Vue d’ensemble de la modification et de la suppression de données dans DataList (VB)
par Scott Mitchell
Bien que DataList ne dispose pas de fonctionnalités intégrées de modification et de suppression, dans ce didacticiel, nous allons voir comment créer une DataList qui prend en charge la modification et la suppression de ses données sous-jacentes.
Introduction
Dans le didacticiel Vue d’ensemble de l’insertion, de la mise à jour et de la suppression de données , nous avons examiné comment insérer, mettre à jour et supprimer des données à l’aide de l’architecture d’application, d’un ObjectDataSource et des contrôles GridView, DetailsView et FormView. Avec ObjectDataSource et ces trois contrôles Web de données, l’implémentation d’interfaces de modification de données simples était un snap et implique simplement de cocher une case à cocher à partir d’une balise active. Aucun code n’a besoin d’être écrit.
Malheureusement, DataList ne dispose pas des fonctionnalités intégrées de modification et de suppression inhérentes au contrôle GridView. Cette fonctionnalité manquante est due en partie au fait que DataList est une reliques de la version précédente de ASP.NET, lorsque les contrôles de source de données déclaratifs et les pages de modification de données sans code n’étaient pas disponibles. Bien que DataList dans ASP.NET 2.0 n’offre pas les mêmes fonctionnalités de modification de données prêtes à l’emploi que GridView, nous pouvons utiliser ASP.NET techniques 1.x pour inclure ces fonctionnalités. Cette approche nécessite un peu de code, mais, comme nous le verrons dans ce tutoriel, DataList a des événements et des propriétés en place pour faciliter ce processus.
Dans ce tutoriel, nous allons voir comment créer une DataList qui prend en charge la modification et la suppression de ses données sous-jacentes. Les didacticiels futurs examineront des scénarios de modification et de suppression plus avancés, notamment la validation de champ d’entrée, la gestion normale des exceptions levées à partir de l’accès aux données ou des couches logiques métier, etc.
Remarque
Comme DataList, le contrôle Repeater ne dispose pas des fonctionnalités prêtes à l’emploi pour l’insertion, la mise à jour ou la suppression. Bien que de telles fonctionnalités puissent être ajoutées, DataList inclut des propriétés et des événements introuvables dans le répéteur qui simplifient l’ajout de ces fonctionnalités. Par conséquent, ce didacticiel et les futurs qui examinent l’édition et la suppression se concentrent strictement sur DataList.
Étape 1 : Création des pages web d’édition et de suppression de didacticiels
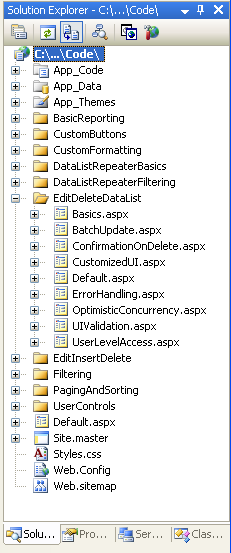
Avant de commencer à explorer comment mettre à jour et supprimer des données d’une DataList, commençons par prendre un moment pour créer les pages ASP.NET dans notre projet de site web dont nous aurons besoin pour ce didacticiel et les plusieurs suivantes. Commencez par ajouter un nouveau dossier nommé EditDeleteDataList. Ensuite, ajoutez les ASP.NET pages suivantes à ce dossier, en veillant à associer chaque page à la Site.master page maître :
Default.aspxBasics.aspxBatchUpdate.aspxErrorHandling.aspxUIValidation.aspxCustomizedUI.aspxOptimisticConcurrency.aspxConfirmationOnDelete.aspxUserLevelAccess.aspx

Figure 1 : Ajouter les pages ASP.NET pour les didacticiels
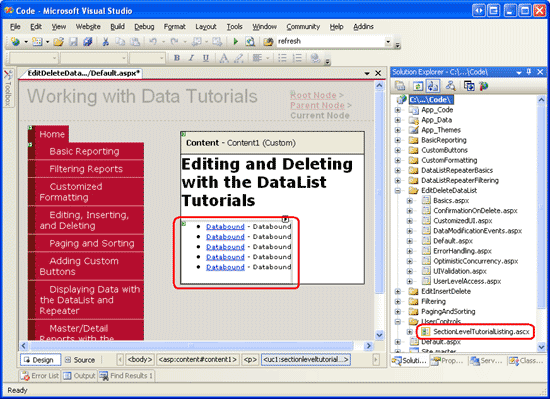
Comme dans les autres dossiers, Default.aspx dans le EditDeleteDataList dossier répertorie les didacticiels de sa section. Rappelez-vous que le SectionLevelTutorialListing.ascx contrôle utilisateur fournit cette fonctionnalité. Par conséquent, ajoutez ce contrôle utilisateur en Default.aspx le faisant glisser de l’Explorateur de solutions vers l’affichage Création de la page.
Figure 2 : Ajouter le contrôle utilisateur à Default.aspx (Cliquez pour afficher l’image SectionLevelTutorialListing.ascxde taille complète)
Enfin, ajoutez les pages en tant qu’entrées au Web.sitemap fichier. Plus précisément, ajoutez le balisage suivant après les rapports Master/Detail avec DataList et Repeater <siteMapNode>:
<siteMapNode
title="Editing and Deleting with the DataList"
description="Samples of Reports that Provide Editing and Deleting Capabilities"
url="~/EditDeleteDataList/Default.aspx" >
<siteMapNode
title="Basics"
description="Examines the basics of editing and deleting with the
DataList control."
url="~/EditDeleteDataList/Basics.aspx" />
<siteMapNode
title="Batch Update"
description="Examines how to update multiple records at once in a
fully-editable DataList."
url="~/EditDeleteDataList/BatchUpdate.aspx" />
<siteMapNode
title="Error Handling"
description="Learn how to gracefully handle exceptions raised during the
data modification workflow."
url="~/EditDeleteDataList/ErrorHandling.aspx" />
<siteMapNode
title="Adding Data Entry Validation"
description="Help prevent data entry errors by providing validation."
url="~/EditDeleteDataList/UIValidation.aspx" />
<siteMapNode
title="Customize the User Interface"
description="Customize the editing user interfaces."
url="~/EditDeleteDataList/CustomizedUI.aspx" />
<siteMapNode
title="Optimistic Concurrency"
description="Learn how to help prevent simultaneous users from
overwritting one another s changes."
url="~/EditDeleteDataList/OptimisticConcurrency.aspx" />
<siteMapNode
title="Confirm On Delete"
description="Prompt a user for confirmation when deleting a record."
url="~/EditDeleteDataList/ConfirmationOnDelete.aspx" />
<siteMapNode
title="Limit Capabilities Based on User"
description="Learn how to limit the data modification functionality
based on the user s role or permissions."
url="~/EditDeleteDataList/UserLevelAccess.aspx" />
</siteMapNode>
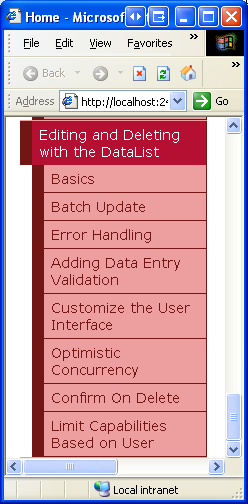
Après la mise à jour Web.sitemap, prenez un moment pour afficher le site web des didacticiels via un navigateur. Le menu de gauche inclut désormais des éléments pour les didacticiels de modification et de suppression de DataList.

Figure 3 : La carte de site inclut désormais des entrées pour les didacticiels de modification et de suppression de la liste de données
Étape 2 : Examen des techniques de mise à jour et de suppression de données
La modification et la suppression de données avec GridView sont si faciles, car, sous les couvertures, le travail GridView et ObjectDataSource fonctionnent en concert. Comme indiqué dans le didacticiel Examen des événements associés à l’insertion, à la mise à jour et à la suppression , lorsqu’un bouton Mise à jour d’une ligne est cliqué, GridView affecte automatiquement ses champs qui ont utilisé la liaison de données bidirectionnelle à la UpdateParameters collection de son ObjectDataSource, puis appelle cette méthode ObjectDataSource Update() .
Malheureusement, DataList ne fournit aucune de ces fonctionnalités intégrées. Il est de notre responsabilité de s’assurer que les valeurs de l’utilisateur sont affectées aux paramètres ObjectDataSource et que sa Update() méthode est appelée. Pour nous aider dans cette entreprise, DataList fournit les propriétés et événements suivants :
- La
DataKeyFieldpropriété lors de la mise à jour ou de la suppression, nous devons être en mesure d’identifier de manière unique chaque élément dans DataList. Définissez cette propriété sur le champ de clé primaire des données affichées. Cela remplit la collection DataListDataKeysavec la valeur spécifiéeDataKeyFieldpour chaque élément DataList. - L’événement se déclenche lorsqu’un bouton, LinkButton ou ImageButton dont
CommandNamelaEditCommandpropriété est définie sur Edit est cliqué. - L’événement se déclenche lorsqu’un bouton, LinkButton ou ImageButton dont
CommandNamelaCancelCommandpropriété est définie sur Annuler est cliqué. - L’événement se déclenche lorsqu’un bouton, LinkButton ou ImageButton dont
CommandNamelaUpdateCommandpropriété est définie sur Update est cliqué. - L’événement se déclenche lorsqu’un bouton, LinkButton ou ImageButton dont
CommandNamelaDeleteCommandpropriété est définie sur Delete est cliqué.
À l’aide de ces propriétés et événements, il existe quatre approches que nous pouvons utiliser pour mettre à jour et supprimer des données de La liste de données :
- À l’aide de ASP.NET techniques 1.x, la liste de données existait avant ASP.NET 2.0 et ObjectDataSources et était en mesure de mettre à jour et de supprimer des données entièrement par programmation. Cette technique dissole complètement ObjectDataSource et exige que nous liez les données à la liste de données directement à partir de la couche logique métier, à la fois en récupérant les données à afficher et lors de la mise à jour ou de la suppression d’un enregistrement.
- À l’aide d’un contrôle ObjectDataSource unique sur la page pour la sélection, la mise à jour et la suppression , tandis que la liste de données ne dispose pas des fonctionnalités de modification et de suppression inhérentes de GridView, il n’existe aucune raison pour laquelle nous ne pouvons pas les ajouter nous-mêmes. Avec cette approche, nous utilisons un ObjectDataSource comme dans les exemples GridView, mais devons créer un gestionnaire d’événements pour l’événement DataList s
UpdateCommandoù nous définissons les paramètres ObjectDataSource et appelons saUpdate()méthode. - À l’aide d’un contrôle ObjectDataSource pour la sélection, mais la mise à jour et la suppression directement sur la BLL lors de l’utilisation de l’option 2, nous devons écrire un peu de code dans l’événement
UpdateCommand, attribuer des valeurs de paramètre, et ainsi de suite. Au lieu de cela, nous pouvons nous tenir à l’aide de ObjectDataSource pour la sélection, mais effectuer la mise à jour et la suppression d’appels directement sur la BLL (comme avec l’option 1). À mon avis, la mise à jour des données en interfacant directement avec la BLL conduit à un code plus lisible que l’affectation de objectDataSource s et l’appel deUpdateParameterssaUpdate()méthode. - L’utilisation de Moyens déclaratifs via Plusieurs ObjectDataSources les trois approches précédentes nécessitent tous un peu de code. Si vous préférez utiliser autant de syntaxe déclarative que possible, une option finale consiste à inclure plusieurs ObjectDataSources sur la page. Le premier ObjectDataSource récupère les données de la BLL et les lie à La Liste de données. Pour la mise à jour, un autre ObjectDataSource est ajouté, mais ajouté directement dans dataList s
EditItemTemplate. Pour inclure la prise en charge de la suppression, un autre ObjectDataSource serait nécessaire dans leItemTemplate. Avec cette approche, ces ObjectDataSource incorporés utilisentControlParameterspour lier de manière déclarative les paramètres ObjectDataSource aux contrôles d’entrée utilisateur (au lieu de devoir les spécifier par programmation dans le gestionnaire d’événements DataList).UpdateCommandCette approche nécessite toujours un peu de code que nous devons appeler la commande ouDelete()l’objet ObjectDataSourceUpdate()incorporé, mais nécessite beaucoup moins que les trois autres approches. L’inconvénient ici est que les multiples ObjectDataSources effectuent un encombrement de la page, ce qui empêche la lisibilité globale.
Si elle n’a jamais utilisé l’une de ces approches, je choisirais l’option 1, car elle offre la plus grande flexibilité et parce que DataList a été initialement conçue pour prendre en charge ce modèle. Bien que DataList ait été étendu pour fonctionner avec les contrôles de source de données ASP.NET 2.0, il n’a pas tous les points d’extensibilité ou fonctionnalités des contrôles web de données officiels ASP.NET 2.0 (gridView, DetailsView et FormView). Les options 2 à 4 ne sont pas sans mérite, cependant.
Cela et les didacticiels de modification et de suppression futurs utiliseront une ObjectDataSource pour récupérer les données pour afficher et diriger les appels à la BLL pour mettre à jour et supprimer des données (option 3).
Étape 3 : Ajout de DataList et configuration de son ObjectDataSource
Dans ce tutoriel, nous allons créer une Liste de données qui répertorie les informations sur le produit et, pour chaque produit, permet à l’utilisateur de modifier le nom et le prix et de supprimer le produit complètement. En particulier, nous allons récupérer les enregistrements à afficher à l’aide d’un ObjectDataSource, mais effectuer les actions de mise à jour et de suppression en interfaçant directement avec la BLL. Avant de nous soucier de l’implémentation des fonctionnalités d’édition et de suppression dans DataList, commençons par obtenir la page pour afficher les produits dans une interface en lecture seule. Étant donné que nous avons examiné ces étapes dans les didacticiels précédents, je vais les parcourir rapidement.
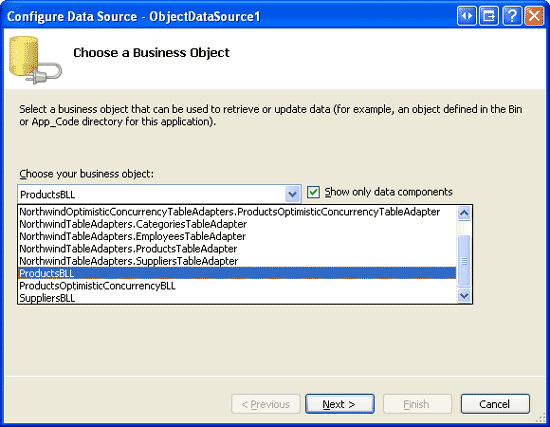
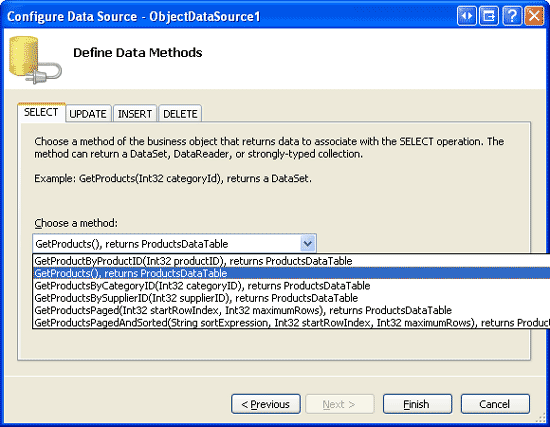
Commencez par ouvrir la Basics.aspx page dans le EditDeleteDataList dossier et, à partir de l’affichage Création, ajoutez une Liste de données à la page. Ensuite, à partir de la balise active dataList, créez un ObjectDataSource. Étant donné que nous utilisons des données de produit, configurez-les pour utiliser la ProductsBLL classe. Pour récupérer tous les produits, choisissez la GetProducts() méthode sous l’onglet SELECT.
Figure 4 : Configurer ObjectDataSource pour utiliser la classe (Cliquez pour afficher l’image ProductsBLLde taille complète)
Figure 5 : Retourner les informations sur le produit à l’aide de la GetProducts() méthode (Cliquez pour afficher l’image de taille complète)
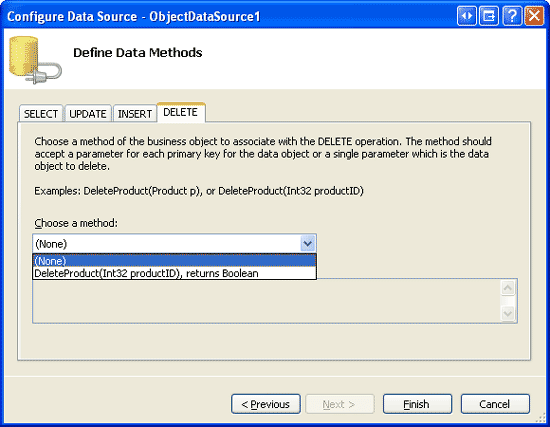
DataList, comme GridView, n’est pas conçu pour insérer de nouvelles données ; par conséquent, sélectionnez l’option (Aucun) dans la liste déroulante sous l’onglet INSERT. Choisissez également (Aucun) pour les onglets UPDATE et DELETE, car les mises à jour et les suppressions seront effectuées par programmation via la BLL.
Figure 6 : Vérifiez que les listes déroulantes dans les onglets INSERT, UPDATE et DELETE de ObjectDataSource sont définis sur (Aucun) (Cliquez pour afficher l’image de taille complète)
Après avoir configuré ObjectDataSource, cliquez sur Terminer, en retournant au Concepteur. Comme nous l’avons vu dans les exemples précédents, lors de la fin de la configuration ObjectDataSource, Visual Studio crée automatiquement une ItemTemplate liste déroulante pour chaque champ de données. Remplacez ce ItemTemplate paramètre par celui qui affiche uniquement le nom et le prix du produit. Définissez également la RepeatColumns propriété sur 2.
Remarque
Comme indiqué dans le didacticiel Vue d’ensemble de l’insertion, de la mise à jour et de la suppression de données , lors de la modification de données à l’aide de ObjectDataSource, notre architecture exige que nous supprimions la OldValuesParameterFormatString propriété du balisage déclaratif ObjectDataSource (ou réinitialisez-la à sa valeur par défaut, {0}). Dans ce tutoriel, toutefois, nous utilisons ObjectDataSource uniquement pour récupérer des données. Par conséquent, nous n’avons pas besoin de modifier la valeur de OldValuesParameterFormatString la propriété ObjectDataSource (bien qu’elle ne soit pas blessée pour le faire).
Après avoir remplacé la liste de données ItemTemplate par défaut par une balise personnalisée, le balisage déclaratif de votre page doit ressembler à ce qui suit :
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" RepeatColumns="2">
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>'></asp:Label>
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<br />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL"
OldValuesParameterFormatString="original_{0}">
</asp:ObjectDataSource>
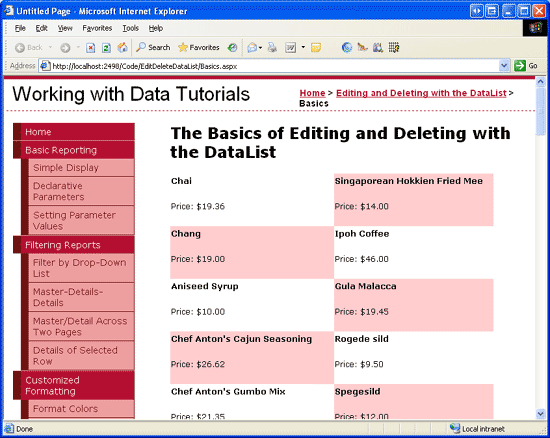
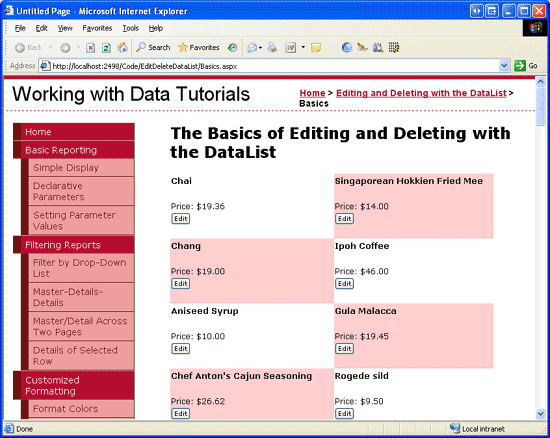
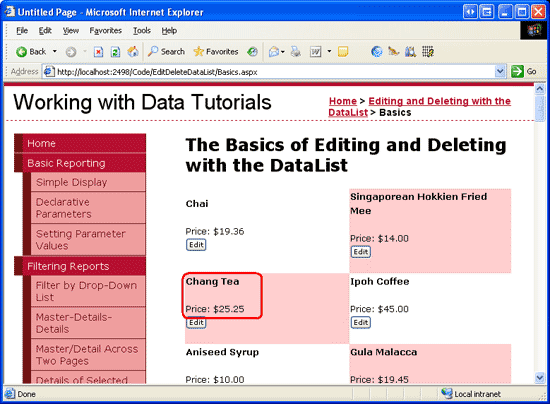
Prenez un moment pour voir notre progression via un navigateur. Comme le montre la figure 7, DataList affiche le nom du produit et le prix unitaire de chaque produit dans deux colonnes.
Figure 7 : Les noms et les prix des produits sont affichés dans une liste de données à deux colonnes (cliquez pour afficher l’image de taille complète)
Remarque
DataList a un certain nombre de propriétés requises pour le processus de mise à jour et de suppression, et ces valeurs sont stockées dans l’état d’affichage. Par conséquent, lors de la création d’une DataList qui prend en charge la modification ou la suppression de données, il est essentiel que l’état d’affichage de DataList soit activé.
Le lecteur astute peut se rappeler que nous avons pu désactiver l’état d’affichage lors de la création de GridViews modifiables, DetailsViews et FormViews. Cela est dû au fait que ASP.NET contrôles Web 2.0 peuvent inclure l’état du contrôle, qui est conservé dans les postbacks comme l’état d’affichage, mais considéré comme essentiel.
La désactivation de l’état d’affichage dans GridView omet simplement les informations d’état triviales, mais conserve l’état du contrôle (qui inclut l’état nécessaire pour la modification et la suppression). DataList, ayant été créé dans la période de ASP.NET 1.x, n’utilise pas l’état de contrôle et doit donc avoir activé l’état d’affichage. Consultez l’état du contrôle et l’état d’affichage pour plus d’informations sur l’état du contrôle et sur la façon dont il diffère de l’état d’affichage.
Étape 4 : Ajout d’une interface utilisateur d’édition
Le contrôle GridView est composé d’une collection de champs (BoundFields, CheckBoxFields, TemplateFields, etc.). Ces champs peuvent ajuster leur balisage rendu en fonction de leur mode. Par exemple, en mode lecture seule, un BoundField affiche sa valeur de champ de données en tant que texte ; lorsqu’il est en mode édition, il affiche un contrôle Web TextBox dont Text la propriété est affectée à la valeur du champ de données.
DataList, d’autre part, affiche ses éléments à l’aide de modèles. Les éléments en lecture seule sont affichés à l’aide des ItemTemplate éléments en mode édition sont rendus via le EditItemTemplate. À ce stade, notre DataList n’a qu’un ItemTemplate. Pour prendre en charge les fonctionnalités d’édition au niveau de l’élément, nous devons ajouter un EditItemTemplate élément qui contient le balisage à afficher pour l’élément modifiable. Pour ce tutoriel, nous allons utiliser des contrôles Web TextBox pour modifier le nom du produit et le prix unitaire.
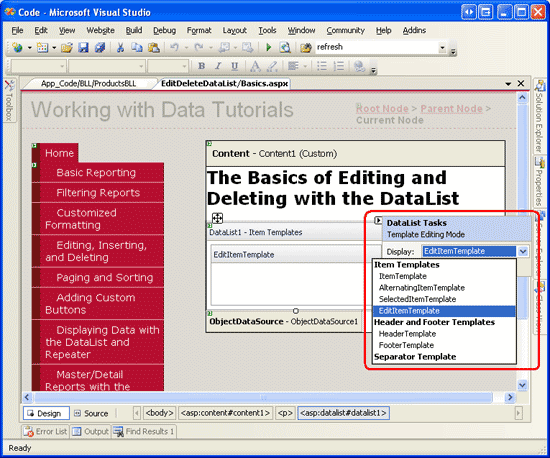
Vous EditItemTemplate pouvez le créer de manière déclarative ou via le Concepteur (en sélectionnant l’option Modifier les modèles à partir de la balise active de DataList). Pour utiliser l’option Modifier les modèles, cliquez d’abord sur le lien Modifier les modèles dans la balise active, puis sélectionnez l’élément EditItemTemplate dans la liste déroulante.
Figure 8 : Opt to Work with the DataList s EditItemTemplate (Click to view full-size image)
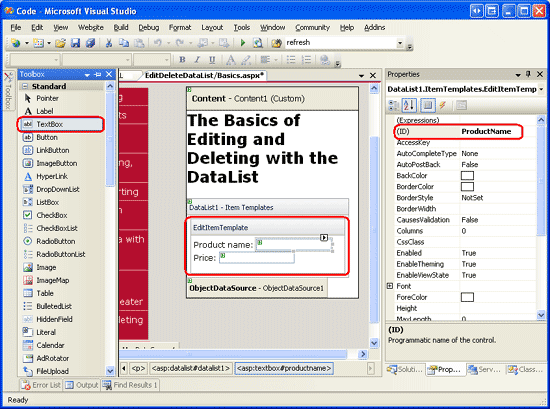
Ensuite, tapez le nom du produit : et Price : puis faites glisser deux contrôles TextBox de la boîte à outils dans l’interface EditItemTemplate du Concepteur. Définissez les propriétés TextBoxes ID sur ProductName et UnitPrice.
Figure 9 : Ajouter une zone de texte pour le nom et le prix du produit (cliquez pour afficher l’image de taille complète)
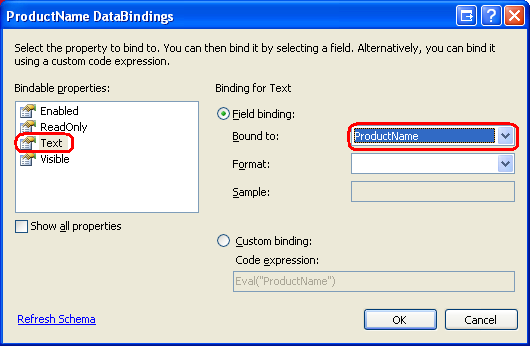
Nous devons lier les valeurs de champ de données de produit correspondantes aux Text propriétés des deux TextBox. À partir des balises actives TextBoxes, cliquez sur le lien Modifier dataBindings, puis associez le champ de données approprié à la propriété, comme illustré dans la Text figure 10.
Remarque
Lorsque vous liez le UnitPrice champ de données au champ TextBox du Text prix, vous pouvez le mettre en forme comme valeur monétaire ({0:C}), un nombre général ({0:N}) ou le laisser non mis en forme.

Figure 10 : Lier les ProductName champs de UnitPrice données aux Text propriétés des zones de texte
Notez que la boîte de dialogue Modifier les liaisons de données dans la figure 10 n’inclut pas la case à cocher de liaison de données bidirectionnelle qui est présente lors de la modification d’un TemplateField dans GridView ou DetailsView, ou d’un modèle dans FormView. La fonctionnalité de liaison de données bidirectionnel a permis que la valeur entrée dans le contrôle Web d’entrée soit automatiquement affectée à l’objet ObjectDataSource correspondant ou InsertParameters UpdateParameters lors de l’insertion ou de la mise à jour des données. DataList ne prend pas en charge la liaison de données bidirectionnelle, comme nous le verrons plus loin dans ce tutoriel, une fois que l’utilisateur a apporté ses modifications et est prêt à mettre à jour les données, nous devons accéder par programmation à ces propriétés TextBoxes Text et transmettre leurs valeurs à la méthode appropriée UpdateProduct dans la ProductsBLL classe.
Enfin, nous devons ajouter des boutons Mettre à jour et Annuler au EditItemTemplate. Comme nous l’avons vu dans la liste maître/détail à l’aide d’une liste à puces d’enregistrements maîtres avec un didacticiel Details DataList, lorsqu’un bouton, LinkButton ou ImageButton dont CommandName la propriété est définie est cliqué à partir d’un répéteur ou dataList, l’événement Repeater ou DataList ItemCommand est déclenché. Pour DataList, si la CommandName propriété est définie sur une certaine valeur, un événement supplémentaire peut également être déclenché. Les valeurs de propriété spéciales CommandName sont notamment les suivantes :
- Annuler déclenche l’événement
CancelCommand - Edit déclenche l’événement
EditCommand - La mise à jour déclenche l’événement
UpdateCommand
N’oubliez pas que ces événements sont déclenchés en plus de l’événement ItemCommand .
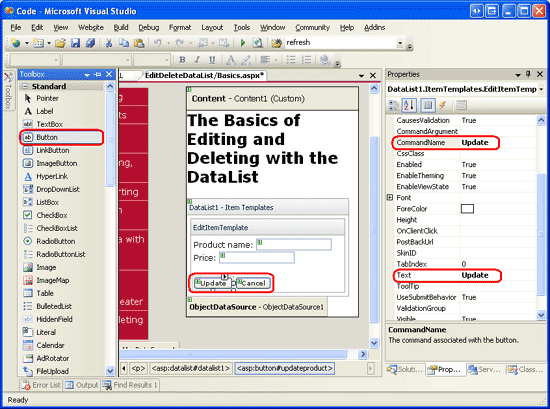
Ajoutez les EditItemTemplate deux contrôles Web Button, dont l’option CommandName Mettre à jour et l’autre est définie sur Annuler. Après avoir ajouté ces deux contrôles Web Button, le Concepteur doit ressembler à ce qui suit :
Figure 11 : Ajouter des boutons De mise à jour et d’annulation à l’image EditItemTemplate (Cliquez pour afficher l’image de taille complète)
Une fois que le EditItemTemplate balisage déclaratif de dataList complet doit ressembler à ce qui suit :
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" RepeatColumns="2">
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>' />
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<br />
</ItemTemplate>
<EditItemTemplate>
Product name:
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Eval("ProductName") %>' /><br />
Price:
<asp:TextBox ID="UnitPrice" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /><br />
<br />
<asp:Button ID="UpdateProduct" runat="server"
CommandName="Update" Text="Update" />
<asp:Button ID="CancelUpdate" runat="server"
CommandName="Cancel" Text="Cancel" />
</EditItemTemplate>
</asp:DataList>
Étape 5 : Ajout de la plomberie pour entrer en mode Édition
À ce stade, notre DataList a une interface d’édition définie via son EditItemTemplate; toutefois, il n’existe actuellement aucun moyen pour un utilisateur de visiter notre page pour indiquer qu’il souhaite modifier les informations d’un produit. Nous devons ajouter un bouton Modifier à chaque produit qui, lorsque vous cliquez dessus, affiche cet élément DataList en mode Édition. Commencez par ajouter un bouton Modifier au ItemTemplateconcepteur ou de manière déclarative. Veillez à définir la propriété du CommandName bouton Modifier sur Edit .
Une fois que vous avez ajouté ce bouton Modifier, prenez un moment pour afficher la page via un navigateur. Avec cet ajout, chaque description de produit doit inclure un bouton Modifier.
Figure 12 : Ajouter des boutons Mettre à jour et annuler à l’écran EditItemTemplate (Cliquez pour afficher l’image de taille complète)
Le fait de cliquer sur le bouton provoque une publication, mais n’amène pas la description du produit en mode édition. Pour rendre le produit modifiable, nous devons :
- Définissez la propriété dataList
EditItemIndexsur l’index duDataListItembouton Modifier qui vient d’être cliqué. - Rebinez les données à dataList. Lorsque DataList est réexécrit, celui
DataListItemdontItemIndexcorrespond le dataList s’afficheEditItemIndexà l’aide de sonEditItemTemplate.
Étant donné que l’événement DataList est EditCommand déclenché lorsque le bouton Modifier est cliqué, créez un gestionnaire d’événements EditCommand avec le code suivant :
Protected Sub DataList1_EditCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.EditCommand
' Set the DataList's EditItemIndex property to the
' index of the DataListItem that was clicked
DataList1.EditItemIndex = e.Item.ItemIndex
' Rebind the data to the DataList
DataList1.DataBind()
End Sub
Le EditCommand gestionnaire d’événements est passé dans un objet de type DataListCommandEventArgs comme deuxième paramètre d’entrée, qui inclut une référence au DataListItem bouton Modifier qui a été cliqué (e.Item). Le gestionnaire d’événements définit d’abord les DonnéesList sur EditItemIndex l’élément ItemIndex modifiable DataListItem , puis rebine les données à dataList en appelant la méthode DataList DataBind() .
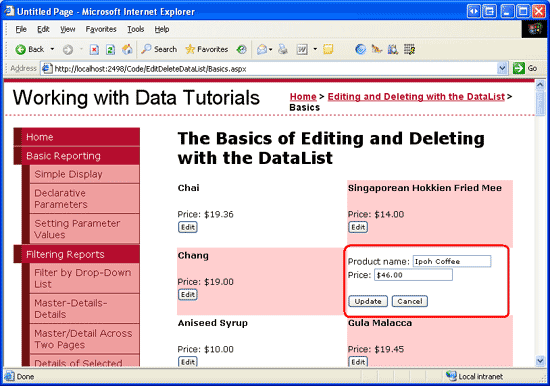
Après avoir ajouté ce gestionnaire d’événements, revisitez la page dans un navigateur. Cliquez maintenant sur le bouton Modifier pour modifier le produit sélectionné (voir la figure 13).
Figure 13 : Cliquer sur le bouton Modifier rend le produit modifiable (cliquez pour afficher l’image de taille complète)
Étape 6 : Enregistrement des modifications de l’utilisateur
Cliquer sur les boutons Mettre à jour ou Annuler du produit modifié ne fait rien à ce stade ; pour ajouter cette fonctionnalité, nous devons créer des gestionnaires d’événements pour les événements et CancelCommand les événements DataListUpdateCommand. Commencez par créer le CancelCommand gestionnaire d’événements, qui s’exécute lorsque le bouton Annuler du produit modifié est cliqué et qu’il est chargé de renvoyer La liste de données à son état de préversion.
Pour que DataList affiche tous ses éléments en mode lecture seule, nous devons :
- Définissez la propriété DataList
EditItemIndexsur l’index d’un index inexistantDataListItem.-1est un choix sûr, puisque lesDataListItemindex commencent à0. - Rebinez les données à dataList. Étant donné qu’aucune valeur ne
DataListItemItemIndexcorrespond à dataList sEditItemIndex, la liste de données entière sera rendue en mode lecture seule.
Ces étapes peuvent être effectuées avec le code de gestionnaire d’événements suivant :
Protected Sub DataList1_CancelCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.CancelCommand
' Set the DataList's EditItemIndex property to -1
DataList1.EditItemIndex = -1
' Rebind the data to the DataList
DataList1.DataBind()
End Sub
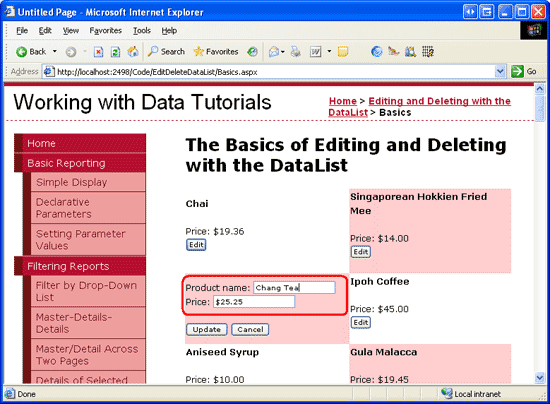
Avec cet ajout, cliquez sur le bouton Annuler pour renvoyer la liste de données à son état de préversion.
Le dernier gestionnaire d’événements que nous devons terminer est le UpdateCommand gestionnaire d’événements. Ce gestionnaire d’événements doit :
- Accédez par programmation au nom et au prix du produit entrés par l’utilisateur, ainsi qu’aux produits modifiés
ProductID. - Lancez le processus de mise à jour en appelant la surcharge appropriée
UpdateProductdans laProductsBLLclasse. - Définissez la propriété DataList
EditItemIndexsur l’index d’un index inexistantDataListItem.-1est un choix sûr, puisque lesDataListItemindex commencent à0. - Rebinez les données à dataList. Étant donné qu’aucune valeur ne
DataListItemItemIndexcorrespond à dataList sEditItemIndex, la liste de données entière sera rendue en mode lecture seule.
Les étapes 1 et 2 sont responsables de l’enregistrement des modifications de l’utilisateur ; les étapes 3 et 4 retournent la DataList à son état de préversion une fois les modifications enregistrées et sont identiques aux étapes effectuées dans le CancelCommand gestionnaire d’événements.
Pour obtenir le nom et le prix du produit mis à jour, nous devons utiliser la FindControl méthode pour référencer par programmation les contrôles Web TextBox dans le EditItemTemplate. Nous devons également obtenir la valeur du ProductID produit modifié. Lorsque nous avons initialement lié ObjectDataSource à DataList, Visual Studio a affecté la propriété DataList à DataKeyField la valeur de clé primaire de la source de données (ProductID). Cette valeur peut ensuite être récupérée à partir de la collection DataList DataKeys . Prenez un moment pour vous assurer que la DataKeyField propriété est effectivement définie sur ProductID.
Le code suivant implémente les quatre étapes suivantes :
Protected Sub DataList1_UpdateCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.UpdateCommand
' Read in the ProductID from the DataKeys collection
Dim productID As Integer = Convert.ToInt32(DataList1.DataKeys(e.Item.ItemIndex))
' Read in the product name and price values
Dim productName As TextBox = CType(e.Item.FindControl("ProductName"), TextBox)
Dim unitPrice As TextBox = CType(e.Item.FindControl("UnitPrice"), TextBox)
Dim productNameValue As String = Nothing
If productName.Text.Trim().Length > 0 Then
productNameValue = productName.Text.Trim()
End If
Dim unitPriceValue As Nullable(Of Decimal) = Nothing
If unitPrice.Text.Trim().Length > 0 Then
unitPriceValue = Decimal.Parse(unitPrice.Text.Trim(), NumberStyles.Currency)
End If
' Call the ProductsBLL's UpdateProduct method...
Dim productsAPI As New ProductsBLL()
productsAPI.UpdateProduct(productNameValue, unitPriceValue, productID)
' Revert the DataList back to its pre-editing state
DataList1.EditItemIndex = -1
DataList1.DataBind()
End Sub
Le gestionnaire d’événements commence par lire dans les produits modifiés ProductID de la DataKeys collection. Ensuite, les deux TextBox dans les EditItemTemplate zones de texte sont référencées et leurs Text propriétés stockées dans des variables locales, productNameValue et unitPriceValue. Nous utilisons la Decimal.Parse() méthode pour lire la valeur de TextBox UnitPrice afin que si la valeur entrée a un symbole monétaire, elle peut toujours être correctement convertie en Decimal valeur.
Remarque
Les valeurs des ProductName éléments TextBox et UnitPrice TextBox sont affectées uniquement aux variables productNameValue et unitPriceValue si les propriétés TextBoxes Text ont une valeur spécifiée. Sinon, une valeur est Nothing utilisée pour les variables, qui ont l’effet de mettre à jour les données avec une valeur de base de données NULL . Autrement dit, notre code traite les chaînes vides en valeurs de base de données NULL , qui est le comportement par défaut de l’interface d’édition dans les contrôles GridView, DetailsView et FormView.
Après avoir lu les valeurs, la ProductsBLL méthode s de UpdateProduct la classe est appelée, en passant le nom du produit, le prix et ProductID. Le gestionnaire d’événements se termine en retournant DataList à son état de préversion à l’aide de la même logique que dans le CancelCommand gestionnaire d’événements.
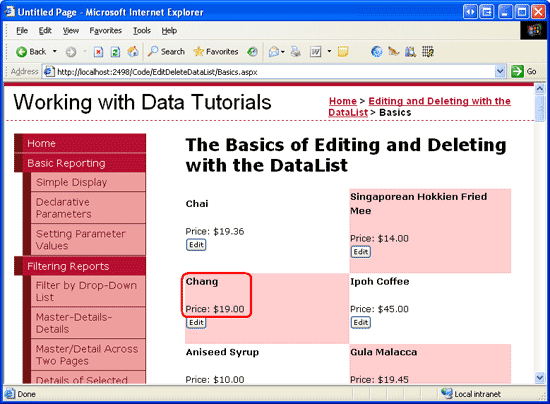
Avec les EditCommandgestionnaires d’événements et UpdateCommand les CancelCommandgestionnaires d’événements terminés, un visiteur peut modifier le nom et le prix d’un produit. Les figures 14-16 montrent ce flux de travail d’édition en action.
Figure 14 : Lors de la première visite de la page, tous les produits sont en mode lecture seule (cliquez pour afficher l’image de taille complète)
Figure 15 : Pour mettre à jour le nom ou le prix d’un produit, cliquez sur le bouton Modifier (cliquez pour afficher l’image de taille complète)
Figure 16 : Après avoir modifié la valeur, cliquez sur Mettre à jour pour revenir au mode lecture seule (cliquez pour afficher l’image de taille complète)
Étape 7 : Ajout de fonctionnalités de suppression
Les étapes d’ajout de fonctionnalités de suppression à une DataList sont similaires à celles permettant d’ajouter des fonctionnalités d’édition. En bref, nous devons ajouter un bouton Supprimer à ce ItemTemplate qui, lorsque vous cliquez sur :
- Lit dans les produits
ProductIDcorrespondants via laDataKeyscollection. - Effectue la suppression en appelant la méthode s de
DeleteProductlaProductsBLLclasse. - Rebind les données à dataList.
Commençons par ajouter un bouton Supprimer au ItemTemplate.
Lorsque vous cliquez sur un bouton dont CommandName l’option Modifier, Mettre à jour ou Annuler déclenche l’événement DataList ItemCommand , ainsi qu’un événement supplémentaire (par exemple, lorsque vous utilisez Modifier l’événement EditCommand est déclenché également). De même, n’importe quel bouton, LinkButton ou ImageButton dans dataList dont CommandName la propriété est définie sur Delete provoque le déclenchement de l’événement DeleteCommand (ainsi que ItemCommand).
Ajoutez un bouton Supprimer en regard du bouton Modifier dans le ItemTemplate, en définissant sa CommandName propriété sur Supprimer. Après avoir ajouté ce bouton, la syntaxe déclarative de ItemTemplate votre DataList doit ressembler à ceci :
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>' />
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<asp:Button runat="server" id="EditProduct" CommandName="Edit"
Text="Edit" />
<asp:Button runat="server" id="DeleteProduct" CommandName="Delete"
Text="Delete" />
<br />
<br />
</ItemTemplate>
Ensuite, créez un gestionnaire d’événements pour l’événement DataList s DeleteCommand à l’aide du code suivant :
Protected Sub DataList1_DeleteCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.DeleteCommand
' Read in the ProductID from the DataKeys collection
Dim productID As Integer = Convert.ToInt32(DataList1.DataKeys(e.Item.ItemIndex))
' Delete the data
Dim productsAPI As New ProductsBLL()
productsAPI.DeleteProduct(productID)
' Rebind the data to the DataList
DataList1.DataBind()
End Sub
Le fait de cliquer sur le bouton Supprimer provoque une publication et déclenche l’événement DeleteCommand DataList. Dans le gestionnaire d’événements, la valeur du ProductID produit cliqué est accessible à partir de la DataKeys collection. Ensuite, le produit est supprimé en appelant la ProductsBLL méthode de DeleteProduct classe.
Après avoir supprimé le produit, il est important que nous rebinions les données à la Liste de données (DataList1.DataBind()), sinon la Liste de données continuera à afficher le produit qui vient d’être supprimé.
Résumé
Bien que DataList ne dispose pas du point et du clic sur la modification et la suppression de la prise en charge de GridView, avec un petit peu de code, il peut être amélioré pour inclure ces fonctionnalités. Dans ce tutoriel, nous avons vu comment créer une liste à deux colonnes de produits pouvant être supprimés et dont le nom et le prix peuvent être modifiés. L’ajout de la prise en charge de la modification et de la suppression consiste à inclure les contrôles Web appropriés dans les ItemTemplate EditItemTemplategestionnaires d’événements correspondants, à lire les valeurs de clé primaire et entrées par l’utilisateur et à interagir avec la couche logique métier.
Même si nous avons ajouté des fonctionnalités de modification et de suppression de base à DataList, il manque des fonctionnalités plus avancées. Par exemple, il n’existe aucune validation de champ d’entrée : si un utilisateur entre un prix trop cher, une exception est levée Decimal.Parse lors de la tentative de conversion trop coûteuse en un Decimal. De même, s’il existe un problème lors de la mise à jour des données dans la logique métier ou les couches d’accès aux données, l’utilisateur reçoit l’écran d’erreur standard. Sans aucune confirmation sur le bouton Supprimer, la suppression accidentelle d’un produit est trop probable.
Dans les prochains didacticiels, nous allons voir comment améliorer l’expérience utilisateur d’édition.
Bonne programmation !
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille en tant que consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 en 24 heures. Il peut être accessible à mitchell@4GuysFromRolla.com. ou via son blog, qui peut être trouvé à http://ScottOnWriting.NET.
Merci spécial à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Les réviseurs principaux de ce tutoriel étaient Zack Jones, Ken Pespisa et Randy Schmidt. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.