Windows App Studio Step-By-Step – Quellcode herunterladen und erweitern
In der Windows App Studio Anleitung, haben wir eine App in Windows App Studio erstellt und Sideloading näher kennengelernt. In diesem Blogbeitrag, laden wir unsere Quellcode runter, testen wir unsere App in dem Simulator und erweitern wir die App in Visual Studio.
Ich starte Windows App Studio in meinem Browser unter https://appstudio.windows.com und logge mich ein.
Auf meiner Projekt-Seite sehe ich meine App, die wir erstellt haben “MSFT News für Geeks”. Ich möchte jetzt die App in dem Simulator testen und der Quellcode erweitern.
Da ich meine App schon generiert habe und kann ich einfach hier auf „Generate“ klicken, um auf die fertige App-Packages zu kommen.
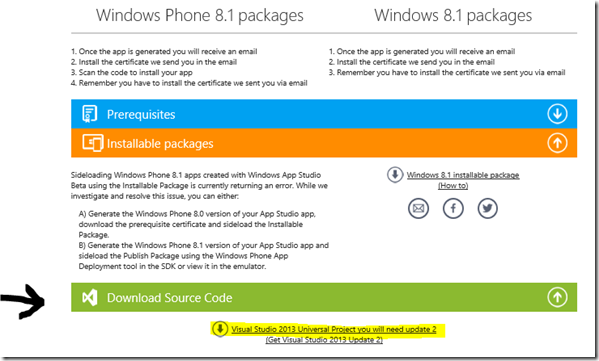
Unten auf der Seite, finde ich die generierte Packages von meiner App. Dieses Mal möchte ich den Quellcode von meiner Windows 8.1 und Windows Phone 8.1 App runterladen und erweitern. Ich klicke auf “Visual Studio 2013 Universal Project you will need update 2” unter “Download Source Code”.
Um die App Quellcode zu bearbeiten, brauchen Sie Visual Studio auf Ihrem Computer. Visual Studio ist ein IDE, eine integrierte Entwicklungsumgebung, die das Erstellen, Debuggen und Bereitstellen von Anwendungen für Windows, Office, Windows Phone, das Web und die Cloud wesentlich einfacher macht.
Es gibt mehrere Versionen von Visual Studio, die Sie verwenden können, und mehrere Möglichkeiten, Visual Studio zu erhalten:
Wenn Sie ein Student oder Schüler sind, können Sie kostenlose Entwicklertools von dem DreamSpark Programm bekommen. DreamSpark ist ein Microsoft-Programm für Studenten, Lehrer und akademische Institutionen, die die technische Ausbildung unterstützen, indem sie Zugriff auf Microsoft-Software zu Lern-, Unterrichts- und Forschungszwecken bereitstellen.
Für eine voll funktionsfähige Version von Visual Studio können Sie Visual Studio Professional 2013 kaufen.
Wenn Sie ein MSDN-Abonnent haben, ist Visual Studio ein Teil von vielen Abo-Paketen enthalten.
Schließlich gibt es die Express-Versionen von Visual Studio, die eine kostenlose Basis-Version von Visual Studio sind. Mit Visual Studio Express 2013 mit Update 2 für Windows können Sie Windows Phone- und Windows Store-Apps unter Windows 8.1 erstellen. Zu den Tools gehören ein Code-Editor, ein Debugger, ein Profiler und eine umfangreiche Sprachunterstützung, die Sie zum Erstellen von in HTML5/JavaScript, C++, C# oder Visual Basic geschriebenen Apps nutzen können. Es hat außerdem einen Gerätesimulator, mit dem Sie Ihre Apps auf mehreren Gerätetypen testen können.
Mehr Information über Visual Studio finden Sie auf visualstudio.com.
Weil wir ein Universal Project bearbeiten wollen, müssen Sie Update 2 haben. Ich habe selbst Visual Studio Ulimate 2013 mit Update 2 auf meinem Rechner.
Ich klicke jetzt auf “Download”, um das Quellcode-Paket zu herunterladen.
Nur als Hinweis, Sie müssen einen PC mit Windows 8 haben sonst wird es nicht ausgeführt.
Jetzt muss ich die „App.zip" Datei auf meinem Computer speichern.
Ich öffne den Ordner und extrahiere die Zip-Datei. Ich öffne jetzt den Ordner „App“ und ich finde eine Datei Namens “AppStudio.sln”.
Diese Datei ist eine Visual Studio Projektmappe und wenn ich es doppelklicke, wird es in Visual Studio geladen. Ich bekomme eine Sicherheitswarnung aber möchte die App trotzdem öffnen. Um die Sicherheitswarnungen zu deaktivieren, klicke ich auf dem Kontrollkästchen und dann OK.
Visual Studio zeigt vielleicht auch eine weitere Warnung, dass Sie eine "Entwickler-Lizenz für Windows 8.1" auf diesem Computer dafür registrieren oder erneuern müssen. Akzeptieren Sie diese Aufforderung, um den Prozess zu starten. Danach müssen Sie Ihre Microsoft-Konto Username und Passwort eingeben. Sobald Ihre Entwickler-Lizenz erneuert worden ist, bekommen Sie eine Bestätigung.
Nun, dass Visual Studio geladen ist, müssen Sie zu das richtige Projekt navigieren. Klicken Sie in der Menüleiste auf Ansicht > Projektmappen-Explorer (oder Tastenkombination Strg + Alt + L). Dadurch wird den Bereich Projektmappen-Explorer geöffnet.
In Visual Studio ist eine Projektmappe, ein Container für ähnliche Projekte und andere Ressourcen.
In App-Studio erstellte Projektmappe gibt es vier Projekte: AppStudio.Windows, AppStudio.WindowsPhone, AppStudio.Shared und AppStudio.Data.
In den Windows und WindowsPhone Projekte steht im Views Ordner einige von den App UI Code. Viele von diesen Name sollen bekannt sein, weil sie von unseren Bereich Namen stammen.
Sonst gibt es ein Projekt für Shared Code – das ist Code, der für beide Windows und Windows Phone geteilt werden kann. Das vierte Projekt ist AppStudio.Data und enthält die Daten und die Definitionen von den verschiedenen Datenquellen für die App.
Der Code für diese Projekte sind C# und XAML
Es gibt auch einen Lib-Ordner. Der enthält die Bibliotheken, die von den Projekten verwendet und mit der Projektmappe gebündelt sind. NuGet ist für Paketvewaltung und während der Projektmappe erstellt wird, lädt es zusätzliche Bibliotheken, die verwendet werden runter.
Wenn ich ein bisschen in dem Projekt rumschaue, gibt es einige Dinge, die Sie aus meinem App Studio-Projekt wie die Bilder im Ordner "Assets\DataImages" erkennen können, wie z.B. mein App-Logo-Bild.
App Studio generiert Quellcode mit dem Entwurfsmuster (Design Pattern) Model-View-Ansicht-Modell (oder MVVM), um die App zu organisieren.
In MVVM repräsentiert das Model die Daten oder Inhalte, die die App verwendet. Dies wird in das AppStudio.Data-Projekt implementiert.
View repräsentiert die Benutzeroberfläche. Die Views sind definiert mit XAML Markup Language und wir können das hier in dem View Ordner und die DataTemplates Subordner hier.
Das View-Model vermittelt zwischen die View und Model Elemente. Es bindet die Daten in dem Model und die Benutzeroberfläche Elemente in dem View.
Sie haben gesehen, wie man die Bindings in App Studio auf dem Seitelayouts konfiguriert. Die View-Models sind in C# implementiert. Viele von diesen Namen kommen bestimmt bekannt vor.
Wir wollen jetzt unsere App in dem Simulator ausprobieren.
Rechtsklick auf "AppStudio.WindowsPhone (Windows Phone 8.1)" und wählen Sie "Als Startprojekt festlegen" aus.
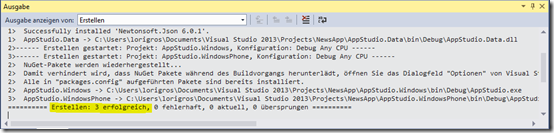
In Visual Studio wählen Sie das Menü "Erstellen" und klicken Sie auf "Projektmappe erstellen". Dadurch wird Ihre App erstellt.
Sobald das Build abgeschlossen ist, sehen Sie eine Meldung im Ausgabefenster “Erstellen: 3 erfolgreich”.
Ich möchte jetzt die App ausprobieren und sehen, wie es sich verhält, und dafür kann ich den Windows Phone-Simulator verwenden. Der Simulator kommt mit alle Version von Visual Studio oder mit dem Windows Phone SDK. Der Simulator benutzt das gleiche Betriebssystem wie ein echtes Handy, damit kann ich testen, wie die App funktioniert ohne auf einem echten Gerät zu installieren.
Es gibt ein paar Simulatorkonfigurationen mit verschiedenen Bildschirmgrößen und Speicher zur Auswahl. Ich gehe mit dieser WVGA-Konfiguration.
Jetzt starten wir die App um zu sehen, wie es aussieht. Um das zu machen, wählen Sie "Debuggen" in dem Visual Studio-Menü und wählen "Starten ohne Debuggen".
Dadurch wird die App für Sie im Simulator gestartet.
Ich kann im Simulator navigieren, wenn ich nach Links und Rechts wische. Ich kann auf einer Detailseite klicken oder auf einem Menüpunkt “Hotline-Nummer” und testen, was passiert.
Wenn ich fertig mit testen bin, kann ich den Simulator schließen.
Jetzt möchte ich in Visual Studio das Windows 8.1 App mit Code anpassen.
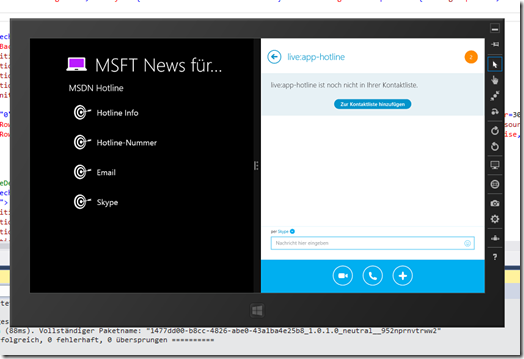
Ich möchte eine weitere Kontaktmöglichkeit für die App-Hotline in dem Menü einbauen. Wir können auch die Hotline mit Skype anchatten. Um das zu machen, passen wir die “MSDNHotlineDataSource.cs” Datei an.
Ich gebe den folgenden Code unter “private readonly IEnumerable<MenuSchema> _data = new MenuSchema[]” ein.
Ich teste meine Änderungen in dem Simulator. Ich lege das Windows 8.1 Projekt als Standardprojekt fest und klicke auf Strg+F5. Ich navigiere zu dem MSDN Hotline-Menü und klicke auf “Skype”. Die Skype-App wird gestartet und die MSDN Hotline wird angerufen.
Jetzt möchte ich mehr Info über die MSDN Tech-Advisors anzeigen. Ich öffne die Datei “TechAdvisorsViews.xaml”.
Wir wollen jetzt das “<DataTemplate x:Key="TechAdvisorsItem">” Element bearbeiten.
Ich definiere ein weitere Reihe und setzte die Höhe auf “Auto”.
Ich möchte die Twitter-Handle von den Tech-Advisors zeigen. Die Daten gibt es schon in der Collection aber ich habe es nicht verwendet. Ich füge ein TextBlock in userem “TechAdvisorsItem” Data Template hinzu.
<TextBlock Grid.Row="3" Margin="10, 4" Style='{StaticResource ItemSubheaderText}' VerticalAlignment='Top' Text='{Binding Twitter, Converter={StaticResource TextPlainConverter}, ConverterParameter=280}' />
Jetzt prüfe ich, ob meine Änderungen funktioniert haben. Ich drücke noch mal auf Strg+F5. Mein Windows 8.1 Projekt wird erstellt und bereitgestellt.
Ich navigiere zu den Tech-Advisors Seite und schaue, ob die Twitter-Info auch angezeigt ist. Es ist da!
Jetzt ist die App fertig! In dem nächsten Blogeintrag erzähle ich, wie man App in den Stores veröffentlichen können.
Dieser Blogeintrag ist ein Teil von der Windows App Studio Step-By-Step Anleitung:
- Windows App Studio Überblick
- Einloggen und Vorlagen
- App erstellen und YouTube-Inhalt hinzufügen
- Weitere Basic-Datenquellen
- Menü hinzufügen
- Collection
- Themes
- Tiles
- Windows Phone 8 App generieren und auf einem Handy live testen
- Windows 8.1 App generieren und auf einem Gerät live testen
- Quellcode herunterladen und erweitern
- Publish Info und im Store veröffentlichen