Déploiement
Important
La mise hors service de Visual Studio App Center est prévue pour le 31 mars 2025. Bien que vous puissiez continuer à utiliser Visual Studio App Center jusqu’à sa mise hors service complète, il existe plusieurs alternatives recommandées vers lesquelles vous pouvez envisager la migration.
En savoir plus sur les chronologies et les alternatives de support.
Test multi-déploiement
Dans notre documentation de prise en main , nous avons illustré comment configurer le plug-in CodePush à l’aide d’une clé de déploiement spécifique. Toutefois, pour tester efficacement vos mises en production, il est essentiel d’utiliser les Staging déploiements et Production que nous vous recommandons d’effectuer lorsque vous créez votre application CodePush pour la première fois (ou tout déploiement personnalisé que vous avez peut-être créé). De cette façon, vous ne publiez jamais de mise à jour pour vos utilisateurs finaux que vous n’avez pas pu valider vous-même.
Notes
Notre fonctionnalité de restauration côté client peut vous aider à débloquer les utilisateurs après l’installation d’une version qui a entraîné un plantage, et les restaurations côté serveur (c’est-à-dire appcenter codepush rollback) vous permettent d’empêcher d’autres utilisateurs d’installer une version incorrecte une fois qu’elle a été identifiée. Toutefois, il est préférable d’empêcher une mise à jour erronée d’être largement publiée en premier lieu.
Tirer parti des Staging déploiements et Production vous permet d’obtenir un workflow comme le suivant (n’hésitez pas à le personnaliser !) :
Publiez une mise à jour CodePush dans votre
Stagingdéploiement à l’aide de laappcenter codepush release-reactcommande (ouappcenter codepush releasesi vous avez besoin de plus de contrôle)Exécutez votre build intermédiaire/bêta de votre application, synchronisez la mise à jour à partir du serveur et vérifiez qu’elle fonctionne comme prévu
Promouvoir la mise en production testée de à l’aide
ProductiondeStaginglaappcenter codepush promotecommandeExécutez votre build de production/mise en production de votre application, synchronisez la mise à jour à partir du serveur et vérifiez qu’elle fonctionne comme prévu
Conseil
Si vous souhaitez adopter une approche plus prudente, vous pouvez même choisir d’effectuer un « déploiement intermédiaire » dans le cadre de #3, ce qui vous permet d’atténuer les risques potentiels supplémentaires avec la mise à jour (comme si votre test dans #2 touchait tous les appareils/conditions possibles ?) en rendant la mise à jour de production disponible uniquement pour un pourcentage de vos utilisateurs (par exemple
appcenter codepush promote -a <ownerName>/<appName> -s Staging -d Production -r 20). Ensuite, après avoir attendu un laps de temps raisonnable pour voir si des rapports d’incident ou des commentaires des clients arrivent, vous pouvez le développer à l’ensemble de votre public en exécutantappcenter codepush patch -a <ownerName>/<appName> Production -r 100.
Les étapes ci-dessus font référence à une « build intermédiaire » et à une « build de production » de votre application. Si votre processus de génération génère déjà des fichiers binaires distincts par « environnement », vous n’avez pas besoin de lire davantage, car l’échange de clés de déploiement CodePush est semblable à la gestion de la configuration spécifique à l’environnement pour tout autre service utilisé par votre application (comme Facebook). Toutefois, si vous recherchez des exemples sur la façon de configurer votre processus de génération pour prendre en charge ce problème, reportez-vous aux sections suivantes, en fonction des plateformes que votre application cible.
Android
Le plug-in Android Gradle vous permet de définir des paramètres de configuration personnalisés pour chaque « type de build » (par exemple, débogage, mise en production). Ce mécanisme vous permet de configurer facilement vos builds de débogage pour utiliser votre clé de déploiement intermédiaire CodePush et vos builds de mise en production pour utiliser votre clé de déploiement de production CodePush.
Notes
Pour rappel, vous pouvez récupérer ces clés en exécutant appcenter codepush deployment list -a <ownerName>/<appName> -k à partir de votre terminal.
Pour configurer cela, procédez comme suit :
Pour React Native >= v0.60
Ouvrez le fichier au niveau
build.gradlede l’application du projet (par exempleandroid/app/build.gradle, dans les projets React Native standard)Recherchez la
android { buildTypes {} }section et définissezresValuedes entrées pour vosdebugtypes de build etrelease, qui référencent respectivement vosStagingclés de déploiement etProduction.android { ... buildTypes { debug { ... // Note: CodePush updates shouldn't be tested in Debug mode as they're overriden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key. resValue "string", "CodePushDeploymentKey", '""' ... } releaseStaging { ... resValue "string", "CodePushDeploymentKey", '"<INSERT_STAGING_KEY>"' // Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues // Add the following line if not already there matchingFallbacks = ['release'] ... } release { ... resValue "string", "CodePushDeploymentKey", '"<INSERT_PRODUCTION_KEY>"' ... } } ... }
Notes
N’oubliez pas de supprimer la clé de strings.xml si vous configurez la clé de déploiement dans le processus de génération*
Notes
La convention d’affectation de noms pour releaseStaging est importante en raison de cette ligne.
Pour React Native v0.29 - v0.59
Ouvrez votre
MainApplication.javafichier et apportez les modifications suivantes :@Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( ... new CodePush(BuildConfig.CODEPUSH_KEY, MainApplication.this, BuildConfig.DEBUG), // Add/change this line. ... ); }Ouvrez le fichier de
build.gradlevotre application (par exempleandroid/app/build.gradledans les projets React Native standard)Recherchez la
android { buildTypes {} }section et définissezbuildConfigFielddes entrées pour vosdebugtypes de build etrelease, qui référencent respectivement vosStagingclés de déploiement etProduction. Si vous préférez, vous pouvez définir les littéraux de clé dans votregradle.propertiesfichier, puis les référencer ici. Les deux vont fonctionner, et c’est une question de préférence personnelle.android { ... buildTypes { debug { ... // Note: CodePush updates shouldn't be tested in Debug mode as they're overridden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key. buildConfigField "String", "CODEPUSH_KEY", '""' ... } releaseStaging { ... buildConfigField "String", "CODEPUSH_KEY", '"<INSERT_STAGING_KEY>"' // Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues // Add the following line if not already there matchingFallbacks = ['release'] ... } release { ... buildConfigField "String", "CODEPUSH_KEY", '"<INSERT_PRODUCTION_KEY>"' ... } } ... }Conseil
Pour rappel, vous pouvez récupérer ces clés en exécutant
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysà partir de votre terminal.Notes
La convention d’affectation de noms pour
releaseStagingest importante en raison de cette ligne.Passez la clé de déploiement au constructeur via la
CodePushconfiguration de build que vous avez définie, par opposition à un littéral de chaîne.
Pour React Native v0.19 - v0.28
Ouvrez votre fichier MainActivity.java et apportez les modifications suivantes :
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
...
new CodePush(BuildConfig.CODEPUSH_KEY, this, BuildConfig.DEBUG), // Add/change this line.
...
);
}
Notes
Si vous avez donné un nom différent à votre paramètre de build dans votre fichier Gradle, veillez à le refléter dans votre code Java.
C’est tout ! À présent, lorsque vous exécutez ou générez votre application, vos builds de débogage sont automatiquement configurées pour être synchronisées avec votre Staging déploiement, et vos builds de mise en production sont configurées pour être synchronisées avec votre Production déploiement.
Notes
Par défaut, la react-native run-android commande génère et déploie la version de débogage de votre application. Par conséquent, si vous souhaitez tester une version de production/mise en production, exécutez « react-native run-android --variant release . Reportez-vous à la documentation React Native pour plus d’informations sur la configuration et la création de builds de mise en production pour vos applications Android.
Si vous souhaitez installer simultanément les builds de débogage et de mise en production sur le même appareil (fortement recommandé !), vous devez vous assurer que votre build de débogage a une identité et une icône uniques de votre build de mise en production. Sinon, ni le système d’exploitation, ni vous, ne pouvez faire la différence entre les deux. Vous pouvez configurer des identités uniques en procédant comme suit :
Dans votre fichier build.gradle , spécifiez le
applicationIdSuffixchamp de votre type de build de débogage, ce qui donne à votre build de débogage une identité unique pour le système d’exploitation (par exemplecom.foo, vscom.foo.debug).buildTypes { debug { applicationIdSuffix ".debug" } }Créez la
app/src/debug/resstructure de répertoires dans votre application, ce qui permet de remplacer des ressources (telles que des chaînes, des icônes, des dispositions) pour vos builds de débogageCréez un
valuesrépertoire sous le répertoire de débogage res créé dans #2, puis copiez le fichier existantstrings.xmlà partir duapp/src/main/res/valuesrépertoireOuvrez le nouveau fichier de débogage
strings.xmlet remplacez la valeur de l’élément<string name="app_name">par autre chose (par exemplefoo-debug). Cela garantit que votre build de débogage a désormais un nom d’affichage distinct, afin que vous puissiez la différencier de votre build de mise en production.Si vous le souhaitez, créez des répertoires « mis en miroir » dans le
app/src/debug/resrépertoire pour toutes les icônes de votre application que vous souhaitez modifier pour votre build de débogage. Cette partie n’est pas techniquement critique, mais elle peut faciliter la détection rapide des builds de débogage sur un appareil si son icône est différente.
C’est tout ! Pour plus d’informations sur le fonctionnement de la fusion de ressources dans Android, consultez Fusion de ressources.
iOS
Xcode vous permet de définir des paramètres de build personnalisés pour chaque « configuration » (par exemple, débogage, mise en production), qui peuvent être référencés en tant que valeur de clés dans le fichier Info.plist (comme le CodePushDeploymentKey paramètre ). Ce mécanisme vous permet de configurer facilement vos builds pour produire des fichiers binaires, qui sont configurés pour se synchroniser avec différents déploiements CodePush.
Pour configurer cela, procédez comme suit :
Ouvrez votre projet Xcode et sélectionnez votre projet dans la fenêtre Navigateur de projet
Vérifiez que le nœud du projet est sélectionné, par opposition à l’une de vos cibles
Sélectionner l’onglet Informations
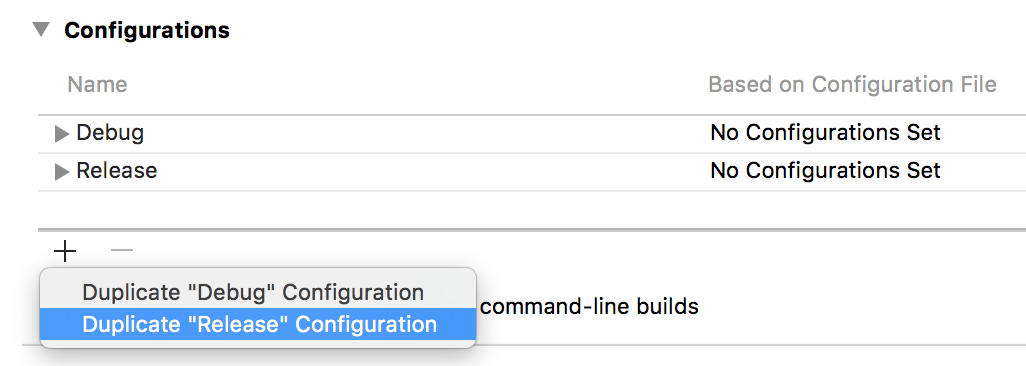
Cliquez sur le + bouton dans la section Configurations et sélectionnez Dupliquer la configuration « Release »

Nommez la nouvelle configuration Intermédiaire (ou tout ce que vous préférez)
Sélectionnez l’onglet Paramètres de build
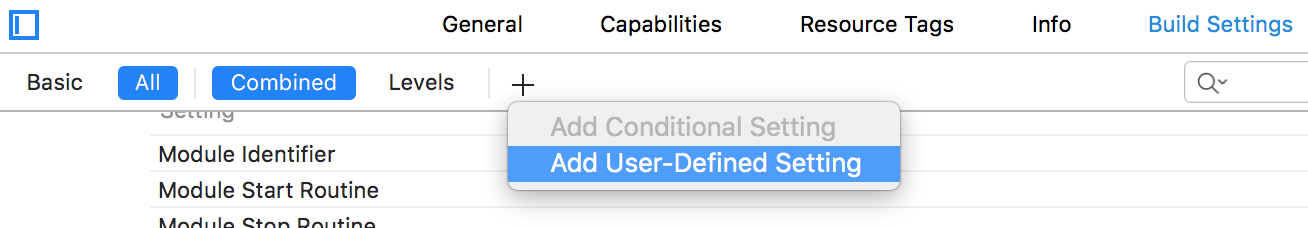
Cliquez sur le + bouton de la barre d’outils et sélectionnez Ajouter un paramètre User-Defined

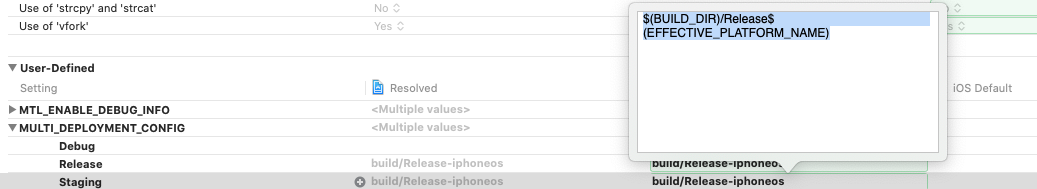
Nommez ce paramètre MULTI_DEPLOYMENT_CONFIG. Accédez au paramètre et ajoutez une valeur
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)pour Release. Après cela, ajoutez une valeur$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)pour Le préproduction.
Notes
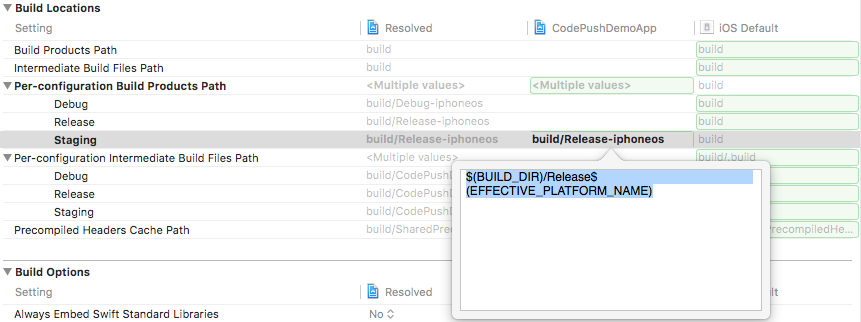
Pour Xcode 10 et versions antérieures : accédez à Emplacement > de build par configuration Chemin d’accès > des produits de build et modifiez la valeur de préproduction de
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)à$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)
Notes
En raison de https://github.com/facebook/react-native/issues/11813, nous devons effectuer cette étape pour permettre d’utiliser d’autres configurations que Debug ou Release sur RN 0.40.0 ou version ultérieure.
Cliquez de nouveau sur le + bouton dans la barre d’outils, puis sélectionnez Ajouter un paramètre User-Defined
Nommez ce paramètre
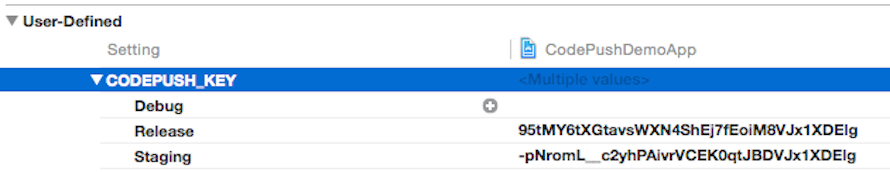
CODEPUSH_KEY, développez-le et spécifiez votre clé de déploiement intermédiaire pour la configuration intermédiaire et votre clé de déploiement de production pour la configuration Release .
Notes
Pour rappel, vous pouvez récupérer ces clés en exécutant
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysà partir de votre terminal.Ouvrez le fichier Info.plist du projet et modifiez la valeur de votre
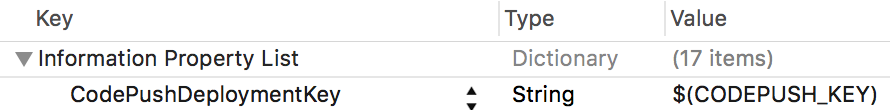
CodePushDeploymentKeyentrée en$(CODEPUSH_KEY)
C’est tout ! À présent, lorsque vous exécutez ou générez votre application, vos builds intermédiaires sont automatiquement configurées pour être synchronisées avec votre déploiement intermédiaire , et vos builds de mise en production sont configurées pour être synchronisées avec votre déploiement de production .
Notes
Si vous trouvez le message ld: library not found for ...d’erreur , case activée ce problème pour une solution possible.
En outre, si vous souhaitez leur attribuer des noms ou des icônes distincts, vous pouvez modifier les Product Bundle Identifierparamètres de build , Product Nameet Asset Catalog App Icon Set Name , ce qui permet à vos builds intermédiaires de se distinguer des builds de mise en production lorsqu’elles sont installées sur le même appareil.
Affectation de déploiement dynamique
La section ci-dessus illustre la façon dont vous pouvez utiliser plusieurs déploiements CodePush pour tester efficacement vos mises à jour avant de les diffuser à grande échelle à vos utilisateurs finaux. Toutefois, étant donné que ce flux de travail incorpore statiquement l’affectation de déploiement dans le fichier binaire réel, une build intermédiaire ou de production ne synchronisera jamais que les mises à jour de ce déploiement. Dans de nombreux cas, cela est suffisant, car vous souhaitez uniquement que votre équipe, vos clients, vos parties prenantes, etc. se synchronisent avec vos versions de préproduction. Par conséquent, ils n’ont besoin que d’une build qui sait comment se synchroniser avec la préproduction. Toutefois, si vous souhaitez effectuer des tests A/B ou fournir un accès anticipé de votre application à certains utilisateurs, il peut s’avérer utile de placer dynamiquement des utilisateurs (ou des audiences) spécifiques dans des déploiements spécifiques au moment de l’exécution.
Pour obtenir ce flux de travail, spécifiez la clé de déploiement avec laquelle l’utilisateur actuel doit se synchroniser lors de l’appel de la codePush méthode. Lorsqu’elle est spécifiée, cette clé remplace celle « par défaut » fournie dans les fichiers Info.plist (iOS) ou MainActivity.java (Android) de votre application. Cela vous permet de produire une build pour la préproduction ou la production, qui peut également être « redirigée » dynamiquement si nécessaire.
// Imagine that "userProfile" is a prop that this component received
// that includes the deployment key that the current user should use.
codePush.sync({ deploymentKey: userProfile.CODEPUSH_KEY });
Une fois ce changement en place, il s’agit maintenant de choisir la façon dont votre application détermine la clé de déploiement appropriée pour l’utilisateur actuel. Dans la pratique, il existe généralement deux solutions pour cela :
Exposez un mécanisme visible par l’utilisateur pour modifier les déploiements à tout moment. Par exemple, votre page de paramètres peut avoir un bouton bascule pour activer l’accès « bêta ». Ce modèle fonctionne bien si vous n’êtes pas concerné par la confidentialité de vos mises à jour de préproduction et si vous avez des utilisateurs expérimentés qui peuvent choisir d’accepter des mises à jour antérieures (et potentiellement des bogues) à leur gré (comme les canaux Chrome). Toutefois, cette solution place la décision entre les mains de vos utilisateurs, ce qui ne vous permet pas d’exécuter des tests A/B de manière transparente.
Annotez le profil côté serveur de vos utilisateurs avec un élément de métadonnées supplémentaire qui indique le déploiement avec lequel ils doivent être synchronisés. Par défaut, votre application peut utiliser la clé binaire incorporée, mais une fois qu’un utilisateur s’est authentifié, votre serveur peut choisir de les « rediriger » vers un autre déploiement, ce qui vous permet de placer de manière incrémentielle certains utilisateurs ou groupes dans différents déploiements en fonction des besoins. Vous pouvez même choisir de stocker la réponse du serveur dans le stockage local afin qu’elle devienne la nouvelle valeur par défaut. La façon dont vous stockez la clé en même temps que les profils de votre utilisateur dépend entièrement de votre solution d’authentification (par exemple, Auth0, Firebase, base de données personnalisée + API REST), mais est généralement assez triviale à faire.
Notes
Si nécessaire, vous pouvez également implémenter une solution hybride qui permettait à vos utilisateurs finaux de basculer entre différents déploiements, tout en permettant à votre serveur de remplacer cette décision. De cette façon, vous disposez d’une hiérarchie de « résolution de déploiement » qui garantit que votre application a la possibilité de se mettre à jour prête à l’emploi. Vos utilisateurs finaux peuvent se sentir récompensés en obtenant un accès anticipé aux bits, mais vous avez également la possibilité d’exécuter des tests A/B sur vos utilisateurs en fonction des besoins.
Étant donné que nous vous recommandons d’utiliser le Staging déploiement pour le test de préversion de vos mises à jour (comme expliqué dans la section précédente), il n’est pas nécessairement judicieux de l’utiliser pour les tests A/B sur vos utilisateurs, au lieu d’autoriser l’accès anticipé (comme expliqué dans l’option #1 ci-dessus). Par conséquent, nous vous recommandons d’utiliser pleinement les déploiements d’applications personnalisées, afin de pouvoir segmenter vos utilisateurs, mais cela correspond à vos besoins. Par exemple, vous pouvez créer des déploiements à long terme ou même ponctuels, publier une variante de votre application sur celle-ci, puis y placer certains utilisateurs pour voir comment ils s’impliquent.
// #1) Create your new deployment to hold releases of a specific app variant
appcenter codepush deployment add -a <ownerName>/<appName> test-variant-one
// #2) Target any new releases at that custom deployment
appcenter codepush release-react -a <ownerName>/<appName> -d test-variant-one
Notes
Les caractères « / » et « : » ne sont pas pris en charge dans le nom du déploiement.
Notes
Le nombre total d’utilisateurs signalé dans les « métriques d’installation » de votre déploiement prend en compte les utilisateurs qui ont « basculé » d’un déploiement à un autre. Par exemple, si votre déploiement de production indique actuellement avoir 1 utilisateur total, mais que vous basculez dynamiquement cet utilisateur vers la préproduction, le déploiement de production signale 0 nombre total d’utilisateurs, tandis que la préproduction signale 1 (l’utilisateur qui a basculé). Ce comportement vous permet de suivre avec précision l’adoption de votre version, même en cas d’utilisation d’une solution de redirection de déploiement basée sur le runtime.