Tutoriel : Ajouter une connexion de base de données MySQL dans Azure Static Web Apps (préversion)
Dans ce tutoriel, vous allez apprendre à connecter une base de données Azure Database pour MySQL serveur flexible à votre application web statique. Une fois configuré, vous pouvez effectuer des requêtes REST ou GraphQL sur le point de terminaison /data-api intégré pour manipuler des données sans avoir à écrire de code back-end.
Par souci de simplicité, ce tutoriel vous montre comment utiliser une base de données Azure à des fins de développement local, mais vous pouvez également utiliser un serveur de base de données local pour vos besoins de développement local.
Notes
Ce tutoriel montre comment utiliser Azure Database pour MySQL serveur flexible. Si vous souhaitez utiliser une autre base de données, reportez-vous aux tutoriels Azure Cosmos DB, Azure SQL, ou PostgreSQL.

Ce didacticiel vous apprend à effectuer les opérations suivantes :
- Liez une base de données Azure Database pour MySQL à votre application web statique
- Créer, lire, mettre à jour et supprimer des données
Prérequis
Pour réaliser ce tutoriel, vous devez disposer d’une base de données Azure Database pour MySQL et d’une application web statique. En outre, vous devez installer Azure Data Studio.
| Ressource | Description |
|---|---|
| Serveur flexible Azure Database pour MySQL | Si vous avez besoin de créer une base de données, suivez les étapes décrites dans le guide créer un serveur flexible Azure Database pour MySQL. Si vous envisagez d’utiliser une authentification par chaîne de connexion pour votre application web, assurez-vous de créer votre base de données avec l’authentification MySQL. Vous pouvez modifier ce paramètre ultérieurement si vous souhaitez utiliser l’identité managée ultérieurement. |
| Application web statique existante | Si vous n’en avez pas encore, suivez les étapes du guide de prise en main pour créer une application web statique No Framework. |
| Azure Data Studio, avec l’extension MySQL | Si Azure Data Studio n’est pas déjà installé, suivez le guide pour installer Azure Data Studio avec l’extension MySQL. Vous pouvez également utiliser n’importe quel autre outil pour interroger votre base de données MySQL, comme MySQL Workbench. |
Commencez par configurer votre base de données pour qu’elle fonctionne avec la fonctionnalité de connexion de base de données Azure Static Web Apps.
Configurez la connectivité de base de données
Azure Static Web Apps doit disposer d’un accès réseau à votre base de données pour que les connexions à la base de données fonctionnent. En outre, pour utiliser une base de données Azure pour le développement local, vous devez configurer votre base de données pour autoriser les requêtes provenant de votre propre adresse IP.
Accédez au serveur flexible de votre serveur Azure Database pour MySQL dans le Portail Azure.
Dans la section Paramètres, sélectionnez Mise en réseau.
Sous la section Règles de pare-feu, sélectionnez le bouton Ajouter l’adresse IP de votre client actuel. Cette étape garantit que vous pouvez utiliser cette base de données pour votre développement local.
Dans la section Règles de pare-feu, cochez la case Autoriser l’accès public à ce serveur depuis n’importe quel service Azure au sein d’Azure. Cette étape garantit que votre ressource de Static Web Apps déployée peut accéder à votre base de données.
Sélectionnez Enregistrer.
Obtenez la chaîne de connexion de base de données pour le développement local
Pour utiliser votre base de données Azure pour le développement local, vous devez récupérer la chaîne de connexion de votre base de données. Vous pouvez ignorer cette étape si vous envisagez d’utiliser une base de données locale à des fins de développement.
Accédez au serveur flexible de votre serveur Azure Database pour MySQL dans le Portail Azure.
Dans la section Paramètres, sélectionnez Connecter.
Dans la section Se connecter à partir de votre application, sélectionnez la chaîne de connexion ADO.NET et mettez-la de côté dans un éditeur de texte.
Remplacez l’espace réservé
{your_password}dans la chaîne de connexion par votre mot de passe.Remplacez l’espace réservé
{your_database}par le nom de la base de donnéesMyTestPersonDatabase. Vous allez créer leMyTestPersonDatabasedans les étapes à venir.Supprimez les sections SslMode et SslCa de la chaîne de connexion, car celles-ci nécessitent des étapes supplémentaires et sont destinées à la production.
Créer des exemples de données
Créez un tableau d’échantillons et alimentez-le avec des données d’échantillons correspondant à ceux du tutoriel. Ici, vous pouvez utiliser Azure Data Studio, mais vous pouvez utiliser MySQL Workbench ou tout autre outil.
Dans Azure Data Studio, créez une connexion à votre serveur flexible Azure MySQL.
Faites un clic droit sur votre serveur et créez une nouvelle base de données. Entrez
MyTestPersonDatabasecomme nom de la base de données, puis sélectionnez le jeu de caractèresutf8mb4et le classementutf8mb4_0900_ai_ci.Faites un clic droit sur votre serveur, puis sélectionnez Actualiser.
Faites un clic droit sur la
MyTestPersonDatabasebase de données et sélectionnez Nouvelle requête. Exécutez le script suivant pour créer un nouveau tableau nomméMyTestPersonTable.CREATE TABLE MyTestPersonTable ( Id INT AUTO_INCREMENT NOT NULL, Name VARCHAR(25) NULL, PRIMARY KEY (Id) );Exécutez le script suivant pour ajouter des données au tableau
MyTestPersonTable.INSERT INTO MyTestPersonTable (Name) VALUES ('Sunny'); INSERT INTO MyTestPersonTable (Name) VALUES ('Dheeraj');Faites un clic droit sur votre tableau
MyTestPersonTableet sélectionnez Sélectionner Top 1 000 pour vérifier qu’il existe des données dans votre base de données.
Configurez l’application web statique
Le reste de ce tutoriel se concentre sur la modification du code source de votre application web statique pour utiliser les connexions de base de données localement.
Important
Les étapes suivantes supposent que vous travaillez avec l’application web statique créée dans le guide de prise en main. Si vous utilisez un autre projet, veillez à ajuster les commandes git suivantes pour qu’elles correspondent aux noms de vos branches.
Basculez vers la branche
main.git checkout mainSynchronisez votre version locale avec ce qui se trouve sur GitHub à l’aide de
git pull.git pull origin main
Créez le fichier de configuration de la base de données
Ensuite, créez le fichier de configuration que votre application web statique utilise pour s’interfacer avec la base de données.
Ouvrez votre terminal et créez une nouvelle variable pour contenir votre chaîne de connexion. La syntaxe spécifique peut varier en fonction du type d’interpréteur de commandes que vous utilisez.
export DATABASE_CONNECTION_STRING='<YOUR_CONNECTION_STRING>'Veillez à remplacer par
<YOUR_CONNECTION_STRING>la valeur de chaîne de connexions que vous avez mise de côté dans un éditeur de texte.Utilisez npm pour installer ou mettre à jour l’interface CLI Static Web Apps. Choisissez la commande qui convient le mieux à votre situation.
Pour installer, utilisez
npm install.npm install -g @azure/static-web-apps-cliPour mettre à jour, utilisez
npm update.npm updateUtilisez la commande
swa db initpour générer un fichier de configuration de la base de données.swa db init --database-type mysqlLa commande
initcrée le fichier staticwebapp.database.config.json dans le dossier swa-db-connections.Collez cet échantillon dans le fichier staticwebapp.database.config.json que vous avez généré.
{
"$schema": "https://github.com/Azure/data-api-builder/releases/latest/download/dab.draft.schema.json",
"data-source": {
"database-type": "mysql",
"options": {
"set-session-context": false
},
"connection-string": "@env('DATABASE_CONNECTION_STRING')"
},
"runtime": {
"rest": {
"enabled": true,
"path": "/rest"
},
"graphql": {
"allow-introspection": true,
"enabled": true,
"path": "/graphql"
},
"host": {
"mode": "production",
"cors": {
"origins": ["http://localhost:4280"],
"allow-credentials": false
},
"authentication": {
"provider": "StaticWebApps"
}
}
},
"entities": {
"Person": {
"source": "MyTestPersonTable",
"permissions": [
{
"actions": ["*"],
"role": "anonymous"
}
]
}
}
}
Avant de passer à l’étape suivante, passez en revue le tableau suivant qui explique les différents aspects du fichier de configuration. Pour obtenir une documentation complète sur le fichier de configuration, reportez-vous à la Documentation data API Builder.
| Fonctionnalité | Explication |
|---|---|
| Connexion de base de données | Dans le développement, le runtime lit la chaîne de connexion à partir de la valeur de la chaîne de connexion dans le fichier de configuration. Bien que vous puissiez spécifier votre chaîne de connexion directement dans le fichier de configuration, il est recommandé de stocker les chaînes de connexion dans une variable d’environnement locale. Vous pouvez faire référence aux valeurs de variable d’environnement dans le fichier de configuration via la notation @env('DATABASE_CONNECTION_STRING'). La valeur de la chaîne de connexion est remplacée par Static Web Apps pour le site déployé avec les informations collectées lorsque vous connectez votre base de données. |
| Point de terminaison d’API | Le point de terminaison REST est disponible via /data-api/rest tandis que le point de terminaison GraphQL est disponible via /data-api/graphql comme configuré dans ce fichier de configuration. Vous pouvez configurer les chemins REST et GraphQL, mais le préfixe /data-api n’est pas configurable. |
| Sécurité API | Les paramètres runtime.host.cors vous permettent de définir des origines autorisées qui peuvent effectuer des requêtes à l’API. Dans ce cas, la configuration reflète un environnement de développement et autorise l’emplacement http://localhost:4280. |
| Modèle d’entité | Définit les entités exposées via des routes dans l’API REST ou en tant que types dans le schéma GraphQL. Dans ce cas, le nom Person est le nom exposé au point de terminaison, tandis que entities.<NAME>.source est le schéma de base de données et le mappage de tableau. Notez que le nom du point de terminaison d’API n’a pas besoin d’être identique au nom du tableau. |
| Sécurité d'une entité | Les règles d’autorisations répertoriées dans le tableau entity.<NAME>.permissions contrôlent les paramètres d’autorisation d’une entité. Vous pouvez sécuriser une entité avec des rôles de la même façon que vous sécurisez les itinéraires avec des rôles. |
Notes
Les propriétés connection-string, host.mode, et graphql.allow-introspection du fichier de configuration sont remplacées lorsque vous déployez votre site. Votre chaîne de connexion est remplacée par les détails d’authentification collectés lorsque vous connectez votre base de données à votre ressource Static Web Apps. La propriété host.mode a la valeur production et graphql.allow-introspection a la valeur false. Ces remplacements fournissent une cohérence dans vos fichiers de configuration dans vos charges de travail de développement et de production, tout en garantissant que votre ressource Static Web Apps avec les connexions de base de données activées est sécurisée et prête pour la production.
Une fois l’application web statique configurée pour se connecter à la base de données, vous pouvez maintenant vérifier la connexion.
Page d'accueil Update
Remplacez le balisage entre les balises body dans le fichier index.html par le code HTML suivant.
<h1>Static Web Apps Database Connections</h1>
<blockquote>
Open the console in the browser developer tools to see the API responses.
</blockquote>
<div>
<button id="list" onclick="list()">List</button>
<button id="get" onclick="get()">Get</button>
<button id="update" onclick="update()">Update</button>
<button id="create" onclick="create()">Create</button>
<button id="delete" onclick="del()">Delete</button>
</div>
<script>
// add JavaScript here
</script>
Démarrer l’application localement
Vous pouvez maintenant exécuter votre site web et manipuler directement les données de la base de données.
Démarrez l’application web statique avec la configuration de la base de données.
swa start ./src --data-api-location swa-db-connections
Maintenant que l’interface CLI est démarrée, vous pouvez accéder à votre base de données via les points de terminaison définis dans le fichier staticwebapp.database.config.json.
Le point de terminaison http://localhost:4280/data-api/rest/<ENTITY_NAME> accepte GET, PUT, POST et DELETE demande à manipuler des données dans la base de données.
Le point de terminaison http://localhost:4280/data-api/graphql accepte les requêtes et mutations GraphQL.
Manipuler des données
Les commandes indépendantes de l’infrastructure suivantes montrent comment effectuer des opérations CRUD complètes sur votre base de données.
La sortie de chaque fonction s’affiche dans la fenêtre de console du navigateur.
Ouvrez les outils de développement en appuyant sur CMD/CTRL + MAJ + I, puis sélectionnez l’onglet Console.
Répertoriez tous les éléments
Ajoutez le code suivant entre les balises script dans index.html.
async function list() {
const endpoint = '/data-api/rest/Person';
const response = await fetch(endpoint);
const data = await response.json();
console.table(data.value);
}
Dans cet exemple :
- La requête par défaut pour l’API
fetchutilise le verbeGET. - Les données de la charge utile de réponse se trouvent dans la propriété
value.
async function list() {
const query = `
{
people {
items {
Id
Name
}
}
}`;
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ query: query })
});
const result = await response.json();
console.table(result.data.people.items);
}
Dans cet exemple :
- La requête GraphQL sélectionne les champs
IdetNamedans la base de données. - La requête passée au serveur nécessite une charge utile où la propriété
querycontient la définition de requête. - Les données de la charge utile de réponse se trouvent dans la propriété
data.people.items.
Actualisez la page et sélectionnez le bouton Liste.
La fenêtre de console du navigateur affiche désormais un tableau qui répertorie tous les enregistrements de la base de données.
| id | Nom |
|---|---|
| 1 | Ensoleillé |
| 2 | Dheeraj |
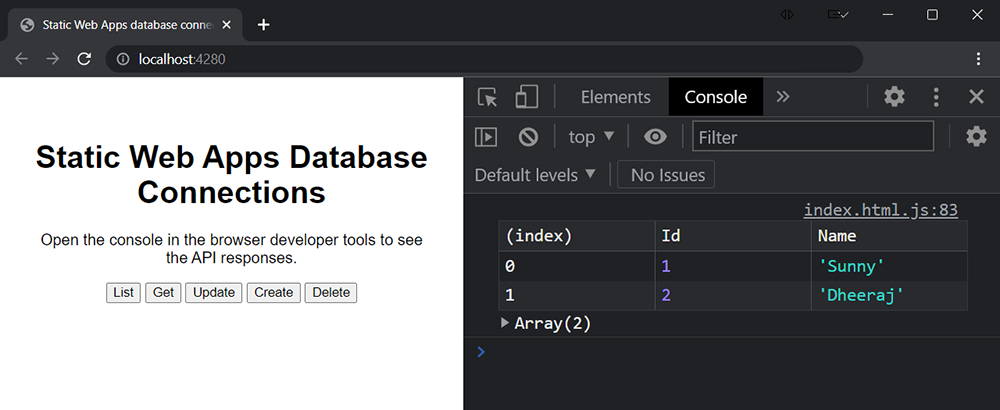
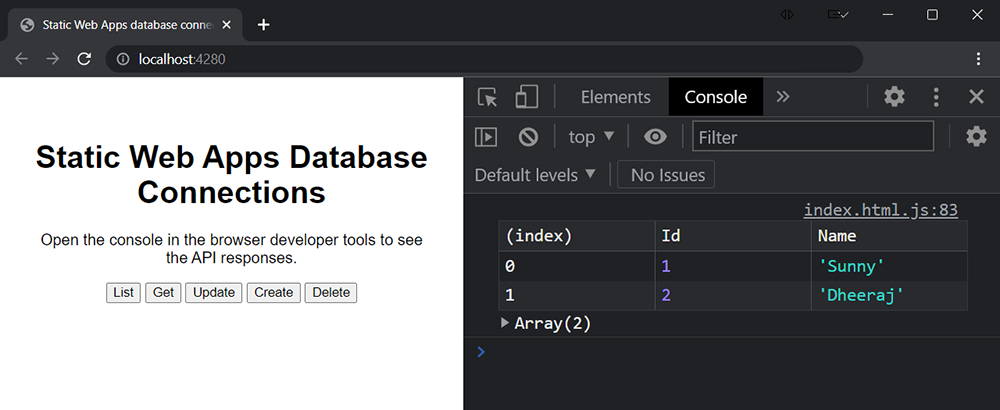
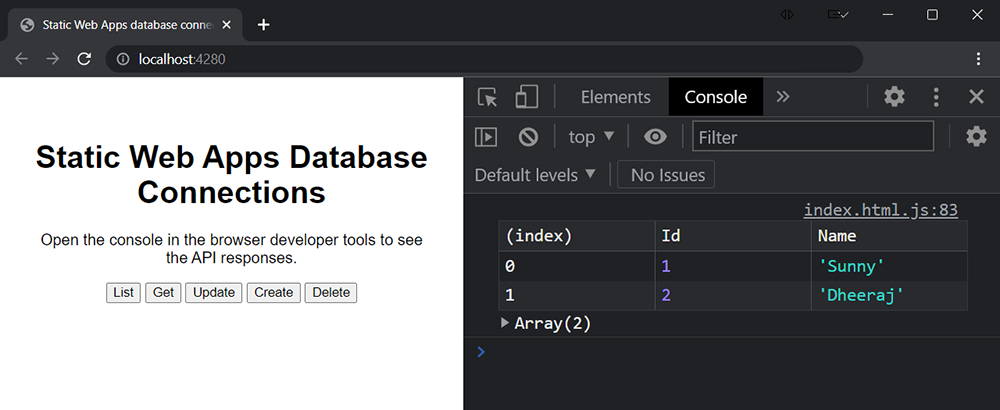
Voici une capture d’écran de ce à quoi cela devrait ressembler dans votre navigateur.

Obtenez par ID
Ajoutez le code suivant entre les balises script dans index.html.
async function get() {
const id = 1;
const endpoint = `/data-api/rest/Person/Id`;
const response = await fetch(`${endpoint}/${id}`);
const result = await response.json();
console.table(result.value);
}
Dans cet exemple :
- Le point de terminaison est suffixe avec
/person/Id. - La valeur d’ID est ajoutée à la fin de l’emplacement du point de terminaison.
- Les données de la charge utile de réponse se trouvent dans la propriété
value.
async function get() {
const id = 1;
const gql = `
query getById($id: Int!) {
person_by_pk(Id: $id) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
},
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query),
});
const result = await response.json();
console.table(result.data.person_by_pk);
}
Dans cet exemple :
- La requête GraphQL sélectionne les champs
IdetNamedans la base de données. - La requête passée au serveur nécessite une charge utile où la propriété
querycontient la définition de requête. - Les données de la charge utile de réponse se trouvent dans la propriété
data.person_by_pk.
Actualisez la page et sélectionnez le bouton Obtenir.
La fenêtre de console du navigateur affiche désormais un tableau répertoriant l’enregistrement unique demandé à partir de la base de données.
| id | Nom |
|---|---|
| 1 | Ensoleillé |
Update
Ajoutez le code suivant entre les balises script dans index.html.
Static Web Apps prend en charge les verbes PUT et PATCH. Une requête PUT met à jour l’enregistrement entier, tandis que PATCH effectue une mise à jour partielle.
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
Dans cet exemple :
- Le point de terminaison est suffixe avec
/person/Id/. - La valeur d’ID est ajoutée à la fin de l’emplacement du point de terminaison.
- Le verbe REST est
PUTpour mettre à jour l’enregistrement de la base de données. - Les données de la charge utile de réponse se trouvent dans la propriété
value.
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const gql = `
mutation update($id: Int!, $item: UpdatePersonInput!) {
updatePerson(Id: $id, item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
item: data
}
};
const endpoint = "/data-api/graphql";
const res = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await res.json();
console.table(result.data.updatePerson);
}
Dans cet exemple :
- La requête GraphQL sélectionne les champs
IdetNamedans la base de données. - L’objet
querycontient la requête GraphQL dans la propriétéquery. - Les valeurs d’argument à la fonction GraphQL sont passées via la propriété
query.variables. - La requête passée au serveur nécessite une charge utile où la propriété
querycontient la définition de requête. - Les données de la charge utile de réponse se trouvent dans la propriété
data.updatePerson.
Actualisez la page et sélectionnez le bouton Mettre à jour.
La fenêtre de console du navigateur affiche désormais un tableau montrant les données mises à jour.
| id | Nom |
|---|---|
| 1 | Molly |
Créer
Ajoutez le code suivant entre les balises script dans index.html.
async function create() {
const data = {
Name: "Pedro"
};
const endpoint = `/data-api/rest/Person/`;
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
Dans cet exemple :
- Le point de terminaison est suffixe avec
/person/. - Le verbe REST est
POSTpour ajouter un enregistrement de base de données. - Les données de la charge utile de réponse se trouvent dans la propriété
value.
async function create() {
const data = {
Name: "Pedro"
};
const gql = `
mutation create($item: CreatePersonInput!) {
createPerson(item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
item: data
}
};
const endpoint = "/data-api/graphql";
const result = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const response = await result.json();
console.table(response.data.createPerson);
}
Dans cet exemple :
- La requête GraphQL sélectionne les champs
IdetNamedans la base de données. - L’objet
querycontient la requête GraphQL dans la propriétéquery. - Les valeurs d’argument à la fonction GraphQL sont passées via la propriété
query.variables. - La requête passée au serveur nécessite une charge utile où la propriété
querycontient la définition de requête. - Les données de la charge utile de réponse se trouvent dans la propriété
data.updatePerson.
Actualisez la page et sélectionnez le bouton Créer.
La fenêtre de console du navigateur affiche maintenant un tableau montrant le nouvel enregistrement dans la base de données.
| id | Nom |
|---|---|
| 3 | Pedro |
DELETE
Ajoutez le code suivant entre les balises script dans index.html.
async function del() {
const id = 3;
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "DELETE"
});
if(response.ok) {
console.log(`Record deleted: ${ id }`)
} else {
console.log(response);
}
}
Dans cet exemple :
- Le point de terminaison est suffixe avec
/person/Id/. - La valeur d’ID est ajoutée à la fin de l’emplacement du point de terminaison.
- Le verbe REST est
DELETEpour supprimer l’enregistrement de base de données. - Si la suppression réussit, la propriété de charge utile
okde la réponse esttrue.
async function del() {
const id = 3;
const gql = `
mutation del($id: Int!) {
deletePerson(Id: $id) {
Id
}
}`;
const query = {
query: gql,
variables: {
id: id
}
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await response.json();
console.log(`Record deleted: ${ result.data.deletePerson.Id }`);
}
Dans cet exemple :
- La requête GraphQL sélectionne le champ
Iddans la base de données. - L’objet
querycontient la requête GraphQL dans la propriétéquery. - Les valeurs d’argument à la fonction GraphQL sont passées via la propriété
query.variables. - La requête passée au serveur nécessite une charge utile où la propriété
querycontient la définition de requête. - Les données de la charge utile de réponse se trouvent dans la propriété
data.deletePerson.
Actualisez la page et sélectionnez le bouton Supprimer.
La fenêtre de console du navigateur affiche désormais un tableau montrant la réponse de la demande de suppression.
Enregistrement supprimé : 3
Maintenant que vous avez travaillé avec votre site localement, vous pouvez maintenant le déployer sur Azure.
Déploiement de votre site
Pour déployer ce site en production, il vous suffit de valider le fichier de configuration et d’envoyer vos modifications au serveur.
Ajoutez les modifications de fichier à suivre.
git add .Validez les modifications de configuration.
git commit -am "Add database configuration"Envoyez vos modifications au serveur.
git push origin main
Connectez la base de données à votre application web statique
Procédez comme suit pour créer une connexion entre l’instance Static Web Apps de votre site et votre base de données.
Sur le portail Azure, ouvrez votre application web statique.
Dans la section Paramètres, sélectionnez Connexion de base de données.
Dans la section Production, sélectionnez le lien Lier une base de données existante.
Dans la fenêtre Lier une base de données existante, entrez les valeurs suivantes :
Propriété Valeur Type de base de données Sélectionnez votre type de base de données dans la liste déroulante. Abonnement Sélectionnez votre abonnement Azure dans la liste déroulante. Nom de la ressource Sélectionnez le nom du serveur de base de données contenant la base de données souhaitée. Nom de la base de données Sélectionnez le nom de la base de données que vous souhaitez lier à votre application web statique. Type d’authentification Sélectionnez Chaîne de connexion, et entrez le nom d’utilisateur et le mot de passe de MySQL. Sélectionnez OK.
Vérifiez que votre base de données est connectée à votre ressource Static Web Apps
Une fois que vous avez connecté votre base de données à votre application web statique et que la génération du site est terminée, procédez comme suit pour vérifier la connexion à la base de données.
Sur le portail Azure, ouvrez votre application web statique.
Dans la section Essentials, sélectionnez URL de votre ressource Static Web Apps pour accéder à votre application web statique.
Sélectionnez le bouton Liste pour répertorier tous les éléments.
La sortie doit ressembler à ce qui est illustré dans cette capture d’écran.

Nettoyer les ressources
Si vous souhaitez supprimer les ressources créées au cours de ce tutoriel, vous devez dissocier la base de données et supprimer les données échantillons.
Dissocier la base de données : Ouvrez votre application web statique dans le portail Azure. Dans la section Paramètres, sélectionnez Connexion de base de données. En regard de la base de données liée, sélectionnez Afficher les détails. Dans la fenêtre Détails de la connexion à la base de données, sélectionnez le bouton Dissocier.
Supprimer les données de l’échantillon : dans votre base de données, supprimez la table nommée
MyTestPersonTable.