Démarrage rapide : Ajouter des indicateurs de fonctionnalités à une application ASP.NET Core
Dans ce guide de démarrage rapide, vous allez créer un indicateur de fonctionnalité dans Azure App Configuration et l’utiliser pour contrôler dynamiquement la disponibilité d’une nouvelle page web dans une application ASP.NET Core sans la redémarrer ou la redéployer.
La prise en charge de la gestion des fonctionnalités étend la fonctionnalité de configuration dynamique dans App Configuration. L’exemple de ce guide de démarrage rapide s’appuie sur l’application ASP.NET Core introduite dans le tutoriel de configuration dynamique. Avant de continuer, terminez le guide de démarrage rapide et le tutoriel pour créer une application ASP.NET Core avec une configuration dynamique.
Prérequis
Suivez les documents pour créer une application ASP.NET Core avec une configuration dynamique.
- Démarrage rapide : Créer une application ASP.NET Core avec App Configuration
- Tutoriel : Utiliser la configuration dynamique dans une application ASP.NET Core
Créer un indicateur de fonctionnalité
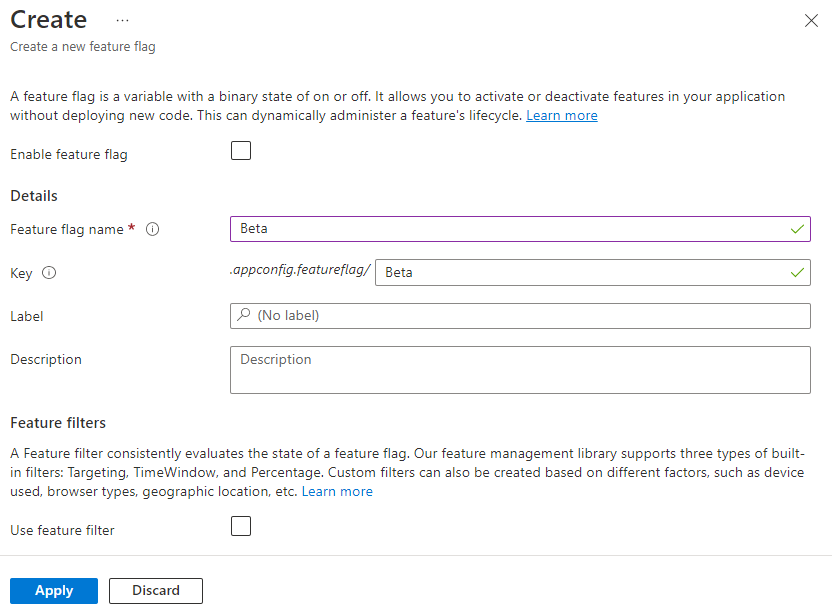
Ajoutez un indicateur de fonctionnalité appelé Bêta au magasin App Configuration (créé au cours des Étapes prérequises) et laissez les valeurs par défaut des champs Étiquette et Description. Pour plus d’informations sur l’ajout d’indicateurs de fonctionnalité à un magasin à l’aide du portail Azure ou de CLI, accédez à Créer un indicateur de fonctionnalité.

Utiliser un indicateur de fonctionnalité
Accédez au répertoire du projet (créé au cours des Étapes prérequises) et exécutez la commande suivante pour ajouter une référence au package NuGet Microsoft.FeatureManagement.AspNetCore.
dotnet add package Microsoft.FeatureManagement.AspNetCoreOuvrez Program.cs et ajoutez un appel à la méthode
UseFeatureFlagsà l’intérieur de l’appelAddAzureAppConfiguration. Vous pouvez vous connecter à App Configuration à l’aide de Microsoft Entra ID (recommandé) ou d’une chaîne de connexion. L’extrait de code suivant illustre l’utilisation de Microsoft Entra ID.// Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); // Load all keys that start with `TestApp:` and have no label .Select("TestApp:*", LabelFilter.Null) // Configure to reload configuration if the registered sentinel key is modified .ConfigureRefresh(refreshOptions => refreshOptions.Register("TestApp:Settings:Sentinel", refreshAll: true)); // Load all feature flags with no label options.UseFeatureFlags(); });Conseil
Lorsqu’aucun paramètre n’est passé à la méthode
UseFeatureFlags, elle charge tous les indicateurs de fonctionnalité sans étiquette dans votre magasin App Configuration. L’intervalle d’actualisation par défaut des indicateurs de fonctionnalité est de 30 secondes. Vous pouvez personnaliser ce comportement via le paramètreFeatureFlagOptions. Par exemple, l’extrait de code suivant charge uniquement les indicateurs de fonctionnalité qui commencent par TestApp: dans leur nom de clé et ont l’étiquette dev. Le code modifie également l’intervalle d’actualisation à 5 minutes. Notez que cet intervalle d’actualisation est distinct de celui pour les valeurs de clé normales.options.UseFeatureFlags(featureFlagOptions => { featureFlagOptions.Select("TestApp:*", "dev"); featureFlagOptions.CacheExpirationInterval = TimeSpan.FromMinutes(5); });Ajoutez la gestion des fonctionnalités à la collection de services de votre application en appelant
AddFeatureManagement.Mettez à jour Program.cs avec le code suivant.
// Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Add Azure App Configuration middleware to the container of services. builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Ajoutez
using Microsoft.FeatureManagement;en haut du fichier si ce code n’est pas présent.Remarque
Pour les applications Blazor, consultez les instructions pour activer la gestion de fonctionnalités comme services étendus.
Ajoutez une nouvelle page Razor vide nommée Beta sous le répertoire Pages. Ce dernier comprend deux fichiers, Beta.cshtml et Beta.cshtml.cs.
Ouvrez Beta.cshtml et mettez-le à jour avec le marquage suivant :
@page @model TestAppConfig.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Ouvrez Beta.cshtml.cs et ajoutez l’attribut
FeatureGateà la classeBetaModel. L’attributFeatureGategarantit que la page Beta est accessible uniquement lorsque l’indicateur de fonctionnalité Beta est activé. Si l’indicateur de fonctionnalité Beta n’est pas activé, la page renvoie 404 Introuvable.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestAppConfig.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Ouvrez Pages/_ViewImports.cshtml, puis inscrivez le Tag Helper du gestionnaire de fonctionnalités à l’aide d’une directive
@addTagHelper.@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreLe code précédent permet d'utiliser l'assistance de balises
<feature>dans les fichiers .cshtml du projet.Ouvrez _Layout.cshtml dans le répertoire Pages/ partagé. Insérez une étiquette
<feature>entre les éléments Accueil et Confidentialité de la barre de navigation, comme indiqué dans les lignes signalées ci-dessous.<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav>L’étiquette
<feature>garantit que l’élément de menu Beta est affiché uniquement lorsque l’indicateur de fonctionnalité Beta est activé.
Générer et exécuter l’application localement
Pour générer l’application à l’aide de l’interface CLI .NET Core, exécutez la commande suivante dans l’interpréteur de commandes :
dotnet buildUne fois la génération correctement terminée, exécutez la commande suivante pour exécuter l’application web localement :
dotnet runOuvrez une fenêtre de navigateur, puis accédez à l’URL figurant dans la sortie de
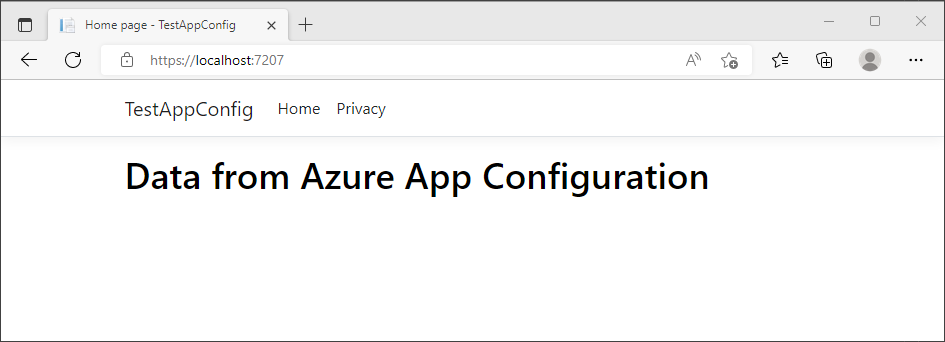
dotnet run. Votre navigateur doit afficher une page similaire à l’image ci-dessous.
Connectez-vous au portail Azure. Sélectionnez Toutes les ressources, puis le magasin App Configuration que vous avez créé précédemment.
Sélectionnez Gestionnaire de fonctionnalités et recherchez l’indicateur de fonctionnalité Beta. Activez l’indicateur en cochant la case située sous Activé.
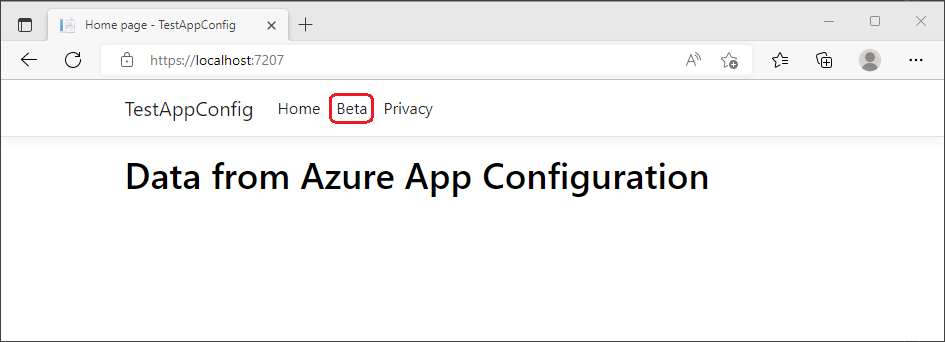
Actualisez le navigateur à plusieurs reprises. Lorsque la fenêtre d’intervalle d’actualisation est passée, la page s’affiche avec du contenu mis à jour.

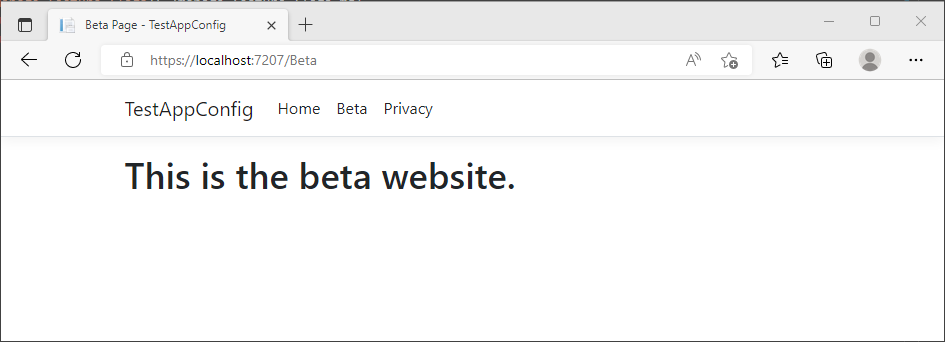
Sélectionnez le menu Beta. Cela vous amènera au site web Beta que vous avez activé dynamiquement.

Nettoyer les ressources
Si vous ne souhaitez plus utiliser les ressources créées dans cet article, supprimez le groupe de ressources que vous avez créé ici afin d’éviter des frais.
Important
La suppression d’un groupe de ressources est irréversible. Le groupe de ressources et toutes les ressources qu’il contient sont supprimés définitivement. Veillez à ne pas supprimer accidentellement les mauvaises ressources ou le mauvais groupe de ressources. Si vous avez créé les ressources pour cet article dans un groupe de ressources contenant d’autres ressources que vous souhaitez conserver, supprimez chaque ressource individuellement à partir de son volet, au lieu de supprimer l’intégralité du groupe de ressources.
- Connectez-vous au portail Azure, puis sélectionnez Groupes de ressources.
- Dans la zone Filtrer par nom, entrez le nom de votre groupe de ressources.
- Dans la liste de résultats, sélectionnez le nom du groupe de ressources pour afficher une vue d’ensemble.
- Sélectionnez Supprimer le groupe de ressources.
- Vous êtes invité à confirmer la suppression du groupe de ressources. Entrez le nom de votre groupe de ressources à confirmer, puis sélectionnez Supprimer.
Après quelques instants, le groupe de ressources et toutes ses ressources sont supprimés.
Étapes suivantes
Dans ce guide de démarrage rapide, vous avez ajouté une fonctionnalité de gestion des fonctionnalités à une application ASP.NET Core en plus de la configuration dynamique. La bibliothèque Microsoft.FeatureManagement.AspNetCore offre une intégration riche pour les applications ASP.NET Core, notamment la gestion des fonctionnalités dans les actions du contrôleur MVC, les pages Razor, les vues, les itinéraires et les intergiciels. Pour obtenir la liste complète des fonctionnalités de la bibliothèque de gestion des fonctionnalités .NET, passez au document suivant.
Bien qu’un indicateur de fonctionnalité vous permette d’activer ou de désactiver des fonctionnalités dans votre application, vous pouvez personnaliser un indicateur de fonctionnalité en fonction de la logique de votre application. Les filtres de fonctionnalité vous permettent d’activer un indicateur de fonctionnalité de manière conditionnelle. Pour plus d’informations, passez au tutoriel suivant.
Azure App Configuration propose des filtres de fonctionnalités intégrés qui vous permettent d’activer un indicateur de fonctionnalité uniquement pendant une période spécifique ou auprès d’un public ciblé particulier de votre application. Pour plus d’informations, passez au tutoriel suivant.
Pour activer la fonctionnalité de gestion des fonctionnalités pour d’autres types d’applications, passez aux tutoriels suivants.
Pour en savoir plus sur la gestion des indicateurs de fonctionnalités dans Azure App Configuration, passez au tutoriel suivant.