Tutoriel : Bien démarrer avec SignalR 1.x et MVC 4
par Patrick Fletcher, Tim Teebken
Avertissement
Cette documentation ne concerne pas la dernière version de SignalR. Jetez un coup d’œil à ASP.NET Core SignalR.
Ce tutoriel montre comment utiliser ASP.NET SignalR pour créer une application de conversation en temps réel. Vous allez ajouter SignalR à une application MVC 4 et créer un affichage de conversation pour envoyer et afficher des messages.
Vue d’ensemble
Ce tutoriel vous présente le développement d’applications web en temps réel avec ASP.NET SignalR et ASP.NET MVC 4. Le tutoriel utilise le même code d’application de conversation que le didacticiel SignalR Prise en main, mais montre comment l’ajouter à une application MVC 4 basée sur le modèle Internet.
Dans cette rubrique, vous allez découvrir les tâches de développement SignalR suivantes :
- Ajout de la bibliothèque SignalR à une application MVC 4.
- Création d’une classe hub pour envoyer du contenu aux clients.
- Utilisation de la bibliothèque jQuery SignalR dans une page web pour envoyer des messages et afficher des mises à jour à partir du hub.
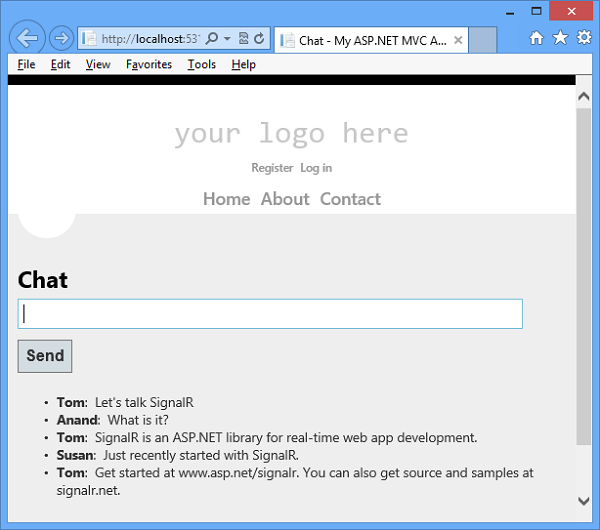
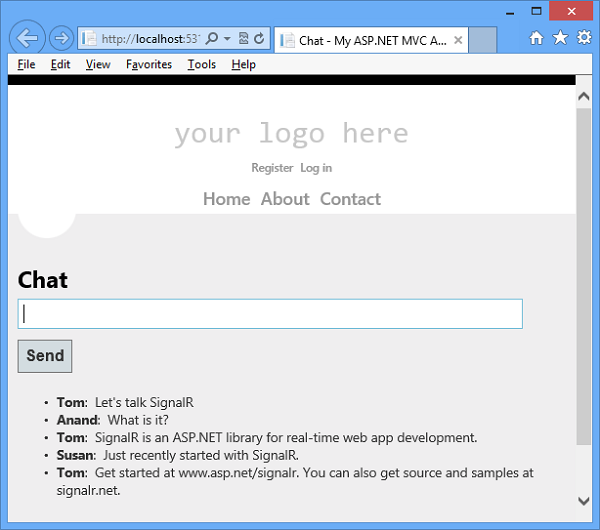
La capture d’écran suivante montre l’application de conversation terminée en cours d’exécution dans un navigateur.

Sections :
Configurer le projet
Configuration requise :
- Visual Studio 2010 SP1, Visual Studio 2012 ou Visual Studio 2012 Express. Si vous n’avez pas Visual Studio, consultez téléchargements ASP.NET pour obtenir gratuitement l’outil de développement Visual Studio 2012 Express.
- Pour Visual Studio 2010, installez ASP.NET MVC 4.
Cette section montre comment créer une application ASP.NET MVC 4, ajouter la bibliothèque SignalR et créer l’application de conversation.
-
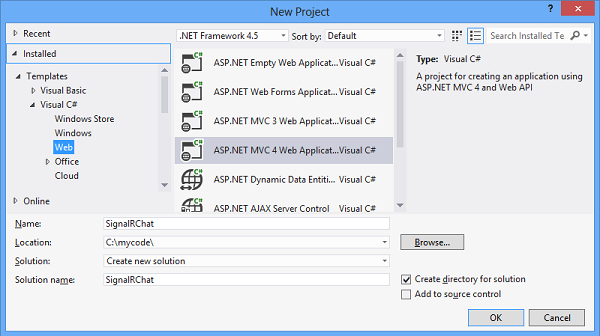
Dans Visual Studio, créez une application ASP.NET MVC 4, nommez-la SignalRChat, puis cliquez sur OK.
Notes
Dans VS 2010, sélectionnez .NET Framework 4 dans le contrôle de liste déroulante Version du framework. Le code SignalR s’exécute sur .NET Framework versions 4 et 4.5.
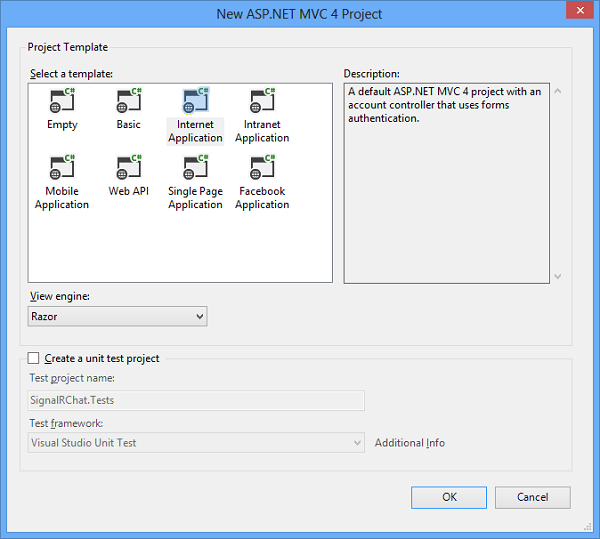
 2. Sélectionnez le modèle Application Internet, désactivez l’option Créer un projet de test unitaire, puis cliquez sur OK.
2. Sélectionnez le modèle Application Internet, désactivez l’option Créer un projet de test unitaire, puis cliquez sur OK. 3. Ouvrez la console du gestionnaire de package Outils > Du gestionnaire > de package NuGet et exécutez la commande suivante. Cette étape ajoute au projet un ensemble de fichiers de script et de références d’assembly qui activent la fonctionnalité SignalR.
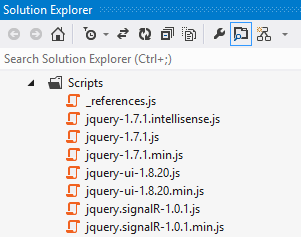
3. Ouvrez la console du gestionnaire de package Outils > Du gestionnaire > de package NuGet et exécutez la commande suivante. Cette étape ajoute au projet un ensemble de fichiers de script et de références d’assembly qui activent la fonctionnalité SignalR.install-package Microsoft.AspNet.SignalR -Version 1.1.34. Dans Explorateur de solutions développez le dossier Scripts. Notez que des bibliothèques de scripts pour SignalR ont été ajoutées au projet. 5. Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet, puis sélectionnez Ajouter | Nouveau dossier et ajoutez un nouveau dossier nommé Hubs.
6. Cliquez avec le bouton droit sur le dossier Hubs , cliquez sur Ajouter | Classez et créez une classe C# nommée ChatHub.cs. Vous allez utiliser cette classe comme hub de serveur SignalR qui envoie des messages à tous les clients.
5. Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet, puis sélectionnez Ajouter | Nouveau dossier et ajoutez un nouveau dossier nommé Hubs.
6. Cliquez avec le bouton droit sur le dossier Hubs , cliquez sur Ajouter | Classez et créez une classe C# nommée ChatHub.cs. Vous allez utiliser cette classe comme hub de serveur SignalR qui envoie des messages à tous les clients.
Notes
Si vous utilisez Visual Studio 2012 et que vous avez installé la mise à jour ASP.NET et Web Tools 2012.2, vous pouvez utiliser le nouveau modèle d’élément SignalR pour créer la classe hub. Pour ce faire, cliquez avec le bouton droit sur le dossier Hubs , cliquez sur Ajouter | Nouvel élément, sélectionnez Classe Hub SignalR (v1) et nommez la classe ChatHub.cs.
Remplacez le code dans la classe ChatHub par le code suivant.
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the addNewMessageToPage method to update clients. Clients.All.addNewMessageToPage(name, message); } } }Ouvrez le fichier Global.asax du projet et ajoutez un appel à la méthode
RouteTable.Routes.MapHubs();en tant que première ligne de code de laApplication_Startméthode. Ce code inscrit l’itinéraire par défaut pour les hubs SignalR et doit être appelé avant d’inscrire d’autres itinéraires. La méthode completedApplication_Startressemble à l’exemple suivant.protected void Application_Start() { RouteTable.Routes.MapHubs(); AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); AuthConfig.RegisterAuth(); }Modifiez la
HomeControllerclasse trouvée dans Controllers/HomeController.cs et ajoutez la méthode suivante à la classe . Cette méthode retourne le mode Conversation que vous créerez à une étape ultérieure.public ActionResult Chat() { return View(); }Cliquez avec le bouton droit dans la
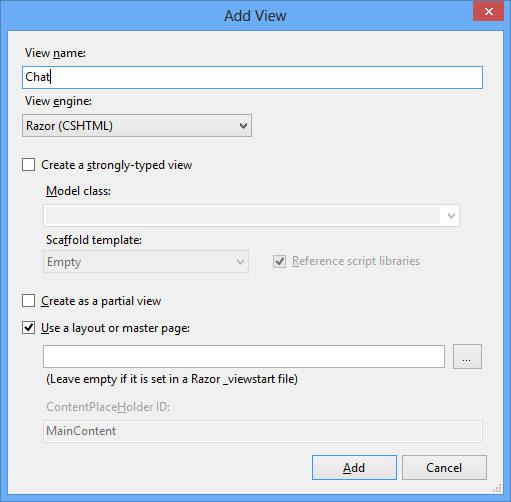
Chatméthode que vous venez de créer, puis cliquez sur Ajouter une vue pour créer un fichier d’affichage.Dans la boîte de dialogue Ajouter un affichage, vérifiez que la zone case activée est sélectionnée pour Utiliser une disposition ou une page master (désactivez les autres zones case activée), puis cliquez sur Ajouter.

Modifiez le nouveau fichier d’affichage nommé Chat.cshtml. Après la <balise h2>, collez la section div> et
@section scriptsle bloc de code suivants <dans la page. Ce script permet à la page d’envoyer des messages de conversation et d’afficher des messages à partir du serveur. Le code complet de l’affichage de conversation apparaît dans le bloc de code suivant.Important
Lorsque vous ajoutez SignalR et d’autres bibliothèques de scripts à votre projet Visual Studio, le Gestionnaire de package peut installer des versions des scripts qui sont plus récentes que celles présentées dans cette rubrique. Assurez-vous que les références de script dans votre code correspondent aux versions des bibliothèques de scripts installées dans votre projet.
@{ ViewBag.Title = "Chat"; } <h2>Chat</h2> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> @section scripts { <!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-1.0.1.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="~/signalr/hubs"></script> <!--SignalR script to update the chat page and send messages.--> <script> $(function () { // Reference the auto-generated proxy for the hub. var chat = $.connection.chatHub; // Create a function that the hub can call back to display messages. chat.client.addNewMessageToPage = function (name, message) { // Add the message to the page. $('#discussion').append('<li><strong>' + htmlEncode(name) + '</strong>: ' + htmlEncode(message) + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); // This optional function html-encodes messages for display in the page. function htmlEncode(value) { var encodedValue = $('<div />').text(value).html(); return encodedValue; } </script> }Enregistrez tout pour le projet.
Exécuter l’exemple
Appuyez sur F5 pour exécuter le projet en mode débogage.
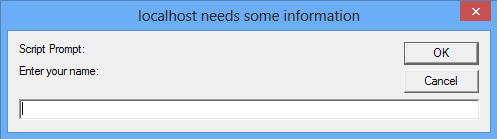
Dans la ligne d’adresse du navigateur, ajoutez /home/chat à l’URL de la page par défaut du projet. La page Conversation se charge dans un navigateur instance et demande un nom d’utilisateur.

Entrez un nom d’utilisateur.
Copiez l’URL à partir de la ligne d’adresse du navigateur et utilisez-la pour ouvrir deux instances de navigateur supplémentaires. Dans chaque instance de navigateur, entrez un nom d’utilisateur unique.
Dans chaque instance de navigateur, ajoutez un commentaire, puis cliquez sur Envoyer. Les commentaires doivent s’afficher dans toutes les instances de navigateur.
Notes
Cette application de conversation simple ne gère pas le contexte de discussion sur le serveur. Le hub diffuse des commentaires à tous les utilisateurs actuels. Les utilisateurs qui rejoignent la conversation ultérieurement verront des messages ajoutés à partir du moment où ils rejoignent.
La capture d’écran suivante montre l’application de conversation en cours d’exécution dans un navigateur.

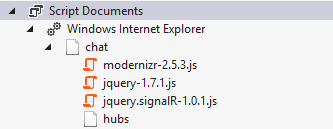
Dans Explorateur de solutions, inspectez le nœud Documents de script pour l’application en cours d’exécution. Ce nœud est visible en mode débogage si vous utilisez internet Explorer comme navigateur. Il existe un fichier de script nommé hubs que la bibliothèque SignalR génère dynamiquement au moment de l’exécution. Ce fichier gère la communication entre le script jQuery et le code côté serveur. Si vous utilisez un navigateur autre qu’Internet Explorer, vous pouvez également accéder au fichier de hubs dynamiques en y accédant directement, par exemplehttp://mywebsite/signalr/hubs.

Examiner le code
L’application de conversation SignalR illustre deux tâches de développement SignalR de base : la création d’un hub en tant qu’objet de coordination main sur le serveur et l’utilisation de la bibliothèque jQuery SignalR pour envoyer et recevoir des messages.
Hubs SignalR
Dans l’exemple de code, la classe ChatHub dérive de la classe Microsoft.AspNet.SignalR.Hub . La dérivation de la classe Hub est un moyen utile de créer une application SignalR. Vous pouvez créer des méthodes publiques sur votre classe hub, puis accéder à ces méthodes en les appelant à partir de scripts jQuery dans une page web.
Dans le code de conversation, les clients appellent la méthode ChatHub.Send pour envoyer un nouveau message. Le hub envoie à son tour le message à tous les clients en appelant Clients.All.addNewMessageToPage.
La méthode Send présente plusieurs concepts de hub :
Déclarez des méthodes publiques sur un hub afin que les clients puissent les appeler.
Utilisez la propriété Microsoft.AspNet.SignalR.Hub.Clients pour accéder à tous les clients connectés à ce hub.
Appelez une fonction jQuery sur le client (telle que la fonction) pour mettre à jour les
addNewMessageToPageclients.public class ChatHub : Hub { public void Send(string name, string message) { Clients.All.addNewMessageToPage(name, message); } }
SignalR et jQuery
Le fichier de vue Chat.cshtml dans l’exemple de code montre comment utiliser la bibliothèque jQuery SignalR pour communiquer avec un hub SignalR. Les tâches essentielles du code sont la création d’une référence au proxy généré automatiquement pour le hub, la déclaration d’une fonction que le serveur peut appeler pour envoyer du contenu aux clients et le démarrage d’une connexion pour envoyer des messages au hub.
Le code suivant déclare un proxy pour un hub.
var chat = $.connection.chatHub;
Notes
Dans jQuery, la référence à la classe de serveur et à ses membres est en cas de chameau. L’exemple de code fait référence à la classe ChatHub C# dans jQuery en tant que chatHub. Si vous souhaitez référencer la ChatHub classe dans jQuery avec la casse Pascal conventionnelle comme vous le feriez dans C#, modifiez le fichier de classe ChatHub.cs. Ajoutez une using instruction pour référencer l’espace de Microsoft.AspNet.SignalR.Hubs noms. Ajoutez ensuite l’attribut HubName à la ChatHub classe, par exemple [HubName("ChatHub")]. Enfin, mettez à jour votre référence jQuery vers la ChatHub classe .
Le code suivant montre comment créer une fonction de rappel dans le script. La classe hub sur le serveur appelle cette fonction pour envoyer des mises à jour de contenu à chaque client. L’appel facultatif à la htmlEncode fonction montre un moyen d’encoder le contenu html du message avant de l’afficher dans la page, comme un moyen d’empêcher l’injection de script.
chat.client.addNewMessageToPage = function (name, message) {
// Add the message to the page.
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
Le code suivant montre comment ouvrir une connexion avec le hub. Le code démarre la connexion, puis lui transmet une fonction pour gérer l’événement de clic sur le bouton Envoyer dans la page Conversation.
Notes
Cette approche garantit que la connexion est établie avant l’exécution du gestionnaire d’événements.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
Étapes suivantes
Vous avez appris que SignalR est une infrastructure pour la création d’applications web en temps réel. Vous avez également appris plusieurs tâches de développement SignalR : comment ajouter SignalR à une application ASP.NET, comment créer une classe hub et comment envoyer et recevoir des messages à partir du hub.
Pour en savoir plus sur les concepts de développement de SignalR plus avancés, visitez les sites suivants pour le code source et les ressources SignalR :