Ajout d’un contrôleur (VB)
par Rick Anderson
Ce tutoriel vous apprend les principes de base de la création d’une application web MVC ASP.NET à l’aide de Microsoft Visual Web Developer 2010 Express Service Pack 1, qui est une version gratuite de Microsoft Visual Studio. Avant de commencer, vérifiez que vous avez installé les conditions préalables répertoriées ci-dessous. Vous pouvez les installer en cliquant sur le lien suivant : Web Platform Installer. Vous pouvez également installer individuellement les prérequis à l’aide des liens suivants :
- Conditions préalables pour Visual Studio Web Developer Express SP1
- mise à jour des outils MVC 3 ASP.NET
- SQL Server Compact 4.0(runtime + prise en charge des outils)
Si vous utilisez Visual Studio 2010 au lieu de Visual Web Developer 2010, installez les prérequis en cliquant sur le lien suivant : Conditions préalables pour Visual Studio 2010.
Un projet Visual Web Developer avec VB.NET code source est disponible pour accompagner cette rubrique. Téléchargez la version VB.NET. Si vous préférez C#, basculez vers la version C# de ce didacticiel.
MVC signifie modèle-view-controller. MVC est un modèle pour le développement d’applications de sorte que chaque partie ait une responsabilité distincte :
- Modèle : données de votre application.
- Vues : les fichiers de modèle que votre application utilisera pour générer dynamiquement des réponses HTML.
- Contrôleurs : classes qui gèrent les demandes d’URL entrantes à l’application, récupèrent des données de modèle, puis spécifient des modèles d’affichage qui affichent une réponse au client.
Nous allons couvrir tous ces concepts de ce tutoriel et vous montrer comment les utiliser pour créer une application.
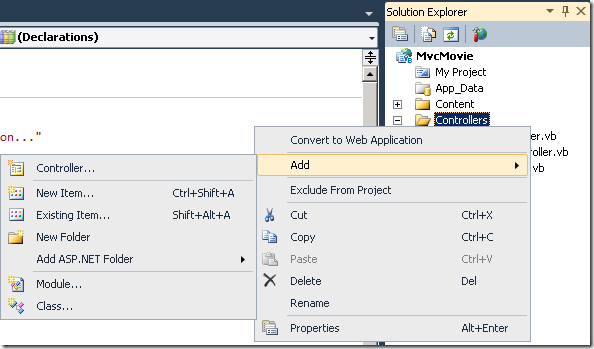
Créez un contrôleur en cliquant avec le bouton droit sur le dossier Contrôleurs dans Explorateur de solutions, puis en sélectionnant Ajouter un contrôleur.
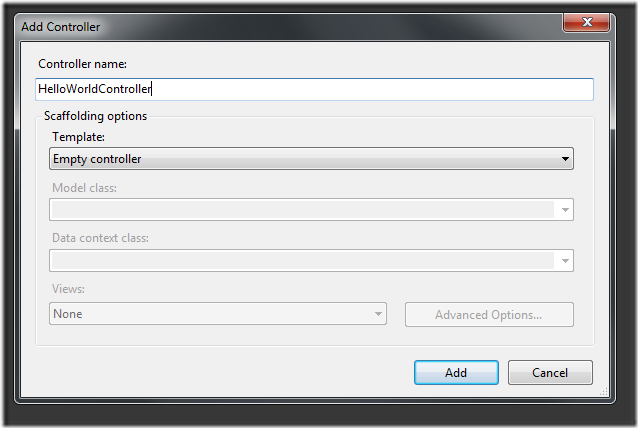
Nommez votre nouveau contrôleur « HelloWorldController », puis cliquez sur Ajouter.
Notez dans Explorateur de solutions à droite qu’un nouveau fichier a été créé pour vous HelloWorldController.cs et que le fichier est ouvert dans l’IDE.
Dans le nouveau public class HelloWorldController bloc, créez deux nouvelles méthodes qui ressemblent au code suivant. Nous retournerons une chaîne de code HTML directement à partir du contrôleur comme exemple.
Namespace MvcMovie
Public Class HelloWorldController
Inherits System.Web.Mvc.Controller
Public Function Index() As String
Return "This is my default action..."
End Function
Public Function Welcome() As String
Return "This is the Welcome action method..."
End Function
End Class
End Namespace
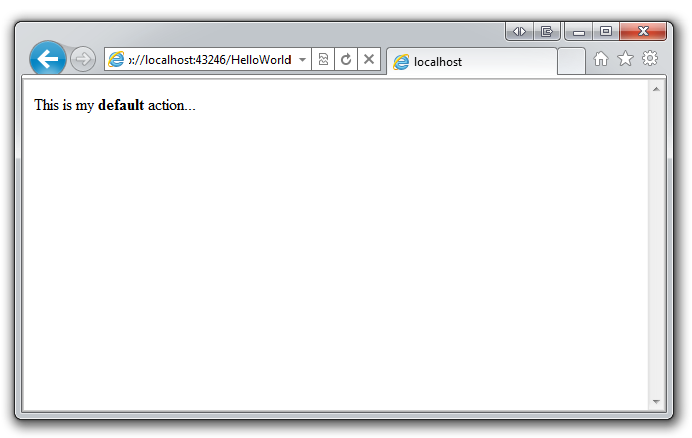
Votre contrôleur est nommé HelloWorldController et votre nouvelle méthode est nommée Index. Exécutez l’application (appuyez sur F5 ou Ctrl+F5). Une fois votre navigateur démarré, ajoutez « HelloWorld » au chemin d’accès dans la barre d’adresses. (Sur mon ordinateur, c’est http://localhost:43246/HelloWorld) Votre navigateur ressemble à la capture d’écran ci-dessous. Dans la méthode ci-dessus, le code a retourné directement une chaîne. Nous avons dit au système de retourner simplement du code HTML, et il l’a fait !

ASP.NET MVC appelle différentes classes de contrôleur (et différentes méthodes d’action dans celles-ci) en fonction de l’URL entrante. La logique de mappage par défaut utilisée par ASP.NET MVC utilise un format semblable à celui-ci pour contrôler le code appelé :
/[Controller]/[ActionName]/[Parameters]
La première partie de l’URL détermine la classe de contrôleur à exécuter. Par conséquent , /HelloWorld est mappé à la HelloWorldController classe. La deuxième partie de l’URL détermine la méthode d’action sur la classe à exécuter. Par conséquent , /HelloWorld/Index entraînerait l’exécution de la Index méthode de la HelloWorldController classe. Notez que nous n’avons dû visiter /HelloWorld ci-dessus que et que la Index méthode a été utilisée par défaut. Cela est dû au fait qu’une méthode nommée Index est la méthode par défaut qui sera appelée sur un contrôleur si elle n’est pas spécifiée explicitement.
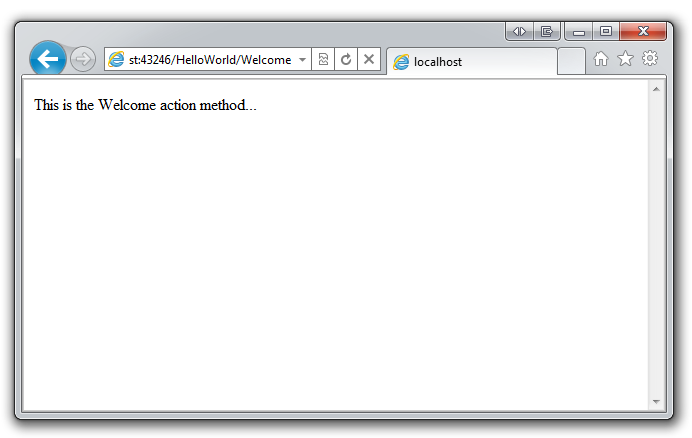
Accédez à http://localhost:xxxx/HelloWorld/Welcome. La méthode Welcome s’exécute et retourne la chaîne « This is the Welcome action method... ». Le mappage MVC par défaut est /[Controller]/[ActionName]/[Parameters]. Pour cette URL, le contrôleur est HelloWorld et Welcome est la méthode. Nous n’avons pas encore utilisé la [Parameters] partie de l’URL.

Nous allons modifier l’exemple légèrement afin que nous puissions transmettre des informations de paramètre de l’URL au contrôleur (par exemple, /HelloWorld/Welcome ?name=Scott&numtimes=4). Modifiez votre Welcome méthode pour inclure deux paramètres, comme indiqué ci-dessous. Notez que nous avons utilisé la fonctionnalité de paramètre facultatif VB pour indiquer que le numTimes paramètre doit être défini par défaut sur 1 si aucune valeur n’est passée pour ce paramètre.
Public Function Welcome(ByVal name As String, Optional ByVal numTimes As Integer = 1) As String
Dim message As String = "Hello " & name & ", NumTimes is: " & numTimes
Return "" & Server.HtmlEncode(message) & ""
End Function
Exécutez votre application et accédez à http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4. Vous pouvez essayer différentes valeurs pour name et numtimes. Le système mappe automatiquement les paramètres nommés de votre chaîne de requête dans la barre d’adresses aux paramètres de votre méthode.

Dans ces deux exemples, le contrôleur a effectué la partie VC de MVC , c’est-à-dire la vue et le travail du contrôleur. Le contrôleur retourne directement du HTML. En règle générale, nous ne voulons pas que les contrôleurs retournent directement du code HTML, car cela devient très fastidieux pour le code. Au lieu de cela, nous allons généralement utiliser un fichier de modèle d’affichage distinct pour vous aider à générer la réponse HTML. Examinons comment nous pouvons le faire.