Boutons personnalisés dans les contrôles DataList et Repeater (VB)
par Scott Mitchell
Dans ce tutoriel, nous allons créer une interface qui utilise un répéteur pour répertorier les catégories dans le système, chaque catégorie fournissant un bouton pour afficher ses produits associés à l’aide d’un contrôle BulletedList.
Introduction
Au cours des dix-sept derniers didacticiels DataList et Repeater, nous avons créé des exemples en lecture seule et des exemples de modification et de suppression. Pour faciliter la modification et la suppression des fonctionnalités au sein d’une DataList, nous avons ajouté des boutons aux DataList qui, lorsqu’on ItemTemplate y a cliqué, ont provoqué une publication et déclenché un événement DataList correspondant à la propriété du CommandName bouton. Par exemple, l’ajout d’un bouton à avec ItemTemplate la valeur de propriété Edit entraîne l’déclenchement des DataList lors de EditCommand la publication . Un bouton avec la CommandName propriété Delete déclenche le DeleteCommandCommandName .
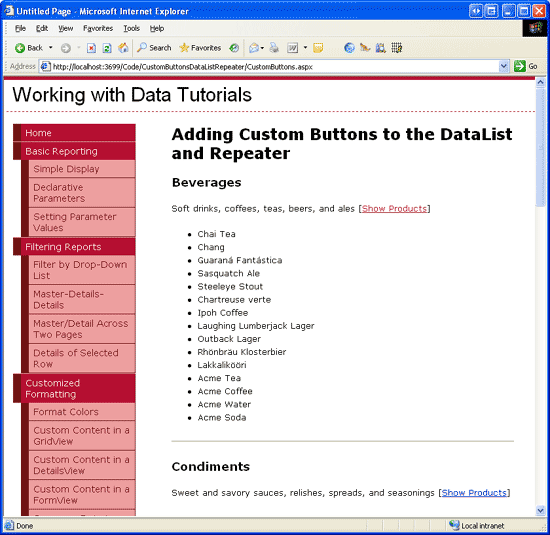
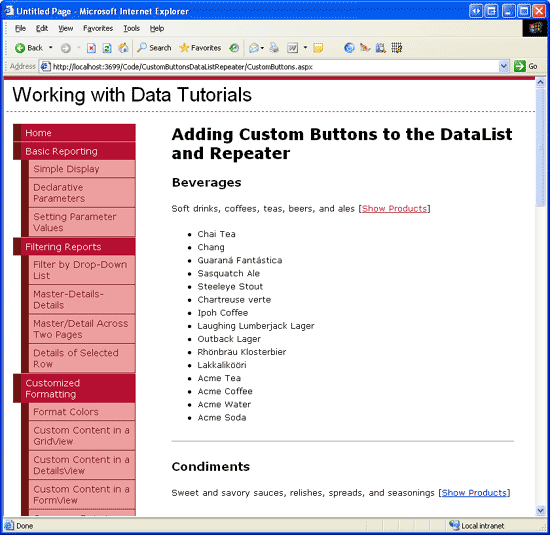
Outre les boutons Modifier et Supprimer, les contrôles DataList et Repeater peuvent également inclure des Boutons, des LinkButtons ou des ImageButtons qui, lorsqu’ils sont cliqués, exécutent une logique côté serveur personnalisée. Dans ce tutoriel, nous allons créer une interface qui utilise un répétiteur pour répertorier les catégories dans le système. Pour chaque catégorie, le répétiteur inclut un bouton permettant d’afficher les produits associés à la catégorie à l’aide d’un contrôle BulletedList (voir la figure 1).
Figure 1 : Cliquer sur le lien Afficher les produits affiche les produits de catégorie dans une liste à puces (cliquez pour afficher l’image en taille réelle)
Étape 1 : Ajout des pages web du didacticiel sur le bouton personnalisé
Avant de voir comment ajouter un bouton personnalisé, prenons d’abord un moment pour créer les pages ASP.NET dans notre projet de site web dont nous aurons besoin pour ce tutoriel. Commencez par ajouter un nouveau dossier nommé CustomButtonsDataListRepeater. Ensuite, ajoutez les deux pages ASP.NET suivantes à ce dossier, en veillant à associer chaque page à la Site.master page master :
Default.aspxCustomButtons.aspx

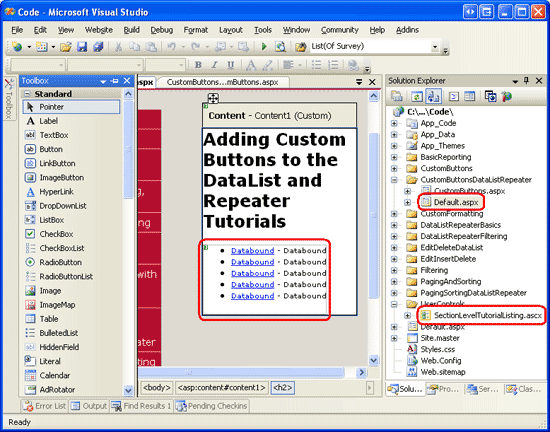
Figure 2 : Ajouter les pages ASP.NET pour les didacticiels sur les Buttons-Related personnalisées
Comme dans les autres dossiers, Default.aspx le CustomButtonsDataListRepeater dossier répertorie les didacticiels dans sa section. Rappelez-vous que le SectionLevelTutorialListing.ascx contrôle utilisateur fournit cette fonctionnalité. Ajoutez ce contrôle utilisateur à Default.aspx en le faisant glisser du Explorateur de solutions vers le mode Création de la page.
Figure 3 : Ajouter le SectionLevelTutorialListing.ascx contrôle utilisateur à Default.aspx (Cliquer pour afficher l’image en taille réelle)
Enfin, ajoutez les pages en tant qu’entrées au Web.sitemap fichier. Plus précisément, ajoutez le balisage suivant après la pagination et le tri avec datalist et repeater <siteMapNode>:
<siteMapNode
url="~/CustomButtonsDataListRepeater/Default.aspx"
title="Adding Custom Buttons to the DataList and Repeater"
description="Samples of DataList and Repeater Reports that Include
Buttons for Performing Server-Side Actions">
<siteMapNode
url="~/CustomButtonsDataListRepeater/CustomButtons.aspx"
title="Using Custom Buttons in the DataList and Repeater's Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons within templates." />
</siteMapNode>
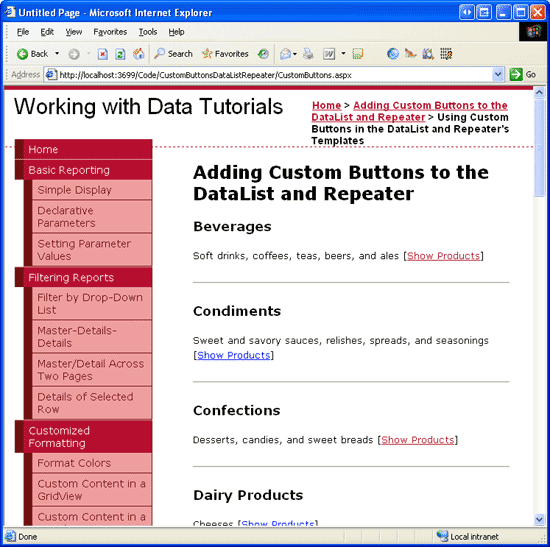
Après la mise à jour Web.sitemap, prenez un moment pour afficher le site web des tutoriels via un navigateur. Le menu de gauche comprend désormais des éléments pour la modification, l’insertion et la suppression de didacticiels.

Figure 4 : Le plan de site inclut désormais l’entrée pour le didacticiel sur les boutons personnalisés
Étape 2 : Ajout de la liste des catégories
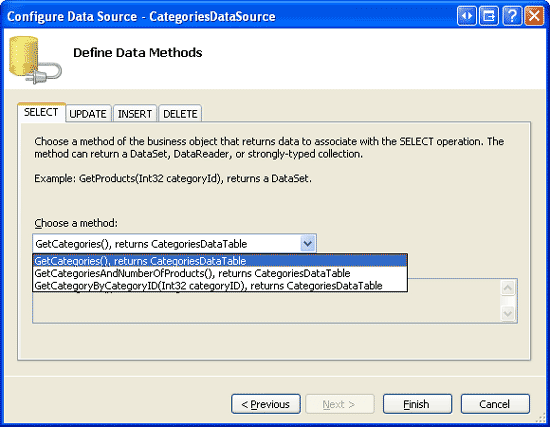
Pour ce tutoriel, nous devons créer un répétiteur qui répertorie toutes les catégories avec un bouton Afficher le lien des produits qui, lorsqu’on y clique, affiche les produits de catégorie associés dans une liste à puces. Commençons par créer un répéteur simple qui répertorie les catégories dans le système. Commencez par ouvrir la CustomButtons.aspx page dans le CustomButtonsDataListRepeater dossier . Faites glisser un répéteur de la boîte à outils sur le Designer et définissez sa ID propriété sur Categories. Ensuite, créez un contrôle de source de données à partir de la balise active du répétiteur. Plus précisément, créez un contrôle ObjectDataSource nommé CategoriesDataSource qui sélectionne ses données à partir de la méthode de la CategoriesBLL classe s GetCategories() .
Figure 5 : Configurer l’ObjetDataSource pour utiliser la CategoriesBLL méthode Class s GetCategories() (Cliquer pour afficher l’image en taille réelle)
Contrairement au contrôle DataList, pour lequel Visual Studio crée une valeur par défaut ItemTemplate basée sur la source de données, les modèles du répéteur doivent être définis manuellement. En outre, les modèles repeater s doivent être créés et modifiés de manière déclarative (autrement dit, il n’existe aucune option Modifier les modèles dans la balise active du répéteur).
Cliquez sur l’onglet Source dans le coin inférieur gauche et ajoutez un ItemTemplate qui affiche le nom de la catégorie dans un <h3> élément et sa description dans une balise de paragraphe ; incluez un SeparatorTemplate qui affiche une règle horizontale (<hr />) entre chaque catégorie. Ajoutez également un LinkButton avec sa Text propriété définie sur Afficher les produits. Après avoir effectué ces étapes, le balisage déclaratif de votre page doit ressembler à ce qui suit :
<asp:Repeater ID="Categories" DataSourceID="CategoriesDataSource"
runat="server">
<ItemTemplate>
<h3><%# Eval("CategoryName") %></h3>
<p>
<%# Eval("Description") %>
[<asp:LinkButton runat="server" ID="ShowProducts">
Show Products</asp:LinkButton>]
</p>
</ItemTemplate>
<SeparatorTemplate><hr /></SeparatorTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
La figure 6 montre la page lorsqu’elle est consultée via un navigateur. Chaque nom et description de catégorie est répertorié. Le bouton Afficher les produits, lorsqu’il est cliqué dessus, provoque une publication, mais n’effectue pas encore d’action.
Figure 6 : Le nom et la description de chaque catégorie sont affichés, ainsi qu’un bouton Afficher le lien des produits (cliquez pour afficher l’image en taille réelle)
Étape 3 : Exécution de la logique Server-Side lorsque l’utilisateur clique sur le bouton Afficher le lien des produits
Chaque fois qu’un clic est effectué sur un Button, LinkButton ou ImageButton dans un modèle dans un DataList ou Repeater, une publication se produit et l’événement DataList ou Repeater se ItemCommand déclenche. En plus de l’événement ItemCommand , le contrôle DataList peut également déclencher un autre événement plus spécifique si la propriété du CommandName bouton est définie sur l’une des chaînes réservées ( Delete, Edit, Cancel, Update ou Select ), mais l’événement ItemCommand est toujours déclenché.
Lorsque l’utilisateur clique sur un bouton dans une liste de données ou un répéteur, il arrive souvent que nous ayons besoin de transmettre le bouton sur lequel un clic a été fait (dans le cas où le contrôle peut contenir plusieurs boutons, tels qu’un bouton Modifier et Supprimer) et peut-être des informations supplémentaires (telles que la valeur de clé primaire de l’élément sur lequel l’utilisateur a cliqué sur le bouton). Button, LinkButton et ImageButton fournissent deux propriétés dont les valeurs sont passées au gestionnaire d’événements ItemCommand :
CommandNamechaîne généralement utilisée pour identifier chaque bouton dans le modèleCommandArgumentcouramment utilisé pour contenir la valeur de certains champs de données, comme la valeur de clé primaire
Pour cet exemple, définissez la propriété LinkButton sur CommandName ShowProducts et liez la valeur CategoryID de clé primaire de l’enregistrement actif à la propriété à l’aide CommandArgument de la syntaxe CategoryArgument='<%# Eval("CategoryID") %>'de liaison de données . Après avoir spécifié ces deux propriétés, la syntaxe déclarative de LinkButton doit ressembler à ce qui suit :
<asp:LinkButton runat="server" CommandName="ShowProducts"
CommandArgument='<%# Eval("CategoryID") %>' ID="ShowProducts">
Show Products</asp:LinkButton>
Lorsque vous cliquez sur le bouton, une publication se produit et l’événement DataList ou Repeater se ItemCommand déclenche. Le gestionnaire d’événements se fait passer les valeurs et CommandArgument les valeurs du CommandName bouton.
Créez un gestionnaire d’événements pour l’événement repeater et ItemCommand notez le deuxième paramètre passé dans le gestionnaire d’événements (nommé e). Ce deuxième paramètre est de type RepeaterCommandEventArgs et possède les quatre propriétés suivantes :
CommandArgumentla valeur de la propriété s duCommandArgumentbouton cliquéCommandNamela valeur de la propriété s duCommandNameboutonCommandSourceréférence au contrôle de bouton sur lequel un clic a été faitItemréférence auRepeaterItemqui contient le bouton sur lequel on a cliqué ; chaque enregistrement lié au répétiteur se manifeste sous la forme d’unRepeaterItem
Étant donné que la catégorie sélectionnée s CategoryID est transmise via la CommandArgument propriété , nous pouvons obtenir l’ensemble des produits associés à la catégorie sélectionnée dans le ItemCommand gestionnaire d’événements. Ces produits peuvent ensuite être liés à un contrôle BulletedList dans ( ItemTemplate que nous n’avons pas encore ajouté). Il ne vous reste plus qu’à ajouter le BulletedList, à le référencer dans le ItemCommand gestionnaire d’événements et à lier à celui-ci l’ensemble de produits pour la catégorie sélectionnée, que nous aborderons à l’étape 4.
Notes
Le gestionnaire d’événements de ItemCommand DataList se fait passer un objet de type DataListCommandEventArgs, qui offre les mêmes quatre propriétés que la RepeaterCommandEventArgs classe .
Étape 4 : Affichage des produits de la catégorie sélectionnée dans une liste à puces
Les produits de catégorie sélectionnés peuvent être affichés dans les répétitifs à l’aide d’un ItemTemplate nombre quelconque de contrôles. Nous pourrions ajouter un autre repeater imbriqué, un DataList, un DropDownList, un GridView, etc. Étant donné que nous voulons afficher les produits sous forme de liste à puces, nous allons utiliser le contrôle BulletedList. Pour revenir au balisage déclaratif de la CustomButtons.aspx page, ajoutez un contrôle BulletedList au ItemTemplate après le bouton Afficher le lien des produits. Définissez les BulletedLists sur IDProductsInCategory. BulletedList affiche la valeur du champ de données spécifié via la DataTextField propriété ; étant donné que ce contrôle aura des informations sur le produit, définissez la propriété sur ProductNameDataTextField .
<asp:BulletedList ID="ProductsInCategory" DataTextField="ProductName"
runat="server"></asp:BulletedList>
Dans le ItemCommand gestionnaire d’événements, référencez ce contrôle à l’aide e.Item.FindControl("ProductsInCategory") de et liez-le au jeu de produits associé à la catégorie sélectionnée.
Protected Sub Categories_ItemCommand _
(source As Object, e As RepeaterCommandEventArgs) _
Handles Categories.ItemCommand
If e.CommandName = "ShowProducts" Then
' Determine the CategoryID
Dim categoryID As Integer = Convert.ToInt32(e.CommandArgument)
' Get the associated products from the ProudctsBLL and
' bind them to the BulletedList
Dim products As BulletedList = _
CType(e.Item.FindControl("ProductsInCategory"), BulletedList)
Dim productsAPI As New ProductsBLL()
products.DataSource = productsAPI.GetProductsByCategoryID(categoryID)
products.DataBind()
End If
End Sub
Avant d’effectuer une action dans le ItemCommand gestionnaire d’événements, il est prudent de commencer par case activée la valeur du entrantCommandName. Étant donné que le ItemCommand gestionnaire d’événements se déclenche lorsque l’utilisateur clique sur un bouton, s’il existe plusieurs boutons dans le modèle, utilisez la valeur pour discerner l’action CommandName à entreprendre. Vérifier ici CommandName est sans objet, car nous n’avons qu’un seul bouton, mais c’est une bonne habitude de se former. Ensuite, le CategoryID de la catégorie sélectionnée est récupéré à partir de la CommandArgument propriété . Le contrôle BulletedList dans le modèle est ensuite référencé et lié aux résultats de la méthode de classe ProductsBLL s GetProductsByCategoryID(categoryID) .
Dans les didacticiels précédents qui utilisaient les boutons d’une liste de données, tels que Vue d’ensemble de la modification et de la suppression de données dans datalist, nous avons déterminé la valeur de clé primaire d’un élément donné via la DataKeys collection. Bien que cette approche fonctionne bien avec DataList, le repeater n’a pas de DataKeys propriété. Au lieu de cela, nous devons utiliser une autre approche pour fournir la valeur de clé primaire, par exemple via la propriété de bouton ou en affectant la valeur de CommandArgument clé primaire à un contrôle Label Web masqué dans le modèle et en lisant sa valeur dans le gestionnaire d’événements à l’aide ItemCommande.Item.FindControl("LabelID")de .
Une fois le gestionnaire d’événements ItemCommand terminé, prenez un moment pour tester cette page dans un navigateur. Comme le montre la figure 7, le fait de cliquer sur le lien Afficher les produits entraîne une publication et affiche les produits de la catégorie sélectionnée dans un BulletedList. En outre, notez que ces informations sur le produit restent, même si l’utilisateur clique sur d’autres catégories Afficher les liens Produits.
Notes
Si vous souhaitez modifier le comportement de ce rapport, afin que les produits d’une seule catégorie soient répertoriés à la fois, définissez simplement la propriété s du EnableViewState contrôle BulletedList sur False.
Figure 7 : Un bulletedList est utilisé pour afficher les produits de la catégorie sélectionnée (cliquez pour afficher l’image en taille réelle)
Résumé
Les contrôles DataList et Repeater peuvent inclure n’importe quel nombre de buttons, LinkButtons ou ImageButtons dans leurs modèles. Ces boutons, lorsqu’ils sont cliqués, provoquent une publication et déclenchent l’événement ItemCommand . Pour associer une action côté serveur personnalisée à un bouton sur lequel vous cliquez, créez un gestionnaire d’événements pour l’événement ItemCommand . Dans ce gestionnaire d’événements, commencez par case activée la valeur entrante CommandName pour déterminer le bouton sur lequel vous avez cliqué. Des informations supplémentaires peuvent éventuellement être fournies via la propriété du CommandArgument bouton.
Bonne programmation !
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille comme consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Il est accessible à l’adressemitchell@4GuysFromRolla.com . ou via son blog, qui se trouve à l’adresse http://ScottOnWriting.NET.
Remerciements spéciaux à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Le réviseur principal de ce tutoriel était Dennis Patterson. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.