Introduction à ASP.NET MVC 3 (C#)
par Rick Anderson
Remarque
Une version mise à jour de ce didacticiel est disponible ici qui utilise ASP.NET MVC 5 et Visual Studio 2013. Il est plus sécurisé, beaucoup plus simple à suivre et montre plus de fonctionnalités.
Ce tutoriel vous apprend les principes de base de la création d’une application web MVC ASP.NET à l’aide de Microsoft Visual Web Developer 2010 Express Service Pack 1, qui est une version gratuite de Microsoft Visual Studio. Avant de commencer, vérifiez que vous avez installé les conditions préalables répertoriées ci-dessous. Vous pouvez les installer en cliquant sur le lien suivant : Web Platform Installer. Vous pouvez également installer individuellement les prérequis à l’aide des liens suivants :
- Conditions préalables pour Visual Studio Web Developer Express SP1
- mise à jour des outils MVC 3 ASP.NET
- SQL Server Compact 4.0(runtime + prise en charge des outils)
Si vous utilisez Visual Studio 2010 au lieu de Visual Web Developer 2010, installez les prérequis en cliquant sur le lien suivant : Conditions préalables pour Visual Studio 2010.
Un projet Visual Web Developer avec du code source C# est disponible pour accompagner cette rubrique. Téléchargez la version C#. Si vous préférez Visual Basic, basculez vers la version Visual Basic de ce didacticiel.
Contenu
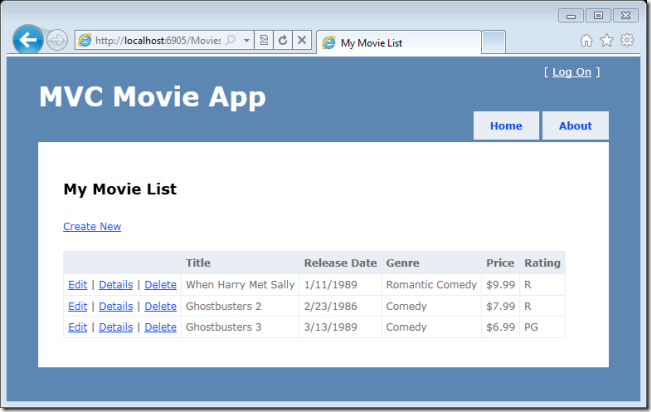
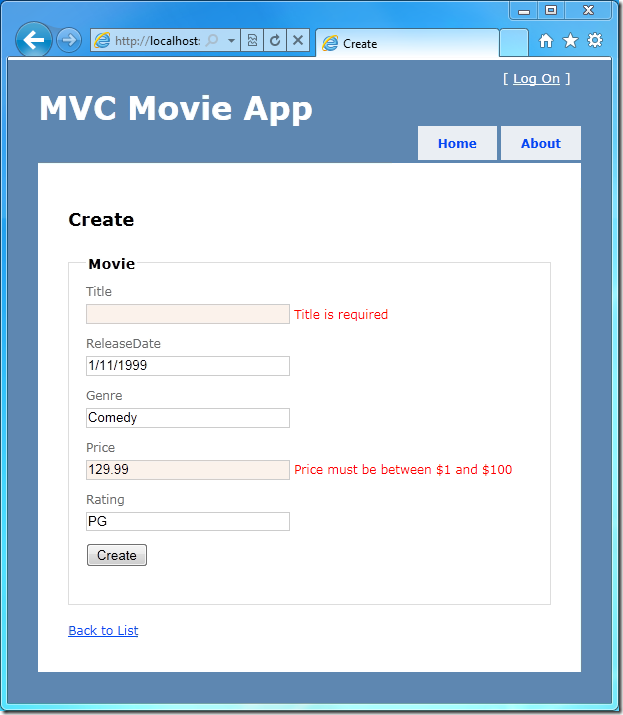
Vous allez implémenter une application simple de référencement de films qui prend en charge la création, la modification et la description de films à partir d’une base de données. Vous trouverez ci-dessous deux captures d’écran de l’application que vous allez générer. Il inclut une page qui affiche une liste de films à partir d’une base de données :

L’application vous permet également d’ajouter, de modifier et de supprimer des films, ainsi que d’afficher des détails sur chacun d’eux. Tous les scénarios d’entrée de données incluent la validation pour vous assurer que les données stockées dans la base de données sont correctes.

Compétences
Vous apprendrez les compétences suivantes :
- Comment créer un projet MVC ASP.NET.
- Comment créer ASP.NET contrôleurs et vues MVC.
- Comment créer une base de données à l’aide du paradigme Entity Framework Code First.
- Comment récupérer et afficher des données.
- Comment modifier des données et activer la validation des données.
Mise en route
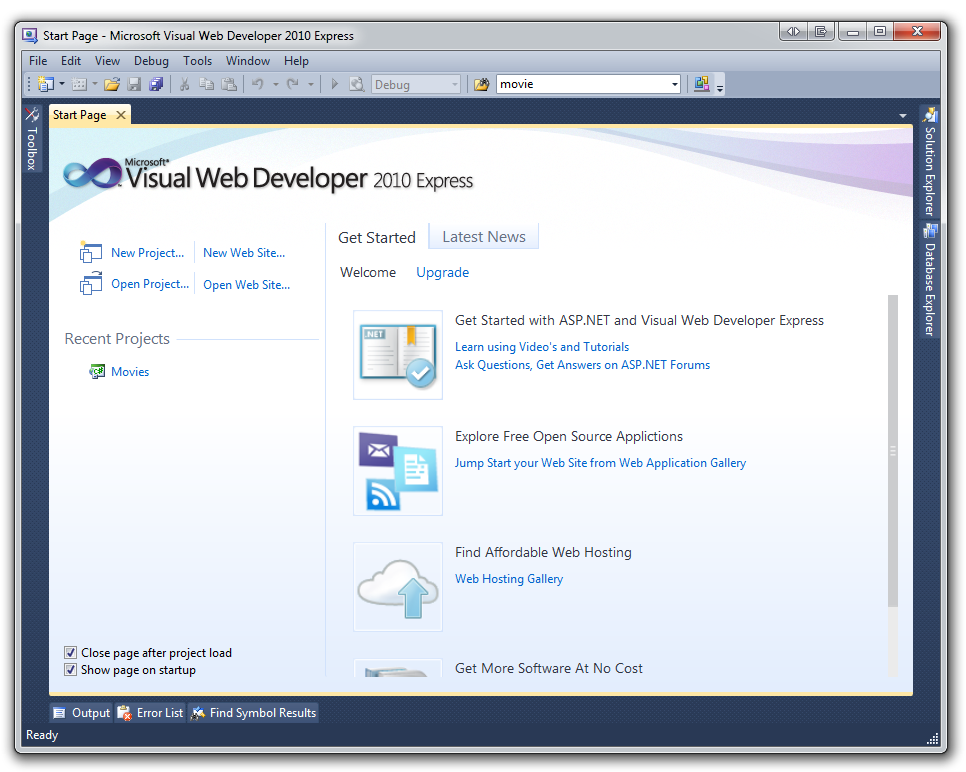
Commencez par exécuter Visual Web Developer 2010 Express (« Visual Web Developer » en bref) et sélectionnez Nouveau projet dans la page de démarrage .
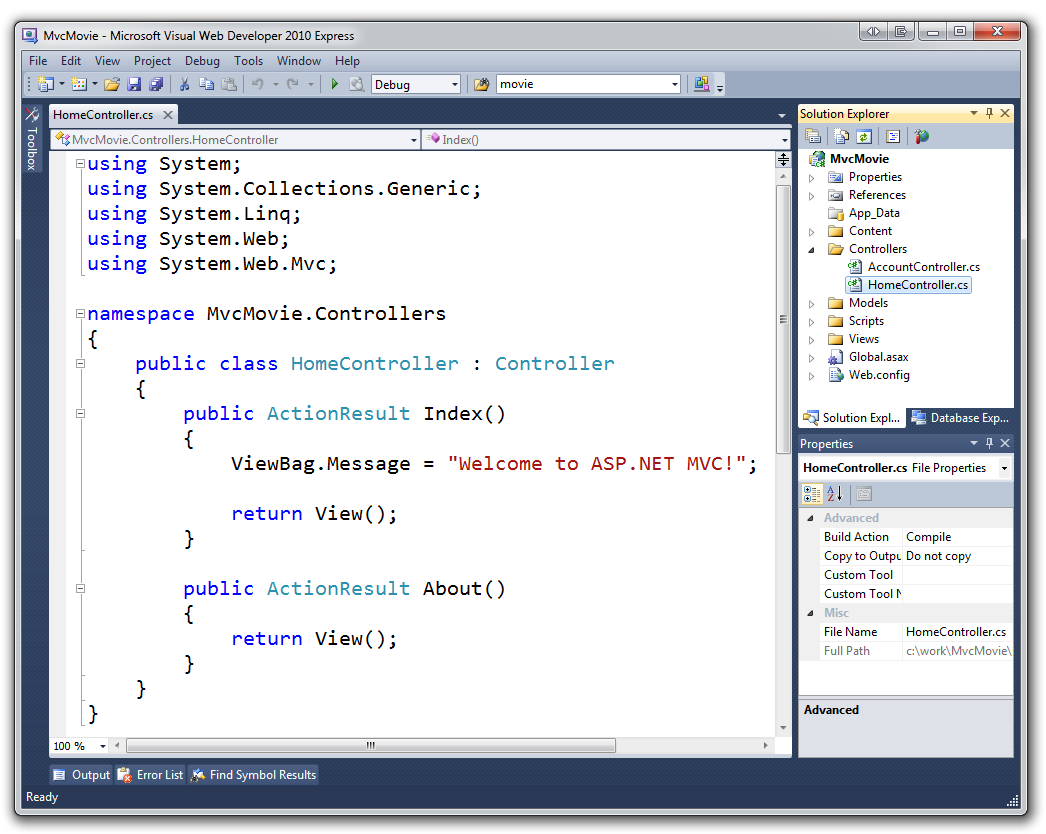
Visual Web Developer est un environnement de développement intégré ou ide. Tout comme vous utilisez Microsoft Word pour écrire des documents, vous allez utiliser un IDE pour créer des applications. Dans Visual Web Developer, vous disposez d’une barre d’outils en haut montrant différentes options disponibles. Il existe également un menu qui fournit un autre moyen d’effectuer des tâches dans l’IDE. (Par exemple, au lieu de sélectionner Nouveau projet à partir de la page d’accueil, vous pouvez utiliser le menu et sélectionner Nouveau>projet.)

Création de votre première application
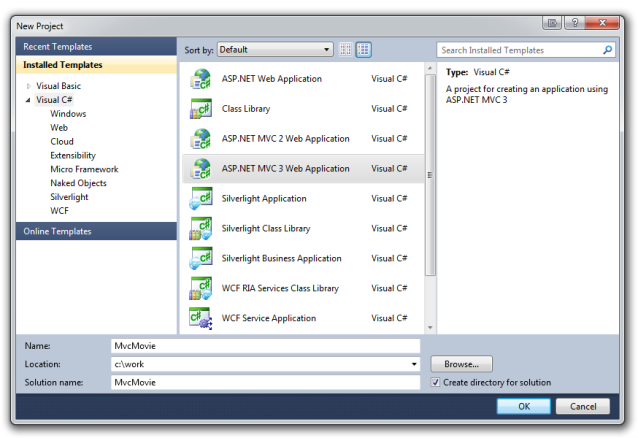
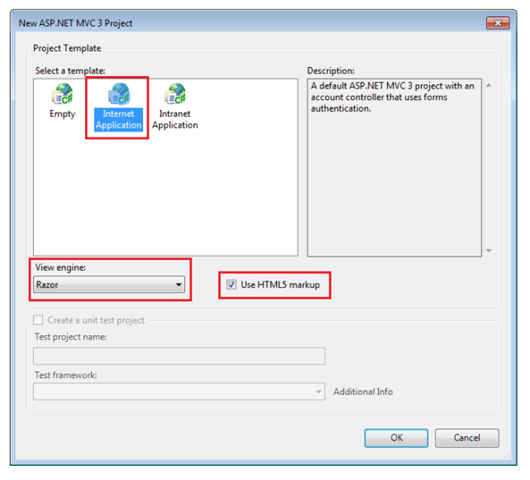
Vous pouvez créer des applications à l’aide de Visual Basic ou Visual C# comme langage de programmation. Sélectionnez Visual C# à gauche, puis ASP.NET application web MVC 3. Nommez votre projet « MvcMovie », puis cliquez sur OK. (Si vous préférez Visual Basic, basculez vers le Version Visual Basic de ce didacticiel.)

Dans la boîte de dialogue Nouveau ASP.NET projet MVC 3, sélectionnez Application Internet. Vérifiez utiliser le balisage HTML5 et laissez Razor comme moteur d’affichage par défaut.

Cliquez sur OK. Visual Web Developer a utilisé un modèle par défaut pour le projet MVC ASP.NET que vous venez de créer. Vous disposez donc d’une application de travail dès maintenant sans rien faire ! Il s’agit d’un projet simple « Hello World ! », et c’est un bon endroit pour démarrer votre application.

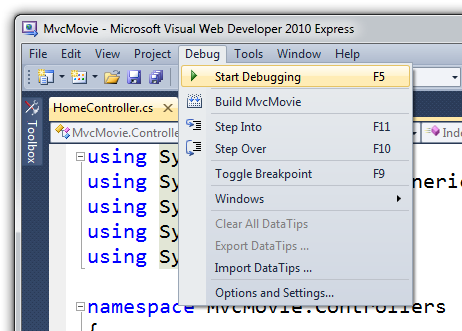
Dans le menu Déboguer, sélectionnez Démarrer le débogage.

Notez que le raccourci clavier pour démarrer le débogage est F5.
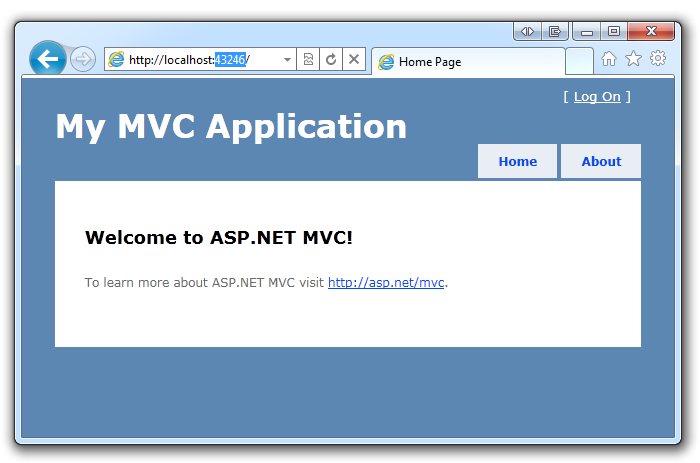
F5 entraîne le démarrage d’un serveur web de développement visual web et l’exécution de votre application web. Visual Web Developer lance ensuite un navigateur et ouvre la page d’accueil de l’application. Notez que la barre d’adresse du navigateur indique localhost et non quelque chose comme example.com. Cela est dû au fait qu’il localhost pointe toujours vers votre propre ordinateur local, ce qui, dans ce cas, exécute l’application que vous venez de générer. Lorsque Visual Web Developer exécute un projet web, un port aléatoire est utilisé pour le serveur web. Dans l’image ci-dessous, le numéro de port aléatoire est 43246. Lorsque vous exécutez l’application, vous verrez probablement un autre numéro de port.

À l’extérieur de la zone, ce modèle par défaut vous donne deux pages à visiter et une page de connexion de base. L’étape suivante consiste à modifier le fonctionnement de cette application et à en apprendre un peu plus sur ASP.NET MVC dans le processus. Fermez votre navigateur et modifions du code.