Ajout d’une vue (2012)
par Rick Anderson
Notes
Une version mise à jour de ce didacticiel est disponible ici qui utilise ASP.NET MVC 5 et Visual Studio 2013. Il est plus sécurisé, beaucoup plus simple à suivre et présente plus de fonctionnalités.
Dans cette section, vous allez modifier la classe pour utiliser les HelloWorldController fichiers de modèle d’affichage afin d’encapsuler proprement le processus de génération de réponses HTML à un client.
Vous allez créer un fichier de modèle d’affichage à l’aide du moteur d’affichage Razor introduit avec ASP.NET MVC 3. Les modèles d’affichage basés sur Razor ont une extension de fichier .cshtml et offrent un moyen élégant de créer une sortie HTML à l’aide de C#. Razor réduit le nombre de caractères et de frappes nécessaires lors de l’écriture d’un modèle d’affichage et permet un flux de travail de codage rapide et fluide.
Actuellement, la méthode Index retourne une chaîne avec un message qui est codé en dur dans la classe du contrôleur. Modifiez la Index méthode pour retourner un View objet, comme indiqué dans le code suivant :
public ActionResult Index()
{
return View();
}
La Index méthode ci-dessus utilise un modèle d’affichage pour générer une réponse HTML au navigateur. Les méthodes de contrôleur (également appelées méthodes d’action), telles que la Index méthode ci-dessus, retournent généralement une ActionResult (ou une classe dérivée d’ActionResult), et non des types primitifs comme string.
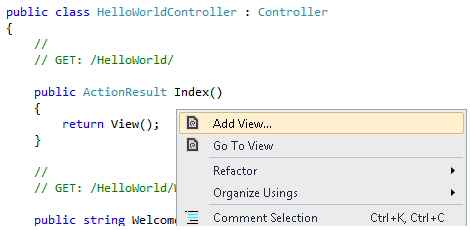
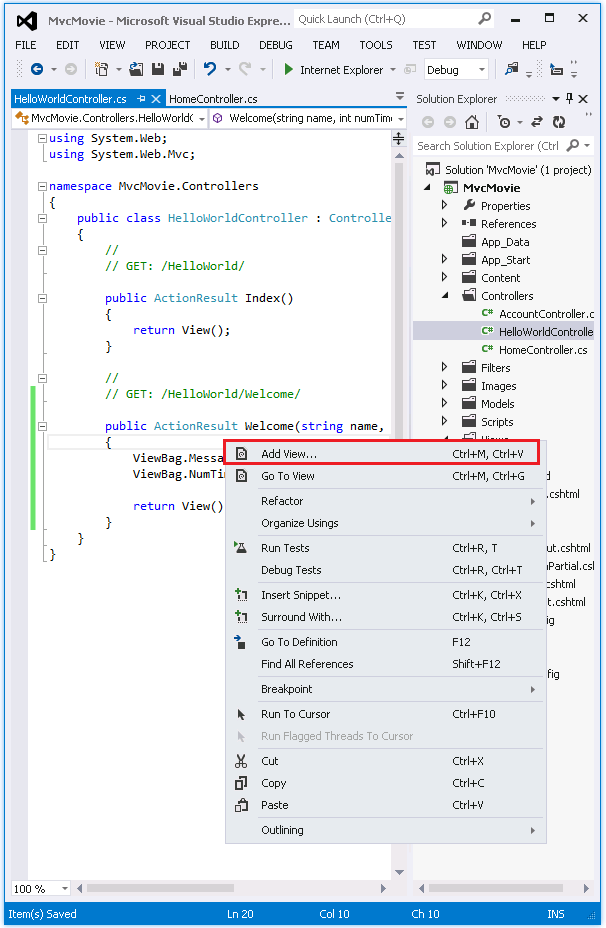
Dans le projet, ajoutez un modèle de vue que vous pouvez utiliser avec la Index méthode . Pour ce faire, cliquez avec le bouton droit à l’intérieur de la Index méthode, puis cliquez sur Ajouter un affichage.

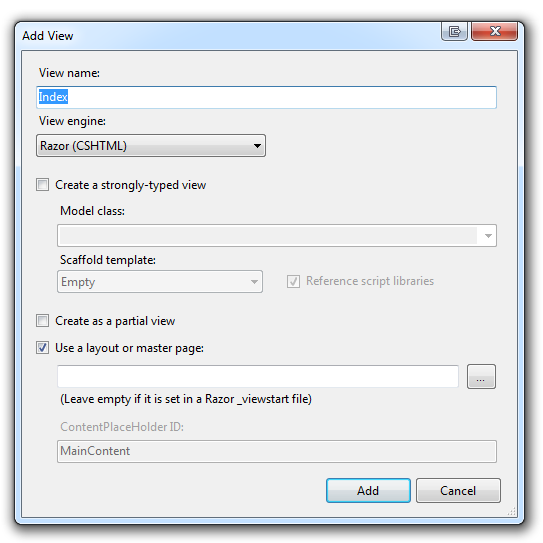
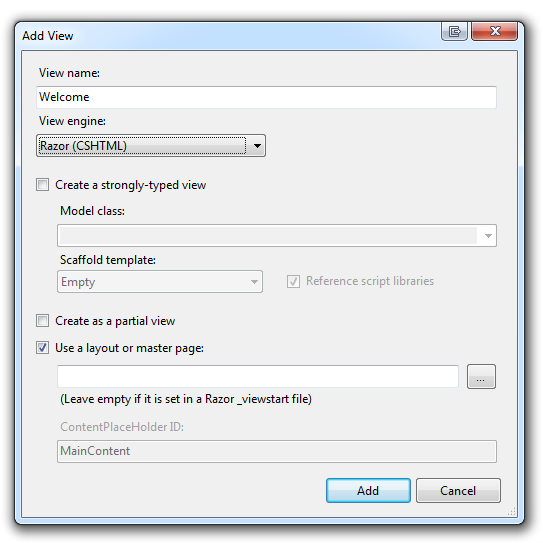
La boîte de dialogue Ajouter une vue s’affiche. Conservez les valeurs par défaut comme elles sont, puis cliquez sur le bouton Ajouter :

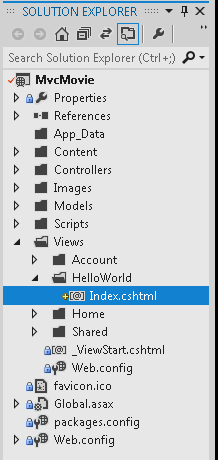
Le dossier MvcMovie\Views\HelloWorld et le fichier MvcMovie\Views\HelloWorld\Index.cshtml sont créés . Vous pouvez les voir dans Explorateur de solutions :

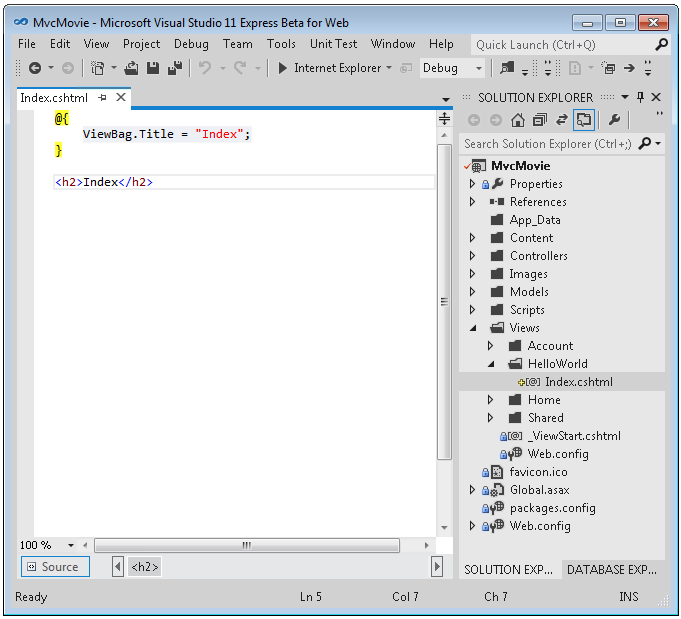
Voici le fichier Index.cshtml qui a été créé :

Ajoutez le code HTML suivant sous la <h2> balise.
<p>Hello from our View Template!</p>
Le fichier complet MvcMovie\Views\HelloWorld\Index.cshtml est illustré ci-dessous.
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
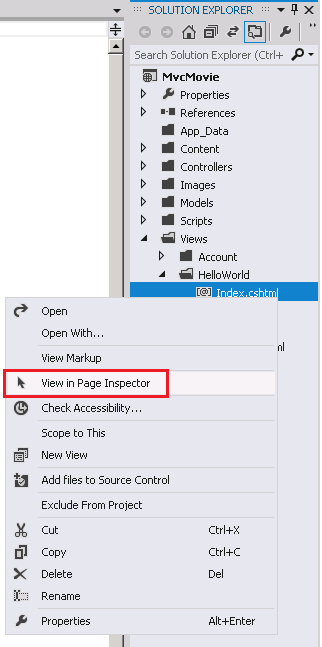
Si vous utilisez Visual Studio 2012, dans l’Explorateur de solutions, cliquez avec le bouton droit sur le fichier Index.cshtml et sélectionnez Afficher dans Inspecteur de page.

Le didacticiel Inspecteur de page contient plus d’informations sur ce nouvel outil.
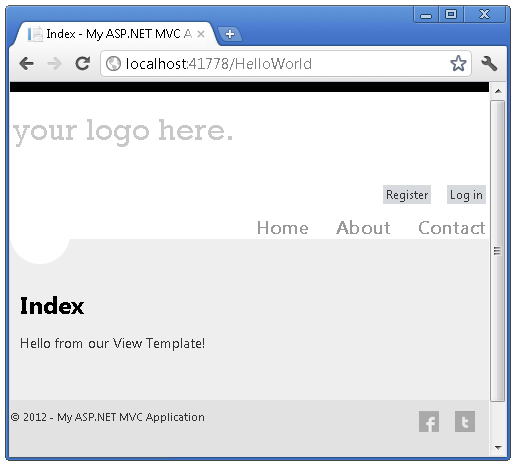
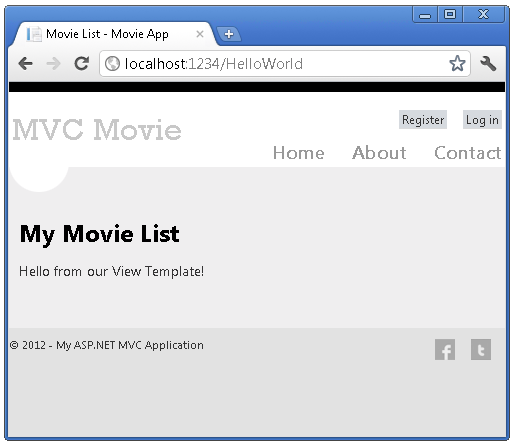
Vous pouvez également exécuter l’application et accéder au HelloWorld contrôleur (http://localhost:xxxx/HelloWorld). La Index méthode de votre contrôleur n’a pas fait beaucoup de travail ; elle a simplement exécuté l’instruction return View(), qui spécifie que la méthode doit utiliser un fichier de modèle d’affichage pour afficher une réponse au navigateur. Étant donné que vous n’avez pas spécifié explicitement le nom du fichier de modèle d’affichage à utiliser, ASP.NET MVC a utilisé par défaut le fichier de vue Index.cshtml dans le dossier \Views\HelloWorld . L’image ci-dessous montre la chaîne « Hello à partir de notre modèle d’affichage ! » codée en dur dans la vue.

Ça a l’air très bien. Toutefois, notez que la barre de titre du navigateur affiche « Indexer mon ASP.NET A » et que le lien en haut de la page indique « votre logo ici ». Sous le lien « votre logo ici ». vous trouverez des liens d’inscription et de connexion, et ci-dessous des liens vers les pages Accueil, À propos et Contact. Changeons certains d’entre eux.
Modification des affichages et des pages de disposition
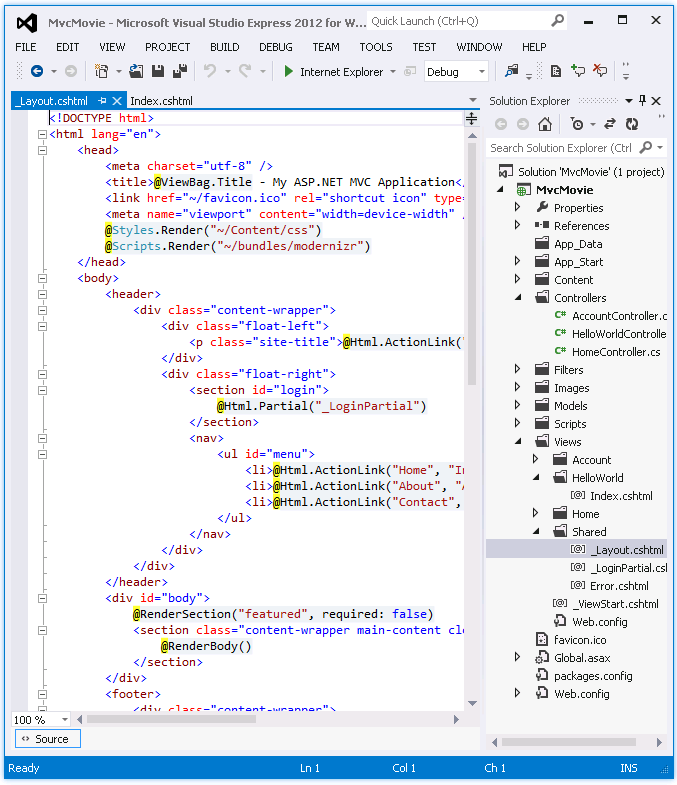
Tout d’abord, vous souhaitez modifier le titre « votre logo ici ». en haut de la page. Ce texte est commun à chaque page. Il n’est en fait implémenté qu’à un seul emplacement dans le projet, même s’il apparaît sur chaque page de l’application. Accédez au dossier /Views/Shared dans Explorateur de solutions et ouvrez le fichier _Layout.cshtml. Ce fichier est appelé page de mise en page et il s’agit du « shell » partagé que toutes les autres pages utilisent.

Les modèles de disposition vous permettent de spécifier la disposition du conteneur HTML de votre site dans un emplacement unique, puis de l’appliquer sur plusieurs pages de votre site. Recherchez la ligne @RenderBody(). RenderBody est un espace réservé où toutes les pages spécifiques à l’affichage que vous créez s’affichent, « encapsulées » dans la page de mise en page. Par exemple, si vous sélectionnez le lien À propos de, la vue Views\Home\About.cshtml est affichée à l’intérieur de la RenderBody méthode.
Remplacez le titre du site dans le modèle de disposition de « votre logo ici » par « Film MVC ».
<div class="float-left">
<p class="site-title">@Html.ActionLink("MVC Movie", "Index", "Home")</p>
</div>
Remplacez le contenu de l’élément title par le balisage suivant :
<title>@ViewBag.Title - Movie App</title>
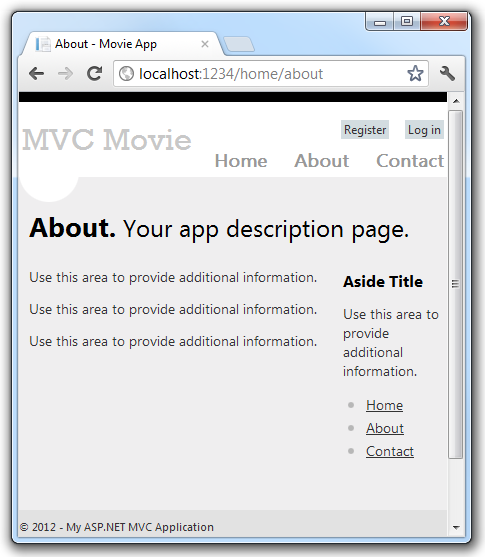
Exécutez l’application et notez qu’elle indique maintenant « Film MVC ». Cliquez sur le lien À propos de pour voir comment cette page affiche également « Film MVC ». Nous avons pu apporter la modification une fois dans le modèle de disposition et faire en sorte que toutes les pages du site reflètent le nouveau titre.

À présent, nous allons modifier le titre de la vue Index.
Ouvrez MvcMovie\Views\HelloWorld\Index.cshtml. Il existe deux emplacements pour apporter une modification : tout d’abord, le texte qui apparaît dans le titre du navigateur, puis dans l’en-tête secondaire (l’élément <h2> ). Vous allez les modifier légèrement pour voir quel morceau du code modifie quelle partie de l’application.
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Pour indiquer le titre HTML à afficher, le code ci-dessus définit une Title propriété de l’objet ViewBag (qui se trouve dans le modèle de vue Index.cshtml ). Si vous examinez le code source du modèle de disposition, vous remarquerez que le modèle utilise cette valeur dans l’élément dans le <title> cadre de la <head> section du CODE HTML que nous avons modifiée précédemment. Grâce à cette ViewBag approche, vous pouvez facilement passer d’autres paramètres entre votre modèle d’affichage et votre fichier de disposition.
Exécutez l’application et accédez à http://localhost:xx/HelloWorld. Notez que le titre du navigateur, l’en-tête principal et les en-têtes secondaires ont changé. (Si vous ne voyez pas de modifications dans le navigateur, vous pouvez afficher le contenu mis en cache. Appuyez sur Ctrl+F5 dans votre navigateur pour forcer le chargement de la réponse du serveur.) Le titre du navigateur est créé avec le ViewBag.Title que nous définissons dans le modèle d’affichage Index.cshtml et le « - Movie App » supplémentaire ajouté dans le fichier de disposition.
Notez également comment le contenu du modèle d’affichage Index.cshtml a été fusionné avec le modèle de vue _Layout.cshtml et qu’une seule réponse HTML a été envoyée au navigateur. Les modèles de disposition permettent d’apporter facilement des modifications qui s’appliquent à toutes les pages de votre application.

Notre peu de « données » (dans ce cas le message « Bonjour à partir de notre modèle d’affichage ! ») est codé en dur, cependant. L’application MVC a une vue (« V») et vous avez un contrôleur (« C »), mais pas encore de modèle (« M »). Bientôt, nous allons découvrir comment créer une base de données et récupérer des données de modèle à partir de celle-ci.
Passage de données du contrôleur vers la vue
Avant d’accéder à une base de données et de parler des modèles, nous allons commencer par passer des informations du contrôleur à une vue. Les classes de contrôleur sont appelées en réponse à une demande d’URL entrante. Une classe de contrôleur est l’endroit où vous écrivez le code qui gère les demandes de navigateur entrantes, récupère les données d’une base de données et décide finalement du type de réponse à renvoyer au navigateur. Les modèles d’affichage peuvent ensuite être utilisés à partir d’un contrôleur pour générer et mettre en forme une réponse HTML dans le navigateur.
Les contrôleurs sont chargés de fournir les données ou les objets requis pour qu’un modèle d’affichage affiche une réponse au navigateur. Bonne pratique : un modèle d’affichage ne doit jamais exécuter une logique métier ni interagir directement avec une base de données. Au lieu de cela, un modèle d’affichage doit fonctionner uniquement avec les données qui lui sont fournies par le contrôleur. Le maintien de cette « séparation des préoccupations » permet de maintenir votre code propre, testable et plus facile à gérer.
Actuellement, la Welcome méthode d’action dans la HelloWorldController classe prend un name paramètre et un numTimes , puis génère les valeurs directement dans le navigateur. Plutôt que d’avoir le contrôleur à restituer cette réponse sous forme de chaîne, nous allons modifier le contrôleur pour utiliser un modèle d’affichage à la place. Le modèle de vue génère une réponse dynamique, ce qui signifie que vous devez passer les bits de données appropriés du contrôleur à la vue pour générer la réponse. Pour ce faire, le contrôleur place les données dynamiques (paramètres) dont le modèle d’affichage a besoin dans un ViewBag objet auquel le modèle d’affichage peut ensuite accéder.
Revenez au fichier HelloWorldController.cs et modifiez la Welcome méthode pour ajouter une Message valeur et NumTimes à l’objet ViewBag . ViewBag est un objet dynamique, ce qui signifie que vous pouvez y placer tout ce que vous voulez; l’objet ViewBag n’a pas de propriétés définies jusqu’à ce que vous y insériez quelque chose. Le système de liaison de modèle MVC ASP.NET mappe automatiquement les paramètres nommés (name et numTimes) de la chaîne de requête dans la barre d’adresses aux paramètres de votre méthode. Le fichier HelloWorldController.cs complet ressemble à ceci :
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
À présent, l’objet ViewBag contient des données qui seront transmises automatiquement à la vue.
Ensuite, vous avez besoin d’un modèle d’affichage d’accueil ! Dans le menu Générer , sélectionnez Générer MvcMovie pour vous assurer que le projet est compilé.
Cliquez ensuite avec le bouton droit à l’intérieur de la Welcome méthode, puis cliquez sur Ajouter une vue.

Voici à quoi ressemble la boîte de dialogue Ajouter un affichage :

Cliquez sur Ajouter, puis ajoutez le code suivant sous l’élément <h2> dans le nouveau fichier Welcome.cshtml . Vous allez créer une boucle indiquant « Hello » autant de fois que l’utilisateur le souhaite. Le fichier Welcome.cshtml complet est illustré ci-dessous.
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i=0; i < ViewBag.NumTimes; i++) {
<li>@ViewBag.Message</li>
}
</ul>
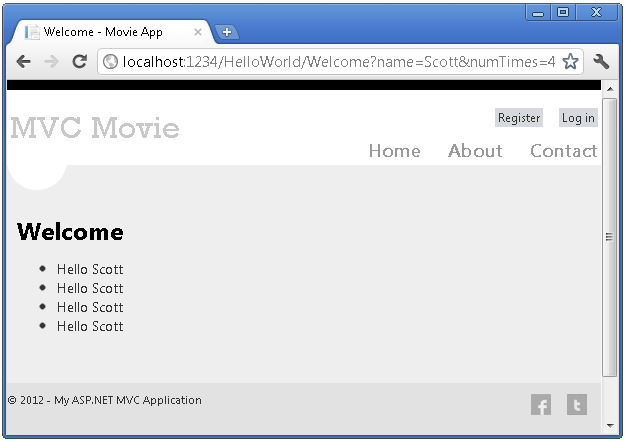
Exécutez l’application et accédez à l’URL suivante :
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
À présent, les données sont extraites de l’URL et transmises au contrôleur à l’aide du classeur de modèle. Le contrôleur empaquette les données dans un ViewBag objet et passe cet objet à la vue. La vue affiche ensuite les données au format HTML pour l’utilisateur.

Dans l’exemple ci-dessus, nous avons utilisé un ViewBag objet pour passer des données du contrôleur à une vue. Dans ce dernier tutoriel, nous allons utiliser un modèle d’affichage pour passer des données d’un contrôleur à une vue. L’approche du modèle d’affichage pour passer des données est généralement préférée à l’approche du sac d’affichage. Pour plus d’informations, consultez l’entrée de blog Vues dynamiques V fortement typées .
Il s’agissait d’une sorte de « M » pour le modèle, mais pas d’une base de données en soi. Créons une base de données de films en utilisant ce que nous avons appris.