Introduction à ASP.NET MVC
par Rick Anderson
Une version mise à jour de ce didacticiel est disponible ici à l’aide de Visual Studio 2013. Le nouveau tutoriel utilise ASP.NET MVC 5, qui fournit de nombreuses améliorations sur ce didacticiel.
Ce tutoriel vous apprend les principes de base de la création d’une application web MVC 4 ASP.NET à l’aide de Microsoft Visual Studio Express 2012 ou Visual Web Developer 2010 Express Service Pack 1. Visual Studio 2012 est recommandé, vous n’aurez pas besoin d’installer quoi que ce soit pour suivre le didacticiel. Si vous utilisez Visual Studio 2010, vous devez installer les composants ci-dessous. Vous pouvez les installer en cliquant sur les liens suivants :
- Conditions préalables pour Visual Studio Web Developer Express SP1
- Programme d’installation WPI pour ASP.NET MVC 4
- LocalDB
- SSDT
Si vous utilisez Visual Studio 2010 au lieu de Visual Web Developer 2010, installez le programme d’installation WPI pour ASP.NET MVC 4 et les conditions préalables suivantes : Visual Studio 2010
Un projet Visual Web Developer avec du code source C# est disponible pour accompagner cette rubrique. Téléchargez la version C#.
Dans le tutoriel, vous exécutez l’application dans Visual Studio. Vous pouvez également rendre l’application disponible sur Internet en la déployant sur un fournisseur d’hébergement. Microsoft propose un hébergement web gratuit pour jusqu’à 10 sites web dans un compte d’essai Gratuit de Windows Azure. Pour plus d’informations sur le déploiement d’un projet web Visual Studio sur un site web Windows Azure, consultez Créer et déployer un site web ASP.NET et SQL Database avec Visual Studio. Ce tutoriel montre également comment utiliser Migrations Entity Framework Code First pour déployer votre base de données SQL Server sur Windows Azure SQL Database (anciennement SQL Azure).
Ce tutoriel a été écrit par Rick Anderson ( @RickAndMSFT ).
Contenu
Remarque
Version mise à jour si ce tutoriel est disponible ici à l’aide de Visual Studio 2013. Le nouveau tutoriel utilise ASP.NET MVC 5, qui fournit de nombreuses améliorations sur ce didacticiel.
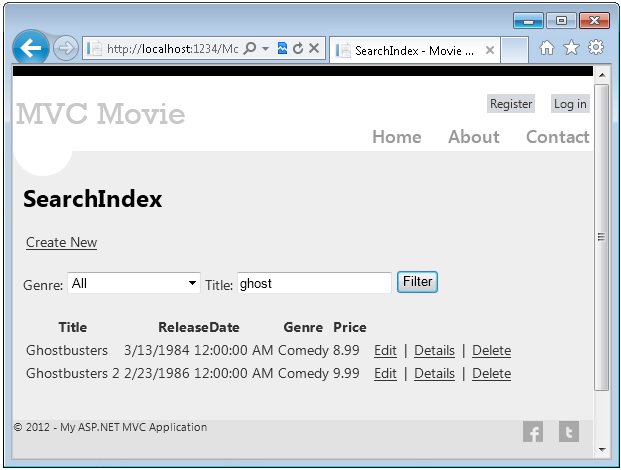
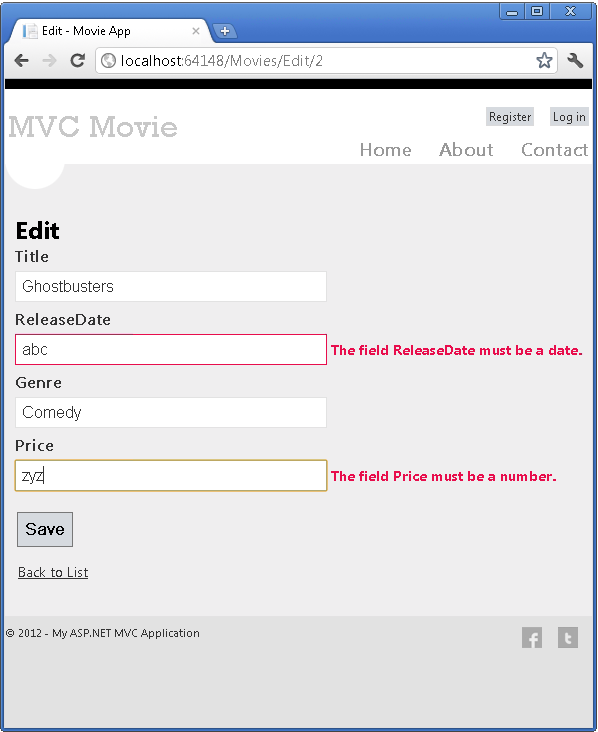
Vous allez implémenter une application simple de référencement de films qui prend en charge la création, la modification, la recherche et la description de films à partir d’une base de données. Vous trouverez ci-dessous deux captures d’écran de l’application que vous allez générer. Il inclut une page qui affiche une liste de films à partir d’une base de données :

L’application vous permet également d’ajouter, de modifier et de supprimer des films, ainsi que d’afficher des détails sur chacun d’eux. Tous les scénarios d’entrée de données incluent la validation pour vous assurer que les données stockées dans la base de données sont correctes.

Mise en route
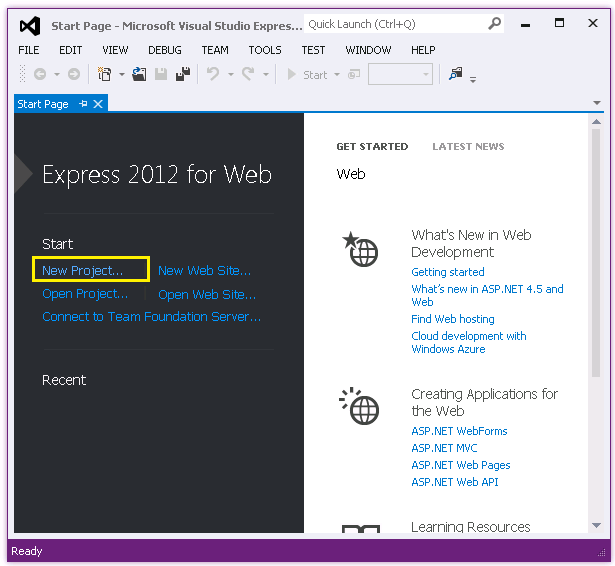
Commencez par exécuter Visual Studio Express 2012 ou Visual Web Developer 2010 Express. La plupart des captures d’écran de cette série utilisent Visual Studio Express 2012, mais vous pouvez suivre ce tutoriel avec Visual Studio 2010/SP1, Visual Studio 2012, Visual Studio Express 2012 ou Visual Web Developer 2010 Express. Sélectionnez Nouveau projet dans la page De démarrage .
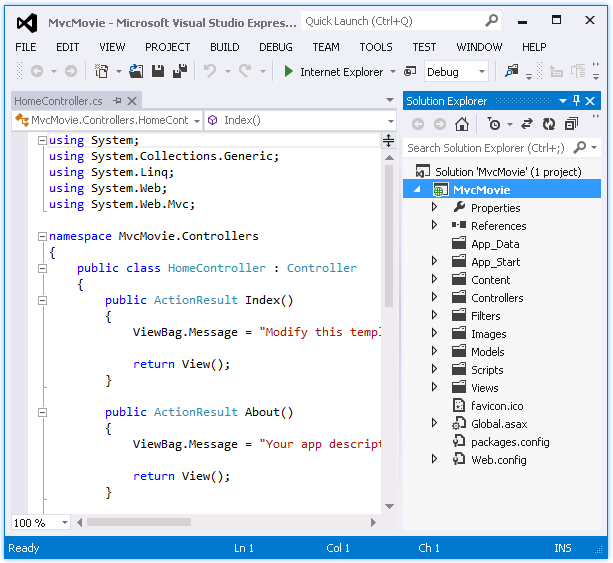
Visual Studio est un environnement de développement intégré ou IDE. Tout comme vous utilisez Microsoft Word pour écrire des documents, vous allez utiliser un IDE pour créer des applications. Dans Visual Studio, une barre d’outils s’affiche en haut montrant différentes options disponibles. Il existe également un menu qui fournit un autre moyen d’effectuer des tâches dans l’IDE. (Par exemple, au lieu de sélectionner Nouveau projet à partir de la page d’accueil, vous pouvez utiliser le menu et sélectionner Nouveau>projet.)

Création de votre première application
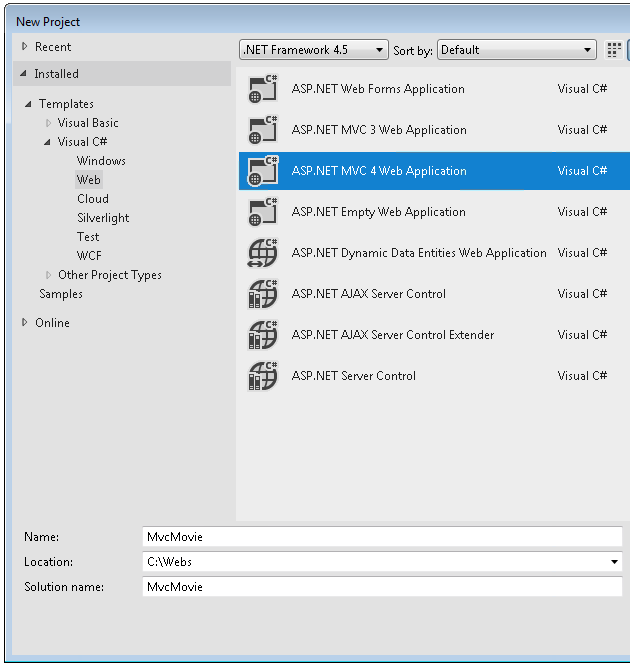
Vous pouvez créer des applications à l’aide de Visual Basic ou Visual C# comme langage de programmation. Sélectionnez Visual C# à gauche, puis ASP.NET application web MVC 4. Nommez votre projet « MvcMovie », puis cliquez sur OK.

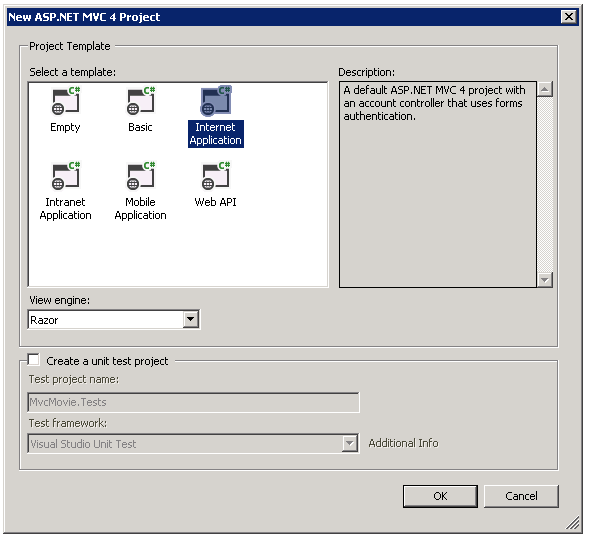
Dans la boîte de dialogue Nouveau ASP.NET projet MVC 4, sélectionnez Application Internet. Laissez Razor comme moteur d’affichage par défaut.

Cliquez sur OK. Visual Studio a utilisé un modèle par défaut pour le projet MVC ASP.NET que vous venez de créer. Vous disposez donc d’une application de travail dès maintenant sans rien faire ! Il s’agit d’un projet simple « Hello World ! », et c’est un bon endroit pour démarrer votre application.

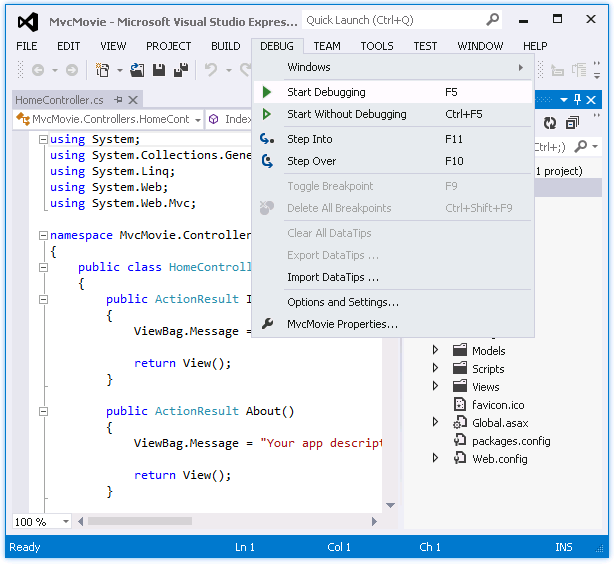
Dans le menu Déboguer, sélectionnez Démarrer le débogage.

Notez que le raccourci clavier pour démarrer le débogage est F5.
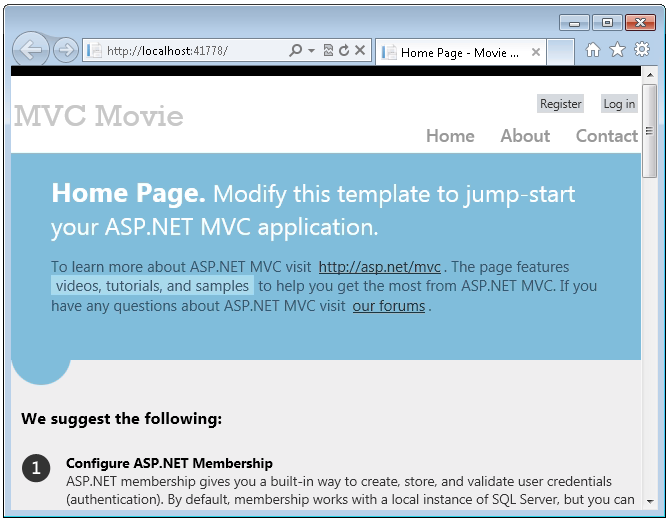
F5 entraîne le démarrage de Visual Studio Express et l’exécution de votre application web. Visual Studio lance ensuite un navigateur et ouvre la page d’accueil de l’application. Notez que la barre d’adresse du navigateur indique localhost et non quelque chose comme example.com. Cela est dû au fait qu’il localhost pointe toujours vers votre propre ordinateur local, ce qui, dans ce cas, exécute l’application que vous venez de générer. Lorsque Visual Studio exécute un projet web, un port aléatoire est utilisé pour le serveur web. Dans l’image ci-dessous, le numéro de port est 41788. Lorsque vous exécutez l’application, vous verrez probablement un autre numéro de port.

À l’extérieur de la zone, ce modèle par défaut vous donne les pages Accueil, Contact et À propos. Il fournit également un support pour s’inscrire et se connecter, ainsi que des liens vers Facebook et Twitter. L’étape suivante consiste à modifier le fonctionnement de cette application et à en apprendre un peu plus sur ASP.NET MVC. Fermez votre navigateur et modifions du code.