Gestion des publications (postback) à partir d’un ModalPopup (C#)
par Christian Wenz
Le contrôle ModalPopup dans ajax Control Toolkit offre un moyen simple de créer une fenêtre contextuelle modale à l’aide de moyens côté client. Une attention particulière doit être prise lorsqu’une publication est créée à partir de la fenêtre contextuelle.
Vue d’ensemble
Le contrôle ModalPopup dans ajax Control Toolkit offre un moyen simple de créer une fenêtre contextuelle modale à l’aide de moyens côté client. Une attention particulière doit être prise lorsqu’une publication est créée à partir de la fenêtre contextuelle.
Étapes
Pour activer les fonctionnalités de ASP.NET AJAX et du Kit de ressources de contrôle, le ScriptManager contrôle doit être placé n’importe où sur la page (mais dans l’élément <form> ) :
<asp:ScriptManager ID="asm" runat="server" />
Ensuite, ajoutez un panneau qui sert de fenêtre contextuelle modale. Là, l’utilisateur peut entrer un nom et une adresse e-mail. Un bouton permet de fermer la fenêtre contextuelle et d’enregistrer les informations. Notez que l’attribut OnClick est défini de manière à ce qu’une publication se produise lorsque vous cliquez sur ce bouton :
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Name: <asp:TextBox ID="tbName" runat="server" /><br/>
Email: <asp:TextBox ID="tbEmail" runat="server" /><br/>
<asp:Button ID="OKButton" runat="server" Text="Save" OnClick="SaveData" />
</asp:Panel>
La page elle-même se compose de deux étiquettes pour exactement les mêmes informations : nom et adresse e-mail. Un bouton est utilisé pour déclencher la fenêtre contextuelle modale :
<div>
Contact Information:
<asp:Label ID="lblName" runat="server" Text="AJAX Fanatic"/><br />
<asp:Label ID="lblEmail" runat="server" Text="ajax@fanatic"/><br />
<asp:Button ID="btn1" runat="server" Text="Edit"/>
</div>
Pour que la fenêtre contextuelle s’affiche, ajoutez le ModalPopupExtender contrôle. Définissez l’attribut PopupControlID sur l’ID du panneau et TargetControlID sur l’ID du bouton :
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlID="btn1" PopupControlID="ModalPanel" />
À présent, chaque fois que vous cliquez sur le Save bouton dans la fenêtre contextuelle modale, la méthode côté SaveData() serveur est exécutée. Vous pouvez y enregistrer les données entrées dans un magasin de données. Par souci de simplicité, les nouvelles données sont simplement sorties dans l’étiquette :
protected void SaveData(object sender, EventArgs e)
{
lblName.Text = HttpUtility.HtmlEncode(tbName.Text);
lblEmail.Text = HttpUtility.HtmlEncode(tbEmail.Text);
}
En outre, les contrôles de zone de texte dans la fenêtre contextuelle modale doivent être remplis avec le nom actuel et l’e-mail. Toutefois, cela n’est nécessaire qu’en l’absence de publication. S’il existe une publication, la fonctionnalité viewstate ASP.NET remplira automatiquement les zones de texte avec les valeurs appropriées.
void Page_Load()
{
if (!Page.IsPostBack)
{
tbName.Text = lblName.Text;
tbEmail.Text = lblEmail.Text;
}
}
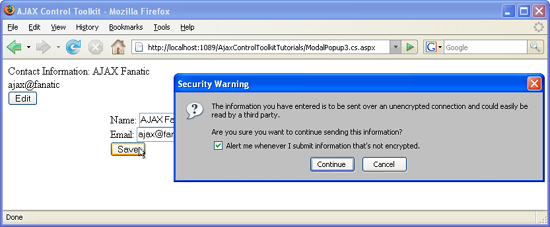
La fenêtre contextuelle modale provoque une publication (cliquer pour afficher l’image en taille réelle)