Utilisation du helper DropDownList avec ASP.NET MVC
par Rick Anderson
Ce tutoriel vous apprend les principes fondamentaux de l’utilisation de l’assistance DropDownList et de l’assistance ListBox dans une application web ASP.NET MVC. Vous pouvez utiliser Microsoft Visual Web Developer 2010 Express Service Pack 1, qui est une version gratuite de Microsoft Visual Studio pour suivre le tutoriel. Avant de commencer, vérifiez que vous avez installé les conditions préalables répertoriées ci-dessous. Vous pouvez les installer en cliquant sur le lien suivant : Web Platform Installer. Vous pouvez également installer individuellement les prérequis à l’aide des liens suivants :
- Conditions préalables pour Visual Studio Web Developer Express SP1
- mise à jour des outils MVC 3 ASP.NET
- SQL Server Compact 4.0(runtime + prise en charge des outils)
Si vous utilisez Visual Studio 2010 au lieu de Visual Web Developer 2010, installez les prérequis en cliquant sur le lien suivant : Conditions préalables pour Visual Studio 2010. Ce tutoriel part du principe que vous avez terminé la présentation de ASP.NET didacticiel MVC ou dudidacticiel ASP.NET MVC Music Store ou que vous connaissez ASP.NET développement MVC. Ce tutoriel commence par un projet modifié à partir du didacticiel ASP.NET MVC Music Store .
Un projet Visual Web Developer avec le code source C# du didacticiel terminé est disponible pour accompagner cette rubrique. Télécharger.
Contenu
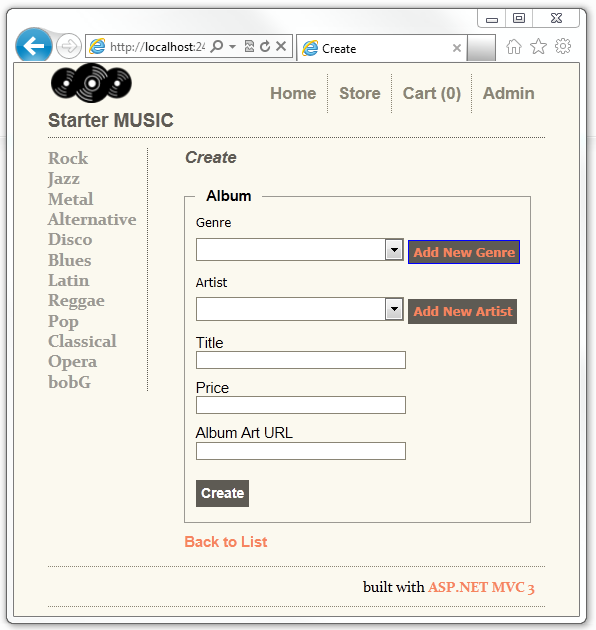
Vous allez créer des méthodes d’action et des vues qui utilisent l’assistance DropDownList pour sélectionner une catégorie. Vous utiliserez également jQuery pour ajouter une boîte de dialogue de catégorie d’insertion qui peut être utilisée lorsqu’une nouvelle catégorie (par exemple, un genre ou un artiste) est nécessaire. Vous trouverez ci-dessous une capture d’écran de la vue Créer montrant des liens pour ajouter un nouveau genre et ajouter un nouvel artiste.

Compétences
Vous apprendrez les compétences suivantes :
- Comment utiliser l’assistance DropDownList pour sélectionner des données de catégorie.
- Comment ajouter une boîte de dialogue jQuery pour ajouter de nouvelles catégories.
Mise en route
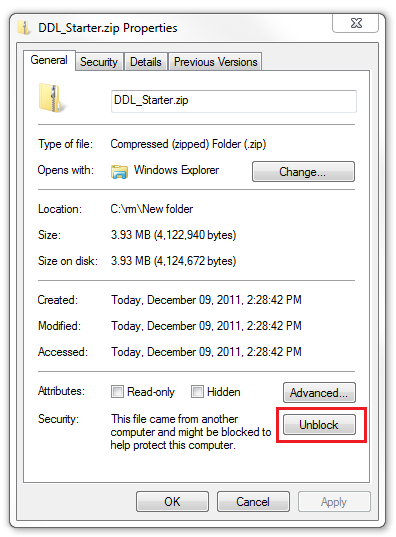
Commencez par télécharger le projet de démarrage avec le lien suivant, Télécharger. Dans l’Explorateur Windows, cliquez avec le bouton droit sur le fichier DDL_Starter.zip et sélectionnez les propriétés. Dans la boîte de dialogue DDL_Starter.zip Propriétés , sélectionnez Débloquer.

Cliquez avec le bouton droit sur le fichier DDL_Starter.zip, puis sélectionnez Extraire tout pour décompresser le fichier. Ouvrez le fichier StartMusicStore.sln avec Visual Web Developer 2010 Express (« Visual Web Developer » ou « VWD » en bref) ou Visual Studio 2010.
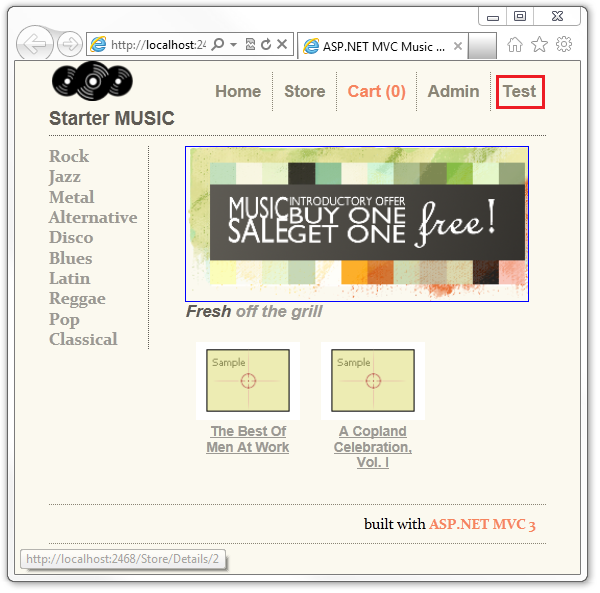
Appuyez sur Ctrl+F5 pour exécuter l’application, puis cliquez sur le lien Tester .

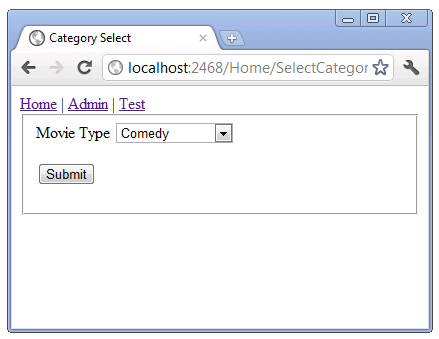
Sélectionnez le lien Sélectionner une catégorie de film (simple). Une liste de sélection de type de film s’affiche, avec La comédie la valeur sélectionnée.

Cliquez avec le bouton droit dans le navigateur et sélectionnez afficher la source. Le code HTML de la page s’affiche. Le code ci-dessous montre le code HTML de l’élément select.
<form action="/Home/CategoryChosen" method="get">
<fieldset>Movie Type <select id="MovieType" name="MovieType">
<option value=""></option>
<option value="0">Action</option>
<option value="1">Drama</option>
<option selected="selected" value="2">Comedy</option>
<option value="3">Science Fiction</option>
</select>
<p><input type="submit" value="Submit" /> </p>
</fieldset>
</form>
Vous pouvez voir que chaque élément de la liste de sélection a une valeur (0 pour Action, 1 pour Drama, 2 pour Comédie et 3 pour Science Fiction) et un nom complet (Action, Drama, Comédie et Science Fiction). Le code ci-dessus est html standard pour une liste de sélection.
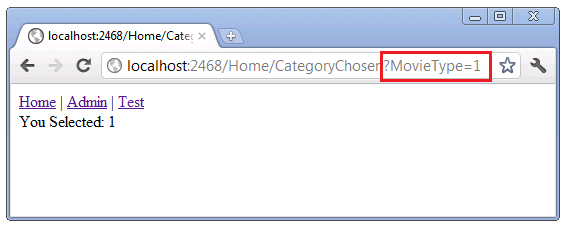
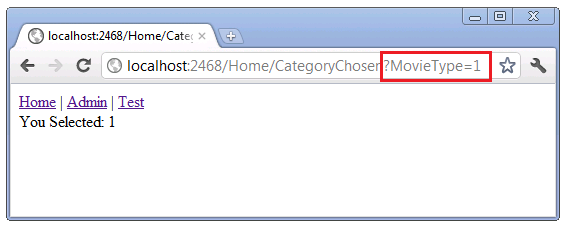
Remplacez la liste de sélection par Drama et appuyez sur le bouton Envoyer . L’URL du navigateur est et la page s’affiche http://localhost:2468/Home/CategoryChosen?MovieType=1 : 1.

Ouvrez le fichier Controllers\HomeController.cs et examinez la SelectCategory méthode.
public ActionResult SelectCategory() {
List<SelectListItem> items = new List<SelectListItem>();
items.Add(new SelectListItem { Text = "Action", Value = "0"});
items.Add(new SelectListItem { Text = "Drama", Value = "1" });
items.Add(new SelectListItem { Text = "Comedy", Value = "2", Selected = true });
items.Add(new SelectListItem { Text = "Science Fiction", Value = "3" });
ViewBag.MovieType = items;
return View();
}
L’assistance DropDownList utilisée pour créer une liste de sélection HTML nécessite un élément SelectListItem >IEnumerable<, explicitement ou implicitement. Autrement dit, vous pouvez transmettre l’élément SelectListItem > IEnumerable<explicitement à l’assistance DropDownList ou ajouter l’élément SelectListItem >IEnumerable<à ViewBag en utilisant le même nom que la propriété de modèle. La transmission de SelectListItem implicitement et explicitement est abordée dans la partie suivante du didacticiel. Le code ci-dessus montre le moyen le plus simple de créer un élément SelectListItem > IEnumerable<et de le remplir avec du texte et des valeurs. Notez que Comedyla propriété SelectListItem a la valeur True ; cela entraîne le rendu de la liste de sélections en tant qu’élément sélectionné dans la liste.
L’élément SelectListItem > IEnumerable<créé ci-dessus est ajouté au ViewBag avec le nom MovieType. C’est ainsi que nous transmettons implicitement l’élément SelectListItem >IEnumerable<à l’assistance DropDownList illustrée ci-dessous.
Ouvrez le fichier Views\Home\SelectCategory.cshtml et examinez le balisage.
@{
ViewBag.Title = "Category Select";
Layout = "~/Views/Shared/_Simple_Layout.cshtml";
}
@using (Html.BeginForm("CategoryChosen", "Home", FormMethod.Get)) {
<fieldset>
Movie Type
@Html.DropDownList("MovieType")
<p>
<input type="submit" value="Submit" />
</p>
</fieldset>
}
Sur la troisième ligne, nous définissons la disposition sur Views/Shared/_Simple_Layout.cshtml, qui est une version simplifiée du fichier de disposition standard. Pour simplifier l’affichage et le rendu html.
Dans cet exemple, nous ne modifions pas l’état de l’application. Nous allons donc envoyer les données à l’aide d’un HTTP GET, et non HTTP POST. Consultez la liste de contrôle rapide de la section W3C pour choisir HTTP GET ou POST. Étant donné que nous ne modifions pas l’application et ne publions pas le formulaire, nous utilisons la surcharge Html.BeginForm qui nous permet de spécifier la méthode d’action, le contrôleur et la méthode de formulaire (HTTP POST ou HTTP GET). En règle générale, les vues contiennent la surcharge Html.BeginForm qui ne prend aucun paramètre. La version sans paramètre par défaut consiste à publier les données de formulaire dans la version POST de la même méthode d’action et du même contrôleur.
La ligne suivante
@Html.DropDownList("MovieType")
transmet un argument de chaîne à l’assistance DropDownList . Cette chaîne, « MovieType » dans notre exemple, effectue deux opérations :
- Il fournit la clé de l’assistance DropDownList pour rechercher un élément SelectListItem > IEnumerable<dans ViewBag.
- Il est lié aux données de l’élément de formulaire MovieType. Si la méthode d’envoi est HTTP GET,
MovieTypeil s’agit d’une chaîne de requête. Si la méthode d’envoi est HTTP POST,MovieTypeelle est ajoutée dans le corps du message. L’image suivante montre la chaîne de requête avec la valeur 1.

Le code suivant montre la CategoryChosen méthode à partir de qui le formulaire a été envoyé.
public ViewResult CategoryChosen(string MovieType) {
ViewBag.messageString = MovieType;
return View("Information");
}
Revenez à la page de test et sélectionnez le lien HTML SelectList . La page HTML affiche un élément select similaire à la page de test MVC simple ASP.NET. Cliquez avec le bouton droit sur la fenêtre du navigateur et sélectionnez afficher la source. Le balisage HTML de la liste de sélection est essentiellement identique. Testez la page HTML, elle fonctionne comme la méthode d’action MVC ASP.NET et nous avons déjà testé.
Amélioration de la liste de sélection de films avec enums
Si les catégories de votre application sont fixes et ne changent pas, vous pouvez tirer parti des énumérations pour rendre votre code plus robuste et plus simple à étendre. Lorsque vous ajoutez une nouvelle catégorie, la valeur de catégorie correcte est générée. Cela évite les erreurs de copie et de collage lorsque vous ajoutez une nouvelle catégorie, mais oubliez de mettre à jour la valeur de catégorie.
Ouvrez le fichier Controllers\HomeController.cs et examinez le code suivant :
public enum eMovieCategories { Action, Drama, Comedy, Science_Fiction };
private void SetViewBagMovieType(eMovieCategories selectedMovie) {
IEnumerable<eMovieCategories> values =
Enum.GetValues(typeof(eMovieCategories))
.Cast<eMovieCategories>();
IEnumerable<SelectListItem> items =
from value in values
select new SelectListItem
{
Text = value.ToString(),
Value = value.ToString(),
Selected = value == selectedMovie,
};
ViewBag.MovieType = items;
}
public ActionResult SelectCategoryEnum() {
SetViewBagMovieType(eMovieCategories.Drama);
return View("SelectCategory");
}
L’énumération eMovieCategories capture les quatre types de films. La SetViewBagMovieType méthode crée iEnumerable< SelectListItem > à partir de l’énumérationeMovieCategories et définit la Selected propriété à partir du selectedMovie paramètre. La SelectCategoryEnum méthode d’action utilise la même vue que la méthode d’action SelectCategory .
Accédez à la page Test, puis cliquez sur le Select Movie Category (Enum) lien. Cette fois, au lieu d’une valeur (nombre) affichée, une chaîne représentant l’énumération s’affiche.
Publication des valeurs d’énumération
Les formulaires HTML sont généralement utilisés pour publier des données sur le serveur. Le code suivant montre les versions et HTTP POST les HTTP GET versions de la SelectCategoryEnumPost méthode.
public ActionResult SelectCategoryEnumPost() {
SetViewBagMovieType(eMovieCategories.Comedy);
return View();
}
[HttpPost]
public ActionResult SelectCategoryEnumPost(eMovieCategories MovieType) {
ViewBag.messageString = MovieType.ToString() +
" val = " + (int)MovieType;
return View("Information");
}
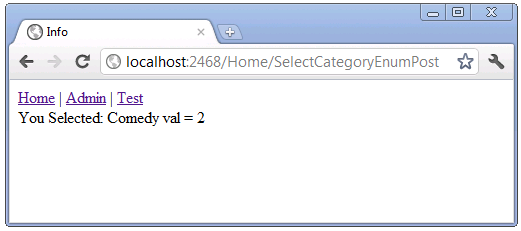
En passant une eMovieCategories énumération à la POST méthode, nous pouvons extraire à la fois la valeur d’énumération et la chaîne d’énumération. Exécutez l’exemple et accédez à la page Test. Cliquez sur le Select Movie Category(Enum Post) lien. Sélectionnez un type de film, puis appuyez sur le bouton Envoyer. L’affichage affiche à la fois la valeur et le nom du type de film.

Création d’un élément Select de plusieurs sections
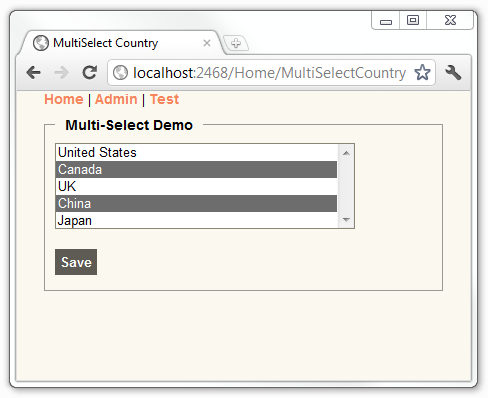
L’assistance HTML ListBox affiche l’élément HTML <select> avec l’attribut multiple , ce qui permet aux utilisateurs d’effectuer plusieurs sélections. Accédez au lien Test, puis sélectionnez le lien Pays à sélection multiple. L’interface utilisateur rendue vous permet de sélectionner plusieurs pays. Dans l’image ci-dessous, le Canada et la Chine sont sélectionnés.

Examen du code MultiSelectCountry
Examinez le code suivant à partir du fichier Controllers\HomeController.cs .
private MultiSelectList GetCountries(string[] selectedValues) {
List<Country> Countries = new List<Country>()
{
new Country() { ID = 1, Name= "United States" },
new Country() { ID = 2, Name= "Canada" },
new Country() { ID = 3, Name= "UK" },
new Country() { ID = 4, Name= "China" },
new Country() { ID = 5, Name= "Japan" }
};
return new MultiSelectList(Countries, "ID", "Name", selectedValues);
}
public ActionResult MultiSelectCountry() {
ViewBag.Countrieslist = GetCountries(null);
return View();
}
La GetCountries méthode crée une liste de pays, puis la transmet au MultiSelectList constructeur. La surcharge du MultiSelectList constructeur utilisée dans la GetCountries méthode ci-dessus prend quatre paramètres :
public MultiSelectList(
IEnumerable items,
string dataValueField,
string dataTextField,
IEnumerable selectedValues
)
- éléments : IEnumerable contenant les éléments de la liste. Dans l’exemple ci-dessus, la liste des pays.
- dataValueField : nom de la propriété dans la liste IEnumerable qui contient la valeur. Dans l’exemple ci-dessus, la
IDpropriété. - dataTextField : nom de la propriété dans la liste IEnumerable qui contient les informations à afficher. Dans l’exemple ci-dessus, la
namepropriété. - selectedValues : liste des valeurs sélectionnées.
Dans l’exemple ci-dessus, la MultiSelectCountry méthode transmet une null valeur pour les pays sélectionnés. Par conséquent, aucun pays n’est sélectionné lorsque l’interface utilisateur est affichée. Le code suivant montre le balisage Razor utilisé pour afficher la MultiSelectCountry vue.
@{
ViewBag.Title = "MultiSelect Country";
Layout = "~/Views/Shared/_Simple_Layout.cshtml";
}
@if (ViewBag.YouSelected != null) {
<div> You Selected: @ViewBag.YouSelected</div>
}
@using (Html.BeginForm()) {
<fieldset>
<legend>Multi-Select Demo</legend>
<div class="editor-field">
@Html.ListBox("Countries", ViewBag.Countrieslist as MultiSelectList
)
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
}
La méthode ListBox de l’assistance HTML utilisée ci-dessus prend deux paramètres, le nom de la propriété à lier et la liste MultiSelectList contenant les options de sélection et les valeurs. Le ViewBag.YouSelected code ci-dessus permet d’afficher les valeurs des pays que vous avez sélectionnés lorsque vous envoyez le formulaire. Examinez la surcharge HTTP POST de la MultiSelectCountry méthode.
[HttpPost]
public ActionResult MultiSelectCountry(FormCollection form) {
ViewBag.YouSelected = form["Countries"];
string selectedValues = form["Countries"];
ViewBag.Countrieslist = GetCountries(selectedValues.Split(','));
return View();
}
La ViewBag.YouSelected propriété dynamique contient les pays sélectionnés, obtenus pour l’entrée Countries dans la collection de formulaires. Dans cette version, la méthode GetCountries est passée à une liste des pays sélectionnés. Par conséquent, lorsque l’affichage MultiSelectCountry s’affiche, les pays sélectionnés sont sélectionnés dans l’interface utilisateur.
Création d’un élément Select convivial avec le plug-in jQuery choisi
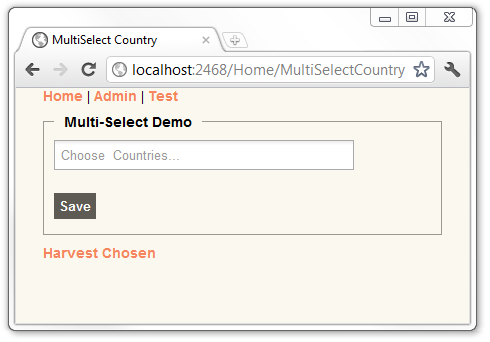
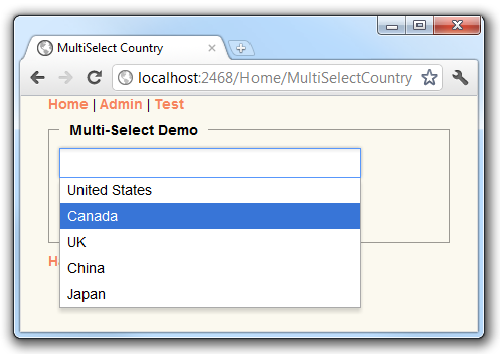
Le plug-in Harvest Chosen jQuery peut être ajouté à un élément de sélection> HTML <pour créer une interface utilisateur conviviale. Les images ci-dessous illustrent le plug-in Harvest Chosen jQuery avec MultiSelectCountry vue.

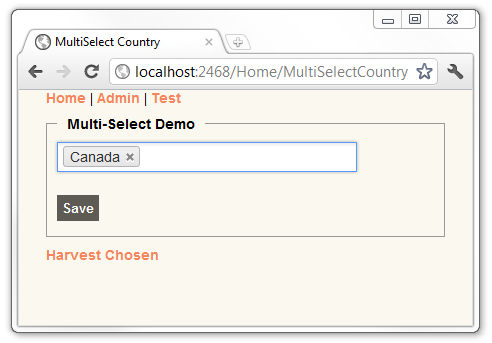
Dans les deux images ci-dessous, le Canada est sélectionné.


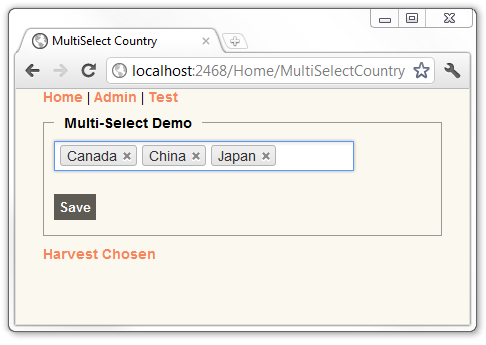
Dans l’image ci-dessus, le Canada est sélectionné et contient un x que vous pouvez cliquer pour supprimer la sélection. L’image ci-dessous montre le Canada, la Chine et le Japon sélectionnés.

Raccordement du plug-in jQuery choisi pour la récolte
La section suivante est plus facile à suivre si vous avez une certaine expérience avec jQuery. Si vous n’avez jamais utilisé jQuery auparavant, vous pouvez essayer l’un des didacticiels jQuery suivants.
- Fonctionnement de jQuery par John Resig
- Prise en main de jQuery par Jörn Zaefferer
- Exemples en direct de jQuery par Cody Lindley
Le plug-in Choisi est inclus dans les exemples de projets de démarrage et terminés qui accompagnent ce didacticiel. Pour ce tutoriel, vous devez uniquement utiliser jQuery pour le connecter à l’interface utilisateur. Pour utiliser le plug-in Harvest Chosen jQuery dans un projet MVC ASP.NET, vous devez :
- Téléchargez le plug-in Choisi à partir de github. Cette étape a été effectuée pour vous.
- Ajoutez le dossier Choisi à votre projet MVC ASP.NET. Ajoutez les ressources à partir du plug-in Choisi que vous avez téléchargé à l’étape précédente dans le dossier Choisi. Cette étape a été effectuée pour vous.
- Raccordez le plug-in choisi à l’assistance HTML DropDownList ou ListBox .
Raccordement du plug-in choisi à l’affichage MultiSelectCountry.
Ouvrez le fichier Views\Home\MultiSelectCountry.cshtml et ajoutez un htmlAttributes paramètre au Html.ListBoxfichier . Le paramètre que vous allez ajouter contient un nom de classe pour la liste de sélection(@class = "chzn-select"). Le code terminé est illustré ci-dessous :
<div class="editor-field">
@Html.ListBox("Countries", ViewBag.Countrieslist as MultiSelectList
, new
{
@class = "chzn-select",
data_placeholder = "Choose Countries..."
}
)
</div>
Dans le code ci-dessus, nous ajoutons l’attribut HTML et la valeur class = "chzn-select"d’attribut . La classe @ précédente n’a rien à voir avec le moteur de vue Razor. class est un mot clé C#. Les mots clés C# ne peuvent pas être utilisés comme identificateurs, sauf s’ils incluent @ comme préfixe. Dans l’exemple ci-dessus, @class est un identificateur valide, mais la classe n’est pas parce que la classe est un mot clé.
Ajoutez des références aux fichiers Chosen/chosen.jquery.js et Chosen/chosen.css . Choisi /chosen.jquery.js et implémente le plug-in Choisi. Le fichier Choisi/chosen.css fournit le style. Ajoutez ces références au bas du fichier Views\Home\MultiSelectCountry.cshtml . Le code suivant montre comment référencer le plug-in Choisi.
<script src="@Url.Content("~/Chosen/chosen.jquery.js")" type="text/javascript"></script><script src="@Url.Content("~/Chosen/chosen.jquery.js")" type="text/javascript"></script>
<link href="@Url.Content("~/Chosen/chosen.css")" rel="stylesheet" type="text/css" />
Activez le plug-in Choisi à l’aide du nom de classe utilisé dans le code Html.ListBox . Dans l’exemple ci-dessus, le nom de la classe est chzn-select. Ajoutez la ligne suivante au bas du fichier de vue Views\Home\MultiSelectCountry.cshtml . Cette ligne active le plug-in Choisi.
<script > $(".chzn-select").chosen(); </script> @*Hookup Chosen Plugin*@
La ligne suivante est la syntaxe permettant d’appeler la fonction jQuery ready, qui sélectionne l’élément DOM avec le nom chzn-selectde classe.
$(".chzn-select")
Le jeu encapsulé retourné à partir de l’appel ci-dessus applique ensuite la méthode choisie (.chosen();), qui raccorde le plug-in Choisi.
Le code suivant montre le fichier de vue Views\Home\MultiSelectCountry.cshtml terminé.
@{
ViewBag.Title = "MultiSelect Country";
Layout = "~/Views/Shared/_Simple_Layout.cshtml";
}
@if (ViewBag.YouSelected != null) {
<div> You Selected: @ViewBag.YouSelected</div>
}
@using (Html.BeginForm()) {
<fieldset>
<legend>Multi-Select Demo</legend>
<div class="editor-field">
@Html.ListBox("Countries", ViewBag.Countrieslist as MultiSelectList
, new
{
@class = "chzn-select"
}
)
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
}
<script src="@Url.Content("~/Chosen/chosen.jquery.js")" type="text/javascript"></script>
<link href="@Url.Content("~/Chosen/chosen.css")" rel="stylesheet" type="text/css" />
<script > $(".chzn-select").chosen(); </script> @*Hookup Chosen Plugin*@
Exécutez l’application et accédez à la MultiSelectCountry vue. Essayez d’ajouter et de supprimer des pays. L’exemple de téléchargement fourni contient également une méthode et une MultiCountryVM vue qui implémente la fonctionnalité MultiSelectCountry à l’aide d’un modèle d’affichage au lieu d’un ViewBag.
Dans la section suivante, vous verrez comment fonctionne le mécanisme de génération de modèles automatique MVC ASP.NET avec l’assistance DropDownList .