Ajout d’une vue (VB)
par Rick Anderson
Ce tutoriel vous apprend les principes de base de la création d’une application web MVC ASP.NET à l’aide de Microsoft Visual Web Developer 2010 Express Service Pack 1, qui est une version gratuite de Microsoft Visual Studio. Avant de commencer, vérifiez que vous avez installé les conditions préalables répertoriées ci-dessous. Vous pouvez les installer en cliquant sur le lien suivant : Web Platform Installer. Vous pouvez également installer individuellement les prérequis à l’aide des liens suivants :
- Conditions préalables pour Visual Studio Web Developer Express SP1
- mise à jour des outils MVC 3 ASP.NET
- SQL Server Compact 4.0(runtime + prise en charge des outils)
Si vous utilisez Visual Studio 2010 au lieu de Visual Web Developer 2010, installez les prérequis en cliquant sur le lien suivant : Conditions préalables pour Visual Studio 2010.
Un projet Visual Web Developer avec VB.NET code source est disponible pour accompagner cette rubrique. Téléchargez la version VB.NET. Si vous préférez C#, basculez vers la version C# de ce didacticiel.
Dans cette section, nous allons modifier la HelloWorldController classe pour utiliser un fichier de modèle d’affichage pour encapsuler correctement le processus de génération de réponses HTML à un client.
Commençons par utiliser un modèle d’affichage avec la Index méthode dans la HelloWorldController classe. Actuellement, la Index méthode retourne une chaîne avec un message codé en dur dans la classe de contrôleur. Modifiez la Index méthode pour retourner un View objet, comme indiqué dans les éléments suivants :
Public Function Index() As ActionResult
Return View()
End Function
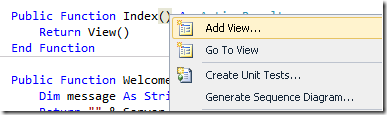
Nous allons maintenant ajouter un modèle d’affichage à notre projet que nous pouvons appeler avec la Index méthode. Pour ce faire, cliquez avec le bouton droit dans la Index méthode, puis cliquez sur Ajouter un affichage.
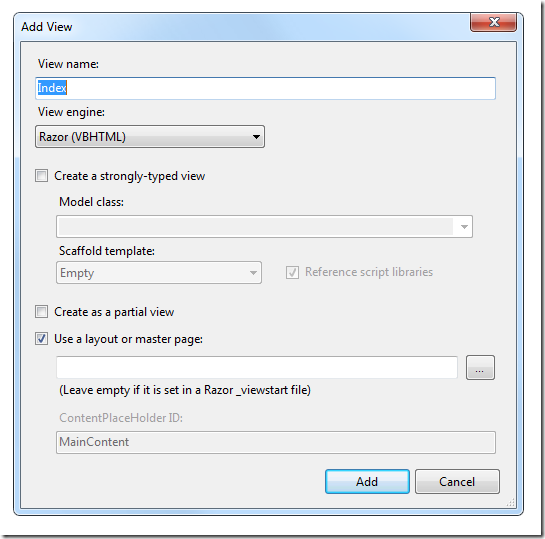
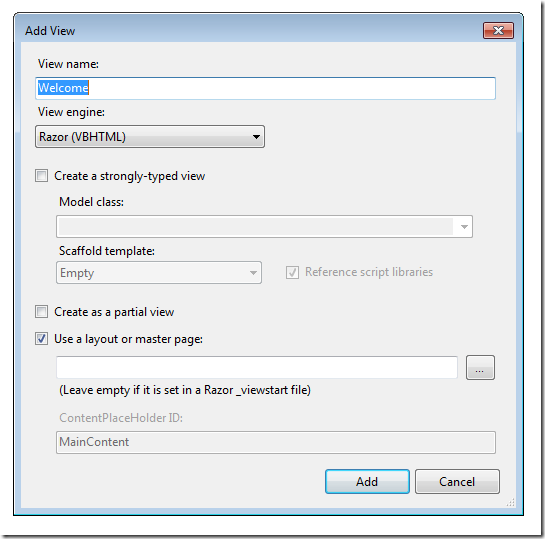
La boîte de dialogue Ajouter un affichage s’affiche. Laissez les entrées par défaut, puis cliquez sur le bouton Ajouter .
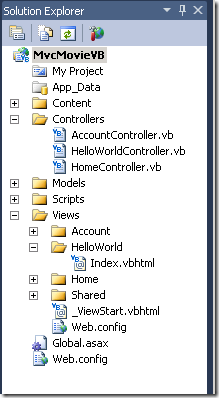
Le dossier MvcMovie\Views\HelloWorld et le fichier MvcMovie\Views\HelloWorld\Index.vbhtml sont créés. Vous pouvez les voir dans Explorateur de solutions :
Ajoutez du code HTML sous la <h2> balise. Le fichier MvcMovie\Views\HelloWorld\Index.vbhtml modifié est illustré ci-dessous.
@Code
ViewData("Title") = "Index"
End Code
<h2>Index</h2>
<b>Hello</b> World!
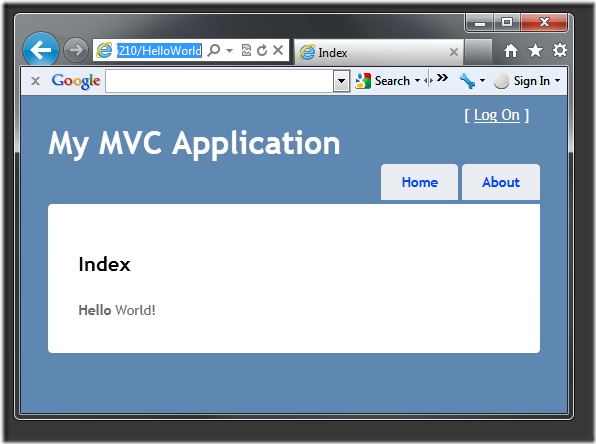
Exécutez l’application et accédez au contrôleur « hello world » (http://localhost:xxxx/HelloWorld). La Index méthode dans votre contrôleur n’a pas beaucoup de travail ; elle a simplement exécuté l’instruction return View(), ce qui a indiqué que nous voulions utiliser un fichier de modèle d’affichage pour afficher une réponse au client. Étant donné que nous n’avons pas spécifié explicitement le nom du fichier de modèle d’affichage à utiliser, ASP.NET MVC a utilisé par défaut le fichier de vue Index.vbhtml dans le dossier \Views\HelloWorld . L’image ci-dessous montre la chaîne codée en dur dans la vue.
Il semble assez bon. Toutefois, notez que la barre de titre du navigateur indique « Index » et le grand titre de la page indique « Mon application MVC ». Nous allons les changer.
Changement de vues et de pages de disposition
Tout d’abord, nous allons modifier le texte « Mon application MVC ». Ce texte est partagé et apparaît sur chaque page. Il apparaît en fait dans un seul endroit dans notre projet, même s’il se trouve sur chaque page de notre application. Accédez au dossier /Views/Shared dans Explorateur de solutions et ouvrez le fichier _Layout.vbhtml. Ce fichier est appelé page de mise en page et il s’agit du « shell » partagé que toutes les autres pages utilisent.
Notez la @RenderBody() ligne de code en bas du fichier. RenderBody est un espace réservé où toutes les pages que vous créez s’affichent, « encapsulées » dans la page de mise en page. Remplacez le <h1> titre par « Mon application MVC » par « Application vidéo MVC ».
<div id="title">
<h1>MVC Movie App</h1>
</div>
Exécutez l’application et notez qu’elle indique maintenant « Application vidéo MVC ». Cliquez sur le lien À propos , et cette page affiche également « Application vidéo MVC ».
Le fichier _Layout.vbhtml complet est illustré ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewData("Title")</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>MVC Movie App</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "HelloWorld")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
À présent, modifions le titre de la page Index (affichage).
@Code
ViewData("Title") = "Movie List"
End Code
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Ouvrez MvcMovie\Views\HelloWorld\Index.vbhtml. Il existe deux endroits pour apporter une modification : tout d’abord, le texte qui apparaît dans le titre du navigateur, puis dans l’en-tête secondaire (l’élément <h2> ). Nous allons les rendre légèrement différents afin que vous puissiez voir quel bit de code change quelle partie de l’application.
Exécutez l’application et accédez àhttp://localhost:xx/HelloWorld. Notez que le titre du navigateur, l’en-tête principal et les en-têtes secondaires ont changé. Il est facile d’apporter de grandes modifications dans votre application avec de petites modifications à une vue. (Si vous ne voyez pas les modifications dans le navigateur, vous pouvez afficher du contenu mis en cache. Appuyez sur Ctrl+F5 dans votre navigateur pour forcer le chargement de la réponse du serveur.)
Notre petit peu de « données » (dans ce cas, le message « Hello World ! ») est codé en dur, cependant. Notre application MVC a V (vues) et nous avons C (contrôleurs), mais pas encore M (modèle). Bientôt, nous allons découvrir comment créer une base de données et récupérer des données de modèle à partir de celle-ci.
Passage de données du contrôleur vers la vue
Avant d’accéder à une base de données et de parler des modèles, parlons d’abord de transmettre des informations du contrôleur à une vue. Nous voulons passer ce qu’un modèle d’affichage nécessite pour afficher une réponse HTML à un client. Ces objets sont généralement créés et passés par une classe de contrôleur à un modèle d’affichage, et ils doivent contenir uniquement les données requises par le modèle de vue , et plus encore.
Auparavant avec la HelloWorldController classe, la Welcome méthode d’action a pris un name paramètre et génère numTimes les valeurs de paramètre dans le navigateur. Au lieu que le contrôleur continue d’afficher directement cette réponse, nous allons placer ces données dans un sac pour la vue. Les contrôleurs et vues peuvent utiliser un ViewBag objet pour contenir ces données. Cela sera transmis automatiquement à un modèle d’affichage et utilisé pour afficher la réponse HTML à l’aide du contenu du conteneur en tant que données. De cette façon, le contrôleur s’inquiète d’une chose et du modèle d’affichage avec un autre , ce qui nous permet de maintenir une « séparation des préoccupations » propre au sein de l’application.
Nous pourrions également définir une classe personnalisée, puis créer une instance de cet objet par nous-mêmes, la remplir avec des données et la transmettre à la vue. C’est souvent appelé ViewModel, car il s’agit d’un modèle personnalisé pour la vue. Toutefois, pour de petites quantités de données, le ViewBag fonctionne très bien.
Revenez au fichier HelloWorldController.vb modifiez la Welcome méthode à l’intérieur du contrôleur pour placer le Message et NumTimes dans ViewBag. ViewBag est un objet dynamique. Cela signifie que vous pouvez y mettre tout ce que vous voulez. ViewBag n’a pas de propriétés définies tant que vous n’avez pas placé quelque chose à l’intérieur.
Terminé HelloWorldController.vb avec la nouvelle classe dans le même fichier.
Namespace MvcMovie
Public Class HelloWorldController
Inherits System.Web.Mvc.Controller
'
' GET: /HelloWorld
Function Index() As ActionResult
Return View()
End Function
Public Function Welcome(ByVal name As String, Optional ByVal numTimes As Integer = 1) As ActionResult
ViewBag.Message = "Hello " & name
ViewBag.NumTimes = numTimes
Return View()
End Function
End Class
End Namespace
À présent, notre ViewBag contient des données qui seront transmises automatiquement à la vue. Là encore, nous aurions pu passer dans notre propre objet comme ceci si nous aimions :
return View(myCustomObject)
Maintenant, nous avons besoin d’un WelcomeView modèle ! Exécutez l’application afin que le nouveau code soit compilé. Fermez le navigateur, cliquez avec le bouton droit dans la Welcome méthode, puis cliquez sur Ajouter un affichage.
Voici à quoi ressemble votre boîte de dialogue Ajouter une vue .
Ajoutez le code suivant sous l’élément <h2> dans le nouvel accueil.fichier vbhtml. Nous allons faire une boucle et dire « Hello » autant de fois que l’utilisateur dit que nous devrions !
@Code
For i As Integer = 0 To ViewBag.NumTimes
@<h3> @ViewBag.Message @i.ToString </h3>
Next i
End Code
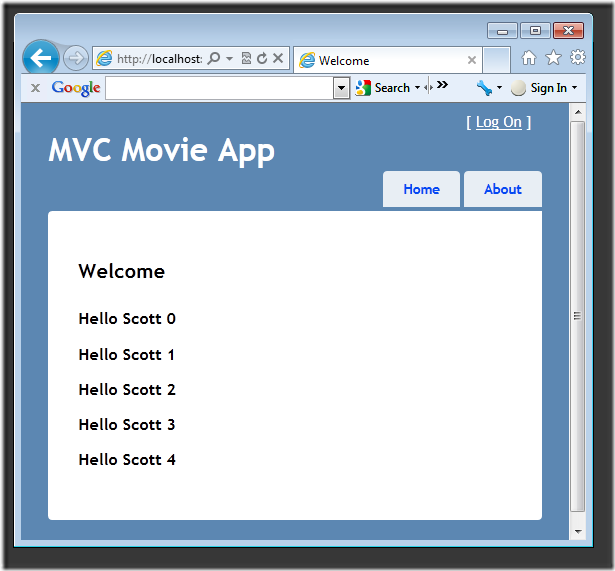
Exécuter l’application et accéder à http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
À présent, les données sont extraites de l’URL et transmises automatiquement au contrôleur. Le contrôleur empaquette les données dans un Model objet et transmet cet objet à la vue. Affichage que l’affichage affiche les données au format HTML pour l’utilisateur.
Il s’agissait d’une sorte de « M » pour le modèle, mais pas d’une base de données en soi. Créons une base de données de films en utilisant ce que nous avons appris.