Partie 1 : Vue d’ensemble et nouveau projet de> fichier
par Jon Galloway
Le magasin de musique MVC est un tutoriel qui présente et explique pas à pas comment utiliser ASP.NET MVC et Visual Studio pour le développement web.
Le magasin de musique MVC est une implémentation légère d’exemple de magasin qui vend des albums de musique en ligne et implémente l’administration de site de base, la connexion des utilisateurs et les fonctionnalités de panier d’achat.
Cette série de tutoriels détaille toutes les étapes à suivre pour générer l’exemple d’application ASP.NET magasin de musique MVC. La partie 1 traite de la vue d’ensemble et du nouveau projet de fichier>.
Vue d’ensemble
Le magasin de musique MVC est une application tutoriel qui présente et explique pas à pas comment utiliser ASP.NET MVC et Visual Web Developer pour le développement web. Nous allons commencer lentement, donc l’expérience de développement web de niveau débutant est correcte.
L’application que nous allons créer est un magasin de musique simple. L’application comporte trois parties main : l’achat, la validation et l’administration.

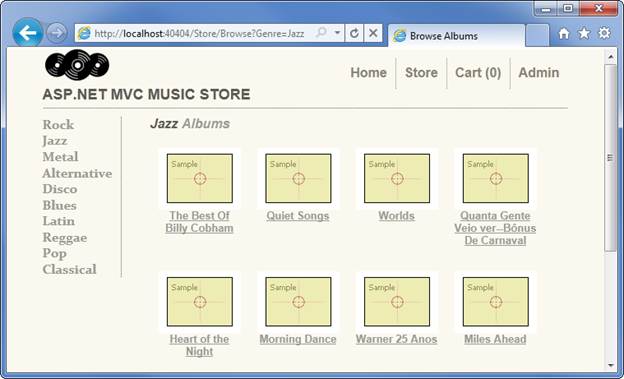
Les visiteurs peuvent parcourir albums par genre :

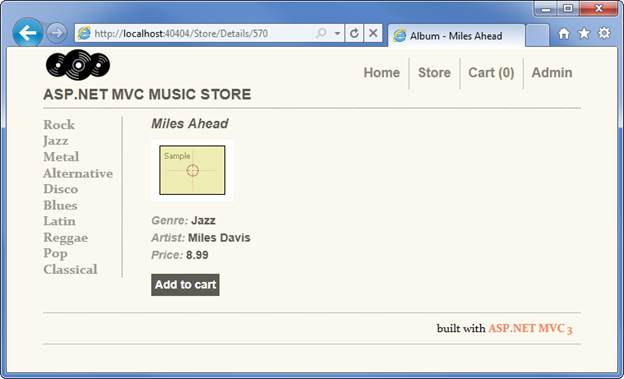
Ils peuvent afficher un seul album et l’ajouter à leur panier :

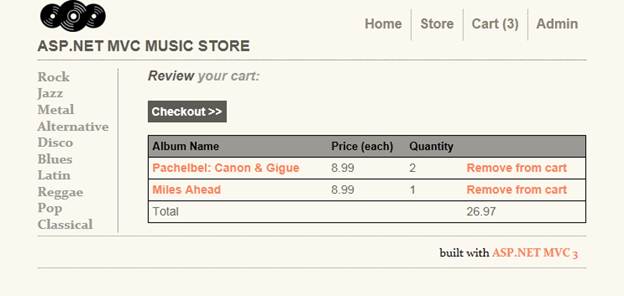
Ils peuvent passer en revue leur panier, en supprimant tous les éléments qu’ils ne veulent plus :

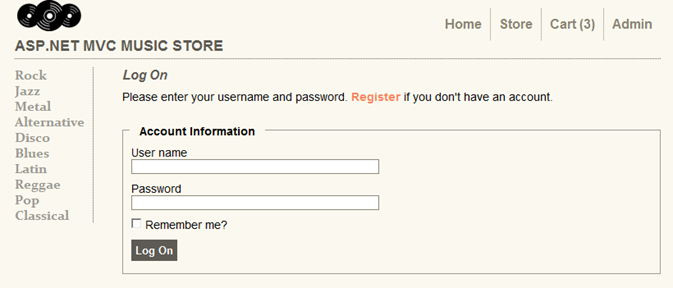
La procédure de validation les invite à se connecter ou à s’inscrire à un compte d’utilisateur.


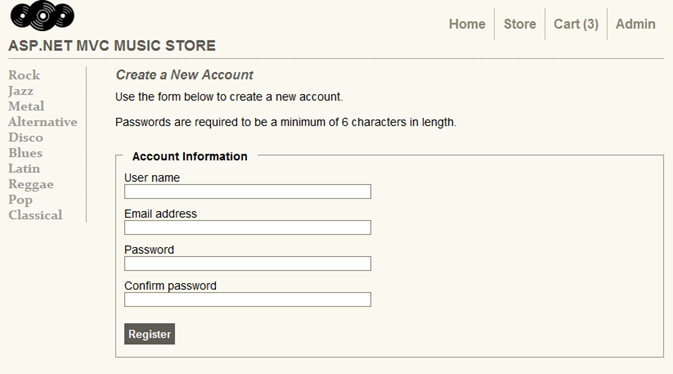
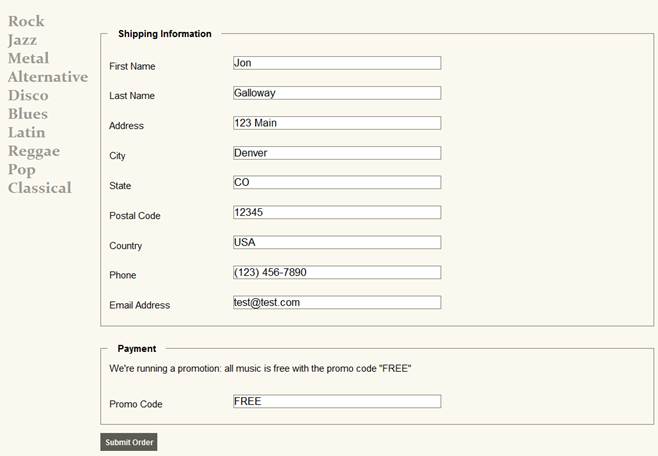
Après avoir créé un compte, ils peuvent terminer la commande en remplissant les informations d’expédition et de paiement. Pour simplifier les choses, nous exécutons une promotion étonnante : tout est gratuit s’ils entrent dans le code de promotion « GRATUIT » !

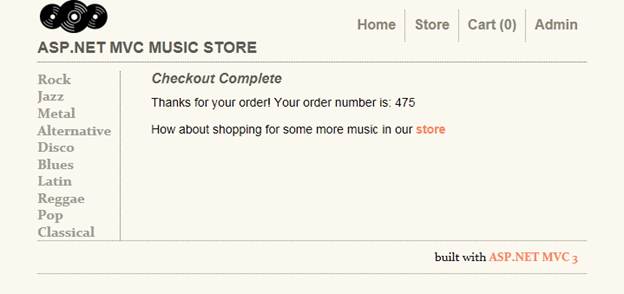
Après la commande, un écran de confirmation simple s’affiche :

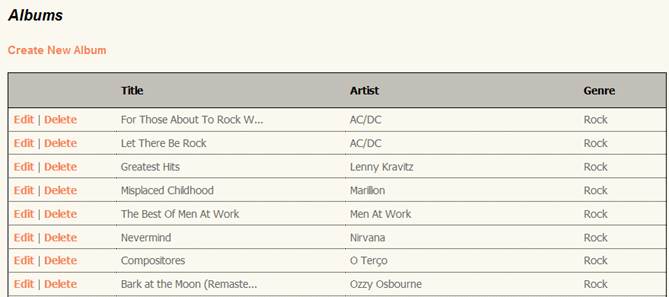
En plus des pages destinées aux clients, nous allons également créer une section administrateur qui affiche une liste d’albums à partir desquels les administrateurs peuvent créer, modifier et supprimer des albums :

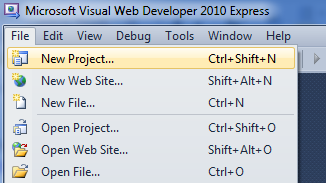
1. Fichier -> Nouveau projet
Installation du logiciel
Ce tutoriel commence par créer un projet ASP.NET MVC 3 à l’aide de Visual Web Developer 2010 Express (gratuit), puis nous ajouterons de manière incrémentielle des fonctionnalités pour créer une application fonctionnelle complète. En cours de route, nous allons aborder l’accès à la base de données, les scénarios de publication de formulaires, la validation des données, l’utilisation de master pages pour une mise en page cohérente, l’utilisation d’AJAX pour les mises à jour et la validation des pages, la connexion utilisateur, etc.
Vous pouvez suivre étape par étape ou télécharger l’application terminée à partir de MVC-Music-Store.
Vous pouvez utiliser Visual Studio 2010 SP1 ou Visual Web Developer 2010 Express SP1 (une version gratuite de Visual Studio 2010) pour générer l’application. Nous allons utiliser le SQL Server Compact (également gratuit) pour héberger la base de données. Avant de commencer, vérifiez que vous avez installé les conditions préalables répertoriées ci-dessous.
- [Prérequis de Visual Studio Web Developer Express SP1]
- [ASP.NET mise à jour des outils MVC 3]
- [SQL Server Compact 4.0] - prise en charge du runtime et des outils
Création d’un projet ASP.NET MVC 3
Nous allons commencer par sélectionner « Nouveau projet » dans le menu Fichier de Visual Web Developer. La boîte de dialogue Nouveau projet s’affiche.

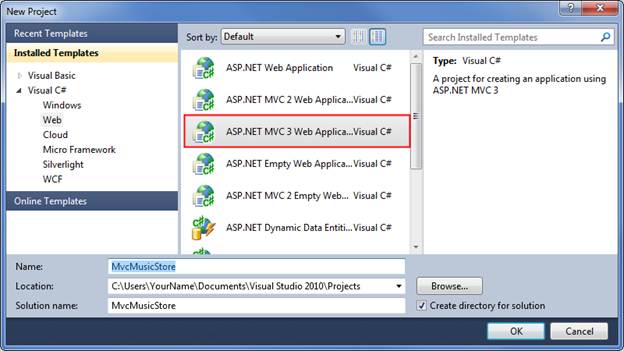
Nous allons sélectionner le groupe Visual C# -> Web Templates sur la gauche, puis choisir le modèle « ASP.NET application web MVC 3 » dans la colonne centrale. Nommez votre projet MvcMusicStore et appuyez sur le bouton OK.

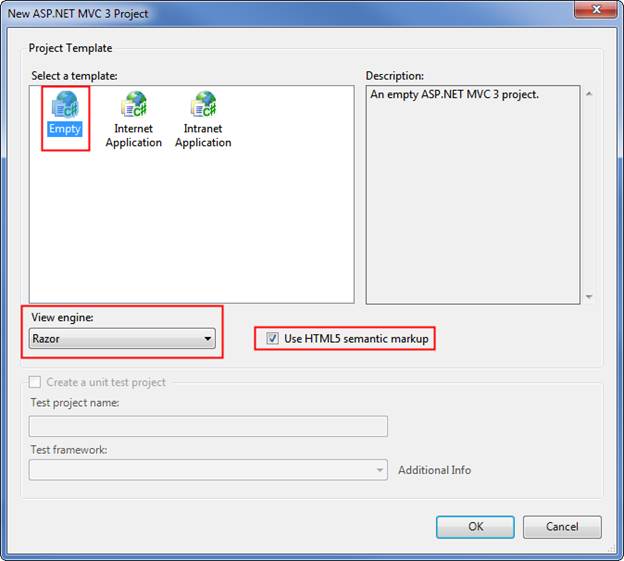
Cela affiche une boîte de dialogue secondaire qui nous permet d’effectuer des paramètres spécifiques À MVC pour notre projet. Sélectionnez l’option suivante :
Modèle de projet : sélectionnez Vide.
Moteur d’affichage - sélectionnez Razor
Utiliser le balisage sémantique HTML5 - activé
Vérifiez que vos paramètres sont comme indiqué ci-dessous, puis appuyez sur le bouton OK.

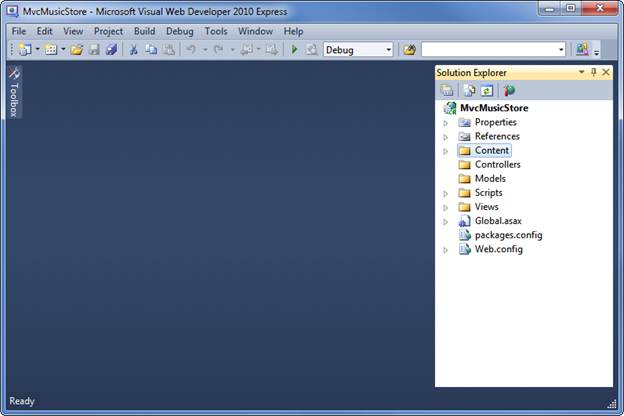
Cela créera notre projet. Examinons les dossiers qui ont été ajoutés à notre application dans le Explorateur de solutions à droite.

Le modèle MVC 3 vide n’est pas complètement vide : il ajoute une structure de dossiers de base :

ASP.NET MVC utilise certaines conventions d’affectation de noms de base pour les noms de dossiers :
| Folder | Objectif |
|---|---|
| /Contrôleurs | Les contrôleurs répondent aux entrées du navigateur, décident quoi en faire et retournent une réponse à l’utilisateur. |
| /Affichage | Les affichages contiennent nos modèles d’interface utilisateur |
| /Modèles | Les modèles contiennent et manipulent des données |
| /Contenu | Ce dossier contient nos images, css et tout autre contenu statique |
| /Scripts | Ce dossier contient nos fichiers JavaScript |
Ces dossiers sont inclus même dans une application MVC vide ASP.NET, car l’infrastructure MVC ASP.NET par défaut utilise une approche de « convention sur configuration » et émet certaines hypothèses par défaut basées sur les conventions d’affectation de noms de dossiers. Par instance, les contrôleurs recherchent des vues dans le dossier Vues par défaut sans que vous ayez à le spécifier explicitement dans votre code. S’en tenir aux conventions par défaut réduit la quantité de code que vous devez écrire et peut également faciliter la compréhension de votre projet par d’autres développeurs. Nous allons expliquer ces conventions plus en détail au fur et à mesure que nous créons notre application.