Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
par Scott Mitchell
Dans ce tutoriel, nous allons créer une interface qui utilise un répéteur pour répertorier les catégories dans le système, chaque catégorie fournissant un bouton pour afficher ses produits associés à l’aide d’un contrôle BulletedList.
Introduction
Au cours des dix-sept derniers didacticiels DataList et Repeater, nous avons créé à la fois des exemples en lecture seule et des exemples de modification et de suppression d’exemples. Pour faciliter la modification et la suppression des fonctionnalités d’une DataList, nous avons ajouté des boutons aux DataList s qui, lorsqu’on ItemTemplate y a cliqué, ont provoqué une publication et déclenché un événement DataList correspondant à la propriété s button.CommandName Par exemple, l’ajout d’un bouton au ItemTemplate avec la CommandName valeur de propriété Modifier entraîne l’déclenchement de datalists lors de EditCommand la publication ; un bouton avec la CommandName suppression déclenche le DeleteCommand.
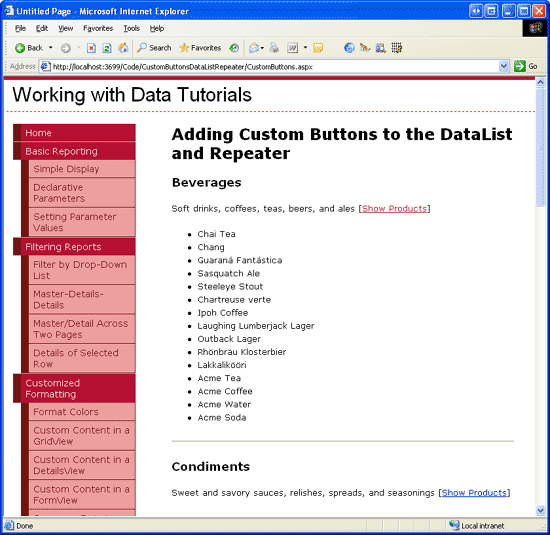
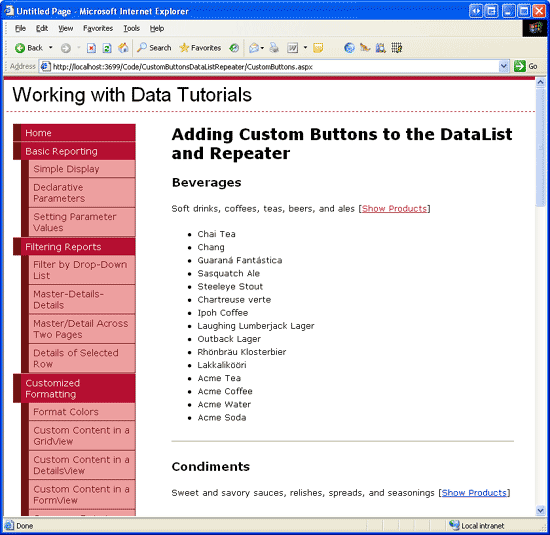
En plus des boutons Modifier et Supprimer, les contrôles DataList et Repeater peuvent également inclure des boutons, des linkbuttons ou des imageButtons qui, en cas de clic, effectuent une logique personnalisée côté serveur. Dans ce tutoriel, nous allons créer une interface qui utilise un répéteur pour répertorier les catégories dans le système. Pour chaque catégorie, le répéteur inclut un bouton pour afficher les produits associés à la catégorie à l’aide d’un contrôle BulletedList (voir figure 1).
Figure 1 : Cliquer sur le lien Afficher les produits affiche les produits de catégorie dans une liste à puces (cliquer pour afficher l’image en taille réelle)
Étape 1 : Ajout des pages web du tutoriel sur le bouton personnalisé
Avant de voir comment ajouter un bouton personnalisé, prenons d’abord un moment pour créer les ASP.NET pages de notre projet de site web dont nous aurons besoin pour ce tutoriel. Commencez par ajouter un nouveau dossier nommé CustomButtonsDataListRepeater. Ensuite, ajoutez les deux pages ASP.NET suivantes à ce dossier, en veillant à associer chaque page à la Site.master page master :
Default.aspxCustomButtons.aspx

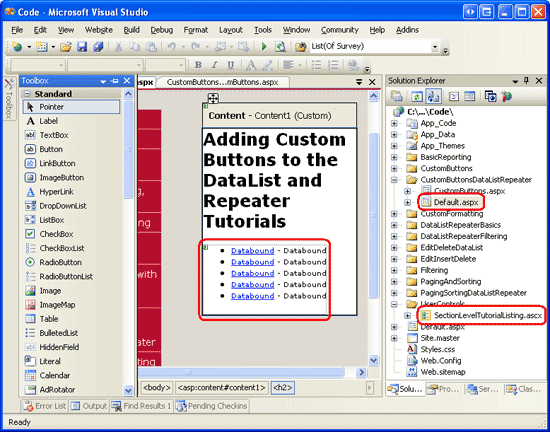
Figure 2 : Ajouter les pages ASP.NET pour les didacticiels Buttons-Related personnalisés
Comme dans les autres dossiers, Default.aspx dans le CustomButtonsDataListRepeater dossier répertoriera les tutoriels dans sa section. Rappelez-vous que le SectionLevelTutorialListing.ascx contrôle utilisateur fournit cette fonctionnalité. Ajoutez ce contrôle utilisateur à Default.aspx en le faisant glisser du Explorateur de solutions vers le mode Création de la page.
Figure 3 : Ajouter le SectionLevelTutorialListing.ascx contrôle utilisateur à Default.aspx (Cliquer pour afficher l’image en taille réelle)
Enfin, ajoutez les pages en tant qu’entrées au Web.sitemap fichier. Plus précisément, ajoutez le balisage suivant après la pagination et le tri avec DataList et Repeater <siteMapNode>:
<siteMapNode
url="~/CustomButtonsDataListRepeater/Default.aspx"
title="Adding Custom Buttons to the DataList and Repeater"
description="Samples of DataList and Repeater Reports that Include
Buttons for Performing Server-Side Actions">
<siteMapNode
url="~/CustomButtonsDataListRepeater/CustomButtons.aspx"
title="Using Custom Buttons in the DataList and Repeater's Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons within templates." />
</siteMapNode>
Après la mise à jour Web.sitemap, prenez un moment pour afficher le site web des tutoriels via un navigateur. Le menu de gauche inclut désormais des éléments pour la modification, l’insertion et la suppression des didacticiels.

Figure 4 : Le plan de site inclut maintenant l’entrée pour le didacticiel sur les boutons personnalisés
Étape 2 : Ajout de la liste des catégories
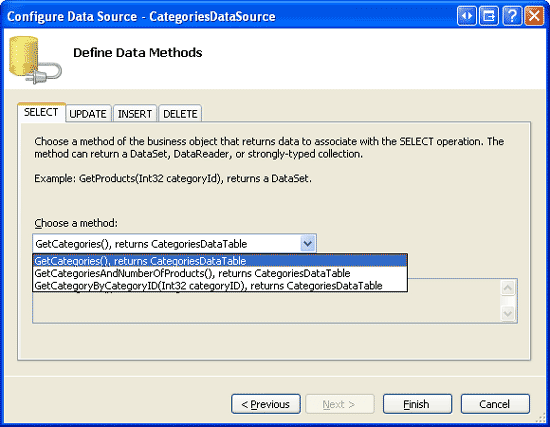
Pour ce tutoriel, nous devons créer un répéteur qui répertorie toutes les catégories ainsi qu’un bouton Afficher les produitsbutton qui, lorsqu’il est cliqué, affiche les produits de catégorie associés dans une liste à puces. Commençons par créer un répéteur simple qui répertorie les catégories dans le système. Commencez par ouvrir la CustomButtons.aspx page dans le CustomButtonsDataListRepeater dossier. Faites glisser un répéteur de la boîte à outils sur le Designer et définissez sa ID propriété sur Categories. Ensuite, créez un contrôle de source de données à partir de la balise active du répéteur. Plus précisément, créez un contrôle ObjectDataSource nommé CategoriesDataSource qui sélectionne ses données à partir de la CategoriesBLL méthode class s GetCategories() .
Figure 5 : Configurer ObjectDataSource pour utiliser la CategoriesBLL méthode Class s GetCategories() (Cliquer pour afficher l’image en taille réelle)
Contrairement au contrôle DataList pour lequel Visual Studio crée une valeur par défaut ItemTemplate en fonction de la source de données, les modèles s du répéteur doivent être définis manuellement. En outre, les modèles de répéteur doivent être créés et modifiés de manière déclarative (autrement dit, il n’existe aucune option Modifier les modèles dans la balise active du répéteur).
Cliquez sur l’onglet Source dans le coin inférieur gauche et ajoutez un ItemTemplate qui affiche le nom de catégorie dans un <h3> élément et sa description dans une balise de paragraphe ; incluez un SeparatorTemplate qui affiche une règle horizontale (<hr />) entre chaque catégorie. Ajoutez également un LinkButton avec sa Text propriété définie sur Afficher les produits. Après avoir effectué ces étapes, le balisage déclaratif de votre page doit ressembler à ce qui suit :
<asp:Repeater ID="Categories" DataSourceID="CategoriesDataSource"
runat="server">
<ItemTemplate>
<h3><%# Eval("CategoryName") %></h3>
<p>
<%# Eval("Description") %>
[<asp:LinkButton runat="server" ID="ShowProducts">
Show Products</asp:LinkButton>]
</p>
</ItemTemplate>
<SeparatorTemplate><hr /></SeparatorTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
La figure 6 montre la page lorsqu’elle est consultée via un navigateur. Le nom et la description de chaque catégorie sont répertoriés. Le bouton Afficher les produits, lorsqu’il est cliqué, provoque une publication, mais n’effectue pas encore d’action.
Figure 6 : Le nom et la description de chaque catégorie sont affichés, ainsi qu’un bouton Afficher le lien des produits (cliquer pour afficher l’image en taille réelle)
Étape 3 : Exécution de Server-Side logique lorsque le bouton Afficher le lien des produits est cliqué
Chaque fois qu’un bouton, linkbutton ou imagebutton dans un modèle d’une liste de données ou d’un répéteur est cliqué, une publication se produit et l’événement DataList ou Repeater se ItemCommand déclenche. En plus de l’événement ItemCommand , le contrôle DataList peut également déclencher un autre événement plus spécifique si la propriété du bouton est CommandName définie sur l’une des chaînes réservées (Supprimer, Modifier, Annuler, Mettre à jour ou Sélectionner ), mais que l’événement ItemCommand est toujours déclenché.
Lorsqu’un bouton est cliqué dans une liste de données ou un répéteur, nous devons souvent transmettre sur quel bouton a été cliqué (dans le cas où il peut y avoir plusieurs boutons dans le contrôle, tels qu’un bouton Modifier et Supprimer) et peut-être des informations supplémentaires (telles que la valeur de la clé primaire de l’élément dont le bouton a été cliqué). Button, LinkButton et ImageButton fournissent deux propriétés dont les valeurs sont transmises au gestionnaire d’événements ItemCommand :
CommandNamechaîne généralement utilisée pour identifier chaque bouton dans le modèleCommandArgumentcouramment utilisé pour contenir la valeur de certains champs de données, comme la valeur de clé primaire
Pour cet exemple, définissez la propriété s CommandName LinkButton sur ShowProducts et liez la valeur CategoryID de clé primaire de l’enregistrement actif à la propriété à l’aide CommandArgument de la syntaxe CategoryArgument='<%# Eval("CategoryID") %>'de liaison de données . Après avoir spécifié ces deux propriétés, la syntaxe déclarative de LinkButton doit ressembler à ce qui suit :
<asp:LinkButton runat="server" CommandName="ShowProducts"
CommandArgument='<%# Eval("CategoryID") %>' ID="ShowProducts">
Show Products</asp:LinkButton>
Lorsque vous cliquez sur le bouton, une publication se produit et l’événement DataList ou Repeater se ItemCommand déclenche. Le gestionnaire d’événements est transmis aux valeurs et CommandArgument aux CommandName boutons.
Créez un gestionnaire d’événements pour l’événement repeater s ItemCommand et notez le deuxième paramètre passé dans le gestionnaire d’événements (nommé e). Ce deuxième paramètre est de type RepeaterCommandEventArgs et possède les quatre propriétés suivantes :
CommandArgumentvaleur de la propriété s duCommandArgumentbouton cliquéCommandNamela valeur de la propriété s duCommandNameboutonCommandSourceréférence au contrôle de bouton sur lequel vous avez cliquéItemréférence auRepeaterItemqui contient le bouton sur lequel on a cliqué ; chaque enregistrement lié au répéteur est manifesté sous la forme d’unRepeaterItem
Étant donné que la catégorie s CategoryID sélectionnée est transmise via la CommandArgument propriété, nous pouvons obtenir l’ensemble de produits associés à la catégorie sélectionnée dans le ItemCommand gestionnaire d’événements. Ces produits peuvent ensuite être liés à un contrôle BulletedList dans ( ItemTemplate que nous n’avons pas encore ajouté). Il ne reste plus qu’à ajouter le BulletedList, à le référencer dans le ItemCommand gestionnaire d’événements et à y lier l’ensemble de produits pour la catégorie sélectionnée, que nous aborderons à l’étape 4.
Notes
Le gestionnaire d’événements DataList se ItemCommand fait passer un objet de type DataListCommandEventArgs, qui offre les quatre mêmes propriétés que la RepeaterCommandEventArgs classe .
Étape 4 : affichage des produits de catégorie sélectionnés dans une liste à puces
Les produits s de catégorie sélectionnés peuvent être affichés dans le répéteur s à l’aide d’un ItemTemplate nombre quelconque de contrôles. Nous pourrions ajouter un autre répéteur imbriqué, un DataList, un DropDownList, un GridView, etc. Étant donné que nous voulons afficher les produits sous la forme d’une liste à puces, nous allons utiliser le contrôle BulletedList. Pour revenir au balisage déclaratif de la CustomButtons.aspx page, ajoutez un contrôle BulletedList au ItemTemplate après le bouton Afficher le lien des produits. Définissez BulletedLists sur IDProductsInCategory. BulletedList affiche la valeur du champ de données spécifié via la DataTextField propriété ; étant donné que ce contrôle aura des informations sur le produit, définissez la DataTextField propriété sur ProductName.
<asp:BulletedList ID="ProductsInCategory" DataTextField="ProductName"
runat="server"></asp:BulletedList>
Dans le ItemCommand gestionnaire d’événements, référencez ce contrôle à l’aide e.Item.FindControl("ProductsInCategory") de et liez-le au jeu de produits associés à la catégorie sélectionnée.
protected void Categories_ItemCommand(object source, RepeaterCommandEventArgs e)
{
if (e.CommandName == "ShowProducts")
{
// Determine the CategoryID
int categoryID = Convert.ToInt32(e.CommandArgument);
// Get the associated products from the ProudctsBLL and bind
// them to the BulletedList
BulletedList products =
(BulletedList)e.Item.FindControl("ProductsInCategory");
ProductsBLL productsAPI = new ProductsBLL();
products.DataSource =
productsAPI.GetProductsByCategoryID(categoryID);
products.DataBind());
}
}
Avant d’effectuer une action dans le ItemCommand gestionnaire d’événements, il est prudent de case activée d’abord la valeur du .CommandName Étant donné que le ItemCommand gestionnaire d’événements se déclenche quand un bouton est cliqué, s’il existe plusieurs boutons dans le modèle, utilisez la CommandName valeur pour déterminer l’action à entreprendre. La vérification du CommandName ici est sans objet, puisque nous n’avons qu’un seul bouton, mais c’est une bonne habitude de se former. Ensuite, le CategoryID de la catégorie sélectionnée est récupéré à partir de la CommandArgument propriété . Le contrôle BulletedList dans le modèle est ensuite référencé et lié aux résultats de la ProductsBLL méthode class s GetProductsByCategoryID(categoryID) .
Dans les tutoriels précédents qui utilisaient les boutons d’une DataList, tels que Vue d’ensemble de la modification et de la suppression de données dans dataList, nous avons déterminé la valeur de clé primaire d’un élément donné via la DataKeys collection. Bien que cette approche fonctionne bien avec datalist, le répéteur n’a pas de DataKeys propriété. Au lieu de cela, nous devons utiliser une autre approche pour fournir la valeur de la clé primaire, par exemple via la propriété s du bouton ou en affectant la valeur de CommandArgument la clé primaire à un contrôle Label Web masqué dans le modèle et en lisant sa valeur dans le gestionnaire d’événements à l’aide ItemCommand de e.Item.FindControl("LabelID").
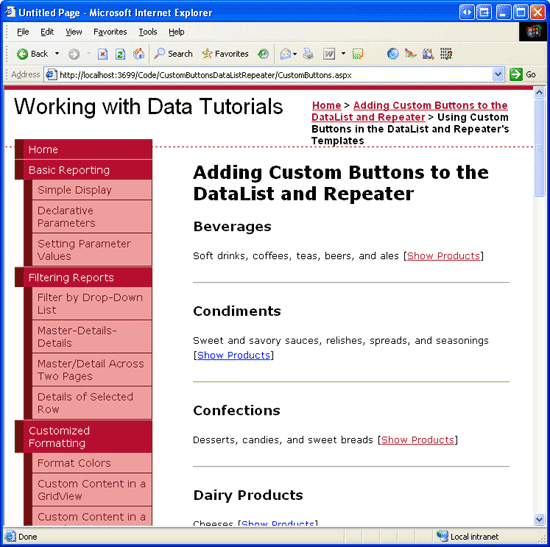
Une fois le gestionnaire d’événements ItemCommand terminé, prenez un moment pour tester cette page dans un navigateur. Comme le montre la figure 7, le fait de cliquer sur le lien Afficher les produits entraîne une publication et affiche les produits de la catégorie sélectionnée dans un bulletedList. En outre, notez que ces informations sur le produit restent, même si d’autres catégories Afficher les liens Produits sont cliqués.
Notes
Si vous souhaitez modifier le comportement de ce rapport, de sorte que les produits s d’une seule catégorie soient répertoriés à la fois, définissez simplement la propriété s du EnableViewState contrôle BulletedList sur False.
Figure 7 : Un bulletedList est utilisé pour afficher les produits de la catégorie sélectionnée (cliquer pour afficher l’image en taille réelle)
Résumé
Les contrôles DataList et Repeater peuvent inclure n’importe quel nombre de buttons, linkbuttons ou ImageButtons dans leurs modèles. Ces boutons, lorsqu’ils sont cliqués, provoquent une publication et déclenchent l’événement ItemCommand . Pour associer une action côté serveur personnalisée à un bouton sur lequel vous cliquez, créez un gestionnaire d’événements pour l’événement ItemCommand . Dans ce gestionnaire d’événements, case activée d’abord la valeur entrante CommandName pour déterminer le bouton sur lequel vous avez cliqué. Des informations supplémentaires peuvent éventuellement être fournies via la propriété s du CommandArgument bouton.
Bonne programmation !
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille comme consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 in 24 Heures. Il est accessible à l’adressemitchell@4GuysFromRolla.com . ou via son blog, qui peut être trouvé à l’adresse http://ScottOnWriting.NET.
Un merci spécial à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Le réviseur principal de ce tutoriel était Dennis Patterson. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.