Gestion des publications (postback) à partir d’un contrôle de fenêtre contextuelle sans un UpdatePanel (C#)
par Christian Wenz
L’extension PopupControl dans ajax Control Toolkit offre un moyen simple de déclencher une fenêtre contextuelle lorsque n’importe quel autre contrôle est activé. Lorsqu’une publication se produit dans un tel panneau et qu’il existe plusieurs panneaux sur la page, il est difficile de déterminer sur quel panneau a été cliqué.
Vue d’ensemble
L’extension PopupControl dans ajax Control Toolkit offre un moyen simple de déclencher une fenêtre contextuelle lorsque n’importe quel autre contrôle est activé. Lorsqu’une publication se produit dans un tel panneau et qu’il existe plusieurs panneaux sur la page, il est difficile de déterminer sur quel panneau a été cliqué.
Étapes
Lors de l’utilisation d’un PopupControl avec une publication, mais sans en avoir UpdatePanel sur la page, le Kit de ressources de contrôle n’offre pas de moyen de déterminer quel élément client a déclenché la fenêtre contextuelle qui à son tour a provoqué la publication. Toutefois, une petite astuce fournit une solution de contournement pour ce scénario.
Tout d’abord, voici la configuration de base : deux zones de texte qui déclenchent toutes deux la même fenêtre contextuelle, un calendrier. Deux PopupControlExtenders regroupent des zones de texte et des fenêtres contextuelles.
<form id="form1" runat="server">
<asp:ScriptManager ID="asm" runat="server" />
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
<asp:Panel ID="pnlCalendar" runat="server">
<asp:Calendar ID="c1" runat="server" OnSelectionChanged="c1_SelectionChanged" />
</asp:Panel>
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
</form>
L’idée de base consiste à ajouter un champ de formulaire masqué dans l’élément <form> qui contient la zone de texte qui a lancé la fenêtre contextuelle :
<input type="hidden" id="tbHidden" runat="server" />
Lorsque la page est chargée, le code JavaScript ajoute un gestionnaire d’événements aux deux zones de texte : chaque fois que l’utilisateur clique sur une zone de texte, son nom est écrit dans le champ de formulaire masqué :
<script type="text/javascript">
function pageLoad()
{
$get("tbDeparture").onclick = saveTextBox;
$get("tbReturn").onclick = saveTextBox;
}
function saveTextBox()
{
$get("tbHidden").value = this.id;
}
</script>
Dans le code côté serveur, la valeur du champ masqué doit être lue. Étant donné que les champs de formulaire masqués sont trivials à manipuler, une approche de liste sécurisée pour valider la valeur masquée est nécessaire. Une fois la zone de texte correcte identifiée, la date du calendrier y est écrite.
<script runat="server">
protected void c1_SelectionChanged(object sender, EventArgs e)
{
string id = tbHidden.Value;
if (id == "tbDeparture" || id == "tbReturn")
{
TextBox tb = (TextBox)FindControl(id);
tb.Text = (sender as Calendar).SelectedDate.ToShortDateString();
}
}
</script>
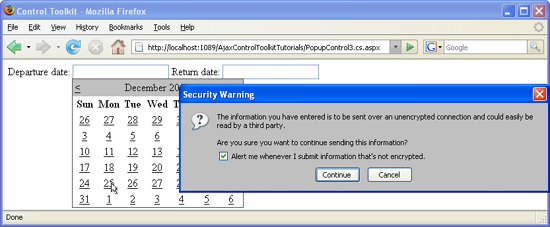
Le calendrier s’affiche lorsque l’utilisateur clique dans la zone de texte (Cliquer pour afficher l’image en taille réelle)
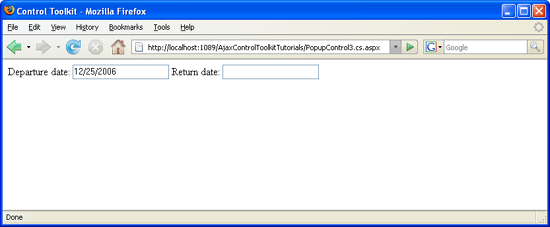
Le fait de cliquer sur une date la place dans la zone de texte (Cliquer pour afficher l’image en taille réelle)