Prise en main du Kit de développement logiciel (SDK) client React Native
Important
La mise hors service de Visual Studio App Center est prévue pour le 31 mars 2025. Bien que vous puissiez continuer à utiliser Visual Studio App Center jusqu’à sa mise hors service complète, il existe plusieurs alternatives recommandées vers lesquelles vous pouvez envisager la migration.
En savoir plus sur les chronologies et les alternatives de support.
Une fois que vous avez suivi les instructions de mise en route à usage général pour configurer votre compte CodePush, vous pouvez commencer à intégrer CodePush dans votre application React Native en exécutant la commande suivante à partir du répertoire racine de votre application :
npm install --save react-native-code-push
Comme pour tous les autres plug-ins React Native, l’expérience d’intégration est différente pour iOS et Android. Suivez donc les étapes de configuration en fonction de la ou des plateformes que vous ciblez pour votre application. Notez que si vous ciblez les deux plateformes, il est recommandé de créer des applications CodePush distinctes pour chaque plateforme.
Si vous souhaitez voir comment d’autres projets se sont intégrés à CodePush, consultez les exemples d’applications fournis par la communauté. En outre, si vous souhaitez vous familiariser avec CodePush + React Native, consultez les vidéos de prise en main produites par Bilal Budhani et Deepak Sisodiya.
Important
Ce guide suppose que vous avez utilisé la react-native init commande pour initialiser votre projet React Native. Depuis mars 2017, la commande create-react-native-app peut également être utilisée pour initialiser un projet React Native. Si vous utilisez cette commande, exécutez npm run eject dans le répertoire de base de votre projet pour obtenir un projet similaire à ce qui react-native init aurait été créé.
Configuration d’iOS
Une fois que vous disposez du plug-in CodePush, vous devez l’intégrer au projet Xcode de votre application React Native et le configurer correctement.
Installation et configuration du plug-in pour React Native version 0.60 et ultérieure (iOS)
Exécutez
cd ios && pod install && cd ..pour installer toutes les dépendances CocoaPods nécessaires.Ouvrez le
AppDelegate.mfichier et ajoutez une instruction import pour les en-têtes CodePush :#import <CodePush/CodePush.h>Recherchez la ligne de code suivante, qui définit l’URL source du pont pour les versions de production :
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];Remplacez-le par cette ligne :
return [CodePush bundleURL];Cette modification configure votre application pour qu’elle charge toujours la version la plus récente de l’offre groupée JS de votre application. Au premier lancement, cela correspond au fichier qui a été compilé avec l’application. Toutefois, une fois qu’une mise à jour a été envoyée via CodePush, cela retourne l’emplacement de la dernière mise à jour installée.
Notes
La
bundleURLméthode suppose que le bundle JS de votre application est nommémain.jsbundle. Si vous avez configuré votre application pour utiliser un autre nom de fichier, appelez labundleURLForResource:méthode (qui suppose que vous utilisez l’extension) oubundleURLForResource:withExtension:la méthode à la.jsbundleplace, pour remplacer ce comportement par défaut.En règle générale, vous souhaiterez uniquement utiliser CodePush pour résoudre l’emplacement de votre bundle JS dans les builds de mise en production. Nous vous recommandons d’utiliser la
DEBUGmacro de préprocesseur pour basculer dynamiquement entre le serveur packager et CodePush, selon que vous déboguez ou non. Il est ainsi beaucoup plus simple de s’assurer que vous obtenez le bon comportement que vous souhaitez en production, tout en utilisant les outils de développement Chrome, le rechargement en direct, etc. au moment du débogage.Votre méthode
sourceURLForBridgedoit ressembler à ceci :- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge { #if DEBUG return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil]; #else return [CodePush bundleURL]; #endif }Ajoutez la clé de déploiement à : Pour permettre au
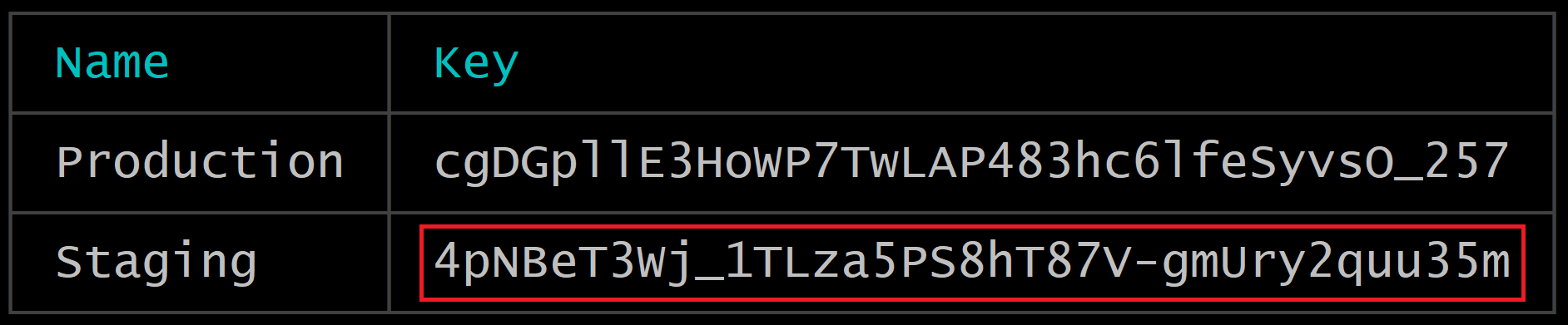
Info.plistruntime CodePush de savoir sur quel déploiement il doit interroger les mises à jour, ouvrez le fichier deInfo.plistvotre application et ajoutez une nouvelle entrée nomméeCodePushDeploymentKey, dont la valeur est la clé du déploiement sur lequel vous souhaitez configurer cette application (comme la clé pour leStagingdéploiement de l’applicationFooBar). Vous pouvez récupérer cette valeur en accédant à l’interface utilisateur Distribuer de l’application sur votre tableau de bord AppCenter ou en exécutantappcenter codepush deployment list --app <ownerName>/<appName> -kavec l’interface CLI CodePush (l’indicateur-kest nécessaire, car les clés ne sont pas affichées par défaut) et en copiant la valeur de laDeployment Keycolonne qui correspond au déploiement que vous souhaitez utiliser (voir ci-dessous). L’utilisation du nom du déploiement (par exemple, préproduction) ne fonctionne pas. Ce « nom convivial » est destiné uniquement à l’utilisation de la gestion authentifiée à partir de l’interface CLI, et non à la consommation publique au sein de votre application.
Pour utiliser efficacement les
Stagingdéploiements etProductionqui ont été créés avec votre application CodePush, reportez-vous aux documents de test multi-déploiement ci-dessous avant de déplacer l’utilisation de CodePush de votre application en production.Notes
Si vous devez utiliser dynamiquement un autre déploiement, vous pouvez également remplacer votre clé de déploiement dans du code JS à l’aide des options Code-Push*
Installation du plug-in pour React Native inférieure à 0.60 (iOS)
Pour prendre en charge autant de préférences de développeur que possible, le plug-in CodePush prend en charge l’installation iOS via trois mécanismes :
RNPM - React Native Package Manager (RNPM) est un outil génial qui offre l’expérience d’installation la plus simple possible pour les plug-ins React Native. Si vous l’utilisez déjà ou si vous souhaitez l’utiliser, nous vous recommandons cette approche.
CocoaPods : si vous créez une application iOS native qui y incorpore des React Native, ou si vous préférez utiliser CocoaPods, nous vous recommandons d’utiliser le fichier Podspec que nous fournissons dans le cadre de notre plug-in.
« Manuel » : si vous ne souhaitez pas dépendre d’outils supplémentaires ou si vous êtes bien avec quelques étapes d’installation supplémentaires (il s’agit d’une chose ponctuelle), suivez cette approche.
Installation du plug-in (iOS - RNPM)
Depuis la version 0.27 de React Native,
rnpm linka déjà été fusionné dans l’interface CLI React Native. Exécutez :react-native link react-native-code-pushSi votre application utilise une version de React Native inférieure à v0.27, exécutez la commande suivante :
rnpm link react-native-code-pushNotes
Si RNPM n’est pas déjà installé, vous pouvez le faire en exécutant
npm i -g rnpm, puis en exécutant la commande ci-dessus. Si RNPM est déjà installé, vérifiez que vous disposez de la version 1.9.0 et ultérieure pour bénéficier de cette installation en une seule étape.Vous serez invité à entrer la clé de déploiement que vous souhaitez utiliser. Si vous ne l’avez pas encore, vous pouvez récupérer cette valeur en exécutant
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysou choisir de l’ignorer (en appuyant sur<ENTER>) et de l’ajouter ultérieurement. Pour commencer, nous vous recommandons d’utiliser votreStagingclé de déploiement, afin de pouvoir tester CodePush de bout en bout.
Installation du plug-in (iOS - CocoaPods)
Ajoutez les dépendances de plug-in React Native et CodePush à votre
Podfile, en pointant vers le chemin d’accès où NPM a installé des modules# React Native requirements pod 'React', :path => '../node_modules/react-native', :subspecs => [ 'Core', 'CxxBridge', # Include this for RN >= 0.47 'DevSupport', # Include this to enable In-App Devmenu if RN >= 0.43 'RCTText', 'RCTNetwork', 'RCTWebSocket', # Needed for debugging 'RCTAnimation', # Needed for FlatList and animations running on native UI thread # Add any other subspecs you want to use in your project ] # Explicitly include Yoga if you're using RN >= 0.42.0 pod 'yoga', :path => '../node_modules/react-native/ReactCommon/yoga' pod 'DoubleConversion', :podspec => '../node_modules/react-native/third-party-podspecs/DoubleConversion.podspec' pod 'glog', :podspec => '../node_modules/react-native/third-party-podspecs/glog.podspec' pod 'Folly', :podspec => '../node_modules/react-native/third-party-podspecs/Folly.podspec' # CodePush plugin dependency pod 'CodePush', :path => '../node_modules/react-native-code-push'Notes
Les chemins d’accès aux fichiers pour les dépendances doivent être relatifs à l’emplacement de
Podfilevotre application.Notes
La bibliothèque du
JWTprojet doit être version 3.0.x ou ultérieureExécutez
pod install
Notes
CodePush .podspec dépend du React pod. Par conséquent, pour vous assurer qu’il peut utiliser correctement la version de React Native avec laquelle votre application est générée, veillez à définir la dépendance dans celle React de Podfile votre application, comme expliqué dans la documentation d’intégration React Native.
Installation du plug-in (iOS - Manuel)
Ouvrir le projet Xcode de votre application
Recherchez le
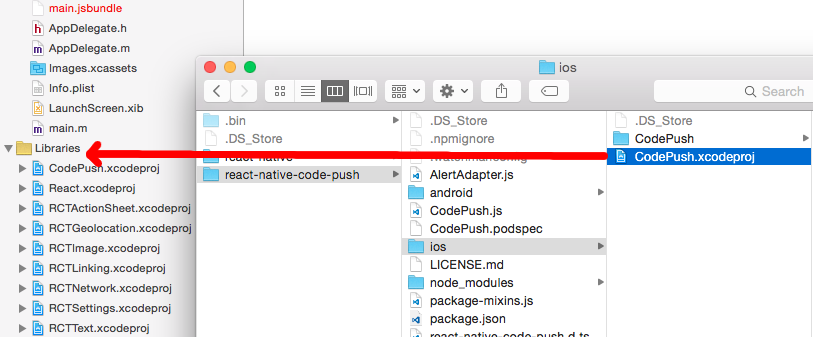
CodePush.xcodeprojfichier dans lenode_modules/react-native-code-push/iosrépertoire (ounode_modules/react-native-code-pushpour <=1.7.3-betainstallations) et faites-le glisser dans leLibrariesnœud dans Xcode
Sélectionnez le nœud de projet dans Xcode, puis sélectionnez l’onglet « Phases de génération » de la configuration de votre projet.
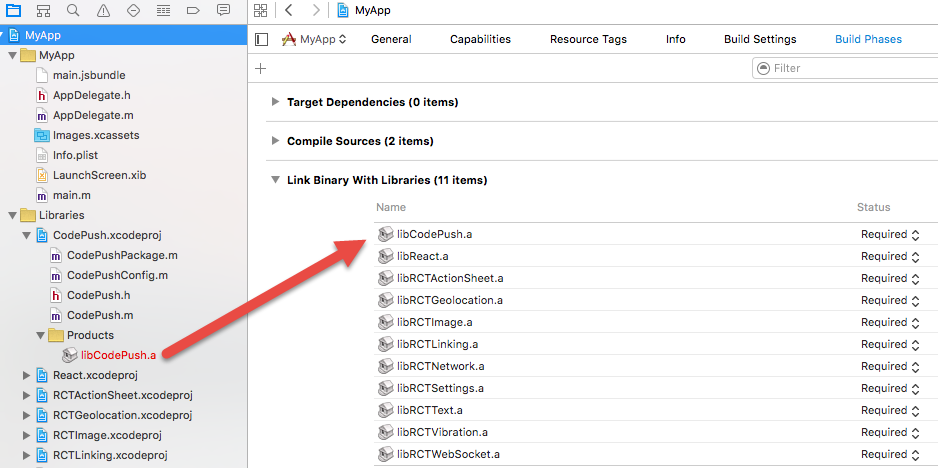
Faites glisser
libCodePush.aversLibraries/CodePush.xcodeproj/Productsla section « Lier un binaire avec des bibliothèques » de la configuration « Phases de génération » de votre projet.
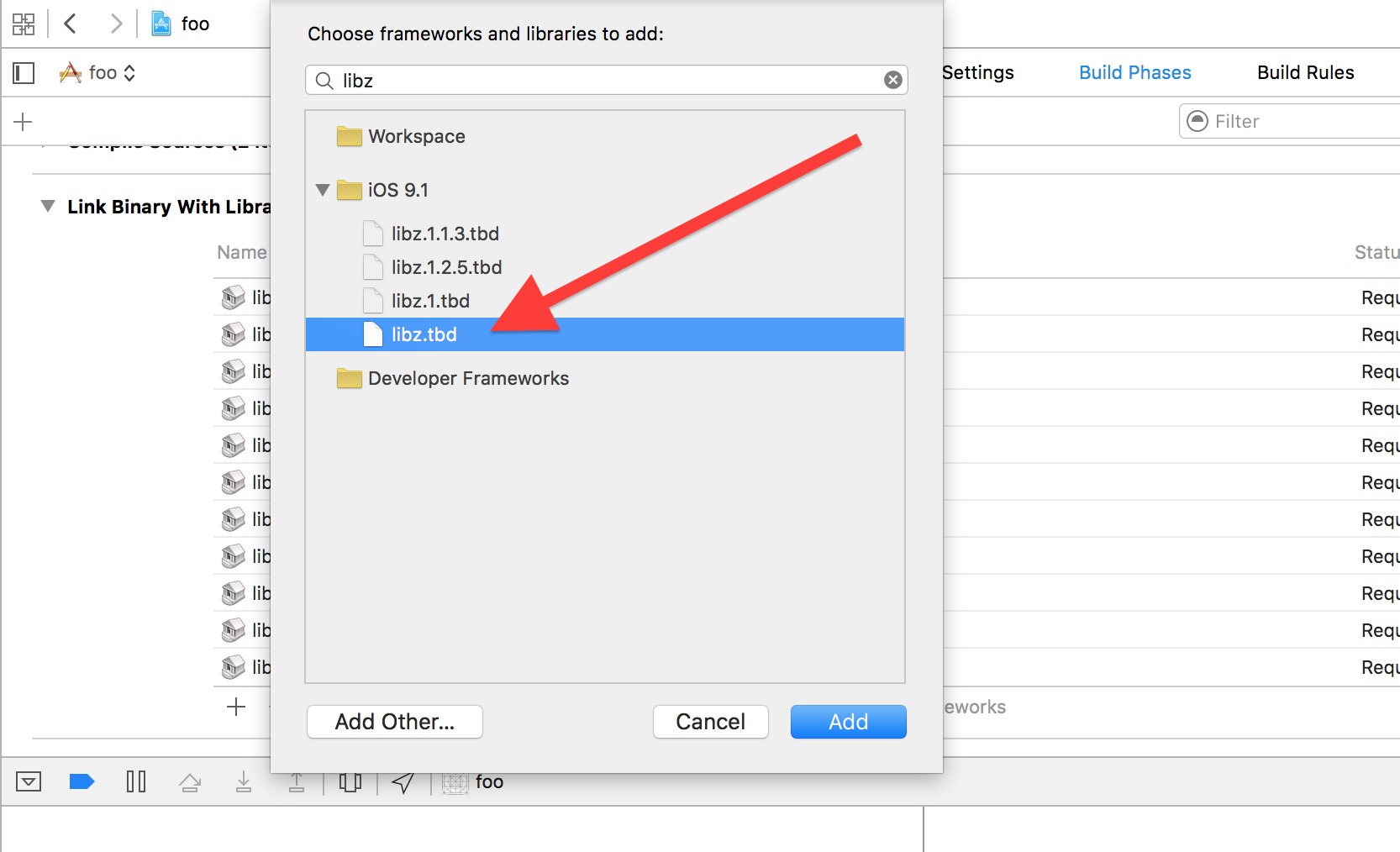
Cliquez sur le signe plus sous la liste « Lier un fichier binaire avec des bibliothèques » et sélectionnez la
libz.tbdbibliothèque sous leiOS 9.1nœud.
Notes
Sinon, si vous préférez, vous pouvez ajouter l’indicateur
-lzauOther Linker Flagschamp dans laLinkingsection duBuild Settings.
Configuration du plug-in pour React Native inférieure à 0,60 (iOS)
Notes
Si vous avez utilisé RNPM ou react-native link pour lier automatiquement le plug-in, ces étapes ont déjà été effectuées pour vous. Vous pouvez donc ignorer cette section.
Une fois que votre projet Xcode a été configuré pour générer/lier le plug-in CodePush, vous devez configurer votre application pour case activée CodePush pour l’emplacement de votre bundle JS, car il est responsable de la synchronisation avec les mises à jour publiées sur le serveur CodePush. Pour ce faire, procédez comme suit :
Ouvrez le fichier AppDelegate.m et ajoutez une instruction import pour les en-têtes CodePush :
#import <CodePush/CodePush.h>
Pour React Native 0.59 - 0.59.10 :
Recherchez la ligne de code suivante, qui définit l’URL source du pont pour les versions de production :
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];Remplacez-le par cette ligne :
return [CodePush bundleURL];
Pour React Native 0,58 et versions antérieures :
Recherchez la ligne de code suivante, qui charge votre bundle JS à partir du fichier binaire de l’application pour les versions de production :
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];Remplacez-le par cette ligne :
jsCodeLocation = [CodePush bundleURL];
Cette modification configure votre application pour qu’elle charge toujours la version la plus récente de l’offre groupée JS de votre application. Au premier lancement, cela correspond au fichier qui a été compilé avec l’application. Toutefois, une fois qu’une mise à jour a été envoyée via CodePush, cela retourne l’emplacement de la dernière mise à jour installée.
Notes
La bundleURL méthode suppose que le bundle JS de votre application est nommé main.jsbundle. Si vous avez configuré votre application pour utiliser un autre nom de fichier, appelez la bundleURLForResource: méthode (qui suppose que vous utilisez l’extension) ou bundleURLForResource:withExtension: la méthode à la .jsbundle place, pour remplacer ce comportement par défaut.
En règle générale, vous souhaiterez uniquement utiliser CodePush pour résoudre l’emplacement de votre bundle JS dans les builds de mise en production. Nous vous recommandons d’utiliser la DEBUG macro de préprocesseur pour basculer dynamiquement entre le serveur packager et CodePush, selon que vous déboguez ou non. Il est ainsi beaucoup plus simple de s’assurer que vous obtenez le bon comportement que vous souhaitez en production, tout en utilisant les outils de développement Chrome, le rechargement en direct, etc. au moment du débogage.
Pour React Native 0.59 - 0.59.10 :
- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge
{
#if DEBUG
return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
return [CodePush bundleURL];
#endif
}
Pour React Native 0,58 et versions ultérieures :
NSURL *jsCodeLocation;
#ifdef DEBUG
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
jsCodeLocation = [CodePush bundleURL];
#endif
Pour indiquer au runtime CodePush quel déploiement il doit interroger pour les mises à jour, ouvrez le fichier Info.plist du projet et ajoutez une nouvelle entrée nommée CodePushDeploymentKey, dont la valeur est la clé du déploiement sur lequel vous souhaitez configurer cette application (comme la clé pour le Staging déploiement de l’application FooBar ). Vous pouvez récupérer cette valeur en exécutant appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys l’interface CLI CodePush et en copiant la valeur de la Deployment Key colonne qui correspond au déploiement que vous souhaitez utiliser (voir ci-dessous). L’utilisation du nom du déploiement (par exemple Staging) ne fonctionnera pas. Ce « nom convivial » est destiné uniquement à l’utilisation de la gestion authentifiée à partir de l’interface CLI, et non à la consommation publique au sein de votre application.

Pour utiliser efficacement les Staging déploiements et Production qui ont été créés avec votre application CodePush, reportez-vous aux documents de test multi-déploiement ci-dessous avant de déplacer l’utilisation de CodePush par votre application en production.
Configuration des domaines d’exception HTTP (iOS)
Le plug-in CodePush effectue des requêtes HTTPS pour les domaines suivants :
- codepush.appcenter.ms
- codepush.blob.core.windows.net
- codepushupdates.azureedge.net
Si vous souhaitez modifier la configuration de sécurité HTTP par défaut pour l’un de ces domaines, définissez la NSAppTransportSecurity configuration (ATS) dans le fichier Info.plist du projet :
<plist version="1.0">
<dict>
<!-- ...other configs... -->
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>codepush.appcenter.ms</key>
<dict><!-- read the ATS Apple Docs for available options --></dict>
</dict>
</dict>
<!-- ...other configs... -->
</dict>
</plist>
Avant de faire quoi que ce soit, consultez d’abord la documentation Apple .
Configuration de la signature de code (iOS)
Vous pouvez signer automatiquement des offres groupées pendant la mise en production et vérifier leurs signatures avant l’installation de la mise à jour. Pour plus d’informations sur la signature de code, consultez la section de documentation push de code appropriée.
Pour configurer une clé publique pour la vérification de l’offre groupée, vous devez ajouter un enregistrement dans Info.plist avec le nom CodePushPublicKey et la valeur de chaîne du contenu de clé publique. Exemple :
<plist version="1.0">
<dict>
<!-- ...other configs... -->
<key>CodePushPublicKey</key>
<string>-----BEGIN PUBLIC KEY-----
MFwwDQYJKoZIhvcNAQEBBQADSwAwSAJBANkWYydPuyOumR/sn2agNBVDnzyRpM16NAUpYPGxNgjSEp0etkDNgzzdzyvyl+OsAGBYF3jCxYOXozum+uV5hQECAwEAAQ==
-----END PUBLIC KEY-----</string>
<!-- ...other configs... -->
</dict>
</plist>
Configuration d’Android
Pour intégrer CodePush à votre projet Android, procédez comme suit :
Installation du plug-in (Android)
Installation et configuration du plug-in pour React Native version 0.60 et ultérieure (Android)
Dans votre
android/settings.gradlefichier, effectuez les ajouts suivants :include ':app', ':react-native-code-push' project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')Dans votre
android/app/build.gradlefichier, ajoutez lecodepush.gradlefichier en tant que définition de tâche de build supplémentaire :... apply from: "../../node_modules/react-native-code-push/android/codepush.gradle" ...Mettez à jour le
MainApplication.javafichier (ouMainApplicationReactNativeHost.javasi vous utilisez React Native 0.68 - 0.70) pour utiliser CodePush via les modifications suivantes :... // 1. Import the plugin class. import com.microsoft.codepush.react.CodePush; public class MainApplication extends Application implements ReactApplication { private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { ... // 2. Override the getJSBundleFile method to let // the CodePush runtime determine where to get the JS // bundle location from on each app start @Override protected String getJSBundleFile() { return CodePush.getJSBundleFile(); } }; }Ajoutez la clé de déploiement à
strings.xml:Pour indiquer au runtime CodePush quel déploiement il doit interroger pour les mises à jour, ouvrez le fichier de
strings.xmlvotre application et ajoutez une nouvelle chaîne nomméeCodePushDeploymentKey, dont la valeur est la clé du déploiement sur lequel vous souhaitez configurer cette application (comme la clé pour leStagingdéploiement de l’applicationFooBar). Vous pouvez récupérer cette valeur en exécutantappcenter codepush deployment list -a <ownerName>/<appName> -kl’interface CLI d’App Center (l’indicateur-kest nécessaire car les clés ne sont pas affichées par défaut) et en copiant la valeur de laKeycolonne qui correspond au déploiement que vous souhaitez utiliser (voir ci-dessous). L’utilisation du nom du déploiement (par exemple, préproduction) ne fonctionne pas. Le « nom convivial » est destiné uniquement à l’utilisation de la gestion authentifiée à partir de l’interface CLI, et non à la consommation publique au sein de votre application.
Pour utiliser efficacement les
Stagingdéploiements etProductionqui ont été créés avec votre application CodePush, reportez-vous aux documents de test multi-déploiement ci-dessous avant de déplacer l’utilisation de CodePush par votre application en production.Votre fichier
strings.xmldoit se présenter ainsi :<resources> <string name="app_name">AppName</string> <string moduleConfig="true" name="CodePushDeploymentKey">DeploymentKey</string> </resources>Notes
Si vous devez utiliser dynamiquement un autre déploiement, vous pouvez également remplacer votre clé de déploiement dans le code JS à l’aide des options Code-Push*
Installation du plug-in pour React Native inférieur à 0,60 (Android)
Pour prendre en charge autant de préférences de développeur que possible, le plug-in CodePush prend en charge l’installation d’Android via deux mécanismes :
RNPM - React Native Package Manager (RNPM) est un outil génial qui fournit l’expérience d’installation la plus simple possible pour React Native plug-ins. Si vous l’utilisez déjà ou si vous souhaitez l’utiliser, nous vous recommandons cette approche.
« Manuel » : si vous ne souhaitez pas dépendre d’outils supplémentaires ou si vous êtes bien avec quelques étapes d’installation supplémentaires (il s’agit d’une chose ponctuelle), suivez cette approche.
Notes
En raison d’un changement de code à partir du dépôt React Native, si votre React Native installé est de 0.29 à 0.32, nous vous recommandons de suivre les étapes manuelles pour configurer correctement.
Installation du plug-in (Android - RNPM)
À partir de la v0.27 de React Native,
rnpm linka déjà été fusionné dans l’interface CLI React Native. Exécutez :react-native link react-native-code-pushSi votre application utilise une version de React Native inférieure à v0.27, exécutez la commande suivante :
rnpm link react-native-code-pushNotes
Si RNPM n’est pas encore installé, vous pouvez le faire en exécutant
npm i -g rnpmpuis en exécutant la commande ci-dessus.Si vous utilisez RNPM >=1.6.0, vous serez invité à entrer la clé de déploiement que vous souhaitez utiliser. Si vous ne l’avez pas encore, vous pouvez récupérer cette valeur en exécutant
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys, ou vous pouvez choisir de l’ignorer (en appuyant sur<ENTER>) et de l’ajouter ultérieurement. Pour commencer, nous vous recommandons d’utiliser votreStagingclé de déploiement, afin de pouvoir tester CodePush de bout en bout.
Et c’est tout pour l’installation à l’aide de RNPM ! Passez ci-dessous à la section Configuration du plug-in pour terminer l’installation.
Installation du plug-in (Android - Manuel)
Dans votre
android/settings.gradlefichier, effectuez les ajouts suivants :include ':app', ':react-native-code-push' project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')Dans votre
android/app/build.gradlefichier, ajoutez le:react-native-code-pushprojet en tant que dépendance au moment de la compilation :... dependencies { ... compile project(':react-native-code-push') }Dans votre
android/app/build.gradlefichier, ajoutez lecodepush.gradlefichier en tant que définition de tâche de build supplémentaire :... apply from: "../../node_modules/react-native-code-push/android/codepush.gradle" ...
Configuration du plug-in pour React Native inférieur à 0,60 (Android)
Notes
Si vous avez utilisé RNPM ou react-native link pour lier automatiquement le plug-in, ces étapes ont déjà été effectuées pour vous. Vous pouvez donc ignorer cette section.
Après avoir installé le plug-in et synchronisé votre projet Android Studio avec Gradle, vous devez configurer votre application pour case activée CodePush pour l’emplacement de votre offre groupée JS, car elle « prendra le contrôle » de la gestion des versions actuelles et futures. Pour ce faire :
Pour React Native >= v0.29
Si vous intégrez CodePush dans React Native application, procédez comme suit :
Mettez à jour le MainApplication.java fichier pour utiliser CodePush via les modifications suivantes :
...
// 1. Import the plugin class.
import com.microsoft.codepush.react.CodePush;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
...
// 2. Override the getJSBundleFile method to let
// the CodePush runtime determine where to get the JS
// bundle location from on each app start
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
@Override
protected List<ReactPackage> getPackages() {
// 3. Instantiate an instance of the CodePush runtime and add it to the list of
// existing packages, specifying the right deployment key. If you don't already
// have it, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve your key.
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new CodePush("deployment-key-here", MainApplication.this, BuildConfig.DEBUG)
);
}
};
}
Si vous intégrez React Native à une application native existante, procédez comme suit :
Mettre à jour MyReactActivity.java (il peut être nommé différemment dans votre application) pour utiliser CodePush via les modifications suivantes :
...
// 1. Import the plugin class.
import com.microsoft.codepush.react.CodePush;
public class MyReactActivity extends Activity {
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
...
mReactInstanceManager = ReactInstanceManager.builder()
// ...
// Add CodePush package
.addPackage(new CodePush("deployment-key-here", getApplicationContext(), BuildConfig.DEBUG))
// Get the JS Bundle File via CodePush
.setJSBundleFile(CodePush.getJSBundleFile())
// ...
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "MyReactNativeApp", null);
setContentView(mReactRootView);
}
...
}
Pour React Native v0.19 - v0.28
Mettez à jour le fichier MainActivity.java pour utiliser CodePush via les modifications suivantes :
...
// 1. Import the plugin class (if you used RNPM to install the plugin, this
// should already be done for you automatically so you can skip this step).
import com.microsoft.codepush.react.CodePush;
public class MainActivity extends ReactActivity {
// 2. Override the getJSBundleFile method to let
// the CodePush runtime determine where to get the JS
// bundle location from on each app start
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
@Override
protected List<ReactPackage> getPackages() {
// 3. Instantiate an instance of the CodePush runtime and add it to the list of
// existing packages, specifying the right deployment key. If you don't already
// have it, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve your key.
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new CodePush("deployment-key-here", this, BuildConfig.DEBUG)
);
}
...
}
Instances de React en arrière-plan
Notes
Cette section n’est nécessaire que si vous lancez explicitement un React Native instance sans Activity (par exemple, à partir d’un récepteur de notification Push natif). Pour ces situations, CodePush doit savoir comment trouver votre React Native instance.
Pour mettre à jour/redémarrer votre React Native instance, CodePush doit être configuré avec un ReactInstanceHolder avant de tenter de redémarrer un instance en arrière-plan. Cette opération est effectuée dans votre Application implémentation.
Pour React Native >= v0.29
Mettez à jour le MainApplication.java fichier pour utiliser CodePush via les modifications suivantes :
...
// 1. Declare your ReactNativeHost to extend ReactInstanceHolder. ReactInstanceHolder is a subset of ReactNativeHost, so no additional implementation is needed.
import com.microsoft.codepush.react.ReactInstanceHolder;
public class MyReactNativeHost extends ReactNativeHost implements ReactInstanceHolder {
// ... usual overrides
}
// 2. Provide your ReactNativeHost to CodePush.
public class MainApplication extends Application implements ReactApplication {
private final MyReactNativeHost mReactNativeHost = new MyReactNativeHost(this);
@Override
public void onCreate() {
CodePush.setReactInstanceHolder(mReactNativeHost);
super.onCreate();
}
}
Pour React Native v0.19 - v0.28
Avant la version 0.29, React Native ne fournissait pas d’abstractionReactNativeHost. Si vous lancez une instance en arrière-plan, vous aurez probablement créé votre propre, qui doit maintenant implémenter ReactInstanceHolder. Une fois que c’est fait :
// 1. Provide your ReactInstanceHolder to CodePush.
public class MainApplication extends Application {
@Override
public void onCreate() {
// ... initialize your instance holder
CodePush.setReactInstanceHolder(myInstanceHolder);
super.onCreate();
}
}
Pour utiliser efficacement les Staging déploiements et Production que nous vous recommandons de créer avec votre application CodePush, reportez-vous aux documents de test multi-déploiement ci-dessous avant de déplacer l’utilisation de CodePush par votre application en production.
Configuration de la signature de code (Android)
À compter de l’interface CLI version 2.1.0, vous pouvez signer des offres groupées auto-signer pendant la publication et vérifier sa signature avant l’installation de la mise à jour. Pour plus d’informations sur la signature de code, consultez la section de documentation push de code appropriée. Pour utiliser la clé publique pour la signature de code, procédez comme suit :
Ajoutez un CodePushPublicKey élément de chaîne à /path_to_your_app/android/app/src/main/res/values/strings.xml. Il peut se présenter comme suit :
<resources>
<string name="app_name">my_app</string>
<string name="CodePushPublicKey">-----BEGIN PUBLIC KEY-----
MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAtPSR9lkGzZ4FR0lxF+ZA
P6jJ8+Xi5L601BPN4QESoRVSrJM08roOCVrs4qoYqYJy3Of2cQWvNBEh8ti3FhHu
tiuLFpNdfzM4DjAw0Ti5hOTfTixqVBXTJPYpSjDh7K6tUvp9MV0l5q/Ps3se1vud
M1/X6g54lIX/QoEXTdMgR+SKXvlUIC13T7GkDHT6Z4RlwxkWkOmf2tGguRcEBL6j
ww7w/3g0kWILz7nNPtXyDhIB9WLH7MKSJWdVCZm+cAqabUfpCFo7sHiyHLnUxcVY
OTw3sz9ceaci7z2r8SZdsfjyjiDJrq69eWtvKVUpredy9HtyALtNuLjDITahdh8A
zwIDAQAB
-----END PUBLIC KEY-----</string>
</resources>
Pour React Native <= v0.60, vous devez configurer le CodePush instance pour utiliser ce paramètre à l’aide de l’une des approches suivantes
Utilisation du constructeur
new CodePush(
"deployment-key",
getApplicationContext(),
BuildConfig.DEBUG,
R.string.CodePushPublicKey)
Utilisation du générateur
new CodePushBuilder("deployment-key-here",getApplicationContext())
.setIsDebugMode(BuildConfig.DEBUG)
.setPublicKeyResourceDescriptor(R.string.CodePushPublicKey)
.build()
Configuration de Windows
Une fois que vous avez acquis le plug-in CodePush, vous devez l’intégrer au projet Visual Studio de votre application React Native et le configurer correctement. Pour cela, suivez les étapes ci-dessous :
Installation et configuration du plug-in pour React Native version 0.63.6 et ultérieure (Windows)
Installation du plug-in (Windows-npx)
Une fois le plug-in téléchargé, exécutez npx react-native autolink-windows dans le répertoire racine de votre application pour ajouter automatiquement le projet CodePush c++ au fichier de solution Windows de votre application.
Configuration du plug-in (Windows)
Remplacez les fichiers suivants situés à par
windows/<app name>ceux de l’exemple d’application CodePushDemoAppCpp dans ce référentiel situé à l’adresseExamples/CodePushDemoAppCpp/windows/CodePushDemoAppCpp:- app.h
- app.cpp
- app.xaml
Dans les fichiers ci-dessus, remplacez n’importe quelle occurance de
CodePushDemoAppCpppar le nom de votre applicationEntrez la version de votre application et la clé de déploiement de l’objet
configMapen haut de la méthode deOnLaunchedvotre application dansApp.cpp:
//...
void App::OnLaunched(activation::LaunchActivatedEventArgs const& e)
{
winrt::Microsoft::CodePush::ReactNative::CodePushConfig::SetHost(Host());
auto configMap{ winrt::single_threaded_map<hstring, hstring>() };
configMap.Insert(L"appVersion", L"1.0.0");
configMap.Insert(L"deploymentKey", L"<app deployment key>");
winrt::Microsoft::CodePush::ReactNative::CodePushConfig::Init(configMap);
//...
}
//...
Installation et configuration du plug-in pour les React Native inférieures à 0,60 (Windows)
Installation du plug-in (Windows)
Ouvrez la solution Visual Studio située dans
windows-legacy\<AppName>\<AppName>.slnvotre applicationCliquez avec le bouton droit sur le nœud de la solution dans la
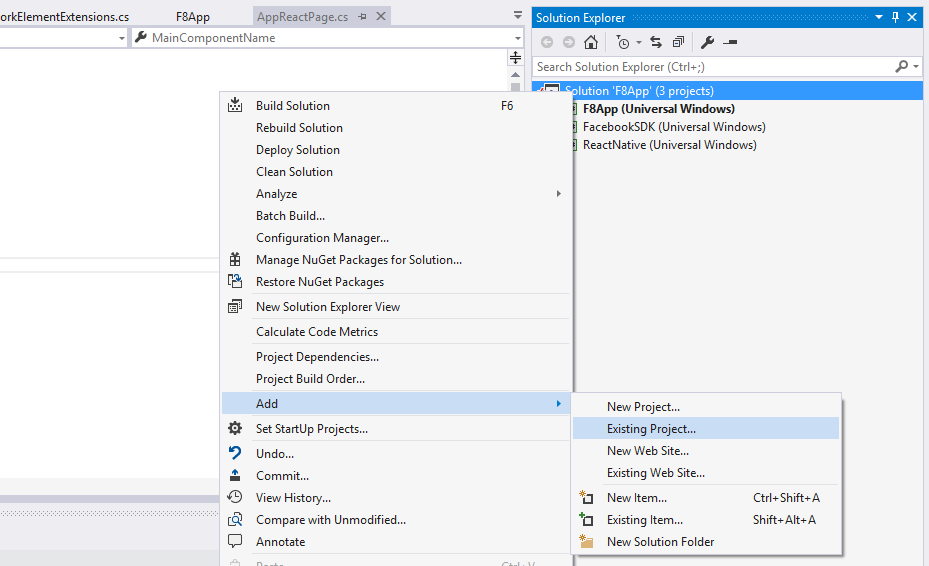
Solution Explorerfenêtre et sélectionnez l’élément deAdd -> Existing Project...menu
Accédez au
node_modules\react-native-code-push\windowsrépertoire, sélectionnez le fichier, puis cliquez surOKDe retour dans , cliquez avec le
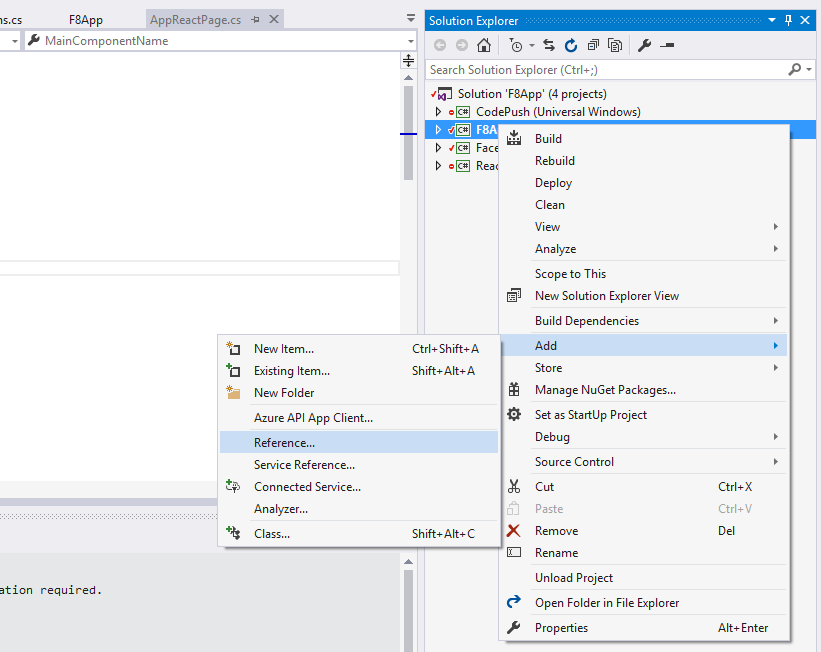
Solution Explorerbouton droit sur le nœud de projet nommé d’après votre application, puis sélectionnez l’élément deAdd -> Reference...menu
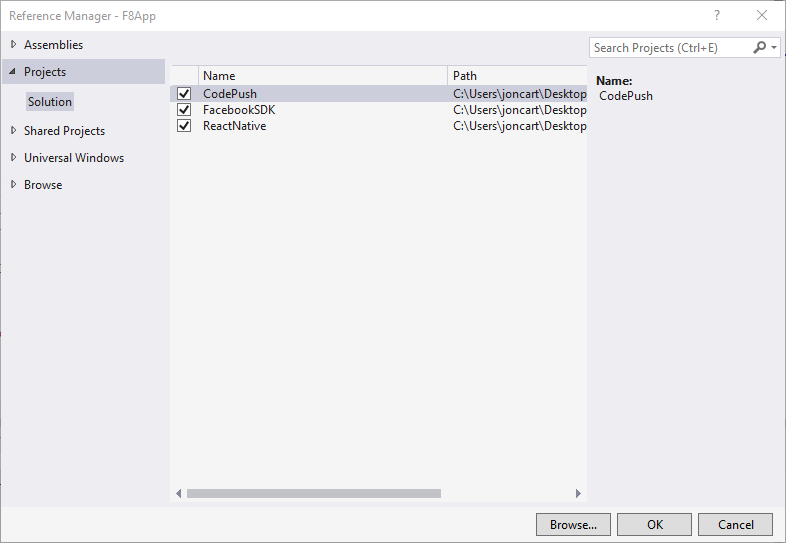
Sélectionnez l’onglet
Projectssur le côté gauche, case activée l’élémentCodePush, puis cliquez surOK
Configuration du plug-in (Windows)
Après avoir installé le plug-in, vous devez configurer votre application pour case activée CodePush pour l’emplacement de votre bundle JS, car il « prend le contrôle » de la gestion des versions actuelles et futures. Pour ce faire, mettez à jour le AppReactPage.cs fichier pour utiliser CodePush via les modifications suivantes :
...
// 1. Import the CodePush namespace
using CodePush.ReactNative;
...
class AppReactPage : ReactPage
{
// 2. Declare a private instance variable for the CodePushModule instance.
private CodePushReactPackage codePushReactPackage;
// 3. Update the JavaScriptBundleFile property to initialize the CodePush runtime,
// specifying the right deployment key, then use it to return the bundle URL from
// CodePush instead of statically from the binary. If you don't already have your
// deployment key, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve it.
public override string JavaScriptBundleFile
{
get
{
codePushReactPackage = new CodePushReactPackage("deployment-key-here", this);
return codePushReactPackage.GetJavaScriptBundleFile();
}
}
// 4. Add the codePushReactPackage instance to the list of existing packages.
public override List<IReactPackage> Packages
{
get
{
return new List<IReactPackage>
{
new MainReactPackage(),
...
codePushReactPackage
};
}
}
...
}