Les variables globales s’appliquent pendant une seule session utilisateur. Vous spécifiez quelles variables sont des variables globales pour les distinguer des variables au niveau de la rubrique.
Créer une variable globale
Vous créez une variable globale en changeant la portée d’une variable de rubrique.
Créez une variable ou utilisez le volet Variables pour ouvrir une variable existante.
Dans le volet Propriétés de la variable, sélectionnez Global (n’importe quelle rubrique peut y accéder).
Le nom de la variable reçoit le préfixe Global., pour la différencier des variables de niveau rubrique. Par exemple, la variable UserName est affichée sous le nom Global.UserName.
Enregistrez la rubrique.
Le nom d’une variable globale doit être unique dans toutes les rubriques.
Utiliser des variables globales
Lorsque vous composez un message dans un nœud Message ou un nœud Question, sélectionnez l’icône {x} pour afficher les variables disponibles pour la rubrique. Les variables globales s’affichent dans l’onglet Personnalisé, ainsi que les variables de rubrique. Les variables sont répertoriées dans l’ordre alphabétique.
Rechercher toutes les rubriques qui utilisent une variable globale
Vous pouvez voir où une variable globale est définie et quelles autres rubriques l’utilisent. Cette fonctionnalité peut être utile si vous travaillez sur un nouvel agent, ou si vous avez plusieurs variables et des ramifications de rubrique complexes.
Sélectionnez la variable globale souhaitée dans le canevas de création ou dans le volet Variables.
Dans le volet Propriétés de la variable, dans la section Référence, sélectionnez Afficher toutes les références.
Basculez vers l’onglet Autre et sélectionnez n’importe quelle rubrique où la variable est utilisée pour accéder directement à cette rubrique et à ce nœud.
Cycle de vie des variables globales
Par défaut, la valeur d’une variable globale persiste jusqu’à la fin de la session. Le nœud Effacer les valeurs de variable réinitialise les valeurs des variables globales et est utilisé dans la rubrique système Réinitialiser la conversation. Cette rubrique peut être déclenchée soit par redirection, soit lorsque l’utilisateur entre une phrase déclencheur, telle que « Recommencer ». Dans ce cas, toutes les variables globales sont réinitialisées.
Définir la valeur d’une variable globale à partir de sources externes
Si vous voulez vous assurer que l’agent démarre une conversation avec un certain contexte, vous pouvez initialiser une variable globale avec une source externe. Supposons que votre site nécessite que les utilisateurs se connectent. Étant donné que votre agent connaît déjà le nom d’un utilisateur, il peut saluer les clients par leur nom avant qu’ils ne commencent à taper leur première question.
Sélectionnez une variable globale.
Dans le volet Propriétés de la variable, sélectionnez Les sources peuvent définir des valeurs.
Définir les variables globales dans un agent incorporé
Si vous incorporez votre agent dans une simple page web, vous pouvez ajouter des variables et leurs définitions à l’URL de l’agent. Ou bien, si vous souhaitez un peu plus de contrôle, vous pouvez utiliser un bloc de code <script> pour appeler et utiliser les variables par programmation.
Le nom de la variable dans la chaîne de requête de l’URL doit correspondre au nom de la variable globale sans le préfixe Global.. Par exemple, une variable globale Global.UserName serait appelée UserName dans la requête.
Les exemples qui suivent utilisent une déclaration de base pour les variables. Dans un scénario de production, vous pouvez transmettre en tant que paramètre de requête ou définition de variable une autre variable qui stocke déjà le nom de l’utilisateur (par exemple, si vous avez le nom d’utilisateur d’un script de connexion).
Ajoutez les variables et leurs définitions à l’URL de l’agent tant que paramètres de chaîne de requête au format botURL?variableName1=variableDefinition1&variableName2=variableDefinition2.
Par exemple :
Le nom du paramètre est insensible à la casse. username=Ana fonctionne également dans cet exemple.
Ajouter des variables globales à un canevas personnalisé
Vous pouvez également ajouter la variable à un canevas personnalisé.
Dans la section <script> de la page où vous avez votre agent, définissez les variables comme suit, en remplaçant variableName1 pour le nom de variable sans le préfixe Global. et variableDefinition1 pour la définition. Séparez plusieurs variables par des virgules (,).
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
Dans votre section <script>, appelez le store lors de l’intégration de votre agent, comme dans l’exemple suivant où store est appelé juste avant l’endroit où styleOptions est appelé (vous devez remplacer le BOT_ID par l’ID de votre agent) :
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Les variables globales s’appliquent pendant une seule session utilisateur. Vous spécifiez quelles variables sont des variables globales pour les distinguer des variables au niveau de la rubrique.
Définir les variables globales
Après avoir créé une variable globale, celle-ci devient disponible dans toutes les rubriques.
Lorsque vous sélectionnez l’icône {x} lorsque vous composez un message dans un nœud de message ou un nœud de question, vous voyez toutes les variables globales. Les variables sont répertoriées par ordre alphabétique et toutes les variables globales apparaissent ensemble, car elles commencent toutes par bot..
Lorsque vous utilisez un nœud de condition, un nœud d’action de flux ou un nœud de compétence, vous voyez également les variables globales disponibles.
Réutiliser une variable dans les rubriques en la définissant comme variable globale
Sélectionnez la variable souhaitée sur le canevas de création.
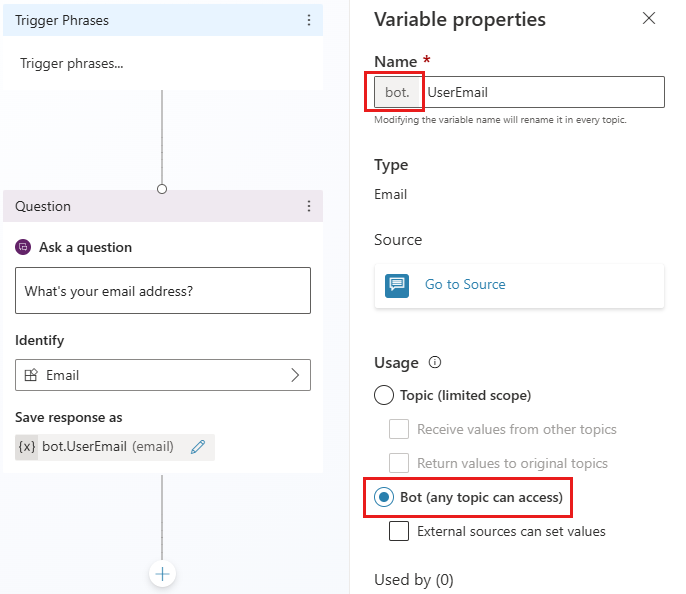
Dans le volet Propriétés de la variable, sous Utilisation, sélectionnez Bot (n’importe quelle rubrique peut y accéder).
Le nom de la variable est marqué avec un préfixe bot., pour la différencier des variables au niveau de la rubrique. Par exemple, la variable UserEmail s’affiche maintenant sous le nom bot.UserEmail.

Note
Le nom d’une variable globale doit être unique dans toutes les rubriques.
Gérer les variables globales
Après avoir créé une variable globale, vous pouvez voir où elle est définie en premier et quelles autres rubriques l’utilisent. Cette fonctionnalité peut être utile si vous travaillez sur un nouvel agent, ou si vous avez plusieurs variables et des ramifications de rubrique complexes.
Accéder à la source de la définition d’une variable globale
Sélectionnez la variable souhaitée sur le canevas de création.
Dans le volet Propriétés de la variable, sélectionnez Accéder à la source.
Cette action vous redirige vers le nœud de la rubrique où la variable globale a été créée.
Rechercher toutes les rubriques qui utilisent une variable globale
Sélectionnez la variable souhaitée sur le canevas de création.
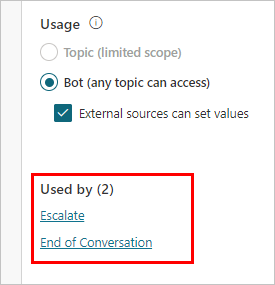
Dans le volet Propriétés de la variable, dans la section Utilisé par, sélectionnez l’une des rubriques dans lesquelles la variable est utilisée pour accéder directement à cette rubrique.
Initialisation des variables globales
Si une variable globale est déclenchée avant d’être initialisée (ou « remplie »), l’agent déclenche automatiquement la partie de la rubrique où la variable globale est définie pour la première fois, même si c’est dans une autre rubrique, avant de revenir à la rubrique d’origine. Ce comportement permet à l’agent de remplir toutes les variables sans interrompre la conversation.
Par exemple, le client démarre la conversation sur la rubrique « Prise de rendez-vous », dans laquelle une variable globale bot.UserName est utilisée. Cependant, la variable bot.UserName est d’abord définie dans la rubrique « Bienvenue ».
Lorsque la conversation entre dans le vis de la rubrique « Prise de rendez-vous » où la variable bot.UserName est utilisée, l’agent bifurque en toute fluidité vers le nœud de question où bot.UserName a été définie pour la première fois.
Une fois que le client a répondu à la question, l’agent reprend la rubrique « Prise de rendez-vous ».
Comportement de la variable globale lors de l’implémentation d’actions via les flux ou les compétences Power Automate
Parfois, vous pouvez utiliser un flux ou une compétence pour initialiser ou remplir une variable.
Cependant, lorsqu’un utilisateur interagit avec l’agent, la variable peut être remplie plus tôt dans la conversation, ou vous pouvez avoir déjà défini les variables en externe.
Dans ce cas, le flux ou la compétence s’exécute et remplit toujours la variable, en remplaçant tout ce qui était précédemment stocké dans la variable.
Cycle de vie des variables globales et réinitialisation de sa valeur
Les variables globales sont accessibles à partir de n’importe quelle rubrique et leur valeur persiste tout au long d’une session.
La valeur n’est effacée que lorsque l’utilisateur de l’agent est redirigé vers la rubrique système Recommencer, ou lorsque l’utilisateur déclenche directement cette rubrique (par exemple, en tapant « Recommencer »). Dans ce cas, toutes les variables globales sont réinitialisées et n’ont pas de valeur.
Définir la valeur d’une variable globale à partir de sources externes
Vous pouvez définir une variable globale de manière à l’initialiser à partir d’une source externe. Cette action permet à l’agent de démarrer la conversation avec un certain contexte.
Par exemple, un client affiche une conversation de l’agent à partir de votre site web, et le site connaît déjà le nom du client. Vous laissez l’agent connaître le nom de l’utilisateur avant de commencer la conversation, et l’agent peut avoir une conversation plus intelligente avec le client sans avoir à demander à nouveau son nom.
Définir une variable globale à partir d’une source externe
Sélectionnez une variable dans le canevas de création.
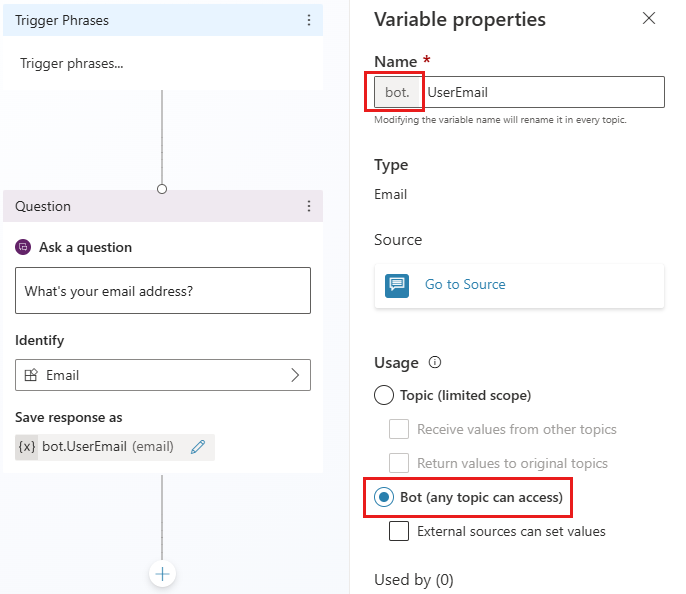
Dans le volet Propriétés de la variable, dans la section Utilisation, cochez la case Les sources externes peuvent définir des valeurs.
Vous pouvez ajouter les variables et leurs définitions si vous intégrez votre agent dans une simple page Web ou vous pouvez utiliser un bloc de code <script> pour appeler et utiliser des variables par programmation.
Note
Le nom de la variable dans la chaîne de requête doit correspondre à celui de la variableglobale, sans le préfixe bot.. Par exemple, la variable globale bot.UserEmail doit apparaître comme UserEmail=.
Dans les exemples décrits ici, une simple déclaration est faite pour les variables. Dans un scénario de production, vous pouvez transmettre en tant que paramètre de requête ou définition de variable une autre variable qui stocke déjà le nom de l’utilisateur (par exemple, si vous avez le nom d’utilisateur d’un script de connexion).
Pour ajouter la variable à un agent intégré
Ajoutez les variables et leurs définitions à l’URL de l’agent en tant que paramètres de chaîne de requête (au format botURL?variableName1=variableDefinition1&variableName2=variableDefinition2), par exemple :
Le nom du paramètre est insensible à la casse. Ça signifie que useremail=Ana@contoso.com fonctionne également dans cet exemple.
Dans la section <script> de la page où vous avez votre agent, définissez les variables comme suit, en remplaçant variableName1 pour le nom de variable sans le préfixe bot. et variableDefinition1 pour la définition. Séparez plusieurs variables par des virgules ,.
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
Dans votre section <script>, appelez le store lors de l’intégration de votre agent, comme dans l’exemple suivant où store est appelé juste avant l’endroit où styleOptions est appelé (vous devez remplacer le BOT_ID par l’ID de votre agent) :
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Supprimer des variables globales
Si vous supprimez une variable globale utilisée dans d’autres rubriques, les références à cette variable dans les rubriques sont marquées comme Unknown. Vous recevez un avertissement concernant la suppression de la variable globale avant de pouvoir confirmer l’opération.
Les nœuds qui contiennent des références à une variable globale supprimée indiquent qu’ils contiennent une variable inconnue.
Les rubriques dont les nœuds contiennent des références à des variables globales supprimées peuvent cesser de fonctionner. Assurez-vous de supprimer ou de corriger toutes les rubriques qui utilisaient la variable supprimée avant de publier votre agent.
En fonction de la configuration de l’authentification de l’agent, vous disposez d’un ensemble de variables globales associées au fournisseur d’authentification sélectionné. Pour plus de détails sur l’ensemble de variables disponibles et comment les utiliser, consultez la rubrique de documentation Ajouter l’authentification de l’utilisateur aux rubriques.