Opetusohjelma: Power BI:n pyöreän kortin visualisoinnin kehittäminen
Tässä opetusohjelmassa kehität Power BI :n pyöreä kortti -visualisoinnin, joka näyttää muotoillun mittariarvon ympyrän sisällä. Pyöreä kortti -visualisointi tukee täyttövärin ja ääriviivan paksuuden mukauttamista.
Tässä opetusohjelmassa opit:
- [x] Luo visualisoinnille kehitysprojekti.
- [x] Kehitä visualisointi D3 visuaalisten elementtien avulla.
- [x] Määritä visualisointi käsittelemään tietoja.
- [x] Määritä visualisointi sopeutumaan koon muutoksiin.
- [x] Määritä visualisoinnin mukautuvan värin ja reunan asetukset.
Tämän visualisoinnin koko lähdekoodi on kohdassa pyöreä kortti -Power BI -visualisointi.
Jos sinulla ei ole Power BI -tiliä, voit rekisteröityä ilmaiseen kokeiluversioon Power BI -sivustossa.
Edellytykset
Ennen kuin aloitat Power BI -visualisoinnin kehittämisen, varmista, että sinulla on kaikki tässä osiossa lueteltu.
Power BI Pro - tai käyttäjäkohtaisen Premiumin (PPU) tili. Jos sinulla ei ole sellaista, rekisteröidy ilmaiseen kokeiluversioon.
Visual Studio Code (VS Code). VS Code on ihanteellinen Integroitu kehitysympäristö (IDE) -ympäristö JavaScript- ja TypeScript-sovellusten kehittämiseen.
Windows PowerShell 4 tai uudempi versio (Windows) Tai Terminal (For Mac).
Power BI -visualisoinnin kehittämistä valmisteleva ympäristö. Määritä ympäristösi Power BI -visualisoinnin kehittämistä varten.
Tässä opetusohjelmassa käytetään Yhdysvaltain myyntianalyysi -raporttia . Voit ladata tämän raportin ja ladata sen Power BI -palveluun tai käyttää omaa raporttiasi. Jos tarvitset lisätietoja Power BI -palvelusta ja tiedostojen lataamisesta, katso Luomisen aloittaminen Power BI -palvelussa -opetusohjelma.
Kehitysprojektin luominen
Tässä osiossa luot projektin pyöreä kortti -visualisoinnille.
Muistiinpano
Tässä opetusohjelmassa Visual Studio Codea (VS Code) käytetään Power BI -visualisoinnin kehittämiseen.
Avaa uusi pääte VS Codessa ja siirry kansioon, johon haluat luoda projektisi.
Anna seuraava komento PowerShell-päätteessä:
pbiviz new CircleCardAvaa CircleCard-kansio VS Code Explorerissa. (Tiedosto>avaa kansio).

Yksityiskohtainen kuvaus kunkin tiedoston toiminnosta on kohdassa Power BI -visualisoinnin projektirakenne.
Tarkista pääteikkuna ja varmista, että olet circleCard-hakemistossa. Asenna Power BI -visualisointityökalujen riippuvuudet.
npm installVihje
Jos haluat nähdä, mitkä riippuvuudet visualisointiin on asennettu, tarkista package.json tiedosto.
Aloita pyöreä kortti -visualisointi.
pbiviz startVisualisointi on nyt käynnissä, ja sitä isännöidään parhaillaan tietokoneessasi.
Tärkeä
Sulje PowerShell-ikkuna vasta opetusohjelman lopussa. Jos haluat pysäyttää visualisoinnin suorittamisen, paina Ctrl+C ja jos sinua kehotetaan lopettamaan eräajo, anna Y ja sitten Enter.
Visualisoinnin tarkasteleminen Power BI -palvelussa
Käytämme Yhdysvaltain myyntianalyysi -raporttia visualisoinnin testaamiseen Power BI -palvelussa. Voit ladata tämän raportin ja ladata sen Power BI -palveluun.
Voit myös käyttää omaa raporttiasi visualisoinnin testaamiseen.
Muistiinpano
Ennen kuin jatkat, varmista, että olet ottanut käyttöön visualisointien kehittäjätilan.
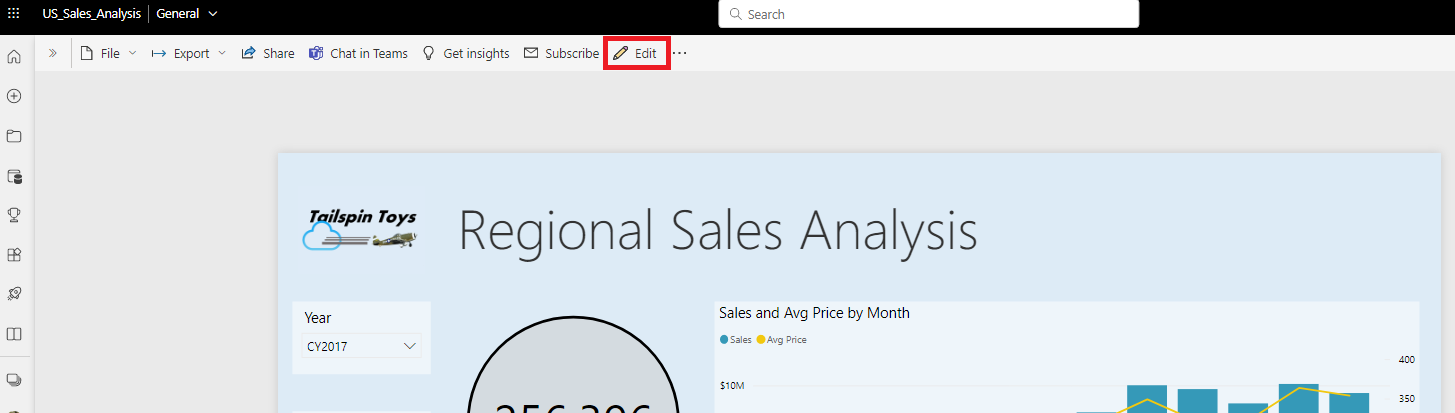
Kirjaudu sisään ja PowerBI.com ja avaa Yhdysvaltain myyntianalyysi - raportti.
Valitse Muokkaa.

Luo uusi sivu testausta varten napsauttamalla Uusi sivu -painiketta Power BI -palveluliittymän alareunassa.

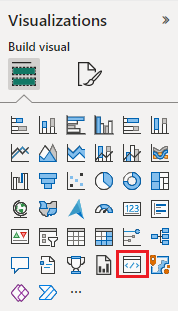
Valitse Visualisoinnit-ruudusta Kehittäjän visualisointi.

Tämä visualisointi edustaa mukautettua visualisointia, jota tietokoneessasi suoritetaan. Se on käytettävissä vain, kun mukautetun visualisoinnin virheenkorjaus -asetus on käytössä.
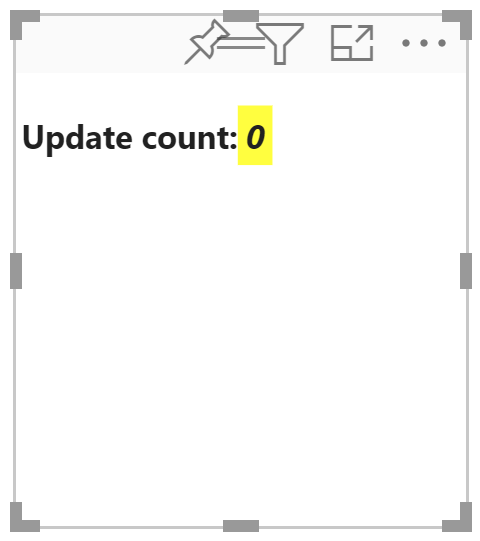
Varmista, että visualisointi lisättiin raporttipohjaan.

Tämä on yksinkertainen visualisointi, joka näyttää, kuinka monta kertaa sen päivitysmenetelmää on kutsuttu. Tässä vaiheessa visualisointi ei nouda mitään tietoja.
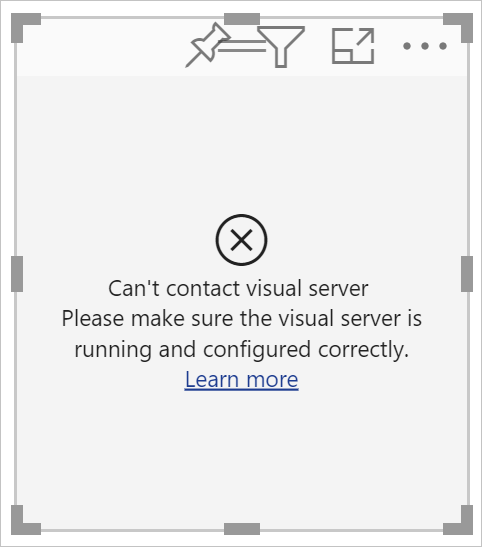
Muistiinpano
Jos visualisointi näyttää yhteyden virhesanoman, avaa uusi selainvälilehti, siirry osoitteeseen
https://localhost:8080/assetsja anna selaimelle käyttöoikeus käyttää tätä osoitetta.
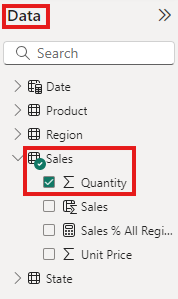
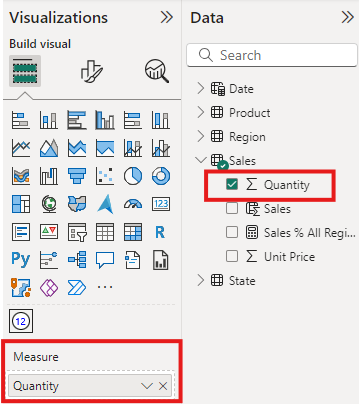
Kun uusi visualisointi on valittuna, siirry Tiedot-ruutuun, laajenna Myynti ja valitse Määrä.

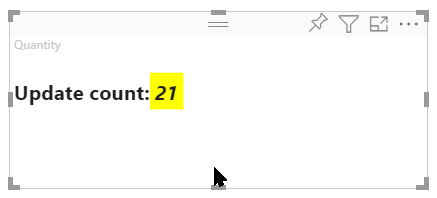
Jos haluat testata, miten visualisointi reagoi, muuta sen kokoa. Huomaa, että Päivitä määrä -arvo kasvaa aina, kun muutat visualisoinnin kokoa.

Visuaalisten elementtien ja tekstin lisääminen
Tässä osiossa opit muuttamaan visualisoinnin ympyräksi ja näyttämään tekstiä.
Visualisointitiedoston muokkaaminen
Määritä visual.ts tiedosto.
Vihje
Luettavuuden parantamiseksi asiakirja kannattaa muotoilla aina, kun kopioit koodikatkelmia projektiin. Napsauta hiiren kakkospainikkeella mitä tahansa VS Coden kohtaa ja valitse Muotoile asiakirjaa (tai kirjoita Alt+Shift+F).
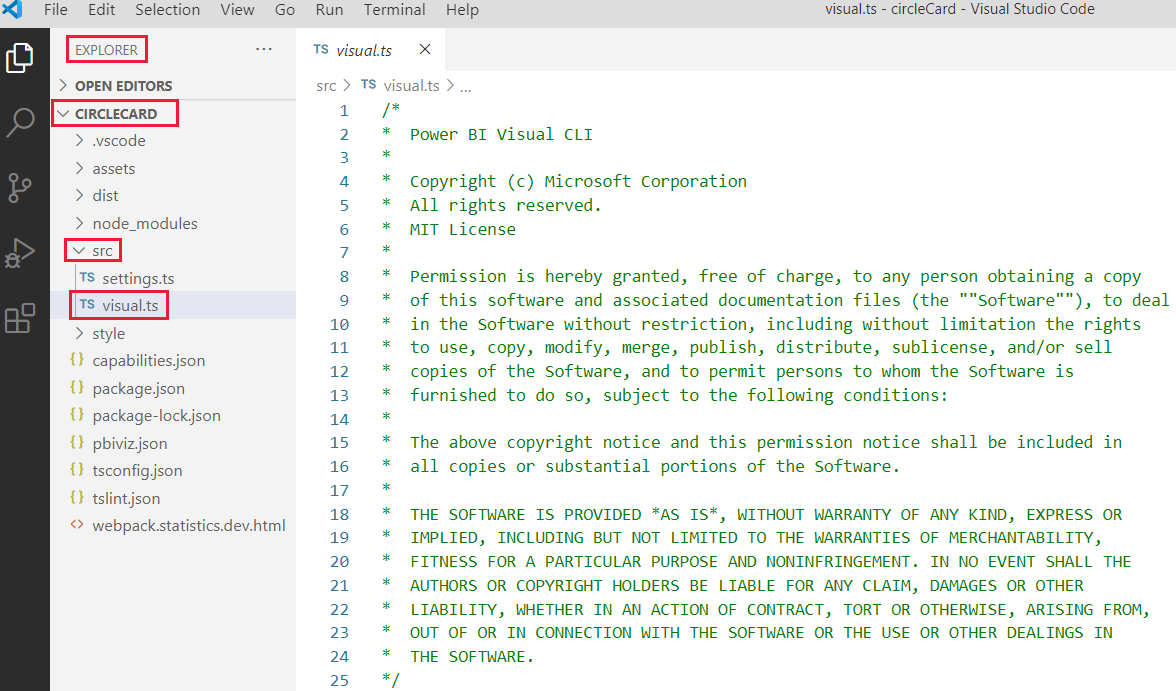
Laajenna Src-kansio VS Codessa resurssienhallintaruudussa ja valitse tiedosto, visual.ts.

Poista kaikki koodi MIT-käyttöoikeuden kommentista.
Tärkeä
Huomaa kommentit visual.ts-tiedoston yläosassa. Power BI:n visualisointien pakettien käyttöoikeus myönnetään maksutta Massachusetts Institute of Technologyn (MIT) käyttöoikeussopimuksen ehtojen mukaisesti. Osana sopimusta sinun on jätettävä kommentit tiedoston yläosaan.
Tuo tarvittavat kirjastot ja moduulit ja määritä d3-kirjaston tyyppivalinta:
"use strict"; import "./../style/visual.less"; import powerbi from "powerbi-visuals-api"; import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions; import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions; import IVisual = powerbi.extensibility.visual.IVisual; import DataView = powerbi.DataView; import IVisualHost = powerbi.extensibility.IVisualHost; import * as d3 from "d3"; type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;Muistiinpano
Jos D3:n JavaScript-kirjastoa ei ole asennettu osana asennustasi, asenna se nyt. Suorita PowerShellistä
npm i d3@latest --saveHuomaa, että tuomiesi kohteiden joukossa ovat muun muassa seuraavat:
- IVisualHost – kokoelma ominaisuuksia ja palveluja, joita käytetään vuorovaikutuksessa visualisoinnin isännän (Power BI) kanssa.
- D3-kirjasto : JavaScript-kirjasto tietopohjaisten asiakirjojen luomiseen.
Luo tuonnin alla tyhjä visualisointiluokka . Visualisointiluokka toteuttaa IVisual-käyttöliittymän, josta kaikki visualisoinnit alkavat:
export class Visual implements IVisual { }Lisätietoja siitä, mitä visualisointiluokkaan kuuluu, on artikkelissa Visualisoinnin ohjelmointirajapinta. Määritämme tämän luokan seuraavissa kolmessa vaiheessa.
Lisää luokkatason yksityisiä menetelmiä visualisointiluokan alkuun:
private host: IVisualHost; private svg: Selection<SVGElement>; private container: Selection<SVGElement>; private circle: Selection<SVGElement>; private textValue: Selection<SVGElement>; private textLabel: Selection<SVGElement>;Huomaa, että jotkin näistä yksityisistä menetelmistä käyttävät Valinta-tyyppiä.
Määritä ympyrä- ja tekstielementit konstruktorimenetelmässä. Tätä menetelmää kutsutaan, kun visualisoinnin esiintymä luodaan. D3:n skaalattava vektorigrafiikka (SVG) mahdollistaa kolmen muodon luomisen: ympyrän ja kaksi tekstielementtiä:
constructor(options: VisualConstructorOptions) { this.svg = d3.select(options.element) .append('svg') .classed('circleCard', true); this.container = this.svg.append("g") .classed('container', true); this.circle = this.container.append("circle") .classed('circle', true); this.textValue = this.container.append("text") .classed("textValue", true); this.textLabel = this.container.append("text") .classed("textLabel", true); }Määritä leveys ja korkeus päivitysmenetelmässä. Tätä menetelmää kutsutaan aina, kun tiedoissa tai isäntäympäristössä tapahtuu muutos, kuten uusi arvo tai koon muuttaminen.
public update(options: VisualUpdateOptions) { let width: number = options.viewport.width; let height: number = options.viewport.height; this.svg.attr("width", width); this.svg.attr("height", height); let radius: number = Math.min(width, height) / 2.2; this.circle .style("fill", "white") .style("fill-opacity", 0.5) .style("stroke", "black") .style("stroke-width", 2) .attr("r", radius) .attr("cx", width / 2) .attr("cy", height / 2); let fontSizeValue: number = Math.min(width, height) / 5; this.textValue .text("Value") .attr("x", "50%") .attr("y", "50%") .attr("dy", "0.35em") .attr("text-anchor", "middle") .style("font-size", fontSizeValue + "px"); let fontSizeLabel: number = fontSizeValue / 4; this.textLabel .text("Label") .attr("x", "50%") .attr("y", height / 2) .attr("dy", fontSizeValue / 1.2) .attr("text-anchor", "middle") .style("font-size", fontSizeLabel + "px"); }Tallenna visual.ts tiedosto.
(Valinnainen) Tarkista koodi visualisoinnit-tiedostossa
Varmista, että visual.ts tiedoston lopullinen koodi näyttää tältä:
/*
* Power BI Visual CLI
*
* Copyright (c) Microsoft Corporation
* All rights reserved.
* MIT License
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the ""Software""), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED *AS IS*, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import DataView = powerbi.DataView;
import IVisualHost = powerbi.extensibility.IVisualHost;
import * as d3 from "d3";
type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;
export class Visual implements IVisual {
private host: IVisualHost;
private svg: Selection<SVGElement>;
private container: Selection<SVGElement>;
private circle: Selection<SVGElement>;
private textValue: Selection<SVGElement>;
private textLabel: Selection<SVGElement>;
constructor(options: VisualConstructorOptions) {
this.svg = d3.select(options.element)
.append('svg')
.classed('circleCard', true);
this.container = this.svg.append("g")
.classed('container', true);
this.circle = this.container.append("circle")
.classed('circle', true);
this.textValue = this.container.append("text")
.classed("textValue", true);
this.textLabel = this.container.append("text")
.classed("textLabel", true);
}
public update(options: VisualUpdateOptions) {
let width: number = options.viewport.width;
let height: number = options.viewport.height;
this.svg.attr("width", width);
this.svg.attr("height", height);
let radius: number = Math.min(width, height) / 2.2;
this.circle
.style("fill", "white")
.style("fill-opacity", 0.5)
.style("stroke", "black")
.style("stroke-width", 2)
.attr("r", radius)
.attr("cx", width / 2)
.attr("cy", height / 2);
let fontSizeValue: number = Math.min(width, height) / 5;
this.textValue
.text("Value")
.attr("x", "50%")
.attr("y", "50%")
.attr("dy", "0.35em")
.attr("text-anchor", "middle")
.style("font-size", fontSizeValue + "px");
let fontSizeLabel: number = fontSizeValue / 4;
this.textLabel
.text("Label")
.attr("x", "50%")
.attr("y", height / 2)
.attr("dy", fontSizeValue / 1.2)
.attr("text-anchor", "middle")
.style("font-size", fontSizeLabel + "px");
}
}
Ominaisuustiedoston muokkaaminen
Pyöreä kortti -visualisointi on yksinkertainen visualisointi, joka ei luo objekteja Muotoilu-ruudussa. Siksi voit turvallisesti poistaa tiedoston objektit-osan .
Avaa projekti VS Codessa (Tiedoston>avaa kansio).
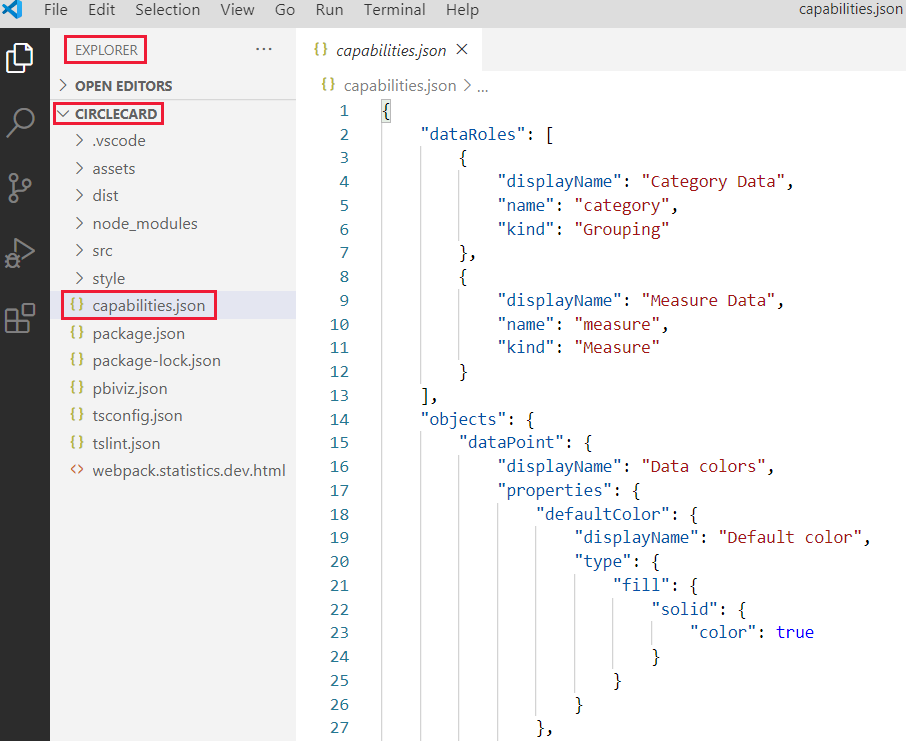
Valitse capabilities.json tiedosto.

Poista koko objektien matriisi.
Älä jätä tyhjiä rivejä dataRoles- ja dataViewMappings-kohteiden väliin.Tallenna capabilities.json tiedosto.
Pyöreä kortti -visualisoinnin käynnistäminen uudelleen
Pysäytä visualisoinnin suorittaminen ja käynnistä se uudelleen.
Paina PowerShell-ikkunassa, jossa käynnistit visualisoinnin, Ctrl+C. Jos erätyön lopettamiseen pyydetään eräajoa, syötä Y ja sitten Enter.
Käynnistä visualisointi uudelleen PowerShellissä.
pbiviz start
Lisättyjä elementtejä sisältävän visualisoinnin testaaminen
Varmista, että visualisointi näyttää juuri lisätyt elementit.
Avaa Power BI -palvelussa Power BI:n Yhdysvaltain myyntianalyysi - raportti. Jos käytät eri raporttia pyöreä kortti -visualisoinnin kehittämiseen, siirry kyseiseen raporttiin.
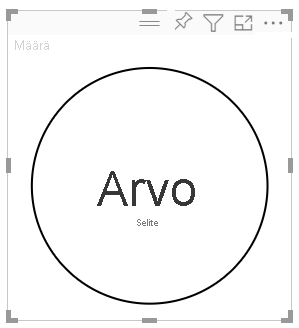
Vedä arvo Mittayksikkö-ruutuun ja varmista, että visualisointi on ympyrän muotoinen.

Jos visualisoinnissa ei näy mitään, vedä Kentät-ruudusta Määrä-kenttä kehittäjän visualisointiin.
Muuta visualisoinnin kokoa.
Huomaa, että ympyrä ja teksti skaalautuvat visualisoinnin mittojen mukaan. Päivitysmenetelmää kutsutaan, kun muutat visualisoinnin kokoa, minkä seurauksena visuaaliset elementit skaalataan uudelleen.
Automaattisen uudelleenlatauksen ottaminen käyttöön
Tämän asetuksen avulla voit varmistaa, että visualisointi ladataan automaattisesti uudelleen aina, kun tallennat projektin muutokset.
Siirry Power BI:n Yhdysvaltain myyntianalyysi -raporttiin (tai projektiin, jossa on pyöreä kortti -visualisointisi).
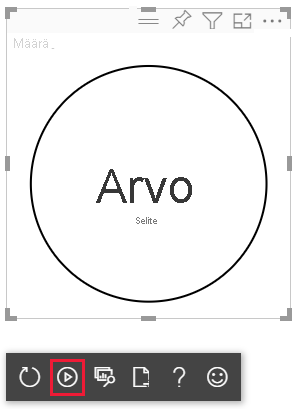
Valitse pyöreä kortti -visualisointi.
Valitse kelluvalta työkalurivillä Automaattinen uudelleenlataus käytössä tai ei käytössä.

Visualisoinnin hankkiminen tietojen käsittelyyn
Tässä osiossa määrität tietoroolit ja tietonäkymän yhdistämismääritykset. Voit myös muokata visualisointia niin, että se näyttää näytettävän arvon nimen.
Ominaisuustiedoston määrittäminen
Muokkaa capabilities.json tiedostoa tietoroolin, objektien ja tietonäkymän yhdistämismääritysten määrittämiseksi.
Tietoroolin määrittäminen
Määritä dataRoles-matriisi, jolla on yksi mittayksikkö-tyyppinen tietorooli. Tätä tietoroolia kutsutaan mittayksiköksi, ja se näytetään mittayksikkönä. Se sallii joko mittarikentän tai yhteenvetokentän välittämisen.
Avaa capabilities.json-tiedosto VS Codessa.
Poista kaikki dataRoles-matriisin sisältö.
Lisää seuraava koodi dataRoles-matriisiin.
{ "displayName": "Measure", "name": "measure", "kind": "Measure" }Tallenna capabilities.json tiedosto.
Tietonäkymän yhdistämismääritysten määrittäminen
Määritä mittayksikkö-kenttä dataViewMappings-matriisissa. Tämä kenttä voidaan välittää tietorooliin.
Avaa capabilities.json-tiedosto VS Codessa.
Poista kaikki dataViewMappings-matriisin sisältö.
Lisää seuraava koodi dataViewMappings-matriisiin .
{ "conditions": [ { "measure": { "max": 1 } } ], "single": { "role": "measure" } }Tallenna capabilities.json tiedosto.
Vahvista, että capabilities.json tiedosto näyttää tältä:
{
"dataRoles": [
{
"displayName": "Measure",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{ "measure": { "max": 1 } }
],
"single": {
"role": "measure"
}
}
],
"privileges": []
}
(Valinnainen) Tarkista tiedostokoodin muutosten ominaisuudet
Varmista, että pyöreä kortti -visualisoinnissa näkyy mittarikenttä, ja tarkista Näytä tietonäkymä -kohdassa tekemäsi muutokset.
Avaa Power BI -palvelussa Power BI:n Yhdysvaltain myyntianalyysi - raportti. Jos käytät eri raporttia pyöreä kortti -visualisoinnin kehittämiseen, siirry kyseiseen raporttiin.
Huomaa, että pyöreä kortti -visualisointiin voidaan nyt määrittää kenttä nimeltä Mittayksikkö. Voit vetää ja pudottaa elementtejä Tiedot-ruudusta Mittayksikkö-kenttään.

Muistiinpano
Visualisointiprojekti ei vielä sisällä tietojen sidontalogiikkaa.
Valitse kelluvalta työkalurivillä Näytä tietonäkymä.

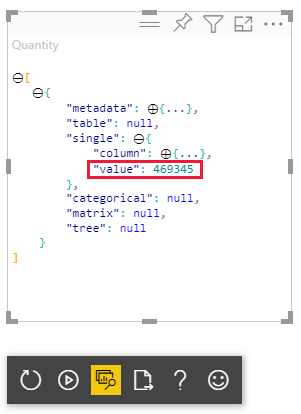
Laajenna näyttö valitsemalla kolme pistettä ja tarkastele arvoa valitsemalla yksittäinen .

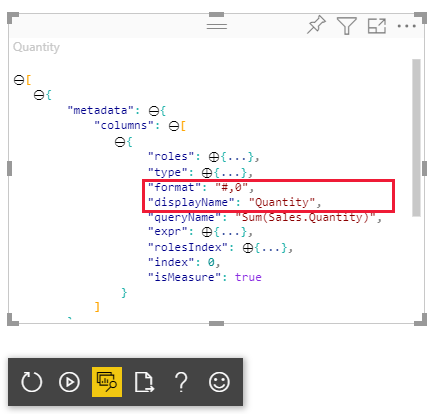
Laajenna metatiedot ja sitten sarakkeet-matriisi. Tarkista sitten format- ja displayName-arvot.

Vaihda takaisin visualisointiin. Valitse visualisoinnin päällä olevalta irrallpuolelta Näytä tietonäkymä.
Visualisoinnin määrittäminen tietojen käsittelyä varten
Toistaiseksi visualisointi hahmontaa, mutta ei näytä mitään tietoja. Tässä osiossa teet muutoksia visual.ts-tiedostoon , jotta pyöreä kortti -visualisointi voi kuluttaa tietoja.
Avaa visual.ts tiedosto VS Codessa.
Päivitysmenetelmässä:
Lisää seuraava lauseke ensimmäiseksi lausekkeeksi. Lauseke määrittää dataView'n muuttujaan käytön helpottamiseksi ja määrittää muuttujan viittaamaan dataView-objektiin .
let dataView: DataView = options.dataViews[0];Korvaa .text("Value") tällä koodirivillä:
.text(<string>dataView.single.value)Korvaa .text("Label") tällä koodirivillä:
.text(dataView.metadata.columns[0].displayName)
Tallenna visual.ts tiedosto.
Tarkastele visualisointia Power BI -palvelussa.
Visualisointi näyttää nyt valitun tietokentän nimen ja arvon.

Olet luonut toimivan Power BI -visualisoinnin. Voit lisätä siihen muotoiluasetuksia tai pakata sen välittömään käyttöön.