Utilisation de plusieurs contrôles de fenêtre contextuelle (VB)
par Christian Wenz
L’extension PopupControl dans ajax Control Toolkit offre un moyen simple de déclencher une fenêtre contextuelle lorsque n’importe quel autre contrôle est activé. Il est également possible d’utiliser plusieurs contrôles contextuels sur une page.
Vue d’ensemble
L’extension PopupControl dans ajax Control Toolkit offre un moyen simple de déclencher une fenêtre contextuelle lorsque n’importe quel autre contrôle est activé. Il est également possible d’utiliser plusieurs contrôles contextuels sur une page.
Étapes
Pour activer les fonctionnalités de ASP.NET AJAX et du Kit de ressources de contrôle, le ScriptManager contrôle doit être placé n’importe où sur la page (mais dans l’élément <form> ) :
<asp:ScriptManager ID="asm" runat="server" />
Ensuite, ajoutez un panneau qui sert de fenêtre contextuelle. Dans le scénario actuel, le panneau contient un Calendar contrôle. Afin d’éviter les actualisations de page causées par les publications du calendrier, le panneau est placé dans un UpdatePanel contrôle :
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
La page contient également deux zones de texte. Pour chaque zone de texte, la fenêtre contextuelle du calendrier s’affiche une fois que la zone de texte est activée.
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
Maintenant, étendez chacune des deux zones de texte avec un PopupControlExtender. L’attribut TargetControlID fournit l’ID du contrôle lié à l’extension. L’attribut PopupControlID contient l’ID du panneau contextuel. Dans ce cas, les deux extenseurs affichent le même panneau, mais différents panneaux sont également possibles.
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
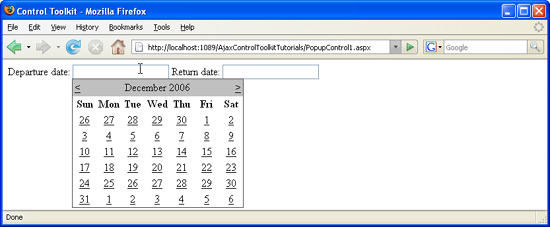
À présent, chaque fois que vous cliquez dans un champ de texte, un calendrier s’affiche sous le champ, ce qui vous permet de sélectionner une date. (Le retour de la date sélectionnée dans les zones de texte sera abordé dans un autre tutoriel.)
Le calendrier s’affiche lorsque l’utilisateur clique dans la zone de texte (Cliquer pour afficher l’image en taille réelle)