Ajout d’une vue (C#)
par Rick Anderson
Remarque
Une version mise à jour de ce didacticiel est disponible ici qui utilise ASP.NET MVC 5 et Visual Studio 2013. Il est plus sécurisé, beaucoup plus simple à suivre et montre plus de fonctionnalités.
Ce tutoriel vous apprend les principes de base de la création d’une application web MVC ASP.NET à l’aide de Microsoft Visual Web Developer 2010 Express Service Pack 1, qui est une version gratuite de Microsoft Visual Studio. Avant de commencer, vérifiez que vous avez installé les conditions préalables répertoriées ci-dessous. Vous pouvez les installer en cliquant sur le lien suivant : Web Platform Installer. Vous pouvez également installer individuellement les prérequis à l’aide des liens suivants :
- Conditions préalables pour Visual Studio Web Developer Express SP1
- mise à jour des outils MVC 3 ASP.NET
- SQL Server Compact 4.0(runtime + prise en charge des outils)
Si vous utilisez Visual Studio 2010 au lieu de Visual Web Developer 2010, installez les prérequis en cliquant sur le lien suivant : Conditions préalables pour Visual Studio 2010.
Un projet Visual Web Developer avec du code source C# est disponible pour accompagner cette rubrique. Téléchargez la version C#. Si vous préférez Visual Basic, basculez vers la version Visual Basic de ce didacticiel.
Dans cette section, vous allez modifier la HelloWorldController classe pour utiliser les fichiers de modèle d’affichage pour encapsuler le processus de génération de réponses HTML à un client.
Vous allez créer un fichier de modèle de vue à l’aide du nouveau moteur de vue Razor introduit avec ASP.NET MVC 3. Les modèles de vue Razor ont une extension de fichier .cshtml et offrent un moyen élégant de créer une sortie HTML à l’aide de C#. Razor réduit le nombre de caractères et de séquences de touches nécessaires lors de l’écriture d’un modèle d’affichage et active un flux de travail de codage rapide et fluide.
Commencez par utiliser un modèle d’affichage avec la Index méthode dans la HelloWorldController classe. Actuellement, la méthode Index retourne une chaîne avec un message qui est codé en dur dans la classe du contrôleur. Modifiez la Index méthode pour retourner un View objet, comme indiqué dans les éléments suivants :
public ActionResult Index()
{
return View();
}
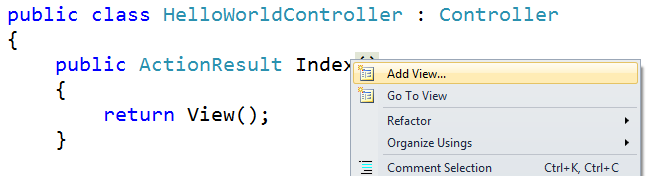
Ce code utilise un modèle d’affichage pour générer une réponse HTML au navigateur. Dans le projet, ajoutez un modèle d’affichage que vous pouvez utiliser avec la Index méthode. Pour ce faire, cliquez avec le bouton droit dans la Index méthode, puis cliquez sur Ajouter un affichage.

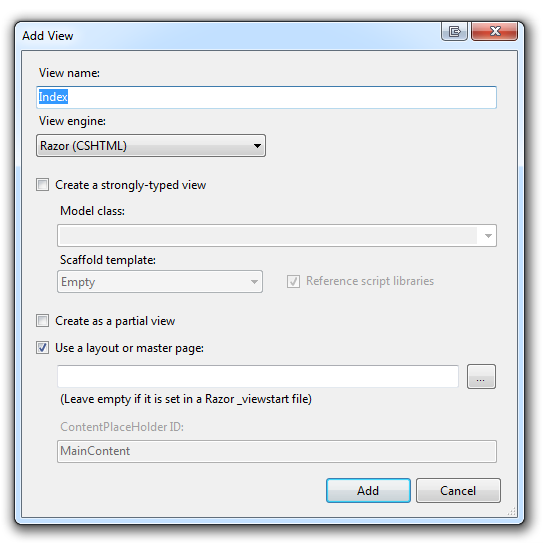
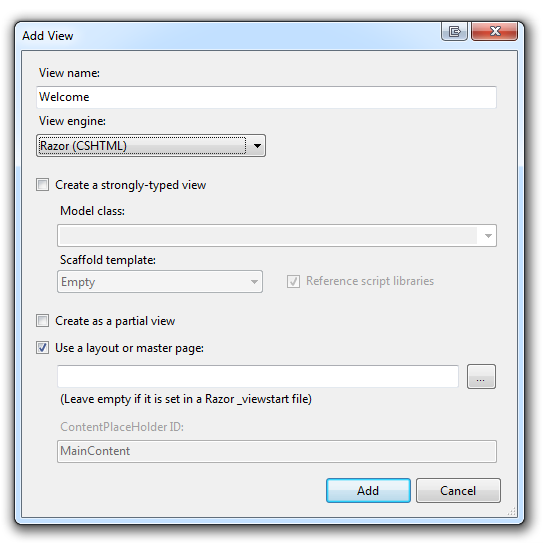
La boîte de dialogue Ajouter un affichage s’affiche. Conservez les valeurs par défaut, puis cliquez sur le bouton Ajouter :

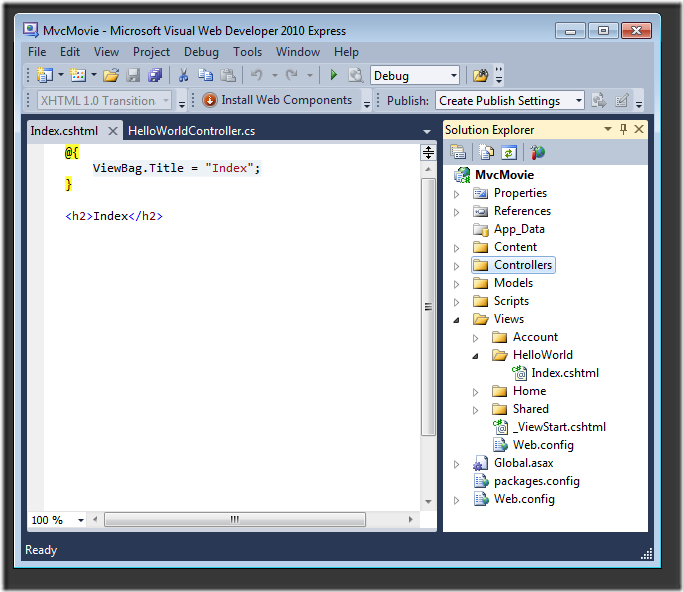
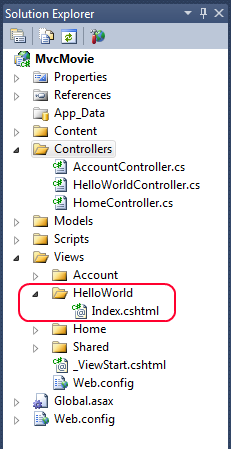
Le dossier MvcMovie\Views\HelloWorld et le fichier MvcMovie\Views\HelloWorld\Index.cshtml sont créés. Vous pouvez les voir dans Explorateur de solutions :

L’exemple suivant montre le fichier Index.cshtml qui a été créé :
Ajoutez du code HTML sous la <h2> balise. Le fichier MvcMovie\Views\HelloWorld\Index.cshtml modifié est illustré ci-dessous.
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
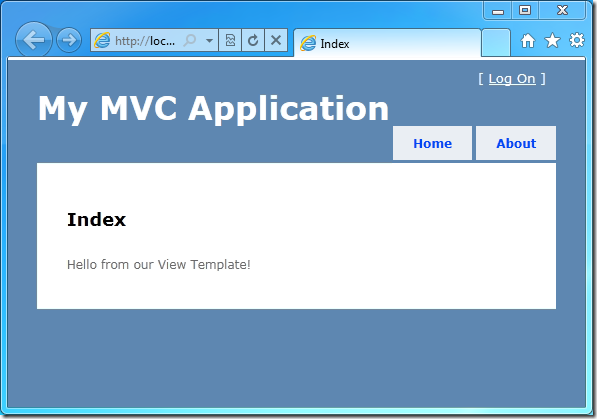
Exécutez l’application et accédez au HelloWorld contrôleur (http://localhost:xxxx/HelloWorld). La Index méthode dans votre contrôleur n’a pas beaucoup de travail ; elle a simplement exécuté l’instruction return View(), qui a spécifié que la méthode doit utiliser un fichier de modèle d’affichage pour afficher une réponse au navigateur. Étant donné que vous n’avez pas spécifié explicitement le nom du fichier de modèle d’affichage à utiliser, ASP.NET MVC a par défaut utilisé le fichier de vue Index.cshtml dans le dossier \Views\HelloWorld . L’image ci-dessous montre la chaîne codée en dur dans la vue.

Il semble assez bon. Toutefois, notez que la barre de titre du navigateur indique « Index » et le grand titre de la page indique « Mon application MVC ». Nous allons les changer.
Modification des vues et des pages de mise en page
Tout d’abord, vous souhaitez modifier le titre « Mon application MVC » en haut de la page. Ce texte est commun à chaque page. En fait, elle n’est implémentée qu’à un seul emplacement dans le projet, même si elle apparaît sur chaque page de l’application. Accédez au dossier /Views/Shared dans Explorateur de solutions et ouvrez le fichier _Layout.cshtml. Ce fichier est appelé page de mise en page et il s’agit du « shell » partagé que toutes les autres pages utilisent.
Les modèles de disposition vous permettent de spécifier la disposition du conteneur HTML de votre site dans un emplacement unique, puis de l’appliquer sur plusieurs pages de votre site. Notez la @RenderBody() ligne située près du bas du fichier. RenderBody est un espace réservé où toutes les pages spécifiques à l’affichage que vous créez s’affichent, « encapsulées » dans la page de mise en page. Remplacez l’en-tête de titre dans le modèle de disposition par « Mon application MVC » par « Application vidéo MVC ».
<div id="title">
<h1>MVC Movie App</h1>
</div>
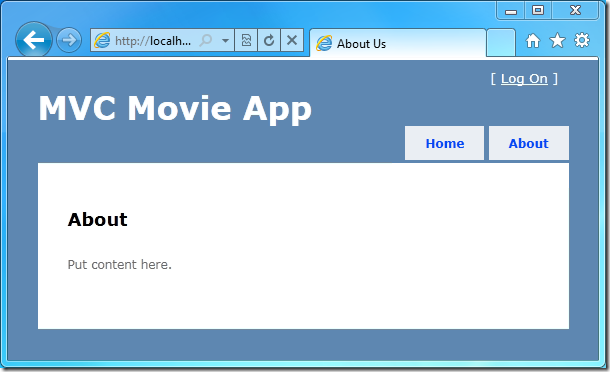
Exécutez l’application et notez qu’elle indique maintenant « Application vidéo MVC ». Cliquez sur le lien À propos , et vous voyez également comment cette page affiche « Application vidéo MVC ». Nous avons pu apporter la modification une fois dans le modèle de disposition et avoir toutes les pages sur le site reflètent le nouveau titre.

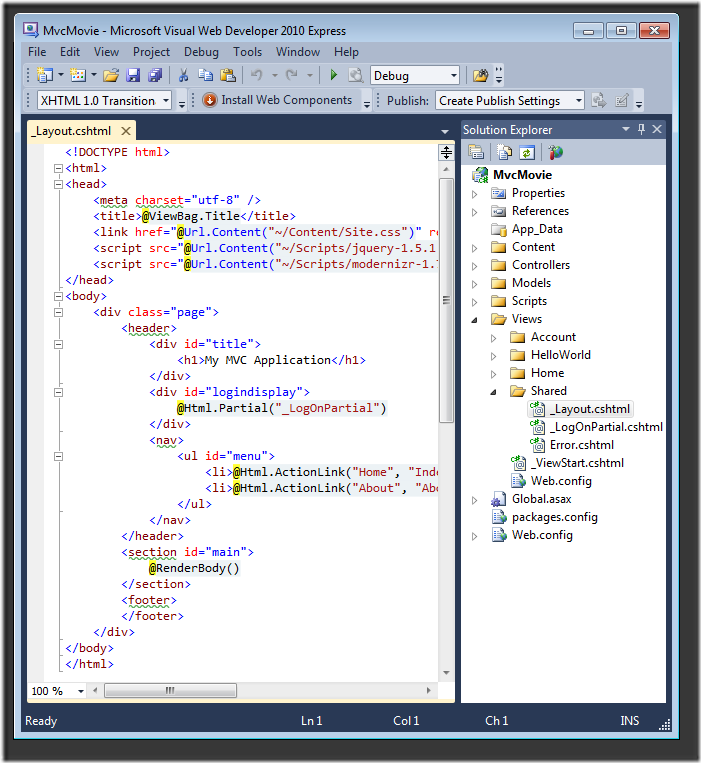
Le fichier _Layout.cshtml complet est illustré ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>MVC Movie App</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
À présent, modifions le titre de la page Index (affichage).
Ouvrez MvcMovie\Views\HelloWorld\Index.cshtml. Il existe deux endroits pour apporter une modification : tout d’abord, le texte qui apparaît dans le titre du navigateur, puis dans l’en-tête secondaire (l’élément <h2> ). Vous allez les modifier légèrement pour voir quel morceau du code modifie quelle partie de l’application.
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Pour indiquer le titre HTML à afficher, le code ci-dessus définit une Title propriété de l’objet ViewBag (qui se trouve dans le modèle de vue Index.cshtml ). Si vous examinez le code source du modèle de disposition, vous remarquerez que le modèle utilise cette valeur dans l’élément <title> dans le cadre de la <head> section HTML. À l’aide de cette approche, vous pouvez facilement transmettre d’autres paramètres entre votre modèle d’affichage et votre fichier de disposition.
Exécutez l’application et accédez à http://localhost:xx/HelloWorld. Notez que le titre du navigateur, l’en-tête principal et les en-têtes secondaires ont changé. (Si vous ne voyez pas les modifications dans le navigateur, vous pouvez afficher du contenu mis en cache. Appuyez sur Ctrl+F5 dans votre navigateur pour forcer le chargement de la réponse du serveur.)
Notez également comment le contenu du modèle de vue Index.cshtml a été fusionné avec le modèle de vue _Layout.cshtml et une seule réponse HTML a été envoyée au navigateur. Les modèles de disposition permettent d’apporter facilement des modifications qui s’appliquent à toutes les pages de votre application.

Notre petit peu de « données » (dans ce cas, le message « Hello from our View Template ! ») est codé en dur, cependant. L’application MVC a une vue (« V») et vous avez un contrôleur (« C »), mais pas encore de modèle (« M »). Bientôt, nous allons découvrir comment créer une base de données et récupérer des données de modèle à partir de celle-ci.
Passage de données du contrôleur vers la vue
Avant d’accéder à une base de données et de parler des modèles, parlons d’abord de transmettre des informations du contrôleur à une vue. Les classes de contrôleur sont appelées en réponse à une demande d’URL entrante. Une classe de contrôleur est l’endroit où vous écrivez le code qui gère les paramètres entrants, récupère les données d’une base de données et décide finalement quel type de réponse renvoyer au navigateur. Les modèles d’affichage peuvent ensuite être utilisés à partir d’un contrôleur pour générer et mettre en forme une réponse HTML au navigateur.
Les contrôleurs sont chargés de fournir les données ou objets requis afin qu’un modèle d’affichage affiche une réponse au navigateur. Un modèle d’affichage ne doit jamais effectuer une logique métier ou interagir directement avec une base de données. Au lieu de cela, il doit fonctionner uniquement avec les données qui lui sont fournies par le contrôleur. Le maintien de cette « séparation des préoccupations » permet de maintenir votre code propre et plus facile à gérer.
Actuellement, la Welcome méthode d’action dans la HelloWorldController classe prend un name paramètre et numTimes génère les valeurs directement dans le navigateur. Au lieu que le contrôleur affiche cette réponse sous forme de chaîne, nous allons modifier le contrôleur pour utiliser un modèle d’affichage à la place. Le modèle de vue génère une réponse dynamique, ce qui signifie que vous devez passer les bits de données appropriés du contrôleur à la vue pour générer la réponse. Pour ce faire, le contrôleur peut placer les données dynamiques dont le modèle d’affichage a besoin dans un ViewBag objet auquel le modèle d’affichage peut ensuite accéder.
Revenez au fichier HelloWorldController.cs et modifiez la Welcome méthode pour ajouter une Message valeur à NumTimes l’objet ViewBag . ViewBag est un objet dynamique, ce qui signifie que vous pouvez y placer ce que vous voulez ; l’objet ViewBag n’a pas de propriétés définies tant que vous n’avez pas placé quelque chose à l’intérieur. Le fichier HelloWorldController.cs complet ressemble à ceci :
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
À présent, l’objet ViewBag contient des données qui seront transmises automatiquement à la vue.
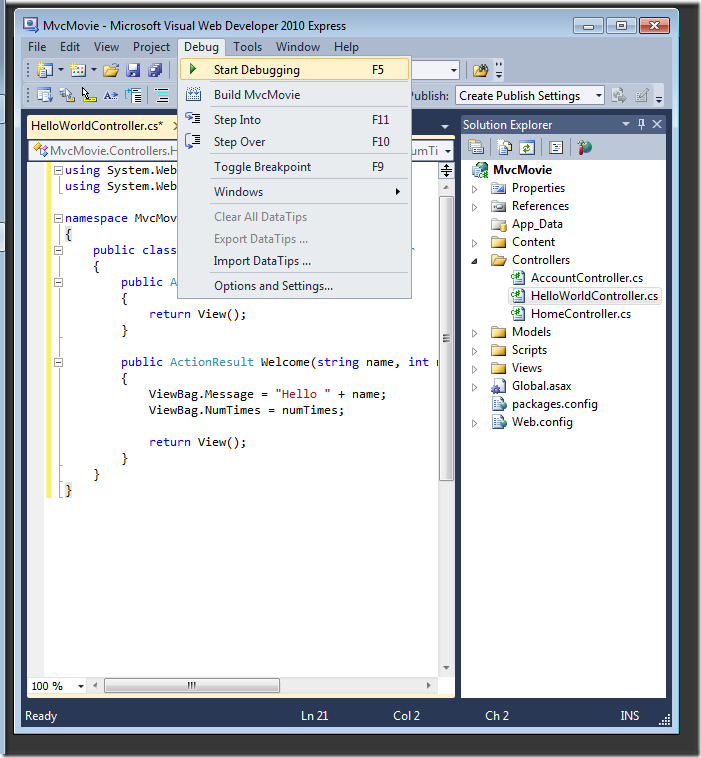
Ensuite, vous avez besoin d’un modèle d’affichage d’accueil ! Dans le menu Débogage , sélectionnez Générer MvcMovie pour vous assurer que le projet est compilé.
Cliquez ensuite avec le bouton droit dans la Welcome méthode, puis cliquez sur Ajouter un affichage. Voici à quoi ressemble la boîte de dialogue Ajouter un affichage :

Cliquez sur Ajouter, puis ajoutez le code suivant sous l’élément <h2> dans le nouveau fichier Welcome.cshtml . Vous allez créer une boucle qui indique « Hello » autant de fois que l’utilisateur le dit. Le fichier Welcome.cshtml complet est illustré ci-dessous.
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i=0; i < ViewBag.NumTimes; i++) {
<li>@ViewBag.Message</li>
}
</ul>
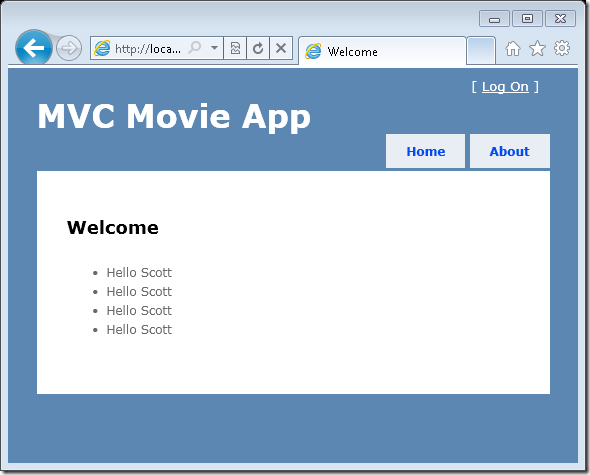
Exécutez l’application et accédez à l’URL suivante :
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
À présent, les données sont extraites de l’URL et transmises automatiquement au contrôleur. Le contrôleur empaquette les données dans un ViewBag objet et transmet cet objet à la vue. La vue affiche ensuite les données au format HTML pour l’utilisateur.

Il s’agissait d’une sorte de « M » pour le modèle, mais pas d’une base de données en soi. Créons une base de données de films en utilisant ce que nous avons appris.