ressource Static Web Apps déployée puisse accéder à votre base de données et que vous puissiez interroger votre base de données à partir du portail.
Sélectionnez Enregistrer.
Obtenez la chaîne de connexion de base de données pour le développement local
Pour utiliser votre base de données Azure pour le développement local, vous devez récupérer la chaîne de connexion de votre base de données. Vous pouvez ignorer cette étape si vous envisagez d’utiliser une base de données locale à des fins de développement.
Accédez à votre compte Azure Cosmos DB for NoSQL dans le Portail Azure.
Dans la section Paramètres, sélectionnez Clés.
Dans la zone CHAÎNE DE CONNEXION PRIMAIRE, copiez la chaîne de connexion et mettez-la de côté dans un éditeur de texte.
Créer des exemples de données
Créez un tableau d’échantillons et alimentez-le avec des données d’échantillons correspondant à ceux du tutoriel.
Dans la fenêtre de navigation de gauche, sélectionnez Explorateur de données.
Sélectionnez Nouveau conteneur. Entrez l’ID de base de données sous la forme
Create new, puis entrezMyTestPersonDatabasecomme valeur.Entrez l’ID de conteneur de
MyTestPersonContainer.Entrez une clé de partition de
id(cette valeur est précédée de/).Sélectionnez OK.
Sélectionnez le conteneur MyTestPersonContainer.
Sélectionnez ses éléments.
Sélectionnez Nouvel élément et entrez la valeur suivante :
{ "id": "1", "Name": "Sunny" }
Configurez l’application web statique
Le reste de ce tutoriel se concentre sur la modification du code source de votre application web statique pour utiliser les connexions de base de données localement.
Important
Les étapes suivantes supposent que vous travaillez avec l’application web statique créée dans le guide de prise en main. Si vous utilisez un autre projet, veillez à ajuster les commandes git suivantes pour qu’elles correspondent aux noms de vos branches.
Basculez vers la branche
main.git checkout mainSynchronisez votre version locale avec ce qui se trouve sur GitHub à l’aide de
git pull.git pull origin main
Créez le fichier de configuration de la base de données
Ensuite, créez le fichier de configuration que votre application web statique utilise pour s’interfacer avec la base de données.
Ouvrez votre terminal et créez une nouvelle variable pour contenir votre chaîne de connexion. La syntaxe spécifique peut varier en fonction du type d’interpréteur de commandes que vous utilisez.
export DATABASE_CONNECTION_STRING='<YOUR_CONNECTION_STRING>'Veillez à remplacer par
<YOUR_CONNECTION_STRING>la valeur de chaîne de connexions que vous avez mise de côté dans un éditeur de texte.Utilisez npm pour installer ou mettre à jour l’interface CLI Static Web Apps. Choisissez la commande qui convient le mieux à votre situation.
Pour installer, utilisez
npm install.npm install -g @azure/static-web-apps-cliPour mettre à jour, utilisez
npm update.npm updateUtilisez la commande
swa db initpour générer un fichier de configuration de la base de données.swa db init --database-type cosmosdb_nosql --cosmosdb_nosql-database MyTestPersonDatabaseLa commande
initcrée le fichier staticwebapp.database.config.json dans le dossier swa-db-connections.Collez cet exemple de schéma dans le fichier staticwebapp.database.schema.gql que vous avez généré.
Étant donné que Cosmos DB for NoSQL est une base de données indépendante du schéma, Azure Static Web Apps connexions de base de données ne peuvent pas extraire le schéma de votre base de données. Le fichier staticwebapp.database.schema.gql vous permet de spécifier le schéma de votre base de données Cosmos DB for NoSQL pour Static Web Apps.
type Person @model { id: ID Name: String }Collez cet exemple de configuration dans le fichier staticwebapp.database.config.json que vous avez généré. Notez que Cosmos DB for NoSQL a plus d’options dans l’objet
data-sourcepour indiquer la base de données Cosmos DB et le fichier de schéma nécessaires pour les connexions de base de données afin de comprendre le schéma de la base de données.
{
"$schema": "https://github.com/Azure/data-api-builder/releases/latest/download/dab.draft.schema.json",
"data-source": {
"database-type": "cosmosdb_nosql",
"options": {
"database": "MyTestPersonDatabase",
"schema": "staticwebapp.database.schema.gql"
},
"connection-string": "@env('DATABASE_CONNECTION_STRING')"
},
"runtime": {
"graphql": {
"allow-introspection": true,
"enabled": true,
"path": "/graphql"
},
"host": {
"mode": "production",
"cors": {
"origins": ["http://localhost:4280"],
"allow-credentials": false
},
"authentication": {
"provider": "StaticWebApps"
}
}
},
"entities": {
"Person": {
"source": "MyTestPersonContainer",
"permissions": [
{
"actions": ["*"],
"role": "anonymous"
}
]
}
}
}
Avant de passer à l’étape suivante, passez en revue le tableau suivant qui explique les différents aspects du fichier de configuration. Pour obtenir une documentation complète sur le fichier de configuration et les fonctionnalités telles que les relations et les stratégies de sécurité au niveau de l’élément, reportez-vous à la documentation Data API Builder.
| Fonctionnalité | Explication |
|---|---|
| Connexion de base de données | Dans le développement, le runtime lit la chaîne de connexion à partir de la valeur de la chaîne de connexion dans le fichier de configuration. Bien que vous puissiez spécifier votre chaîne de connexion directement dans le fichier de configuration, il est recommandé de stocker les chaînes de connexion dans une variable d’environnement locale. Vous pouvez faire référence aux valeurs de variable d’environnement dans le fichier de configuration via la notation @env('DATABASE_CONNECTION_STRING'). La valeur de la chaîne de connexion est remplacée par Static Web Apps pour le site déployé avec les informations collectées lorsque vous connectez votre base de données. |
| Point de terminaison d’API | Le point d'accès GraphQL est disponible par l'intermédiaire de /data-api/graphql, tel que configuré dans ce fichier de configuration. Vous pouvez configurer le chemin GraphQL, mais le préfixe /data-api n’est pas configurable. |
| Sécurité API | Les paramètres runtime.host.cors vous permettent de définir des origines autorisées qui peuvent effectuer des requêtes à l’API. Dans ce cas, la configuration reflète un environnement de développement et autorise l’emplacement http://localhost:4280. |
| Modèle d’entité | Définit les entités exposées via des itinéraires en tant que types dans le schéma GraphQL. Dans ce cas, le nom Person est le nom exposé au point de terminaison, tandis que entities.<NAME>.source est le schéma de base de données et le mappage de tableau. Notez que le nom du point de terminaison d’API n’a pas besoin d’être identique au nom du tableau. |
| Sécurité d'une entité | Les règles d’autorisations répertoriées dans le tableau entity.<NAME>.permissions contrôlent les paramètres d’autorisation d’une entité. Vous pouvez sécuriser une entité avec des rôles de la même façon que vous sécurisez les itinéraires avec des rôles. |
Notes
Les propriétés connection-string, host.mode, et graphql.allow-introspection du fichier de configuration sont remplacées lorsque vous déployez votre site. Votre chaîne de connexion est remplacée par les détails d’authentification collectés lorsque vous connectez votre base de données à votre ressource Static Web Apps. La propriété host.mode a la valeur production et graphql.allow-introspection a la valeur false. Ces remplacements fournissent une cohérence dans vos fichiers de configuration dans vos charges de travail de développement et de production, tout en garantissant que votre ressource Static Web Apps avec les connexions de base de données activées est sécurisée et prête pour la production.
Une fois l’application web statique configurée pour se connecter à la base de données, vous pouvez maintenant vérifier la connexion.
Page d'accueil Update
Remplacez le balisage entre les balises body dans le fichier index.html par le code HTML suivant.
<h1>Static Web Apps Database Connections</h1>
<blockquote>
Open the console in the browser developer tools to see the API responses.
</blockquote>
<div>
<button id="list" onclick="list()">List</button>
<button id="get" onclick="get()">Get</button>
<button id="update" onclick="update()">Update</button>
<button id="create" onclick="create()">Create</button>
<button id="delete" onclick="del()">Delete</button>
</div>
<script>
// add JavaScript here
</script>
Démarrer l’application localement
Vous pouvez maintenant exécuter votre site web et manipuler directement les données de la base de données.
Important
Pour améliorer la sécurité des déploiements depuis l’interface CLI de Static Web Apps, un changement cassant a été introduit, qui vous oblige à effectuer une mise à niveau vers la dernière version (2.0.2) de l’interface CLI de Static Web Apps d’ici au 15 janvier 2025.
Utilisez npm pour installer ou mettre à jour l’interface CLI Static Web Apps. Choisissez la commande qui convient le mieux à votre situation.
Pour installer, utilisez
npm install.npm install -g @azure/static-web-apps-cliPour mettre à jour, utilisez
npm update.npm updateDémarrez l’application web statique avec la configuration de la base de données.
swa start ./src --data-api-location swa-db-connections
Maintenant que l’interface CLI est démarrée, vous pouvez accéder à votre base de données via les points de terminaison définis dans le fichier staticwebapp.database.config.json.
Le point de terminaison http://localhost:4280/data-api/graphql accepte les requêtes et mutations GraphQL.
Manipuler des données
Les commandes indépendantes de l’infrastructure suivantes montrent comment effectuer des opérations CRUD complètes sur votre base de données.
La sortie de chaque fonction s’affiche dans la fenêtre de console du navigateur.
Ouvrez les outils de développement en appuyant sur CMD/CTRL + MAJ + I, puis sélectionnez l’onglet Console.
Répertoriez tous les éléments
Ajoutez le code suivant entre les balises script dans index.html.
async function list() {
const query = `
{
people {
items {
id
Name
}
}
}`;
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ query: query })
});
const result = await response.json();
console.table(result.data.people.items);
}
Dans cet exemple :
- La requête GraphQL sélectionne les champs
IdetNamedans la base de données. - La requête passée au serveur nécessite une charge utile où la propriété
querycontient la définition de requête. - Les données de la charge utile de réponse se trouvent dans la propriété
data.people.items.
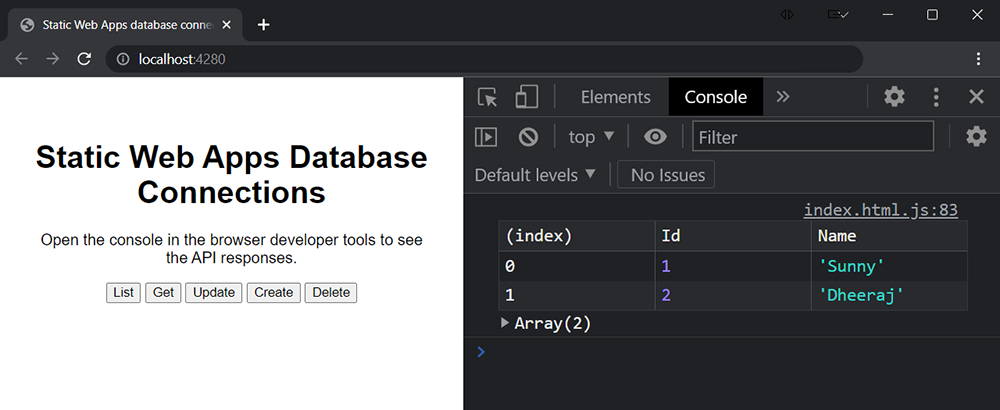
Actualisez la page et sélectionnez le bouton Liste.
La fenêtre de console du navigateur affiche désormais un tableau qui répertorie tous les enregistrements de la base de données.
| id | Nom |
|---|---|
| 1 | Ensoleillé |
| 2 | Dheeraj |
Voici une capture d’écran de ce à quoi cela devrait ressembler dans votre navigateur.

Obtenez par ID
Ajoutez le code suivant entre les balises script dans index.html.
async function get() {
const id = '1';
const gql = `
query getById($id: ID!) {
person_by_pk(id: $id) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
},
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query),
});
const result = await response.json();
console.table(result.data.person_by_pk);
}
Dans cet exemple :
- La requête GraphQL sélectionne les champs
idetNamedans la base de données. - La requête passée au serveur nécessite une charge utile où la propriété
querycontient la définition de requête. - Les données de la charge utile de réponse se trouvent dans la propriété
data.person_by_pk.
Actualisez la page et sélectionnez le bouton Obtenir.
La fenêtre de console du navigateur affiche désormais un tableau répertoriant l’enregistrement unique demandé à partir de la base de données.
| id | Nom |
|---|---|
| 1 | Ensoleillé |
Update
Ajoutez le code suivant entre les balises script dans index.html.
async function update() {
const id = '1';
const data = {
id: id,
Name: "Molly"
};
const gql = `
mutation update($id: ID!, $_partitionKeyValue: String!, $item: UpdatePersonInput!) {
updatePerson(id: $id, _partitionKeyValue: $_partitionKeyValue, item: $item) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
_partitionKeyValue: id,
item: data
}
};
const endpoint = "/data-api/graphql";
const res = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await res.json();
console.table(result.data.updatePerson);
}
Dans cet exemple :
- La requête GraphQL sélectionne les champs
idetNamedans la base de données. - L’objet
querycontient la requête GraphQL dans la propriétéquery. - Les valeurs d’argument à la fonction GraphQL sont passées via la propriété
query.variables. - La requête passée au serveur nécessite une charge utile où la propriété
querycontient la définition de requête. - Les données de la charge utile de réponse se trouvent dans la propriété
data.updatePerson.
Actualisez la page et sélectionnez le bouton Mettre à jour.
La fenêtre de console du navigateur affiche désormais un tableau montrant les données mises à jour.
| id | Nom |
|---|---|
| 1 | Molly |
Créer
Ajoutez le code suivant entre les balises script dans index.html.
async function create() {
const data = {
id: "3",
Name: "Pedro"
};
const gql = `
mutation create($item: CreatePersonInput!) {
createPerson(item: $item) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
item: data
}
};
const endpoint = "/data-api/graphql";
const result = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const response = await result.json();
console.table(response.data.createPerson);
}
Dans cet exemple :
- La requête GraphQL sélectionne les champs
idetNamedans la base de données. - L’objet
querycontient la requête GraphQL dans la propriétéquery. - Les valeurs d’argument à la fonction GraphQL sont passées via la propriété
query.variables. - La requête passée au serveur nécessite une charge utile où la propriété
querycontient la définition de requête. - Les données de la charge utile de réponse se trouvent dans la propriété
data.updatePerson.
Actualisez la page et sélectionnez le bouton Créer.
La fenêtre de console du navigateur affiche maintenant un tableau montrant le nouvel enregistrement dans la base de données.
| id | Nom |
|---|---|
| 3 | Pedro |
DELETE
Ajoutez le code suivant entre les balises script dans index.html.
async function del() {
const id = '3';
const gql = `
mutation del($id: ID!, $_partitionKeyValue: String!) {
deletePerson(id: $id, _partitionKeyValue: $_partitionKeyValue) {
id
}
}`;
const query = {
query: gql,
variables: {
id: id,
_partitionKeyValue: id
}
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await response.json();
console.log(`Record deleted: ${ JSON.stringify(result.data) }`);
}
Dans cet exemple :
- La requête GraphQL sélectionne le champ
Iddans la base de données. - L’objet
querycontient la requête GraphQL dans la propriétéquery. - Les valeurs d’argument à la fonction GraphQL sont passées via la propriété
query.variables. - La requête passée au serveur nécessite une charge utile où la propriété
querycontient la définition de requête. - Les données de la charge utile de réponse se trouvent dans la propriété
data.deletePerson.
Actualisez la page et sélectionnez le bouton Supprimer.
La fenêtre de console du navigateur affiche désormais un tableau montrant la réponse de la demande de suppression.
Enregistrement supprimé : 2
Maintenant que vous avez travaillé avec votre site localement, vous pouvez maintenant le déployer sur Azure.
Déploiement de votre site
Pour déployer ce site en production, il vous suffit de valider le fichier de configuration et d’envoyer vos modifications au serveur.
Validez les modifications de configuration.
git commit -am "Add database configuration"Envoyez vos modifications au serveur.
git push origin mainAttendez la génération de votre application web.
Accédez à votre application web statique dans le navigateur.
Sélectionnez le bouton Liste pour répertorier tous les éléments.
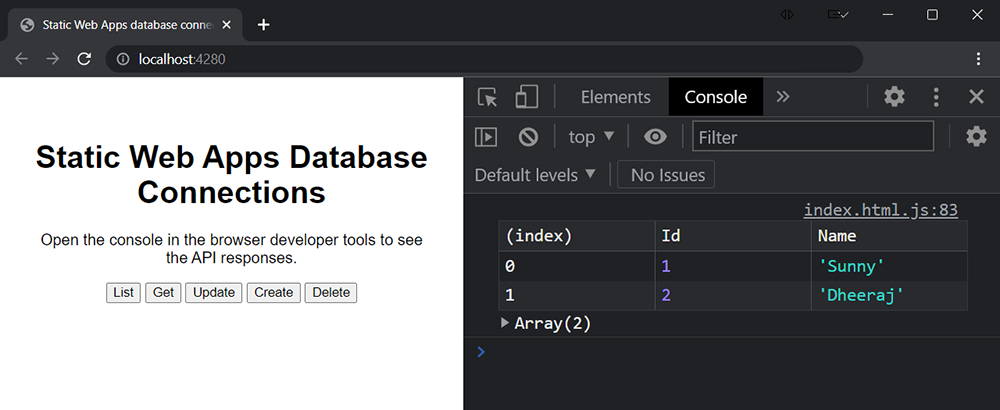
La sortie doit ressembler à ce qui est illustré dans cette capture d’écran.

Connectez la base de données à votre application web statique
Procédez comme suit pour créer une connexion entre l’instance Static Web Apps de votre site et votre base de données.
Sur le portail Azure, ouvrez votre application web statique.
Dans la section Paramètres, sélectionnez Connexion de base de données.
Dans la section Production, sélectionnez le lien Lier une base de données existante.
Dans la fenêtre Lier une base de données existante, entrez les valeurs suivantes :
Propriété Valeur Type de base de données Sélectionnez votre type de base de données dans la liste déroulante. Abonnement Sélectionnez votre abonnement Azure dans la liste déroulante. Nom de la base de données Sélectionnez le nom de la base de données que vous souhaitez lier à votre application web statique. Type d’authentification Sélectionnez Chaîne de connexion. Sélectionnez OK.
Vérifiez que votre base de données est connectée à votre ressource Static Web Apps
Une fois que vous avez connecté votre base de données à votre application web statique et que la génération du site est terminée, procédez comme suit pour vérifier la connexion à la base de données.
Sur le portail Azure, ouvrez votre application web statique.
Dans la section Essentials, sélectionnez URL de votre ressource Static Web Apps pour accéder à votre application web statique.
Sélectionnez le bouton Liste pour répertorier tous les éléments.
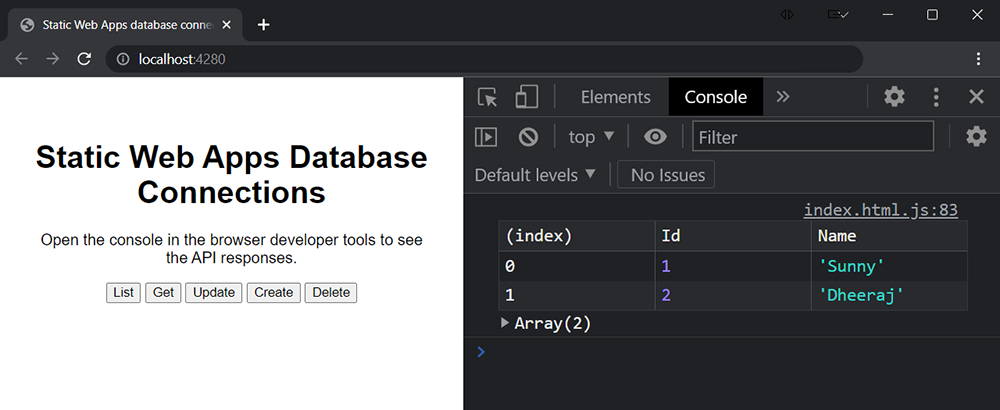
La sortie doit ressembler à ce qui est illustré dans cette capture d’écran.

Nettoyer les ressources
Si vous souhaitez supprimer les ressources créées au cours de ce tutoriel, vous devez dissocier la base de données et supprimer les données échantillons.
Dissocier la base de données : Ouvrez votre application web statique dans le portail Azure. Dans la section Paramètres, sélectionnez Connexion de base de données. En regard de la base de données liée, sélectionnez Afficher les détails. Dans la fenêtre Détails de la connexion à la base de données, sélectionnez le bouton Dissocier.
Supprimer les données de l’échantillon : dans votre base de données, supprimez la table nommée
MyTestPersonContainer.