Tutoriel : Bien démarrer avec SignalR 1.x
par Patrick Fletcher, Tim Teebken
Avertissement
Cette documentation ne concerne pas la dernière version de SignalR. Consultez ASP.NET Core SignalR.
Ce didacticiel montre comment utiliser SignalR pour créer une application de conversation en temps réel. Vous allez ajouter SignalR à une application web vide ASP.NET et créer une page HTML pour envoyer et afficher des messages.
Vue d’ensemble
Ce tutoriel présente le développement SignalR en montrant comment créer une application de conversation simple basée sur un navigateur. Vous allez ajouter la bibliothèque SignalR à une application web vide ASP.NET, créer une classe hub pour l’envoi de messages aux clients et créer une page HTML qui permet aux utilisateurs d’envoyer et de recevoir des messages de conversation. Pour un tutoriel similaire qui montre comment créer une application de conversation dans MVC 4 à l’aide d’une vue MVC, consultez Prise en main avec SignalR et MVC 4.
Notes
Ce tutoriel utilise la version (1.x) de SignalR. Pour plus d’informations sur les modifications entre SignalR 1.x et 2.0, consultez Mise à niveau des projets SignalR 1.x.
SignalR est une bibliothèque .NET open source permettant de créer des applications web qui nécessitent une interaction utilisateur dynamique ou des mises à jour des données en temps réel. Les exemples incluent les applications sociales, les jeux multiutilisateurs, la collaboration d’entreprise et les applications d’actualités, de météo ou de mise à jour financière. Ces applications sont souvent appelées applications en temps réel.
SignalR simplifie le processus de création d’applications en temps réel. Il comprend une bibliothèque de serveur ASP.NET et une bibliothèque cliente JavaScript pour faciliter la gestion des connexions client-serveur et l’envoi de mises à jour de contenu aux clients. Vous pouvez ajouter la bibliothèque SignalR à une application ASP.NET existante pour obtenir des fonctionnalités en temps réel.
Le tutoriel présente les tâches de développement SignalR suivantes :
- Ajout de la bibliothèque SignalR à une application web ASP.NET.
- Création d’une classe hub pour envoyer du contenu aux clients.
- Utilisation de la bibliothèque jQuery SignalR dans une page web pour envoyer des messages et afficher les mises à jour à partir du hub.
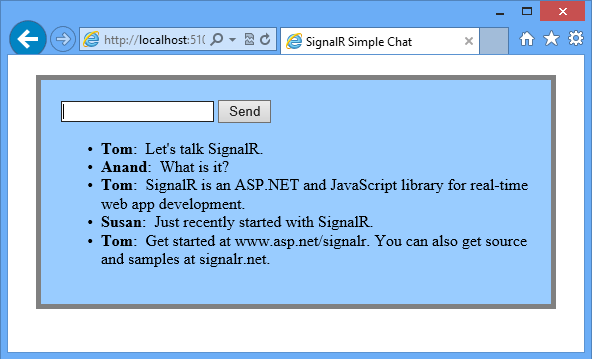
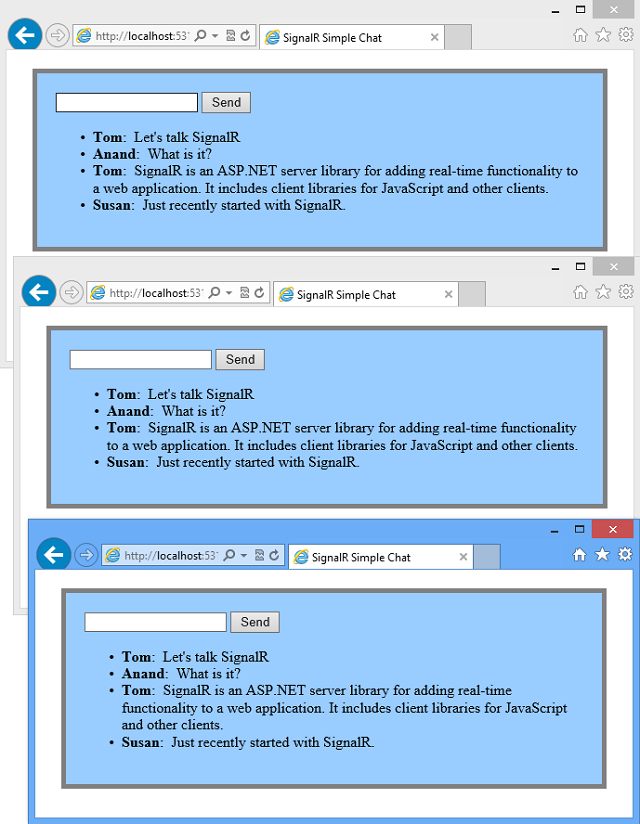
La capture d’écran suivante montre l’application de conversation en cours d’exécution dans un navigateur. Chaque nouvel utilisateur peut publier des commentaires et voir les commentaires ajoutés une fois que l’utilisateur a rejoint la conversation.

Sections :
Configurer le projet
Cette section montre comment créer une application web ASP.NET vide, ajouter SignalR et créer l’application de conversation.
Configuration requise :
- Visual Studio 2010 SP1 ou 2012. Si vous ne disposez pas de Visual Studio, consultez téléchargements ASP.NET pour obtenir l’outil de développement Express de Visual Studio 2012 gratuit.
- Microsoft ASP.NET et Web Tools 2012.2. Pour Visual Studio 2012, ce programme d’installation ajoute de nouvelles fonctionnalités ASP.NET, notamment des modèles SignalR à Visual Studio. Pour Visual Studio 2010 SP1, un programme d’installation n’est pas disponible, mais vous pouvez suivre le tutoriel en installant le package NuGet SignalR comme décrit dans les étapes d’installation.
Les étapes suivantes utilisent Visual Studio 2012 pour créer une application web vide ASP.NET et ajouter la bibliothèque SignalR :
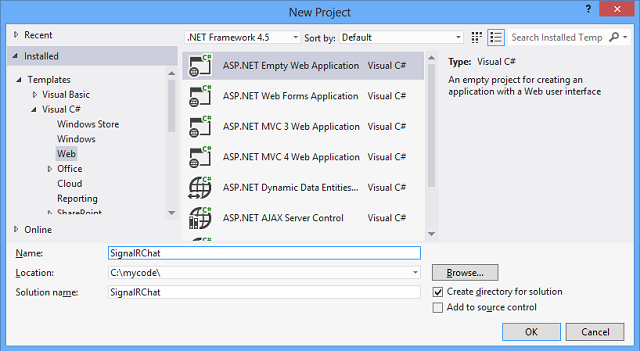
Dans Visual Studio, créez une application web vide ASP.NET.

Ouvrez la console du Gestionnaire de package en sélectionnant Outils | Gestionnaire de package NuGet | Console du Gestionnaire de package. Entrez la commande suivante dans la fenêtre de console :
Install-Package Microsoft.AspNet.SignalR -Version 1.1.3Cette commande installe la dernière version de SignalR 1.x.
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet, sélectionnez Ajouter | Classe. Nommez la nouvelle classe ChatHub.
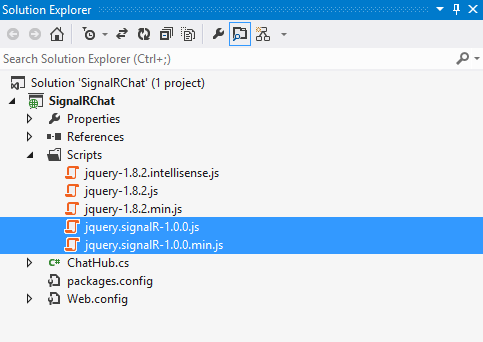
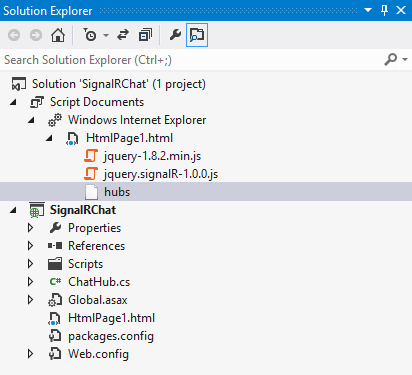
Dans Explorateur de solutions développez le nœud Scripts. Les bibliothèques de scripts pour jQuery et SignalR sont visibles dans le projet.

Remplacez le code dans la classe ChatHub par le code suivant.
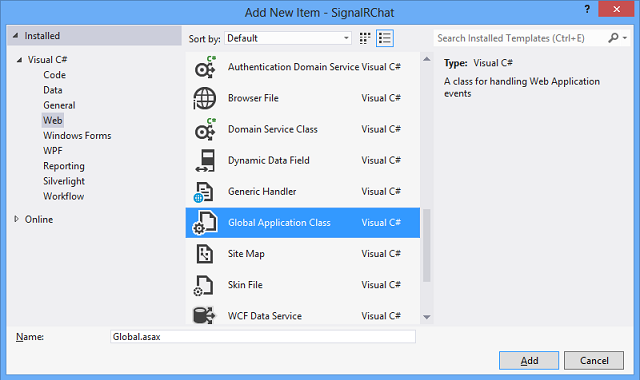
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } } }Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet, puis cliquez sur Ajouter | Nouvel élément. Dans la boîte de dialogue Ajouter un nouvel élément , sélectionnez Classe d’application globale , puis cliquez sur Ajouter.

Ajoutez les instructions suivantes
usingaprès les instructions fourniesusingdans la classe Global.asax.cs.using System.Web.Routing; using Microsoft.AspNet.SignalR;Ajoutez la ligne de code suivante dans la
Application_Startméthode de la classe Global pour inscrire l’itinéraire par défaut pour les hubs SignalR.// Register the default hubs route: ~/signalr/hubs RouteTable.Routes.MapHubs();Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet, puis cliquez sur Ajouter | Nouvel élément. Dans la boîte de dialogue Ajouter un nouvel élément , sélectionnez Page HTML, puis cliquez sur Ajouter.
Dans Explorateur de solutions, cliquez avec le bouton droit sur la page HTML que vous venez de créer, puis cliquez sur Définir comme page de démarrage.
Remplacez le code par défaut dans la page HTML par le code suivant.
<!DOCTYPE html> <html> <head> <title>SignalR Simple Chat</title> <style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> <!--Script references. --> <!--Reference the jQuery library. --> <script src="/Scripts/jquery-1.6.4.min.js" ></script> <!--Reference the SignalR library. --> <script src="/Scripts/jquery.signalR-1.1.4.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="/signalr/hubs"></script> <!--Add script to update the page and send messages.--> <script type="text/javascript"> $(function () { // Declare a proxy to reference the hub. var chat = $.connection.chatHub; // Create a function that the hub can call to broadcast messages. chat.client.broadcastMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); </script> </body> </html>Enregistrez tout pour le projet.
Exécuter l’exemple
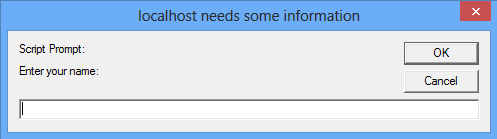
Appuyez sur F5 pour exécuter le projet en mode débogage. La page HTML se charge dans un navigateur instance et demande un nom d’utilisateur.

Entrez un nom d’utilisateur.
Copiez l’URL à partir de la ligne d’adresse du navigateur et utilisez-la pour ouvrir deux instances de navigateur supplémentaires. Dans chaque instance de navigateur, entrez un nom d’utilisateur unique.
Dans chaque instance de navigateur, ajoutez un commentaire, puis cliquez sur Envoyer. Les commentaires doivent s’afficher dans toutes les instances de navigateur.
Notes
Cette application de conversation simple ne gère pas le contexte de discussion sur le serveur. Le hub diffuse des commentaires à tous les utilisateurs actuels. Les utilisateurs qui rejoignent la conversation plus tard verront les messages ajoutés à partir du moment où ils rejoignent.
La capture d’écran suivante montre que l’application de conversation s’exécute dans trois instances de navigateur, qui sont toutes mises à jour lorsqu’un instance envoie un message :

Dans Explorateur de solutions, inspectez le nœud Documents de script pour l’application en cours d’exécution. Il existe un fichier de script nommé hubs que la bibliothèque SignalR génère dynamiquement au moment de l’exécution. Ce fichier gère la communication entre le script jQuery et le code côté serveur.

Examiner le code
L’application de conversation SignalR illustre deux tâches de développement SignalR de base : la création d’un hub en tant qu’objet de coordination main sur le serveur et l’utilisation de la bibliothèque jQuery SignalR pour envoyer et recevoir des messages.
Hubs SignalR
Dans l’exemple de code, la classe ChatHub dérive de la classe Microsoft.AspNet.SignalR.Hub . La dérivation à partir de la classe Hub est un moyen utile de créer une application SignalR. Vous pouvez créer des méthodes publiques sur votre classe hub, puis accéder à ces méthodes en les appelant à partir de scripts jQuery dans une page web.
Dans le code de conversation, les clients appellent la méthode ChatHub.Send pour envoyer un nouveau message. Le hub envoie à son tour le message à tous les clients en appelant Clients.All.broadcastMessage.
La méthode Send illustre plusieurs concepts hub :
Déclarez des méthodes publiques sur un hub afin que les clients puissent les appeler.
Utilisez la propriété dynamique Microsoft.AspNet.SignalR.Hub.Clients pour accéder à tous les clients connectés à ce hub.
Appelez une fonction jQuery sur le client (telle que la fonction) pour mettre à jour les
broadcastMessageclients.public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } }
SignalR et jQuery
La page HTML de l’exemple de code montre comment utiliser la bibliothèque jQuery SignalR pour communiquer avec un hub SignalR. Les tâches essentielles dans le code sont la déclaration d’un proxy pour référencer le hub, la déclaration d’une fonction que le serveur peut appeler pour envoyer du contenu aux clients et le démarrage d’une connexion pour envoyer des messages au hub.
Le code suivant déclare un proxy pour un hub.
var chat = $.connection.chatHub;
Notes
Dans jQuery, la référence à la classe de serveur et à ses membres est en cas de chameau. L’exemple de code fait référence à la classe ChatHub C# dans jQuery en tant que chatHub.
Le code suivant montre comment créer une fonction de rappel dans le script. La classe hub sur le serveur appelle cette fonction pour envoyer des mises à jour de contenu à chaque client. Les deux lignes qui encodent le contenu au format HTML avant de l’afficher sont facultatives et montrent un moyen simple d’empêcher l’injection de script.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
Le code suivant montre comment ouvrir une connexion avec le hub. Le code démarre la connexion, puis lui transmet une fonction pour gérer l’événement de clic sur le bouton Envoyer dans la page HTML.
Notes
Cette approche garantit que la connexion est établie avant l’exécution du gestionnaire d’événements.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
Étapes suivantes
Vous avez appris que SignalR est une infrastructure pour la création d’applications web en temps réel. Vous avez également appris plusieurs tâches de développement SignalR : comment ajouter SignalR à une application ASP.NET, comment créer une classe hub et comment envoyer et recevoir des messages à partir du hub.
Vous pouvez rendre l’exemple d’application de ce didacticiel ou d’autres applications SignalR disponibles sur Internet en les déployant sur un fournisseur d’hébergement. Microsoft offre un hébergement web gratuit pour un maximum de 10 sites web dans un compte d’essai gratuit Windows Azure. Pour obtenir une procédure pas à pas sur le déploiement de l’exemple d’application SignalR, consultez Publier l’exemple SignalR Prise en main en tant que site web Windows Azure. Pour obtenir des informations détaillées sur le déploiement d’un projet web Visual Studio sur un site Web Windows Azure, consultez Déploiement d’une application ASP.NET sur un site web Windows Azure. (Remarque : Le transport WebSocket n’est actuellement pas pris en charge pour les sites Web Windows Azure. Lorsque le transport WebSocket n’est pas disponible, SignalR utilise les autres transports disponibles, comme décrit dans la section Transports de la rubrique Introduction à SignalR.)
Pour en savoir plus sur les concepts de développement de SignalR plus avancés, visitez les sites suivants pour le code source et les ressources SignalR :