notes de publication ASP.NET et Web Tools 2012.2 (RTW)
Ce document décrit la version de ASP.NET et Web Tools 2012.2. Il s’agit d’une mise à jour de Visual Studio Web Tooling et ASP.NET.
Notes d'installation
ASP.NET et Web Tools 2012.2 pour Visual Studio 2012 peut être installé à l’aide du programme d’installation web Platform. Il s’agit d’une mise à jour de Visual Studio 2012 ou Visual Studio Express 2012 pour web, qui est obligatoire. Si vous n’avez pas installé Visual Studio, Visual Studio Express 2012 pour le web sera installé.
Vous pouvez également installer ASP.NET et Web Tools 2012.2 manuellement. Visual Studio 2012 ou Visual Studio Express 2012 pour le web doit être installé. Utilisez ensuite les instructions suivantes :
- Téléchargez le programme d’installation ASP.NET et Web Frameworks 2012.2 à partir du Centre de téléchargement.
- Lorsque vous y êtes invité, cliquez sur Exécuter. Vous pouvez également enregistrer le fichier pour l’exécuter ultérieurement.
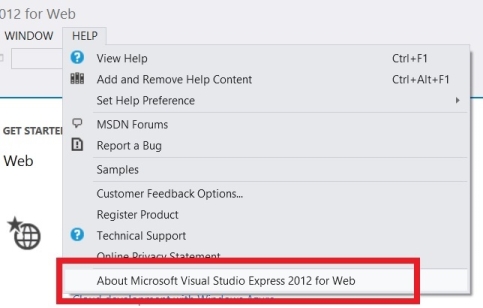
- Vérifiez la version de Visual Studio que vous allez mettre à jour. Pour ce faire, lancez Visual Studio que vous souhaitez mettre à jour. Cliquez ensuite sur l’élément de menu Aide.

- Si vous voyez l’élément de menu « À propos de Microsoft Visual Studio 2012 pour le web », téléchargez Web Developer Tools 2012.2 - Visual Studio Express 2012 pour le web. Sinon, téléchargez Web Developer Tools 2012.2 - Visual Studio 2012.
- Lorsque vous y êtes invité, cliquez sur Exécuter. Vous pouvez également enregistrer le fichier pour l’exécuter ultérieurement.
Notes
ASP.NET et Web Tools version 2012.2 n’inclut pas les SQL Server Data Tools. les bases de données SQL Server et Windows Azure SQL fournissent un ensemble plus riche d’outils de base de données, y compris le développement de projets hors connexion, la comparaison de schémas et les fonctionnalités de déploiement de base de données améliorées. Pour plus d’informations ou pour installer SQL Server Data Tools visitez https://go.microsoft.com/fwlink/?LinkID=237127.
Documentation
Des tutoriels et d’autres informations sur ASP.NET et Web Tools 2012.2 sont disponibles sur ASP.NET site web ( https://www.asp.net).
Support
ASP.NET et Web Tools 2012.2 est officiellement publié et pris en charge. Vous pouvez utiliser votre canal de support normal. Vous pouvez également publier des questions sur les forums de ASP.NET (https://forums.asp.net/), où les membres de la communauté ASP.NET sont fréquemment en mesure de fournir un soutien informel.
Configuration logicielle
Le ASP.NET et Web Tools 2012.2 nécessite Visual Studio 2012 ou Visual Studio Express 2012 pour le web.
Nouvelles fonctionnalités de ASP.NET et Web Tools 2012.2
Cette section décrit les fonctionnalités qui ont été introduites dans la version ASP.NET et Web Tools 2012.2.
Outils
Inspecteur de page
- Prise en charge du mappage de sélection JavaScript, ce qui permet aux Inspecteur de page de mapper des éléments ajoutés dynamiquement à la page au code JavaScript correspondant.
- Possibilité de voir les mises à jour CSS en temps réel.
- Pour plus d’informations, consultez Synchronisation automatique CSS et Mappage de sélection JavaScript dans Inspecteur de page.
Éditeur
- Prise en charge de la mise en évidence de syntaxe pour CoffeeScript, Mustache, Handlebars et JsRender.
- L’éditeur HTML fournit IntelliSense pour les liaisons Knockout.
- Modification LESS et prise en charge du compilateur pour permettre la création de css dynamiques à l’aide de LESS.
- Collez JSON en tant que classe .NET. À l’aide de cette commande Collage spécial pour coller JSON dans un fichier de code C# ou VB.NET, Visual Studio génère automatiquement des classes .NET déduites à partir du JSON.
La prise en charge de Mobile Emulator ajoute des hooks d’extensibilité afin que les émulateurs tiers puissent être installés en tant que VSIX. Les émulateurs installés s’affichent dans la liste déroulante F5, afin que les développeurs puissent afficher un aperçu de leurs sites web sur une variété d’appareils mobiles. Pour en savoir plus sur cette fonctionnalité, consultez l’entrée de blog de Scott Hanselman sur la nouvelle intégration de BrowserStack à Visual Studio.
publication Web
Les projets de site web ont désormais la même expérience de publication que les projets d’application web, y compris la publication sur les sites web Azure Windows.
Publication sélective : pour un ou plusieurs fichiers, vous pouvez effectuer les actions suivantes (après la publication sur un point de terminaison Web Deploy) :
- Publiez les fichiers sélectionnés.
- Découvrez la différence entre un fichier local et un fichier distant.
- Mettez à jour le fichier local avec le fichier distant ou mettez à jour le fichier distant avec le fichier local.
modèles MVC ASP.NET
- Le nouveau modèle d’application Facebook facilite l’écriture d’applications de canevas Facebook. En quelques étapes simples, vous pouvez créer une application Facebook qui obtient les données d’un utilisateur connecté et s’intègre à ses amis. Le modèle comprend une nouvelle librairie qui se charge de tous les raccordements qu’implique la création d’une application Facebook, notamment l’authentification, les autorisations, l’accès aux données Facebook, etc. Pour plus d’informations sur l’utilisation du modèle d’application Facebook, consultez https://go.microsoft.com/fwlink/?LinkID=269921.
- Un nouveau modèle MVC d’application à une page permet aux développeurs de créer des applications Web côté client interactives à l’aide des codes HTML 5, CSS 3, ainsi que des bibliothèques JavaScript prisées Knockout et jQuery, sur l’API Web ASP.NET. Le modèle inclut une application de liste « todo » qui illustre les pratiques courantes de création d’une application JAVAScript HTML5 qui utilise une API de serveur RESTful. Pour en savoir plus, consultez https://www.asp.net/single-page-application.
- Vous pouvez maintenant créer un VSIX qui ajoute de nouveaux modèles à la boîte de dialogue Nouveau projet MVC ASP.NET. Découvrez comment procéder ici : https://go.microsoft.com/fwlink/?LinkId=275019
- Package FixedDisplayModes : les modèles de projet MVC ont été mis à jour pour inclure le nouveau package NuGet « FixedDisplayModes », qui contient une solution de contournement pour un bogue dans MVC 4. Pour plus d’informations sur le correctif contenu dans le package, consultez ce billet de blog (/archive/blogs/rickandy/asp-net-mvc-4-mobile-caching-bug-fixed) de l’équipe MVC.
API Web ASP.NET
API Web ASP.NET a été amélioré avec plusieurs nouvelles fonctionnalités :
- API Web ASP.NET OData
- suivi API Web ASP.NET
- page d’aide API Web ASP.NET
API Web ASP.NET OData
API Web ASP.NET OData vous offre la flexibilité dont vous avez besoin pour créer des points de terminaison OData avec une logique métier riche sur n’importe quelle source de données. Avec API Web ASP.NET OData, vous contrôlez la quantité de sémantique OData que vous souhaitez exposer. API Web ASP.NET OData est inclus dans les modèles de projet MVC 4 ASP.NET et est également disponible à partir de NuGet (https://www.nuget.org/packages/microsoft.aspnet.webapi.odata).
API Web ASP.NET OData prend actuellement en charge les fonctionnalités suivantes :
- Activez la sémantique des requêtes OData en appliquant l’attribut [Interrogeable].
- Validez facilement les requêtes OData et limitez l’ensemble des options de requête, opérateurs et fonctions pris en charge.
- Le paramètre se lie directement à ODataQueryOptions pour obtenir une représentation d’arborescence de syntaxe abstraite de la requête qui peut ensuite être validée et appliquée à un IQueryable ou IEnumerable.
- Activez la pagination pilotée par le service et la génération de liens de page suivante en spécifiant des limites de résultats sur l’attribut [Interrogeable].
- Demandez un nombre inline du nombre total de ressources correspondantes à l’aide de $inlinecount.
- Contrôler la propagation null.
- Tous les opérateurs dans $filter.
- Déduire un modèle de données d’entité par convention ou personnaliser explicitement un modèle de manière similaire à Entity Framework Code-First.
- Exposez des jeux d’entités en dérivant d’EntitySetController.
- Conventions simples et personnalisables pour exposer des propriétés de navigation, manipuler des liens et implémenter des actions OData.
- Routage simplifié à l’aide de la méthode d’extension MapODataRoute.
- Prise en charge du contrôle de version en exposant plusieurs modèles EDM.
- Exposez le document de service et les $metadata afin de pouvoir générer des clients (.NET, Windows Phone, Windows Store, etc.) pour votre API web.
- Prise en charge des formats OData Atom, JSON et JSON détaillés.
- Créer, mettre à jour, mettre à jour partiellement (PATCH) et supprimer des entités.
- Interroger et manipuler des relations entre des entités.
- Créez des liens de relation qui sont liés à vos itinéraires.
- Types complexes.
- Héritage du type d’entité.
- Propriétés de la collection.
- Enums.
- Actions OData.
- Construit sur la même base que WCF Data Services, à savoir ODataLib (https://www.nuget.org/packages/microsoft.data.odata).
Pour plus d’informations sur API Web ASP.NET OData, consultez https://go.microsoft.com/fwlink/?LinkId=271141.
suivi API Web ASP.NET
API Web ASP.NET Tracing intègre les données de suivi de vos API web avec le suivi .NET. Elle est désormais activée par défaut dans le modèle de projet API web. Les données de suivi de vos API web sont envoyées à la fenêtre Sortie et sont rendues disponibles via IntelliTrace. API Web ASP.NET Tracing vous permet de suivre des informations sur votre API web lorsqu’elle est hébergée sur Windows Azure via l’intégration à Windows Diagnostics Azure. Vous pouvez également installer et activer API Web ASP.NET traçage dans n’importe quelle application à l’aide du package NuGet API Web ASP.NET Traçage (https://www.nuget.org/packages/microsoft.aspnet.webapi.tracing).
Pour plus d’informations sur la configuration et l’utilisation de API Web ASP.NET traçage, consultez https://go.microsoft.com/fwlink/?LinkID=269874.
page d’aide API Web ASP.NET
La page d’aide API Web ASP.NET est désormais incluse par défaut dans le modèle de projet API web. La page d’aide API Web ASP.NET génère automatiquement la documentation pour les API web, notamment les points de terminaison HTTP, les méthodes HTTP prises en charge, les paramètres et les exemples de charges utiles de message de requête et de réponse. La documentation est automatiquement extraite des commentaires de votre code. Vous pouvez également ajouter la page d’aide API Web ASP.NET à n’importe quelle application à l’aide du package NuGet de page d’aide API Web ASP.NET (https://www.nuget.org/packages/microsoft.aspnet.webapi.helppage).
Pour plus d’informations sur la configuration et la personnalisation de la page d’aide API Web ASP.NET, consultez https://go.microsoft.com/fwlink/?LinkId=271140.
SignalR ASP.NET
ASP.NET SignalR simplifie l’ajout de fonctionnalités web en temps réel à votre application de ASP.NET, en utilisant des WebSockets si disponibles et en utilisant automatiquement d’autres techniques quand ce n’est pas le cas.
Pour plus d’informations sur l’utilisation de ASP.NET SignalR, consultez https://go.microsoft.com/fwlink/?LinkId=271271.
URL conviviales ASP.NET
ASP.NET FriendlyURLs permet aux développeurs de formulaires web de générer facilement des URL plus propres (sans l’extension .aspx). Il nécessite peu ou pas de configuration et peut être utilisé avec des applications ASP.NET v4.0 existantes. La fonctionnalité FriendlyURLs permet également aux développeurs d’ajouter plus facilement la prise en charge mobile à leurs applications, en prenant en charge le basculement entre les vues de bureau et les vues mobiles.
Pour plus d’informations sur l’installation et l’utilisation de ASP.NET URL conviviales, consultez http://www.hanselman.com/blog/IntroducingASPNETFriendlyUrlsCleanerURLsEasierRoutingAndMobileViewsForASPNETWebForms.aspx.
Problèmes connus et changements cassants
Cette section décrit les problèmes connus et les changements cassants dans la version ASP.NET et Web Tools 2012.2.
Problèmes d'installation
Installations non ordonnées de Visual Studio 2012
L’installation d’une référence SKU supplémentaire de Visual Studio 2012 après l’installation du ASP.NET et Web Tools 2012.2 nécessite une opération de réparation. Examinez la séquence suivante :
- Installer Visual Studio 2012 Express pour le web
- Installer ASP.NET et Web Tools 2012.2
- Installer Visual Studio 2012 Professional, Premium ou Ultimate
L’étape 2 entraîne uniquement l’installation des mises à jour pour Express pour le web. Pour vous assurer que la référence SKU supplémentaire installée à l’étape 3 contient la mise à jour, vous devez réparer la ASP.NET et Web Tools 2012.2 pour installer les mises à jour de la dernière référence SKU installée. Cela s’applique également si les références SKU des étapes 1 et 3 sont inversées.
Installation de Microsoft ASP.NET et Web Tools 2012.2 lorsque Visual Studio est ouvert
Si VS est ouvert pendant l’installation de Microsoft ASP.NET et Web Tools 2012.2, Visual Studio peut se retrouver dans un état incorrect. Il est recommandé aux utilisateurs de fermer toutes les instances de Visual Studio avant de procéder à l’installation.
Annulation de l’installation de ASP.NET et Web Tools 2012.2 au milieu de l’installation
L’annulation de ASP.NET et Web Tools installation 2012.2 au milieu de l’installation laisse Visual Studio dans un état incorrect. Pour résoudre ce problème, procédez comme suit :
- Accédez à Ajout/Suppression de programmes.
- Désinstallez Microsoft ASP.NET et Web Tools 2012.2, le cas échéant.
- Réinstaller Microsoft ASP.NET et Web Tools 2012.2
Après avoir désinstallé ASP.NET et Web Tools 2012.2, les modèles ASP.NET MVC 4 et les modèles de site web Razor v2 sont manquants
La désinstallation de ASP.NET et Web Tools 2012.2 désinstalle également tous les modèles de site web MVC 4 et Razor v2 de ASP.NET de Visual Studio 2012.
La solution de contournement consiste à réparer votre installation de Visual Studio 2012 pour réinstaller ASP.NET modèles de site web MVC 4 et Razor v2.
Problèmes liés aux outils
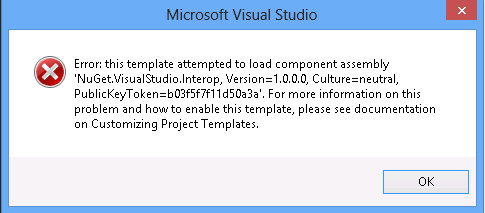
Erreur NuGet signalée lors de la création du projet
Après avoir installé ASP.NET et Web Tools 2012.2, vous pouvez voir l’erreur suivante lors de la création d’un projet MVC 4

Le ASP.NET et Web Tools 2012.2 est fourni avec NuGet 2.1 et mettra à niveau l’extension dans Visual Studio 2012. Dans certains cas, le programme d’installation de VSIX ne parvient pas à mettre à jour correctement vsix. Les étapes suivantes vous permettent de résoudre ce problème :
Démarrer Visual Studio 2012 en tant qu’administrateur
Accédez à Outils-Extensions> et Mises à jour et désinstallez NuGet.
Fermer Visual Studio
Accédez au dossier d’installation ASP.NET et Web Tools 2012.2 :
- Pour Visual Studio 2012 : Program Files\Microsoft ASP.NET\ASP.NET Web Stack\Visual Studio 2012
- Pour Visual Studio 2012 Express pour le web : Program Files\Microsoft ASP.NET\ASP.NET Web Stack\Visual Studio Express 2012 for Web
Double-cliquez sur NuGet.Tools.vsix pour réinstaller NuGet
Problèmes liés à l’API web
Problèmes d’analyse dans les littéraux $filter et DateTime
L’analyseur d’URI OData ne parvient pas à analyser correctement les littéraux datetime partiels. Par exemple, $filter=start eq datetime'2012-12-31T12:00' ne parvient pas à analyser correctement. Une solution de contournement consiste à utiliser le littéral complet, $filter=start eq datetime'2012-12-31T12:00:00'.
OData ne prend pas en charge les noms de propriétés ne respectant pas la casse.
OData ne prend pas en charge les noms de propriétés ne respectant pas la casse dans les requêtes OData et le chemin d’accès odata.
Si les utilisateurs ont une casse différente côté client javascript et côté serveur, ils rencontreront probablement ce problème. Ce problème est par conception dans le protocole odata. Toutefois, de nombreux utilisateurs signalent ce problème. Pour contourner ce problème, les utilisateurs doivent corriger leurs cas dans l’URL.
Les conventions de routage OData par défaut ne prennent pas en charge POST/PUT sur la propriété de navigation.
Les conventions de routage OData par défaut ne prennent pas en charge POST/PUT sur la propriété de navigation. Il manque cette convention couramment utilisée dans les conventions par défaut.
Pour contourner ce problème, les utilisateurs doivent étendre la nouvelle convention de routage pour la prendre en charge.
Problèmes liés aux modèles Facebook
Le modèle d’application Facebook fonctionne uniquement à l’aide de .NET 4.5
Vous devez sélectionner .NET 4.5 dans la liste déroulante framework de la boîte de dialogue Nouveau projet pour afficher le modèle d’application Facebook dans ASP.NET MVC 4.
Contrôleur de mise à jour en temps réel
Le modèle d’application Facebook permet à l’utilisateur de créer facilement un contrôleur d’API web pour gérer les mises à jour en temps réel à partir de Facebook. Si votre machine de développement est derrière NAT, votre contrôleur peut ne pas fonctionner sans configuration réseau supplémentaire. Pour plus d’informations, voir ici : http://facebook.stackoverflow.com/questions/5259467/can-a-computer-behind-a-nat-router-receive-realtime-updates-from-facebook
Les valeurs de chaîne de requête sont en conflit avec les paramètres OAuth de Facebook
Les champs suivants sont en conflit avec l’URL de rappel de la boîte de dialogue OAuth Facebook. N’ajoutez pas vos propres valeurs de chaîne de requête avec les noms suivants : code, erreur, error_description, error_reason.
Utilisation de Inspecteur de page avec un modèle Facebook
Vous ne pouvez pas utiliser la fonctionnalité Inspecteur de page dans Visual Studio 2012 lors du débogage de votre application Facebook. Actuellement, le Inspecteur de page ne prend pas en charge les iframes.
Problèmes liés aux modèles d’application monopage
Avec la mise à jour JQuery 1.9/Knockout 2.2.1, lors de l’exécution du projet SPA MVC par défaut, l’événement de modification d’élément de todo en entrée de focus n’est pas géré correctement.
Avec la mise à jour de JQuery 1.9/Knockout 2.2.1, lors de l’exécution du projet SPA MVC par défaut, la nouvelle modification d’élément todo n’entre plus le focus sur la zone d’édition du nouvel élément todo après avoir entré le nouvel élément todo dans la liste des tâches.
Pour contourner la situation, reportez-vous http://knockoutjs.com/documentation/hasfocus-binding.htmlà et apportez un correctif similaire à l’exemple de code suivant :
todo.model.js de fichiers
fonction todolist(data), ajoutez ce qui suit :
self.isSelected = ko.observable(false) ;
fonction todoList.prototype.addTodo, ajoutez le texte noirci suivant :
self.isSelected(true) ;
self.newTodoTitle(« »);
Fichier index.cshtml, ajoutez le texte noir suivant :
<form data-bind="submit: addTodo »>
<input class="addTodo » type="text » data-bind="value: newTodoTitle, espace réservé: 'Type here to add', blurOnEnter: true, hasfocus: isSelected, event: { blur: addTodo } » />
</Forme>