Utilisation de ModalPopup avec un contrôle Repeater (C#)
par Christian Wenz
Le contrôle ModalPopup dans ajax Control Toolkit offre un moyen simple de créer une fenêtre contextuelle modale à l’aide de moyens côté client. Il est également possible d’utiliser ce contrôle dans un répéteur.
Vue d’ensemble
Le contrôle ModalPopup dans ajax Control Toolkit offre un moyen simple de créer une fenêtre contextuelle modale à l’aide de moyens côté client. Il est également possible d’utiliser ce contrôle dans un répéteur.
Étapes
Tout d’abord, une source de données est requise. Cet exemple utilise la base de données AdventureWorks et microsoft SQL Server 2005 Express Edition. La base de données est une partie facultative d’une installation de Visual Studio (y compris l’édition express) et est également disponible en tant que téléchargement distinct sous https://go.microsoft.com/fwlink/?LinkId=64064. La base de données AdventureWorks fait partie du SQL Server 2005 Samples and Sample Databases (télécharger à l’adresse https://www.microsoft.com/download/details.aspx?id=10679). Le moyen le plus simple de configurer la base de données consiste à utiliser microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) et à attacher le AdventureWorks.mdf fichier de base de données. Pour cet exemple, nous partons du principe que le instance du SQL Server 2005 Express Edition est appelé SQLEXPRESS et réside sur la même machine que le serveur web ; il s’agit également de la configuration par défaut. Si votre configuration diffère, vous devez adapter les informations de connexion pour la base de données. Pour activer les fonctionnalités de ASP.NET AJAX et du Kit de ressources de contrôle, le ScriptManager contrôle doit être placé n’importe où sur la page (mais dans l’élément <form> ) :
<asp:ScriptManager ID="asm" runat="server" />
Ensuite, ajoutez une source de données à la page. Pour utiliser une quantité limitée de données, nous sélectionnons uniquement les cinq premières entrées dans la table Fournisseur de la base de données AdventureWorks. Si vous utilisez le assistant Visual Studio pour créer la source de données, n’oubliez pas qu’un bogue dans la version actuelle ne préfixe pas le nom de la table (Vendor) avec Purchasing. Le balisage suivant montre la syntaxe correcte :
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="Data
Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
Ensuite, ajoutez un panneau qui sert de fenêtre contextuelle modale. Il contient un Button contrôle pour fermer à nouveau la fenêtre contextuelle :
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Are you sure?!<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
Pour que la fenêtre contextuelle fonctionne dans le répéteur, le ModalPopupExtender contrôle doit être placé dans la <ItemTemplate> section du répéteur. Le panneau se trouve donc à l’extérieur du répéteur, mais le répéteur est à l’intérieur. Voici le balisage du répéteur :
<div>
<ul>
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<li>
<%#DataBinder.Eval(Container.DataItem, "Name")%>
<asp:LinkButton ID="btn1" Text="Remove Item" runat="server" />
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="btn1" PopupControlID="ModalPanel" OkControlID="OKButton" />
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
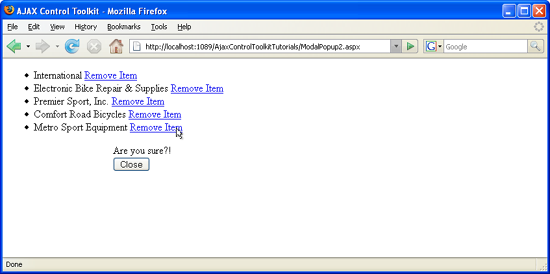
Ensuite, chaque élément de la source de données s’affiche avec un bouton à côté qui déclenche la fenêtre contextuelle modale.
La fenêtre contextuelle modale peut être déclenchée pour chaque entrée de source de données (cliquer pour afficher l’image en taille réelle)