Gestion des publications (postback) à partir d’un contrôle de fenêtre contextuelle avec un UpdatePanel (C#)
par Christian Wenz
L’extension PopupControl dans ajax Control Toolkit offre un moyen simple de déclencher une fenêtre contextuelle lorsque n’importe quel autre contrôle est activé. Une attention particulière doit être prise lorsqu’une publication se produit dans une telle fenêtre contextuelle.
Vue d’ensemble
L’extension PopupControl dans ajax Control Toolkit offre un moyen simple de déclencher une fenêtre contextuelle lorsque n’importe quel autre contrôle est activé. Une attention particulière doit être prise lorsqu’une publication se produit dans une telle fenêtre contextuelle.
Étapes
Lors de l’utilisation d’un PopupControl avec une publication, un UpdatePanel peut empêcher l’actualisation de la page provoquée par la publication. Le balisage suivant définit quelques éléments importants :
- Un
ScriptManagercontrôle pour que le kit de ressources de contrôle ajax ASP.NET fonctionne - Deux
TextBoxcontrôles qui déclenchent tous deux une fenêtre contextuelle - Contrôle
Panelqui servira de fenêtre contextuelle - Dans le panneau, un
Calendarcontrôle est incorporé dans unUpdatePanelcontrôle - Deux
PopupControlExtendercontrôles qui attribuent le panneau aux zones de texte
<form id="form1" runat="server">
<asp:ScriptManager ID="asm" runat="server" />
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server"
OnSelectionChanged="c1_SelectionChanged" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
</form>
Notez que l’attribut OnSelectionChanged du Calendar contrôle est défini. Par conséquent, lorsque l’utilisateur sélectionne une date dans le calendrier, une publication se produit et la méthode c1_SelectionChanged() côté serveur est exécutée. Dans cette méthode, la date actuelle doit être récupérée et réécrite dans la zone de texte.
La syntaxe pour cela est la suivante : Tout d’abord, un objet proxy pour le PopupControlExtender sur la page doit être généré. Le ASP.NET ajax Control Toolkit offre la GetProxyForCurrentPopup() méthode . L’objet retourné par cette méthode prend en charge la Commit() méthode qui renvoie une valeur au contrôle qui a déclenché la fenêtre contextuelle (et non au contrôle qui a déclenché l’appel de méthode !). Le code suivant fournit la date sélectionnée comme argument de la Commit() méthode, ce qui permet au code de réécrire la date sélectionnée dans la zone de texte :
<script runat="server">
protected void c1_SelectionChanged(object sender, EventArgs e)
{
PopupControlExtender pce = AjaxControlToolkit.PopupControlExtender.GetProxyForCurrentPopup(Page);
pce.Commit((sender as Calendar).SelectedDate.ToShortDateString());
}
</script>
À présent, chaque fois que vous cliquez sur une date de calendrier, la date sélectionnée s’affiche dans la zone de texte associée, créant ainsi un contrôle sélecteur de dates qui se trouve actuellement sur de nombreux sites web.
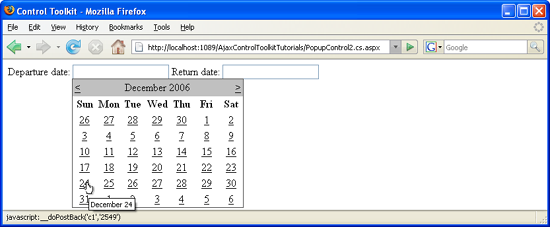
Le calendrier s’affiche lorsque l’utilisateur clique dans la zone de texte (Cliquer pour afficher l’image en taille réelle)
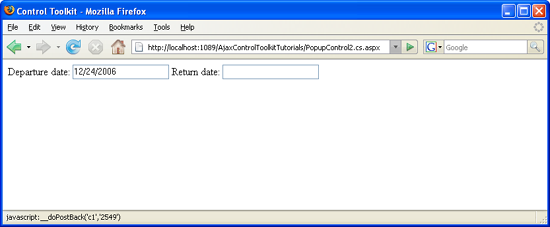
Le fait de cliquer sur une date la place dans la zone de texte (Cliquer pour afficher l’image en taille réelle)