Publication des mises à jour codePush à l’aide de l’interface CLI App Center
Important
Visual Studio App Center doit être mis hors service le 31 mars 2025. Bien que vous puissiez continuer à utiliser Visual Studio App Center jusqu’à ce qu’il soit entièrement mis hors service, il existe plusieurs alternatives recommandées vers lesquelles vous pouvez envisager de migrer.
En savoir plus sur les chronologies et les alternatives de support.
Installation
- Installez Node.js
- Installez l’interface CLI App Center :
npm install -g appcenter-cli
Mise en route
- Créez un compte App Center ou connectez-vous via l’interface CLI à l’aide de la
appcenter logincommande . - Inscrivez votre application auprès de CodePush et partagez éventuellement votre application avec d’autres développeurs de votre équipe.
- Codez votre application et pointez-la vers le déploiement que vous souhaitez utiliser (Apache Cordova et React Native).
- Publier et mettre à jour pour votre application.
Gestion de compte
Avant de commencer à publier des mises à jour d’application, connectez-vous avec votre compte CodePush existant ou créez un compte App Center. Pour ce faire, exécutez la commande suivante une fois que vous avez installé l’interface CLI :
appcenter login
Cette commande lance un navigateur, vous demandant de vous authentifier auprès de votre compte GitHub ou Microsoft. Une fois authentifié, il crée un compte CodePush « lié » à votre identité GitHub/MSA et génère une clé d’accès que vous pouvez copier/coller dans l’interface CLI pour vous connecter.
Notes
Après l’inscription, vous êtes automatiquement connecté avec l’interface CLI. Par conséquent, jusqu’à ce que vous vous déconnectez explicitement, vous n’avez pas besoin de vous reconnecter à partir du même ordinateur.
Authentification
La plupart des commandes de l’interface CLI App Center nécessitent une authentification. Avant de commencer à gérer votre compte, connectez-vous à l’aide du compte GitHub ou Microsoft que vous avez utilisé lors de l’inscription. Pour ce faire, exécutez la commande suivante :
appcenter login
Cette commande lance une fenêtre de navigateur vous demandant de vous authentifier auprès de votre compte GitHub ou Microsoft. Il génère une clé d’accès à copier-coller dans l’interface CLI (elle vous invite à la saisir). Vous êtes maintenant authentifié et vous pouvez fermer en toute sécurité la fenêtre de votre navigateur.
Chaque fois que vous souhaitez case activée si vous êtes déjà connecté, vous pouvez exécuter la commande suivante pour afficher l’adresse de messagerie de votre session d’authentification actuelle, votre nom d’utilisateur et votre nom d’affichage :
appcenter profile list
Lorsque vous vous connectez à partir de l’interface CLI, votre clé d’accès est conservée sur le disque pendant la durée de votre session afin que vous n’ayez pas à vous connecter chaque fois que vous tentez d’accéder à votre compte. Pour mettre fin à votre session et supprimer cette clé d’accès, exécutez la commande suivante :
appcenter logout
Si vous oubliez de vous déconnecter d’un ordinateur sur lequel vous ne souhaitez pas laisser une session en cours d’exécution (par exemple, l’ordinateur portable de votre ami), vous pouvez utiliser les commandes suivantes pour répertorier et supprimer toutes les sessions de connexion en cours.
appcenter tokens list
appcenter tokens delete <machineName>
Jetons d’accès
Pour vous authentifier auprès du service CodePush sans lancer de navigateur ou sans avoir besoin d’utiliser vos informations d’identification GitHub ou Microsoft (par exemple, dans un environnement CI), vous pouvez exécuter la commande suivante pour créer un « jeton d’accès » (avec un nom décrivant à quoi il sert) :
appcenter tokens create -d "Azure DevOps Integration"
La clé ne s’affiche qu’une seule fois, alors n’oubliez pas de l’enregistrer quelque part si nécessaire ! Après avoir créé la nouvelle clé, vous pouvez spécifier sa valeur à l’aide de l’indicateur --token de la login commande, ce qui vous permet d’utiliser l’authentification « sans tête », au lieu de lancer un navigateur.
appcenter login --token <accessToken>
Lors de la connexion à l’aide de cette méthode, le jeton d’accès n’est pas automatiquement invalidé lors de la déconnexion et peut être utilisé dans des sessions ultérieures jusqu’à ce qu’il soit explicitement supprimé du serveur App Center. Toutefois, vous devez vous déconnecter une fois votre session terminée, pour supprimer vos informations d’identification du disque.
Gestion des applications
Avant de déployer des mises à jour, créez une application avec App Center à l’aide de la commande suivante :
appcenter apps create -d <appDisplayName> -o <operatingSystem> -p <platform>
Si votre application cible à la fois Android et iOS, nous vous recommandons vivement de créer des applications distinctes avec CodePush. Un pour chaque plateforme. De cette façon, vous pouvez gérer et publier les mises à jour séparément, ce qui, à long terme, tend à simplifier les choses. La plupart des utilisateurs suffixent le nom de l’application avec -Android et -iOS. Par exemple :
appcenter apps create -d MyApp-Android -o Android -p React-Native
appcenter apps create -d MyApp-iOS -o iOS -p Cordova
Notes
L’utilisation de la même application pour Android et iOS peut entraîner des exceptions d’installation, car le package de mise à jour CodePush produit pour iOS aura un contenu différent de la mise à jour produite pour Android.
Conseil
Une nouvelle fonctionnalité importante de l’interface CLI d’App Center est la possibilité de définir une application comme application actuelle à l’aide de appcenter apps set-current <ownerName>/<appName>. En définissant une application comme application actuelle, vous n’avez pas besoin d’utiliser l’indicateur -a dans d’autres commandes CLI. Par exemple, la commande appcenter codepush deployment list -a <ownerName>/<appName> peut être raccourcie au appcenter codepush deployment list moment où l’application actuelle est définie. Vous pouvez case activée quelle application est définie comme application actuelle de votre compte à l’aide appcenter apps get-currentde . La définition de l’application actuelle raccourcit la saisie de la plupart des commandes CLI.
Avec le CodePush d’origine, les applications avaient automatiquement deux déploiements (Staging et Production). Dans App Center, vous devez les créer vous-même à l’aide des commandes suivantes :
appcenter codepush deployment add -a <ownerName>/<appName> Staging
appcenter codepush deployment add -a <ownerName>/<appName> Production
Après avoir créé les déploiements, vous pouvez accéder aux clés de déploiement pour les deux déploiements à l’aide appcenter codepush deployment list --displayKeysde , que vous pouvez commencer à utiliser pour configurer vos clients mobiles via leurs KITS de développement logiciel (SDK) respectifs (détails pour Cordova et React Native).
Si vous décidez que vous n’aimez pas le nom que vous avez donné à une application, vous pouvez la renommer à tout moment à l’aide de la commande suivante :
appcenter apps update -n <newName> -a <ownerName>/<appName>
Avertissement
La modification du nom de l’application peut générer des problèmes inattendus sur la configuration et les builds de la branche pendant environ 48 heures.
Si, à un moment donné, vous n’avez plus besoin d’une application, vous pouvez la supprimer du serveur à l’aide de la commande suivante :
appcenter apps delete -a <ownerName>/<appName>
Soyez prudent lors de l’exécution de cette commande, car toutes les applications qui ont été configurées pour l’utiliser cesseront de recevoir des mises à jour.
Enfin, si vous souhaitez répertorier toutes les applications que vous avez inscrites auprès du serveur App Center, exécutez la commande suivante :
appcenter apps list
Collaboration des applications
Si vous souhaitez travailler avec d’autres développeurs sur la même application CodePush, vous pouvez les ajouter en tant que collaborateurs à l’aide du portail App Center en suivant l’ensemble d’instructions ci-dessous :
- Dans le portail App Center, sélectionnez l’application pour laquelle vous souhaitez ajouter des collaborateurs
- Dans la zone de navigation sur le côté gauche de la page, cliquez sur Paramètres
- Cliquez sur le lien Collaborateurs
- Dans le menu Collaborateurs, entrez les adresses e-mail des collaborateurs pour les inviter.
Important
La fonctionnalité Collaborateurs d’App Center s’attend à ce que chaque collaborateur soit déjà inscrit auprès d’App Center à l’aide de l’adresse de messagerie spécifiée.
Une fois ajoutés, tous les collaborateurs disposent immédiatement des autorisations suivantes dans l’application partagée :
- Afficher l’application, ses collaborateurs, ses déploiements et l’historique des versions
- Publier des mises à jour pour tous les déploiements de l’application
- Promouvoir une mise à jour entre les déploiements de l’application
- Restaurer tous les déploiements de l’application
- Corriger toutes les versions dans l’un des déploiements de l’application
Les collaborateurs ne peuvent effectuer aucune des actions suivantes :
- Renommer ou supprimer l’application
- Créer, renommer ou supprimer de nouveaux déploiements au sein de l’application
- Effacer l’historique des versions d’un déploiement
- Ajouter ou supprimer des collaborateurs de l’application (*)
Notes
Un développeur peut se retirer lui-même en tant que collaborateur d’une application qui a été partagée avec lui.
Au fil du temps, si quelqu’un ne travaille plus sur une application avec vous, vous pouvez également le supprimer en tant que collaborateur à l’aide de ce menu collaborateur dans le portail.
Chaque fois que vous souhaitez répertorier tous les collaborateurs qui ont été ajoutés à une application, vous pouvez visiter le menu collaborateur dans le portail.
Gestion du déploiement
Du point de vue de CodePush, une application est un regroupement nommé pour un ou plusieurs « déploiements ». Bien que l’application représente un « espace de noms » conceptuel ou une « étendue » pour une version spécifique à la plateforme d’une application (par exemple, le port iOS de l’application Foo), ses déploiements représentent la cible réelle pour la publication des mises à jour (pour les développeurs) et la synchronisation des mises à jour (pour les utilisateurs finaux). Les déploiements vous permettent d’avoir plusieurs « environnements » pour chaque application en cours d’exécution à un moment donné, et aident à modéliser la réalité selon laquelle les applications passent généralement de l’environnement personnel d’un développeur à un environnement de test/QA/préproduction, avant de finalement passer en production.
Notes
Comme vous le verrez ci-dessous, les commandes et promoterollback nécessitent à la releasefois un nom d’application et un nom de déploiement pour fonctionner, car c’est la combinaison des deux qui identifie de manière unique un point de distribution (par exemple, je souhaite publier une mise à jour de mon application iOS pour mes bêta-testeurs).
Chaque fois qu’une application est inscrite auprès du service CodePush, nous vous recommandons de créer les déploiements suivants : Staging et Production. Cela vous permet de commencer à publier des mises à jour dans un environnement interne, où vous pouvez tester minutieusement chaque mise à jour avant de les envoyer à vos utilisateurs finaux. Ce flux de travail est essentiel pour garantir que vos versions sont prêtes pour la consommation en masse, et il s’agit d’une pratique établie sur le web depuis longtemps.
Si une version intermédiaire et de production de votre application est suffisante pour répondre à vos besoins, vous n’avez pas à faire autre chose. Toutefois, si vous souhaitez un déploiement alpha, dev, etc., vous pouvez facilement les créer à l’aide de la commande suivante :
appcenter codepush deployment add -a <ownerName>/<appName> <deploymentName>
Comme avec les applications, vous pouvez également supprimer et renommer des déploiements, à l’aide des commandes suivantes respectivement :
appcenter codepush deployment remove -a <ownerName>/<appName> <deploymentName>
appcenter codepush deployment rename -a <ownerName>/<appName> <deploymentName> <newDeploymentName>
Chaque fois que vous souhaitez afficher la liste des déploiements inclus dans une application spécifique, vous pouvez exécuter la commande suivante :
appcenter codepush deployment list -a <ownerName>/<appName>
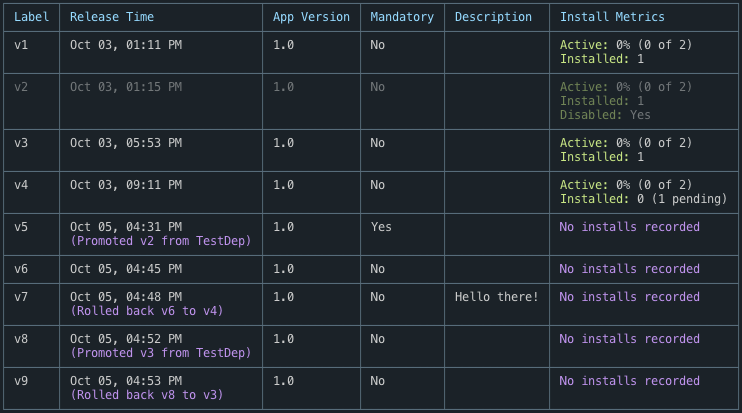
Les métriques d’installation ont la signification suivante :
Actif : nombre d’installations réussies qui exécutent actuellement cette version (si l’utilisateur a ouvert votre application, il verrait/exécuterait cette version). Ce nombre changera à mesure que les utilisateurs finaux effectueront une mise à niveau vers et en dehors de cette version. Cette métrique affiche à la fois le total des utilisateurs actifs, ainsi que le pourcentage de votre audience globale que représente. Cela permet de déterminer facilement la distribution des mises à jour que vos utilisateurs exécutent actuellement, ainsi que de répondre à des questions telles que « Combien de mes utilisateurs ont reçu ma dernière mise à jour ? ».
Total : nombre total d’installations réussies reçues par cette mise à jour. Ce nombre ne fait qu’augmenter à mesure que de nouveaux utilisateurs/appareils l’installent, de sorte qu’il s’agit toujours d’un sur-ensemble du nombre total d’actifs. Une mise à jour est considérée comme réussie une fois
notifyApplicationReady(ousync) appelée après son installation. Entre le moment où une mise à jour est téléchargée et qu’elle est marquée comme réussie, elle est signalée comme une mise à jour « en attente » (voir ci-dessous pour plus d’informations).En attente : nombre de fois où cette version a été téléchargée, mais pas encore installée (l’application a été redémarrée pour appliquer les modifications). Par conséquent, cette métrique augmente à mesure que les mises à jour sont téléchargées et diminue à mesure que les mises à jour téléchargées correspondantes sont installées. Cette métrique s’applique principalement aux mises à jour qui ne sont pas configurées pour être installées immédiatement, et permet de fournir une image plus large de l’adoption des versions pour les applications qui s’appuient sur la reprise ou le redémarrage de l’application pour appliquer une mise à jour (par exemple, je souhaite restaurer une mise à jour et je suis curieux de savoir si quelqu’un l’a déjà téléchargée). Si vous avez configuré les mises à jour à installer immédiatement et que vous voyez toujours des mises à jour en attente signalées, il est probable que vous n’appelez
notifyApplicationReadypas (ousync) au démarrage de l’application, qui est la méthode qui commence à envoyer des rapports d’installation et marque les mises à jour installées comme étant considérées comme réussies.Restaurations : nombre de fois où cette version a été automatiquement restaurée sur le client. Dans l’idéal, ce nombre doit être égal à zéro, et dans ce cas, cette métrique n’est même pas affichée. Toutefois, si vous avez publié une mise à jour qui inclut un incident dans le cadre du processus d’installation, le plug-in CodePush restaure l’utilisateur final vers la version précédente et signale ce problème au serveur. Cela permet à vos utilisateurs finaux de rester débloqués si les mises en production sont interrompues, et en voyant ces données de télémétrie dans l’interface CLI, vous pouvez identifier les versions erronées et y répondre en les restaurant sur le serveur.
Lancement : indique le pourcentage d’utilisateurs éligibles pour recevoir cette mise à jour. Cette propriété s’affiche uniquement pour les mises en production qui représentent un déploiement « actif » et ont donc un pourcentage de déploiement inférieur à 100 %. En outre, étant donné qu’un déploiement ne peut avoir qu’un seul déploiement actif à un moment donné, cette étiquette ne serait présente que sur la dernière version au sein d’un déploiement.
Désactivé : indique si la mise en production a été marquée comme désactivée ou non, et est donc téléchargeable par les utilisateurs finaux. Cette propriété s’affiche uniquement pour les mises en production désactivées.
Lorsque la cellule de métriques signale No installs recorded, cela indique que le serveur n’a vu aucune activité pour cette version. Cela peut être dû au fait que les versions du plug-in qui incluaient la prise en charge de la télémétrie, ou qu’aucun utilisateur final n’a encore synchronisé avec le serveur CodePush. Dès qu’une installation se produit, vous commencerez à voir les métriques remplies dans l’interface CLI pour la version.
Publication de Mises à jour
Une fois que votre application a été configurée pour rechercher des mises à jour sur le serveur App Center, vous pouvez commencer à publier des mises à jour. Pour offrir à la fois simplicité et flexibilité, l’interface CLI App Center inclut trois commandes différentes pour la publication des mises à jour :
Général : publie une mise à jour sur le serveur App Center qui a été générée par un outil externe ou un script de build (par exemple, une tâche Gulp, la
react-native bundlecommande ). Cela offre la plus grande flexibilité en termes d’ajustement dans les flux de travail existants, car il s’agit strictement d’une étape spécifique à CodePush et vous laisse le processus de compilation spécifique à l’application.React Native : utilise les mêmes fonctionnalités que la commande de mise en production générale, mais gère également la tâche de génération du contenu de l’application mise à jour pour vous (bundle JS et ressources), au lieu de vous obliger à exécuter à la fois
react-native bundle, puisappcenter codepush release.Cordova : utilise les mêmes fonctionnalités que la commande de mise en production générale, mais gère également la tâche de préparation de la mise à jour de l’application pour vous, au lieu de vous obliger à exécuter à la fois
cordova prepare(ouphonegap prepare) puisappcenter codepush release.
Laquelle de ces commandes vous devez utiliser est principalement une question de configuration requise ou de préférence. Toutefois, nous vous recommandons d’utiliser la commande spécifique à la plateforme appropriée pour démarrer (car elle simplifie considérablement l’expérience), puis d’utiliser la commande à usage release général si/quand un contrôle accru est nécessaire.
Notes
Seules les 50 versions les plus récentes d’un déploiement peuvent être découvertes et téléchargées par les clients.
Publication de Mises à jour (général)
appcenter codepush release -a <ownerName>/<appName> -c <updateContentsPath> -t <targetBinaryVersion> -d <deploymentName>
[-t|--target-binary-version <version>]
[-с|--update-contents-path <updateContentsPath>]
[-r|--rollout <rolloutPercentage>]
[--disable-duplicate-release-error]
[-k|--private-key-path <privateKeyPath>]
[-m|--mandatory]
[-x|--disabled]
[--description <description>]
[-d|--deployment-name <deploymentName>]
[-a|--app <ownerName>/<appName>]
[--disable-telemetry]
[-v|--version]
Paramètre Nom de l’application
Ce paramètre spécifie le nom de l’application App Center pour laquelle cette mise à jour est publiée. Si vous souhaitez le rechercher, vous pouvez exécuter la appcenter apps list commande pour afficher votre liste d’applications.
Mettre à jour le paramètre de contenu
Ce paramètre spécifie l’emplacement du code d’application mis à jour et des ressources que vous souhaitez libérer. Vous pouvez fournir un fichier unique (par exemple, un bundle JS pour une application React Native) ou un chemin d’accès à un répertoire (par exemple, le /platforms/ios/www dossier d’une application Cordova). Vous n’avez pas besoin de compresser plusieurs fichiers ou répertoires pour déployer ces modifications, car l’interface CLI les compresse automatiquement pour vous.
Il est important que le chemin que vous spécifiez fasse référence à la version propre à la plateforme, préparée/groupée de votre application. Le tableau suivant décrit la commande que vous devez exécuter avant la publication, ainsi que l’emplacement auquel vous pourrez faire référence ultérieurement à l’aide du updateContentsPath paramètre :
| Plateforme | Commande Prepare | Chemin du package (relatif à la racine du projet) |
|---|---|---|
| Cordova (Android) | cordova prepare android |
./platforms/android/assets/www Répertoire |
| Cordova (iOS) | cordova prepare ios |
./platforms/ios/www Répertoire |
| React Native wo/assets (Android) | react-native bundle --platform android --entry-file <entryFile> --bundle-output <bundleOutput> --dev false |
Valeur de l’option --bundle-output . |
| React Native avec les ressources (Android) | react-native bundle --platform android --entry-file <entryFile> --bundle-output <releaseFolder>/<bundleOutput> --assets-dest <releaseFolder> --dev false |
Valeur de l’option --assets-dest , qui doit représenter un répertoire nouvellement créé qui inclut les ressources de l’application et l’offre groupée JS |
| React Native wo/assets (iOS) | react-native bundle --platform ios --entry-file <entryFile> --bundle-output <bundleOutput> --dev false |
Valeur de l’option --bundle-output |
| React Native avec des ressources (iOS) | react-native bundle --platform ios --entry-file <entryFile> --bundle-output <releaseFolder>/<bundleOutput> --assets-dest <releaseFolder> --dev false |
Valeur de l’option --assets-dest , qui doit représenter un répertoire nouvellement créé qui inclut les ressources de l’application et l’offre groupée JS |
Paramètre de version binaire cible
Ce paramètre spécifie la version magasin/binaire de l’application pour laquelle vous publiez la mise à jour, de sorte que seuls les utilisateurs exécutant cette version reçoivent la mise à jour, contrairement aux utilisateurs exécutant une version antérieure ou plus récente du fichier binaire de l’application. Il est utile pour les raisons suivantes :
Si un utilisateur exécute une version binaire plus ancienne, il est possible qu’il y ait des modifications cassants dans la mise à jour CodePush qui ne seraient pas compatibles avec ce qu’il exécute.
Si un utilisateur exécute une version binaire plus récente, il est supposé que ce qu’il exécute est plus récent (et potentiellement incompatible) avec la mise à jour CodePush.
Si vous souhaitez qu’une mise à jour cible plusieurs versions du fichier binaire de l’App Store, nous vous permettons également de spécifier le paramètre en tant qu’expression de plage semver. De cette façon, tout appareil client exécutant une version du binaire qui satisfait l’expression de plage (semver.satisfies(version, range) retourne true) obtient la mise à jour. Voici des exemples d’expressions de plage semver valides :
| Expression de plage | Qui obtient la mise à jour |
|---|---|
1.2.3 |
Seuls les appareils exécutant la version 1.2.3 binaire spécifique de votre application |
* |
Tout appareil configuré pour consommer des mises à jour à partir de votre application CodePush |
1.2.x |
Appareils exécutant la version majeure 1, la version mineure 2 et toute version corrective de votre application |
1.2.3 - 1.2.7 |
Appareils exécutant n’importe quelle version binaire entre 1.2.3 (inclusive) et 1.2.7 (inclusive) |
>=1.2.3 <1.2.7 |
Appareils exécutant n’importe quelle version binaire entre 1.2.3 (inclusive) et 1.2.7 (exclusive) |
1.2 |
Équivaut à >=1.2.0 <1.3.0. |
~1.2.3 |
Équivaut à >=1.2.3 <1.3.0. |
^1.2.3 |
Équivaut à >=1.2.3 <2.0.0. |
Notes
Si l’expression semver de l’application commence par un opérateur ou un caractère d’interpréteur de commandes spécial tel que >, ^ou ** **,la commande risque de ne pas s’exécuter correctement si vous n’encapsulez pas la valeur entre guillemets, car l’interpréteur de commandes ne fournit pas les valeurs appropriées à notre processus CLI. Par conséquent, il est préférable d’encapsuler le paramètre de targetBinaryVersion l’application entre guillemets doubles lors de l’appel de la release commande, par exemple, appcenter codepush release -a <ownerName>/<appName> updateContents ">1.2.3".
Le tableau suivant décrit la valeur de version que CodePush attend de la plage semver de votre mise à jour pour chaque type d’application respectif :
| Plateforme | Source de la version binaire |
|---|---|
| Cordova | Attribut <widget version> dans le fichier config.xml |
| React Native (Android) | Propriété android.defaultConfig.versionName dans le fichier build.gradle du projet |
| React Native (iOS) | Clé CFBundleShortVersionString dans le fichier Info.plist |
| React Native (Windows) | Clé <Identity Version> dans le fichier Package.appxmanifest |
Notes
Si la version binaire dans les fichiers de métadonnées ne contient pas de version corrective, par exemple, 2.0, elle est traitée comme ayant une version corrective de 0, c’est-à-dire . 2.0 -> 2.0.0
Paramètre de nom de déploiement
Ce paramètre spécifie le déploiement dans lequel vous souhaitez publier la mise à jour. La valeur par défaut Stagingest , mais lorsque vous êtes prêt à effectuer un déploiement Productionsur ou sur l’un de vos propres déploiements personnalisés, définissez simplement explicitement cet argument.
Conseil
Le paramètre peut être défini à l’aide de --deployment-name ou -dde .
Paramètre Description
Ce paramètre fournit un « journal des modifications » facultatif pour le déploiement. La valeur est retournée au client afin que lorsque la mise à jour est détectée, votre application puisse choisir de l’afficher à l’utilisateur final (par exemple, via une boîte de dialogue « Nouveautés ? »). Cette chaîne accepte des caractères de contrôle tels \n que et \t afin que vous puissiez inclure la mise en forme d’espaces blancs dans vos descriptions pour une meilleure lisibilité.
Conseil
Ce paramètre peut être défini à l’aide de --description.
Paramètre désactivé
Ce paramètre spécifie si une mise à jour doit être téléchargeable par les utilisateurs finaux ou non. Si elle n’est pas spécifiée, la mise à jour n’est pas désactivée. Au lieu de cela, les utilisateurs le téléchargeront au moment où votre application appelle sync. Ce paramètre peut être utile si vous souhaitez publier une mise à jour qui n’est pas immédiatement disponible, jusqu’à ce que vous la corrigez explicitement et que les utilisateurs finaux la téléchargent (par exemple, un billet de blog d’annonce a été mis en ligne).
Conseil
Ce paramètre peut être défini à l’aide de --disabled ou .-x
Paramètre obligatoire
Ce paramètre spécifie si la mise à jour doit être considérée comme obligatoire ou non (par exemple, elle inclut un correctif de sécurité critique). Cet attribut est aller-retour au client, qui peut ensuite décider si et comment il souhaite l’appliquer.
Notes
Ce paramètre étant un « indicateur », son absence indique que la version est facultative et sa présence indique qu’elle est obligatoire. Vous pouvez lui fournir une valeur (par exemple, ), toutefois, --mandatory truela spécification --mandatory est suffisante pour marquer une version comme obligatoire.
L’attribut obligatoire est unique, car le serveur le modifie dynamiquement si nécessaire pour garantir que la sémantique des versions de l’application est conservée pour vos utilisateurs finaux. Par exemple, imaginez que vous avez publié les trois mises à jour suivantes de votre application :
| Libérer | Obligatoire ? |
|---|---|
| v1 | Non |
| v2 | Yes |
| v3 | No |
Si un utilisateur final exécute v1actuellement , et qu’il interroge le serveur pour obtenir une mise à jour, il répond avec v3 (puisque c’est la dernière version), mais il convertit dynamiquement la version en obligatoire, car une mise à jour obligatoire a été publiée entre les deux. Ce comportement est important, car le code contenu dans v3 est incrémentiel à celui inclus dans v2. Tout ce qui est rendu v2 obligatoire continue à le rendre v3 obligatoire pour toute personne qui n’a pas déjà acquis v2.
Si un utilisateur final exécute v2actuellement et qu’il interroge le serveur pour obtenir une mise à jour, il répond v3avec , mais laisse la version comme facultative. Cela est dû au fait qu’ils ont déjà reçu la mise à jour obligatoire. Par conséquent, il n’est pas nécessaire de modifier la stratégie de v3. C’est pourquoi nous disons que le serveur « convertira dynamiquement » l’indicateur obligatoire, car en ce qui concerne la version, son attribut obligatoire sera toujours stocké à l’aide de la valeur que vous avez spécifiée lors de sa publication. Il n’est modifié à la volée que si nécessaire lors de la réponse à une mise à jour case activée d’un utilisateur final.
Le comportement décrit s’applique uniquement si vous publiez une mise à jour marquée comme mandatory. Le serveur modifie une optional version uniquement en s’il mandatory existe des mises à jour entremêlées mandatory , comme illustré ci-dessus.
Une version marquée comme mandatory ne sera jamais convertie optionalen .
Conseil
Ce paramètre peut être défini à l’aide de --mandatory ou -m*
Aucun paramètre d’erreur de mise en production en double
Ce paramètre spécifie que si la mise à jour est identique à la dernière version du déploiement, l’interface CLI doit générer un avertissement au lieu d’une erreur. Il est utile pour les scénarios d’intégration continue où de petites modifications peuvent déclencher des versions où aucun code de production n’a été modifié.
Paramètre de déploiement
Important
Pour que ce paramètre prenne effet, vos utilisateurs finaux doivent exécuter la version 1.6.0-beta+ (pour Cordova) ou 1.9.0-beta+ (pour React Native) du plug-in CodePush. Si vous publiez une mise à jour qui spécifie une propriété de déploiement, aucun utilisateur final exécutant une version antérieure des plug-ins Cordova ou React Native n’est éligible à la mise à jour. Tant que vous n’avez pas adopté la version nécessaire du plug-in CodePush spécifique à la plateforme (comme mentionné précédemment), nous vous déconseillons de définir une valeur de déploiement sur les versions de l’application, car personne ne la recevrait.
Ce paramètre spécifie le pourcentage d’utilisateurs (sous forme d’entier entre 1 et 100) qui doivent être éligibles pour recevoir cette mise à jour. Il peut être utile si vous souhaitez « diffuser » les nouvelles versions avec une partie de l’audience de l’application (par exemple, 25 %) et obtenir des commentaires, ou watch pour les exceptions ou les blocages, avant de les rendre largement disponibles pour tout le monde. Si ce paramètre n’est pas défini, il est défini par défaut sur 100%. Il vous suffit de le définir pour limiter le nombre d’utilisateurs qui le recevront.
Lors de l’utilisation de la fonctionnalité de déploiement, il faut tenir compte de quelques considérations supplémentaires :
Vous ne pouvez pas publier une nouvelle mise à jour pour un déploiement dont la dernière version est un déploiement « actif » (sa propriété de déploiement n’est pas null). Le déploiement doit être « terminé » (en définissant la
rolloutpropriété sur100) avant de pouvoir publier d’autres mises à jour du déploiement.Si vous restaurez un déploiement dont la dernière version est un déploiement « actif », la valeur de déploiement est effacée, ce qui « désactive » le comportement de déploiement
mandatoryContrairement aux champs etdescription, lorsque vous faites la promotion d’une version d’un déploiement à un autre, il ne propage pas larolloutpropriété. Par conséquent, si vous souhaitez que la nouvelle version (dans le déploiement cible) ait une valeur de déploiement, vous devez la définir explicitement lorsque vous appelez lapromotecommande.
Conseil
Ce paramètre peut être défini à l’aide de --rollout ou -r*
Libération de Mises à jour (React Native)
appcenter codepush release-react -a <ownerName>/<appName> -d <deploymentName> -t <targetBinaryVersion>
[-t|--target-binary-version <targetBinaryVersion>]
[-o|--output-dir]
[-s|--sourcemap-output]
[-c|--build-configuration-name <arg>]
[--plist-file-prefix]
[-p|--plist-file]
[-g|--gradle-file]
[-e|--entry-file]
[--development]
[-b|--bundle-name <bundleName>]
[-r|--rollout <rolloutPercentage>]
[--disable-duplicate-release-error]
[-k|--private-key-path <privateKeyPath>]
[-m|--mandatory]
[-x|--disabled]
[--description <description>]
[-d|--deployment-name <deploymentName>]
[-a|--app <ownerName>/<appName>]
[--disable-telemetry]
[-v|--version]
La release-react commande est une version spécifique React Native de la commande « vanilla », release qui prend en charge tous les mêmes paramètres (par exemple, --mandatory, --description), mais simplifie le processus de publication des mises à jour en effectuant les tâches supplémentaires suivantes :
Exécution de la
react-native bundlecommande pour générer le contenu de la mise à jour (bundle JS et ressources) qui sera publié sur le serveur CodePush. Il utilise autant que possible des valeurs par défaut sensibles (par exemple, la création d’une build non-dev, en supposant qu’un fichier d’entrée iOS est nommé index.ios.js), mais expose également les paramètres pertinentsreact-native bundlepour permettre la flexibilité (par exemple,--sourcemap-output).Inférence
targetBinaryVersionde cette version à l’aide du nom de version spécifié dans les fichiers Info.plist (pour iOS) et build.gradle (pour Android) du projet.
Pour illustrer la différence que la release-react commande peut faire, l’exemple suivant montre comment générer et publier une mise à jour pour une application React Native à l’aide de la commande « vanilla » release :
mkdir ./CodePush
react-native bundle --platform ios \
--entry-file index.ios.js \
--bundle-output ./CodePush/main.jsbundle \
--assets-dest ./CodePush \
--dev false
appcenter codepush release -a <ownerName>/MyApp-iOS -c ./CodePush -t 1.0.0
L’obtention du comportement équivalent avec la release-react commande nécessite la commande suivante, qui est moins sujette aux erreurs :
appcenter codepush release-react -a <ownerName>/MyApp-iOS
Paramètre nom de l’application
Il s’agit du même paramètre que celui décrit dans la section ci-dessus.
Paramètre de nom de déploiement
Il s’agit du même paramètre que celui décrit dans la section ci-dessus.
Paramètre Description
Il s’agit du même paramètre que celui décrit dans la section ci-dessus.
Paramètre obligatoire
Il s’agit du même paramètre que celui décrit dans la section ci-dessus.
Aucun paramètre d’erreur de mise en production en double
Il s’agit du même paramètre que celui décrit dans la section ci-dessus.
Paramètre de déploiement
Il s’agit du même paramètre que celui décrit dans la section ci-dessus. Si elle n’est pas spécifiée, la version sera mise à la disposition de tous les utilisateurs.
Paramètre de version binaire cible
Il s’agit du même paramètre que celui décrit dans la section ci-dessus. Si elle n’est pas spécifiée, elle cible par défaut la version exacte spécifiée dans les fichiers Info.plist (pour iOS) et build.gradle (pour Android) de l’application.
Paramètre de nom du bundle
Ce paramètre spécifie le nom de fichier qui doit être utilisé pour le bundle JS généré. S’il n’est pas spécifié, le nom de l’offre groupée standard sera utilisé pour la plateforme spécifiée : main.jsbundle (iOS), index.android.bundle (Android) et index.windows.bundle (Windows).
Conseil
Ce paramètre peut être défini à l’aide de --bundle-name ou -b*
Paramètre de développement
Ce paramètre spécifie s’il faut générer un bundle JS de développement non minifié. S’il n’est pas spécifié, il correspond par défaut à false l’emplacement où les avertissements sont désactivés et où l’offre groupée est minifiée.
Conseil
Ce paramètre peut être défini à l’aide de --development*
Paramètre désactivé
Il s’agit du même paramètre que celui décrit dans la section ci-dessus.
Paramètre de fichier d’entrée
Ce paramètre spécifie le chemin relatif du fichier JavaScript racine/d’entrée de l’application. S’il n’est pas spécifié, la valeur par défaut est index.ios.js (pour iOS), index.android.js (pour Android) ou index.windows.bundle (pour Windows) si ce fichier existe, ou index.js autrement.
Conseil
Ce paramètre peut être défini à l’aide de --entry-file ou -e*
Paramètre de fichier Gradle (Android uniquement)
Ce paramètre spécifie le chemin d’accès relatif au fichier build.gradle que l’interface CLI doit utiliser lors de la tentative de détection automatique de la version binaire cible pour la mise en production. Ce paramètre est uniquement destiné aux scénarios avancés, car l’interface CLI peut rechercher automatiquement le fichier build.gradle du projet dans les projets « standard » React Native. Toutefois, si le fichier gradle du projet se trouve dans un emplacement arbitraire, que l’interface CLI ne peut pas découvrir, l’utilisation de ce paramètre vous permet de continuer à publier des mises à jour CodePush, sans avoir à définir explicitement le --target-binary-version paramètre. Étant donné que build.gradle est un nom de fichier obligatoire, la spécification du chemin d’accès au dossier conteneur ou du chemin d’accès complet au fichier lui-même aura le même effet.
appcenter codepush release-react -a <ownerName>/MyApp-Android -g "./foo/bar/"
appcenter codepush release-react -a <ownerName>/MyApp-Android -g "./foo/bar/build.gradle"
Conseil
Ce paramètre peut être défini à l’aide de --gradle-file ou -g*
Paramètre de fichier Plist (iOS uniquement)
Ce paramètre spécifie le chemin d’accès relatif au fichier Info.plist que l’interface CLI doit utiliser lors de la tentative de détection automatique de la version binaire cible pour la mise en production. Ce paramètre est uniquement destiné aux scénarios avancés, car l’interface CLI peut rechercher automatiquement le fichier Info.plist du projet dans les projets React Native « standard », et vous pouvez utiliser le paramètre pour prendre en charge les --plistFilePrefix fichiers plist par environnement (par exemple, STAGING-Info.plist). Toutefois, si la liste plist du projet se trouve dans un emplacement arbitraire, que l’interface CLI ne peut pas découvrir, l’utilisation de ce paramètre vous permet de continuer à publier des mises à jour CodePush, sans avoir à définir explicitement le --target-binary-version paramètre.
appcenter codepush release-react -a <ownerName>/MyApp-iOS -p "./foo/bar/MyFile.plist"
Conseil
Ce paramètre peut être défini à l’aide de --plist-file ou -p*
Paramètre de préfixe de fichier Plist (iOS uniquement)
Ce paramètre spécifie le préfixe de nom de fichier du fichier Info.plist que l’interface CLI doit utiliser lors de la tentative de détection automatique de la version binaire cible pour la version. Cela peut être utile si vous avez créé des fichiers plist par environnement (par exemple, DEV-Info.plist, STAGING-Info.plist) et que vous souhaitez publier des mises à jour CodePush sans avoir à définir explicitement le --target-binary-version paramètre. En spécifiant un --plist-file-prefix, l’interface CLI recherche un fichier nommé <prefix>-Info.plist, au lieu d’Info.plist (qui est le comportement par défaut), aux emplacements suivants : ./ios et ./ios/<appName>. Si le fichier plist du projet ne se trouve dans aucun de ces répertoires (par exemple, votre application est une application iOS native avec des vues RN incorporées) ou utilise une convention d’affectation de noms de fichier entièrement différente, envisagez d’utiliser le --plist-file paramètre .
# Autodetect the target binary version of this release by looking up the
# app version within the STAGING-Info.plist file in either the ./ios or ./ios/<APP> directories.
appcenter codepush release-react -a <ownerName>/MyApp-iOS --plist-file-prefix "STAGING"
# Tell the CLI to use your dev plist (`DEV-Info.plist`).
# The hyphen separator can be explicitly stated.
appcenter codepush release-react -a <ownerName>/MyApp-iOS --plist-file-prefix "DEV-"
Paramètre de sortie de la carte source
Ce paramètre spécifie le chemin d’accès relatif à l’emplacement où le fichier de mappage source du bundle JS généré doit être écrit. S’il n’est pas spécifié, les mappages sources ne sont pas générés.
Conseil
Ce paramètre peut être défini à l’aide de --sourcemap-output ou -s*
Nom de la configuration de build
Nom de la configuration de build qui spécifie la version binaire sur laquelle vous souhaitez cibler cette version. Par exemple, « Debug » ou « Release » (iOS uniquement).
Notes
Ce paramètre doit être utilisé lors de la génération avec Xcode 11 et versions ultérieures pour remplacer la configuration par défaut utilisée par Xcode.
Libération de Mises à jour (Cordova)
appcenter codepush release-cordova -a <ownerName>/<appName> -d <deploymentName> -t <targetBinaryVersion>
[-t|--target-binary-version <targetBinaryVersion>]
[--is-release-build-type]
[-b|--build]
[-r|--rollout <rolloutPercentage>]
[--disable-duplicate-release-error]
[-k|--private-key-path <privateKeyPath>]
[-m|--mandatory]
[-x|--disabled]
[--description <description>]
[-d|--deployment-name <deploymentName>]
[-a|--app <ownerName>/<appName>]
[--disable-telemetry]
[-v|--version]
La release-cordova commande est une version spécifique de Cordova de la commande « vanilla », release qui prend en charge tous les mêmes paramètres (par exemple, --mandatory, --description), mais simplifie le processus de publication des mises à jour en effectuant les tâches supplémentaires suivantes :
Exécution de la
cordova preparecommande (ouphonegap prepare) pour générer le contenu de la mise à jour (dossier www ) qui sera publié sur le serveur CodePush.Déduire le
targetBinaryVersionde cette version à l’aide du nom de version spécifié dans le fichier config.xml du projet.
Pour illustrer la différence que la release-cordova commande peut apporter, l’exemple suivant montre comment générer et publier une mise à jour pour une application Cordova à l’aide de la commande « vanilla » release :
cordova prepare ios
appcenter codepush release -a <ownerName>/MyApp-iOS -c ./platforms/ios/www -t 1.0.0
L’obtention du comportement équivalent avec la release-cordova commande nécessiterait la commande suivante, qui est moins sujette aux erreurs :
appcenter codepush release-cordova -a <ownerName>/MyApp-iOS
Paramètre Nom de l’application
Il s’agit du même paramètre que celui décrit dans la section ci-dessus.
Paramètre de nom de déploiement
Il s’agit du même paramètre que celui décrit dans la section ci-dessus.
Paramètre Description
Il s’agit du même paramètre que celui décrit dans la section ci-dessus.
Paramètre obligatoire
Il s’agit du même paramètre que celui décrit dans la section ci-dessus.
Aucun paramètre d’erreur de mise en production en double
Il s’agit du même paramètre que celui décrit dans la section ci-dessus.
Paramètre de déploiement
Il s’agit du même paramètre que celui décrit dans la section ci-dessus. Si elle n’est pas spécifiée, la version est mise à la disposition de tous les utilisateurs.
Paramètre de version binaire cible
Il s’agit du même paramètre que celui décrit dans la section ci-dessus. Si elle n’est pas spécifiée, la commande cible par défaut uniquement la version spécifiée dans les métadonnées du projet (Info.plist si cette mise à jour est destinée aux clients iOS et build.gradle pour les clients Android).
Paramètre Disabled
Il s’agit du même paramètre que celui décrit dans la section ci-dessus.
Paramètre de build
Ce paramètre spécifie si vous souhaitez exécuter cordova build au lieu de (ce qui est le comportement par défaut) lors de cordova prepare la génération de vos ressources web mises à jour. Il est utile si votre projet inclut des hooks de build avant ou après (par exemple, pour transpiler TypeScript), et par conséquent, l’exécution cordova prepare de CodePush n’est pas suffisante pour créer et publier une mise à jour. S’il n’est pas spécifié, la valeur par défaut est false.
Conseil
Ce paramètre peut être défini à l’aide de --build ou -b*
Mise à jour corrective des métadonnées
Après la publication d’une mise à jour, il peut arriver que vous souhaitiez modifier un ou plusieurs attributs de métadonnées pour celle-ci (par exemple, vous avez oublié de marquer un correctif de bogue critique comme obligatoire, vous souhaitez augmenter le pourcentage de déploiement d’une mise à jour). Pour ce faire, exécutez la commande suivante :
appcenter codepush patch -a <ownerName>/<appName> <deploymentName> <existing-release-label>
[-r|--rollout <rolloutPercentage>]
[-d|--description <description>]
[-t|--target-binary-version <targetBinaryVersion>]
[-a|--app <ownerName>/<appName>]
[--disable-telemetry]
[-v|--version]
Notes
Cette commande ne permet pas de modifier le contenu réel de la mise à jour d’une version (par exemple, www le dossier d’une application Cordova). Si vous souhaitez répondre à une version qui a été identifiée comme étant interrompue, vous devez utiliser la commande de restauration pour la restaurer immédiatement, puis, si nécessaire, publier une nouvelle mise à jour avec le correctif approprié lorsqu’elle est disponible.
Mis à part et <ownerName>/<appName>deploymentName, tous les paramètres sont facultatifs. Vous pouvez donc utiliser cette commande pour mettre à jour un seul attribut ou tous les paramètres à la fois. L’appel de la patch commande sans spécifier d’indicateur d’attribut entraîne une absence d’opération.
# Mark the latest production release as mandatory
appcenter codepush patch -a <ownerName>/MyApp-iOS Production -m
# Increase the rollout for v23 to 50%
appcenter codepush patch -a <ownerName>/MyApp-iOS Production v23 -rollout 50%
Paramètre Label
Indique la version (par exemple, v23) que vous souhaitez mettre à jour dans le déploiement spécifié. En cas d’omission, les modifications demandées sont appliquées à la dernière version dans le déploiement spécifié. Pour rechercher l’étiquette de la version que vous souhaitez mettre à jour, vous pouvez exécuter la appcenter codepush deployment history commande et faire référence à la Label colonne.
Paramètre obligatoire
Il s’agit du même paramètre que celui décrit dans la section ci-dessus et vous permet de mettre à jour si la mise en production doit être considérée comme obligatoire ou non. Faites attention à ce que --mandatory et --mandatory true soient équivalents, mais l’absence de cet indicateur n’est pas équivalente à --mandatory false. Si le paramètre est omis, aucune modification n’est apportée à la valeur de la propriété obligatoire de la version cible. Définissez ce paramètre sur --mandatory false pour rendre explicitement une mise en production facultative.
Paramètre Description
Il s’agit du même paramètre que celui décrit dans la section ci-dessus et vous permet de mettre à jour la description de la version (par exemple, vous avez effectué une faute de frappe lors de la publication, ou vous avez oublié d’ajouter une description du tout). Si ce paramètre est omis, aucune modification n’est apportée à la valeur de la propriété description de la version cible.
Paramètre Disabled
Il s’agit du même paramètre que celui décrit dans la section ci-dessus et vous permet de mettre à jour si la mise en production doit être désactivée ou non. Faites attention --disabled et --disabled true sont équivalents, mais l’absence de cet indicateur n’est pas équivalente à --disabled false. Si le paramètre est omis, aucune modification n’est apportée à la valeur de la propriété disabled de la version cible. Définissez ce paramètre sur --disabled false pour rendre explicitement acquirable une mise en production, si elle a été précédemment désactivée.
Paramètre de déploiement
Il s’agit du même paramètre que celui décrit dans la section ci-dessus et vous permet d’augmenter le pourcentage de déploiement de la version cible. Ce paramètre ne peut être défini que sur un entier dont la valeur est supérieure à la valeur de déploiement actuelle. En outre, si vous souhaitez « terminer » le déploiement et rendre la version accessible à tout le monde, vous pouvez définir ce paramètre sur --rollout 100. Si ce paramètre est omis, aucune modification n’est apportée à la valeur du paramètre de déploiement de la version cible.
En outre, comme mentionné ci-dessus, lorsque vous publiez une mise à jour sans valeur de déploiement, elle est traitée de manière équivalente à la définition du déploiement sur 100. Si vous avez publié une mise à jour sans lancement, vous ne pouvez pas modifier la propriété de déploiement de celle-ci via la patch commande, car cela serait considéré comme une réduction du pourcentage de déploiement.
Paramètre de version binaire cible
Il s’agit du même paramètre que celui décrit dans la section ci-dessus et vous permet de mettre à jour la plage semver qui indique les versions binaires avec lesquelles une version est compatible. Cela peut être utile si vous avez fait une erreur lors de la publication initiale d’une mise à jour (par exemple, vous avez spécifié 1.0.0 mais voulu dire 1.1.0) ou si vous souhaitez augmenter ou diminuer la plage de versions prise en charge par une version (par exemple, vous avez découvert qu’une version ne fonctionne pas avec 1.1.2 après tout). Si ce paramètre est omis, aucune modification n’est apportée à la valeur de la propriété version de la version cible.
# Add a "max binary version" to an existing release
# by scoping its eligibility to users running >= 1.0.5
appcenter codepush patch -a <ownerName>/MyApp-iOS Staging -t "1.0.0 - 1.0.5"
Promotion de la Mises à jour
Une fois que vous avez testé une mise à jour sur un déploiement spécifique (par exemple, Staging), et que vous souhaitez la promouvoir « en aval » (par exemple, dev-staging>, préproduction-production>), vous pouvez utiliser la commande suivante pour copier la version d’un déploiement vers un autre :
appcenter codepush promote -a <ownerName>/<appName> -s <sourceDeploymentName> -d <destDeploymentName>
[-s|--source-deployment-name <sourceDeploymentName>]
[-d|--destination-deployment-name <destDeploymentName>]
[-t|--target-binary-version <targetBinaryVersion>]
[-r|--rollout <rolloutPercentage>]
[--disable-duplicate-release-error]
[--description <description>]
[-a|--app <ownerName>/<appName>]
[--disable-telemetry]
La promote commande crée une nouvelle version pour le déploiement de destination, qui inclut le code exact et les métadonnées (description, version binaire obligatoire et cible) de la dernière version du déploiement source. Bien que vous puissiez utiliser la release commande pour migrer « manuellement » une mise à jour d’un environnement vers un autre, la promote commande présente les avantages suivants :
C’est plus rapide, car vous n’avez pas besoin de réassembler les ressources de mise en production que vous souhaitez publier ou de mémoriser la description/la version binaire qui correspond à la version du déploiement source.
Il est moins sujet aux erreurs, car l’opération de promotion garantit que la chose exacte que vous avez déjà testée dans le déploiement source (par exemple,
Staging) sera active dans le déploiement de destination (par exemple,Production).
Nous recommandons à tous les utilisateurs de tirer parti des environnements et créés Staging automatiquement, et d’effectuer toutes les mises en production directement vers Staging, puis promote de Staging à Production après les tests appropriés.Production
Paramètre Description
Il s’agit du même paramètre que celui décrit dans la section ci-dessus et vous permet de remplacer la description qui sera utilisée pour la version promue. Si elle n’est pas spécifiée, la nouvelle version héritera de la description de la version promue.
Paramètre désactivé
Il s’agit du même paramètre que celui décrit dans la section ci-dessus et vous permet de remplacer la valeur de l’indicateur désactivé qui sera utilisé pour la version promue. Si elle n’est pas spécifiée, la nouvelle version héritera de la propriété désactivée de la version promue.
Paramètre obligatoire
Il s’agit du même paramètre que celui décrit dans la section ci-dessus et vous permet de remplacer l’indicateur obligatoire qui sera utilisé pour la version promue. Si elle n’est pas spécifiée, la nouvelle version héritera de la propriété obligatoire de la version promue.
Aucun paramètre d’erreur de mise en production en double
Il s’agit du même paramètre que celui décrit dans la section ci-dessus.
Paramètre de déploiement
Il s’agit du même paramètre que celui décrit dans la section ci-dessus et vous permet de spécifier si la nouvelle version doit être mise à la disposition d’une partie de vos utilisateurs uniquement. Contrairement aux autres paramètres de métadonnées de mise en production (par exemple, description), le rollout d’une version n’est pas transféré/hérité dans le cadre d’une promotion. Par conséquent, vous devez le définir explicitement si vous ne souhaitez pas que la version nouvellement créée soit disponible pour tous vos utilisateurs.
Paramètre de version binaire cible
Il s’agit du même paramètre que celui décrit dans la section ci-dessus et vous permet de remplacer la version binaire cible qui sera utilisée pour la version promue. Si elle n’est pas spécifiée, la nouvelle version héritera de la propriété de version binaire cible de la version promue.
# Promote the release to production and make it
# available to all versions using that deployment
appcenter codepush promote -a <ownerName>/MyApp-iOS -s Staging -d Production -t "*"
Restauration Mises à jour
L’historique des mises en production d’un déploiement étant immuable, vous ne pouvez pas supprimer ou supprimer une mise à jour une fois qu’elle a été publiée. Toutefois, si vous publiez une mise à jour qui est interrompue ou qui contient des fonctionnalités inattendues, il est facile de la restaurer à l’aide de la rollback commande :
appcenter codepush rollback <ownerName>/<appName> <deploymentName>
appcenter codepush rollback -a <ownerName>/MyApp-iOS Production
L’exécution de cette commande crée une nouvelle version pour le déploiement qui inclut exactement le même code et les mêmes métadonnées que la version antérieure à la dernière. Par exemple, imaginez que vous avez publié les mises à jour suivantes de votre application :
| Libérer | Description | Obligatoire |
|---|---|---|
| v1 | Version initiale ! | Yes |
| v2 | Ajout d’une nouvelle fonctionnalité | No |
| v3 | Résolution des bogues | Yes |
Si vous avez exécuté la rollback commande sur ce déploiement, une nouvelle version (v4) est créée qui inclut le contenu de la v2 version.
| Libérer | Description | Obligatoire |
|---|---|---|
| v1 | Version initiale ! | Yes |
| v2 | Ajout d’une nouvelle fonctionnalité | No |
| v3 | Résolution des bogues | Yes |
| v4 (Restauration de v3 à v2) | Ajout d’une nouvelle fonctionnalité | No |
Les utilisateurs finaux déjà acquis v3 sont désormais « déplacés » vers quand l’application effectue une mise à v2 jour case activée. En outre, tous les utilisateurs qui exécutent v2encore , et par conséquent, n’ont jamais acquis v3, ne recevront pas de mise à jour, car ils exécutent déjà la dernière version (c’est pourquoi notre case activée de mise à jour utilise le hachage du package en plus de l’étiquette de publication).
Si vous souhaitez restaurer un déploiement vers une version autre que la précédente (par exemple, v3 ->v2), vous pouvez spécifier le paramètre facultatif --target-release :
appcenter codepush rollback -a <ownerName>/MyApp-iOS Production --target-release v34
Notes
La version produite par une restauration sera annotée dans la sortie de la deployment history commande pour aider à les identifier plus facilement.
Affichage de l’historique des mises en production
Vous pouvez afficher l’historique des 50 versions les plus récentes pour un déploiement d’application spécifique à l’aide de la commande suivante :
appcenter codepush deployment history -a <ownerName>/<appName> <deploymentName>
L’historique affiche tous les attributs relatifs à chaque version (par exemple, étiquette, obligatoire) et indique si des mises en production ont été effectuées en raison d’une promotion ou d’une opération de restauration.

En outre, l’historique affiche les métriques d’installation pour chaque version. Vous pouvez afficher les détails sur l’interprétation des données de métrique dans la documentation de la deployment list commande ci-dessus.
Effacer l’historique des mises en production
Vous pouvez effacer l’historique des mises en production d’un déploiement à l’aide de la commande suivante :
appcenter codepush deployment clear -a <ownerName>/<appName> <deploymentName>
Après avoir exécuté cette commande, les appareils clients configurés pour recevoir des mises à jour à l’aide de la clé de déploiement associée ne recevront plus les mises à jour qui ont été effacées. Cette commande est irréversible et ne doit donc pas être utilisée dans un déploiement de production.
Signature de code
Qu’est-ce que c’est ?
La signature de code est un moyen de créer des signatures numériques pour les offres groupées qui peuvent être validées ultérieurement côté client avant l’installation.
Pourquoi en avons-nous besoin ?
Les développeurs veulent savoir que le code qu’ils livrent est le code qu’ils ont écrit. La signature de code est le mécanisme principal pour fournir une telle assurance et peut aider à atténuer ou à éliminer toute une classe d’attaques par l’homme du milieu.
Comment cela fonctionne-t-il ?
Tout d’abord, le développeur génère une paire de clés asymétrique : la clé privée sera utilisée pour la signature de bundles ; la clé publique pour la vérification de la signature du bundle. L’interface CLI CodePush utilise ensuite la clé privée pour signer des offres groupées pendant releaseles commandes et release-reactrelease-cordova . La clé publique est fournie avec l’application mobile. Le contrôle de la génération et de la gestion des clés est entre les mains du développeur.
À la fin de la commande release, l’interface CLI calcule le hachage du contenu de l’offre groupée et place cette valeur dans un JWT signé avec la clé privée. Lorsque le plug-in CodePush télécharge un bundle sur un appareil, il vérifie le .codepushrelease fichier contenant le JWT et valide la signature JWT à l’aide de la clé publique. Si la validation échoue, la mise à jour n’est pas installée.
Configuration requise pour l’utilisation de cette fonctionnalité
Si vous envisagez d’utiliser cette fonctionnalité, procédez comme suit :
Produire une nouvelle mise à jour binaire, notamment
- mise à jour du plug-in CodePush prenant en charge la signature de code
- configurer votre Kit de développement logiciel (SDK) code-push pour utiliser votre clé publique (pour plus d’informations, reportez-vous aux sections pertinentes React Native SDK (iOS, Android) ou Kit de développement logiciel (SDK) Cordova)
Produire une nouvelle mise à jour CodePush qui cible la nouvelle version binaire et spécifie une
--private-key-pathvaleur de paramètre (ou-k)
Reportez-vous à nos tables de compatibilité pour déterminer si la fonctionnalité de signature de code est prise en charge dans votre SDK/CLI :
| Kit de développement logiciel (SDK) CodePush | Version à partir de laquelle la signature de code prend en charge | Plateformes prises en charge | Version minimale de l’interface CLI CodePush requise |
|---|---|---|---|
react-native-code-push |
5.1.0 | Android, iOS | 2.1.0 |
cordova-plugin-code-push |
1.10.0 | Android, iOS | 2.1.2 |
Génération de la clé
La signature de code prend en charge les clés RSA encodées PEM (non-certificats) pour la signature. Vous pouvez les générer via openssl comme indiqué ci-dessous :
# generate private RSA key and write it to private.pem file
openssl genrsa -out private.pem
# export public key from private.pem into public.pem
openssl rsa -pubout -in private.pem -out public.pem
Exemple de clés générées :
# public key
-----BEGIN PUBLIC KEY-----
MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEA4moC3GsqF7YISFMQ0fnU
0rUF2xhxNqSGx9/GTxCynsQhR3hceroDXj3rAOTxnNkePB27uZfRDHrH3/LLoj9V
k2ghKRtfjDwXa85uDK8slSQDB9ZlD1TLQEJDZpKr1OTXY9VwbgtFaotSXoFmG3MO
RQeALCbrAgDxQ5Q2kJn6rfBuBoszfUz1qZqrlrY74Axerv1/UtTjL8uyF5r00Bxj
kvTveC2Pm5A3kq6QANktgfKWy9Ugs/4ykZF7fxfH+ukJW+iXwLACrdfzhegg/41H
5w06m30h0jqhIBZ3nbj5MN+qVbANHJMjz+fXqXx1Ovr1DfGtdKOku/BTWDxojCl1
iwIDAQAB
-----END PUBLIC KEY-----
# private key
-----BEGIN RSA PRIVATE KEY-----
MIIEowIBAAKCAQEA4moC3GsqF7YISFMQ0fnU0rUF2xhxNqSGx9/GTxCynsQhR3hc
eroDXj3rAOTxnNkePB27uZfRDHrH3/LLoj9Vk2ghKRtfjDwXa85uDK8slSQDB9Zl
D1TLQEJDZpKr1OTXY9VwbgtFaotSXoFmG3MORQeALCbrAgDxQ5Q2kJn6rfBuBosz
fUz1qZqrlrY74Axerv1/UtTjL8uyF5r00BxjkvTveC2Pm5A3kq6QANktgfKWy9Ug
s/4ykZF7fxfH+ukJW+iXwLACrdfzhegg/41H5w06m30h0jqhIBZ3nbj5MN+qVbAN
HJMjz+fXqXx1Ovr1DfGtdKOku/BTWDxojCl1iwIDAQABAoIBAQCdwf/8VS8fFlbv
DfHKXKlNp5RM9Nrtl/XRjro+nQPYXBBUHClT2gg+wiXcmalAAIhwmscSqhWe/G4I
PMRmaHrYGtYALnKE49nt5AgKDoSh5lW2QExqQkrcm08bSVcxH8J0bWPJSVE0y564
+rCKr8BhmLhWC0f0PXPeAoeCeceRKYX2oDgO8A0yZRSQUdRWiXOiQ4mUQ3IPCmBc
gD1JJNZ5kR4O904PZz5pbgyvN2t5BKOgLKq+x+8Pa8Rb21rFZKMHO8W04oKaRiGs
f4xwOBAWDOfzDKJzT5xepcPyycgjxcuvyKB2g8biWnDGGOTxDgqMX+R4XeP1aISC
h9bzfRoBAoGBAPREuPhIXRJOsIgSWAAiC5vhLZ9wWELWG95eibQm2SfpY4F0sPpE
lNQJ4yzC7J4BiApFzs1yxwwRmgpVd+wF9iMb4NSzaiTM7fju/Xv4aGhBqRXEokGF
v3QxIlbAwBqeL0rJAAadjbUTTO/u6sC80LI3bfPrn/z1hupZQGR559gjAoGBAO1J
xQ2ODVS4dSH2P+Ocd9LiUBPGyV97+MFixh6z1c2Fd3bNuiIhCxkrng45Dq0CkX84
nPUvtYxEQZoFvyB7gAm0SVlLHnJwBiq+Mp9g0UXSy6rZbjhiFkQs1W/W+Z2OIDsC
y+uXZT7No/J9VyjdrWzZJaBImO8/E4NONXWn8M95AoGACH97j+e0lTZ3ncRFm3uT
u9CRrcJSz8BzJ8FSORpA48qS06YjohFQvC+734rIgJa9DN5w22Tq19ik60cd7PAo
KACISd4UC0O147ssxmtV9oqSP1ef7XehuYEcGLiL9mEadBeaEKDalToeqxo8wIfR
GuIiySGhZ0ODdhO00coL7tECgYBargddD70udDNnICj4PbJY5928QQpxr/m3RZz6
3LTHDstBnosUQdZw7wc+3jUqjsG1gZgR5wKVMPx09N8+dZPPoZMqSZfAGelxajAE
UkaHTXBBwUfqyilCMnP6gofv2wGcK4xsYvXxEzslDxtA5b5By5Yic7vmKg+17Sxm
4yAW2QKBgDyEUzXq3Rrm7ZT720pPhuQDDSO0eHe1L1MUjTRsJ96GkIl0iqQCVgK8
A/6rFFTEeVf8L6GNMTwdtnDFz/CqIU+K1X4HLXmUY2suffWVxZ4KYqiEszCbyrdO
puayMcrx2unhKQyDYjUvD8GxHyquA+p52KDke2TkKfDxfzv0WOE1
-----END RSA PRIVATE KEY-----
Publication de la mise à jour signée
Pour publier la mise à jour signée, vous devez utiliser --private-key-path l’option (ou -k) pour ou release-react la release commande .