Créer un projet ASP.NET MVC
par Microsoft
Il s’agit de l’étape 1 d’un tutoriel gratuit sur l’application « NerdDinner » qui explique comment créer une application web petite mais complète à l’aide de ASP.NET MVC 1.
L’étape 1 vous montre comment mettre en place la structure d’application NerdDinner de base.
Si vous utilisez ASP.NET MVC 3, nous vous recommandons de suivre les didacticiels Prise en main Avec MVC 3 ou MVC Music Store.
Étape 1 de NerdDinner : Fichier-nouveau> projet
Nous allons commencer notre application NerdDinner en sélectionnant l’élément de menu Fichier-Nouveau> projet dans Visual Studio 2008 ou dans Visual Web Developer 2008 Express gratuit.
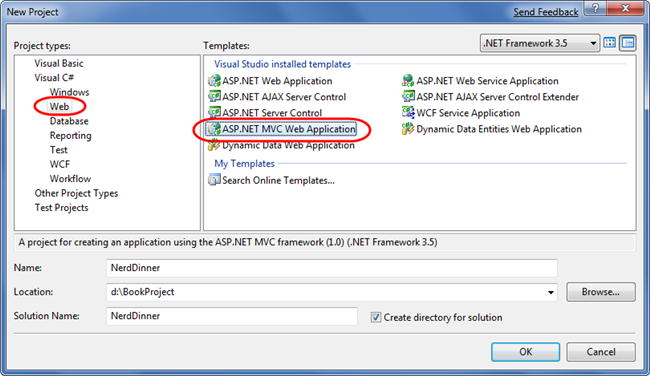
La boîte de dialogue « Nouveau projet » s’affiche. Pour créer une application MVC ASP.NET, nous allons sélectionner le nœud « Web » sur le côté gauche de la boîte de dialogue, puis choisir le modèle de projet « ASP.NET application web MVC » à droite :

Important : vérifiez que vous avez téléchargé et installé ASP.NET MVC. Sinon, il n’apparaîtra pas dans la boîte de dialogue Nouveau projet. Vous pouvez utiliser V2 du Microsoft Web Platform Installer si vous ne l’avez pas encore installé (ASP.NET MVC est disponible dans la section « Web Platform-Frameworks> and Runtimes »).
Nous allons nommer le nouveau projet que nous allons créer « NerdDinner », puis cliquer sur le bouton « ok » pour le créer.
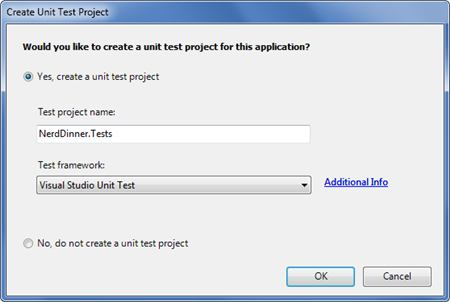
Lorsque nous cliquons sur « ok », Visual Studio affiche une boîte de dialogue supplémentaire qui nous invite à créer également un projet de test unitaire pour la nouvelle application. Ce projet de test unitaire nous permet de créer des tests automatisés qui vérifient les fonctionnalités et le comportement de notre application (ce que nous aborderons plus loin dans ce tutoriel).

La liste déroulante « Infrastructure de test » de la boîte de dialogue ci-dessus est remplie avec tous les modèles de projet de test unitaire MVC disponibles ASP.NET installés sur l’ordinateur. Les versions peuvent être téléchargées pour NUnit, MBUnit et XUnit. L’infrastructure de test unitaire Visual Studio intégrée est également prise en charge.
Remarque : Visual Studio Unit Test Framework est uniquement disponible avec Visual Studio 2008 Professionnel et versions ultérieures. Si vous utilisez VS 2008 Standard Edition ou Visual Web Developer 2008 Express, vous devez télécharger et installer les extensions NUnit, MBUnit ou XUnit pour ASP.NET MVC pour que cette boîte de dialogue s’affiche. La boîte de dialogue ne s’affiche pas si aucune infrastructure de test n’est installée.
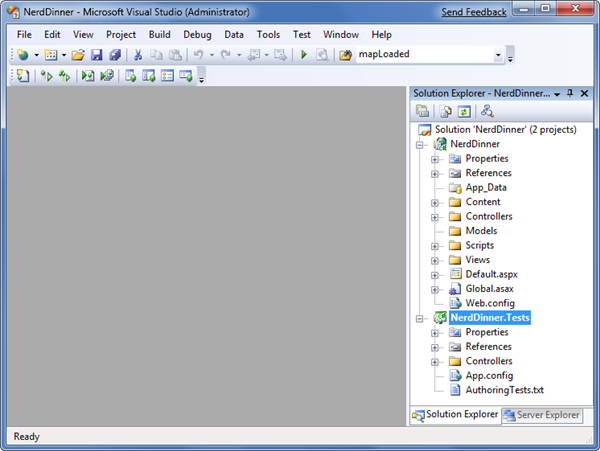
Nous allons utiliser le nom par défaut « NerdDinner.Tests » pour le projet de test que nous créons et utiliser l’option d’infrastructure « Test unitaire Visual Studio ». Lorsque nous cliquons sur le bouton « ok », Visual Studio crée une solution pour nous avec deux projets : l’un pour notre application web et l’autre pour nos tests unitaires :

Examen de la structure de répertoires NerdDinner
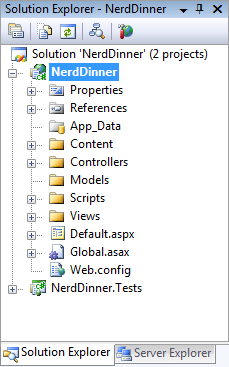
Lorsque vous créez une application MVC ASP.NET avec Visual Studio, elle ajoute automatiquement un certain nombre de fichiers et de répertoires au projet :

ASP.NET projets MVC ont par défaut six répertoires de niveau supérieur :
| Directory | Objectif |
|---|---|
| /Contrôleurs | Emplacement où vous placez les classes de contrôleur qui gèrent les demandes d’URL |
| /Modèles | Emplacement où vous placez des classes qui représentent et manipulent des données |
| /Affichage | Emplacement où vous placez les fichiers de modèle d’interface utilisateur qui sont responsables du rendu de la sortie |
| /Scripts | Emplacement où vous avez placé des scripts et des fichiers de bibliothèque JavaScript (.js) |
| /Contenu | Emplacement où vous placez des fichiers CSS et des fichiers image, ainsi que d’autres contenus non dynamiques/non JavaScript |
| /App_Data | Emplacement où vous stockez les fichiers de données que vous souhaitez lire/écrire. |
ASP.NET MVC n’a pas besoin de cette structure. En fait, les développeurs travaillant sur des applications volumineuses partitionnent généralement l’application sur plusieurs projets pour la rendre plus gérable (par exemple, les classes de modèle de données sont souvent dans un projet de bibliothèque de classes distinct de l’application web). La structure de projet par défaut, toutefois, fournit une convention d’annuaire par défaut agréable que nous pouvons utiliser pour garder nos préoccupations d’application propre.
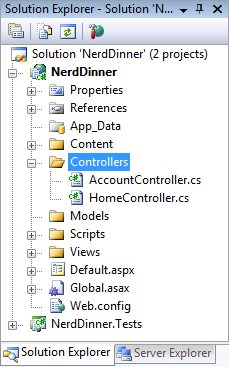
Lorsque nous développons le répertoire /Controllers, visual Studio a ajouté deux classes de contrôleur ( HomeController et AccountController ) par défaut au projet :

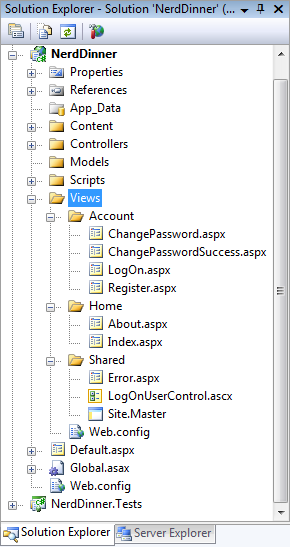
Lorsque nous développons le répertoire /Views, nous trouvons trois sous-répertoires ( /Home, /Account et /Shared ), ainsi que plusieurs fichiers de modèles dans ceux-ci ont également été ajoutés au projet par défaut :

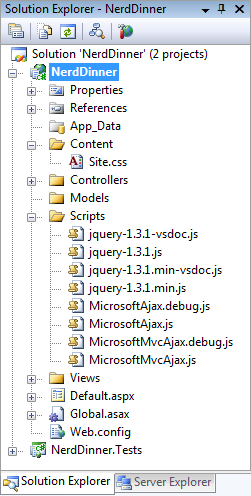
Lorsque nous développons les répertoires /Content et /Scripts, nous trouvons un fichier Site.css qui est utilisé pour styler tout le code HTML sur le site, ainsi que des bibliothèques JavaScript qui peuvent activer ASP.NET prise en charge AJAX et jQuery au sein de l’application :

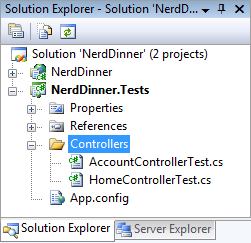
Lorsque nous développons le projet NerdDinner.Tests, nous trouvons deux classes qui contiennent des tests unitaires pour nos classes de contrôleur :

Ces fichiers par défaut ajoutés par Visual Studio nous fournissent une structure de base pour une application de travail , avec une page d’accueil, une page à propos, des pages de connexion/déconnexion/inscription de compte et une page d’erreur non gérée (tous câblés et fonctionnant de manière prête à l’emploi).
Exécution de l’application NerdDinner
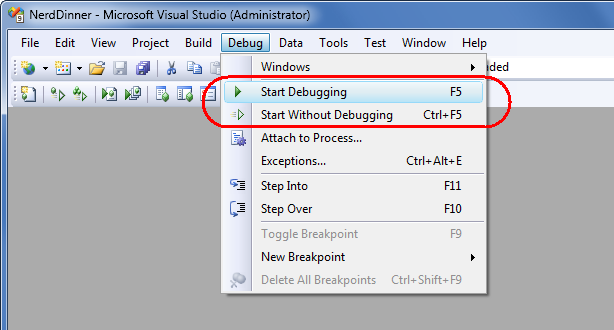
Nous pouvons exécuter le projet en choisissant les éléments de menu Déboguer-Démarrer> le débogage ou Déboguer-Démarrer> sans débogage :

Cela lancera le serveur web intégré ASP.NET fourni avec Visual Studio et exécutera notre application :

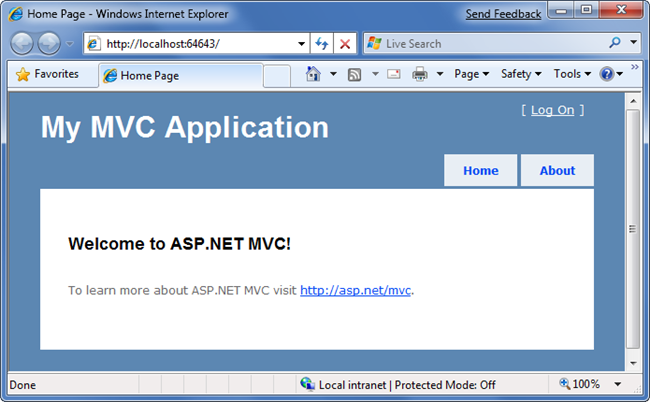
Voici la page d’accueil de notre nouveau projet (URL : « / ») lorsqu’il s’exécute :

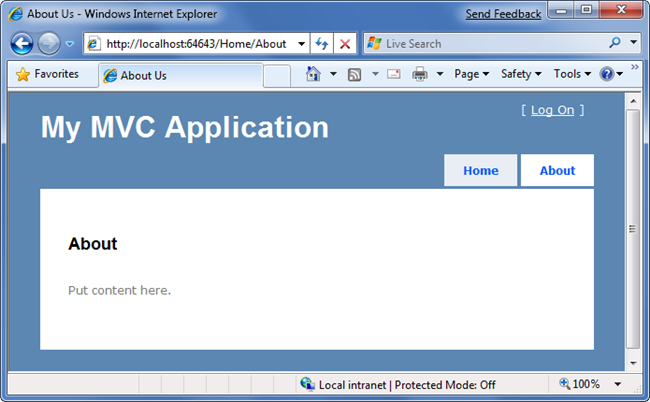
Cliquer sur l’onglet « À propos » affiche une page à propos (URL : « /Accueil/À propos ») :

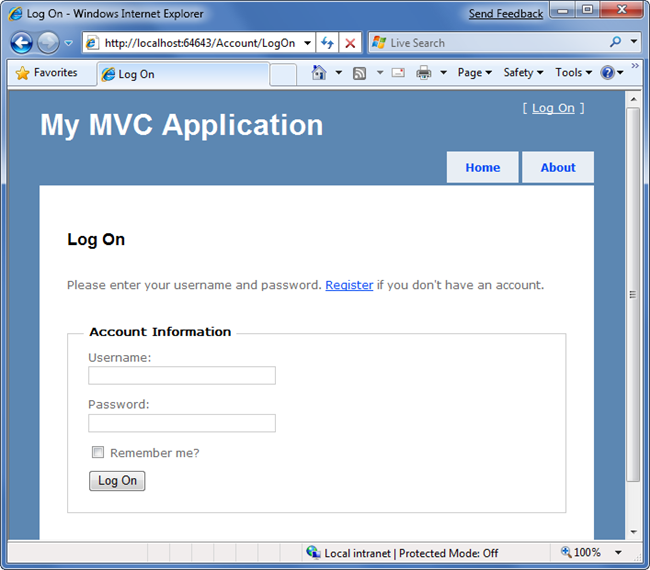
En cliquant sur le lien « Ouvrir une session » en haut à droite, nous accédons à une page de connexion (URL : « /Account/LogOn »)

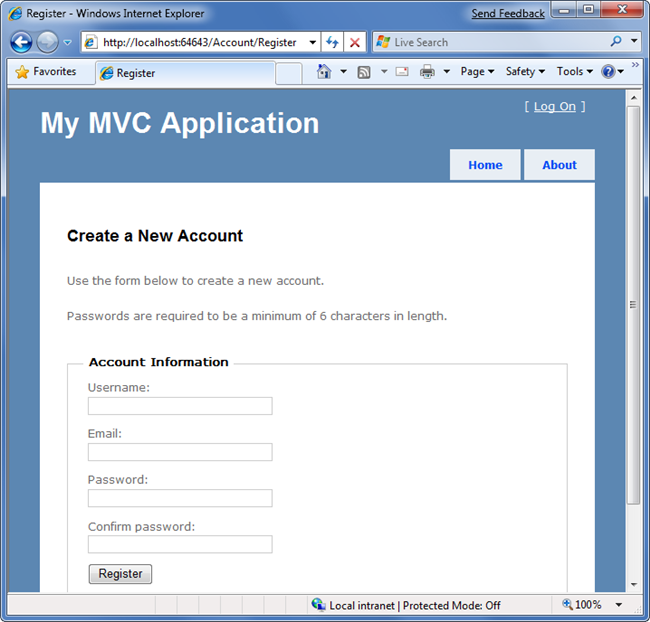
Si nous n’avons pas de compte de connexion, nous pouvons cliquer sur le lien d’inscription (URL : « /Compte/Inscrire ») pour en créer un :

Le code permettant d’implémenter la fonctionnalité d’accueil, de déconnexion et d’enregistrement ci-dessus a été ajouté par défaut lorsque nous avons créé notre nouveau projet. Nous l’utiliserons comme point de départ de notre application.
Test de l’application NerdDinner
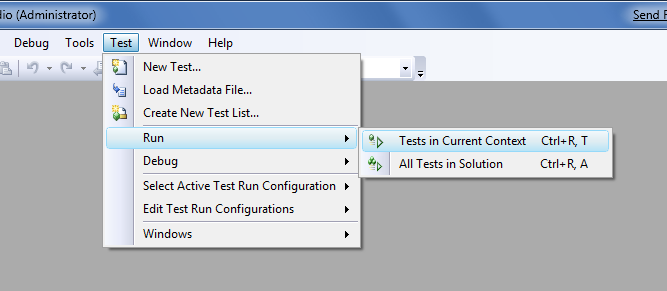
Si nous utilisons l’édition Professionnel ou une version ultérieure de Visual Studio 2008, nous pouvons utiliser la prise en charge de l’IDE de test unitaire intégré dans Visual Studio pour tester le projet :

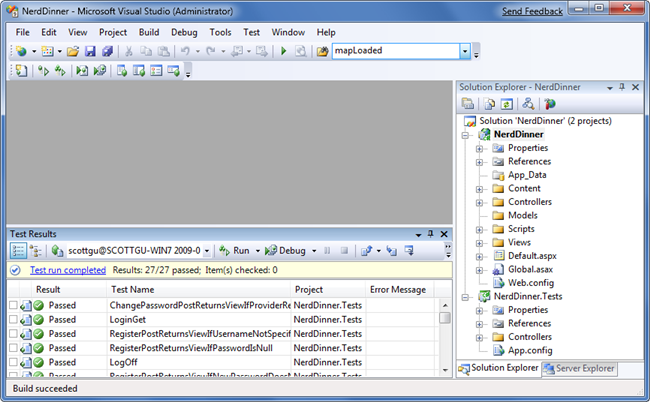
Le choix de l’une des options ci-dessus ouvre le volet « Résultats des tests » dans l’IDE et nous fournit des status de réussite/échec sur les 27 tests unitaires inclus dans notre nouveau projet qui couvrent les fonctionnalités intégrées :

Plus loin dans ce tutoriel, nous aborderons plus en détail les tests automatisés et ajouterons des tests unitaires supplémentaires qui couvrent les fonctionnalités d’application que nous implémentons.
étape suivante
Nous avons maintenant une structure d’application de base en place. Nous allons maintenant créer une base de données pour stocker nos données d’application.