Windows App Studio Step-By-Step – Collection
Für meine “MSFT News für Geeks” App möchte ich einen letzten Bereich hinzufügen. Dieses Mal werde ich die Sammlung-Datenquelle verwenden, um eine Mini-Datenbank von den deutschen MSDN-Tech-Advisors zu erstellen.
Ich starte Windows App Studio in meinem Browser unter https://appstudio.windows.com, logge mich ein und klicke auf “Edit” für die “MSFT News für Geeks” App, um die App weiter zu bearbeiten.
Auf meiner Hauptseite/Dashboard klicke ich auf „Collection“ unter “Advanced Sections”.
Ich gebe den Bereich einem Name ein – „Tech-Advisors“.
Als nächstes muss ich die Entscheidung treffen, ob die Collection-Datenquelle eine statische Ressource oder eine App Studio Data Service sein sollte.
Wenn ich „Static Resources“ oder statische Ressource wähle, dann sind die Elemente in die Anwendung eingebettet. Die App kann die Elemente anzeigen, ohne eine Internetverbindung zu haben. Allerdings kann ich die Collection nicht ändern, ohne die App neu zu generieren und neu zu verteilen an alle meine Benutzer.
Mit der App-Studio Data Service oder „Dynamic Resources“ sind die Elemente in der Cloud gespeichert und die App benötigt eine Internetverbindung, um sie anzuzeigen. Ich kann die Collection in App-Studio bearbeiten und die Änderungen werden automatisch von den Benutzer runtergeladen, da die App die Collection-Daten von der Cloud lädt.
Ich wähle „Dynamic Resources“ aus.
Jetzt kann ich unten die Daten in meiner Sammlung definieren. Ich möchte die Standard-Spalten für meine Datenbank und klicke auf „Add default Columns”.
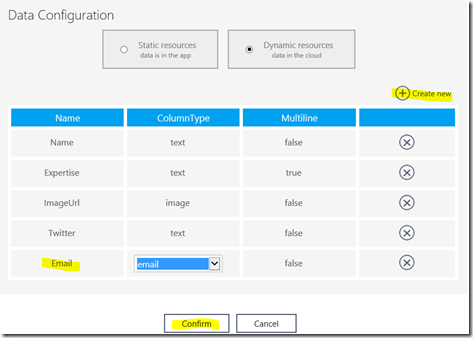
Ich will jetzt den folgenden Spalten-Name eingeben: Name und ich habe die Wähl zwischen diese Spalten-Typen: Address, album, artist, image, email, phone, song, text
Für „Name“ wähle ich „Text“ aus und dann kann setzten ob, die Spalte mehrzeilig ist.
Die anderen Spalten umbenenne ich auch:
- Expertise mit ColumnType text und Multiline true
- ImageUrl bleibt gleich
- Twitter mit ColumnType text und Multiline false
Und dann drücke ich auf „Create new“, um eine neue Reihe hinzufügen. Die Reihe heißt Email und bekommt einen Splaten-Typ „email“.
Wenn ich fertig mit der Spaltendefinitionen bin, klicke ich auf „Confirm“ zu bestätigen und dann speichere ich meine Änderungen.
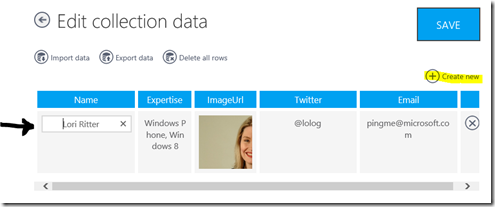
Ich klicke auf „Edit“, um die Daten in meiner Sammlung hinzuzufügen oder zu bearbeiten.
Als nächstes muss ich Daten hinzufügen. Um das zu machen, klicke ich auf „Edit“ und dann „Data“ und danach „Edit Data“.
Ich klicke auf “Create new”, um neue Daten einzutragen. Da ich ein MSDN Tech-Advisor bin, gebe meine eigene Daten ein, und klicke auf „Save“ zu speichern.
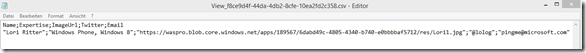
Um die Dateneingabe zu beschleunigen, kann ich die Import und Exportfunktion verwenden. Zunächst werde ich auf „Export data“ klicken, um mein einzelnes Element in eine Datei zu exportieren.
Ich speichere die Datei auf meiner lokalen Festplatte und ich kann die Datei in einem Text-Editor öffnen.
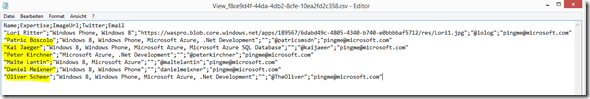
Jetzt füge ich weitere Datensätze hinzu. Ich benutze das gleiche Format, wie der vorhandenen Datensätze in der Datei. Beachten Sie, wie jedes Feld von Anführungszeichen umgeben ist, und zwischen jedem Feld ist ein Semikolon. Die Image-Spalte ist leer ist, weil ich die Bilder separat mit App Studio hochladen muss.
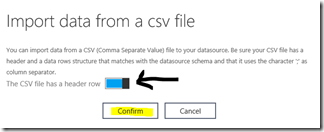
Zurück in App Studio klicke ich auf „Import data“.
Ich aktiviere das mein CSV-Datei ein Header-Reihe hat und klicke auf “Confirm” zu bestätigen.
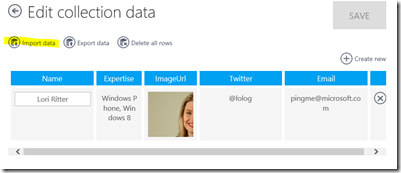
Ich wähle meine CSV-Datei, die ich bearbeitet habe aus. Hier sehen wir die importierte Daten.
Wie Sie wahrscheinlich bemerkt haben, gibt es zwei von mir. Ich kann entweder eine Reihe löschen, in dem ich auf dem X-Button drucke. Sonst könnte ich meine Reihe in der CSV-Datei entfernen bevor ich sie importiere.
Ich lade ein Bild für jeden Tech Advisor hoch und dann speichere ich, um die neuen Datensätze zu akzeptieren.
Ich möchte jetzt ein letztes Feature in Seite-Layout-Design zeigen und konfigurieren, welche Information aus der Collection angezeigt wird.
Ich gehe jetzt auf „Pages“ und bearbeite das Layout für die Listen-Seite meiner Collection und setze die „Bindings“.
Ich setzte erst Mal die Bindings auf der Listenseite. Zur Erinnerung Bindings bindet das was von der Collection zurück kommt zu einem bestimmten Teil von der Seite. Wir setzten: Title ist Name, Subtitle ist Expertise und Image ist ImageUrl. Danach wähle ich eine passende Layout aus.
Ich bearbeite die Detail-Seite, gebe ein Titel ein und wähle das Layout aus. Ich setze wieder die „Bindings“. Direkt daneben gibt es „Actions“, die mit einem Blitzsymbol gekennzeichnet sind. Eine Aktion ist etwas, das auf Ihrem Handy erfolgt, wenn Sie auf dem Text/Link klicken z.B. eine Nummer anrufen, eine E-Mail senden, usw. Es gibt eine Vielzahl möglicher Aktionen, aber nur die Aktionen, die zu den Datentypen in Ihrer Collection passen werden angezeigt. Mit meinem Email-Element kann ich das passende Action „email“ dazu eingeben.
Ich speichere die Änderungen und gehe zurück zu meinem Dashboard.
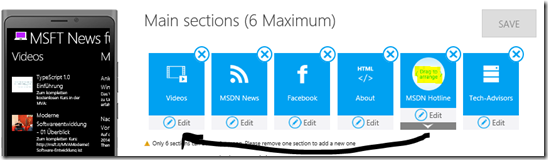
Ich möchte jetzt die Reihenfolge meiner Bereiche auf dem Bildschirm ändern und ich kann einen Bereich an eine neue Position ziehen.
Wenn ich fertig bin ich, speichere ich die Änderungen.
Ich habe jetzt die maximale Zahl von 6 Bereiche erreicht. Wenn ich möchte einen neuen Bereich hinzufügen, wie Fotos von Flickr oder Instagram, kann ich einen Bereich löschen und den neuen hinzufügen.
Aber ich bin in diesem Fall zufrieden mit meinen Inhalt und die Reihenfolge und lasse die Bereiche, wie sie sind.
Nachdem ich den Inhalt für meine App definiert habe, ist es Zeit, das Aussehen von meiner App festzulegen. In dem nächsten Blogeintrag, zeige ich wie ich das Farbgebung von meiner App ändern kann.
Dieser Blogeintrag ist ein Teil von der Windows App Studio Step-By-Step Anleitung:
- Windows App Studio Überblick
- Einloggen und Vorlagen
- App erstellen und YouTube-Inhalt hinzufügen
- Weitere Basic-Datenquellen
- Menü hinzufügen
- Collection
- Themes
- Tiles
- Windows Phone 8 App generieren und auf einem Handy live testen
- Windows 8.1 App generieren und auf einem Gerät live testen
- Quellcode herunterladen und erweitern
- Publish Info und im Store veröffentlichen