Ajout d’un contrôleur (2012)
par Rick Anderson
Notes
Une version mise à jour de ce didacticiel est disponible ici qui utilise ASP.NET MVC 5 et Visual Studio 2013. Il est plus sécurisé, beaucoup plus simple à suivre et présente plus de fonctionnalités.
MVC signifie model-view-controller. MVC est un modèle de développement d’applications bien conçues, testables et faciles à gérer. Les applications MVC contiennent :
- Odels M : classes qui représentent les données de l’application et qui utilisent la logique de validation pour appliquer des règles métier pour ces données.
- V iews : fichiers modèles que votre application utilise pour générer dynamiquement des réponses HTML.
- C ontrollers : classes qui gèrent les demandes de navigateur entrantes, récupèrent les données de modèle, puis spécifient des modèles d’affichage qui retournent une réponse au navigateur.
Nous allons couvrir tous ces concepts dans cette série de tutoriels et vous montrer comment les utiliser pour créer une application.
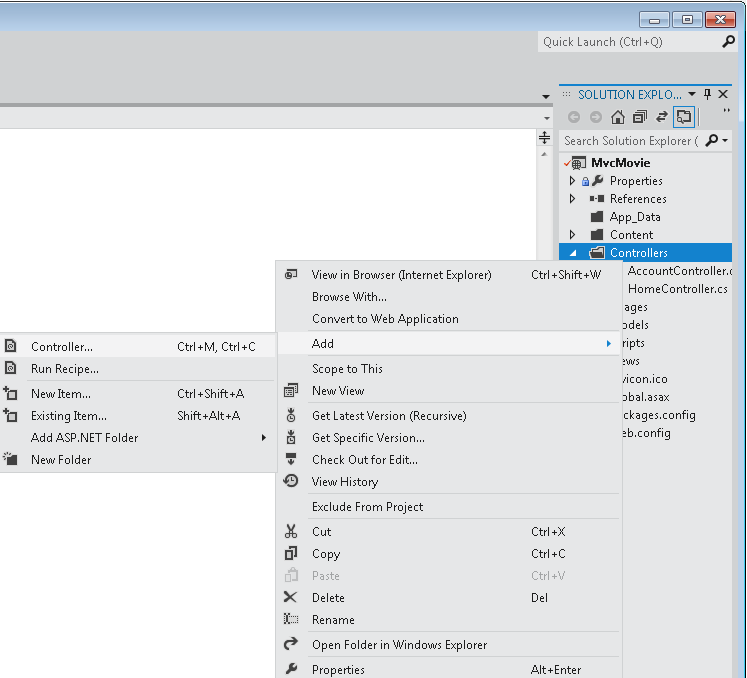
Commençons par créer une classe de contrôleur. Dans Explorateur de solutions, cliquez avec le bouton droit sur le dossier Contrôleurs, puis sélectionnez Ajouter un contrôleur.

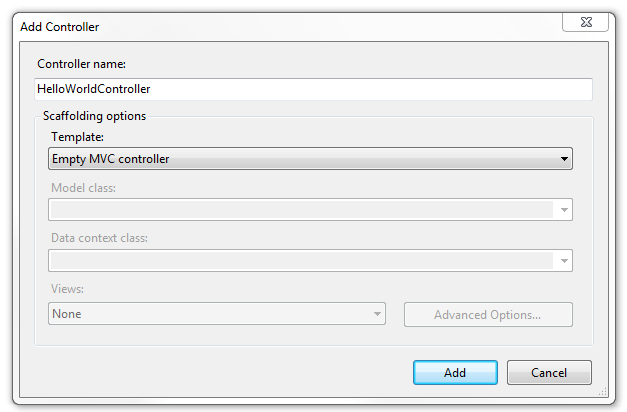
Nommez votre nouveau contrôleur « HelloWorldController ». Conservez le modèle par défaut contrôleur MVC vide , puis cliquez sur Ajouter.

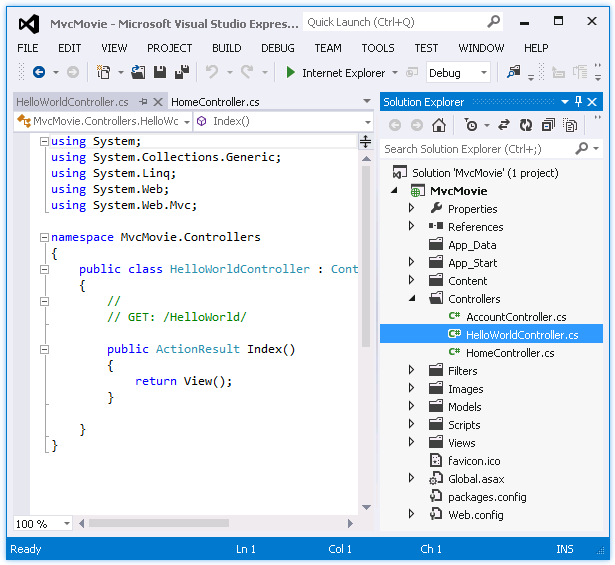
Notez dans Explorateur de solutions qu’un nouveau fichier nommé HelloWorldController.cs a été créé. Le fichier est ouvert dans l’IDE.

Remplacez le contenu du fichier par le code suivant.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
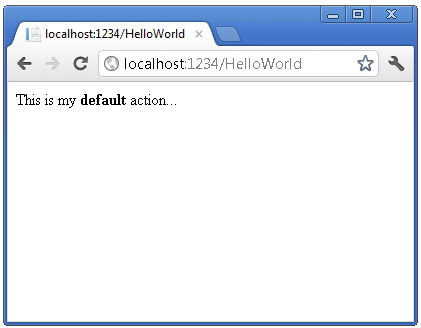
Les méthodes du contrôleur retournent une chaîne de CODE HTML à titre d’exemple. Le contrôleur est nommé HelloWorldController et la première méthode ci-dessus est nommée Index. Nous allons l’appeler à partir d’un navigateur. Exécutez l’application (appuyez sur F5 ou Ctrl+F5). Dans le navigateur, ajoutez « HelloWorld » au chemin dans la barre d’adresse. (Par exemple, dans l’illustration ci-dessous, il s’agit de http://localhost:1234/HelloWorld.) La page du navigateur ressemble à la capture d’écran suivante. Dans la méthode ci-dessus, le code a retourné une chaîne directement. Vous avez dit au système de retourner du code HTML, et c’est le cas !

ASP.NET MVC appelle différentes classes de contrôleur (et différentes méthodes d’action) en fonction de l’URL entrante. La logique de routage d’URL par défaut utilisée par ASP.NET MVC utilise un format comme celui-ci pour déterminer le code à appeler :
/[Controller]/[ActionName]/[Parameters]
La première partie de l’URL détermine la classe de contrôleur à exécuter. /HelloWorld est donc mappé à la HelloWorldController classe . La deuxième partie de l’URL détermine la méthode d’action sur la classe à exécuter. Par conséquent, /HelloWorld/Index entraînerait l’exécution Index de la méthode de la HelloWorldController classe. Notez que nous n’avions qu’à accéder à /HelloWorld et que la Index méthode a été utilisée par défaut. En effet, une méthode nommée Index est la méthode par défaut qui sera appelée sur un contrôleur si une méthode n’est pas spécifiée explicitement.
Accédez à http://localhost:xxxx/HelloWorld/Welcome. La méthode Welcome s’exécute et retourne la chaîne « This is the Welcome action method... ». Le mappage MVC par défaut est /[Controller]/[ActionName]/[Parameters]. Pour cette URL, le contrôleur est HelloWorld, et Welcome est la méthode d’action. Vous n’avez pas encore utilisé la partie [Parameters] de l’URL.

Nous allons modifier légèrement l’exemple afin de pouvoir transmettre certaines informations de paramètre de l’URL au contrôleur (par exemple, /HelloWorld/Welcome ?name=Scott&numtimes=4). Modifiez votre Welcome méthode pour inclure deux paramètres, comme indiqué ci-dessous. Notez que le code utilise la fonctionnalité de paramètre facultatif C# pour indiquer que le numTimes paramètre doit avoir la valeur par défaut 1 si aucune valeur n’est passée pour ce paramètre.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Exécutez votre application et accédez à l’exemple d’URL (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). Vous pouvez essayer différentes valeurs pour name et numtimes dans l’URL. Le système de liaison de modèle MVC ASP.NET mappe automatiquement les paramètres nommés de la chaîne de requête dans la barre d’adresse aux paramètres de votre méthode.

Dans ces deux exemples, le contrôleur a effectué la partie « VC » de MVC, c’est-à-dire le travail de la vue et du contrôleur. Le contrôleur retourne directement du HTML. En règle générale, vous ne souhaitez pas que les contrôleurs retournent du code HTML directement, car cela devient très fastidieux pour le code. Au lieu de cela, nous utilisons généralement un fichier de modèle d’affichage distinct pour vous aider à générer la réponse HTML. Voyons maintenant comment nous pouvons le faire.