Lancement d’une fenêtre contextuelle modale à partir de code serveur (C#)
par Christian Wenz
Le contrôle ModalPopup dans ajax Control Toolkit offre un moyen simple de créer une fenêtre contextuelle modale à l’aide de moyens côté client. Toutefois, certains scénarios nécessitent que l’ouverture de la fenêtre contextuelle modale soit déclenchée côté serveur.
Vue d’ensemble
Le contrôle ModalPopup dans ajax Control Toolkit offre un moyen simple de créer une fenêtre contextuelle modale à l’aide de moyens côté client. Toutefois, certains scénarios nécessitent que l’ouverture de la fenêtre contextuelle modale soit déclenchée côté serveur.
Étapes
Tout d’abord, un contrôle web ASP.NET Button est requis pour illustrer le fonctionnement du contrôle ModalPopup. Ajoutez un tel bouton dans l’élément <de formulaire> sur une nouvelle page :
<asp:Button ID="ClientButton" runat="server" Text="Launch Modal Popup (Client)" />
Ensuite, vous avez besoin du balisage pour la fenêtre contextuelle que vous souhaitez créer. Définissez-le comme un <asp:Panel> contrôle et assurez-vous qu’il inclut un contrôle Button. Le contrôle ModalPopup offre les fonctionnalités permettant de faire en sorte qu’un tel bouton ferme la fenêtre contextuelle ; sinon, il n’y a pas de moyen simple de le laisser disparaître.
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
Ajoutez ensuite le contrôle ModalPopup à partir du ASP.NET kit de ressources AJAX à la page. Définissez les propriétés du bouton qui charge le contrôle, du bouton qui le fait disparaître et de l’ID de la fenêtre contextuelle réelle.
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server" TargetControlId="ClientButton"
PopupControlID="ModalPanel" OkControlID="OKButton" />
Comme pour toutes les pages web basées sur ASP.NET AJAX ; le Gestionnaire de scripts est requis pour charger les bibliothèques JavaScript nécessaires pour les différents navigateurs cibles :
<asp:ScriptManager ID="asm" runat="server" />
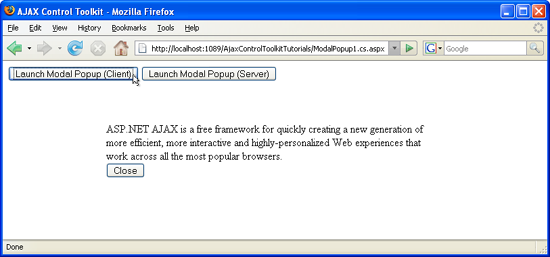
Exécutez l’exemple dans le navigateur. Lorsque vous cliquez sur le bouton, la fenêtre contextuelle modale s’affiche. Pour obtenir le même effet à l’aide du code côté serveur, un nouveau bouton est nécessaire :
<asp:Button ID="ServerButton" runat="server" Text="Launch Modal Popup (Server)"
OnClick="ServerButton_Click" />
Comme vous pouvez le voir, un clic sur le bouton génère une publication et exécute la ServerButton_Click() méthode sur le serveur. Dans cette méthode, une fonction JavaScript appelée launchModal() est exécutée pour être exacte. La fonction JavaScript sera exécutée une fois la page chargée :
<script runat="server">
protected void ServerButton_Click(object sender, EventArgs e)
{
ClientScript.RegisterStartupScript(this.GetType(), "key", "launchModal();", true);
}
</script>
Le travail de launchModal() consiste à afficher modalPopup. La launchModal() fonction est exécutée une fois que la page HTML complète a été chargée. À ce stade, toutefois, le framework AJAX ASP.NET n’a pas encore été entièrement chargé. Par conséquent, la launchModal() fonction définit simplement une variable que le contrôle ModalPopup doit afficher ultérieurement :
<script type="text/javascript">
var launch = false;
function launchModal()
{
launch = true;
}
La pageLoad() fonction JavaScript est une fonction spéciale qui est exécutée une fois que ASP.NET AJAX a été entièrement chargé. Par conséquent, nous ajoutons du code à cette fonction pour afficher le contrôle ModalPopup, mais uniquement si launchModal() a été appelé avant :
function pageLoad()
{
if (launch)
{
$find("mpe").show();
}
}
</script>
La $find() fonction recherche un élément nommé sur la page et attend l’ID côté serveur comme paramètre. Par conséquent, $find("mpe") retourne la représentation cliente du contrôle ModalPopup ; sa show() méthode permet à la fenêtre contextuelle d’apparaître.
La fenêtre contextuelle modale s’affiche lorsque l’un des boutons est cliqué (Cliquer pour afficher l’image en taille réelle)